Panoramica
Google Street View offre viste panoramiche a 360° dalle strade designate in tutta l'area di copertura. La copertura dell'API Street View è la stessa dell'applicazione Google Maps (https://maps.google.com/). L'elenco delle città attualmente supportate per Street View è disponibile sul sito web di Google Maps.
Di seguito è mostrata un'immagine di esempio in Street View.
L'API Maps JavaScript fornisce un servizio Street View per ottenere e manipolare le immagini utilizzate in Street View di Google Maps. Questo servizio Street View è supportato in modo nativo nel browser.
Utilizzo delle mappe di Street View
Street View può essere utilizzato all'interno di un
elemento DOM autonomo, ma è più
utile per indicare una località su una mappa. Per impostazione predefinita, Street View è
abilitato su una mappa e viene visualizzato un controllo Pegman di Street View
integrato nei controlli di navigazione (zoom e panoramica). Puoi nascondere questo controllo all'interno di MapOptions della mappa impostando streetViewControl su false. Puoi anche modificare la posizione predefinita del controllo Street View impostando la proprietà streetViewControlOptions.position di Map su un nuovo ControlPosition.
Il controllo Pegman di Street View ti consente di visualizzare panoramiche di Street View direttamente all'interno della mappa. Quando l'utente fa clic e tieni premuto il Pegman, la mappa si aggiorna mostrando contorni blu intorno alle strade che supportano Street View, offrendo un'esperienza utente simile a quella dell'app Google Maps.
Quando l'utente inserisce l'indicatore Pegman su una strada, la mappa si aggiorna mostrando un panorama in Street View della località indicata.
Panorami di Street View
Le immagini di Street View sono supportate tramite l'uso dell'oggetto StreetViewPanorama, che fornisce un'interfaccia API a un "visualizzatore" di Street View. Ogni mappa contiene un
panorama di Street View predefinito, che puoi recuperare chiamando il
metodo getStreetView() della mappa. Quando aggiungi un controllo
Street View alla mappa impostando l'opzione streetViewControl
su true, colleghi automaticamente il controllo Pegman
a questa panoramica Street View predefinita.
Puoi anche creare un oggetto StreetViewPanorama personalizzato e impostare la mappa in modo che venga utilizzato al posto di quello predefinito, impostando in modo esplicito la proprietà streetView della mappa su quell'oggetto creato. Puoi sostituire la panoramica predefinita se vuoi modificare il comportamento predefinito, ad esempio la condivisione automatica degli overlay tra la mappa e il panorama. (consulta la sezione Overlay in Street View di seguito).
Contenitori di Street View
Potresti invece voler visualizzare un elemento StreetViewPanorama
all'interno di un elemento DOM separato, spesso un elemento <div>.
È sufficiente passare l'elemento DOM all'interno del costruttore
StreetViewPanorama. Per una visualizzazione ottimale delle immagini, consigliamo una dimensione minima di
200 pixel per 200 pixel.
Nota: sebbene la funzionalità Street View sia progettata per essere utilizzata insieme a una mappa, questo utilizzo non è obbligatorio. Puoi utilizzare un oggetto Street View autonomo senza mappa.
Località e punto di vista (POV) di Street View
Il costruttore StreetViewPanorama ti consente anche di
impostare la posizione e il punto di vista di Street View utilizzando il
parametro StreetViewOptions. Puoi chiamare
setPosition() e setPov() sull'oggetto dopo
la costruzione per cambiarne la posizione e il POV.
La posizione di Street View definisce la posizione della messa a fuoco
della fotocamera per un'immagine, ma non definisce l'orientamento
della fotocamera per quell'immagine. A questo scopo, l'oggetto StreetViewPov definisce due proprietà:
heading(0) definisce l'angolo di rotazione intorno al locus della fotocamera in gradi rispetto al nord reale. Le intestazioni vengono misurate in senso orario (90 gradi corrisponde al vero est).pitch(0) definisce la varianza dell'angolo"su " o"giù" dal tono predefinito iniziale della videocamera, che spesso (ma non sempre) è orizzontale. Ad esempio, un'immagine scattata su una collina probabilmente presenterà un'inclinazione predefinita non orizzontale. Gli angoli di inclinazione vengono misurati con valori positivi rivolti verso l'alto (fino a +90 gradi in verticale e ortogonale rispetto all'inclinazione predefinita) e valori negativi rivolti verso il basso (a -90 gradi in verticale e ortogonale rispetto al tono predefinito).
L'oggetto StreetViewPov viene utilizzato più spesso per determinare
il punto di vista della fotocamera di Street View. Puoi anche determinare il punto di vista del fotografo, in genere la direzione di cui era rivolta l'auto o il trike, con il metodo StreetViewPanorama.getPhotographerPov().
Il seguente codice mostra una mappa di Boston con una vista iniziale di Fenway Park. Se selezioni Pegman e lo trascini in una posizione supportata sulla mappa, la panoramica di Street View verrà modificata:
TypeScript
function initialize() {
const fenway = { lat: 42.345573, lng: -71.098326 };
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
center: fenway,
zoom: 14,
}
);
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("pano") as HTMLElement,
{
position: fenway,
pov: {
heading: 34,
pitch: 10,
},
}
);
map.setStreetView(panorama);
}
declare global {
interface Window {
initialize: () => void;
}
}
window.initialize = initialize;
JavaScript
function initialize() {
const fenway = { lat: 42.345573, lng: -71.098326 };
const map = new google.maps.Map(document.getElementById("map"), {
center: fenway,
zoom: 14,
});
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("pano"),
{
position: fenway,
pov: {
heading: 34,
pitch: 10,
},
},
);
map.setStreetView(panorama);
}
window.initialize = initialize;
CSS
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#map,
#pano {
float: left;
height: 100%;
width: 50%;
}
HTML
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>
Prova Sample
Rilevamento del movimento sui dispositivi mobili
Sui dispositivi che supportano eventi di orientamento del dispositivo, l'API offre agli utenti la possibilità di cambiare il punto di vista di Street View in base al movimento del dispositivo. Gli utenti possono guardarsi intorno spostando i dispositivi. Questa operazione è chiamata rilevamento del movimento o rilevamento della rotazione dei dispositivi.
