Dữ liệu có cấu trúc loại Doanh nghiệp địa phương (LocalBusiness)
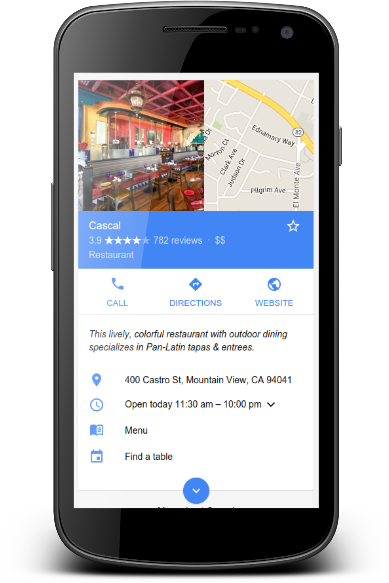
Khi người dùng tìm kiếm các doanh nghiệp trên Google Tìm kiếm hoặc Maps, trang kết quả của Tìm kiếm có thể xuất hiện nổi bật bảng tri thức của Google chứa thông tin về một doanh nghiệp phù hợp với cụm từ tìm kiếm đó. Khi người dùng tìm kiếm một loại doanh nghiệp (ví dụ: "nhà hàng tốt nhất Đà Nẵng"), họ có thể thấy một băng chuyền về những doanh nghiệp liên quan đến cụm từ tìm kiếm đó. Với dữ liệu có cấu trúc Doanh nghiệp địa phương, bạn có thể cho Google biết về giờ làm việc, các phòng ban của một doanh nghiệp, các bài đánh giá (nếu trang web của bạn có bài đánh giá về các doanh nghiệp khác) và nhiều thông tin khác. Nếu muốn giúp người dùng đặt chỗ hoặc đặt hàng ngay trong kết quả Tìm kiếm, thì bạn có thể sử dụng Maps Booking API để cho phép đặt chỗ, thanh toán và thực hiện các thao tác khác.
Cách thêm dữ liệu có cấu trúc
Dữ liệu có cấu trúc là một định dạng chuẩn để cung cấp thông tin về một trang và phân loại nội dung trên trang. Nếu mới làm quen với dữ liệu có cấu trúc, bạn có thể tìm hiểu thêm về cách thức hoạt động của dữ liệu có cấu trúc.
Sau đây là thông tin tổng quan về cách xây dựng, kiểm tra và phát hành dữ liệu có cấu trúc. Để xem hướng dẫn từng bước về cách thêm dữ liệu có cấu trúc vào một trang web, hãy tham khảo lớp học lập trình về dữ liệu có cấu trúc.
- Thêm các thuộc tính bắt buộc. Tùy theo định dạng bạn đang sử dụng, hãy tìm hiểu nơi chèn dữ liệu có cấu trúc trên trang.
- Tuân theo các nguyên tắc.
- Xác thực mã của bạn bằng công cụ Kiểm tra kết quả nhiều định dạng rồi sửa mọi lỗi nghiêm trọng. Bạn cũng nên cân nhắc việc khắc phục mọi vấn đề không nghiêm trọng có thể bị gắn cờ trong công cụ này, vì những vấn đề này có thể giúp cải thiện chất lượng của dữ liệu có cấu trúc của bạn (tuy nhiên, bạn không nhất thiết thực hiện việc này để nội dung đủ điều kiện xuất hiện dưới dạng kết quả nhiều định dạng).
- Triển khai một vài trang có chứa dữ liệu có cấu trúc và sử dụng Công cụ kiểm tra URL để kiểm tra xem Google nhìn thấy trang đó như thế nào. Hãy đảm bảo rằng Google có thể truy cập trang của bạn và bạn không chặn trang bằng tệp robots.txt, thẻ
noindexhoặc yêu cầu đăng nhập. Nếu có vẻ như trang không gặp vấn đề nào, bạn có thể yêu cầu Google thu thập lại dữ liệu các URL của mình. - Để thông báo cho Google về các thay đổi sau này, bạn nên gửi một sơ đồ trang web. Bạn có thể tự động hoá quy trình này bằng Search Console Sitemap API.
Ví dụ
Trang thông tin đơn giản của doanh nghiệp địa phương
Sau đây là ví dụ về trang thông tin đơn giản của một doanh nghiệp địa phương bằng JSON-LD.

