खास जानकारी
Google Street View अपने पूरे कवरेज एरिया में तय की गई सड़कों से,
360 डिग्री वाले खूबसूरत नज़ारे दिखते हैं. Street View का एपीआई कवरेज, Google Maps ऐप्लिकेशन (https://maps.google.com/) के कवरेज के समान ही है. फ़िलहाल, Street View के लिए काम करने वाले शहरों की सूची, Google Maps की वेबसाइट पर उपलब्ध है.
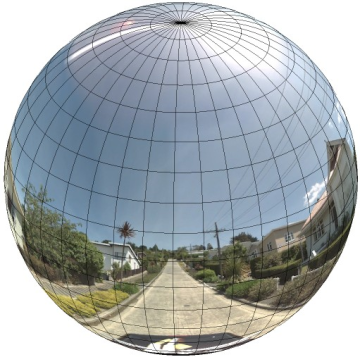
Street View का एक सैंपल नीचे दिखाया गया है.
Maps JavaScript API, Google Maps के Street View में इस्तेमाल की गई तस्वीरें पाने और उनमें बदलाव करने के लिए Street View की सेवा देता है. यह Street View सेवा, ब्राउज़र में ही काम करती है.
सड़क दृश्य मैप का उपयोग
हालांकि, स्टैंडअलोन डीओएम एलिमेंट में Street View का इस्तेमाल किया जा सकता है, लेकिन मैप पर जगह के बारे में बताते समय यह सबसे ज़्यादा काम आता है. मैप पर, Street View डिफ़ॉल्ट रूप से चालू होता है. साथ ही, नेविगेशन (ज़ूम और पैन करने की सुविधा) कंट्रोल में Street View पेगमैन कंट्रोल दिखता है. आप streetViewControl को false पर सेट करके, मैप के MapOptions में इस कंट्रोल को छिपा सकते हैं. Map की streetViewControlOptions.position प्रॉपर्टी को नए ControlPosition पर सेट करके, Street View कंट्रोल की डिफ़ॉल्ट जगह भी बदली जा सकती है.
Street View पेगमैन कंट्रोल की मदद से, सीधे मैप में Street View के पैनोरामा देखे जा सकते हैं. जब उपयोगकर्ता पेगमैन को क्लिक करके रखता है, तो Street View की सुविधा वाली सड़कों के आस-पास की नीली आउटलाइन दिखाने के लिए, मैप अपडेट हो जाता है. इससे, उपयोगकर्ता को Google Maps ऐप्लिकेशन जैसा ही अनुभव मिलता है.
जब उपयोगकर्ता पेगमैन मार्कर को किसी सड़क पर छोड़ता है, तो बताई गई जगह का Street View पैनोरामा दिखाने के लिए, मैप अपडेट हो जाता है.
Street View पैनोरामा
स्ट्रीट व्यू इमेज के लिए,
StreetViewPanorama ऑब्जेक्ट का इस्तेमाल किया जा सकता है. यह ऑब्जेक्ट,
Street View के "दर्शक" को एक एपीआई इंटरफ़ेस देता है. हर मैप में एक डिफ़ॉल्ट Street View पैनोरामा होता है, जिसे मैप के getStreetView() तरीके को इस्तेमाल करके वापस लाया जा सकता है. जब आप किसी Street View कंट्रोल को मैप में जोड़ने के लिए, उसके streetViewControl विकल्प को true पर सेट करते हैं, तो पेगमैन कंट्रोल को अपने-आप इस डिफ़ॉल्ट Street View पैनोरामा से कनेक्ट कर दिया जाता है.
खुद का StreetViewPanorama ऑब्जेक्ट भी बनाया जा सकता है और मैप की streetView प्रॉपर्टी को सेट किए गए ऑब्जेक्ट के तौर पर सेट करके, डिफ़ॉल्ट के बजाय मैप को उसका इस्तेमाल करने के लिए सेट किया जा सकता है. अगर आप डिफ़ॉल्ट रूप से बदलाव करना चाहते हैं, तो आप डिफ़ॉल्ट पैनोरामा को बदल सकते हैं, जैसे कि मैप और पैनोरामा के बीच ओवरले का अपने आप शेयर होना. (नीचे, Street View के अंदर ओवरले देखें.)
Street View कंटेनर
इसके बजाय, हो सकता है कि आप StreetViewPanorama को
किसी अलग डीओएम एलिमेंट में दिखाना चाहें. आम तौर पर, इसे <div> एलिमेंट में दिखाया जाता है.
बस StreetViewPanorama के कंस्ट्रक्टर में डीओएम एलिमेंट पास करें. सबसे अच्छी इमेज दिखाने के लिए, हमारा सुझाव है कि इमेज का साइज़
कम से कम 200 पिक्सल x 200 पिक्सल रखें.
ध्यान दें: हालांकि, Street View की सुविधा को मैप के साथ इस्तेमाल करने के लिए डिज़ाइन किया गया है, लेकिन इसका इस्तेमाल करना ज़रूरी नहीं है. मैप के बिना, स्टैंडअलोन Street View ऑब्जेक्ट का इस्तेमाल किया जा सकता है.
Street View की जगहें और पॉइंट-ऑफ़-व्यू (POV)
StreetViewPanorama कंस्ट्रक्टर की मदद से,
StreetViewOptions पैरामीटर का इस्तेमाल करके,
Street View की जगह और पॉइंट ऑफ़ व्यू सेट किया जा सकता है. कंस्ट्रक्शन के बाद, ऑब्जेक्ट पर
setPosition() और setPov() को कॉल किया जा सकता है. इससे, इनकी जगह और POV बदलने में मदद मिलेगी.