In qualità di sviluppatore di app, puoi modificare il comportamento predefinito nel seguente modo:
- Attiva o disattiva la funzionalità di rilevamento del movimento. Per impostazione predefinita, il rilevamento del movimento è abilitato su tutti i dispositivi che la supportano. Il seguente esempio
disattiva il rilevamento del movimento, ma lascia visibile il relativo controllo.
Tieni presente che l'utente può attivare il rilevamento del movimento toccando il controllo.
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false }); -
Nascondi o mostra il controllo di rilevamento del movimento. Per impostazione predefinita, il controllo viene visualizzato sui dispositivi che supportano il rilevamento del movimento. L'utente può toccare il controllo per attivare o disattivare il rilevamento del movimento. Tieni presente che il controllo non verrà mai visualizzato se il dispositivo non supporta il rilevamento del movimento, a prescindere dal valore di
motionTrackingControl.Il seguente esempio disattiva sia il rilevamento del movimento sia il relativo controllo. In questo caso, l'utente non può attivare il rilevamento del movimento:
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false }); - Modifica la posizione predefinita del controllo di rilevamento del movimento. Per impostazione predefinita, il controllo viene visualizzato in basso a destra della panoramica (posizione
RIGHT_BOTTOM). Il seguente esempio imposta la posizione del controllo in basso a sinistra:var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
Per vedere il funzionamento del rilevamento del movimento, guarda il seguente esempio su un dispositivo mobile (o su qualsiasi dispositivo che supporta gli eventi di orientamento del dispositivo):
Overlay in Street View
L'oggetto StreetViewPanorama predefinito supporta la visualizzazione nativa degli overlay della mappa.
Gli overlay in genere appaiono a "livello strada" e sono ancorati a LatLng posizioni. Gli indicatori appariranno con le code ancorate al piano orizzontale della località, ad esempio all'interno della panoramica di Street View.
Attualmente, i tipi di overlay supportati sui panorami Street View sono limitati a Marker, InfoWindow e OverlayView personalizzati. Gli overlay visualizzati su una mappa possono essere visualizzati in una panoramica di Street View considerando la panoramica come un sostituto dell'oggetto Map, chiamando setMap() e trasmettendo StreetViewPanorama come argomento invece di una mappa. Analogamente, è possibile aprire le finestre informative all'interno di un panorama di Street View chiamando open() e trasmettendo StreetViewPanorama() al posto di una mappa.
Inoltre, quando crei una mappa con un valore
StreetViewPanorama predefinito, tutti gli indicatori creati su una mappa vengono condivisi
automaticamente con il panorama Street View associato alla mappa, a condizione che
quest'ultima sia visibile. Per recuperare la panoramica predefinita di Street View, chiama
getStreetView() sull'oggetto Map. Tieni presente che se imposti esplicitamente la proprietà streetView della mappa su un StreetViewPanorama di tua creazione, eseguirai l'override del panorama predefinito.
L'esempio seguente mostra gli indicatori che indicano vari luoghi nei pressi di
Astor Place, New York. Imposta la visualizzazione su Street View per mostrare
gli indicatori condivisi all'interno di StreetViewPanorama.
TypeScript
let panorama: google.maps.StreetViewPanorama;
function initMap(): void {
const astorPlace = { lat: 40.729884, lng: -73.990988 };
// Set up the map
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
center: astorPlace,
zoom: 18,
streetViewControl: false,
}
);
document
.getElementById("toggle")!
.addEventListener("click", toggleStreetView);
const cafeIcon = document.createElement("img");
cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg";
const dollarIcon = document.createElement("img");
dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg";
const busIcon = document.createElement("img");
busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg";
// Set up the markers on the map
const cafeMarker = new google.maps.Marker({
position: { lat: 40.730031, lng: -73.991428 },
map,
title: "Cafe",
icon: cafeIcon.src,
});
const bankMarker = new google.maps.Marker({
position: { lat: 40.729681, lng: -73.991138 },
map,
title: "Bank",
icon: dollarIcon.src,
});
const busMarker = new google.maps.Marker({
position: { lat: 40.729559, lng: -73.990741 },
map,
title: "Bus Stop",
icon: busIcon.src,
});
// We get the map's default panorama and set up some defaults.
// Note that we don't yet set it visible.
panorama = map.getStreetView()!; // TODO fix type
panorama.setPosition(astorPlace);
panorama.setPov(
/** @type {google.maps.StreetViewPov} */ {
heading: 265,
pitch: 0,
}
);
}
function toggleStreetView(): void {
const toggle = panorama.getVisible();
if (toggle == false) {
panorama.setVisible(true);
} else {
panorama.setVisible(false);
}
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
JavaScript
let panorama;
function initMap() {
const astorPlace = { lat: 40.729884, lng: -73.990988 };
// Set up the map
const map = new google.maps.Map(document.getElementById("map"), {
center: astorPlace,
zoom: 18,
streetViewControl: false,
});
document.getElementById("toggle").addEventListener("click", toggleStreetView);
const cafeIcon = document.createElement("img");
cafeIcon.src =
"https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg";
const dollarIcon = document.createElement("img");
dollarIcon.src =
"https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg";
const busIcon = document.createElement("img");
busIcon.src =
"https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg";
// Set up the markers on the map
const cafeMarker = new google.maps.Marker({
position: { lat: 40.730031, lng: -73.991428 },
map,
title: "Cafe",
icon: cafeIcon.src,
});
const bankMarker = new google.maps.Marker({
position: { lat: 40.729681, lng: -73.991138 },
map,
title: "Bank",
icon: dollarIcon.src,
});
const busMarker = new google.maps.Marker({
position: { lat: 40.729559, lng: -73.990741 },
map,
title: "Bus Stop",
icon: busIcon.src,
});
// We get the map's default panorama and set up some defaults.
