Dữ liệu có cấu trúc Video (VideoObject, Clip, BroadcastEvent)
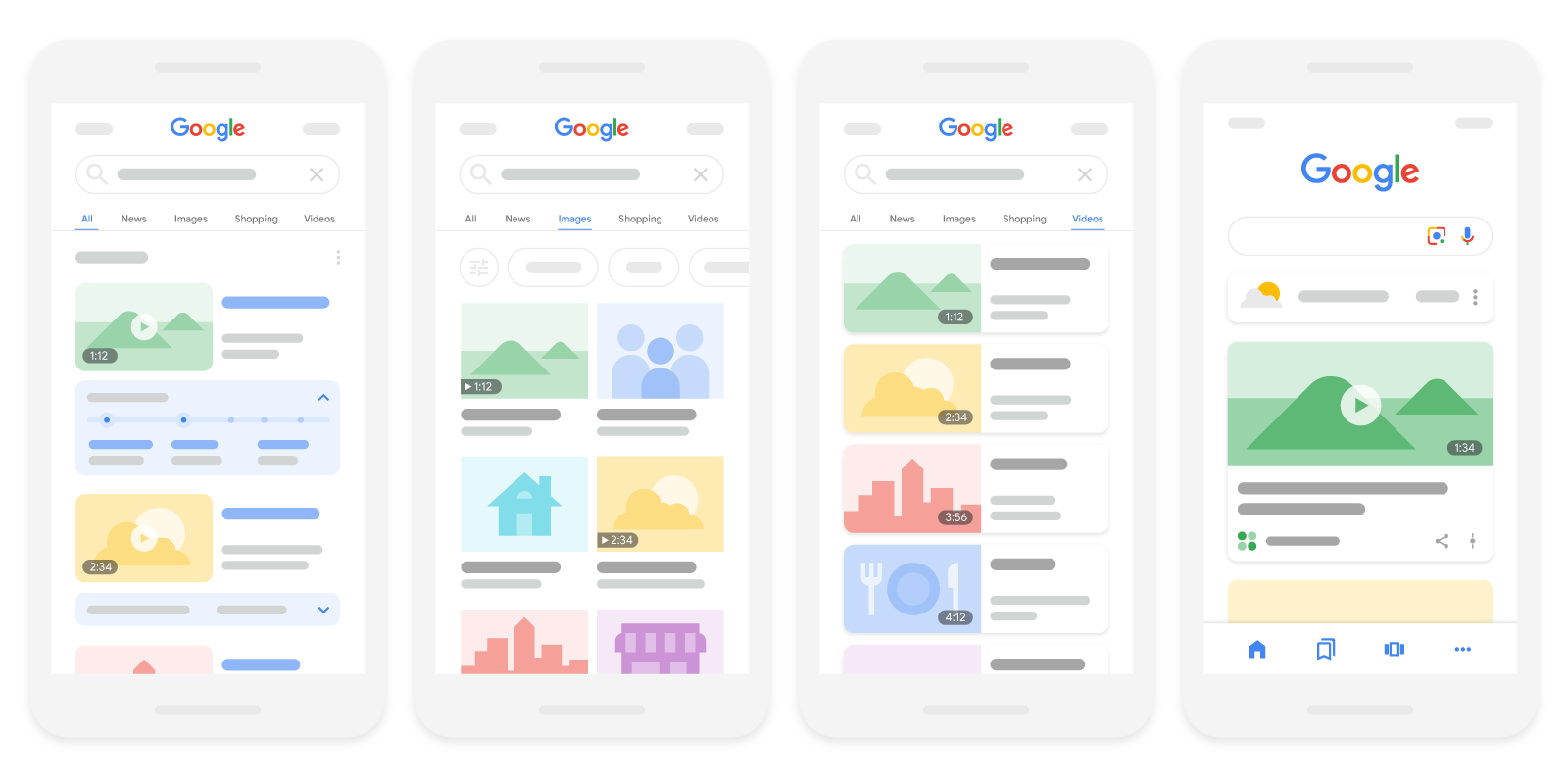
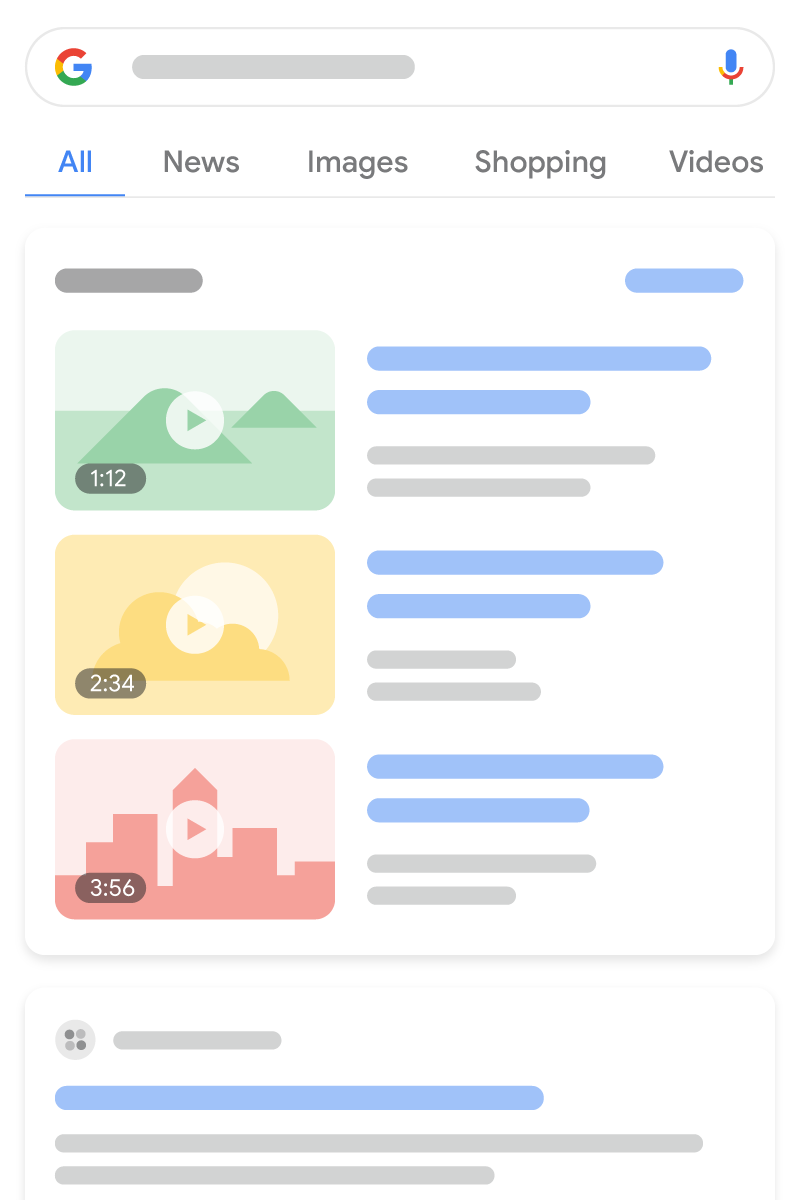
Mọi người truy cập Google Tìm kiếm để khám phá và xem video. Mặc dù Google sẽ cố gắng tự động tìm hiểu chi tiết về video của bạn, nhưng bạn có thể cung cấp thông tin rõ ràng, chẳng hạn như phần mô tả, URL hình thu nhỏ, ngày tải lên và thời lượng, bằng cách đánh dấu video bằng VideoObject. Video có thể xuất hiện trong kết quả của Google Tìm kiếm, kết quả tìm kiếm video, Google Hình ảnh và Google Khám phá.

