Strukturierte Daten für Karussell-Anzeigen (ItemList)
Ein Karussell ist ein listenähnliches Rich-Suchergebnis, durch das Nutzer auf Mobilgeräten wischen können. Im Karussell werden mehrere Karten derselben Website angezeigt (auch als Hostkarussell bezeichnet). Damit deine Website für ein Hostkarussell-Rich-Suchergebnis infrage kommt, füge strukturierte ItemList-Daten in Kombination mit einem der folgenden unterstützten Funktionen für strukturierte Daten hinzu:
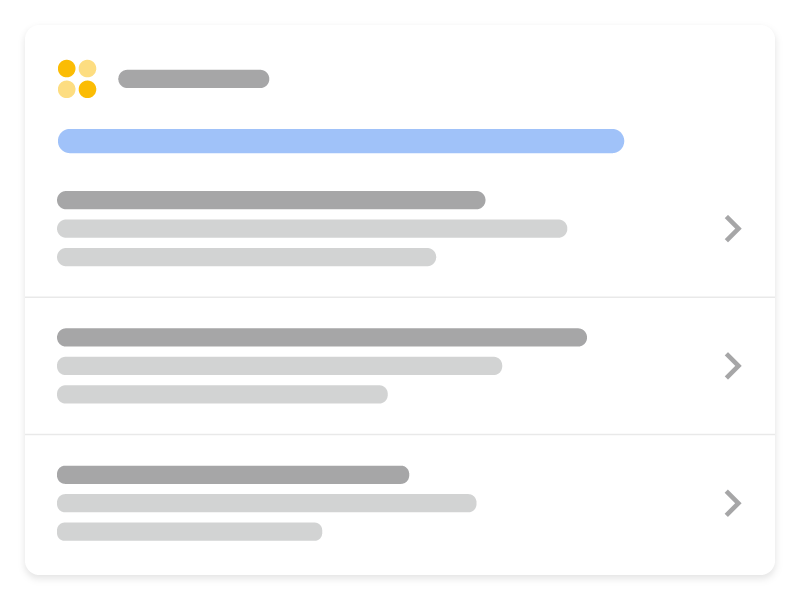
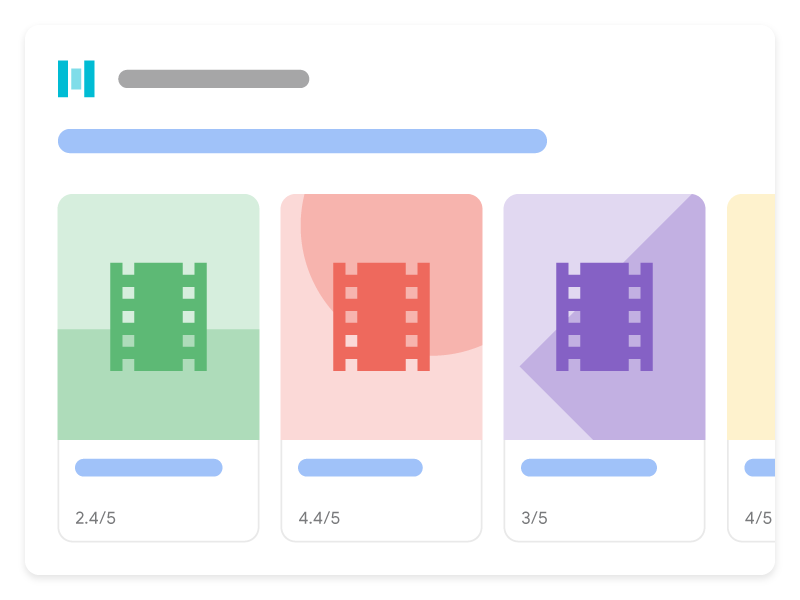
So können Karussells in der Google Suche aussehen, wenn du ItemList-Markup in Verbindung mit einem unterstützten Inhaltstyp hinzufügst:


Strukturierte Daten hinzufügen
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
So fügst du deiner Website strukturierte Daten hinzu:
- Entscheide, welche Seite die strukturierten Daten des Karussells enthalten soll. Hierfür gibt es die beiden folgenden Optionen:
- Übersichtsseite und mehrere Detailseiten: Die Übersichtsseite enthält zu den einzelnen Elementen in der Liste jeweils eine kurze Beschreibung. Die jeweilige Beschreibung verweist dabei auf eine separate Detailseite, die sich ausschließlich mit dem betreffenden Element beschäftigt. Ein Beispiel wäre eine Übersichtsseite, auf der die besten Keksrezepte aufgelistet sind. Jede Beschreibung enthält dabei einen Link zum vollständigen Rezept für die betreffenden Kekse.