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>
Băng chuyền nhà hàng (quyền truy cập bị hạn chế)
Dưới đây là ví dụ về một nhà hàng đáp ứng các yêu cầu đối với một trang chi tiết (giả sử còn có một trang tóm tắt có mã đánh dấu Băng chuyền). Hiện chúng tôi chỉ cung cấp tính năng Băng chuyền nhà hàng cho một nhóm nhỏ nhà cung cấp nhà hàng. Nếu bạn muốn sử dụng tính năng này, hãy đăng ký tham gia qua biểu mẫu của chúng tôi.
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>
Giờ hoạt động
Những ví dụ sau đây minh họa cách đánh dấu các loại giờ hoạt động khác nhau.
Nếu không có thuộc tính validFrom và validThrough, thì tức là giờ mở cửa này áp dụng quanh năm. Trong ví dụ này: doanh nghiệp mở cửa từ 9 giờ sáng đến 9 giờ tối các ngày thường trong tuần, và từ 10 giờ sáng đến 11 giờ tối vào cuối tuần.
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "21:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "10:00",
"closes": "23:00"
}
]
Nếu mở cửa qua nửa đêm, hãy xác định giờ mở và đóng cửa bằng một thuộc tính OpeningHoursSpecification. Ví dụ này xác định giờ mở cửa từ 6 giờ tối ngày thứ Bảy đến 3 giờ sáng ngày Chủ Nhật.
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "18:00",
"closes": "03:00"
}
Để cho biết một doanh nghiệp mở cửa 24 giờ mỗi ngày, hãy đặt thuộc tính open thành "00:00" và thuộc tính closes thành "23:59". Để cho biết một doanh nghiệp đóng cửa cả ngày, hãy đặt cả hai thuộc tính opens và closes thành "00:00". Ví dụ sau cho biết một doanh nghiệp mở cửa cả ngày thứ Bảy và đóng cửa cả ngày Chủ Nhật.
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "00:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "00:00",
"closes": "00:00"
}
]
Sử dụng cả hai thuộc tính validFrom và validThrough để xác định giờ theo mùa. Ví dụ sau cho biết một doanh nghiệp đóng cửa trong kỳ nghỉ mùa đông.
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"opens": "00:00",
"closes": "00:00",
"validFrom": "2015-12-23",
"validThrough": "2016-01-05"
}
Nhiều bộ phận
Đối với một doanh nghiệp có nhiều bộ phận, mỗi bộ phận có các thuộc tính riêng như giờ mở cửa hoặc số điện thoại, bạn có thể đánh dấu thuộc tính department bằng một phần tử cho mỗi bộ phận. Hãy xác định từng thuộc tính khác với cửa hàng chính trong mỗi phần tử tương ứng cho bộ phận đó.
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>
Nguyên tắc
Bạn phải tuân theo các nguyên tắc này để đủ điều kiện xuất hiện trong kết quả nhiều định dạng loại Doanh nghiệp địa phương.
- Nguyên tắc cơ bản của Tìm kiếm
- Nguyên tắc chung về dữ liệu có cấu trúc
- Nguyên tắc về băng chuyền (nếu có). Hiện chúng tôi chỉ cung cấp tính năng Băng chuyền nhà hàng cho một nhóm nhỏ nhà cung cấp nhà hàng. Nếu bạn muốn sử dụng tính năng này, hãy đăng ký tham gia qua biểu mẫu của chúng tôi.
Định nghĩa các kiểu dữ liệu có cấu trúc
Các bảng sau liệt kê các thuộc tính và cách sử dụng các loại hành động với doanh nghiệp và doanh nghiệp địa phương, dựa trên định nghĩa đầy đủ tại schema.org/LocalBusiness.
Bạn phải bao gồm các thuộc tính bắt buộc để nội dung của mình đủ điều kiện hiển thị dưới dạng kết quả nhiều định dạng. Bạn cũng có thể sử dụng các thuộc tính mà chúng tôi khuyên dùng để cung cấp thêm thông tin về nội dung của bạn, qua đó mang lại trải nghiệm tốt hơn cho người dùng.
Bạn có thể thêm dữ liệu có cấu trúc LocalBusiness vào bất cứ trang nào trên trang web của bạn. Tuy nhiên, nên đặt dữ liệu này trên trang có chứa thông tin về doanh nghiệp của bạn.
