Strukturierte Daten für Stellenausschreibungen (JobPosting) für die Jobsuche
Du kannst strukturierte Daten vom Typ JobPosting auf deinen Webseiten mit Jobangeboten implementieren und Nutzern so die Jobsuche erleichtern. Die Stellenausschreibungen können dann in den Suchergebnissen besonders detailliert dargestellt werden. Die Integration in Google ist auch mit dem Jobportal eines Drittanbieters möglich.

Arbeitgebern und Inhabern von Jobportalen bietet diese Funktion viele Vorteile:
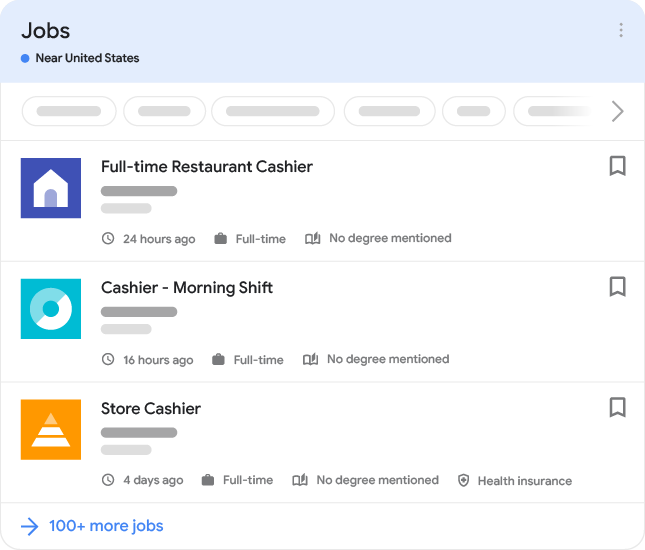
- Interaktivere Ergebnisse: Deine Ausschreibungen können in der Google-Jobsuche angezeigt werden, einschließlich des Logos, der Rezensionen, Bewertungen und Jobdetails.
- Mehr motivierte Bewerber: Die neue Benutzeroberfläche ermöglicht Interessenten, Ausschreibungen nach verschiedenen Kriterien wie Standort oder Stellenbezeichnung zu filtern. So erreichst du eher Bewerber, die genau diesen Job suchen.
- Stärkere Präsenz und höhere Conversion-Chancen: Jobsuchende können ganz anders mit den Stellenausschreibungen interagieren und gelangen mit einem Klick direkt auf deine Website.
So fügst du strukturierte Daten hinzu
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst.
- Der Googlebot muss deine Website effizient crawlen können.
- Wenn dieselbe Stellenausschreibung auf deiner Website mehrmals unter verschiedenen URLs vorhanden ist, verwende auf jeder dieser Seiten kanonische URLs.
- Füge die erforderlichen und empfohlenen Properties hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Folge den technischen Richtlinien und den Inhaltsrichtlinien für Stellenausschreibungen.
- Prüfe deinen Code mit dem Test auf Rich-Suchergebnisse. Du kannst dir auch in einer Vorschau anzeigen lassen, wie deine strukturierten Daten in den Google-Suchergebnissen aussehen könnten.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Halte Google mit der Indexing API und dem Einreichen einer Sitemap auf dem Laufenden.
Bei URLs für Stellenausschreibungen empfehlen wir die Verwendung der Indexing API anstelle von Sitemaps, da der Googlebot hier früher aufgefordert wird, deine Seite zu crawlen. Verwende die Indexing API, um Google über eine neue URL zu informieren, die gecrawlt werden kann, oder um anzugeben, dass Inhalte einer URL aktualisiert wurden.
Wir raten jedoch trotzdem dazu, eine Sitemap für die gesamte Website einzureichen. Wir prüfen die gesamte Sitemap und crawlen die Seiten noch einmal, deren
lastmod-Zeit nach der Zeit liegt, zu der sie zuletzt gecrawlt wurden.
Beispiele
Standard-Stellenausschreibung
Hier siehst du ein Beispiel für eine einzelne Stellenausschreibung in JSON-LD-Code.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": "Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>Stellenausschreibung für einen Job im Homeoffice
Hier siehst du ein Beispiel für eine Stellenausschreibung für einen Job im Homeoffice in JSON-LD-Code.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"applicantLocationRequirements": {
"@type": "Country",
"name": "USA"
},
"jobLocationType": "TELECOMMUTE",
"employmentType": "FULL_TIME",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>Stellenausschreibung entfernen
So werden nicht mehr verfügbare Stellenausschreibungen entfernt:
- Führe einen der folgenden Schritte aus, um die Seite zu entfernen:
- Gib für die Property
validThrougheinen Wert an, der in der Vergangenheit liegt. - Entferne die Seite vollständig, sodass beim Aufrufen der Statuscode
404oder410ausgegeben wird. - Entferne die strukturierten
JobPosting-Daten von der Seite.
