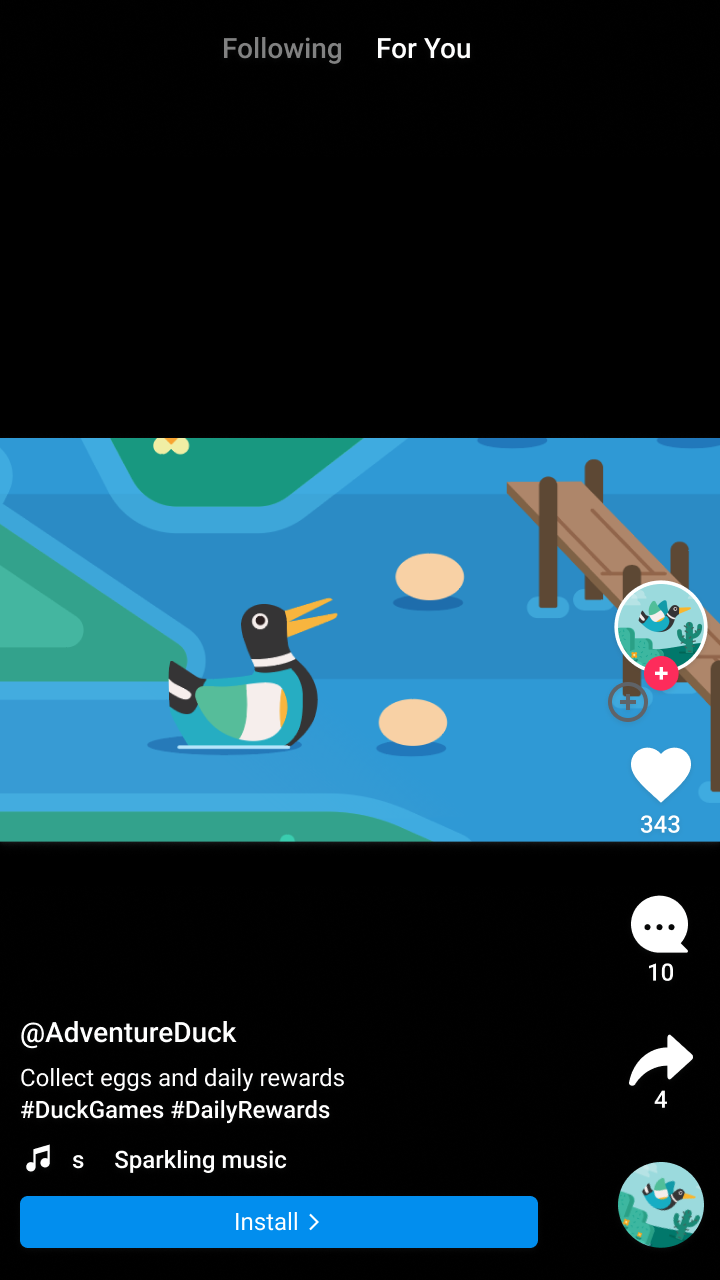
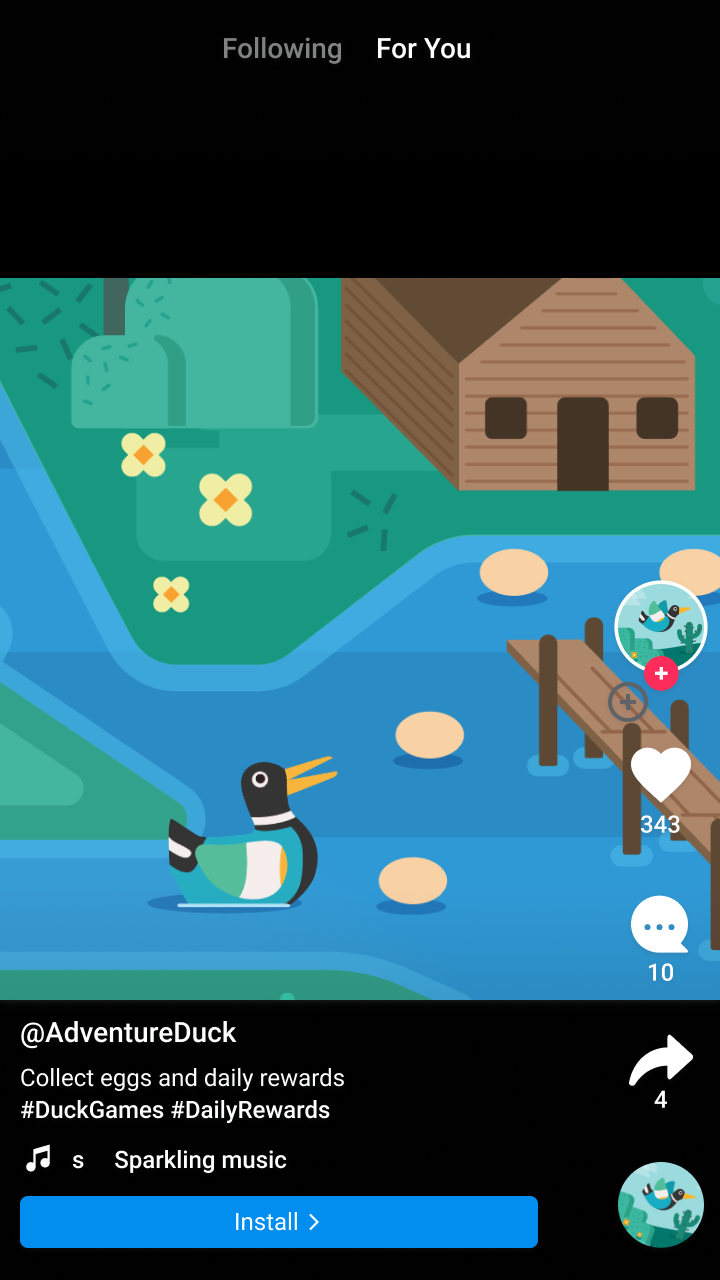
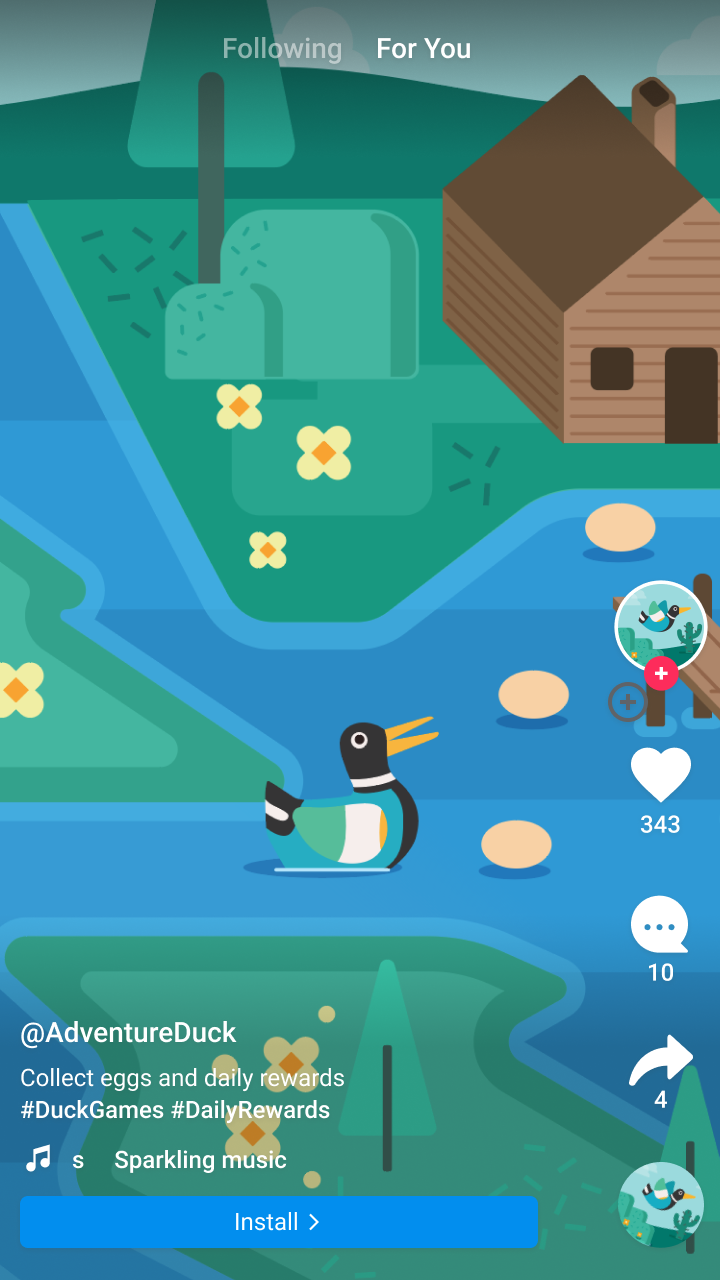
Le format d'annonce native peut être utilisé pour créer des annonces de n'importe quelle taille, y compris des annonces plein écran comme celles qui sont très populaires dans les applications de réseaux sociaux et de divertissement. Les annonces natives plein écran peuvent améliorer les revenus et la fidélisation, soit en s'adaptant au style des expériences de contenu plein écran existantes (comme dans les applications sociales), soit en permettant de placer des annonces dans les flux de "stories". Voici quelques exemples d'annonces natives en plein écran :



Il n'existe pas d'API distincte à appeler pour activer la diffusion d'annonces natives plein écran au-delà des instructions pour Native Advanced. Toutefois, nous vous recommandons de suivre certaines bonnes pratiques lorsque vous créez des expériences publicitaires en plein écran :
- Personnaliser l'emplacement de l'icône Choisir sa pub
- Par défaut, l'icône Choisir sa pub est placée en haut à droite de l'annonce, mais vous pouvez spécifier l'angle où elle doit apparaître en définissant
