توفّر Maps JavaScript API طريقتَين مختلفتَين لتنفيذ الخريطة: النقطية والمتجهة. تحمّل الخريطة النقطية الخريطة كشبكة من مربّعات الصور النقطية المستندة إلى وحدات البكسل، والتي يتم إنشاؤها من جهة الخادم في "منصة خرائط Google"، ثم يتم عرضها على تطبيق الويب. تتألف الخريطة المتجهة من مربّعات مستندة إلى متجهات، ويتم رسمها في وقت التحميل من جهة العميل باستخدام WebGL، وهي تكنولوجيا ويب تتيح للمتصفّح الوصول إلى وحدة معالجة الرسومات على جهاز المستخدم لعرض الرسومات الثنائية والثلاثية الأبعاد.
خريطة المتجهات هي خريطة Google نفسها التي اعتاد المستخدمون استخدامها، وتوفّر عددًا من المزايا مقارنةً بخريطة المربّعات النقطية التلقائية، وأبرزها وضوح الصور المستندة إلى المتجهات وإضافة مبانٍ ثلاثية الأبعاد عند مستويات تكبير/تصغير قريبة. تتيح الخريطة المتجهة الميزات التالية:
- التحكّم الآلي في الإمالة والاتجاه
- التحكّم المحسّن في الكاميرا
- التكبير/التصغير الجزئي للحصول على تجربة أكثر سلاسة
بالنسبة إلى الخرائط التي يتم تحميلها باستخدام عنصر
divوJavaScript، يكون نوع العرض التلقائي هوgoogle.maps.RenderingType.RASTER.بالنسبة إلى الخرائط التي يتم تحميلها باستخدام العنصر
gmp-map، يكون نوع العرض التلقائي هوgoogle.maps.RenderingType.VECTOR، مع تفعيل عناصر التحكّم في الميل والاتجاه.
الميل والتدوير
يمكنك ضبط الميلان والتدوير (الاتجاه) على الخريطة المتجهة
من خلال تضمين السمتَين heading وtilt عند تهيئة الخريطة،
ومن خلال استدعاء الطريقتَين setTilt وsetHeading على الخريطة. يضيف المثال التالي بعض الأزرار إلى الخريطة التي تعرض تعديل الميل والاتجاه بشكل آلي بزيادات قدرها 20 درجة.
TypeScript
function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", } ); const buttons: [string, string, number, google.maps.ControlPosition][] = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode: string, amount: number) { switch (mode) { case "tilt": map.setTilt(map.getTilt()! + amount); break; case "rotate": map.setHeading(map.getHeading()! + amount); break; default: break; } }; } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() + amount); break; case "rotate": map.setHeading(map.getHeading() + amount); break; default: break; } }; } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } .ui-button { background-color: #fff; border: 0; border-radius: 2px; box-shadow: 0 1px 4px -1px rgba(0, 0, 0, 0.3); margin: 10px; padding: 0 0.5em; font: 400 18px Roboto, Arial, sans-serif; overflow: hidden; height: 40px; cursor: pointer; } .ui-button:hover { background: rgb(235, 235, 235); }
HTML
<html>
<head>
<title>Tilt and Rotation</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>تجربة العيّنة
استخدام إيماءات الماوس ولوحة المفاتيح
في حال تم تفعيل تفاعلات المستخدمين مع الإمالة والتدوير (الاتجاه) (إما بشكل آلي أو في Google Cloud Console)، يمكن للمستخدمين تعديل الإمالة والتدوير باستخدام الماوس ولوحة المفاتيح:
- باستخدام الماوس، اضغط مع الاستمرار على مفتاح Shift، ثم اسحب الماوس للأعلى والأسفل لضبط الميل، ولليمين واليسار لضبط العنوان.