- Gib für die Property
- So informierst du Google über Änderungen:
- Auch wenn du möchtest, dass eine URL für eine Stellenausschreibung aus dem Index der Google Suche entfernt wird, kannst du dies mithilfe der Indexing API beantragen.
Wir prüfen die gesamte Sitemap und crawlen die Seiten noch einmal, deren
lastmod-Datum nach dem Datum liegt, an dem sie zuletzt gecrawlt wurden.
- Auch wenn du möchtest, dass eine URL für eine Stellenausschreibung aus dem Index der Google Suche entfernt wird, kannst du dies mithilfe der Indexing API beantragen.
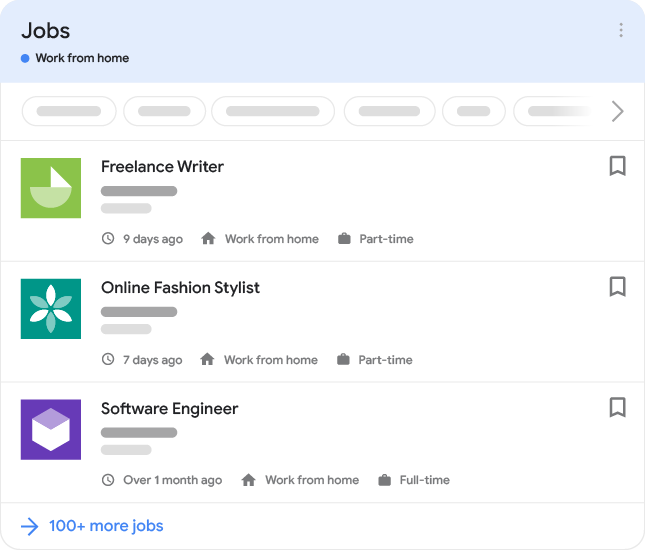
Im Homeoffice ausgeübte Jobs mit Markup kennzeichnen
Damit Arbeitssuchende leichter Arbeitsangebote im Homeoffice finden, empfehlen wir, Jobs im Homeoffice strukturierte Daten hinzuzufügen.
So können im Homeoffice ausgeübte Jobs in der Google Suche angezeigt werden:

Du kannst es auch in der Google Suche ausprobieren:
Es gibt drei Properties, die Google helfen zu verstehen, welche Jobs von zu Hause ausgeübt werden können:
jobLocationType: Mit dieser Property gibst du an, dass es sich um einen Job im Homeoffice handelt.applicantLocationRequirements: Hiermit gibst du Standorte an, von denen aus der Job im Homeoffice ausgeübt werden kann. Mindestens ein Land muss ausgewählt werden.jobLocation: Hiermit wird angegeben, von wo aus die Tätigkeit ausgeübt werden soll. Wenn es keinen bestimmten physischen Arbeitsort wie ein Büro oder eine Baustelle gibt, brauchst du diese Property nicht. Solltest du die Property verwenden, musst du die PropertyaddressCountryangeben.
Im Folgenden sind einige häufige Szenarien für Jobs im Homeoffice aufgeführt:
- Der Job kann von zu Hause ausgeübt werden, aber es gibt geografische Einschränkungen. Der Mitarbeiter muss nicht an einem Standort des Unternehmens arbeiten. Verwende
applicantLocationRequirementsundjobLocationType."applicantLocationRequirements": { "@type": "Country", "name": "USA" }, "jobLocationType": "TELECOMMUTE"
- Der Job kann an einem physischen Arbeitsort in Detroit, Michigan, oder von überall in den USA im Homeoffice erledigt werden. Verwende
jobLocationundjobLocationType."jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "addressLocality": "Detroit", "addressRegion": "MI", "addressCountry": "US" } }, "jobLocationType": "TELECOMMUTE"
- Der Job kann an einem Arbeitsort in Detroit oder im Homeoffice in Michigan oder Texas ausgeübt werden. Verwende
jobLocation,jobLocationTypeundapplicantLocationRequirements."jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } }, "applicantLocationRequirements": [{ "@type": "State", "name": "Michigan, USA" },{ "@type": "State", "name": "Texas, USA" }], "jobLocationType": "TELECOMMUTE"
Firmenlogo aktualisieren
Google verwendet für deine Stellenausschreibungen das Logo aus der Knowledge Graph-Karte deines Unternehmens. Falls du ein anderes Logo nutzen möchtest, kannst du eine Änderung vorschlagen oder dein bevorzugtes Logo für das Knowledge Panel von Google und die Stellenausschreibungen mithilfe strukturierter Daten angeben.
Bei Jobportalen von Drittanbietern kann für eine Organisation ein anderes Logo als das Bild aus dem Knowledge Panel von Google angegeben werden. Google wählt das Logo aus, das sich am besten für die Suchergebnisse eignet, also entweder das Knowledge Panel-Logo oder das hiringOrganization-Logo. Die logo-Property kann nur auf deiner Jobwebsite gezeigt werden und wird nicht als kanonisches Logo für die Organisation verwendet. Weitere Informationen findest du unter hiringOrganization.
