アド マネージャーでは、システム定義のネイティブ広告フォーマットに加え、アセットのカスタムリストを定義することで、独自のネイティブ広告フォーマットも作成できます。こうしたフォーマットはカスタム ネイティブ広告フォーマットと呼ばれ、予約済みの広告と一緒に使用できます。このフォーマットでは、任意の構造化データをアプリに渡すことが可能です。こうした広告は、NativeCustomFormatAd オブジェクトで表されます。
カスタム ネイティブ広告フォーマットを読み込む
このガイドでは、カスタム ネイティブ広告フォーマットの読み込みと表示方法について説明します。
カスタム ネイティブ広告を読み込む
ネイティブ広告の場合と同様に、カスタム ネイティブ広告フォーマットは AdLoader クラスを使って読み込みます。次の例をご覧ください。
Java
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
forCustomFormatAd メソッドで AdLoader を設定してカスタム ネイティブ広告フォーマットをリクエストします。このメソッドは、異なるカスタム フォーマット ID で複数回呼び出すことができます。このメソッドは、次のパラメータを受け入れます。
AdLoaderでリクエストする必要のあるカスタム ネイティブ広告フォーマットの ID。カスタム ネイティブ広告フォーマットごとに ID が関連付けられています。このパラメータは、AdLoaderを通じてアプリでリクエストするフォーマットを示します。- 広告が正常に読み込まれたときに呼び出す
OnCustomFormatAdLoadedListener。 - 広告がタップまたはクリックされたときに呼び出す
OnCustomClickListener(省略可)。リスナーの詳細については、「クリックとインプレッションの処理」のセクションをご覧ください。
1 つの広告ユニットで複数のクリエイティブ フォーマットを配信するよう設定できるため、固有のフォーマット ID を使って forCustomFormatAd を複数回呼び出して、複数のカスタム ネイティブ広告フォーマットに対応できる AdLoader を作成することもできます。
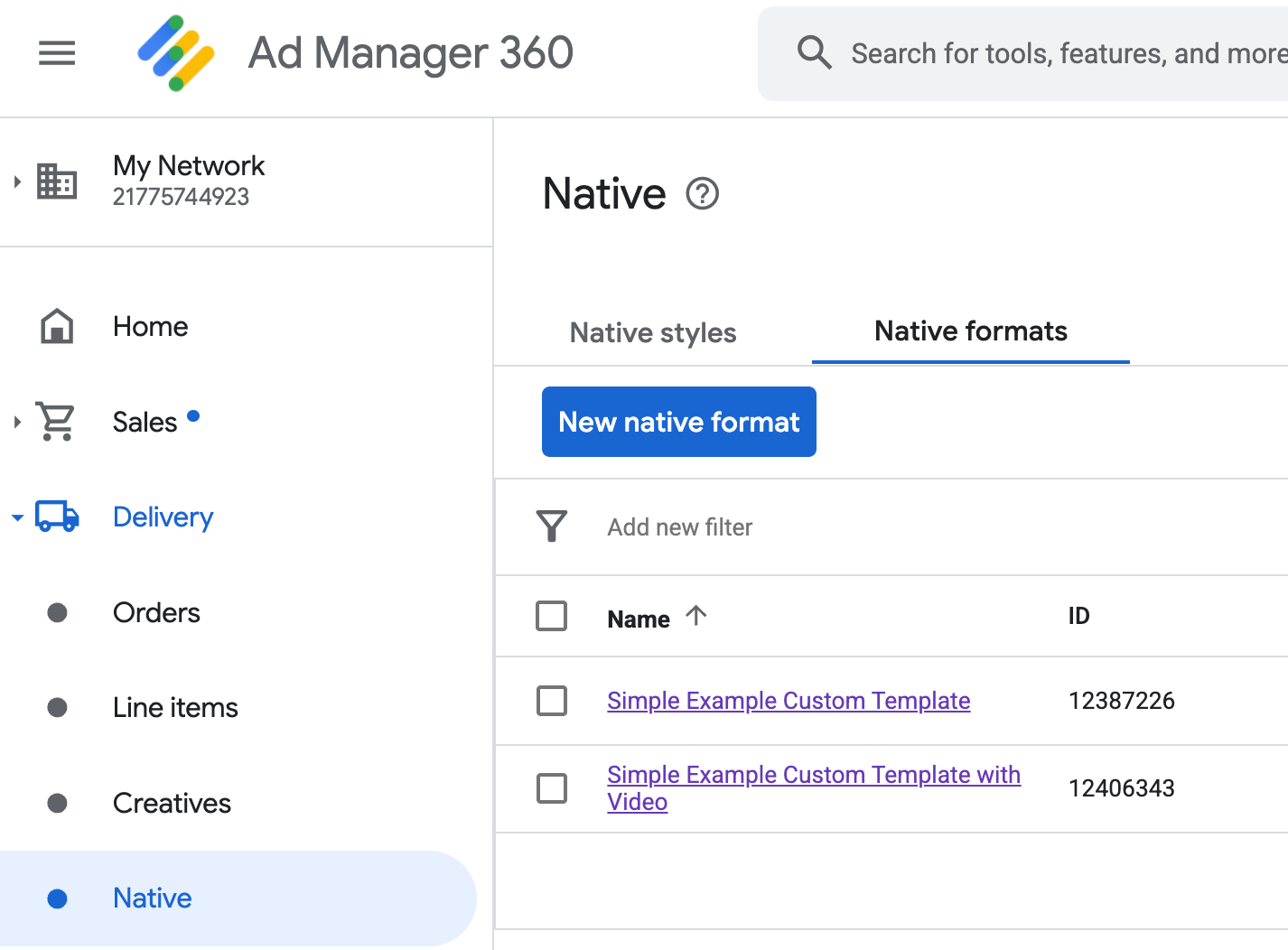
カスタム ネイティブ広告フォーマット ID
カスタム ネイティブ広告フォーマットの識別に使用されるフォーマット ID は、アド マネージャーの管理画面の [配信] プルダウンの [ネイティブ] セクションで確認できます。

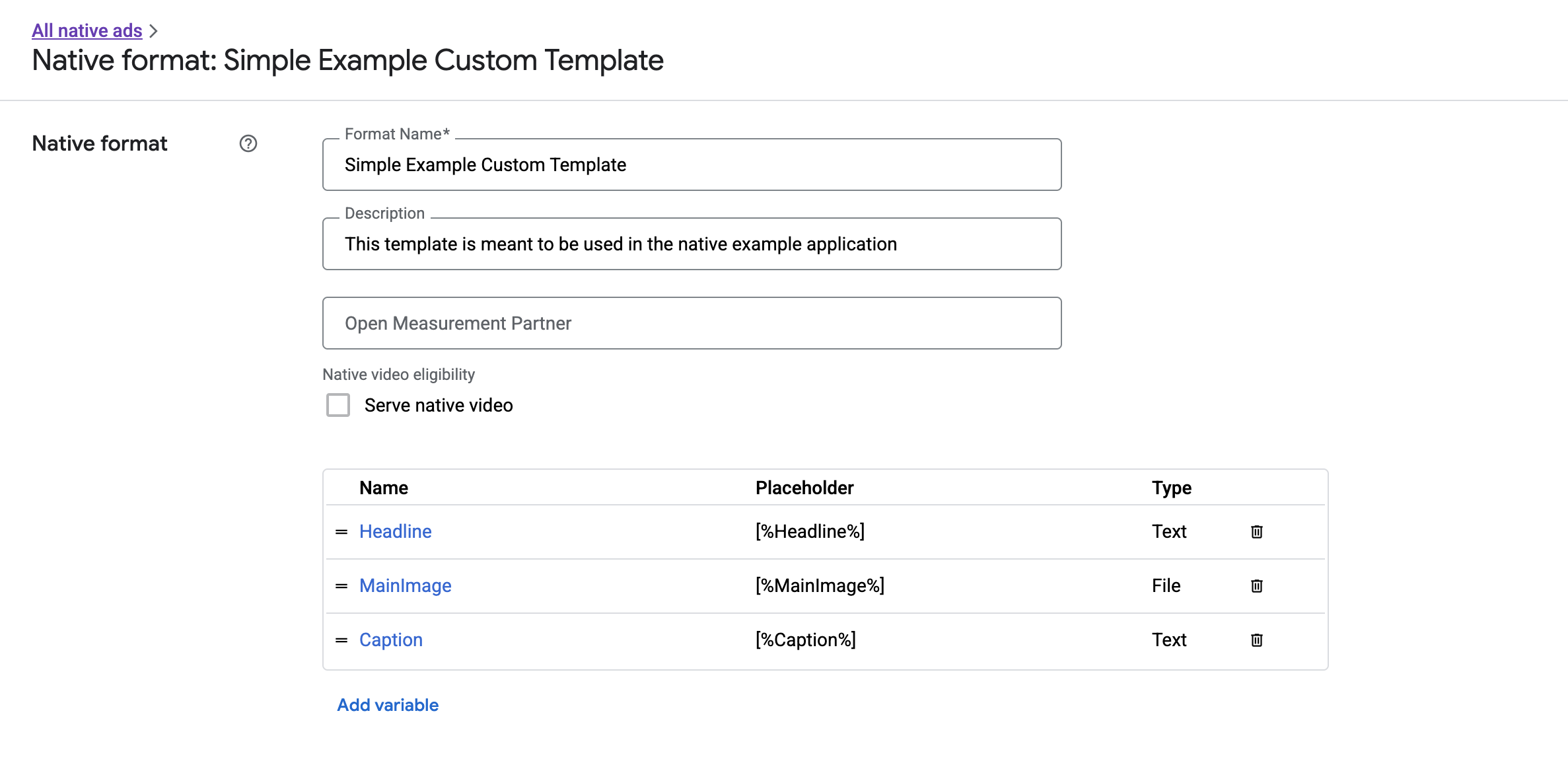
各カスタム ネイティブ広告フォーマットの ID は、それぞれの名前の横に表示されます。名前をクリックすると詳細画面が開き、フォーマットのフィールドに関する情報が表示されます。

ここでは、個々のフィールドを追加、編集、削除できます。各アセットの名前をメモします。名前は、カスタム ネイティブ広告フォーマットを表示する際、各アセットのデータを取得するために使用されます。