Street View की जगह से यह पता चलता है कि किसी इमेज में कैमरे के फ़ोकस की जगह क्या है. हालांकि, इससे उस इमेज के लिए कैमरे की दिशा तय नहीं की जा सकती. इस काम के लिए, StreetViewPov ऑब्जेक्ट
दो प्रॉपर्टी के बारे में बताता है:
heading(डिफ़ॉल्ट0), कैमरे की जगह के आस-पास घूमने के ऐंगल को सही उत्तर की ओर से डिग्री में परिभाषित करता है. टाइटल को घड़ी की सुई की दिशा में मापा जाता है (पूर्व की ओर 90 डिग्री का मतलब होता है).pitch(डिफ़ॉल्ट0), कैमरे की शुरुआती डिफ़ॉल्ट पिच से अलग-अलग ऐंगल के "ऊपर" या "नीचे" के बारे में बताता है. आम तौर पर, यह पिच हॉरिज़ॉन्टल होता है, लेकिन हमेशा ऐसा नहीं होता. (उदाहरण के लिए, पहाड़ी पर ली गई इमेज में डिफ़ॉल्ट पिच दिखाया जाएगा, जो हॉरिज़ॉन्टल नहीं है.) पिच के ऐंगल में पॉज़िटिव वैल्यू (+90 डिग्री सीधे ऊपर और डिफ़ॉल्ट पिच के बराबर ऑर्थोगोनल) और नीचे की ओर -90 डिग्री सीधे नीचे की ओर, डिफ़ॉल्ट पिच के लिए ऑर्थोगनल वैल्यू को कैलकुलेट किया जाता है.
StreetViewPov ऑब्जेक्ट का इस्तेमाल अक्सर, Street View कैमरे का पॉइंट पता लगाने के लिए किया जाता है. StreetViewPanorama.getPhotographerPov() तरीके की मदद से, फ़ोटोग्राफ़र के व्यू का पता भी लगाया जा सकता है, आम तौर पर कार या ट्राइक की दिशा किस ओर है.
नीचे दिया गया कोड, बोस्टन का एक मैप दिखाता है, जिसमें फ़ेनवे पार्क का शुरुआती व्यू है. पेगमैन को चुनने और उसे मैप पर समर्थित स्थान पर खींचने से Street View पैनोरामा बदल जाएगा:
TypeScript
function initialize() {
const fenway = { lat: 42.345573, lng: -71.098326 };
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
center: fenway,
zoom: 14,
}
);
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("pano") as HTMLElement,
{
position: fenway,
pov: {
heading: 34,
pitch: 10,
},
}
);
map.setStreetView(panorama);
}
declare global {
interface Window {
initialize: () => void;
}
}
window.initialize = initialize;
JavaScript
function initialize() {
const fenway = { lat: 42.345573, lng: -71.098326 };
const map = new google.maps.Map(document.getElementById("map"), {
center: fenway,
zoom: 14,
});
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("pano"),
{
position: fenway,
pov: {
heading: 34,
pitch: 10,
},
},
);
map.setStreetView(panorama);
}
window.initialize = initialize;
सीएसएस
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#map,
#pano {
float: left;
height: 100%;
width: 50%;
}
एचटीएमएल
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>
सैंपल आज़माएं
मोबाइल डिवाइस पर मोशन ट्रैकिंग
डिवाइस ओरिएंटेशन इवेंट के साथ काम करने वाले डिवाइसों पर, यह एपीआई लोगों को डिवाइस की हलचल के हिसाब से Street View पॉइंट बदलने की सुविधा देता है. उपयोगकर्ता अपने डिवाइसों को इधर-उधर ले जाकर, आस-पास की जगहें देख सकते हैं. इसे मोशन ट्रैकिंग या डिवाइस रोटेशन ट्रैकिंग कहा जाता है.
ऐप्लिकेशन डेवलपर के तौर पर, डिफ़ॉल्ट ऐक्शन को इस तरह बदला जा सकता है:
- मोशन ट्रैकिंग की सुविधा को चालू या बंद करें. डिफ़ॉल्ट रूप से, मोशन
ट्रैकिंग उन सभी डिवाइसों पर चालू होती है जिन पर यह सुविधा काम करती है. नीचे दिया गया सैंपल, मोशन ट्रैकिंग को बंद कर देता है, लेकिन मोशन ट्रैकिंग कंट्रोल को स्क्रीन पर दिखाता है.
(ध्यान दें कि उपयोगकर्ता, कंट्रोल पर टैप करके मोशन ट्रैकिंग की सुविधा चालू कर सकता है.)