Dựa trên cách bạn đánh dấu nội dung, video của bạn cũng có thể đủ điều kiện xuất hiện kèm theo các tính năng nâng cao sau:
| Các tính năng nâng cao cho video | |
|---|---|
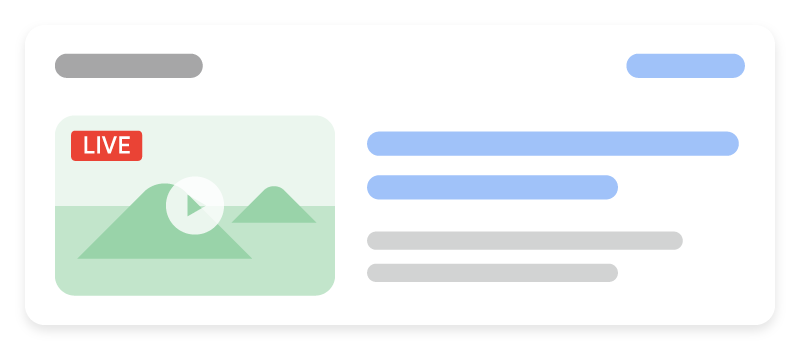
Huy hiệu TRỰC TIẾP: Đánh dấu video của bạn bằng thuộc tính
Hãy nhớ tuân theo nguyên tắc đối với huy hiệu TRỰC TIẾP và sử dụng API Lập chỉ mục để đảm bảo Google thu thập dữ liệu trên trang của bạn vào đúng thời điểm. |

|
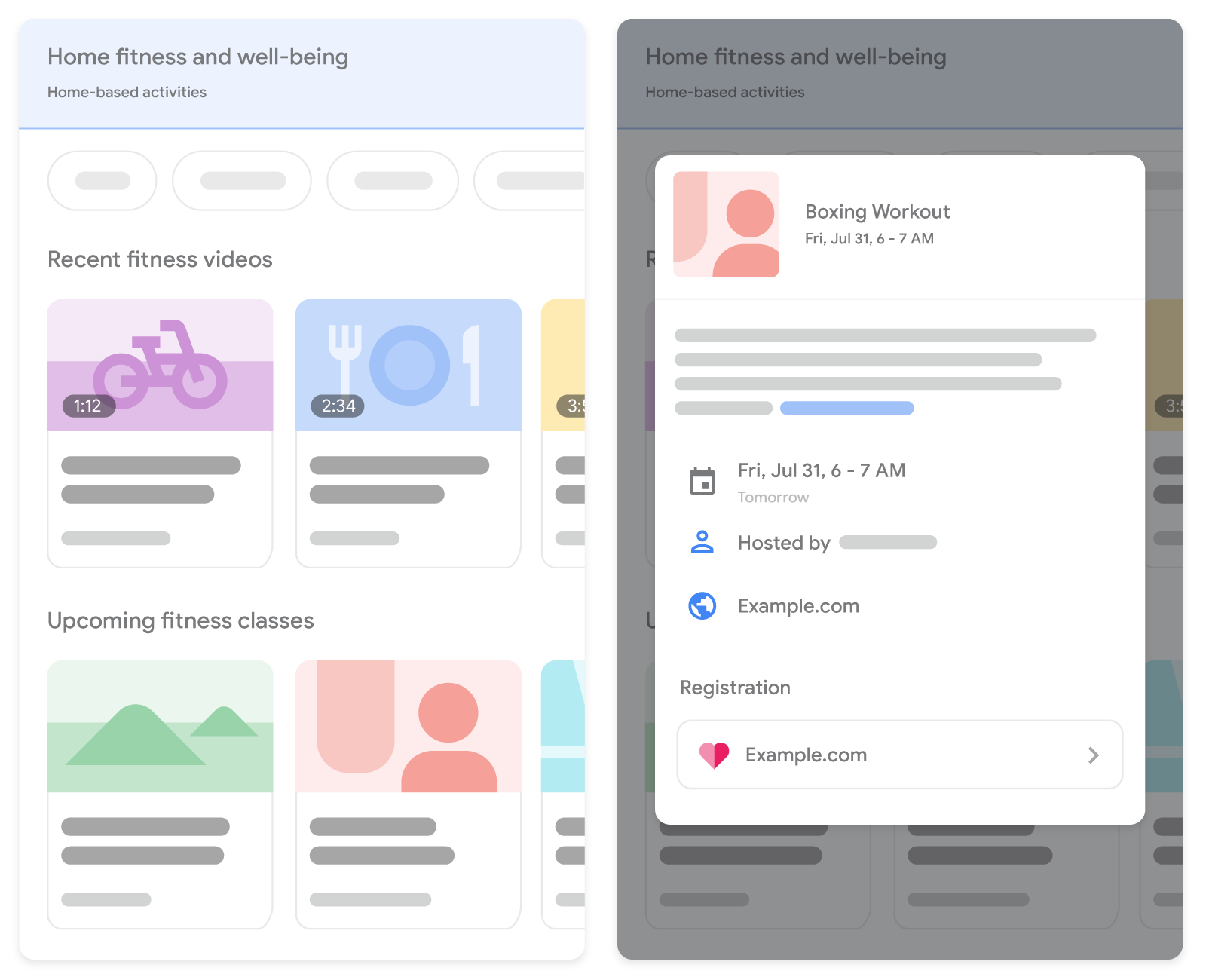
Hoạt động tại nhà: Giúp mọi người tìm hoạt động có thể làm tại nhà. Khi người dùng tìm thông tin về những hoạt động làm tại nhà, video và các sự kiện trực tuyến sẽ xuất hiện trong kết quả nhiều định dạng sống động. Bằng cách thêm dữ liệu có cấu trúc Để biết thêm thông tin về phạm vi cung cấp, nguyên tắc và ví dụ về tính năng này, hãy xem phần Hoạt động tại nhà. |

|
|
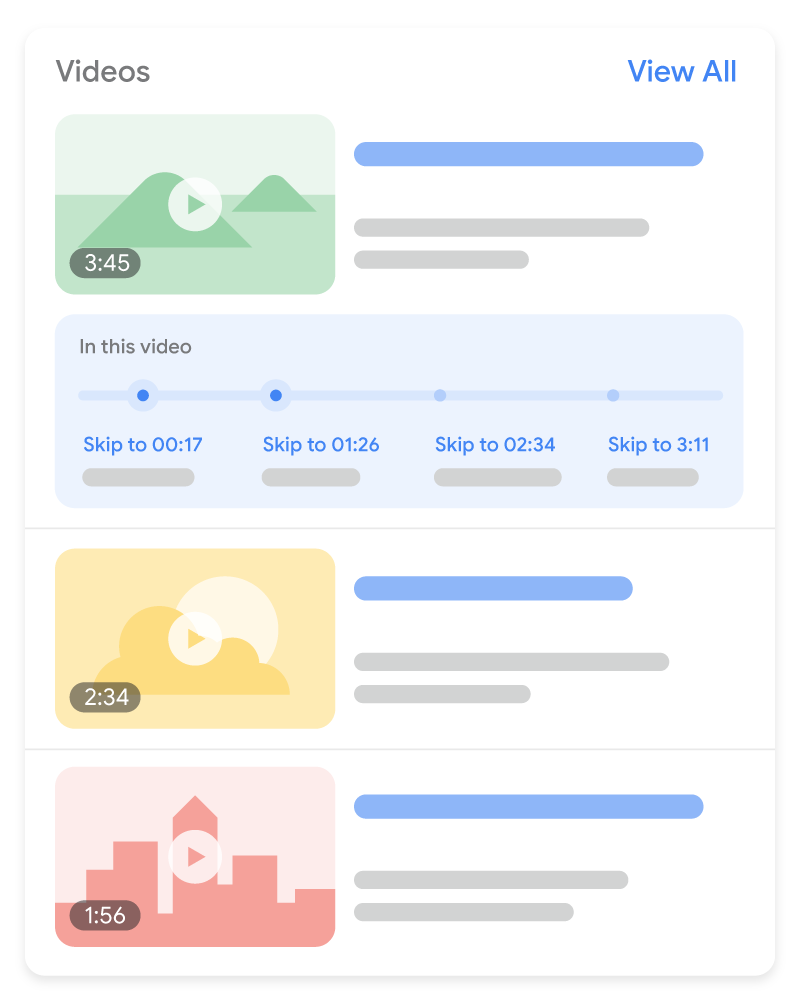
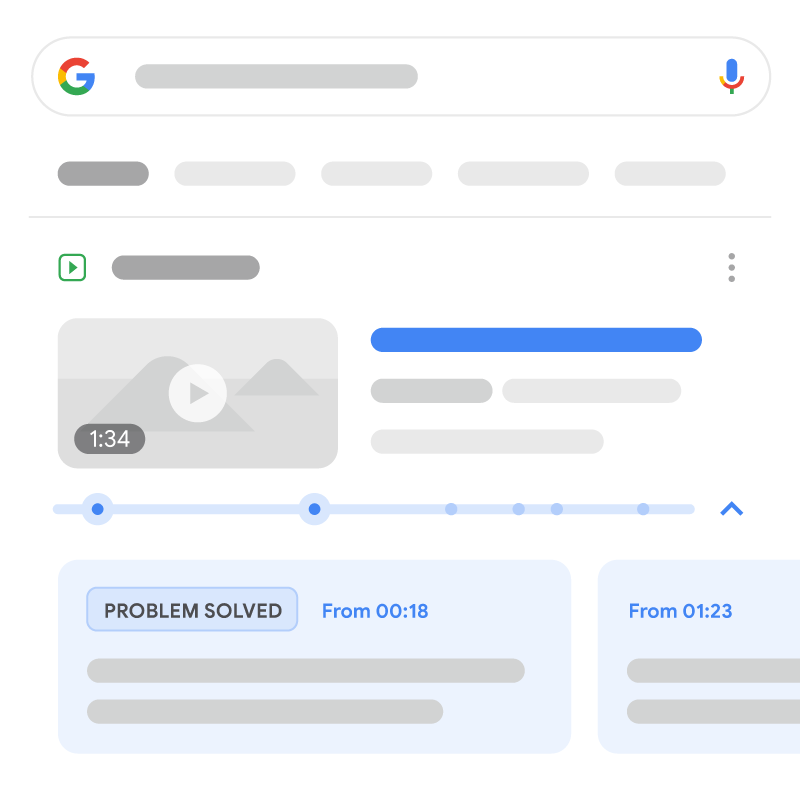
Khoảnh khắc chính Khoảnh khắc chính là một tính năng giúp người dùng di chuyển giữa các phân đoạn video như giữa các chương trong một cuốn sách. Tính năng này có thể giúp tăng mức độ tương tác của người dùng với nội dung của bạn. Google Tìm kiếm sẽ cố gắng tự động phát hiện các phân đoạn trong video của bạn và hiển thị các khoảnh khắc chính cho người dùng. Bạn không