- باستخدام لوحة المفاتيح، اضغط باستمرار على مفتاح Shift، ثم استخدِم مفتاحَي السهمَين المتّجهَين للأعلى وللأسفل لضبط الميل، ومفتاحَي السهمَين المتّجهَين لليمين ولليسار لضبط العنوان.
تعديل الإمالة والاتجاه آليًا
استخدِم الطريقتَين setTilt() وsetHeading() لضبط الميل والاتجاه بشكل آلي على خريطة متجهة. الاتجاه هو الاتجاه الذي تواجهه الكاميرا بدرجات في اتجاه عقارب الساعة بدءًا من الشمال، لذا سيؤدي map.setHeading(90) إلى تدوير الخريطة بحيث يكون الشرق للأعلى. يتم قياس زاوية الميل من السمت، لذا فإنّ map.setTilt(0) يشير إلى النظر إلى الأسفل مباشرةً، بينما يؤدي map.setTilt(45) إلى عرض مائل.
- اتّصِل بالرقم
setTilt()لضبط زاوية ميل الخريطة. استخدِمgetTilt()للحصول على قيمة الميل الحالية. - اتّصِل بالرقم
setHeading()لضبط عنوان الخريطة. استخدِمgetHeading()للحصول على قيمة العنوان الحالية.
لتغيير مركز الخريطة مع الحفاظ على الميل والاتجاه، استخدِم
map.setCenter() أو map.panBy().
يُرجى العِلم أنّ نطاق الزوايا التي يمكن استخدامها يختلف حسب مستوى التكبير/التصغير الحالي. إنّ القيم التي تخرج عن هذا النطاق يتم تثبيتها ضمنه.
يمكنك أيضًا استخدام الطريقة moveCamera لتغيير العنوان والميل والمركز والتكبير/التصغير بشكل آلي.
مزيد من المعلومات
التأثير في طرق الدفع الأخرى
عندما يتم تطبيق الإمالة أو التدوير على الخريطة، يتأثر سلوك طرق أخرى في Maps JavaScript API، مثل:
- تعرض
map.getBounds()دائمًا أصغر مربّع إحاطة يتضمّن المنطقة المرئية. وعند تطبيق الميل، قد تمثّل الحدود المعروضة منطقة أكبر من المنطقة المرئية في إطار عرض الخريطة. - ستؤدي
map.fitBounds()إلى إعادة ضبط الميل والاتجاه إلى الصفر قبل ملاءمة الحدود. - ستؤدي
map.panToBounds()إلى إعادة ضبط الميل والاتجاه إلى الصفر قبل تحريك الحدود. - يقبل
map.setTilt()أي قيمة، ولكنّه يفرض قيودًا على الحد الأقصى للميل استنادًا إلى مستوى تكبير/تصغير الخريطة الحالي. - يقبل
map.setHeading()أي قيمة، وسيعدّلها لتناسب النطاق[0, 360].
التحكّم في الكاميرا
استخدِم الدالة map.moveCamera() لتعديل أي مجموعة من خصائص الكاميرا في الوقت نفسه. تقبل map.moveCamera() مَعلمة واحدة تحتوي على جميع خصائص الكاميرا التي سيتم تعديلها. يوضّح المثال التالي كيفية استدعاء map.moveCamera() لضبط center وzoom وheading وtilt في آن واحد:
map.moveCamera({
center: new google.maps.LatLng(37.7893719, -122.3942),
zoom: 16,
heading: 320,
tilt: 47.5
});
يمكنك تحريك خصائص الكاميرا من خلال استدعاء map.moveCamera() باستخدام حلقة صور متحركة، كما هو موضّح هنا:
const degreesPerSecond = 3;
function animateCamera(time) {
// Update the heading, leave everything else as-is.
map.moveCamera({
heading: (time / 1000) * degreesPerSecond
});
requestAnimationFrame(animateCamera);
}
// Start the animation.
requestAnimationFrame(animateCamera);
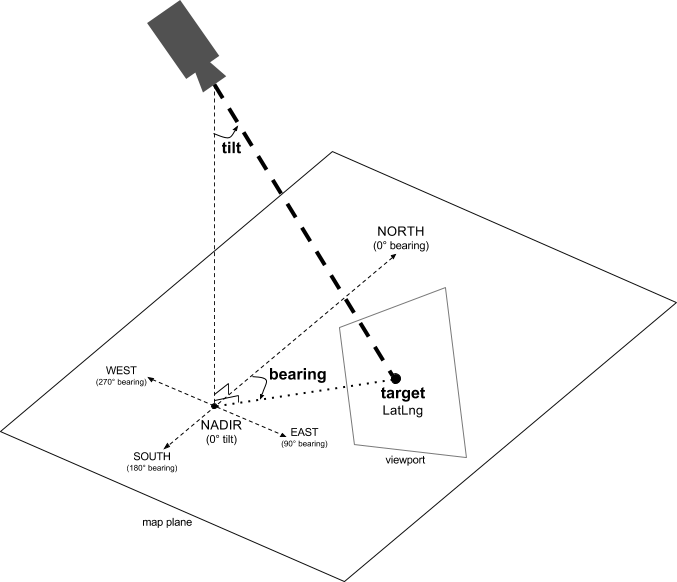
موضع الكاميرا
يتم تصميم عرض الخريطة على شكل كاميرا تنظر إلى الأسفل على مستوى مسطّح. يتم تحديد موضع الكاميرا (وبالتالي عرض الخريطة) من خلال السمات التالية: الهدف (الموقع الجغرافي لخط العرض/خط الطول) والاتجاه والميل والتكبير/التصغير.