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false }); -
मोशन ट्रैकिंग कंट्रोल को छिपाएं या दिखाएं. डिफ़ॉल्ट रूप से, यह कंट्रोल उन डिवाइसों पर दिखता है जिन पर मोशन ट्रैकिंग की सुविधा काम करती है. उपयोगकर्ता, मोशन ट्रैकिंग की सुविधा को चालू या बंद करने के लिए, कंट्रोल पर टैप कर सकता है. ध्यान दें कि अगर डिवाइस पर मोशन ट्रैकिंग की सुविधा काम नहीं करती, तो कंट्रोल कभी नहीं दिखेगा, चाहे
motionTrackingControlकी वैल्यू कुछ भी हो.नीचे दिया गया सैंपल, मोशन ट्रैकिंग और मोशन ट्रैकिंग कंट्रोल, दोनों को बंद कर देता है. इस मामले में उपयोगकर्ता, मोशन ट्रैकिंग को चालू नहीं कर सकता:
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false }); - मोशन ट्रैकिंग कंट्रोल की डिफ़ॉल्ट पोज़िशन बदलें. डिफ़ॉल्ट रूप से, कंट्रोल पैनोरामा के सबसे नीचे दाईं ओर (रैंक
RIGHT_BOTTOM) दिखता है. नीचे दिया गया सैंपल, कंट्रोल की जगह को बाएं नीचे सेट करता है:var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
मोशन ट्रैकिंग को काम करते हुए देखने के लिए, मोबाइल डिवाइस (या डिवाइस ओरिएंटेशन इवेंट की सुविधा देने वाले किसी भी डिवाइस) पर नीचे दिया गया सैंपल देखें:
Street View में ओवरले
डिफ़ॉल्ट StreetViewPanorama ऑब्जेक्ट, मैप
ओवरले के नेटिव डिसप्ले के साथ काम करता है.
आम तौर पर, ओवरले "सड़क के लेवल" पर दिखते हैं. इन्हें LatLng
पोज़िशन पर दिखाया जाता है. (उदाहरण के लिए, Street View पैनोरामा में, मार्कर अपनी पूंछें जगह के हॉरिज़ॉन्टल प्लेन से दिखेंगी.)
फ़िलहाल, Street View पैनोरामा पर काम करने वाले ओवरले, Marker, InfoWindow, और कस्टम OverlayView तक सीमित हैं. जो ओवरले आप मैप पर दिखाते हैं वे Street View पैनोरामा पर दिख सकते हैं. इसके लिए, पैनोरामा को Map ऑब्जेक्ट का विकल्प मानते हुए, setMap() को कॉल करना और मैप के बजाय StreetViewPanorama को आर्ग्युमेंट के तौर पर पास करना. इसी तरह से, जानकारी विंडो को Street View पैनोरामा में खोला जा सकता है. इसके लिए, open() पर कॉल करना होगा और मैप के बजाय StreetViewPanorama() को पास करना होगा.
साथ ही, डिफ़ॉल्ट
StreetViewPanorama के साथ मैप बनाते समय, मैप पर बनाए गए सभी मार्कर
मैप से जुड़े Street View पैनोरामा के साथ अपने-आप शेयर हो जाते हैं, बशर्ते
पैनोरामा दिख रहा हो. स्ट्रीट व्यू के डिफ़ॉल्ट पैनोरामा को वापस पाने के लिए, Map ऑब्जेक्ट पर getStreetView() को कॉल करें. ध्यान दें कि अगर आपने मैप की streetView प्रॉपर्टी को साफ़ तौर पर अपने कंस्ट्रक्शन के StreetViewPanorama पर सेट किया है, तो डिफ़ॉल्ट पैनोरामा को बदल दिया जाएगा.
नीचे दिए गए उदाहरण में मार्कर दिखाए गए हैं, जो न्यूयॉर्क शहर के एस्टर प्लेस के आस-पास की अलग-अलग जगहों के बारे में बताते हैं. StreetViewPanorama में दिख रहे शेयर किए गए मार्कर को दिखाने के लिए, डिसप्ले को Street View पर टॉगल करें.
TypeScript
let panorama: google.maps.StreetViewPanorama;
function initMap(): void {
const astorPlace = { lat: 40.729884, lng: -73.990988 };
// Set up the map
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
center: astorPlace,
zoom: 18,
streetViewControl: false,
}
);
document
.getElementById("toggle")!
.addEventListener("click", toggleStreetView);
const cafeIcon = document.createElement("img");
cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg";
const dollarIcon = document.createElement("img");
dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg";
const busIcon = document.createElement("img");
busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg";
// Set up the markers on the map
const cafeMarker = new google.maps.Marker({
position: { lat: 40.730031, lng: -73.991428 },
map,
title: "Cafe",
icon: cafeIcon.src,
});
const bankMarker = new google.maps.Marker({
position: { lat: 40.729681, lng: -73.991138 },
map,
title: "Bank",
icon: dollarIcon.src,
});
const busMarker = new google.maps.Marker({
position: { lat: 40.729559, lng: -73.990741 },
map,
title: "Bus Stop",
icon: busIcon.src,
});
// We get the map's default panorama and set up some defaults.
// Note that we don't yet set it visible.
panorama = map.getStreetView()!; // TODO fix type
panorama.setPosition(astorPlace);
panorama.setPov(
/** @type {google.maps.StreetViewPov} */ {
heading: 265,
pitch: 0,
}
);
}
function toggleStreetView(): void {
const toggle = panorama.getVisible();
if (toggle == false) {
panorama.setVisible(true);
} else {
panorama.setVisible(false);
}
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
JavaScript
let panorama;
function initMap() {
const astorPlace = { lat: 40.729884, lng: -73.990988 };
// Set up the map
const map = new google.maps.Map(document.getElementById("map"), {
center: astorPlace,
zoom: 18,
streetViewControl: false,
});
document.getElementById("toggle").addEventListener("click", toggleStreetView);
const cafeIcon = document.createElement("img");
cafeIcon.src =
"https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg";
const dollarIcon = document.createElement("img");
dollarIcon.src =
"https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg";
const busIcon = document.createElement("img");
busIcon.src =
"https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg";
// Set up the markers on the map
const cafeMarker = new google.maps.Marker({
position: { lat: 40.730031, lng: -73.991428 },
map,
title: "Cafe",
icon: cafeIcon.src,
});
const bankMarker = new google.maps.Marker({
position: { lat: 40.729681, lng: -73.991138 },
map,
title: "Bank",
icon: dollarIcon.src,
});
const busMarker = new google.maps.Marker({
position: { lat: 40.729559, lng: -73.990741 },
map,
title: "Bus Stop",
icon: busIcon.src,
});
// We get the map's default panorama and set up some defaults.