// Note that we don't yet set it visible.
panorama = map.getStreetView(); // TODO fix type
panorama.setPosition(astorPlace);
panorama.setPov(
/** @type {google.maps.StreetViewPov} */ {
heading: 265,
pitch: 0,
},
);
}
function toggleStreetView() {
const toggle = panorama.getVisible();
if (toggle == false) {
panorama.setVisible(true);
} else {
panorama.setVisible(false);
}
}
window.initMap = initMap;
CSS
/*
* Always set the map height explicitly to define the size of the div element
* that contains the map.
*/
#map {
height: 100%;
}
/*
* Optional: Makes the sample page fill the window.
*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#floating-panel {
position: absolute;
top: 10px;
left: 25%;
z-index: 5;
background-color: #fff;
padding: 5px;
border: 1px solid #999;
text-align: center;
font-family: "Roboto", "sans-serif";
line-height: 30px;
padding-left: 10px;
}
#floating-panel {
margin-left: -100px;
}
HTML
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>
Prova Sample
Eventi di Street View
Quando ti sposti tra Street View o ne modifichi l'orientamento, potresti voler monitorare diversi eventi che indicano i cambiamenti nello stato di StreetViewPanorama:
pano_changedsi attiva ogni volta che cambia l'ID del singolo panorama. Questo evento non garantisce che anche i dati associati all'interno del panorama (come i link) siano cambiati nel momento in cui viene attivato l'evento. Questo evento indica solo che è stato modificato un ID panorama. Tieni presente che l'ID del panorama (che puoi utilizzare per fare riferimento a questa panoramica) è stabile solo nella sessione del browser corrente.position_changedsi attiva ogni volta che la posizione sottostante (LatLng) del panorama cambia. La rotazione di una panoramica non attiverà questo evento. Tieni presente che puoi modificare la posizione sottostante di un panorama senza modificare l'ID del panorama associato, poiché l'API assocerà automaticamente l'ID del panorama più vicino alla posizione del panorama.pov_changedsi attiva ogni volta che la metricaStreetViewPovdi Street View cambia. Tieni presente che questo evento può attivarsi mentre la posizione e l'ID del panorama rimangono stabili.- L'elemento
links_changedsi attiva ogni volta che cambiano i link di Street View. Tieni presente che questo evento può essere attivato in modo asincrono dopo una modifica dell'ID del panorama indicato inpano_changed. - L'elemento
visible_changedsi attiva ogni volta che la visibilità di Street View cambia. Tieni presente che questo evento può essere attivato in modo asincrono dopo una modifica dell'ID del panorama indicato inpano_changed.
Il codice seguente illustra come gestire questi eventi per raccogliere dati sull'oggetto StreetViewPanorama sottostante:
TypeScript
function initPano() {
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("pano") as HTMLElement,
{
position: { lat: 37.869, lng: -122.255 },
pov: {
heading: 270,
pitch: 0,
},
visible: true,
}
);
panorama.addListener("pano_changed", () => {
const panoCell = document.getElementById("pano-cell") as HTMLElement;
panoCell.innerHTML = panorama.getPano();
});
panorama.addListener("links_changed", () => {
const linksTable = document.getElementById("links_table") as HTMLElement;
while (linksTable.hasChildNodes()) {
linksTable.removeChild(linksTable.lastChild as ChildNode);
}
const links = panorama.getLinks();
for (const i in links) {
const row = document.createElement("tr");
linksTable.appendChild(row);
const labelCell = document.createElement("td");
labelCell.innerHTML = "<b>Link: " + i + "</b>";
const valueCell = document.createElement("td");
valueCell.innerHTML = links[i].description as string;
linksTable.appendChild(labelCell);
linksTable.appendChild(valueCell);
}
});
panorama.addListener("position_changed", () => {
const positionCell = document.getElementById(
"position-cell"
) as HTMLElement;
(positionCell.firstChild as HTMLElement).nodeValue =
panorama.getPosition() + "";
});
panorama.addListener("pov_changed", () => {
const headingCell = document.getElementById("heading-cell") as HTMLElement;
const pitchCell = document.getElementById("pitch-cell") as HTMLElement;
(headingCell.firstChild as HTMLElement).nodeValue =
panorama.getPov().heading + "";
(pitchCell.firstChild as HTMLElement).nodeValue =
panorama.getPov().pitch + "";
});
}
declare global {
interface Window {
initPano: () => void;
}
}
window.initPano = initPano;
JavaScript
function initPano() {
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("pano"),
{
position: { lat: 37.869, lng: -122.255 },
pov: {
heading: 270,
pitch: 0,
},
visible: true,
},
);
panorama.addListener("pano_changed", () => {
const panoCell = document.getElementById("pano-cell");
panoCell.innerHTML = panorama.getPano();
});
panorama.addListener("links_changed", () => {
const linksTable = document.getElementById("links_table");
while (linksTable.hasChildNodes()) {
linksTable.removeChild(linksTable.lastChild);
}
const links = panorama.getLinks();
for (const i in links) {
const row = document.createElement("tr");
linksTable.appendChild(row);
const labelCell = document.createElement("td");
labelCell.innerHTML = "<b>Link: " + i + "</b>";
const valueCell = document.createElement("td");
valueCell.innerHTML = links[i].description;
linksTable.appendChild(labelCell);
linksTable.appendChild(valueCell);
}
});
panorama.addListener("position_changed", () => {
const positionCell = document.getElementById("position-cell");
positionCell.firstChild.nodeValue = panorama.getPosition() + "";
});
panorama.addListener("pov_changed", () => {
const headingCell = document.getElementById("heading-cell");
const pitchCell = document.getElementById("pitch-cell");
headingCell.firstChild.nodeValue = panorama.getPov().heading + "";
pitchCell.firstChild.nodeValue = panorama.getPov().pitch + "";
});
}
window.initPano = initPano;
CSS
/*
* Always set the map height explicitly to define the size of the div element
* that contains the map.
