جدول
از یک جدول برای نمایش داده های ثابت به کاربران در قالبی که به راحتی قابل اسکن است استفاده کنید.
توجه داشته باشید که کاربران فقط می توانند اطلاعات موجود در یک جدول را مشاهده کنند (نه با آنها تعامل داشته باشند). اگر می خواهید کاربران با هم تعامل داشته باشند، به جای آن از فهرست استفاده کنید.
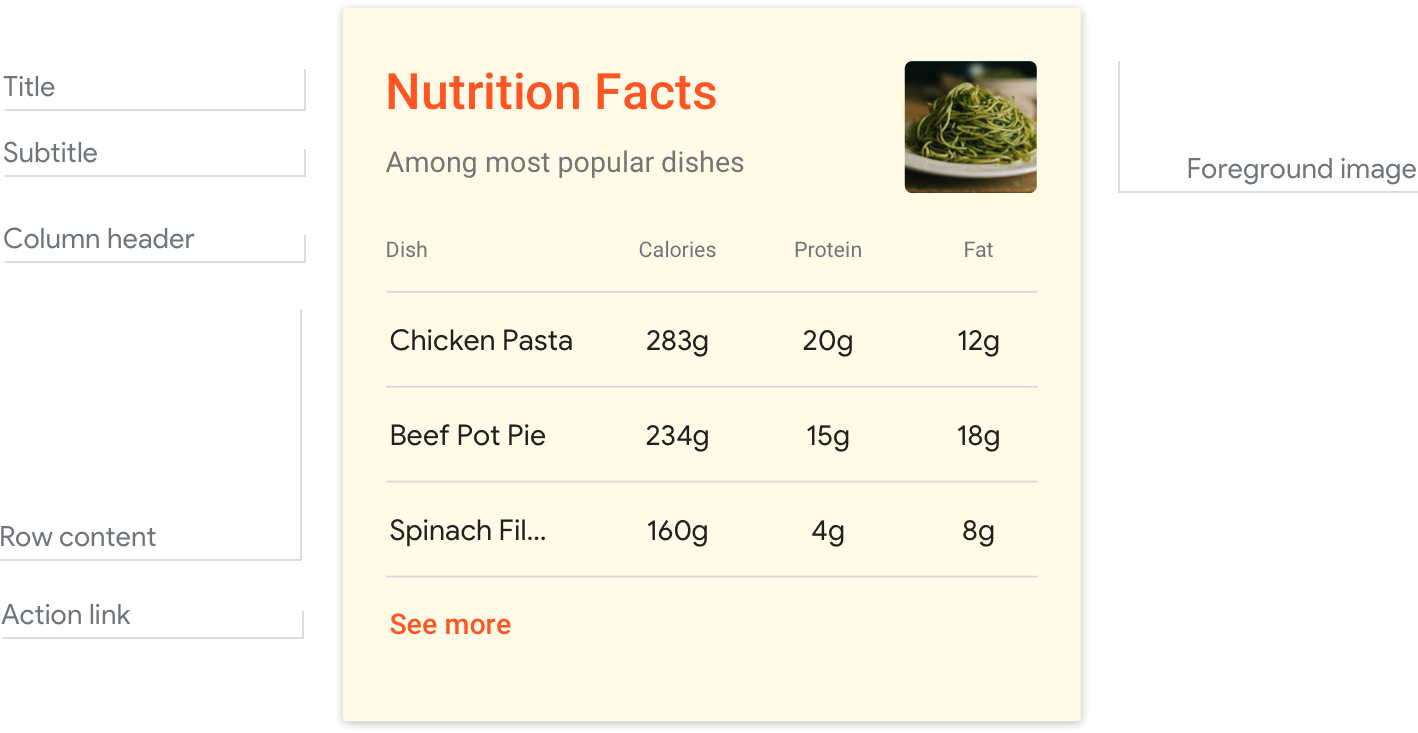
مثال
در اینجا نمونه ای از شکل ظاهری یک جدول آورده شده است.