LocalBusiness
Bạn có thể xem định nghĩa đầy đủ cho LocalBusiness tại schema.org/LocalBusiness. Hãy xác định mỗi địa điểm doanh nghiệp địa phương là một loại LocalBusiness. Sử dụng loại phụ LocalBusiness cụ thể nhất có thể, ví dụ: Restaurant, DaySpa, HealthClub, v.v.
Nếu doanh nghiệp của bạn gồm nhiều loại, hãy chỉ định chúng dưới dạng một mảng (không hỗ trợ additionalType). Ví dụ: nếu doanh nghiệp của bạn cung cấp nhiều dịch vụ:
{
"@context": "https://schema.org",
"@type": ["Electrician", "Plumber", "Locksmith"],
....
}
Sau đây là các thuộc tính được Google hỗ trợ:
| Thuộc tính bắt buộc | |
|---|---|
address |
Vị trí thực của doanh nghiệp. Hãy cung cấp nhiều thuộc tính nhất có thể. Bạn cung cấp càng nhiều thuộc tính thì kết quả càng có chất lượng cao cho người dùng. Ví dụ:
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St Suit 42 Unit 7",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
|
name |
Tên của doanh nghiệp. |
| Thuộc tính nên có | |
|---|---|
aggregateRating |
Bạn chỉ nên cung cấp thuộc tính này cho những trang web thu thập các bài đánh giá về các doanh nghiệp địa phương khác: Điểm xếp hạng trung bình của doanh nghiệp địa phương dựa trên nhiều điểm xếp hạng hoặc bài đánh giá. Hãy tuân theo các nguyên tắc về đoạn trích thông tin đánh giá và danh sách thuộc tính bắt buộc và nên có của điểm xếp hạng tổng hợp. |
department |
Một mục lồng ghép (nested) cho một bộ phận riêng. Bạn có thể xác định bất kỳ thuộc tính nào trong bảng này cho một bộ phận. Nguyên tắc bổ sung:
|
geo |
Tọa độ địa lý của doanh nghiệp. |
geo.latitude |
Vĩ độ của địa điểm doanh nghiệp. Giá trị này phải có ít nhất 5 chữ số thập phân. |
geo.longitude |
Kinh độ của địa điểm doanh nghiệp. Giá trị này phải có ít nhất 5 chữ số thập phân. |
menu |
Dành cho các doanh nghiệp thực phẩm. Giá trị này là URL đủ điều kiện của thực đơn. |
openingHoursSpecification |
Mảng (array) hoặc một đối tượng Giờ mở cửa của địa điểm doanh nghiệp. |
openingHoursSpecification.closes |
Thời gian mà địa điểm doanh nghiệp đóng cửa, ở định dạng hh:mm:ss. |
openingHoursSpecification.dayOfWeek |
Một hoặc nhiều trong số những giá trị sau:
|
openingHoursSpecification.opens |
Thời gian mà địa điểm doanh nghiệp mở cửa, ở định dạng hh:mm:ss. |
openingHoursSpecification.validFrom |
Ngày bắt đầu mở cửa của một doanh nghiệp theo mùa, ở định dạng YYYY-MM-DD. |
openingHoursSpecification.validThrough |
Ngày bắt đầu đóng cửa của một doanh nghiệp theo mùa, ở định dạng YYYY-MM-DD. |
priceRange |
Khoảng giá tương đối của một doanh nghiệp, thường được chỉ định bằng một khoảng dạng số (ví dụ: "10-15 USD") hoặc ký hiệu đơn vị tiền tệ theo tiêu chuẩn (ví dụ: "$$$"). Thông tin trong trường này phải ít hơn 100 ký tự. Nếu thông tin này nhiều hơn 100 ký tự, Google sẽ không hiển thị khoảng giá cho doanh nghiệp. |
review |
Bạn chỉ nên cung cấp thuộc tính này cho những trang web thu thập các bài đánh giá về các doanh nghiệp địa phương khác: Bài đánh giá về doanh nghiệp địa phương. Hãy tuân theo các nguyên tắc về đoạn trích thông tin đánh giá và danh sách thuộc tính đánh giá bắt buộc và nên có. |
servesCuisine |
Các loại món ăn nhà hàng phục vụ. |
telephone |
Số điện thoại doanh nghiệp là phương thức liên hệ chính cho khách hàng. Hãy đảm bảo số điện thoại bao gồm mã quốc gia và mã vùng. |
url |
URL đủ điều kiện của một địa điểm doanh nghiệp cụ thể. URL này phải là một đường liên kết đang hoạt động. |
Băng chuyền nhà hàng (quyền truy cập bị hạn chế)
Nếu bạn có nhiều nhà hàng trên trang web của mình và bạn muốn các nhà hàng này đủ điều kiện cho băng chuyền chính, hãy thêm đối tượng Băng chuyền. Ngoài các thuộc tính Băng chuyền tiêu chuẩn, hãy xác định các thuộc tính sau trong đối tượng Băng chuyền của bạn. Mặc dù các thuộc tính băng chuyền là không bắt buộc, nhưng bạn phải thêm các thuộc tính sau nếu bạn muốn danh sách nhà hàng của mình đủ điều kiện cho băng chuyền chính.
