Strukturierte Daten für lokale Unternehmen (LocalBusiness)
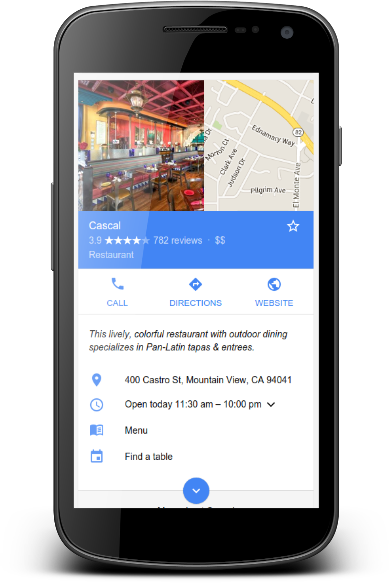
Wenn Nutzer in der Google Suche oder in Google Maps Unternehmen suchen, kann in den Suchergebnissen ein hervorgehobenes Knowledge Panel mit Details zu einem Unternehmen angezeigt werden, das der Anfrage entspricht. Bei der Suche nach einem bestimmten kommerziellen Angebot, z. B. „beste Restaurants in New York“, wird unter Umständen ein Karussell mit Unternehmen angezeigt, die mit den Kriterien der Suchanfrage übereinstimmen. Mit strukturierten Daten für lokale Unternehmen kannst du Google beispielsweise über Öffnungszeiten, verschiedene Abteilungen innerhalb eines Unternehmens und Rezensionen (wenn deine Website Rezensionen zu anderen Unternehmen erfasst) informieren. Wenn du Nutzern die Möglichkeit geben möchtest, direkt in den Suchergebnissen eine Reservierung vorzunehmen oder eine Bestellung aufzugeben, kannst du mithilfe der Google Maps Booking API Buchungen, Zahlungen und andere Aktionen aktivieren.
So fügst du strukturierte Daten hinzu
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst.
- Füge die erforderlichen Properties hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Folge den Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse und behebe alle kritischen Fehler. Zusätzlich solltest du alle nicht kritischen Probleme beheben, die im Tool möglicherweise gemeldet werden. Das kann dabei helfen, die Qualität deiner strukturierten Daten zu verbessern. Das ist jedoch nicht nötig, um für Rich-Suchergebnisse geeignet zu sein.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Beispiele
Einfacher lokaler Brancheneintrag
Hier ein Beispiel für einen lokalen Brancheneintrag in JSON-LD.

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>Restaurantkarussell (beschränkter Zugriff)
Unten siehst du ein Beispiel für ein Restaurant, das die Anforderungen an eine Detailseite erfüllt (es wird vorausgesetzt, dass es auch eine Übersichtsseite mit Karussell-Markup gibt). Das Restaurantkarussell ist nur für eine kleine Anzahl von Restaurants verfügbar. Wenn du teilnehmen möchtest, fülle bitte unser Formular für Interessenten aus.
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"telephone": "+12125557234",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>Öffnungszeiten
Die folgenden Beispiele zeigen, wie verschiedene Öffnungszeiten mit Markup ausgezeichnet werden.