// Note that we don't yet set it visible.
panorama = map.getStreetView(); // TODO fix type
panorama.setPosition(astorPlace);
panorama.setPov(
/** @type {google.maps.StreetViewPov} */ {
heading: 265,
pitch: 0,
},
);
}
function toggleStreetView() {
const toggle = panorama.getVisible();
if (toggle == false) {
panorama.setVisible(true);
} else {
panorama.setVisible(false);
}
}
window.initMap = initMap;
सीएसएस
/*
* Always set the map height explicitly to define the size of the div element
* that contains the map.
*/
#map {
height: 100%;
}
/*
* Optional: Makes the sample page fill the window.
*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#floating-panel {
position: absolute;
top: 10px;
left: 25%;
z-index: 5;
background-color: #fff;
padding: 5px;
border: 1px solid #999;
text-align: center;
font-family: "Roboto", "sans-serif";
line-height: 30px;
padding-left: 10px;
}
#floating-panel {
margin-left: -100px;
}
एचटीएमएल
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>
सैंपल आज़माएं
Street View इवेंट
Street View के बीच नेविगेट करते समय या इसके ओरिएंटेशन में बदलाव करते समय, हो सकता है कि आप ऐसे कई इवेंट पर नज़र रखना चाहें जो StreetViewPanorama की स्थिति में हुए बदलावों के बारे में बताते हों:
- अलग-अलग पैनोरामा आईडी बदलने पर,
pano_changedफ़ायर हो जाता है. यह इवेंट इस बात की गारंटी नहीं देता कि इस इवेंट के ट्रिगर होने पर, पैनोरामा में मौजूद किसी भी डेटा (जैसे कि लिंक) में भी बदलाव हुआ है. इस इवेंट से सिर्फ़ यह पता चलता है कि पैनो आईडी बदला गया है. ध्यान दें कि पैनो आईडी (जिसका इस्तेमाल इस पैनोरामा का रेफ़रंस देने के लिए किया जा सकता है) सिर्फ़ मौजूदा ब्राउज़र सेशन में स्थिर है. - जब भी पैनोरामा की मौजूदा (
LatLng) स्थिति बदलती है, तबposition_changedचालू होता है. पैनोरामा को घुमाने से यह इवेंट ट्रिगर नहीं होगा. ध्यान दें कि उससे जुड़े पैनो आईडी को बदले बिना, पैनोरामा की मौजूदा पोज़िशन बदली जा सकती है. ऐसा इसलिए, क्योंकि एपीआई अपने-आप सबसे नज़दीकी पैनो आईडी को पैनोरामा की पोज़िशन से जोड़ देगा. - जब भी Street View का
StreetViewPovबदलता है, तबpov_changedट्रिगर होता है. ध्यान दें कि यह इवेंट तब तक सक्रिय हो सकता है, जब तक जगह और पैनो आईडी स्थिर रहते हैं. - जब भी Street View के लिंक बदलते हैं,
तब
links_changedट्रिगर होता है. ध्यान दें कि यह इवेंट,pano_changedसे दिखाए गए पैनो आईडी में बदलाव करने के बाद, एसिंक्रोनस तरीके से ट्रिगर हो सकता है. - जब भी Street View के दिखने की सेटिंग में बदलाव होता है,
तब
visible_changedट्रिगर होता है. ध्यान दें कि यह इवेंट,pano_changedसे दिखाए गए पैनो आईडी में बदलाव करने के बाद, एसिंक्रोनस तरीके से ट्रिगर हो सकता है.