Sau đây là các thuộc tính được Google hỗ trợ:
| Thuộc tính bắt buộc | |
|---|---|
image |
Một hoặc nhiều hình ảnh của nhà hàng. Nguyên tắc bổ sung về hình ảnh:
Ví dụ: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Tên nhà hàng |
| Thuộc tính nên có | |
|---|---|
address |
Vị trí thực của doanh nghiệp. Hãy cung cấp nhiều thuộc tính nhất có thể. Bạn cung cấp càng nhiều thuộc tính thì kết quả càng có chất lượng cao cho người dùng. Ví dụ:
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
|
servesCuisine |
Các loại món ăn nhà hàng phục vụ. |
Khắc phục sự cố
Nếu gặp sự cố khi triển khai hoặc gỡ lỗi dữ liệu có cấu trúc, thì bạn có thể tham khảo một số tài nguyên trợ giúp sau đây.
- Nếu bạn đang sử dụng một hệ thống quản lý nội dung (CMS) hoặc có ai đó đang quản lý trang web của bạn, hãy đề nghị họ trợ giúp. Đừng quên chuyển tiếp mọi thông báo trong Search Console để nêu rõ vấn đề cho họ.
- Google không đảm bảo rằng các tính năng sử dụng dữ liệu có cấu trúc sẽ xuất hiện trong kết quả tìm kiếm. Để xem danh sách các lý do phổ biến khiến Google không thể hiển thị nội dung của bạn trong kết quả nhiều định dạng, hãy xem Nguyên tắc chung về dữ liệu có cấu trúc.
- Có thể có lỗi trong dữ liệu có cấu trúc của bạn. Xem danh sách các lỗi liên quan đến dữ liệu có cấu trúc.
- Nếu bị áp dụng biện pháp thủ công, thì dữ liệu có cấu trúc trên trang sẽ bị bỏ qua (mặc dù trang vẫn có thể xuất hiện trong các kết quả trên Google Tìm kiếm). Để khắc phục các vấn đề về dữ liệu có cấu trúc, hãy sử dụng báo cáo Biện pháp thủ công.
- Xem lại các nguyên tắc để xác định xem nội dung của bạn có tuân thủ nguyên tắc hay không. Nguyên nhân gây lỗi có thể là do bạn sử dụng nội dung không hợp lệ hoặc thẻ đánh dấu không hợp lệ. Tuy nhiên, vấn đề có thể không phải là lỗi cú pháp và do đó, Công cụ kiểm tra kết quả nhiều định dạng sẽ không thể xác định được những vấn đề như vậy.
- Khắc phục sự cố thiếu kết quả nhiều định dạng/giảm tổng số kết quả nhiều định dạng
- Hãy dành một chút thời gian để Google thu thập dữ liệu và lập chỉ mục lại. Xin lưu ý rằng có thể mất nhiều ngày sau khi bạn xuất bản một trang thì Google mới tìm được và thu thập dữ liệu trên trang đó. Đối với các câu hỏi chung về hoạt động thu thập dữ liệu và lập chỉ mục, hãy tham khảo nội dung Câu hỏi thường gặp về việc thu thập dữ liệu và lập chỉ mục trên Google Tìm kiếm.
- Đăng câu hỏi trong diễn đàn của Trung tâm Google Tìm kiếm.