cần làm gì để áp dụng tính năng này. Hoặc, bạn cũng có thể cho Google biết các khoảnh khắc quan trọng trong video theo cách thủ công. Chúng tôi sẽ ưu tiên những khoảnh khắc chính do bạn đặt thông qua dữ liệu có cấu trúc hoặc phần mô tả trên YouTube.
Để chọn hoàn toàn không sử dụng tính năng khoảnh khắc chính (bao gồm cả việc không để Google tự động xác định các khoảnh khắc chính cho video), hãy sử dụng thẻ |

|
Băng chuyền lưu trữ video (chưa được cung cấp rộng rãi): Cho phép người dùng khám phá các trang trong thư viện video của bạn bằng cách thêm dữ liệu có cấu trúc ItemList. >Tính năng này hiện chỉ dành cho một số ít nhà cung cấp. Google Tìm kiếm có thể tự động hiển thị băng chuyền lưu trữ cho trang web của bạn mà không yêu cầu bạn phải thêm dữ liệu có cấu trúc ItemList. |
|
Video học tập: Giúp học viên và giáo viên tìm thấy video giáo dục của bạn bằng cách thêm dữ liệu có cấu trúc Video học tập. Để biết thêm thông tin về phạm vi cung cấp, nguyên tắc và ví dụ về tính năng này, hãy tham khảo tài liệu về Video học tập. |

|
Cách thêm dữ liệu có cấu trúc
Dữ liệu có cấu trúc là một định dạng chuẩn để cung cấp thông tin về một trang và phân loại nội dung trên trang. Nếu mới làm quen với dữ liệu có cấu trúc, bạn có thể tìm hiểu thêm về cách thức hoạt động của dữ liệu có cấu trúc.