الهدف (الموقع الجغرافي)
تمثّل نقطة استهداف الكاميرا الموقع الجغرافي لمركز الخريطة، ويتم تحديدها كإحداثيات خط العرض وخط الطول.
يمكن أن يتراوح خط العرض بين 85- و85 درجة، مع تضمين القيمتين. سيتم تقريب أي قيم أعلى أو أقل من هذا النطاق إلى أقرب قيمة ضمن هذا النطاق. على سبيل المثال، سيؤدي تحديد خط عرض 100 إلى ضبط القيمة على 85. يتراوح خط الطول بين 180- و180 درجة، بما في ذلك. سيتم تضمين القيم التي تزيد عن هذا النطاق أو تقلّ عنه ضمن النطاق (-180, 180). على سبيل المثال، سيتم تقريب القيم 480 و840 و1200 إلى 120 درجة.الاتجاه
تحدّد زاوية الكاميرا اتجاه البوصلة، ويتم قياسها بالدرجات من الشمال الحقيقي، بما يتوافق مع الحافة العلوية للخريطة. إذا رسمت خطًا عموديًا من وسط الخريطة إلى الحافة العلوية منها، سيتوافق اتجاه البوصلة مع اتجاه الكاميرا (مقاسًا بالدرجات) بالنسبة إلى الشمال الحقيقي.
يشير اتجاه 0 إلى أنّ أعلى الخريطة يشير إلى الشمال الحقيقي. تعني قيمة الاتجاه 90 أنّ أعلى الخريطة يشير إلى الشرق تمامًا (90 درجة على البوصلة). تعني القيمة 180 أنّ أعلى الخريطة يشير إلى الجنوب.
تتيح لك واجهة برمجة التطبيقات Maps API تغيير اتجاه الخريطة. على سبيل المثال، عندما يقود شخص سيارة، غالبًا ما يقلّب خريطة الطريق لتتطابق مع اتجاه تنقّله، بينما يوجّه المتنزّهون الذين يستخدمون خريطة وبوصلة الخريطة عادةً بحيث يشير خط عمودي إلى الشمال.
الإمالة (زاوية العرض)
تحدّد زاوية الميل موضع الكاميرا على قوس فوق مركز الخريطة مباشرةً، ويتم قياسها بالدرجات من نقطة السمت (الاتجاه الذي يشير إلى أسفل الكاميرا مباشرةً). تشير القيمة 0 إلى كاميرا موجّهة للأسفل مباشرةً. تشير القيم الأكبر من 0 إلى كاميرا مائلة نحو الأفق بالعدد المحدّد من الدرجات. عند تغيير زاوية العرض، تظهر الخريطة بمنظور ثلاثي الأبعاد، حيث تبدو المعالم البعيدة أصغر حجمًا، بينما تبدو المعالم القريبة أكبر حجمًا. توضّح الرسومات التوضيحية التالية ذلك.
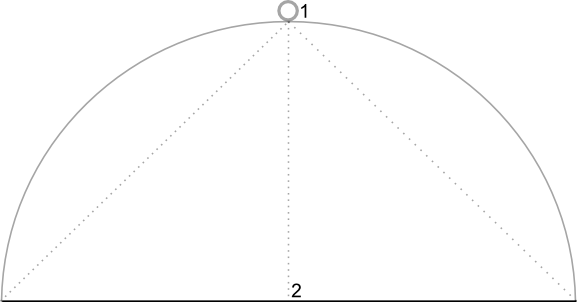
في الصور أدناه، تبلغ زاوية العرض 0 درجة. تعرض الصورة الأولى مخططًا توضيحيًا لذلك، حيث يمثّل الموضع 1 موضع الكاميرا، ويمثّل الموضع 2 موضع الخريطة الحالي. تظهر الخريطة الناتجة أدناه.