الزامات
این جزء بصری در حال حاضر از سفارشی سازی پشتیبانی می کند.
| نام فیلد | مورد نیاز؟ | محدودیت ها/سفارشی سازی ها |
|---|---|---|
| عنوان جدول | خیر | خانواده فونت و رنگ قابل تنظیم حداکثر 1 خط (کاراکترهای اضافی قطع خواهند شد). اگر عنوانی مشخص نشده باشد، ارتفاع کارت جمع می شود. |
| زیرنویس | خیر | متن ساده فونت، رنگ و اندازه ثابت. حداکثر 1 خط (کاراکترهای اضافی قطع خواهند شد). بدون عنوان نمایش داده نمی شود. اگر زیرنویسی مشخص نشده باشد، ارتفاع کارت جمع میشود. |
| تصویر پیش زمینه | خیر | شکل تصویر قابل تنظیم (گوشه های زاویه دار یا گرد). |
| پس زمینه کارت | خیر | تصویر یا رنگ قابل تنظیم |
| سربرگ ستون | بله | متن ساده فونت، رنگ و اندازه ثابت. تراز متن قابل تنظیم برای سرصفحه و محتوا (چپ، راست یا مرکز). اولویت بندی ستون قابل تنظیم (3 مورد اول تضمین شده برای نمایش). بدون محدودیت کاراکتر، اما سطوح کوچکتر ممکن است به جای بسته شدن کوتاه شوند. |
| محتوای ردیف | بله | متن ساده فونت، رنگ و اندازه ثابت. اولویت بندی ردیف های قابل تنظیم (3 مورد اول تضمین شده برای نمایش). حداکثر 20 کاراکتر (کاراکترهای اضافی قطع خواهند شد). |
| لینک اقدام | خیر | 1 لینک مجاز است. رنگ پیوند قابل تنظیم |
تعامل
- کارت جدول بدون پیوند عمل هیچ تعاملی ندارد - فقط اطلاعات را ارائه می دهد.
- با افزودن پیوند اکشن، کاربران می توانند برای مشاهده محتوای وب یا پیشبرد گفتگو، روی آن ضربه بزنند.
این جزء بصری در حال حاضر از سفارشی سازی پشتیبانی می کند.
| نام فیلد | مورد نیاز؟ | محدودیت ها/سفارشی سازی ها |
|---|---|---|
| عنوان جدول | خیر | خانواده فونت و رنگ قابل تنظیم حداکثر 1 خط (کاراکترهای اضافی قطع خواهند شد). اگر عنوانی مشخص نشده باشد، ارتفاع کارت جمع می شود. |
| زیرنویس | خیر | متن ساده فونت، رنگ و اندازه ثابت. حداکثر 1 خط (کاراکترهای اضافی قطع خواهند شد). بدون عنوان نمایش داده نمی شود. اگر زیرنویسی مشخص نشده باشد، ارتفاع کارت جمع میشود. |
| تصویر پیش زمینه | خیر | شکل تصویر قابل تنظیم (گوشه های زاویه دار یا گرد). |
| پس زمینه کارت | خیر | تصویر یا رنگ قابل تنظیم |
| سربرگ ستون | بله | متن ساده فونت، رنگ و اندازه ثابت. تراز متن قابل تنظیم برای سرصفحه و محتوا (چپ، راست یا مرکز). اولویت بندی ستون قابل تنظیم (3 مورد اول تضمین شده برای نمایش). بدون محدودیت کاراکتر، اما سطوح کوچکتر ممکن است به جای بسته شدن کوتاه شوند. |
| محتوای ردیف | بله | متن ساده فونت، رنگ و اندازه ثابت. اولویت بندی ردیف های قابل تنظیم (3 مورد اول تضمین شده برای نمایش). حداکثر 20 کاراکتر (کاراکترهای اضافی قطع خواهند شد). |
| لینک اقدام | خیر | 1 پیوند مجاز است. رنگ پیوند قابل تنظیم |
تعامل
- کارت جدول بدون پیوند عمل هیچ تعاملی ندارد - فقط اطلاعات را ارائه می دهد.
- با افزودن پیوند اکشن، کاربران می توانند برای مشاهده محتوای وب یا پیشبرد گفتگو، روی آن ضربه بزنند.
