ข้อมูลเบื้องต้นเกี่ยวกับ Structured Data Product
เมื่อเพิ่ม Structured Data ลงในหน้าผลิตภัณฑ์ ข้อมูลผลิตภัณฑ์ของคุณจะปรากฏในผลการค้นหาของ Google Search ได้ละเอียดยิ่งขึ้น (ซึ่งรวมถึง Google รูปภาพ และ Google Lens ) เช่น ผู้ใช้จะเห็นราคา ความพร้อมจําหน่ายสินค้า คะแนนรีวิว ข้อมูลการจัดส่ง และอื่นๆ ในผลการค้นหาโดยตรง
การตัดสินใจเลือกมาร์กอัปที่จะใช้
Structured Data สำหรับผลิตภัณฑ์มี 2 ประเภทหลัก โปรดทำตามข้อกำหนดสำหรับประเภทที่เหมาะกับกรณีการใช้งานของคุณที่สุด ดังนี้
- ตัวอย่างข้อมูลผลิตภัณฑ์: สำหรับหน้าผลิตภัณฑ์ที่ผู้ใช้ซื้อผลิตภัณฑ์โดยตรงไม่ได้ มาร์กอัปนี้มีตัวเลือกเพิ่มเติมในการระบุข้อมูลรีวิว เช่น ข้อดีและข้อเสียในหน้ารีวิวผลิตภัณฑ์โดยการบรรณาธิการ
- ส่วนข้อมูลผลิตภัณฑ์ของผู้ขาย: สำหรับหน้าเว็บที่ลูกค้าสามารถซื้อผลิตภัณฑ์จากคุณได้เลย มาร์กอัปนี้มีตัวเลือกเพิ่มเติมสำหรับการระบุข้อมูลผลิตภัณฑ์โดยละเอียด เช่น ขนาดเครื่องแต่งกาย รายละเอียดการจัดส่ง และนโยบายคืนสินค้า
โปรดทราบว่าฟีเจอร์ของผลิตภัณฑ์ทั้ง 2 นี้มีการซ้อนทับกันอยู่บ้าง โดยทั่วไปแล้ว การเพิ่มพร็อพเพอร์ตี้ข้อมูลผลิตภัณฑ์ที่จำเป็นสำหรับข้อมูลผู้ขายหมายความว่าหน้าผลิตภัณฑ์จะมีสิทธิ์แสดงตัวอย่างข้อมูลผลิตภัณฑ์ด้วย ฟีเจอร์ทั้งสองมีการเพิ่มประสิทธิภาพของตัวเอง ดังนั้น โปรดตรวจสอบทั้ง 2 ฟีเจอร์เมื่อตัดสินใจว่ามาร์กอัปใดที่เหมาะสมกับบริบทของเว็บไซต์ (ยิ่งเพิ่มพร็อพเพอร์ตี้ได้มากเท่าใด หน้าเว็บก็จะมีสิทธิ์มากขึ้นเท่านั้น)
นอกจาก Structured Data สำหรับผลิตภัณฑ์แต่ละรายการที่คุณขายแล้ว เราขอแนะนำให้คุณเพิ่ม Structured Data ที่กําหนดนโยบายของธุรกิจอีคอมเมิร์ซโดยฝังไว้ภายใต้มาร์กอัป Organization ดังนี้