यह कोड बताता है कि दिए गए StreetViewPanorama के बारे में डेटा इकट्ठा करने के लिए,
इन इवेंट को कैसे मैनेज किया जा सकता है:
TypeScript
function initPano() {
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("pano") as HTMLElement,
{
position: { lat: 37.869, lng: -122.255 },
pov: {
heading: 270,
pitch: 0,
},
visible: true,
}
);
panorama.addListener("pano_changed", () => {
const panoCell = document.getElementById("pano-cell") as HTMLElement;
panoCell.innerHTML = panorama.getPano();
});
panorama.addListener("links_changed", () => {
const linksTable = document.getElementById("links_table") as HTMLElement;
while (linksTable.hasChildNodes()) {
linksTable.removeChild(linksTable.lastChild as ChildNode);
}
const links = panorama.getLinks();
for (const i in links) {
const row = document.createElement("tr");
linksTable.appendChild(row);
const labelCell = document.createElement("td");
labelCell.innerHTML = "<b>Link: " + i + "</b>";
const valueCell = document.createElement("td");
valueCell.innerHTML = links[i].description as string;
linksTable.appendChild(labelCell);
linksTable.appendChild(valueCell);
}
});
panorama.addListener("position_changed", () => {
const positionCell = document.getElementById(
"position-cell"
) as HTMLElement;
(positionCell.firstChild as HTMLElement).nodeValue =
panorama.getPosition() + "";
});
panorama.addListener("pov_changed", () => {
const headingCell = document.getElementById("heading-cell") as HTMLElement;
const pitchCell = document.getElementById("pitch-cell") as HTMLElement;
(headingCell.firstChild as HTMLElement).nodeValue =
panorama.getPov().heading + "";
(pitchCell.firstChild as HTMLElement).nodeValue =
panorama.getPov().pitch + "";
});
}
declare global {
interface Window {
initPano: () => void;
}
}
window.initPano = initPano;
JavaScript
function initPano() {
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("pano"),
{
position: { lat: 37.869, lng: -122.255 },
pov: {
heading: 270,
pitch: 0,
},
visible: true,
},
);
panorama.addListener("pano_changed", () => {
const panoCell = document.getElementById("pano-cell");
panoCell.innerHTML = panorama.getPano();
});
panorama.addListener("links_changed", () => {
const linksTable = document.getElementById("links_table");
while (linksTable.hasChildNodes()) {
linksTable.removeChild(linksTable.lastChild);
}
const links = panorama.getLinks();
for (const i in links) {
const row = document.createElement("tr");
linksTable.appendChild(row);
const labelCell = document.createElement("td");
labelCell.innerHTML = "<b>Link: " + i + "</b>";
const valueCell = document.createElement("td");
valueCell.innerHTML = links[i].description;
linksTable.appendChild(labelCell);
linksTable.appendChild(valueCell);
}
});
panorama.addListener("position_changed", () => {
const positionCell = document.getElementById("position-cell");
positionCell.firstChild.nodeValue = panorama.getPosition() + "";
});
panorama.addListener("pov_changed", () => {
const headingCell = document.getElementById("heading-cell");
const pitchCell = document.getElementById("pitch-cell");
headingCell.firstChild.nodeValue = panorama.getPov().heading + "";
pitchCell.firstChild.nodeValue = panorama.getPov().pitch + "";
});
}
window.initPano = initPano;
सीएसएस
/*
* Always set the map height explicitly to define the size of the div element
* that contains the map.
*/
#map {
height: 100%;
}
/*
* Optional: Makes the sample page fill the window.
*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#floating-panel {
position: absolute;
top: 10px;
left: 25%;
z-index: 5;
background-color: #fff;
padding: 5px;
border: 1px solid #999;
text-align: center;
font-family: "Roboto", "sans-serif";
line-height: 30px;
padding-left: 10px;
}
#pano {
width: 50%;
height: 100%;
float: left;
}
#floating-panel {
width: 45%;
height: 100%;
float: right;
text-align: left;
overflow: auto;
position: static;
border: 0px solid #999;
}
एचटीएमएल
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>
सैंपल आज़माएं
Street View कंट्रोल
StreetViewPanorama दिखाते समय, पैनोरामा पर डिफ़ॉल्ट रूप से कई तरह के कंट्रोल दिखते हैं. इन कंट्रोल को चालू या बंद किया जा सकता है. इसके लिए,
StreetViewPanoramaOptions
में उनके सही फ़ील्ड को
true या false पर सेट करें:
panControl, पैनोरामा को घुमाने का तरीका है. यह कंट्रोल, डिफ़ॉल्ट रूप से इंटिग्रेट किए गए स्टैंडर्ड कंपास और पैन कंट्रोल के तौर पर दिखता है.panControlOptionsफ़ील्ड मेंPanControlOptionsदेकर, कंट्रोल की जगह बदली जा सकती है.zoomControlकी मदद से, इमेज को ज़ूम किया जा सकता है. यह कंट्रोल, पैनोरामा के सबसे नीचे दाईं ओर डिफ़ॉल्ट रूप से दिखता है.zoomControlOptionsफ़ील्ड मेंZoomControlOptionsदेकर, कंट्रोल के दिखने का तरीका बदला जा सकता है.addressControlमें एक टेक्स्ट वाला ओवरले होता है, जिसमें मिलती-जुलती जगह का पता दिया जाता है. साथ ही, जगह की जानकारी को Google Maps में खोलने का लिंक भी दिया जाता है.addressControlOptionsफ़ील्ड मेंStreetViewAddressControlOptionsदेकर, कंट्रोल के दिखने का तरीका बदला जा सकता है.fullscreenControlकी मदद से, Street View को फ़ुलस्क्रीन मोड में खोलने का विकल्प मिलता है.fullscreenControlOptionsफ़ील्ड मेंFullscreenControlOptionsदेकर, कंट्रोल के दिखने का तरीका बदला जा सकता है.motionTrackingControlकी मदद से, मोबाइल डिवाइस पर मोशन ट्रैकिंग की सुविधा को चालू या बंद किया जा सकता है. यह कंट्रोल सिर्फ़ उन डिवाइसों पर दिखता है जो डिवाइस ओरिएंटेशन इवेंट के साथ काम करते हैं. डिफ़ॉल्ट रूप से, यह कंट्रोल पैनोरामा के सबसे नीचे दाईं ओर दिखता है.MotionTrackingControlOptionsदेकर, कंट्रोल की जगह बदली जा सकती है. ज़्यादा जानकारी के लिए, मोशन ट्रैकिंग सेक्शन देखें.linksControl, आस-पास मौजूद पैनोरामा इमेज पर जाने के लिए, इमेज पर मौजूद गाइड ऐरो की सुविधा देता है.- बंद नियंत्रण से उपयोगकर्ता सड़क दृश्य व्यूअर को बंद कर सकता है.
enableCloseButtonकोtrueयाfalseपर सेट करके, 'बंद करें' कंट्रोल को चालू या बंद किया जा सकता है.