این جزء بصری در حال حاضر از سفارشی سازی پشتیبانی می کند.
| نام فیلد | مورد نیاز؟ | محدودیت ها/سفارشی سازی ها |
|---|---|---|
| عنوان جدول | خیر | خانواده فونت و رنگ قابل تنظیم حداکثر 1 خط (کاراکترهای اضافی قطع خواهند شد). اگر عنوانی مشخص نشده باشد، ارتفاع کارت جمع می شود. |
| زیرنویس | خیر | متن ساده فونت، رنگ و اندازه ثابت. حداکثر 1 خط (کاراکترهای اضافی قطع خواهند شد). بدون عنوان نمایش داده نمی شود. اگر زیرنویسی مشخص نشده باشد، ارتفاع کارت جمع میشود. |
| تصویر پیش زمینه | خیر | شکل تصویر قابل تنظیم (گوشه های زاویه دار یا گرد). |
| پس زمینه کارت | خیر | تصویر یا رنگ قابل تنظیم |
| سربرگ ستون | بله | متن ساده فونت، رنگ و اندازه ثابت. تراز متن قابل تنظیم برای سرصفحه و محتوا (چپ، راست یا مرکز). اولویت بندی ستون قابل تنظیم (3 مورد اول تضمین شده برای نمایش). بدون محدودیت کاراکتر، اما سطوح کوچکتر ممکن است به جای بسته شدن کوتاه شوند. |
| محتوای ردیف | بله | متن ساده فونت، رنگ و اندازه ثابت. اولویت بندی ردیف های قابل تنظیم (3 مورد اول تضمین شده برای نمایش). حداکثر 20 کاراکتر (کاراکترهای اضافی قطع خواهند شد). |
| لینک اقدام | خیر | 1 پیوند مجاز است. رنگ پیوند قابل تنظیم |
تعامل
- کارت جدول بدون پیوند عمل هیچ تعاملی ندارد - فقط اطلاعات را ارائه می دهد.
- با افزودن پیوند اکشن، کاربران می توانند برای مشاهده محتوای وب یا پیشبرد گفتگو، روی آن ضربه بزنند.
این جزء بصری در حال حاضر از سفارشی سازی پشتیبانی می کند.
| نام فیلد | مورد نیاز؟ | محدودیت ها/سفارشی سازی ها |
|---|---|---|
| عنوان جدول | خیر | خانواده فونت و رنگ قابل تنظیم حداکثر 1 خط (کاراکترهای اضافی قطع خواهند شد). اگر عنوانی مشخص نشده باشد، ارتفاع کارت جمع می شود. |
| زیرنویس | خیر | متن ساده فونت، رنگ و اندازه ثابت. حداکثر 1 خط (کاراکترهای اضافی قطع خواهند شد). بدون عنوان نمایش داده نمی شود. اگر زیرنویسی مشخص نشده باشد، ارتفاع کارت جمع میشود. |
| تصویر پیش زمینه | خیر | شکل تصویر قابل تنظیم (گوشه های زاویه دار یا گرد). |
| پس زمینه کارت | خیر | تصویر یا رنگ قابل تنظیم |
| سربرگ ستون | بله | متن ساده فونت، رنگ و اندازه ثابت. تراز متن قابل تنظیم برای سرصفحه و محتوا (چپ، راست یا مرکز). اولویت بندی ستون قابل تنظیم (3 مورد اول تضمین شده برای نمایش). بدون محدودیت کاراکتر، اما سطوح کوچکتر ممکن است به جای بسته شدن کوتاه شوند. |
| محتوای ردیف | بله | متن ساده فونت، رنگ و اندازه ثابت. اولویت بندی ردیف های قابل تنظیم (3 مورد اول تضمین شده برای نمایش). حداکثر 20 کاراکتر (کاراکترهای اضافی قطع خواهند شد). |
| لینک اقدام | خیر | 1 پیوند مجاز است. رنگ پیوند قابل تنظیم |
تعامل
- کارت جدول بدون پیوند عمل هیچ تعاملی ندارد - فقط اطلاعات را ارائه می دهد.
- با افزودن پیوند اکشن، کاربران می توانند برای مشاهده محتوای وب یا پیشبرد گفتگو، روی آن ضربه بزنند.
راهنمایی
جداول برای نمایش داده های جدولی (مثلاً جدول رده بندی، نتایج انتخابات یا پروازها) بهینه شده اند. سه تا پنج ستون و سطر را هدف بگیرید. بسته به اندازه صفحه نمایش، حداقل سه مورد نمایش داده می شود. بنابراین مرتبط ترین اطلاعات خود را در سه ستون و سطر اول اولویت بندی کنید.