- นโยบายคืนสินค้าของผู้ขาย: ระบุนโยบายคืนสินค้า (หรือนโยบาย) สำหรับธุรกิจของคุณ
- โปรแกรมสะสมคะแนน: ระบุโปรแกรมสะสมคะแนนที่คุณเสนอ
ประสบการณ์การช็อปปิ้งจะปรากฏใน Google Search ได้อย่างไร
ลักษณะที่ประสบการณ์การช็อปปิ้งอาจปรากฏในผลการค้นหาของ Google Search รายการนี้อาจยังไม่ครบถ้วนสมบูรณ์ และ Google Search กำลังสำรวจวิธีใหม่ๆ ที่ดีกว่าเดิมอย่างต่อเนื่อง เพื่อช่วยให้ผู้คนค้นหาสิ่งที่ต้องการ และการใช้งานอาจมีการเปลี่ยนแปลงเมื่อเวลาผ่านไป
ตัวอย่างข้อมูลผลิตภัณฑ์ผลการค้นหาข้อความที่มีข้อมูลผลิตภัณฑ์เพิ่มเติม เช่น คะแนน ข้อมูลรีวิว ราคา และความพร้อมจำหน่ายสินค้า |

|
ผลิตภัณฑ์ยอดนิยมการแสดงผลิตภัณฑ์ที่ขายอย่างสวยงาม |

|
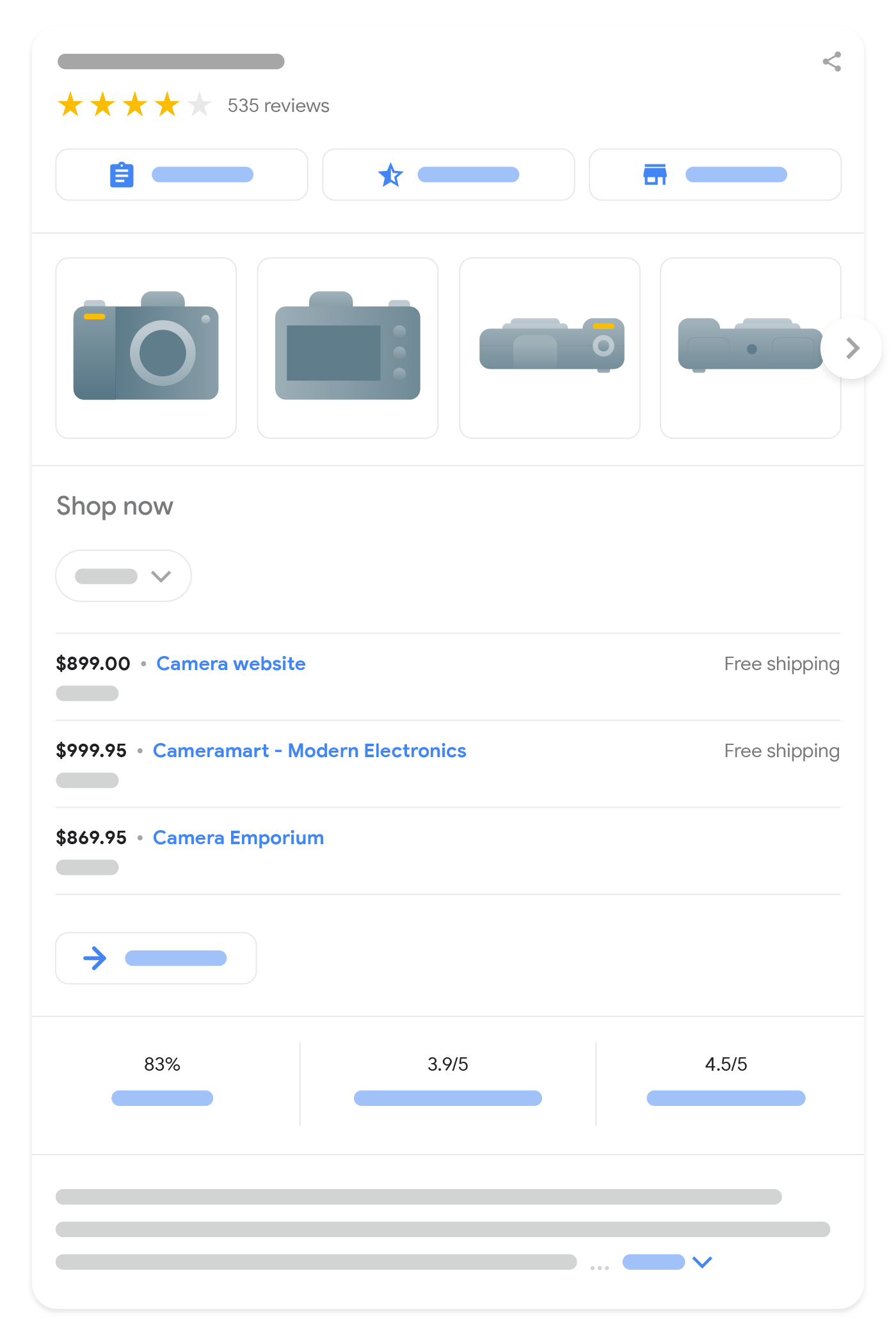
การ์ดความรู้ Shoppingข้อมูลผลิตภัณฑ์โดยละเอียดที่มีรายชื่อผู้ขาย (ใช้รายละเอียดต่างๆ เช่น ตัวระบุผลิตภัณฑ์) |

|
Google รูปภาพรูปภาพที่มีคำอธิบายประกอบของผลิตภัณฑ์ที่ขาย |

|
การเพิ่มประสิทธิภาพผลการค้นหา
การเพิ่มประสิทธิภาพผลการค้นหาจะแสดงตามการพิจารณาตามที่เห็นสมควรของการใช้งานแต่ละรายการ และอาจเปลี่ยนแปลงเมื่อเวลาผ่านไป ด้วยเหตุนี้ เราจึงแนะนำให้คุณระบุข้อมูลผลิตภัณฑ์อย่างละเอียดให้มากที่สุดเท่าที่จะทําได้โดยไม่ต้องกังวลเกี่ยวกับการใช้งานผลิตภัณฑ์นั้นๆ ตัวอย่างวิธีเพิ่มประสิทธิภาพผลการค้นหาที่เป็นริชมีเดียเกี่ยวกับผลิตภัณฑ์มีดังนี้
- การให้คะแนน: ปรับปรุงลักษณะที่ปรากฏของผลการค้นหาด้วยการแสดงรีวิวและการให้คะแนนของลูกค้า
- ข้อดีและข้อเสีย: ระบุข้อดีและข้อเสียในคําอธิบายรีวิวผลิตภัณฑ์เพื่อให้ไฮไลต์ในผลการค้นหา