Technische Richtlinien
- Platziere strukturierte Daten auf der Blattseite mit den meisten Details. Die Daten dürfen nicht auf Seiten hinzugefügt werden, die eine Liste mit Jobs enthalten, wie zum Beispiel Suchergebnisseiten. Implementiere sie stattdessen auf der Seite, auf der ein einzelner Job mit den zugehörigen Details am genauesten beschrieben wird.
- Füge für jede Stellenausschreibung, die du bewerben möchtest, die Property
JobPostinghinzu. Die strukturierten Daten müssen sich auf derselben Seite befinden wie die Stellenbeschreibung, die Jobsuchende in ihrem Browser lesen können. - Die meisten Properties dürfen nur einmal auf der Webseite einer Stellenausschreibung vorkommen, sofern in der Beschreibung nicht ausdrücklich angegeben ist, dass sie mehrmals hinzugefügt werden können.
Wenn du Sitemaps verwendest, um Google über Änderungen an Stellenanzeigen-URLs auf dem Laufenden zu halten, folge den allgemeinen Richtlinien für Sitemaps. Für Job-URLs gelten außerdem die folgenden Sitemap-Richtlinien:
- Der Googlebot muss auf die URLs in der Sitemap zugreifen können und die URLs dürfen nicht durch eine Firewall geschützt oder durch eine robots.txt-Datei blockiert werden. Nimm bei Bedarf entsprechende Änderungen vor.
- Verwende für die Werte
<lastmod>(Sitemap),<pubDate>(RSS) oder<updated>(Atom) so genaue Werte wie möglich, damit klar ist, wann die Seite hinzugefügt oder geändert wurde. Mit den Werten wird angegeben, wann der Inhalt unter der URL zuletzt bearbeitet wurde. Da die Crawling-Bandbreite begrenzt ist, sind genaue Zeitangaben wichtig. So kann vermieden werden, dass Seiten neu gecrawlt werden, die sich gar nicht geändert haben. Je öfter Google deine Seiten crawlen muss, desto höher ist die Serverlast. - In der Sitemap dürfen sich keine Suchergebnisseiten, Seiten mit Listen oder anderen dynamischen Seiten befinden.
- Die URLs in der Sitemap müssen die kanonische Seite für jede Stellenausschreibung enthalten.
Inhaltsrichtlinien für Stellenausschreibungen
Unsere Absicht bei der Formulierung der Inhaltsrichtlinien für Stellenausschreibungen war es, dafür zu sorgen, dass unsere Nutzer offene, relevante Stellenangebote erhalten, deren Bewerbungsprozess unkompliziert ist. Die allgemeinen Richtlinien für strukturierte Daten und die Spamrichtlinien für die Google Websuche gelten auch für Stellenausschreibungen. Wenn wir Inhalte finden, die gegen diese Richtlinien verstoßen, reagieren wir entsprechend. Dazu können wir manuelle Maßnahmen ergreifen und die Stellenausschreibungen aus der Jobsuche auf Google entfernen.
Irrelevante Inhalte
Das JobPosting-Markup darf nur auf Seiten verwendet werden, die eine einzelne Stellenausschreibung enthalten. Die Verwendung von JobPosting-Markup auf anderen Seiten, einschließlich Seiten, auf denen keine Stellenangebote aufgeführt sind, ist nicht zulässig.
Unvollständige Inhalte
Stellenausschreibungen mit unvollständigen Stellenbeschreibungen sind nicht zulässig.
Falsche Darstellung
Wir erlauben keine Stellenausschreibungen, bei denen versucht wird, sich als eine andere Person oder Organisation auszugeben oder andere auf andere Weise zu täuschen, zu betrügen oder irrezuführen. Hierzu gehören Inhalte, die fälschlich den Eindruck erwecken, dass sie in Verbindung mit einer anderen Person oder einer Organisation stünden. Dies betrifft auch die Verwendung mehrerer Konten mit dem Ziel, unsere Richtlinien oder Blockierungen zu umgehen oder Einschränkungen Ihres Kontos anderweitig zu vermeiden.
Beispiele für Richtlinienverstöße:
- Jobs oder Inhalte, durch die der Arbeitgeber unzutreffend, unrealistisch oder nicht wahrheitsgemäß dargestellt wird.
- Stellenausschreibungen für falsche oder nicht vorhandene Jobs. Dies gilt auch für Stellenausschreibungen mit dem Hauptzweck, Informationen über Bewerber zu sammeln, statt sie zu beschäftigen.
- Berufsbezeichnungen, Beschreibung und andere Details, die überflüssige Keywords verwenden, um das Suchranking zu manipulieren.
- Angabe falscher Standortdaten, die nicht mit dem tatsächlichen Standort des Jobs übereinstimmen.
- Unautorisierte Stellenausschreibungen im Namen einer Organisation oder eines Unternehmens.
Obszöne und vulgäre Sprache
Wir gestatten keine Stellenausschreibungen, die obszöne, beleidigende oder anstößige Ausdrücke enthalten.