Sau đây là thông tin tổng quan về cách xây dựng, kiểm tra và phát hành dữ liệu có cấu trúc. Để xem hướng dẫn từng bước về cách thêm dữ liệu có cấu trúc vào một trang web, hãy tham khảo lớp học lập trình về dữ liệu có cấu trúc.
- Thêm các thuộc tính bắt buộc. Tùy theo định dạng bạn đang sử dụng, hãy tìm hiểu nơi chèn dữ liệu có cấu trúc trên trang.
- Tuân theo các nguyên tắc.
- Xác thực mã của bạn bằng công cụ Kiểm tra kết quả nhiều định dạng rồi sửa mọi lỗi nghiêm trọng. Bạn cũng nên cân nhắc việc khắc phục mọi vấn đề không nghiêm trọng có thể bị gắn cờ trong công cụ này, vì những vấn đề này có thể giúp cải thiện chất lượng của dữ liệu có cấu trúc của bạn (tuy nhiên, bạn không nhất thiết thực hiện việc này để nội dung đủ điều kiện xuất hiện dưới dạng kết quả nhiều định dạng).
- Triển khai một vài trang có chứa dữ liệu có cấu trúc và sử dụng Công cụ kiểm tra URL để kiểm tra xem Google nhìn thấy trang đó như thế nào. Hãy đảm bảo rằng Google có thể truy cập trang của bạn và bạn không chặn trang bằng tệp robots.txt, thẻ
noindexhoặc yêu cầu đăng nhập. Nếu có vẻ như trang không gặp vấn đề nào, bạn có thể yêu cầu Google thu thập lại dữ liệu các URL của mình. - Để thông báo cho Google về các thay đổi sau này, bạn nên gửi một sơ đồ trang web. Bạn có thể tự động hoá quy trình này bằng Search Console Sitemap API.
Ví dụ
Kết quả nhiều định dạng tiêu chuẩn về video

Dưới đây là ví dụ về một VideoObject.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": "US,NL"
}
</script>
</head>
<body>
</body>
</html>
<html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US,NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>
Huy hiệu TRỰC TIẾP

Dưới đây là ví dụ về VideoObject và BroadcastEvent.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html>
<html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Băng chuyền lưu trữ video (chưa được cung cấp rộng rãi)
Dưới đây là ví dụ về dữ liệu có cấu trúc VideoObject và ItemList. Hiện chúng tôi chỉ cung cấp tính năng này cho một số ít nhà cung cấp.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "VideoObject",
"position": 1,
"name": "Introducing the self-driving bicycle in the Netherlands",
"url": "https://www.example.com/video/self-driving-bicycle",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://www.example.com/video/self-driving-bicycle/1x1/photo.jpg",
"https://www.example.com/video/self-driving-bicycle/4x3/photo.jpg",
"https://www.example.com/video/self-driving-bicycle/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/self-driving-bicycle/file.mp4",
"embedUrl": "https://www.example.com/embed/self-driving-bicycle",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
}
},
{
"@type": "VideoObject",
"position": 2,
"name": "How to tie a tie",
"url": "https://www.example.com/video/how-to-tie-a-tie",
"description": "How to tie a four-in-hand knot.",
"thumbnailUrl": [
"https://www.example.com/video/how-to-tie-a-tie/1x1/photo.jpg",
"https://www.example.com/video/how-to-tie-a-tie/4x3/photo.jpg",
"https://www.example.com/video/how-to-tie-a-tie/16x9/photo.jpg"
],
"uploadDate": "2024-02-28T08:00:00+08:00",
"duration": "PT5M01S",
"contentUrl": "https://www.example.com/video/how-to-tie-a-tie/file.mp4",
"embedUrl": "https://www.example.com/embed/how-to-tie-a-tie",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 102111
}
}
]
}
</script>
</head>
<body>
</body>
</html>
<div>
<div itemprop="video" itemscope itemtype="https://schema.org/VideoObject">
<!-- Thumbnail -->
<a href="https://example.com/videos/self-driving-bicycle"
title="Introducing the self-driving bicycle in the Netherlands">
<img src="https://example.com/videos/self-driving-bicycle/thumbnail.jpg"
alt="Introducing the self-driving bicycle in the Netherlands"
title="Introducing the self-driving bicycle in the Netherlands"
itemprop="thumbnailUrl">
</a>
<!-- URL, name, and description -->
<h1>
<a itemprop="contentUrl" href="https://example.com/videos/self-driving-bicycle"
title="Introducing the self-driving bicycle in the Netherlands">
<span itemprop="name">Introducing the self-driving bicycle in the Netherlands</span>
</a>
</h1>
<a href="https://example.com/videos/self-driving-bicycle"
title="Introducing the self-driving bicycle in the Netherlands">
<div itemprop="description">"This spring, Google is introducing the self-driving bicycle
in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other
nation in the world, almost 900 kilometres per year per person, amounting to over 15
billion kilometres annually. The self-driving bicycle enables safe navigation through
the city for Amsterdam residents, and furthers Google's ambition to improve urban
mobility with technology. Google Netherlands takes enormous pride in the fact that a
Dutch team worked on this innovation that will have great impact in their home country.
"</div>
</a>
<!-- Other metadata -->
<meta itemprop="duration" content="PT1M54S" />
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<span itemprop="interactionStatistic" itemscope itemtype="https://schema.org/InteractionCounter">
<span itemprop="interactionType" itemscope itemtype="https://schema.org/WatchAction"></span>
<meta itemprop="userInteractionCount" content="5647018" />
</span>
</div>
<div itemprop="video" itemscope itemtype="https://schema.org/VideoObject">
<!-- Thumbnail -->
<a href="https://example.com/videos/how-to-tie-a-tie"
title="How to tie a tie">
<img src="https://example.com/videos/how-to-tie-a-tie/thumbnail.jpg"
alt="How to tie a tie"
title="How to tie a tie"
itemprop="thumbnailUrl">
</a>
<!-- URL, name, and description -->
<h1>
<a itemprop="contentUrl" href="https://example.com/videos/how-to-tie-a-tie"
title="Tie a Tie">
<span itemprop="name">Tie a Tie</span>
</a>
</h1>
<a href="https://example.com/videos/how-to-tie-a-tie"
title="Tie a Tie">
<div itemprop="description">How to tie a four-in-hand knot.</div>
</a>
<!-- Other metadata -->
<meta itemprop="duration" content="PT5M01S" />
<meta itemprop="uploadDate" content="2024-01-05T08:00:00+08:00" />
<span itemprop="interactionStatistic" itemscope itemtype="https://schema.org/InteractionCounter">
<span itemprop="interactionType" itemscope itemtype="https://schema.org/WatchAction"></span>
<meta itemprop="userInteractionCount" content="102111" />
</span>
</div>
</div>
Clip

Dưới đây là ví dụ về VideoObject
và Clip.