- การจัดส่ง: แสดงข้อมูลค่าจัดส่ง โดยเฉพาะการจัดส่งฟรี เพื่อให้ผู้เลือกซื้อรู้ค่าใช้จ่ายทั้งหมด
- ความพร้อมจําหน่ายสินค้า: ให้ข้อมูลความพร้อมจําหน่ายสินค้าเพื่อช่วยให้ลูกค้าทราบว่าขณะนี้คุณมีผลิตภัณฑ์พร้อมจําหน่าย
- ราคาต่ำลง: Google จะคํานวณราคาที่ต่ำลงโดยสังเกตการเปลี่ยนแปลงราคาของผลิตภัณฑ์ในช่วงที่ผ่านมา ราคาที่ลดลงไม่ได้รับประกันว่าจะได้แสดง
- การคืนสินค้า: แชร์ข้อมูลเกี่ยวกับการคืนสินค้า เช่น นโยบายคืนสินค้า ค่าธรรมเนียมที่เกี่ยวข้องกับการคืนสินค้า และจำนวนวันที่ลูกค้าต้องคืนผลิตภัณฑ์ภายในระยะเวลาดังกล่าว
การให้ข้อมูลผลิตภัณฑ์กับ Google Search
หากต้องการให้ข้อมูลผลิตภัณฑ์อย่างละเอียดแก่ Google Search ให้เพิ่ม Structured Data Product ลงในหน้า อัปโหลดฟีดข้อมูลกับ Google Merchant Center และเลือกใช้ข้อมูลที่แสดงฟรีภายใน Merchant Center หรือ ทั้ง 2 อย่าง เอกสารประกอบของ Search Central จะมุ่งเน้น Structured Data ในหน้าเว็บ
การระบุทั้ง Structured Data ในหน้าและฟีด Merchant Center จะเพิ่มการมีสิทธิ์ใช้งานและช่วยให้ Google เข้าใจและยืนยันข้อมูลได้อย่างถูกต้อง ประสบการณ์การใช้งานบางส่วนจะรวมข้อมูลจาก Structured Data และฟีด Google Merchant Center หากมีข้อมูลทั้ง 2 ประเภท เช่น ตัวอย่างผลิตภัณฑ์อาจใช้ข้อมูลราคาจากฟีดผู้ขายหากไม่มีอยู่ใน Structured Data ในหน้า เอกสารประกอบของฟีด Google Merchant Center มีคําแนะนำและข้อกําหนดเพิ่มเติมสําหรับแอตทริบิวต์ฟีด
นอกเหนือจาก Google Search โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับการมีสิทธิ์ในแท็บ Google Shopping โดยอ่านข้อกำหนดด้านข้อมูลและข้อกำหนดของการได้รับสิทธิ์ใน Google Merchant Center