Als Stellenausschreibung getarnte Anzeigen
Wir erlauben keine als Stellenausschreibung getarnten Werbeinhalte, beispielsweise solche, die von Dritten veröffentlicht wurden, wie Affiliate-Programme.
Anträge auf Entfernung von Inhalten aus rechtlichen Gründen
Wenn Google eine Beschwerde erhält, dass Inhalte in einer Stellenausschreibung möglicherweise gesetzwidrig sind, verfahren wir damit gemäß den Richtlinien für die Google Suche.
Abgelaufene Stellenausschreibungen
Abgelaufene Stellenausschreibungen sind nicht zulässig. Idealerweise solltest du abgelaufene Stellenausschreibungen von deiner Website entfernen. Wenn du sie nicht entfernen möchtest, musst du für die Property validThrough einen Wert angeben, der in der Vergangenheit liegt. Auf diese Weise lesen Nutzer nur die Ausschreibungen für noch offene Stellen.
Jobs ohne Möglichkeit der Bewerbung
Wir erlauben keine Stellenausschreibungen, für die keine Bewerbung möglich ist. Dazu gehören:
- Stellenausschreibungen, die für Veranstaltungen werben, z. B. Einladungen zu Jobmessen.
- Stellenausschreibungen, für die eine Anmeldung erforderlich ist, um die Stellenbeschreibung anzuzeigen. Nutzer müssen die Details der Stellenausschreibung sehen können, ohne sich anmelden zu müssen.
Lebensläufe anfordern
Publisher dürfen Lebensläufe nur für zu besetzende Stellen anfordern. Wir entfernen unter Umständen Aufforderungen zum Einsenden von Lebensläufen, bei denen Informationen zu Bewerbern gesammelt, aber momentan niemand eingestellt wird.
Jobanfragen
Stellenausschreibungen müssen die zu besetzende Stelle beschreiben, alle erforderlichen Qualifikationen und weitere Informationen enthalten, die für einen Nutzer, der einen Job sucht, relevant sind. Wir erlauben keine Stellenausschreibungen, bei denen der Bewerber die Ausführung eines Jobs anbietet.
Zahlung erforderlich
Wir erlauben keine Stellenausschreibungen, für die Bewerber eine Zahlung leisten müssen.
Redaktioneller Inhalt
Damit Nutzer die Inhalte verstehen und sich unkompliziert für die Stelle bewerben können, gestatten wir keine Inhalte, die sperrige Texte und Bilder enthalten, übermäßige und ablenkende Werbung enthalten oder nichts zur Stellenanzeige beitragen.
Inhalte mit Grammatikfehlern sind nicht zulässig. Halte dich an die grundlegenden Grammatikregeln, die für die Sprache oder das Schriftsystem deiner Inhalte gelten (z. B. Berücksichtigung der Groß- und Kleinschreibung, Schreiben von Text in Großbuchstaben) und verwende nur allgemein verständliche Akronyme oder Abkürzungen.
Definitionen strukturierter Datentypen
In diesem Abschnitt werden die strukturierten Datentypen für Stellenausschreibungen beschrieben.
Du musst für deine Inhalte die erforderlichen Properties angeben, damit sie in der Jobsuche bei Google angezeigt werden können. Zusätzlich kannst du die empfohlenen Properties einbinden, um mit den hinzugefügten weiteren Inhalten deinen Nutzern einen Mehrwert zu bieten.
JobPosting
Die vollständige Definition von JobPosting findest du unter schema.org/JobPosting.