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"regionsAllowed": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html>
<html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
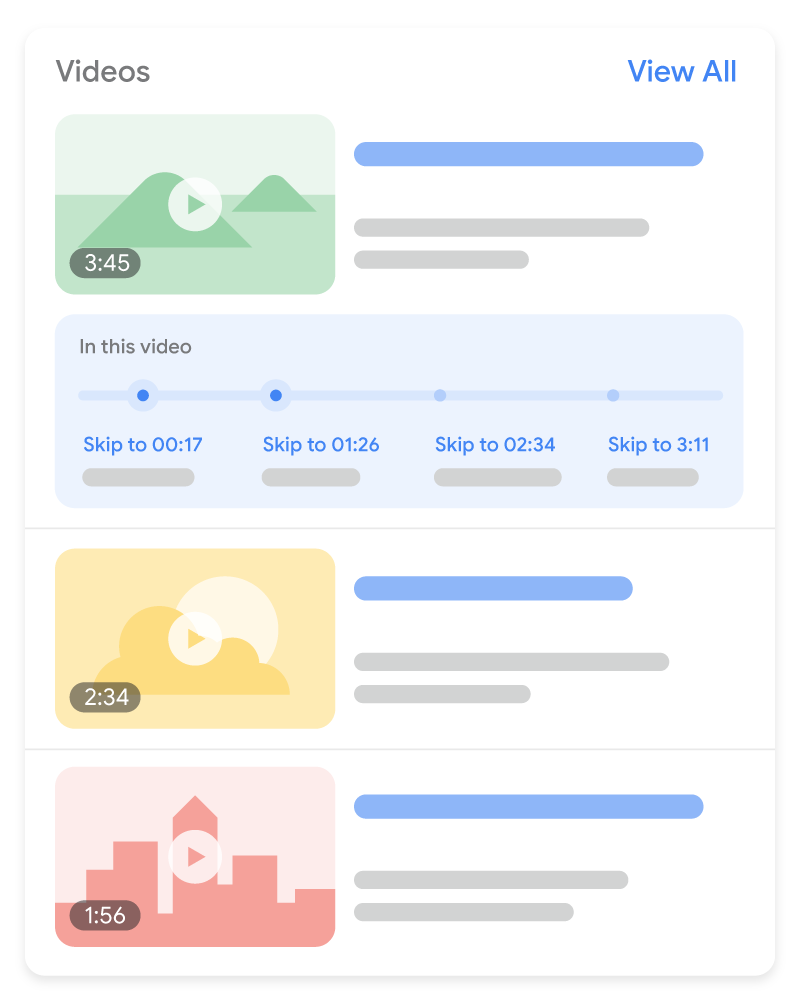
SeekToAction
Dưới đây là ví dụ về một VideoObject chứa thuộc tính bổ sung cần thiết cho mã đánh dấu SeekToAction.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html>
<html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>
Nguyên tắc
Để giúp Google hiểu rõ hơn về video của bạn, hãy nhớ tuân theo các nguyên tắc sau:
- Yêu cầu cơ bản của Tìm kiếm
- Nguyên tắc chung về dữ liệu có cấu trúc
- Các phương pháp hay nhất về video
- Nguyên tắc về sơ đồ trang web dành cho video
- Nguyên tắc về video phát trực tiếp (nếu áp dụng được)
- Nguyên tắc về băng chuyền (nếu áp dụng được)
- Nguyên tắc về
ClipvàSeekToAction(nếu áp dụng được) - Các phương pháp hay nhất về cách chỉ định dấu thời gian trên YouTube (nếu áp dụng được)
Nguyên tắc về huy hiệu TRỰC TIẾP
Nếu bạn có ý định thêm BroadcastEvent vào video phát trực tiếp, hãy làm theo các nguyên tắc sau:
- Đừng sử dụng ngôn ngữ thô tục hoặc phản cảm trong dữ liệu có cấu trúc.
- Để đảm bảo Google thu thập dữ liệu về video phát trực tiếp của bạn vào đúng thời điểm, hãy sử dụng API Lập chỉ mục. Hãy gọi API khi có các sự kiện sau:
- Khi video bắt đầu phát
- Khi video đã dừng phát trực tiếp và mã đánh dấu của trang đã được cập nhật để cho biết
endDate - Bất cứ khi nào có thay đổi đối với mã đánh dấu và bạn cần thông báo cho Google
Các phương pháp hay nhất để chỉ định dấu thời gian trên YouTube
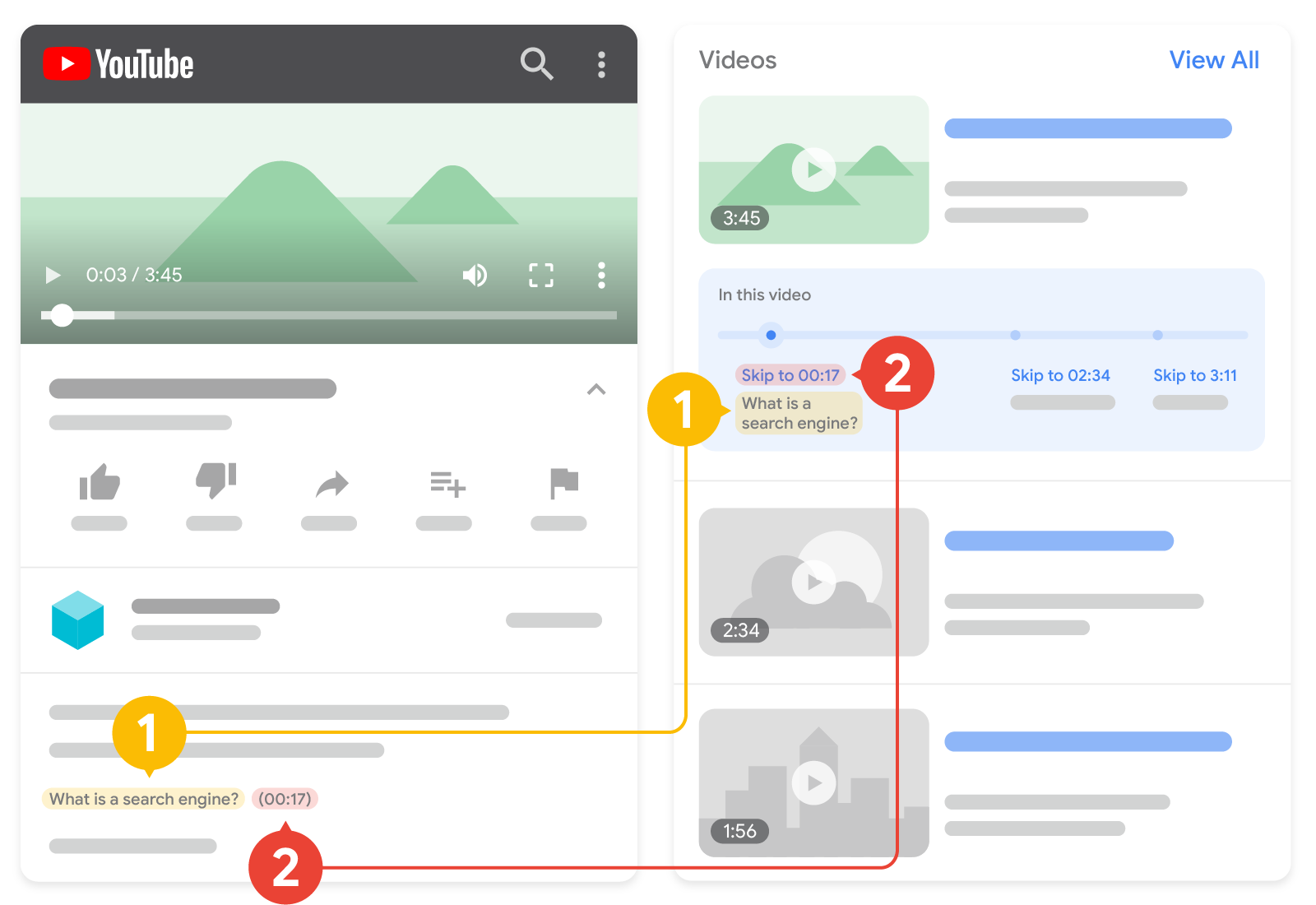
Nếu video của bạn được lưu trữ trên YouTube, thì Google Tìm kiếm có thể tự động hiển thị các khoảnh khắc chính của video dựa trên phần mô tả video trên YouTube. Bạn không cần phải chỉ định dấu thời gian cụ thể trong phần mô tả trên YouTube. Tuy nhiên, bạn có thể cho chúng tôi biết rõ hơn về những điểm quan trọng trong video của bạn và chúng tôi sẽ ưu tiên thông tin đó. Sơ đồ sau cho thấy cách dấu thời gian và nhãn trong phần mô tả video YouTube có thể xuất hiện trong kết quả tìm kiếm:

2. Dấu thời gian: Thời điểm bắt đầu đoạn video.
Hãy ghi nhớ các nguyên tắc sau khi đặt định dạng dấu thời gian và nhãn cho phần mô tả trên YouTube:
- Đặt dấu thời gian theo định dạng sau:
[hour]:[minute]:[second]. Nếu không có giờ, bạn không cần phải chỉ định giờ. - Chỉ định nhãn của dấu thời gian trên cùng dòng với dấu thời gian.
- Đặt mỗi dấu thời gian trên một dòng mới trong phần mô tả video.