|

|
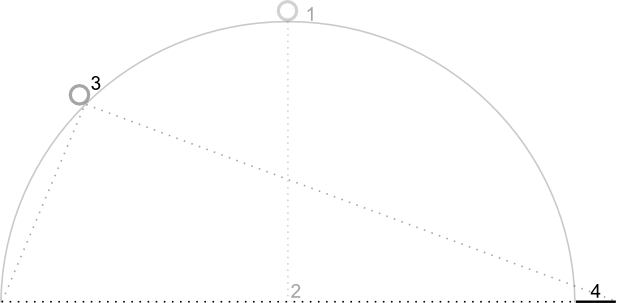
في الصور أدناه، تبلغ زاوية العرض 45 درجة. لاحظ أنّ الكاميرا تتحرّك في منتصف قوس بين الوضع العمودي تمامًا (0 درجة) والأرض (90 درجة)، للوصول إلى الموضع 3. لا تزال الكاميرا موجّهة إلى نقطة المنتصف في الخريطة، ولكن أصبحت المنطقة الممثّلة بالخط في الموضع 4 مرئية الآن.

|

|
لا تزال الخريطة في لقطة الشاشة هذه تتوسّط النقطة نفسها كما في الخريطة الأصلية، ولكن ظهرت المزيد من الميزات في أعلى الخريطة. عند زيادة الزاوية إلى أكثر من 45 درجة، تظهر المعالم بين الكاميرا وموضع الخريطة أكبر بشكل نسبي، بينما تظهر المعالم التي تتجاوز موضع الخريطة أصغر بشكل نسبي، ما يؤدي إلى ظهور تأثير ثلاثي الأبعاد.
Zoom
يحدّد مستوى التكبير أو التصغير في الكاميرا مقياس الخريطة. عند مستويات التكبير الأعلى، يمكن رؤية المزيد من التفاصيل على الشاشة، بينما عند مستويات التكبير الأدنى، يمكن رؤية المزيد من العالم على الشاشة.
لا يلزم أن يكون مستوى التكبير أو التصغير عددًا صحيحًا. يعتمد نطاق مستويات التكبير/التصغير المسموح بها على الخريطة على عدد من العوامل، بما في ذلك الهدف ونوع الخريطة وحجم الشاشة. سيتم تحويل أي رقم خارج النطاق إلى أقرب قيمة صالحة، والتي يمكن أن تكون إما الحد الأدنى لمستوى التكبير أو الحد الأقصى لمستوى التكبير. تعرض القائمة التالية مستوى التفاصيل التقريبي الذي يمكنك توقّعه عند كل مستوى تكبير:
- 1: العالم
- 5: كتلة أرضية/قارة
- 10: المدينة
- 15: الشوارع
- 20: المباني

|

|

|
التكبير/التصغير الجزئي
تتيح الخرائط المتجهة التكبير والتصغير الجزئي، ما يتيح لك التكبير والتصغير باستخدام قيم جزئية بدلاً من الأعداد الصحيحة. مع أنّ خرائط الصور النقطية وخرائط المتجهات تتيح التكبير أو التصغير الجزئي، يكون التكبير أو التصغير الجزئي مفعّلاً تلقائيًا في خرائط المتجهات وغير مفعّل تلقائيًا في خرائط الصور النقطية. استخدِم خيار الخريطة isFractionalZoomEnabled لتفعيل التكبير/التصغير الجزئي وإيقافه.
يوضِّح المثال التالي كيفية تفعيل التكبير/التصغير الجزئي عند تهيئة الخريطة:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
isFractionalZoomEnabled: true
});
يمكنك أيضًا تفعيل ميزة "التكبير/التصغير الجزئي" وإيقافها من خلال ضبط خيار الخريطة isFractionalZoomEnabled كما هو موضّح هنا:
// Using map.set
map.set('isFractionalZoomEnabled', true);
// Using map.setOptions
map.setOptions({isFractionalZoomEnabled: true});
يمكنك ضبط أداة معالجة لرصد ما إذا كان التكبير الجزئي مفعّلاً، ويكون ذلك مفيدًا جدًا إذا لم تضبط isFractionalZoomEnabled صراحةً على true أو false. يتحقّق رمز المثال التالي مما إذا كان التكبير/التصغير الجزئي مفعَّلاً:
map.addListener('isfractionalzoomenabled_changed', () => {
const isFractionalZoomEnabled = map.get('isFractionalZoomEnabled');
if (isFractionalZoomEnabled === false) {
console.log('not using fractional zoom');
} else if (isFractionalZoomEnabled === true) {
console.log('using fractional zoom');
} else {
console.log('map not done initializing yet');
}
});