برای انتقال اطلاعات ثابت که نیاز به توضیح زیادی ندارد از جداول استفاده کنید. این اطلاعات باید تمیز باشد و به راحتی قابل مشاهده باشد و از ظاهر شدن صفحه گسترده شلوغ جلوگیری کند. بنابراین مطمئن شوید که اطلاعات شما به طور واضح و مختصر برچسب گذاری شده است. هدف باید ارائه اطلاعات باشد، نه کمک به کاربران در انتخاب (برای آن، از یک لیست استفاده کنید).
داده ها باید مختصر، ضروری و آسان باشند. داده ها باید مختصر، ضروری و قابل فهم باشند. داده ها باید مختصر، ضروری و قابل فهم باشند. داده ها باید مختصر، ضروری و قابل فهم باشند. .
ایجاد تعادل مناسب بین جزئیات و مختصر بودن، کلیدی است. جزئیات کافی را به کاربر خود ارائه دهید تا بین آیتم های جدول تمایز قائل شود، اما نه آنقدر که طاقت فرسا باشد.

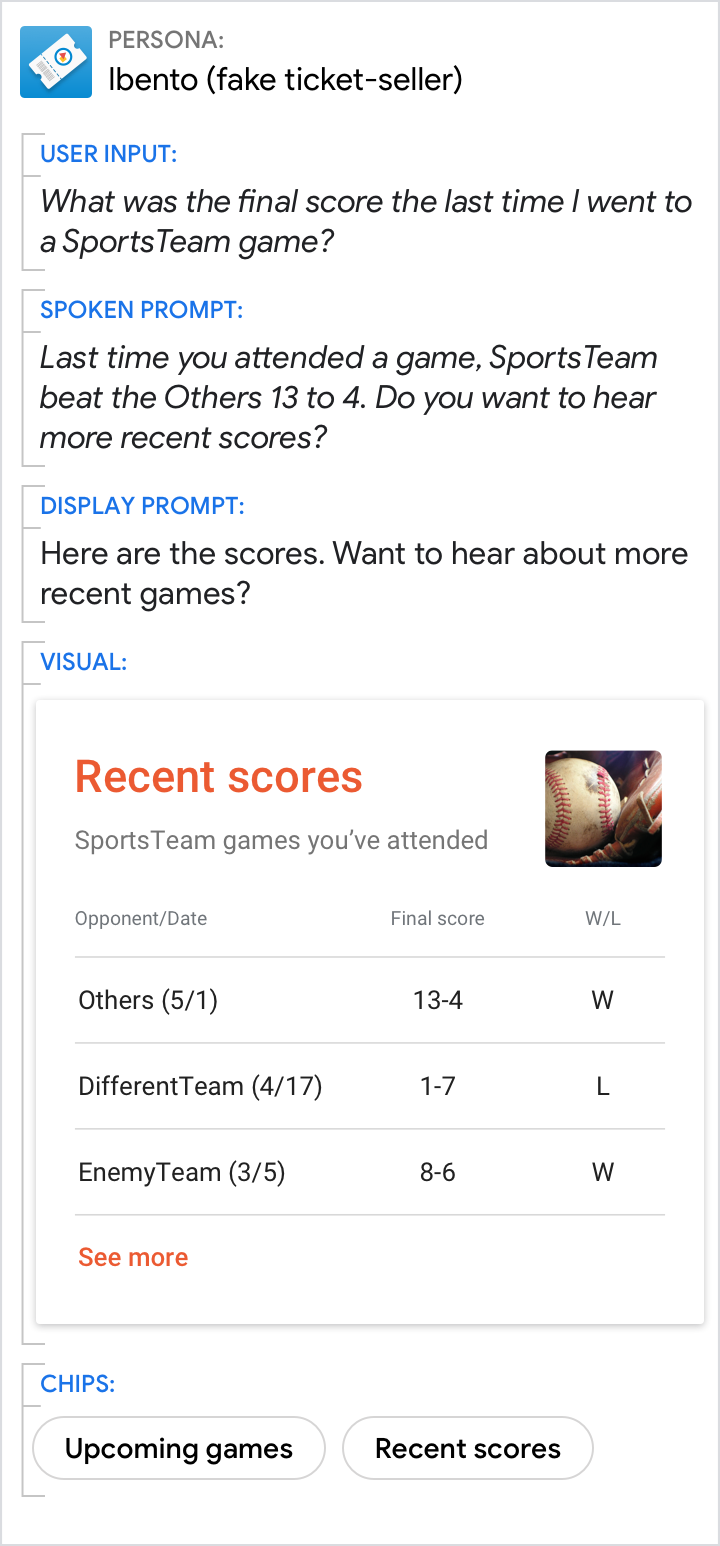
انجام دادن.