- Liên kết dấu thời gian với thời điểm đã chỉ định trong video.
- Đảm bảo nhãn chứa ít nhất một từ.
- Liệt kê dấu thời gian theo thứ tự thời gian.
Nếu bạn muốn bật tính năng phân cảnh video trên YouTube, hãy làm theo các nguyên tắc bổ sung này.
Nguyên tắc về Clip và SeekToAction
Nếu bạn định thêm dữ liệu có cấu trúc Clip hoặc SeekToAction để đánh dấu các phân đoạn trong video, hãy làm theo những nguyên tắc sau:
- Video phải có khả năng liên kết sâu đến một điểm khác với điểm bắt đầu trong URL video. Ví dụ:
https://www.example.com/example?t=30sẽ bắt đầu sau khi video phát được 30 giây. - Bạn phải thêm dữ liệu có cấu trúc
VideoObjectvào trang mà người dùng có thể xem video. Nếu người dùng được đưa đến một trang mà họ không thể xem video, thì đó sẽ là một trải nghiệm kém. - Tổng thời lượng video tối thiểu là 30 giây.
- Video phải có các thuộc tính bắt buộc nêu trong tài liệu về dữ liệu có cấu trúc
VideoObject. - Riêng với dữ liệu có cấu trúc
Clip: Hãy nhớ đừng để hai đoạn của cùng một video được xác định trên cùng một trang có cùng thời gian bắt đầu. - Riêng với dữ liệu có cấu trúc
SeekToAction: Bạn phải cho phép Google tìm nạp tệp nội dung video của bạn.
Định nghĩa các loại dữ liệu có cấu trúc
Phần này mô tả các loại dữ liệu có cấu trúc liên quan đến các tính năng video trong Google Tìm kiếm. Bạn phải thêm các thuộc tính bắt buộc cho VideoObject để nội dung của mình đủ điều kiện hiển thị dưới dạng kết quả nhiều định dạng về video. Bạn cũng có thể thêm các thuộc tính mà chúng tôi khuyên dùng để bổ sung thêm thông tin về nội dung, qua đó mang lại trải nghiệm tốt hơn cho người dùng. Ngoài VideoObject, bạn có thể thêm các loại dữ liệu sau để video xuất hiện kèm theo các tính năng nâng cao trong Google Tìm kiếm:
BroadcastEvent: Đánh dấu video phát trực tiếp của bạn để video xuất hiện kèm theo huy hiệu TRỰC TIẾP.ItemList: Đánh dấu các trang có danh sách video để các trang đó hiển thị trong một băng chuyền lưu trữ video.Clip: Đánh dấu thủ công các phân đoạn quan trọng trong video để giúp người dùng nhanh chóng chuyển đến các thời điểm cụ thể trong video.SeekToAction: Hiển thị các khoảnh khắc chính bằng cách cho biết cấu trúc của URL để Google có thể tự động xác định các khoảnh khắc chính và liên kết người dùng đến các thời điểm đó trong video.- Video học tập: Giúp học viên và giáo viên tìm thấy video giáo dục của bạn bằng cách thêm dữ liệu có cấu trúc cho Video học tập.
VideoObject
Bạn có thể xem định nghĩa đầy đủ về VideoObject tại
schema.org/VideoObject.