- Liste auf einer einzelnen Komplettseite: Hierbei enthält eine einzelne Seite alle Listeninformationen, einschließlich des vollständigen Textes der einzelnen Elemente. Ein Beispiel wäre eine Liste der Top-Filme von 2020 auf einer einzigen Seite.
- Füge die erforderlichen Attribute hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Füge die erforderlichen und empfohlenen Properties für den Inhaltstyp hinzu, um den es im Karussell geht:
- Folge den Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Übersichtsseite und mehrere Detailseiten
Die Übersichtsseite enthält kurze Beschreibungen zu den einzelnen Elementen in der Liste. Dabei verweist die jeweilige Beschreibung auf eine separate Detailseite, die sich ausschließlich mit dem betreffenden Element beschäftigt.
Übersichtsseite
Die Übersichtsseite definiert eine ItemList, in der jedes ListItem nur drei Properties hat: @type (auf ListItem gesetzt), position (die Position in der Liste) und url (die URL einer Seite mit vollständigen Details zu diesem Element).
Hier ein Beispiel für die Übersichtsseite:
<html>
<head>
<title>Best cookie recipes</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/snickerdoodles.html"
}
]
}
</script>
</head>
<body>
<p>
Here are the best cookie recipes of all time.
</p>
<h2>
Peanut Butter Cookies
</h2>
<p>
This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find.
</p>
<h2>
Triple Chocolate Chunk Cookies
</h2>
<p>
This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find.
</p>
<h2>
Snickerdoodles
</h2>
<p>
This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find.
</p>
</body>
</html>Detailseite
Auf der Detailseite wird der spezifische Typ strukturierter Daten definiert, um den es im Karussell geht. Wenn die Übersichtsseite beispielsweise die besten Keksrezepte zum Thema hat, enthalten die einzelnen Detailseiten jeweils strukturierte Recipe-Daten für ein konkretes Keksrezept.
Hier einige Beispiele für die Detailseiten:
Peanut butter cookies
<html>
<head>
<title>Peanut Butter Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Peanut Butter Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Peanut Butter Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "peanut butter, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of peanut butter",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the peanut butter and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Peanut Butter Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make peanut butter cookies.
</p>
<ol>
<li>Mix together the peanut butter and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Triple Chocolate Chunk Cookies
<html>
<head>
<title>Triple Chocolate Chunk Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Triple Chocolate Chunk Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "chocolate, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of melted chocolate",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the chocolate and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Triple Chocolate Chunk Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make Triple Chocolate Chunk Cookies.
</p>
<ol>
<li>Mix together the chocolate and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Snickerdoodles
<html>
<head>
<title>Snickerdoodles</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Snickerdoodles",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Snickerdoodles recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "cinnamon sugar, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of cinnamon",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the cinnamon and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Snickerdoodles",
"description": "This is how you make snickerdoodles.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make snickerdoodles.
</p>
<ol>
<li>Mix together the cinnamon and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Liste auf einzelner Komplettseite
Eine Liste auf einer einzelnen Komplettseite enthält alle Karussellinformationen, einschließlich des vollständigen Textes der einzelnen Elemente. Ein Beispiel wäre eine Liste der Top-Filme von 2020 auf einer einzigen Seite. Diese Seite enthält keine Links zu anderen Detailseiten.
Hier ein Beispiel für eine einzelne Komplettseite:
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>Richtlinien
Damit deine Seite für Karussell‑Rich‑Suchergebnisse infrage kommt, musst du die Grundlagen der Google Suche und die allgemeinen Richtlinien für strukturierte Daten beachten. Darüber hinaus gelten die folgenden Richtlinien für strukturierte Daten für Karussells:
- Alle Elemente in der Liste müssen vom selben Typ sein. Wenn es sich beispielsweise um eine Liste mit Rezepten handelt, beschränke dich auf
Recipe-Elemente. Vermische nicht verschiedene Typen miteinander. - Die strukturierten Daten des Karussells müssen vollständig sein und alle auf der Seite aufgeführten Elemente enthalten.
