در حال مرور چرخ و فلک
مثال
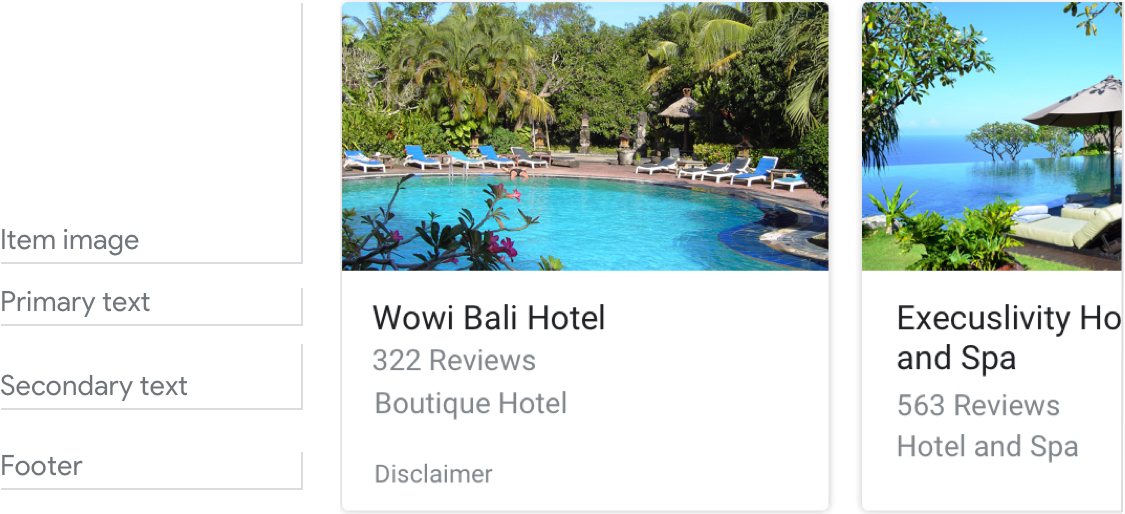
در اینجا مثالی از این است که یک چرخ فلک مرور زمانی که تمام فیلدهای الزامی و اختیاری تکمیل می شود چگونه به نظر می رسد.

الزامات
| نام فیلد | مورد نیاز؟ | محدودیت ها/سفارشی سازی ها |
|---|---|---|
| URL | بله |
|
| تصویر مورد | خیر |
|
| متن اصلی | بله |
|
| متن ثانویه به آن متن یا متن قالببندی شده نیز میگویند. | خیر |
|
| پاورقی | خیر |
|
تعداد اقلام
- حداکثر: 10
- حداقل: 2
سازگاری
همه موارد در چرخ و فلک مرور باید دارای فیلدهای یکسانی باشند - به عنوان مثال، اگر یک مورد شامل یک تصویر باشد، همه موارد در چرخ فلک باید شامل تصاویر باشند.
اگر همه موارد به محتوای دارای AMP پیوند داده شوند، کاربر به یک مرورگر AMP با عملکرد اضافی منتقل میشود. اگر هر موردی به محتوای غیر AMP پیوند داده شود، همه موارد کاربران را به یک مرورگر وب هدایت می کنند.
تعامل
- تند کشیدن: چرخ فلک را بلغزانید تا کارتهای مختلف ظاهر شوند.
- ضربه بزنید: با ضربه زدن روی یک مورد، یک مرورگر باز می شود و صفحه پیوند داده شده نمایش داده می شود.
- هنگامی که یک چرخ فلک مرور برای کاربر ارسال می شود، میکروفون دوباره باز نمی شود.
راهنمایی
چرخ فلک های مرورگر برای مرور و انتخاب از محتوای وب استفاده می شود.
چرخ و فلکهای مرور، کاربران را از تعامل مکالمه چندوجهی با Action خود خارج میکند، بنابراین این انتقال را برای کاربران روشن کنید. آنها دیگر با Action شما صحبت نمیکنند/تایپ نمیکنند، بلکه روی محتوا از یک مرورگر وب ضربه میزنند/میخوانند.
شفاف باشید
برای کاربر روشن کنید که باید با تعامل با صفحه یک مورد را انتخاب کند. انتظار داشته باشید که این یک صفحه وب را باز کند و آنها را از مکالمه خارج کند.
هنگامی که چرخ فلک مرور برای کاربر ارسال می شود، میکروفون دوباره باز نمی شود، بنابراین از کاربر سوالی نپرسید زیرا پاسخ او را نخواهید شنید.