AdChoicesPositionen fonction de l'emplacement de l'annonce. Dans les trois images de la section précédente, l'icône Choix de pub est placée dans un angle éloigné du bouton Installer, du bouton de menu et des autres composants d'annonce pour éviter les clics accidentels. - Utiliser des ID de blocs d'annonces uniques pour chaque emplacement
Veillez à créer un ID de bloc d'annonces unique pour chaque emplacement d'annonce différent dans votre application, même si tous les emplacements d'annonce sont au même format. Par exemple, si vous avez déjà un emplacement d'annonce native dans votre application pour une expérience non plein écran, utilisez un nouvel ID de bloc d'annonces pour l'expérience plein écran. Utiliser des blocs d'annonces uniques :
- maximise les performances ;
- aide Google à renvoyer des composants d'annonce mieux adaptés à vos mises en page.
- permet d'obtenir des rapports plus complets.
- Définir une taille cohérente pour votre vue média
Google s'efforce toujours de diffuser des composants natifs de la taille la plus adaptée pour des performances optimales. Pour ce faire, la taille de vos annonces natives doit être prévisible et cohérente. La taille de votre élément de vue média doit être la même pour chaque demande d'annonce sur le même appareil. Pour ce faire, définissez une taille fixe pour la vue du contenu multimédia ou définissez la vue du contenu multimédia sur
MATCH_PARENTet définissez une taille fixe pour la vue parente. Répétez cette étape pour chaque vue parente de la vue du contenu multimédia qui n'est pas de taille fixe.- Activer les annonces vidéo
Activez le type de média
Videolorsque vous configurez des annonces natives dans l'UI Ad Manager. Autoriser les annonces vidéo à entrer en concurrence pour votre inventaire peut améliorer considérablement vos performances.- [Facultatif] Demander des formats spécifiques pour le composant multimédia
Par défaut, les annonces de n'importe quel format peuvent être renvoyées. Par exemple, vous pouvez obtenir un élément de création principal au format Paysage ou Carré lorsque votre application est en mode Portrait. En fonction de la mise en page de votre annonce native, vous pouvez choisir de ne diffuser que des annonces au format portrait, paysage ou carré. Vous pouvez demander des composants avec des formats spécifiques pour mieux s'adapter à votre mise en page.

Paysage
Carré
PortraitJava
Kotlin
Remplacez AD_UNIT_ID par votre propre ID de bloc d'annonces.
Ressources supplémentaires
- Exemple d'annonce native plein écran : Java