*/
#map {
height: 100%;
}
/*
* Optional: Makes the sample page fill the window.
*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#floating-panel {
position: absolute;
top: 10px;
left: 25%;
z-index: 5;
background-color: #fff;
padding: 5px;
border: 1px solid #999;
text-align: center;
font-family: "Roboto", "sans-serif";
line-height: 30px;
padding-left: 10px;
}
#pano {
width: 50%;
height: 100%;
float: left;
}
#floating-panel {
width: 45%;
height: 100%;
float: right;
text-align: left;
overflow: auto;
position: static;
border: 0px solid #999;
}
HTML
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>
Prova Sample
Controlli di Street View
Quando si visualizza un StreetViewPanorama, per impostazione predefinita viene visualizzata una serie di controlli sul panorama. Puoi attivare o disattivare questi controlli impostando i campi appropriati in StreetViewPanoramaOptions su true o false:
- Un
panControlfornisce un modo per ruotare la panoramica. Per impostazione predefinita, questo controllo viene visualizzato come controllo panoramica e bussola integrata standard. Puoi modificare la posizione del controllo fornendoPanControlOptionsnel campopanControlOptions. - Un'
zoomControlfornisce un modo per eseguire lo zoom nell'immagine. Per impostazione predefinita, questo controllo viene visualizzato in basso a destra nel panorama. Puoi modificare l'aspetto del controllo fornendoZoomControlOptionsnel campozoomControlOptions. - Un
addressControlfornisce un overlay testuale che indica l'indirizzo della località associata e offre un link per aprire la sede in Google Maps. Puoi modificare l'aspetto del controllo fornendoStreetViewAddressControlOptionsnel campoaddressControlOptions. - Un
fullscreenControloffre la possibilità di aprire Street View in modalità a schermo intero. Puoi modificare l'aspetto del controllo fornendoFullscreenControlOptionsnel campofullscreenControlOptions. - Un
motionTrackingControloffre la possibilità di attivare o disattivare il rilevamento del movimento sui dispositivi mobili. Questo controllo viene visualizzato solo sui dispositivi che supportano eventi di orientamento del dispositivo. Per impostazione predefinita, il controllo viene visualizzato in basso a destra nella panoramica. Puoi modificare la posizione del controllo fornendoMotionTrackingControlOptions. Per ulteriori informazioni, consulta la sezione sul monitoraggio dei movimenti. - Un
linksControlfornisce frecce guida sull'immagine per spostarsi verso immagini panoramiche adiacenti. - Un controllo Chiudi consente all'utente di chiudere il visualizzatore di Street View. Puoi abilitare o disabilitare il controllo Chiudi impostando
enableCloseButtonsutrueofalse.
L'esempio seguente modifica i controlli visualizzati all'interno dell'immagine Street View associata e rimuove i relativi link:
TypeScript
function initPano() {
// Note: constructed panorama objects have visible: true
// set by default.
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("map") as HTMLElement,
{
position: { lat: 42.345573, lng: -71.098326 },
addressControlOptions: {
position: google.maps.ControlPosition.BOTTOM_CENTER,
},
linksControl: false,
panControl: false,
enableCloseButton: false,
}
);
}
declare global {
interface Window {
initPano: () => void;
}
}
window.initPano = initPano;
JavaScript
function initPano() {
// Note: constructed panorama objects have visible: true
// set by default.
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("map"),
{
position: { lat: 42.345573, lng: -71.098326 },
addressControlOptions: {
position: google.maps.ControlPosition.BOTTOM_CENTER,
},
linksControl: false,
panControl: false,
enableCloseButton: false,
},
);
}
window.initPano = initPano;
CSS
/*
* Always set the map height explicitly to define the size of the div element
* that contains the map.
*/
#map {
height: 100%;
}
/*
* Optional: Makes the sample page fill the window.
*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
HTML
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>
Prova Sample
Accesso diretto ai dati di Street View
Potresti voler determinare in modo programmatico la disponibilità dei
dati di Street View o restituire informazioni su determinati panorami,
senza richiedere la manipolazione diretta di una mappa o di una panoramica. A tale scopo, puoi utilizzare l'oggetto StreetViewService, che fornisce un'interfaccia per i dati archiviati nel servizio Street View di Google.
Richieste al servizio Street View
L'accesso al servizio Street View è asincrono, poiché l'API di Google Maps deve effettuare una chiamata a un server esterno. Per questo motivo, devi passare un metodo di callback da eseguire al completamento della richiesta. Questo metodo di callback elabora il risultato.
Puoi avviare richieste a StreetViewService utilizzando
StreetViewPanoRequest o
StreetViewLocationRequest.
Una richiesta che utilizza StreetViewPanoRequest restituisce i dati del panorama a cui è stato assegnato un ID di riferimento che identifica in modo univoco il panorama. Tieni presente che questi ID di riferimento sono stabili solo per l'intera durata delle immagini della panoramica.