انجام دادن.
به کاربران اطلاع دهید که انتخاب یک مورد آنها را خارج از Action خواهد برد.

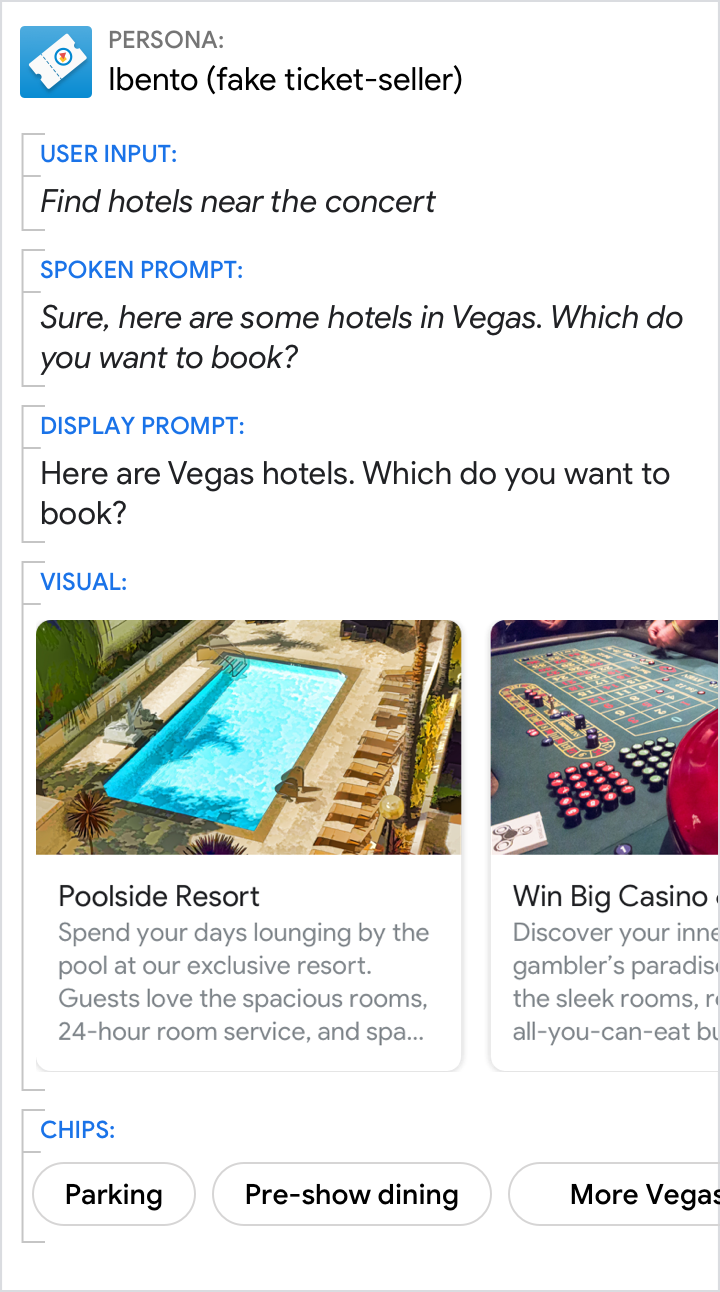
نکن.
وقتی میکروفون بسته است سوالی نپرسید و کاربران را گمراه نکنید. در اینجا، برای کاربر مشخص نیست که اگر هتلی را انتخاب کند، دیگر با Ibento صحبت نخواهد کرد و به صفحه وب هتل منتقل خواهد شد.