Wenn die Properties validFrom und validThrough nicht verwendet werden, bedeutet dies, dass die Öffnungszeiten für das gesamte Jahr gelten. In diesem Beispiel hat das Geschäft wochentags von 9:00 bis 21:00 Uhr und am Wochenende von 10:00 bis 23:00 Uhr geöffnet.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "09:00", "closes": "21:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "10:00", "closes": "23:00" } ]
Öffnungs- und Schließzeiten gibst du in diesem Fall mit einer einzigen OpeningHoursSpecification-Property an. Im folgenden Beispiel sind die Öffnungszeiten von Samstag um 18:00 Uhr bis Sonntag um 3:00 Uhr definiert.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "18:00", "closes": "03:00" }
Wenn du ein Geschäft als rund um die Uhr geöffnet auszeichnen möchtest, setze die Property open auf "00:00" und die Property closes auf "23:59". Möchtest du dagegen signalisieren, dass ein Geschäft den ganzen Tag geschlossen ist, setze die beiden Properties opens und closes auf "00:00". Das folgende Beispiel zeigt ein Geschäft, das samstags ganztägig geöffnet und sonntags ganztägig geschlossen ist.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "00:00", "closes": "23:59" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Sunday", "opens": "00:00", "closes": "00:00" } ]
Mit den Properties validFrom und validThrough definierst du saisonal abweichende Öffnungszeiten. Das folgende Beispiel zeigt ein Geschäft, das in den Weihnachtsferien geschlossen ist.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "opens": "00:00", "closes": "00:00", "validFrom": "2015-12-23", "validThrough": "2016-01-05" }
Mehrere Abteilungen
Bei einem Unternehmen mit verschiedenen Abteilungen mit jeweils eigenen Properties für Öffnungszeiten oder Rufnummern kannst du die Property department jeweils mit einem eigenen Element pro Abteilung auszeichnen. Definiere hier die Properties, die sich bei der betreffenden Abteilung vom übergeordneten Geschäft unterscheiden.
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>Richtlinien
Damit dein Brancheneintrag in den Rich-Suchergebnissen für lokale Unternehmen angezeigt wird, musst du die folgenden Richtlinien einhalten.
- Grundlagen der Google Suche
- Allgemeine Richtlinien für strukturierte Daten
- Karussellrichtlinien (falls zutreffend). Das Restaurantkarussell ist derzeit nur für eine kleine Anzahl von Restaurants verfügbar. Wenn du die Funktion nutzen möchtest, füll bitte unser Formular für Interessenten aus.
Definitionen strukturierter Datentypen
In den folgenden Tabellen sind die Properties und ihre Verwendung für lokale Unternehmen und die verschiedenen Typen von Geschäftsaktionen aufgeführt. Dabei werden die Letzteren so beschrieben, wie sie unter schema.org/LocalBusiness vollständig definiert sind.
Damit die Inhalte als Rich-Suchergebnis angezeigt werden können, müssen mindestens alle erforderlichen Properties hinzugefügt werden. Empfohlene Propertys bieten darüber hinaus die Möglichkeit, weitere Informationen in den Inhalt aufzunehmen und so die Angebotsqualität für Nutzer weiter zu verbessern.
Du kannst auf jeder Seite deiner Website strukturierte Daten vom Typ LocalBusiness einfügen. Es kann jedoch sinnvoll sein, die Daten auf einer Seite zu platzieren, die Informationen zu deinem Unternehmen enthält.
LocalBusiness
Die vollständige Definition von LocalBusiness findest du unter schema.org/LocalBusiness. Definiere jeden Standort des lokalen Unternehmens als LocalBusiness-Typ. Verwende einen möglichst konkreten LocalBusiness-Untertyp. Beispiele hierfür sind Restaurant, DaySpa und HealthClub.
Wenn du mehrere Typen verwendest, gib sie als Array an (additionalType wird nicht unterstützt). Hier ein Beispiel, wenn ein Unternehmen mehrere Dienstleistungen anbietet:
{ "@context": "https://schema.org", "@type": ["Electrician", "Plumber", "Locksmith"], .... }
Die von Google unterstützten Eigenschaften sind folgende:
| Erforderliche Properties | |
|---|---|
address |
Der Standort des Unternehmens. Hier ist es sinnvoll, möglichst viele Properties anzugeben. Je mehr Properties du angibst, desto informativer ist das Ergebnis für die Nutzer. Beispiel: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St Suit 42 Unit 7", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
name |