Una richiesta che utilizza StreetViewLocationRequest cerca
i dati del panorama in una posizione specificata utilizzando i seguenti parametri:
locationspecifica la posizione (latitudine e longitudine) in cui cercare un panorama.preferenceimposta una preferenza in merito a quale panoramica deve essere individuata all'interno del raggio: quella più vicina alla posizione fornita o la migliore all'interno del raggio.radiusimposta un raggio, specificato in metri, entro il quale cercare un panorama, centrato sulla latitudine e la longitudine specificate. Se non specificato, il valore predefinito è 50.sourcespecifica l'origine dei panorami da cercare. I valori validi sono:defaultutilizza le origini predefinite per Street View; le ricerche non sono limitate a fonti specifiche.outdoorlimita le ricerche alle raccolte di contenuti all'aperto. Tieni presente che le panoramiche di esterni potrebbero non esistere per la posizione specificata.
Risposte del servizio Street View
La funzione getPanorama()
necessita di una funzione callback da eseguire dopo il recupero di un risultato
dal servizio Street View. Questa funzione di callback restituisce un insieme di
dati di panoramica all'interno di un oggetto StreetViewPanoramaData e un
codice StreetViewStatus che indica lo stato della richiesta, in
questo ordine.
Una specifica dell'oggetto StreetViewPanoramaData contiene
metadati relativi a una panoramica di Street View del seguente formato:
{
"location": {
"latLng": LatLng,
"description": string,
"pano": string
},
"copyright": string,
"links": [{
"heading": number,
"description": string,
"pano": string,
"roadColor": string,
"roadOpacity": number
}],
"tiles": {
"worldSize": Size,
"tileSize": Size,
"centerHeading": number
}
}
Tieni presente che questo oggetto dati non è un oggetto StreetViewPanorama
stesso. Per creare un oggetto Street View utilizzando questi dati, devi
creare un elemento StreetViewPanorama e chiamare
setPano(), passando l'ID come indicato nel campo
location.pano restituito.
Il codice status può restituire uno dei seguenti valori:
OKindica che il servizio ha trovato un panorama corrispondente.ZERO_RESULTSindica che il servizio non è riuscito a trovare un panorama corrispondente con i criteri superati.UNKNOWN_ERRORindica che non è stato possibile elaborare una richiesta Street View, anche se il motivo esatto non è noto.
Il seguente codice crea un StreetViewService
che risponde ai clic degli utenti su una mappa creando indicatori che,
se selezionati, mostrano il StreetViewPanorama di quella
posizione. Il codice utilizza i contenuti di StreetViewPanoramaData
restituiti dal servizio.
TypeScript
/*
* Click the map to set a new location for the Street View camera.
*/
let map: google.maps.Map;
let panorama: google.maps.StreetViewPanorama;
function initMap(): void {
const berkeley = { lat: 37.869085, lng: -122.254775 };
const sv = new google.maps.StreetViewService();
panorama = new google.maps.StreetViewPanorama(
document.getElementById("pano") as HTMLElement
);
// Set up the map.
map = new google.maps.Map(document.getElementById("map") as HTMLElement, {
center: berkeley,
zoom: 16,
streetViewControl: false,
});
// Set the initial Street View camera to the center of the map
sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData);
// Look for a nearby Street View panorama when the map is clicked.
// getPanorama will return the nearest pano when the given
// radius is 50 meters or less.
map.addListener("click", (event) => {
sv.getPanorama({ location: event.latLng, radius: 50 })
.then(processSVData)
.catch((e) =>
console.error("Street View data not found for this location.")
);
});
}
function processSVData({ data }: google.maps.StreetViewResponse) {
const location = data.location!;
const marker = new google.maps.Marker({
position: location.latLng,
map,
title: location.description,
});
panorama.setPano(location.pano as string);
panorama.setPov({
heading: 270,
pitch: 0,
});
panorama.setVisible(true);
marker.addListener("click", () => {
const markerPanoID = location.pano;
// Set the Pano to use the passed panoID.
panorama.setPano(markerPanoID as string);
panorama.setPov({
heading: 270,
pitch: 0,
});
panorama.setVisible(true);
});
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
JavaScript
/*
* Click the map to set a new location for the Street View camera.
*/
let map;
let panorama;
function initMap() {
const berkeley = { lat: 37.869085, lng: -122.254775 };
const sv = new google.maps.StreetViewService();
panorama = new google.maps.StreetViewPanorama(
document.getElementById("pano"),
);
// Set up the map.
map = new google.maps.Map(document.getElementById("map"), {
center: berkeley,
zoom: 16,
streetViewControl: false,
});
// Set the initial Street View camera to the center of the map
sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData);
// Look for a nearby Street View panorama when the map is clicked.
// getPanorama will return the nearest pano when the given
// radius is 50 meters or less.
map.addListener("click", (event) => {
sv.getPanorama({ location: event.latLng, radius: 50 })
.then(processSVData)
.catch((e) =>
console.error("Street View data not found for this location."),
);
});
}
function processSVData({ data }) {
const location = data.location;
const marker = new google.maps.Marker({
position: location.latLng,
map,
title: location.description,
});
panorama.setPano(location.pano);
panorama.setPov({
heading: 270,
pitch: 0,
});
panorama.setVisible(true);
marker.addListener("click", () => {
const markerPanoID = location.pano;
// Set the Pano to use the passed panoID.
panorama.setPano(markerPanoID);
panorama.setPov({
heading: 270,
pitch: 0,
});
panorama.setVisible(true);
});
}
window.initMap = initMap;
CSS
/*
* Always set the map height explicitly to define the size of the div element
* that contains the map.
*/
#map {
height: 100%;
}
/*
* Optional: Makes the sample page fill the window.