カスタム ネイティブ広告フォーマットを表示する
カスタム ネイティブ広告フォーマットは、広告を構成するアセットの独自のリストをパブリッシャー様が定義できるという点で、システム定義のネイティブ広告フォーマットと異なります。そのため、カスタム ネイティブ広告フォーマットを表示するプロセスは、システム定義のフォーマットの場合と次の点で異なります。
- テキスト アセットと画像アセットは、フィールド名をパラメータとして取る
getText()およびgetImage()ゲッターを通じて利用できます。 - Google に登録する専用の
ViewGroupクラスはないため、インプレッションとクリックを手動で記録する必要があります。 - カスタム ネイティブ広告に動画アセットが含まれていない場合は、
nullメディア コンテンツが含められます。
NativeCustomFormatAd を表示する関数の例を次に示します。
Java
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Kotlin
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
カスタム ネイティブ広告フォーマットのネイティブ動画
カスタムのフォーマットを作成する際は、そのフォーマットを動画対応にすることもできます。
アプリに実装する際は、NativeCustomFormatAd.getMediaContent() を使ってメディア コンテンツを取得できます。次に、setMediaContent() を呼び出して、メディアビューにメディア コンテンツを設定します。広告に null メディア コンテンツが含まれている場合は、動画なしで広告を表示する代替プランを作成します。
次の例では、広告に動画コンテンツがあるかどうかを確認し、動画がない場合はその表示対象位置に画像を表示しています。
Java
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Kotlin
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
実際に動作するネイティブ動画の例については、アド マネージャーのカスタム レンダリング サンプルをダウンロードしてください。
カスタム ネイティブ広告の動画エクスペリエンスをカスタマイズする方法について詳しくは、動画広告をご確認ください。
AdChoices アイコンを表示する
デジタル サービス法(DSA)への対応の一環として、欧州経済領域(EEA)で配信される純広告には、AdChoices アイコンと Google の [この広告について] ページへのリンクが必要です。カスタム ネイティブ広告を実装する場合は、AdChoices アイコンを表示する必要があります。メインの広告アセットを表示する際は、AdChoices アイコンを表示して、クリック リスナーを設定することをおすすめします。
次の例では、AdChoices ロゴを保持するためにビュー階層で <ImageView /> 要素を定義していることを前提としています。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