Der Name des Unternehmens |
| Empfohlene Properties | |
|---|---|
aggregateRating |
Diese Property wird nur für Websites empfohlen, die Rezensionen zu anderen lokalen Unternehmen erfassen: die durchschnittliche Bewertung des lokalen Unternehmens auf der Grundlage mehrerer Bewertungen oder Rezensionen. Bitte beachte die Richtlinien für Rezensions-Snippets und die Liste der erforderlichen und empfohlenen Properties für Gesamtbewertungen. |
department |
Ein verschachteltes Element für eine einzelne Abteilung. Du kannst für eine Abteilung beliebige Properties aus dieser Tabelle definieren. Zusätzliche Richtlinien:
|
geo |
Die geografischen Koordinaten des Unternehmens |
geo.latitude |
Der Breitengrad des Unternehmensstandorts. Er muss mit einer Genauigkeit von mindestens fünf Nachkommastellen angegeben werden. |
geo.longitude |
Der Längengrad des Unternehmensstandorts. Er muss mit einer Genauigkeit von mindestens fünf Nachkommastellen angegeben werden. |
menu |
Für Gastronomiebetriebe die vollständig qualifizierte URL der Speisekarte |
openingHoursSpecification |
Ein Array oder ein einzelnes Objekt vom Typ Öffnungszeiten des Geschäftsstandorts |
openingHoursSpecification.closes |
Uhrzeit, zu der der Unternehmensstandort schließt, im Format „hh:mm:ss“ |
openingHoursSpecification.dayOfWeek |
Einer oder mehrere der folgenden Werte:
|
openingHoursSpecification.opens |
Uhrzeit, zu der der Unternehmensstandort öffnet, im Format „hh:mm:ss“ |
openingHoursSpecification.validFrom |
Das Startdatum einer saisonal bedingten Geschäftsschließung im Format JJJJ-MM-TT |
openingHoursSpecification.validThrough |
Das Enddatum einer saisonal bedingten Geschäftsschließung im Format JJJJ-MM-TT |
priceRange |
Die relative Preisspanne eines Unternehmens. Sie wird normalerweise entweder als numerischer Bereich, z. B. „$10-15“, oder durch eine normalisierte Anzahl von Währungszeichen wie etwa „$$$“ angegeben. Der Wert in diesem Feld muss weniger als 100 Zeichen enthalten. Enthält er 100 oder mehr Zeichen, zeigt Google keine Preisspanne für das Unternehmen an. |
review |
Diese Property wird nur für Websites empfohlen, die Rezensionen zu anderen lokalen Unternehmen erfassen: eine Rezension des lokalen Unternehmens. Bitte beachte die Richtlinien für Rezensions-Snippets und die Liste der erforderlichen und empfohlenen Properties für Rezensionen. |
servesCuisine |
Die Art der Küche, die im Restaurant serviert wird |
telephone |
Eine geschäftliche Telefonnummer, die als primäre Kontaktmöglichkeit für Kunden vorgesehen ist. Gib in jedem Fall auch die Landes- und Ortsvorwahl an. |
url |
Die vollständig qualifizierte URL des jeweiligen Unternehmensstandorts. Die URL muss ein funktionierender Link sein. |
Restaurantkarussell (beschränkter Zugriff)
Wenn auf deiner Website mehrere Restaurants aufgeführt sind und diese in einem Hostkarussell angezeigt werden sollen, füge das Karussellobjekt hinzu. Definiere zusätzlich zu den standardmäßigen Karussell-Properties in deinem Karusselobjekt die unten aufgeführten Properties. Die Karussell-Eigenschaften sind zwar nicht obligatorisch, aber du musst die folgenden Eigenschaften hinzufügen, wenn deine Restaurantliste in einem Hostkarussell angezeigt werden soll.
Die von Google unterstützten Eigenschaften sind folgende:
| Erforderliche Properties | |
|---|---|
image |
Wiederholte Mindestens ein Bild des Restaurants Weitere Richtlinien für Bilder:
Beispiel: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Der Name des Restaurants |
| Empfohlene Properties | |
|---|---|
address |
Der Standort des Unternehmens. Hier ist es sinnvoll, möglichst viele Properties anzugeben. Je mehr Properties du angibst, desto informativer ist das Ergebnis für die Nutzer. Beispiel: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
servesCuisine |
Die Art der Küche, die im Restaurant serviert wird |
Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Sehen Sie sich die Liste der Fehler bei strukturierten Daten und den Bericht zu strukturierten Daten, die nicht geparst werden können an.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Lies dir den Abschnitt zur Fehlerbehebung bei fehlenden Rich-Suchergebnissen und bei Rückgang der Gesamtzahl der Rich-Suchergebnisse durch.
- Räume genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