Die von Google unterstützten Properties sind folgende:
| Erforderliche Properties | |
|---|---|
datePosted |
Das ursprüngliche Datum, an dem der Arbeitgeber den Job veröffentlicht hat. Dieses wird im ISO 8601-Format angegeben. Beispiel: „2017-01-24“ oder „2017-01-24T19:33:17+00:00“. "datePosted": "2016-02-18" |
description |
Die komplette Stellenbeschreibung im HTML-Format. Unter Zusätzliche Richtlinien:
|
hiringOrganization |
Die Organisation, die den Job anbietet. Hier muss der Name des Unternehmens angegeben werden (z. B. „Starbucks“) und nicht der konkrete Standort, für den die Stelle ausgeschrieben ist (z. B. „Starbucks am Hauptbahnhof“). Beispiel: "hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com" }
Wenn die Organisation anonym einstellt, z. B. eine Personalagentur im Auftrag eines anonymen Arbeitgebers oder eines Arbeitgebers direkt auf deiner Plattform, verwende für das Feld "hiringOrganization": { "@type": "Organization", "name": "confidential" } Logos auf Jobportalen von Drittanbietern Bei Jobportalen von Drittanbietern kann für eine Organisation ein anderes Logo als das Bild aus dem Knowledge Panel von Google angegeben werden. Wenn du ein anderes Logo für das einstellende Unternehmen anfordern möchtest, kannst du das Logo dem Array "hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com", "logo": "https://www.example.com/images/logo.png" } |
jobLocation |
Der oder die Standorte des Unternehmens, an denen der Arbeitnehmer arbeiten wird, z. B. ein Büro oder eine Baustelle. Gemeint ist nicht der Ort, an dem die Stelle veröffentlicht wurde. Hier ist es sinnvoll, möglichst viele Properties anzugeben. Je mehr Properties angegeben werden, desto informativer ist die Stellenausschreibung für die Nutzer. Die Property "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } } Mehrere Standorte Wenn die Tätigkeit an mehreren Standorten ausgeübt werden soll, kannst du die Property Telearbeit Für Jobs, die zu 100 % per Telearbeit ausgeübt werden können oder müssen, gib am besten |
title |
Der Jobtitel, nicht der Titel des Stellenangebots. Hier könnte beispielsweise „Softwareentwickler“ oder „Barista“ stehen. Beispiel: "title": "Software Engineer" Best Practices:
|
| Empfohlene Properties | |
|---|---|
applicantLocationRequirements |
Die Standorte, von denen aus Mitarbeiter einen Job im Homeoffice ausüben können. Aus der Stellenbeschreibung muss klar hervorgehen, dass sich der Bewerber an bestimmten Standorten befinden kann. Diese Property ist erforderlich, wenn sich Bewerber an einem oder mehreren Standorten befinden können und der Job zu 100 % im Homeoffice ausgeübt werden soll. In diesem Beispiel kann der Job überall in den USA im Homeoffice ausgeübt werden: "applicantLocationRequirements": { "@type": "Country", "name": "USA" }, "jobLocationType": "TELECOMMUTE" In diesem Beispiel kann der Job entweder im Homeoffice in Kanada oder vor Ort in Detroit, Michigan, ausgeübt werden: "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } }, "applicantLocationRequirements": { "@type": "Country", "name": "Canada" }, "jobLocationType": "TELECOMMUTE" |
baseSalary |
Das tatsächliche Grundgehalt für den Job, wie vom Arbeitgeber angegeben (keine Schätzung). Für
Beispiel: "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "value": 40.00, "unitText": "HOUR" } } Wenn du eine Gehaltsspanne angeben möchtest, kannst du "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "minValue": 40.00, "maxValue": 50.00, "unitText": "HOUR" } } |
directApply |
Gibt an, ob die mit dieser Stellenausschreibung verknüpfte URL die direkte Bewerbung für den Job ermöglicht. Ob wir etwas als Option für eine direkte Bewerbung einstufen, hängt von den Nutzeraktionen ab, die für die Bewerbung erforderlich sind. Wir tun dies dann, wenn dem Nutzer auf deiner Seite ein kurzer und unkomplizierter Bewerbungsvorgang ohne unnötige Zwischenschritte angeboten wird. Wenn ein Nutzer im Bewerbungsprozess mehrmals auf „Bewerben“ klicken, ein Antragsformular ausfüllen oder sich anmelden muss, handelt es sich nicht um eine Option für die direkte Bewerbung. Wenn deine Website eines der folgenden Merkmale aufweist, erfüllt sie bereits eine grundlegende Voraussetzung für die Einstufung als Option für die direkte Bewerbung:
|
employmentType |
Die Art der Tätigkeit. Beispiel: "employmentType": "CONTRACTOR" Dafür kann einer der folgenden Werte ausgewählt werden. Dabei ist auf Groß- und Kleinschreibung zu achten:
Du kannst auch mehr als eine "employmentType": ["FULL_TIME", "CONTRACTOR"] |
identifier |
Die eindeutige Kennzeichnung der einstellenden Organisation für den Job Beispiel: "identifier": { "@type": "PropertyValue", "name": "MagsRUs Wheel Company", "value": "1234567" } |
jobLocationType |
Gib hier den Wert Anforderungen
Im folgenden Beispiel kann der Mitarbeiter entweder an einem Unternehmensstandort in Tucson, Arizona, ODER im Homeoffice überall in den USA arbeiten: "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "addressLocality": "Tucson", "addressRegion": "AZ", "addressCountry": "US" } }, "jobLocationType": "TELECOMMUTE" |
validThrough |
Das Ende der Bewerbungsfrist muss im ISO 8601-Format angegeben werden. Zum Beispiel „2017-02-24“ oder „2017-02-24T19:33:17+00:00“. Beispiel: "validThrough": "2017-03-18T00:00" Wenn es für ein Stellenangebot keine Bewerbungsfrist gibt oder sie dir nicht bekannt ist, lasse diese Property weg. Wird ein Job vor dem Ende der Bewerbungsfrist vergeben, muss die Stellenausschreibung entfernt werden. |
Properties für Ausbildung und Berufserfahrung (Beta)
Zusätzlich zu den empfohlenen JobPosting-Properties kannst du die folgenden Beta-Properties hinzufügen, um einer Stellenausschreibung weitere Informationen über die erforderliche Ausbildung und die Berufserfahrung hinzuzufügen.