برای بهبود قابلیت اسکن، فقط اطلاعات مفید را در جدول خود قرار دهید. اگر ستون های اضافی با جزئیات جالب دارید، مهم ترین اطلاعات خود را اولویت بندی کنید تا در همه سطوح نمایش داده شوند.

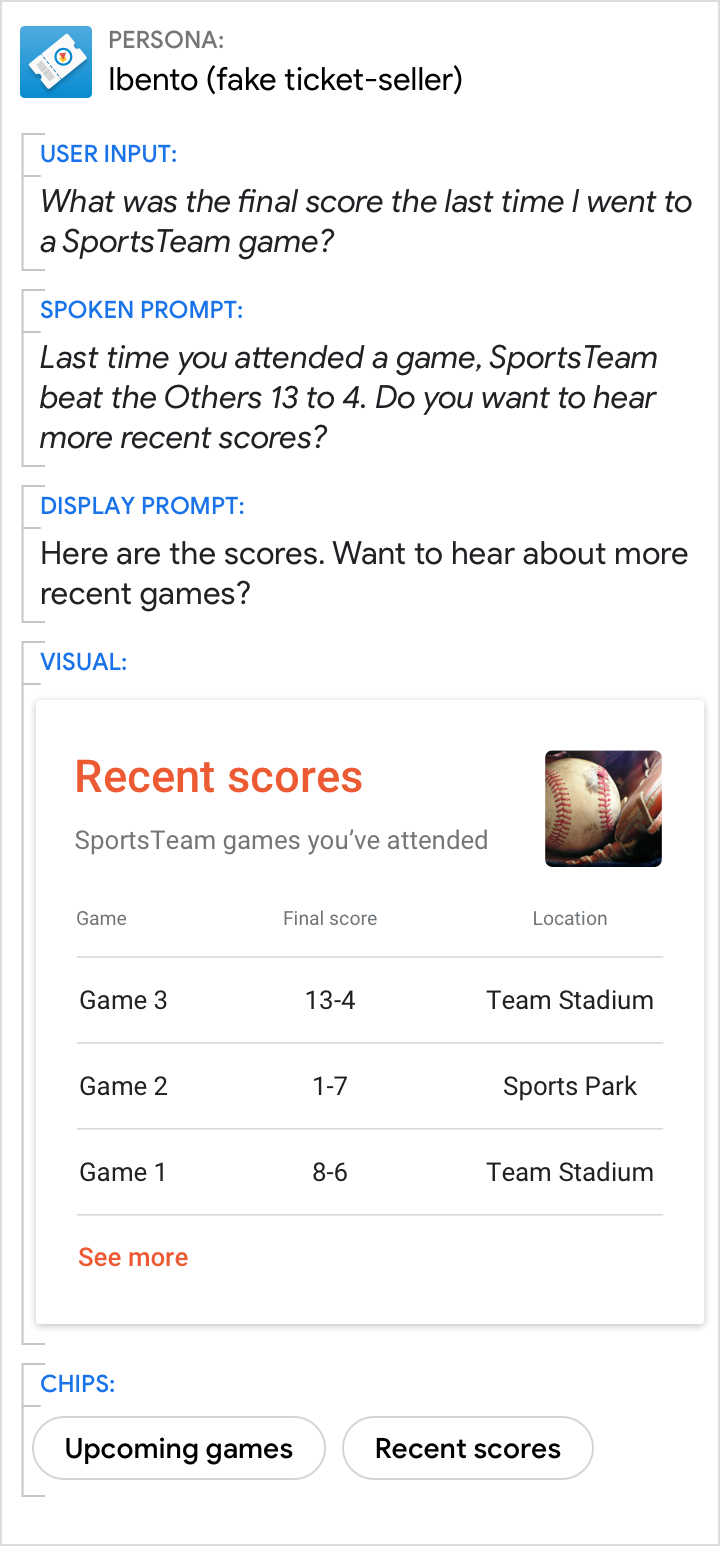
نکن.