*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
HTML
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>
Prova Sample
Fornire panoramiche personalizzate di Street View
L'API Maps JavaScript supporta la visualizzazione di panoramiche personalizzate
all'interno dell'oggetto StreetViewPanorama. Utilizzando i panorami personalizzati, puoi mostrare l'interno di edifici, viste da luoghi panoramici o qualsiasi altra cosa dalla tua immaginazione. Puoi anche collegare questi panorami personalizzati a quelli di Street View esistenti di Google.
La configurazione di un insieme di immagini panoramiche personalizzate prevede i seguenti passaggi:
- Crea un'immagine panoramica di base per ogni panoramica personalizzata. Questa immagine di base deve essere alla massima risoluzione con cui vuoi pubblicare immagini con zoom.
- (Facoltativo, ma consigliato) Crea un insieme di riquadri panoramici a livelli di zoom diversi dall'immagine di base.
- Crea collegamenti tra i panorami personalizzati.
- (Facoltativo) Specifica le panoramiche "in entrata" all'interno delle immagini Street View esistenti di Google e personalizza i link da e verso il set personalizzato al set standard.
- Definisci i metadati per ogni immagine panoramica
all'interno di un oggetto
StreetViewPanoramaData. - Implementa un metodo che determina i dati e le immagini del panorama personalizzato e designa tale metodo come gestore personalizzato all'interno dell'oggetto
StreetViewPanorama.
La procedura è descritta nelle sezioni seguenti.
Creazione di panoramiche personalizzate
Ogni panorama di Street View è un'immagine o un insieme di immagini
che offre una visione completa a 360° da una singola posizione.
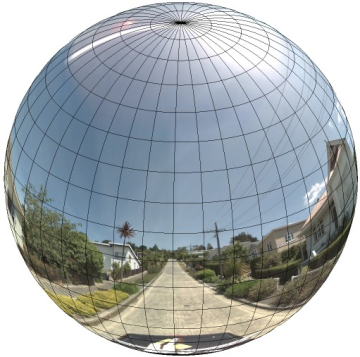
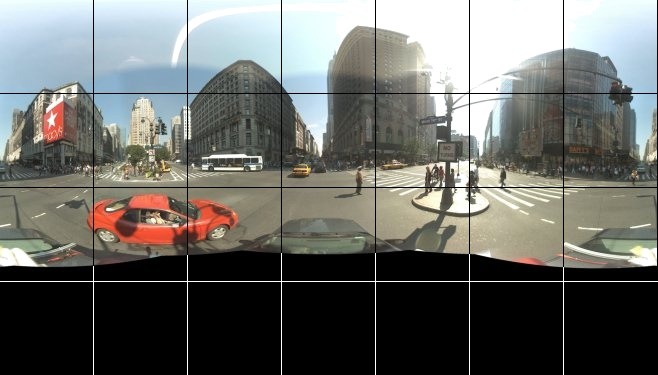
L'oggetto StreetViewPanorama
utilizza immagini conformi alla proiezione equirettangolare (Plate
Carrée). Una proiezione di questo tipo contiene una vista orizzontale a 360 gradi (avvolgimento completo) e una vista verticale di 180 gradi (dall'alto verso il basso). Questi campi visivi generano un'immagine con proporzioni di 2:1. Di seguito è riportata una panoramica completa.

In genere, le immagini panoramiche si ottengono scattando più foto da una singola posizione e unendole utilizzando il software per i panorami. Per ulteriori informazioni, consulta la sezione Confronto delle applicazioni per l'unione delle foto di Wikipedia. Queste immagini devono condividere un singolo punto della "fotocamera" da cui vengono scattate le singole immagini panoramiche. La panoramica a 360 gradi risultante può quindi definire una proiezione su una sfera con l'immagine posizionata sulla superficie bidimensionale della sfera.

Trattare il panorama come una proiezione su una sfera con un sistema di coordinate rettilineo è vantaggioso quando si divide l'immagine in riquadri rettilinei e si offrono immagini in base alle coordinate dei riquadri calcolate.
Creazione di riquadri del panorama personalizzati
Street View supporta inoltre diversi livelli di dettaglio dell'immagine grazie all'uso di un controllo dello zoom, che consente di aumentare e diminuire lo zoom dalla visualizzazione predefinita. In genere, Street View offre cinque livelli di risoluzione dello zoom per ogni immagine panoramica. Se ci affidassi a un'unica immagine panoramica per avere tutti i livelli di zoom, un'immagine di questo tipo sarebbe necessariamente molto grande e rallenterà significativamente la tua applicazione, oppure avrebbe una risoluzione così scarsa a livelli di zoom più elevati da mostrare un'immagine pixellata male. Fortunatamente, tuttavia, possiamo utilizzare un pattern di progettazione simile a quello utilizzato per pubblicare i riquadri delle mappe di Google a livelli di zoom diversi per fornire immagini con risoluzione appropriata per le panoramiche a ciascun livello di zoom.
Quando viene caricato per la prima volta un elemento StreetViewPanorama, per impostazione predefinita
viene visualizzata un'immagine composta per il 25% (90 gradi d'arco)
dell'ampiezza orizzontale della panoramica a livello di zoom 1. Questa visualizzazione
corrisponde più o meno a un normale campo visivo umano. Lo zoom "diminuito" da questa vista predefinita fornisce essenzialmente un arco più ampio, mentre lo zoom aumenta restringe il campo di una vista a un arco più piccolo. StreetViewPanorama calcola automaticamente il campo visivo appropriato per il livello di zoom selezionato, quindi seleziona le immagini più appropriate per quella risoluzione selezionando un insieme di riquadri che corrisponda approssimativamente alle dimensioni del campo visivo orizzontale. I seguenti campi di visualizzazione mappano i livelli di zoom di Street View:
| Livello di zoom di Street View | Campo visivo (gradi) |
|---|---|
| 0 | 180 |
| 1 (valore predefinito) | 90 |
| 2 | 45 |
| 3 | 22,5 |
| 4 | 11:25 |
Tieni presente che le dimensioni dell'immagine mostrata in Street View dipendono interamente dalle dimensioni dello schermo (larghezza) del contenitore di Street View. Se fornisci un container più ampio, il servizio continuerà a fornire lo stesso campo visivo per qualsiasi livello di zoom, anche se potrebbe selezionare riquadri più appropriati per quella risoluzione.