नीचे दिया गया उदाहरण, Street View के लिए दिखाए गए कंट्रोल को बदल देता है और व्यू के लिंक हटा देता है:
TypeScript
function initPano() {
// Note: constructed panorama objects have visible: true
// set by default.
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("map") as HTMLElement,
{
position: { lat: 42.345573, lng: -71.098326 },
addressControlOptions: {
position: google.maps.ControlPosition.BOTTOM_CENTER,
},
linksControl: false,
panControl: false,
enableCloseButton: false,
}
);
}
declare global {
interface Window {
initPano: () => void;
}
}
window.initPano = initPano;
JavaScript
function initPano() {
// Note: constructed panorama objects have visible: true
// set by default.
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("map"),
{
position: { lat: 42.345573, lng: -71.098326 },
addressControlOptions: {
position: google.maps.ControlPosition.BOTTOM_CENTER,
},
linksControl: false,
panControl: false,
enableCloseButton: false,
},
);
}
window.initPano = initPano;
सीएसएस
/*
* Always set the map height explicitly to define the size of the div element
* that contains the map.
*/
#map {
height: 100%;
}
/*
* Optional: Makes the sample page fill the window.
*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
एचटीएमएल
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>
सैंपल आज़माएं
Street View का डेटा सीधे ऐक्सेस करना
ऐसा हो सकता है कि आप प्रोग्राम के हिसाब से, Street View के डेटा की उपलब्धता को प्रोग्राम के हिसाब से तय करना चाहें या मैप/पैनोरामा में सीधे तौर पर छेड़छाड़ किए बिना, कुछ खास पैनोरामा की जानकारी दिखाना चाहें. ऐसा करने के लिए,
StreetViewService ऑब्जेक्ट का इस्तेमाल किया जा सकता है. यह ऑब्जेक्ट,
Google की Street View सेवा में सेव किए गए डेटा के लिए इंटरफ़ेस की सुविधा देता है.
Street View सेवा के अनुरोध
Street View की सेवा को ऐक्सेस नहीं किया जा सकता, क्योंकि Google Maps API को किसी बाहरी सर्वर को कॉल करना पड़ता है. इसी वजह से, अनुरोध पूरा करने के लिए आपको एक कॉलबैक तरीका पास करना होगा. यह कॉलबैक तरीका नतीजे को प्रोसेस करता है.
आप
StreetViewPanoRequest या
StreetViewLocationRequest का इस्तेमाल करके, StreetViewService को अनुरोध भेज सकते हैं.
StreetViewPanoRequest का इस्तेमाल करने पर, पैनोरामा डेटा को रेफ़रंस आईडी मिलता है.
इससे पैनोरामा की खास पहचान होती है. ध्यान दें कि ये संदर्भ आईडी केवल उस पैनोरामा की इमेजरी के जीवन भर स्थिर रहते हैं.
StreetViewLocationRequest का इस्तेमाल करने वाला अनुरोध, किसी खास जगह पर panorama डेटा की खोज करता है. इसके लिए, इन पैरामीटर का इस्तेमाल किया जाता है:
locationमें पैनोरामा खोजने के लिए, जगह (अक्षांश और देशांतर) बताई जाती है.preferenceयह प्राथमिकता सेट करता है कि दायरे में कौनसा पैनोरामा दिखना चाहिए: दी गई जगह के आस-पास की जगह या दायरे में मौजूद सबसे अच्छी जगह.radiusमीटर में बताई गई एक दायरा सेट करता है, जिसमें दिए गए अक्षांश और देशांतर के हिसाब से पैनोरामा खोजना है. जानकारी न देने पर, यह डिफ़ॉल्ट वैल्यू 50 होती है.sourceयह बताता है कि पैनोरामा किस सोर्स से खोजे जाते हैं. कन्वर्ज़न के लिए मान्य डिवाइस ये हैं:default, Street View के लिए डिफ़ॉल्ट सोर्स का इस्तेमाल करता है. खोज के लिए, खास सोर्स का ही इस्तेमाल किया जा सकता है.outdoor, खोजों को आउटडोर कलेक्शन तक सीमित करता है. ध्यान दें कि हो सकता है कि बताए गए स्थान के लिए आउटडोर पैनोरामा मौजूद न हों.
Street View सेवा से मिले जवाब
Street View सेवा से कोई नतीजा वापस पाने के लिए, getPanorama() फ़ंक्शन को कॉलबैक फ़ंक्शन की ज़रूरत होती है. यह कॉलबैक फ़ंक्शन, StreetViewPanoramaData ऑब्जेक्ट में
पैनोरामा डेटा का एक सेट दिखाता है और
StreetViewStatus कोड दिखाता है. इससे अनुरोध की स्थिति के बारे में
पता चलता है.