فقدان جزئیات در این جدول تشخیص اینکه کدام تیم در هر بازی پیروز شده است دشوار می کند و اطلاعات غیر ضروری (شماره بازی) در جلو قرار می گیرد و جزئیات مفیدی مانند ستون برد/باخت و نام تیم های مقابل را پنهان می کند.
هسته پیام را در اعلان ها نگه دارید. هسته پیام را در اعلان ها نگه دارید. هسته پیام را در اعلان ها نگه دارید.
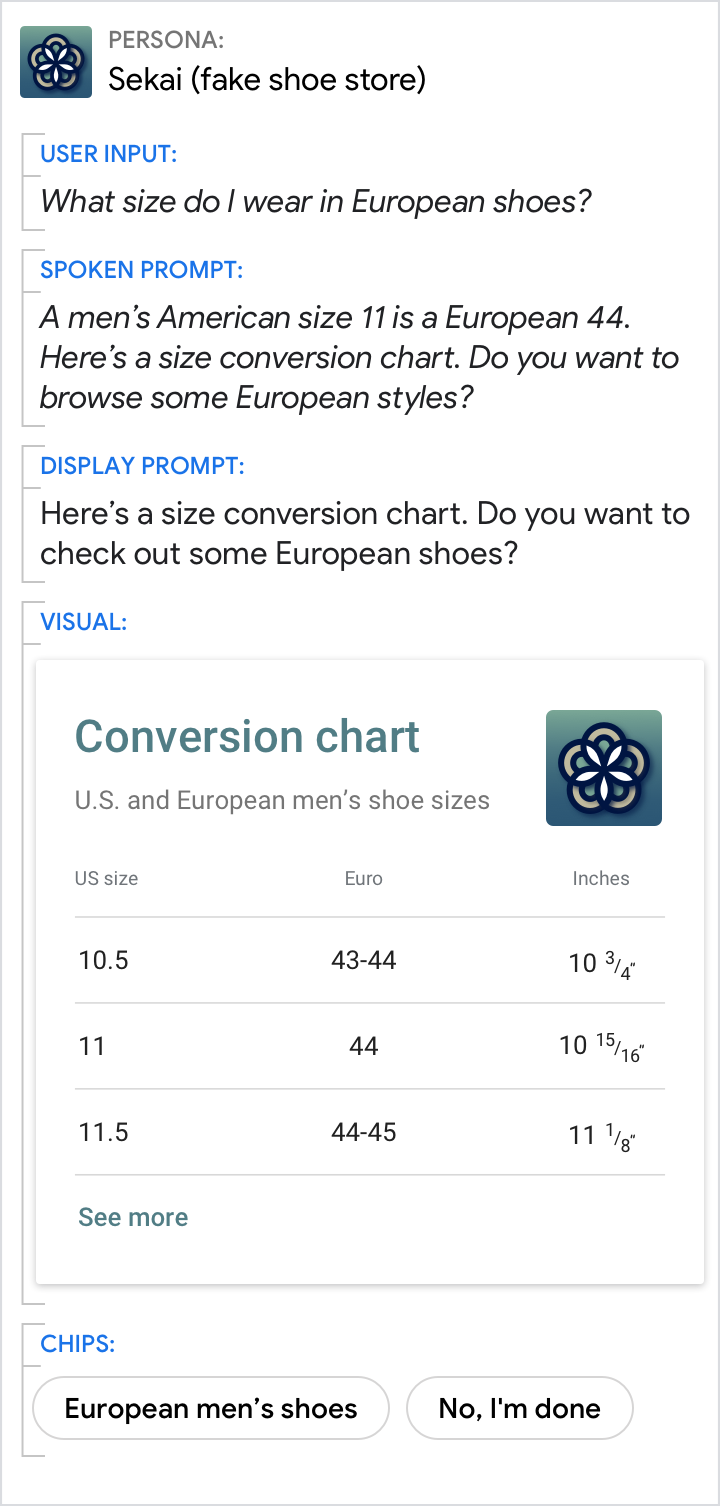
حتی زمانی که تصاویر بهترین پاسخ را ارائه میدهند، مطمئن شوید که درخواستها مستقیماً به درخواست کاربر میپردازند و مکالمه را به جلو میبرند.