Poiché ogni panorama consiste in una proiezione equirettangolare, creare riquadri di panoramiche è relativamente facile. Poiché la proiezione fornisce un'immagine con proporzioni 2:1, i riquadri con proporzioni 2:1 sono più facili da usare, sebbene i riquadri quadrati possano offrire prestazioni migliori sulle mappe quadrate (poiché il campo visivo sarà quadrato).
Per i riquadri 2:1, una singola immagine che comprende l'intero panorama rappresenta l'intero "mondo" del panorama (l'immagine di base) a livello di zoom 0 e ogni livello di zoom crescente offre 4 riquadri zoomLevel. Ad esempio, a livello di zoom 2, l'intera panoramica è composta da 16 riquadri. Nota: i livelli di zoom dei riquadri di Street View non corrispondono direttamente ai livelli di zoom forniti dal controllo Street View; i livelli di zoom del controllo Street View consentono di selezionare un campo visivo (FoV) da cui vengono selezionati i riquadri appropriati.

In genere, è consigliabile assegnare un nome ai riquadri di immagini in modo che possano essere selezionati in modo programmatico. Questo schema di denominazione è discusso più avanti nella sezione Gestire le richieste di panorami personalizzati.
Gestione delle richieste di panoramiche personalizzate
Per utilizzare un panorama personalizzato, chiama
StreetViewPanorama.registerPanoProvider(), specificando il nome
del metodo del fornitore del panorama personalizzato. Il metodo del provider di panoramiche deve restituire un oggetto StreetViewPanoramaData e avere la seguente firma:
Function(pano):StreetViewPanoramaData
StreetViewPanoramaData è un oggetto con la seguente forma:
{
copyright: string,
location: {
description: string,
latLng: google.maps.LatLng,
pano: string
},
tiles: {
tileSize: google.maps.Size,
worldSize: google.maps.Size,
heading: number,
getTileUrl: Function
},
links: [
description: string,
heading: number,
pano: string,
roadColor: string,
roadOpacity: number
]
}
Visualizza una panoramica personalizzata come segue:
- Imposta la proprietà
StreetViewPanoramaOptions.panosu un valore personalizzato. - Richiama
StreetViewPanorama.registerPanoProvider()per fornire una funzione del provider di panorama personalizzato. - Implementa la funzione del fornitore del panorama personalizzato per gestire il valore
panospecificato. - Crea un oggetto
StreetViewPanoramaData. - Imposta la proprietà
StreetViewTileData.getTileUrlsul nome di una funzione di provider di riquadri personalizzati da te fornite. Ad esempio,getCustomPanoramaTileUrl. - Implementa la funzione di provider dei riquadri personalizzati, come mostrato negli esempi riportati di seguito.
- Restituisci l'oggetto
StreetViewPanoramaData.
Nota. Non impostare direttamente un position
su StreetViewPanorama se vuoi visualizzare
panoramiche personalizzate, in quanto questa posizione indica al servizio Street
View di richiedere le immagini di Street View predefinite vicino alla località. Puoi invece impostare questa posizione nel campo location.latLng dell'oggetto StreetViewPanoramaData personalizzato.
L'esempio seguente mostra un panorama personalizzato della sede di Google a Sydney. Tieni presente che questo esempio non utilizza una mappa o immagini di Street View predefinite:
TypeScript
function initPano() {
// Set up Street View and initially set it visible. Register the
// custom panorama provider function. Set the StreetView to display
// the custom panorama 'reception' which we check for below.
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("map") as HTMLElement,
{ pano: "reception", visible: true }
);
panorama.registerPanoProvider(getCustomPanorama);
}
// Return a pano image given the panoID.
function getCustomPanoramaTileUrl(
pano: string,
zoom: number,
tileX: number,
tileY: number
): string {
return (
"https://developers.google.com/maps/documentation/javascript/examples/full/images/" +
"panoReception1024-" +
zoom +
"-" +
tileX +
"-" +
tileY +
".jpg"
);
}
// Construct the appropriate StreetViewPanoramaData given
// the passed pano IDs.
function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData {
if (pano === "reception") {
return {
location: {
pano: "reception",
description: "Google Sydney - Reception",
},
links: [],
// The text for the copyright control.
copyright: "Imagery (c) 2010 Google",
// The definition of the tiles for this panorama.
tiles: {
tileSize: new google.maps.Size(1024, 512),
worldSize: new google.maps.Size(2048, 1024),
// The heading in degrees at the origin of the panorama
// tile set.
centerHeading: 105,
getTileUrl: getCustomPanoramaTileUrl,
},
};
}
// @ts-ignore TODO fix typings
return null;
}
declare global {
interface Window {
initPano: () => void;
}
}
window.initPano = initPano;
JavaScript
function initPano() {
// Set up Street View and initially set it visible. Register the
// custom panorama provider function. Set the StreetView to display
// the custom panorama 'reception' which we check for below.