- Der für den Nutzer sichtbare Text muss den Angaben in den strukturierten Daten auf der Seite zumindest ähnlich sein.
- Die Reihenfolge der Elemente im Listenformat wird durch die Property
positionfestgelegt.
Strukturierte Daten validieren und bereitstellen
- Prüfe deinen Code mit dem Test auf Rich-Suchergebnisse.
Auf einige Dinge musst du auf einer Übersichtsseite selbst achten:
itemListElementmuss mindestens zweiListItem-Elemente enthalten.- Alle
ListItem-Elemente müssen vom selben Typ (z. B. für Rezepte) sein. - Jede URL in der Liste muss mithilfe des Tests für Rich-Suchergebnisse validiert werden. Jede Seite in der Liste muss gültige strukturierte Daten gemäß der Dokumentation für den unterstützten Inhaltstyp enthalten, um den es in der Liste geht: Rezept, Kurs, Restaurant oder Film.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Definitionen von Typen strukturierter Daten
Damit die Inhalte als Rich‑Suchergebnis angezeigt werden können, musst du alle erforderlichen Properties hinzufügen.
ItemList
ItemList ist das Containerelement, das alle Elemente in der Liste enthält. Wenn du es auf einer Übersichtsseite verwendest, müssen alle URLs in der Liste auf verschiedene Seiten in derselben Domain verweisen. Bei Verwendung in einer Liste auf einer einzelnen Komplettseite müssen alle URLs auf einen Anker auf der Seite verweisen, auf der die strukturierten Daten der Liste gehostet sind.
Die vollständige Definition von ItemList findest du unter schema.org/ItemList.
Die von Google unterstützten Properties sind folgende:
| Erforderliche Properties | |
|---|---|
itemListElement |
Liste mit Elementen. Wenn du eine Liste angeben möchtest, definiere eine |
ListItem
ListItem enthält Details zu einem einzelnen Element in der Liste.
- Wenn es sich um eine Übersichtsseite handelt, füge in
ListItemnur die Propertiestype,positionundurlein. - Falls es eine Liste auf einer einzelnen Komplettseite ist, füge alle zusätzlichen Schema.org-Properties für den beschriebenen Datentyp hinzu. Folgende Datentypen werden unterstützt:
Die vollständige Definition von ListItem findest du unter schema.org/ListItem.
Übersichtsseiten
Die folgenden Properties sind für Übersichtsseiten vorgesehen:
| Erforderliche Properties | |
|---|---|
position
|
Die Position des Elements im Karussell. Die kleinste mögliche Zahl ist 1. |
url
|
Die kanonische URL der Seite mit den Elementdetails. Alle URLs in der Liste müssen eindeutig sein, aber zur selben Domain gehören, also zur selben Domain oder Sub- bzw. Superdomain wie die aktuelle Seite. |
Komplettseiten
Für Komplettseiten sind die folgenden Properties vorgesehen:
| Erforderliche Properties | |
|---|---|
item
|
Ein einzelnes Element in einer Liste. Füge diesem Objekt die folgenden Werte sowie alle Properties des beschriebenen Typs strukturierter Daten hinzu: |
item.name
|
Der Stringname des Elements. „ |
item.url
|
Die voll qualifizierte URL und der Seitenanker zu diesem Element auf der Seite. Die URL muss die aktuelle Seite sein und du musst auf deiner Seite in der Nähe des für den Nutzer sichtbaren Texts einen HTML‑Anker einfügen ( |
position
|
Die Position des Elements im Karussell. Die kleinste mögliche Zahl ist 1. |
Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Sehen Sie sich die Liste der Fehler bei strukturierten Daten und den Bericht zu strukturierten Daten, die nicht geparst werden können an.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Lies dir den Abschnitt zur Fehlerbehebung bei fehlenden Rich-Suchergebnissen und bei Rückgang der Gesamtzahl der Rich-Suchergebnisse durch.
- Räume genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