Eventuell sind die Auswirkungen in der Google Suche nicht sofort zu sehen, da wir noch an der Verwendung dieser Informationen arbeiten.
Hier ein Beispiel für eine Stellenausschreibung, die einen Bachelorabschluss und drei Jahre Berufserfahrung erfordert.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"educationRequirements" : {
"@type" : "EducationalOccupationalCredential",
"credentialCategory" : "bachelor degree"
},
"experienceRequirements" : {
"@type" : "OccupationalExperienceRequirements",
"monthsOfExperience" : "36"
},
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": ", Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>| Empfohlene Properties (Beta) | |
|---|---|
educationRequirements |
Die Bildungsanforderungen an die Stellenausschreibung. Wenn es keine Bildungsanforderungen gibt, verwende den Wert Diese Property kann in einem Array wiederholt werden. Beispiel: "educationRequirements": [ { "@type": "EducationalOccupationalCredential", "credentialCategory": "bachelor degree" }, { "@type": "EducationalOccupationalCredential", "credentialCategory": "postgraduate degree" } ] |
educationRequirements.credentialCategory |
Der Bildungsstand, der für die Stellenausschreibung erforderlich ist. Verwende einen der folgenden Werte:
Zusätzlich kannst du die Bildungsanforderungen in der Property |
experienceRequirements |
Die Berufserfahrung, die für die Stellenausschreibung erforderlich ist. Wenn keine bestimmte Berufserfahrung erforderlich ist, verwende den Wert
Zusätzlich kannst du die Anforderungen an die Berufserfahrung in der Property |
experienceRequirements.monthsOfExperience |
Die minimale Berufserfahrung in Monaten, die für die Stellenausschreibung erforderlich ist. Wenn es komplexere Anforderungen an die Berufserfahrung gibt, lege die Mindestanforderungen fest. Beispiel:
|
experienceInPlaceOfEducation |
Boolesch Wenn diese Property auf „true“ gesetzt ist, bedeutet das, dass für eine Stellenausschreibung sowohl eine formelle Ausbildung als auch Berufserfahrung akzeptiert werden. Wenn der Wert auf „true“ gesetzt ist, musst du die Properties |
Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Sehen Sie sich die Liste der Fehler bei strukturierten Daten und den Bericht zu strukturierten Daten, die nicht geparst werden können an.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Lies dir den Abschnitt zur Fehlerbehebung bei fehlenden Rich-Suchergebnissen und bei Rückgang der Gesamtzahl der Rich-Suchergebnisse durch.
- Räume genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
Wird deine Stellenausschreibung nicht in den Ergebnissen der Jobsuche angezeigt oder hat Google aufgrund von Markup mit Spamstrukturen in der Search Console eine manuelle Maßnahme gegen dich ergriffen? Dann versuche, das Problem mit den unten aufgeführten Schritten für die häufigsten Fehler zu beheben. Falls weiterhin Probleme auftreten, lies dir unsere Richtlinien durch.
Strukturierte Daten befinden sich auf der falschen Seite
error Problemursache: Eine Stellenangebotsseite, also eine Suchergebnisseite mit einer oder mehreren Stellenausschreibungen, enthält strukturierte Daten für JobPosting. Strukturierte Daten für JobPosting dürfen nur auf einer Stellenausschreibungsseite verwendet werden, das heißt einer Seite mit einer einzelnen Stellenausschreibung, nicht jedoch auf einer Suchergebnisseite. Möglicherweise hast du in der Search Console die Nachricht erhalten: „Richtlinienverstoß bei strukturierten Daten – eine Eintragsseite mit Stellenanzeigen sollte keine strukturierten Daten für individuelle Stellen beinhalten“.
done Problem beheben
- Entferne die strukturierten Daten für
JobPostingvon der Stellenangebotsseite. Verwende die strukturiertenJobPosting-Daten nur auf Seiten für einzelne Stellenausschreibungen. - Nachdem du das Problem behoben hast, reiche einen Antrag auf erneute Überprüfung der Website ein.
Inhalt stimmt nicht mit den strukturierten Daten überein
error Problemursache: Eine Seite enthält Inhalte, die nicht mit den strukturierten Daten auf der Seite übereinstimmen. Dies ist beispielsweise der Fall, wenn der Jobtitel auf der Seite nicht der Property title entspricht. Möglicherweise sind Spaminhalte wie Titel und Beschreibungen vorhanden, die zum Anklicken verleiten sollen. Eventuell ist der Job auch gefälscht oder die Stellenausschreibung ist für den Job nicht repräsentativ.
Ein weiteres Beispiel wäre, wenn das Gehalt im Markup enthalten ist, aber nicht auf der Jobseite. Außerdem stellt dies einen Verstoß gegen die Inhaltsrichtlinien dar, da alle Informationen im Markup und auf der Jobseite sichtbar sein müssen.