StreetViewPanoramaData ऑब्जेक्ट स्पेसिफ़िकेशन में, Street View के इस पैनोरामा के बारे में मेटा-डेटा मौजूद होता है. यह डेटा इस तरह का होता है:
{
"location": {
"latLng": LatLng,
"description": string,
"pano": string
},
"copyright": string,
"links": [{
"heading": number,
"description": string,
"pano": string,
"roadColor": string,
"roadOpacity": number
}],
"tiles": {
"worldSize": Size,
"tileSize": Size,
"centerHeading": number
}
}
ध्यान दें कि यह डेटा ऑब्जेक्ट, StreetViewPanorama
ऑब्जेक्ट नहीं है. इस डेटा का इस्तेमाल करके Street View ऑब्जेक्ट बनाने के लिए, आपको StreetViewPanorama बनाना होगा और setPano() को कॉल करना होगा. साथ ही, लौटाए गए location.pano फ़ील्ड में बताए गए आईडी को पास करना होगा.
status कोड इनमें से कोई एक वैल्यू दिखा सकता है:
OKबताता है कि सेवा को मिलता-जुलता पैनोरामा मिला है.ZERO_RESULTSबताता है कि सेवा को, पास की गई शर्तों से मिलता-जुलता पैनोरामा नहीं मिला.UNKNOWN_ERRORसे पता चलता है कि Street View का अनुरोध प्रोसेस नहीं किया जा सका. हालांकि, इसकी सही वजह पता नहीं है.
यह कोड एक StreetViewService
बनाता है, जो मैप पर उपयोगकर्ता के क्लिक करने के जवाब में मार्कर बनाता है. इन क्लिक से, उस जगह का StreetViewPanorama दिखता है. यह कोड, सेवा से लौटाए गए StreetViewPanoramaData
के कॉन्टेंट का इस्तेमाल करता है.
TypeScript
/*
* Click the map to set a new location for the Street View camera.
*/
let map: google.maps.Map;
let panorama: google.maps.StreetViewPanorama;
function initMap(): void {
const berkeley = { lat: 37.869085, lng: -122.254775 };
const sv = new google.maps.StreetViewService();
panorama = new google.maps.StreetViewPanorama(
document.getElementById("pano") as HTMLElement
);
// Set up the map.
map = new google.maps.Map(document.getElementById("map") as HTMLElement, {
center: berkeley,
zoom: 16,
streetViewControl: false,
});
// Set the initial Street View camera to the center of the map
sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData);
// Look for a nearby Street View panorama when the map is clicked.
// getPanorama will return the nearest pano when the given
// radius is 50 meters or less.
map.addListener("click", (event) => {
sv.getPanorama({ location: event.latLng, radius: 50 })
.then(processSVData)
.catch((e) =>
console.error("Street View data not found for this location.")
);
});
}
function processSVData({ data }: google.maps.StreetViewResponse) {
const location = data.location!;
const marker = new google.maps.Marker({
position: location.latLng,
map,
title: location.description,
});
panorama.setPano(location.pano as string);
panorama.setPov({
heading: 270,
pitch: 0,
});
panorama.setVisible(true);
marker.addListener("click", () => {
const markerPanoID = location.pano;
// Set the Pano to use the passed panoID.
panorama.setPano(markerPanoID as string);
panorama.setPov({
heading: 270,
pitch: 0,
});
panorama.setVisible(true);
});
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
JavaScript
/*
* Click the map to set a new location for the Street View camera.
*/
let map;
let panorama;
function initMap() {
const berkeley = { lat: 37.869085, lng: -122.254775 };
const sv = new google.maps.StreetViewService();
panorama = new google.maps.StreetViewPanorama(
document.getElementById("pano"),
);
// Set up the map.
map = new google.maps.Map(document.getElementById("map"), {
center: berkeley,
zoom: 16,
streetViewControl: false,
});
// Set the initial Street View camera to the center of the map
sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData);
// Look for a nearby Street View panorama when the map is clicked.
// getPanorama will return the nearest pano when the given
// radius is 50 meters or less.
map.addListener("click", (event) => {
sv.getPanorama({ location: event.latLng, radius: 50 })
.then(processSVData)
.catch((e) =>
console.error("Street View data not found for this location."),
);
});
}
function processSVData({ data }) {
const location = data.location;
const marker = new google.maps.Marker({
position: location.latLng,
map,
title: location.description,
});
panorama.setPano(location.pano);
panorama.setPov({
heading: 270,
pitch: 0,
});
panorama.setVisible(true);
marker.addListener("click", () => {
const markerPanoID = location.pano;
// Set the Pano to use the passed panoID.
panorama.setPano(markerPanoID);
panorama.setPov({
heading: 270,
pitch: 0,
});
panorama.setVisible(true);
});
}
window.initMap = initMap;
सीएसएस
/*
* Always set the map height explicitly to define the size of the div element
* that contains the map.
*/
#map {
height: 100%;
}
/*
* Optional: Makes the sample page fill the window.
*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
एचटीएमएल
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>
सैंपल आज़माएं
पसंद के मुताबिक Street View पैनोरामा उपलब्ध कराना
Maps JavaScript API, StreetViewPanorama ऑब्जेक्ट में कस्टम पैनोरामा दिखाने की सुविधा देता है. पसंद के मुताबिक बनाए गए पैनोरामा का इस्तेमाल करके, इमारतों के अंदर का हिस्सा, खूबसूरत जगहों के नज़ारे या अपनी कल्पना की चीज़ों को दिखाया जा सकता है. आपके पास, पसंद के मुताबिक बनाए गए इन पैनोरामा को Google के मौजूदा Street View पैनोरामा से लिंक करने का भी विकल्प है.