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("map"),
{ pano: "reception", visible: true },
);
panorama.registerPanoProvider(getCustomPanorama);
}
// Return a pano image given the panoID.
function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) {
return (
"https://developers.google.com/maps/documentation/javascript/examples/full/images/" +
"panoReception1024-" +
zoom +
"-" +
tileX +
"-" +
tileY +
".jpg"
);
}
// Construct the appropriate StreetViewPanoramaData given
// the passed pano IDs.
function getCustomPanorama(pano) {
if (pano === "reception") {
return {
location: {
pano: "reception",
description: "Google Sydney - Reception",
},
links: [],
// The text for the copyright control.
copyright: "Imagery (c) 2010 Google",
// The definition of the tiles for this panorama.
tiles: {
tileSize: new google.maps.Size(1024, 512),
worldSize: new google.maps.Size(2048, 1024),
// The heading in degrees at the origin of the panorama
// tile set.
centerHeading: 105,
getTileUrl: getCustomPanoramaTileUrl,
},
};
}
// @ts-ignore TODO fix typings
return null;
}
window.initPano = initPano;
CSS
/*
* Always set the map height explicitly to define the size of the div element
* that contains the map.
*/
#map {
height: 100%;
}
/*
* Optional: Makes the sample page fill the window.
*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
HTML
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>
Prova Sample
Il fornitore di panoramiche personalizzate restituisce il riquadro appropriato in base all'ID panoramica trasmesso, al livello di zoom e alle coordinate del riquadro del panorama.
Poiché la selezione delle immagini dipende da questi valori passati, è utile assegnare un nome alle immagini che possono essere selezionate in modo programmatico alla luce dei valori passati, come pano_zoom_tileX_tileY.png.
L'esempio seguente aggiunge all'immagine un'altra freccia, oltre alle frecce di navigazione predefinite in Street View, che punta verso Google Sydney e rimanda alle immagini personalizzate:
TypeScript
let panorama: google.maps.StreetViewPanorama;
// StreetViewPanoramaData of a panorama just outside the Google Sydney office.
let outsideGoogle: google.maps.StreetViewPanoramaData;
// StreetViewPanoramaData for a custom panorama: the Google Sydney reception.
function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData {
return {
location: {
pano: "reception", // The ID for this custom panorama.
description: "Google Sydney - Reception",
latLng: new google.maps.LatLng(-33.86684, 151.19583),
},
links: [
{
heading: 195,
description: "Exit",
pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano,
},
],
copyright: "Imagery (c) 2010 Google",
tiles: {
tileSize: new google.maps.Size(1024, 512),
worldSize: new google.maps.Size(2048, 1024),
centerHeading: 105,
getTileUrl: function (
pano: string,
zoom: number,
tileX: number,
tileY: number
): string {
return (
"https://developers.google.com/maps/documentation/javascript/examples/full/images/" +
"panoReception1024-" +
zoom +
"-" +
tileX +
"-" +
tileY +
".jpg"
);
},
},
};
}
function initPanorama() {
panorama = new google.maps.StreetViewPanorama(
document.getElementById("street-view") as HTMLElement,
{ pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano }
);
// Register a provider for the custom panorama.
panorama.registerPanoProvider(
(pano: string): google.maps.StreetViewPanoramaData => {
if (pano === "reception") {
return getReceptionPanoramaData();
}
// @ts-ignore TODO fix typings
return null;
}
);
// Add a link to our custom panorama from outside the Google Sydney office.
panorama.addListener("links_changed", () => {
if (
panorama.getPano() ===
(outsideGoogle.location as google.maps.StreetViewLocation).pano
) {
panorama.getLinks().push({
description: "Google Sydney",
heading: 25,
pano: "reception",
});
}
});
}
function initMap(): void {
// Use the Street View service to find a pano ID on Pirrama Rd, outside the
// Google office.
new google.maps.StreetViewService()
.getPanorama({ location: { lat: -33.867386, lng: 151.195767 } })
.then(({ data }: google.maps.StreetViewResponse) => {
outsideGoogle = data;
initPanorama();
});
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
JavaScript
let panorama;
// StreetViewPanoramaData of a panorama just outside the Google Sydney office.
let outsideGoogle;
// StreetViewPanoramaData for a custom panorama: the Google Sydney reception.
function getReceptionPanoramaData() {
return {
location: {
pano: "reception", // The ID for this custom panorama.
description: "Google Sydney - Reception",
latLng: new google.maps.LatLng(-33.86684, 151.19583),
},
links: [
{
heading: 195,
description: "Exit",
pano: outsideGoogle.location.pano,
},
],
copyright: "Imagery (c) 2010 Google",
tiles: {
tileSize: new google.maps.Size(1024, 512),
worldSize: new google.maps.Size(2048, 1024),
centerHeading: 105,
getTileUrl: function (pano, zoom, tileX, tileY) {
return (
"https://developers.google.com/maps/documentation/javascript/examples/full/images/" +
"panoReception1024-" +
zoom +
"-" +
tileX +
"-" +
tileY +
".jpg"
);
},
},
};
}
function initPanorama() {
panorama = new google.maps.StreetViewPanorama(
document.getElementById("street-view"),
{ pano: outsideGoogle.location.pano },
);
// Register a provider for the custom panorama.
panorama.registerPanoProvider((pano) => {
if (pano === "reception") {
return getReceptionPanoramaData();
}
// @ts-ignore TODO fix typings
return null;
});
// Add a link to our custom panorama from outside the Google Sydney office.
panorama.addListener("links_changed", () => {
if (panorama.getPano() === outsideGoogle.location.pano) {
panorama.getLinks().push({
description: "Google Sydney",
heading: 25,
pano: "reception",
});
}
});
}
function initMap() {
// Use the Street View service to find a pano ID on Pirrama Rd, outside the
// Google office.
new google.maps.StreetViewService()
.getPanorama({ location: { lat: -33.867386, lng: 151.195767 } })
.then(({ data }) => {
outsideGoogle = data;
initPanorama();
});
}
window.initMap = initMap;
CSS
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#street-view {
height: 100%;
}
HTML
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>