انجام دادن.
اعلان ها باید هم 1) به سؤال کاربر پاسخ دهند و هم 2) مکالمه را با یک سؤال سوق دهند.

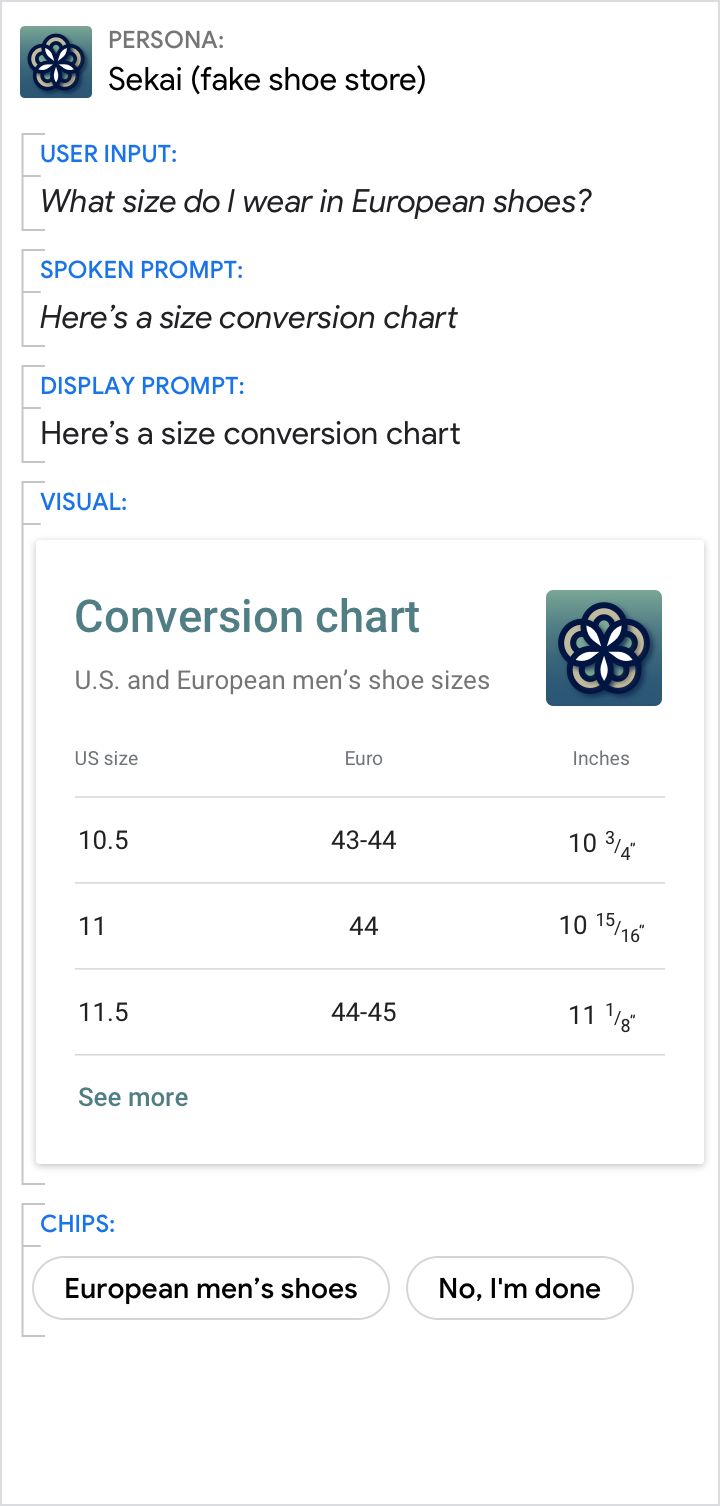
نکن.
فرض نکنید که کاربر دسترسی فوری به صفحه نمایش دارد. دستورات همیشه باید پاسخ مستقیم به سوال کاربر را ارائه دهند. همچنین، بدون سوال، درخواستها در اینجا نمیتوانند تعامل را به جلو ببرند.