Eine vollständige Liste mit Beispielen findest du in unseren Inhaltsrichtlinien. Unter Umständen hast du in der Search Console folgende Nachricht erhalten: „Richtlinienverstoß bei strukturierten Daten: Es wurde festgestellt, dass die Seiteninhalte sich von den strukturierten Daten auf der Seite unterscheiden.“
done Problem beheben
- Achte darauf, dass die strukturierten Daten zum Inhalt auf der Seite passen, für die ausgeschriebene Stelle repräsentativ sind und Nutzer nicht irreführen.
- Verwende das URL-Prüftool, um dafür zu sorgen, dass der Inhalt auf der gerenderten Seite sichtbar ist. Die gerenderte Seite ist die Version, die auch Google sieht.
- Nachdem du das Problem behoben hast, reiche einen Antrag auf erneute Überprüfung der Website ein.
Jobs mit abgelaufener Bewerbungsfrist sind noch online
error Problemursache: Nutzer können noch immer über die Stellensuche auf Google auf die Seite zugreifen, obwohl die Bewerbungsfrist abgelaufen ist. Normalerweise hat das die folgenden Gründe:
- Die Property
validThroughfehlt oder das Datum liegt nicht in der Vergangenheit. - Die Seite ist noch online verfügbar.
- Über die Option „Bewerben“ der Stellenausschreibung wird der Nutzer auf eine Seite für eine abgelaufene Stellenausschreibung weitergeleitet.
- Auf der Seite sind noch strukturierte Daten für
JobPostingvorhanden, obwohl die Bewerbungsfrist abgelaufen ist.
Möglicherweise hast du in der Search Console die Nachricht erhalten: „Richtlinienverstoß bei strukturierten Daten – strukturierte Daten vom Typ 'JobPosting' für abgelaufenes Stellenangebot“.
done Problem beheben
- Führe einen der folgenden Schritte aus, um die abgelaufene Stellenausschreibung zu entfernen:
- Gib für die Property
validThrougheinen Wert an, der in der Vergangenheit liegt. - Entferne die Seite vollständig, sodass beim Aufrufen der Statuscode
404oder410ausgegeben wird. - Entferne die strukturierten
JobPosting-Daten von der Seite.
- Gib für die Property
- Halte Google mit der Indexing API auf dem Laufenden.
- Nachdem du das Problem behoben hast, reiche einen Antrag auf erneute Überprüfung der Website ein.
Option „Bewerben“ fehlt
error Problemursache: Nutzer können sich auf der Seite mit der Stellenausschreibung nicht für den Job bewerben. Möglicherweise hast du in der Search Console die Nachricht „Richtlinienverstoß bei strukturierten Daten – Bewerbung kann nicht auf der Seite mit dem Stellenangebot eingereicht werden“ erhalten.
done Problem beheben
- Gib eine entsprechende Option an, damit sich Nutzer auf der Seite für den Job bewerben können.
- Nachdem du das Problem behoben hast, reiche einen Antrag auf erneute Überprüfung der Website ein.
Falsches Logo
error Problemursache: Auf deiner Website gibt es kein Knowledge Panel von Google oder das Knowledge Panel enthält ein falsches Logo. Google verwendet für deine Stellenausschreibungen das Logo von der Knowledge Panel-Karte deines Unternehmens. Weitere Informationen dazu, wie Google das Logo auswählt, findest du unter Firmenlogo aktualisieren.
done Problem beheben
Du hast zwei Möglichkeiten:
- Gib das richtige Logo mit der
hiringOrganization.logo-Property an. Das Verhältnis zwischen Breite und Höhe des Bilds muss zwischen 0,75 und 2,5 liegen. Die strukturierten Daten können schneller aktualisiert werden als das Knowledge Panel von Google. Außerdem musst du dazu nicht für das Knowledge Panel bestätigt sein. - Schlage eine Änderung für das Knowledge Panel vor. Wenn du das Knowledge Panel aktualisierst, kannst du besser steuern, wie dein Unternehmen bei Google präsentiert wird. Das Aktualisieren kann jedoch länger dauern. Muss der Logofehler schnell behoben werden, füge die Property
hiringOrganization.logoein.
Standort des Jobs fehlt oder ist falsch
error Problemursache: Google kann die Werte der Properties jobLocation, addressLocality oder addressRegion nicht verarbeiten. Google versucht, die Standortinformationen mit einem physischen Standort abzugleichen, und der angegebene Standort ist entweder nicht vorhanden oder falsch.
done Problem beheben
- Achte darauf, dass die strukturierten Daten Werte für
jobLocation,addressLocalityoderaddressRegionenthalten. Je nach Standort sind möglicherweise nicht alle Standort-Properties notwendig. - Überprüfe die Fehlerbehebung für den Standort:
- Öffne den Test für Rich-Suchergebnisse.
- Gib die URL für die Stellenausschreibung in das Feld „URL abrufen“ ein.
- Klicke auf Validieren.
- Klicke auf Vorschau.
Fehler behoben: Im Test für Rich-Suchergebnisse wird der korrekte Ort für den Job im Preview-Tool der Google Suche angezeigt.