次の例では、AdChoices アイコンを表示して、適切なクリック動作を設定しています。
Java
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Kotlin
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
インプレッションを記録し、クリックを報告する
インプレッションの記録と、Google Mobile Ads SDK へのクリック イベントの報告は、アプリ側で行う必要があります。
インプレッションを記録する
カスタム ネイティブ広告のインプレッションを記録するには、広告の recordImpression() メソッドを呼び出します。
myCustomFormatAd.recordImpression();
アプリで誤って同じ広告に対してこのメソッドを 2 回呼び出すと、1 回のリクエストに対してインプレッションが繰り返し記録されないように SDK で自動的に処理されます。
クリックを報告する
アセットビューでクリックが発生したことを SDK に報告するには、広告の performClick() メソッドを呼び出します。アド マネージャーの管理画面で定義した文字列を使用して、クリックされたアセットの名前を渡します。
myCustomFormatAd.performClick("MainImage");
なお、広告に関連付けられているすべてのビューで、このメソッドを呼び出す必要はありません。表示するもののクリックまたはタップされることがない「Caption」というフィールドがある場合、そのアセットのビューで performClick を呼び出す必要はありません。
カスタム クリック アクションへのレスポンス
カスタム フォーマットの広告がクリックされると、SDK は 3 つの応答を次の順序で試行します。
OnCustomClickListenerがある場合は呼び出す。- 広告の各ディープリンクの URL でコンテンツ リゾルバの特定を試み、最初に特定したリゾルバを開始する。
- ブラウザを開き、広告のリンク先 URL に移動する。
カスタム クリック アクションを実装するには、OnCustomClickListener を指定します。
Java
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
最初は、カスタム クリック リスナーがあることに違和感があるかもしれません。クリックの発生をアプリから SDK に伝えたばかりなのに、なぜ SDK からアプリにレポートを返す必要があるのか、疑問に思われるでしょう。
この情報フローはいくつかの理由で有益ですが、最大の理由は、このフローによって SDK がクリックに対するレスポンスを制御し続けられる点です。たとえば、クリエイティブに設定されている第三者のトラッキング URL を自動的に送信したり、コードを追加せずにバックグラウンドで他のタスクを処理したりすることができます。