Nếu bạn không thêm các thuộc tính bắt buộc, Google có thể không trích xuất được bất kỳ thông tin nào về video. Bạn cũng có thể thêm các thuộc tính mà chúng tôi khuyên dùng để bổ sung thêm thông tin về nội dung nhằm mang lại trải nghiệm tốt hơn cho người dùng.
| Thuộc tính bắt buộc | |
|---|---|
name |
Tiêu đề của video |
thumbnailUrl |
URL trỏ đến tệp hình thu nhỏ của video. Hãy làm theo nguyên tắc về hình thu nhỏ. |
uploadDate |
Ngày xuất bản video lần đầu, ở định dạng ISO 8601. |
| Thuộc tính nên có | |
|---|---|
contentUrl
|
Một URL trỏ đến tệp nội dung nghe nhìn thực tế của video, ở một trong các định dạng mã hoá được hỗ trợ. Đừng liên kết đến trang chứa video; đây phải là URL của tệp nội dung nghe nhìn của video. "contentUrl": "https://www.example.com/video/123/file.mp4" Hãy nhớ làm theo các phương pháp hay nhất về video của chúng tôi. |
description |
Phần mô tả video. Các thẻ HTML sẽ bị bỏ qua. |
duration |
Thời lượng của video ở định dạng ISO 8601.
Ví dụ: |
embedUrl
|
URL trỏ đến trình phát cho một video cụ thể. Đừng liên kết đến trang chứa video; đây phải là URL của chính trình phát video. Thường thì đây là thông tin trong phần tử "embedUrl": "https://www.example.com/embed/123" Hãy nhớ làm theo các phương pháp hay nhất về video của chúng tôi. |
expires |
Nếu có thì đây là ngày mà sau đó video sẽ không xem được nữa, và ngày này phải ở định dạng ISO 8601. Không cung cấp thông tin này nếu video của bạn không có ngày hết hạn. |
hasPart
|
Nếu video của bạn có các đoạn quan trọng, hãy lồng các thuộc tính
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"hasPart": {
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"url": "https://www.example.com/example?t=30"
}
}
</script>
|
interactionStatistic |
Số lần video được xem. Ví dụ:
"interactionStatistic":
{
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 12345
}
|
publication
|
Nếu bạn có ý định phát trực tiếp video của mình và muốn video đủ điều kiện xuất hiện kèm theo huy hiệu TRỰC TIẾP, hãy lồng các các thuộc tính
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"publication": {
"@type": "BroadcastEvent",
"name": "First scheduled broadcast",
"isLiveBroadcast": true,
"startDate": "2018-10-27T14:00:00+00:00",
"endDate": "2018-10-27T14:37:14+00:00"
}
}
</script>
|
regionsAllowed
|
Các khu vực mà video được phép xuất hiện. Nếu bạn không chỉ định các khu vực này, Google sẽ cho rằng video này được phép xuất hiện ở mọi nơi. Hãy chỉ định các quốc gia ở định dạng ISO 3166. Đối với nhiều giá trị, hãy dùng dấu cách hoặc dấu phẩy làm dấu phân cách. |
BroadcastEvent
Để đủ điều kiện xuất hiện kèm theo huy hiệu TRỰC TIẾP, hãy lồng những thuộc tính sau trong VideoObject của bạn. Mặc dù các thuộc tính BroadcastEvent là không bắt buộc, nhưng bạn phải thêm các thuộc tính sau nếu bạn muốn video của mình xuất hiện kèm theo huy hiệu TRỰC TIẾP.
Bạn có thể xem định nghĩa đầy đủ về BroadcastEvent tại
schema.org/BroadcastEvent.
| Thuộc tính bắt buộc | |
|---|---|
publication
|
Mô tả thời điểm bắt đầu phát trực tiếp video. Đây có thể là một danh sách hoặc một đối tượng đơn lẻ. |
publication.endDate
|
Ngày giờ mà video phát trực tiếp sẽ kết thúc hoặc dự kiến kết thúc, và phải ở định dạng ISO 8601. Bạn phải cung cấp Nếu |
publication.isLiveBroadcast |
Boolean Đặt thành |
publication.startDate
|
Ngày và giờ mà video phát trực tiếp đó bắt đầu hoặc dự kiến bắt đầu, ở định dạng ISO 8601. Nếu |
ItemList (chưa được cung cấp rộng rãi)
Để giúp Google hiểu rõ hơn về các trang thư viện video của bạn, thì ngoài các thuộc tính cho VideoObject, hãy thêm các thuộc tính cho loại dữ liệu ItemList sau đây. Để biết thêm thông tin về băng chuyền, hãy xem phần Băng chuyền.
Bạn có thể xem định nghĩa đầy đủ về ItemList tại
schema.org/ItemList.
| Thuộc tính bắt buộc | |
|---|---|
itemListElement |
Chú thích cho mỗi trang chứa một mục. Mỗi phần tử |
ListItem.position |
Số thứ tự của trang chứa mục đó trong danh sách. Ví dụ:
"itemListElement": [
{
"@type": "VideoObject",
"position": 1,
... other VideoObject properties ...
}, {
"@type": "VideoObject",
"position": 2,
... other VideoObject properties ...
}
]
|
ListItem.url |
URL chính tắc của trang chứa mục đó. Mỗi mục phải có một URL riêng biệt. |
Clip
Để tự mình báo cho Google biết các dấu thời gian và nhãn nên sử dụng khi hiển thị khoảnh khắc chính, hãy lồng những thuộc tính sau trong VideoObject. Bạn không bắt buộc phải dùng thuộc tính Clip, tuy nhiên, bạn phải thêm những thuộc tính dưới đây nếu muốn Google hiển thị các dấu thời gian và nhãn mà bạn đã chỉ định cho video của mình (thay vì các phân đoạn video mà Google có thể tự động hiển thị).
Bạn có thể xem định nghĩa đầy đủ về Clip tại
schema.org/Clip.
| Thuộc tính bắt buộc | |
|---|---|
name |
Một tiêu đề mô tả nội dung đoạn video. |
startOffset |
Thời gian bắt đầu của đoạn video, được biểu thị bằng số giây tính từ đầu video. |
url |
URL trỏ đến thời gian bắt đầu của đoạn video đó. URL của đoạn phải trỏ đến cùng một đường dẫn URL với video, nhưng có thêm tham số truy vấn để chỉ định thời gian. Ví dụ: URL sau có nghĩa là video bắt đầu ở phút thứ 2:00: "url": "https://www.example.com/example?t=120" |
| Thuộc tính nên có | |
|---|---|
endOffset |
Thời gian kết thúc của đoạn, được biểu thị bằng số giây tính từ đầu video. |
SeekToAction
Để cho Google biết cấu trúc của URL (nhằm giúp Google hiển thị những khoảnh khắc chính được xác định tự động trong video), hãy lồng những thuộc tính sau trong VideoObject. Bạn không bắt buộc phải dùng thuộc tính SeekToAction. Tuy nhiên, bạn phải thêm những thuộc tính sau nếu muốn Google hiểu cách cấu trúc URL của bạn hoạt động, nhờ đó Google có thể liên kết người dùng đến một thời điểm trong video.