Noch einmal versuchen: Im Test für Rich-Suchergebnisse wird „false“ an der Stelle angezeigt, an der der Arbeitsort im Preview-Tool der Google Suche erscheinen sollte. Bei dem Ort muss es sich um einen realen Standort handeln.
Rich-Suchergebnisse mit der Search Console beobachten
Die Search Console ist ein Tool, mit dem du die Leistung deiner Seiten in der Google-Suche beobachten kannst. Damit deine Website in die Google-Suchergebnisse aufgenommen wird, musst du dich nicht für die Search Console registrieren. Du kannst aber mithilfe der Search Console möglicherweise besser nachvollziehen, wie deine Website von Google gesehen wird, und sie bei Bedarf optimieren. Wir empfehlen, die Search Console in den folgenden Fällen aufzusuchen:
- Nach der erstmaligen Bereitstellung von strukturierten Daten
- Nach der Veröffentlichung neuer Vorlagen oder der Aktualisierung deines Codes
- Zur regelmäßigen Analyse der Zugriffe
Nach der erstmaligen Bereitstellung von strukturierten Daten
Nachdem Google deine Seiten indexiert hat, kannst du mithilfe des entsprechenden Statusberichts für Rich-Suchergebnisse nach Problemen suchen. Im Idealfall nimmt die Anzahl der gültigen Elemente zu, die Anzahl der ungültigen Elemente aber nicht. Wenn Probleme mit deinen strukturierten Daten auftreten:
- Korrigiere die ungültigen Elemente.
- Prüfe eine Live-URL, um festzustellen, ob das Problem weiterhin besteht.
- Beantrage die Validierung mithilfe des Statusberichts.
Nachdem du neue Vorlagen veröffentlicht oder deinen Code aktualisiert hast
Wenn du wichtige Änderungen an deiner Website vornimmst, solltest du auf eine Zunahme von ungültigen Elementen in strukturierten Daten achten.- Wenn du eine Zunahme der ungültigen Elemente feststellst, hast du möglicherweise eine neue Vorlage eingeführt, die nicht funktioniert. Eventuell interagiert deine Website auch auf eine neue und fehlerhafte Art mit der vorhandenen Vorlage.
- Wenn du eine Abnahme der gültigen Elemente, aber keine Zunahme der ungültigen Elemente feststellst, sind möglicherweise keine strukturierten Daten mehr in deine Seiten eingebettet. Verwende das URL-Prüftool, um die Ursache des Problems zu ermitteln.
Zur regelmäßigen Analyse der Zugriffe
Analysiere mit dem Leistungsbericht die Zugriffe über die Google Suche. Die Daten geben Aufschluss darüber, wie oft deine Seite als Rich-Suchergebnis angezeigt wird, wie oft Nutzer darauf klicken und wie hoch deine durchschnittliche Position in den Suchergebnissen ist. Diese Ergebnisse lassen sich auch mit der Search Console API automatisch abrufen.Benutzerdefinierte UTM-Parameter in Google Analytics verwenden
Mit unseren benutzerdefinierten UTM-Parametern kannst du Besuche erfassen, nachdem ein Nutzer von der Seite mit der Stellenbeschreibung zu deiner Website weitergeleitet wurde. Du kannst die Parameter in Verbindung mit Google Analytics oder anderen Tracking-Tools von Drittanbietern verwenden:
utm_campaign=google_jobs_apply
utm_source=google_jobs_apply
utm_medium=organic
Falls unerwartete Fluktuationen oder Unstimmigkeiten bei den Zugriffen auftreten, kannst du die Fehlerbehebung nutzen, um die Probleme zu identifizieren und zu beheben.
Verfügbarkeit nach Region
Wir möchten die Jobsuche-Funktion in immer mehr Regionen auf der ganzen Welt anbieten. Derzeit ist sie in folgenden Ländern verfügbar:
- Asien: verfügbar in folgenden Ländern:
- Bangladesch
- Hongkong
- Indien
- Indonesien
- Japan
- Kasachstan
- Kirgisistan
- Malaysia
- Pakistan
- Philippinen
- Singapur
- Sri Lanka
- Taiwan
- Thailand
- Usbekistan
- Vietnam
- Europa: verfügbar in folgenden Ländern:
- Österreich
- Belarus
- Belgien
- Dänemark
- Frankreich
- Deutschland
- Griechenland
- Italien
- Niederlande
- Portugal
- Russland
- Spanien
- Schweiz
- Vereinigtes Königreich
- Lateinamerika: verfügbar in der gesamten Region
- Naher Osten und Nordafrika: verfügbar in folgenden Ländern:
- Algerien
- Bahrain
- Ägypten
- Irak
- Jordanien
- Kuwait
- Libanon
- Libyen
- Marokko
- Oman
- Palästina
- Katar
- Saudi-Arabien
- Tunesien
- Vereinigte Arabische Emirate
- Nordamerika: verfügbar in der gesamten Region
- Afrika südlich der Sahara: verfügbar in der gesamten Region