Bạn có thể xem định nghĩa đầy đủ về SeekToAction tại schema.org/SeekToAction.
| Thuộc tính bắt buộc | |
|---|---|
potentialAction
|
Cho biết có một thao tác tiềm ẩn. Hãy lồng những thuộc tính sau đây Ví dụ:
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
}
)
|
potentialAction.startOffset-input
|
Chuỗi phần giữ chỗ mà Google sẽ xác định là cấu trúc dấu thời gian của bạn rồi thay thế bằng số giây cần bỏ qua. Hãy dùng giá trị sau: "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
URL của trang chứa
{seek_to_second_number}
Ví dụ như thay thế phần dấu thời gian của URL: "target": "https://video.example.com/watch/videoID?t=30"Giờ đây, dấu thời gian hiển thị như sau:
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}"
|
Theo dõi kết quả nhiều định dạng bằng Search Console
Search Console là công cụ giúp bạn theo dõi hiệu quả hoạt động của các trang web trong Google Tìm kiếm. Bạn không cần đăng ký sử dụng Search Console để đưa trang web vào Google Tìm kiếm, nhưng việc làm vậy có thể giúp bạn hiểu và cải thiện cách Google nhìn thấy trang web của bạn. Bạn nên kiểm tra Search Console trong những trường hợp sau:
- Sau lần đầu triển khai dữ liệu có cấu trúc
- Sau khi phát hành mẫu mới hoặc cập nhật mã của bạn
- Phân tích lưu lượng truy cập định kỳ
Sau lần đầu triển khai dữ liệu có cấu trúc
Sau khi Google lập chỉ mục các trang của bạn, hãy tìm vấn đề bằng cách sử dụng Báo cáo trạng thái kết quả nhiều định dạng có liên quan. Lý tưởng nhất là số mục hợp lệ tăng lên và số mục không hợp lệ không tăng. Nếu bạn tìm thấy vấn đề trong dữ liệu có cấu trúc:
- Sửa các mục không hợp lệ.
- Kiểm tra URL đang hoạt động để xem vấn đề còn tồn tại không.
- Yêu cầu xác thực bằng cách sử dụng báo cáo trạng thái.
Sau khi phát hành các mẫu mới hoặc cập nhật mã
Khi bạn thực hiện những thay đổi đáng kể trên trang web của mình, hãy theo dõi xem số lượng mục dữ liệu có cấu trúc không hợp lệ có tăng lên hay không.- Nếu bạn thấy số mục không hợp lệ gia tăng, thì có lẽ bạn đã triển khai một mẫu mới không hoạt động được hoặc trang web của bạn tương tác với mẫu hiện có theo cách mới và không hợp lệ.
- Nếu bạn thấy số mục hợp lệ giảm (nhưng số mục không hợp lệ không tăng), thì có thể bạn không còn nhúng dữ liệu có cấu trúc trên các trang của mình nữa. Hãy sử dụng Công cụ kiểm tra URL để tìm hiểu nguyên nhân gây ra vấn đề.
Phân tích lưu lượng truy cập định kỳ
Phân tích lưu lượng truy cập bạn nhận được qua Google Tìm kiếm bằng cách sử dụng Báo cáo hiệu suất. Dữ liệu báo cáo sẽ cho bạn biết bạn tần suất trang web xuất hiện dưới dạng kết quả nhiều định dạng trong Tìm kiếm, tần suất người dùng nhấp vào trang và vị trí trung bình của trang trong kết quả tìm kiếm. Bạn cũng có thể tự động lấy các kết quả này bằng Search Console API.Khắc phục sự cố
Nếu gặp sự cố khi triển khai hoặc gỡ lỗi dữ liệu có cấu trúc, thì bạn có thể tham khảo một số tài nguyên trợ giúp sau đây.
- Nếu bạn đang sử dụng một hệ thống quản lý nội dung (CMS) hoặc có ai đó đang quản lý trang web của bạn, hãy đề nghị họ trợ giúp. Đừng quên chuyển tiếp mọi thông báo trong Search Console để nêu rõ vấn đề cho họ.
- Google không đảm bảo rằng các tính năng sử dụng dữ liệu có cấu trúc sẽ xuất hiện trong kết quả tìm kiếm. Để xem danh sách các lý do phổ biến khiến Google không thể hiển thị nội dung của bạn trong kết quả nhiều định dạng, hãy xem Nguyên tắc chung về dữ liệu có cấu trúc.
- Có thể có lỗi trong dữ liệu có cấu trúc của bạn. Xem danh sách các lỗi liên quan đến dữ liệu có cấu trúc.
- Nếu bị áp dụng biện pháp thủ công, thì dữ liệu có cấu trúc trên trang sẽ bị bỏ qua (mặc dù trang vẫn có thể xuất hiện trong các kết quả trên Google Tìm kiếm). Để khắc phục các vấn đề về dữ liệu có cấu trúc, hãy sử dụng báo cáo Biện pháp thủ công.
- Xem lại các nguyên tắc để xác định xem nội dung của bạn có tuân thủ nguyên tắc hay không. Nguyên nhân gây lỗi có thể là do bạn sử dụng nội dung không hợp lệ hoặc thẻ đánh dấu không hợp lệ. Tuy nhiên, vấn đề có thể không phải là lỗi cú pháp và do đó, Công cụ kiểm tra kết quả nhiều định dạng sẽ không thể xác định được những vấn đề như vậy.
- Khắc phục sự cố thiếu kết quả nhiều định dạng/giảm tổng số kết quả nhiều định dạng
- Hãy dành một chút thời gian để Google thu thập dữ liệu và lập chỉ mục lại. Xin lưu ý rằng có thể mất nhiều ngày sau khi bạn xuất bản một trang thì Google mới tìm được và thu thập dữ liệu trên trang đó. Đối với các câu hỏi chung về hoạt động thu thập dữ liệu và lập chỉ mục, hãy tham khảo nội dung Câu hỏi thường gặp về việc thu thập dữ liệu và lập chỉ mục trên Google Tìm kiếm.
- Đăng câu hỏi trong diễn đàn của Trung tâm Google Tìm kiếm.