कस्टम पैनोरामा तस्वीरों का सेट सेट अप करने के लिए, यह तरीका अपनाएं:
- हर कस्टम पैनोरामा के लिए बेस पैनोरामिक इमेज बनाएं. इस बेस इमेज का रिज़ॉल्यूशन सबसे ज़्यादा रिज़ॉल्यूशन में होना चाहिए, जिसमें आपको ज़ूम इन की गई इमेज दिखानी है.
- (ज़रूरी नहीं, लेकिन सुझाया गया) मूल इमेज से अलग-अलग ज़ूम लेवल पर, पैनोरामिक टाइल का एक सेट बनाएं.
- अपनी पसंद के मुताबिक बनाए गए पैनोरामा के बीच लिंक बनाएं.
- (ज़रूरी नहीं) Google के मौजूदा Street View की तस्वीरों के संग्रह में "एंट्री" पैनोरामा की पहचान करें और कस्टम सेट के लिए या स्टैंडर्ड सेट से लिंक को पसंद के मुताबिक बनाएं.
StreetViewPanoramaDataऑब्जेक्ट में, हर पैनोरामा इमेज के लिए मेटाडेटा तय करें.- कोई ऐसा तरीका लागू करें जो कस्टम पैनोरामा डेटा और इमेज तय करता हो. साथ ही,
StreetViewPanoramaऑब्जेक्ट में उस तरीके को अपने कस्टम हैंडलर के तौर पर तय करें.
नीचे दिए सेक्शन में इस प्रोसेस के बारे में बताया गया है.
कस्टम पैनोरामा बनाना
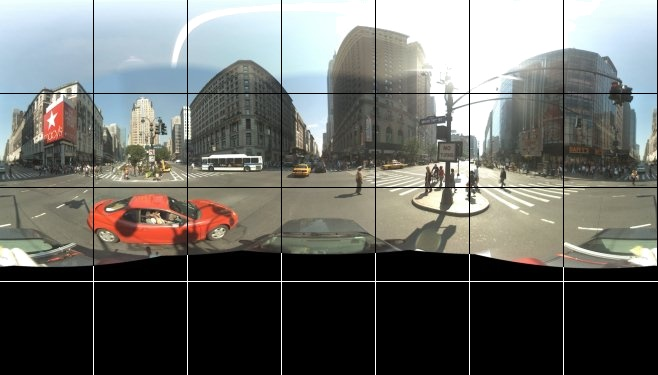
हर Street View पैनोरामा, एक तरह की इमेज या तस्वीरों का सेट होता है,
जिसमें एक जगह से पूरा 360 डिग्री व्यू मिलता है.
StreetViewPanorama ऑब्जेक्ट,
ऐसी इमेज का इस्तेमाल करता है जो इक्वीरेक्टैंग्युलर (प्लेट
कैरी) प्रोजेक्शन के मुताबिक होती हैं. इस तरह के प्रोजेक्शन में, 360 डिग्री
हॉरिज़ॉन्टल व्यू होता है (पूरा रैप-अराउंड) और 180 डिग्री
वर्टिकल व्यू (सीधे ऊपर से सीधे नीचे). व्यू के इन फ़ील्ड को
2:1 के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) में एक इमेज मिलती है. नीचे एक पूरा पैनोरामा व्यू दिखाया गया है.

आम तौर पर, पैनोरामा इमेज लेने के लिए एक जगह से कई फ़ोटो ली जाती हैं और पैनोरामा सॉफ़्टवेयर का इस्तेमाल करके उन्हें आपस में जोड़ा जाता है. (ज़्यादा जानकारी के लिए, Wikipedia के फ़ोटो स्टिचिंग ऐप्लिकेशन की तुलना देखें.) ऐसी इमेज में एक ही "कैमरा" लोकस होना चाहिए, जिससे हर पैनोरामा इमेज ली गई हो. इसके बाद, 360 डिग्री का पैनोरामा किसी गोले पर एक प्रोजेक्शन परिभाषित कर सकता है, जिसमें इमेज को गोले की द्वि-आयामी सतह पर रैप किया जाता है.

इमेज को सीधी टाइल में बांटने और कंप्यूट किए गए टाइल निर्देशांक के आधार पर इमेज दिखाने के दौरान, पैनोरामा को रेक्टिलिनियर कोऑर्डिनेट सिस्टम में प्रोजेक्शन के तौर पर देखना फ़ायदेमंद होता है.
अपनी पसंद के हिसाब से पैनोरामा टाइल बनाना
Street View में, इमेज की जानकारी के अलग-अलग लेवल की सुविधा भी है. इसके लिए, ज़ूम कंट्रोल का इस्तेमाल किया जा सकता है. इससे, डिफ़ॉल्ट व्यू से ज़ूम इन और ज़ूम आउट किया जा सकता है. आम तौर पर, Street View की मदद से किसी भी पैनोरामा इमेज के लिए, ज़ूम रिज़ॉल्यूशन को पांच लेवल पर सेट किया जा सकता है. अगर आपको सभी ज़ूम लेवल दिखाने के लिए एक ही पैनोरामा इमेज का इस्तेमाल करना है, तो ऐसी इमेज या तो काफ़ी बड़ी होगी और आपके ऐप्लिकेशन की रफ़्तार को काफ़ी धीमा कर देगी या ज़्यादा ज़ूम लेवल पर उसका रिज़ॉल्यूशन इतना खराब होगा कि उसकी इमेज पिक्सलेट नहीं की जाएगी. अच्छी बात यह है कि हम हर ज़ूम लेवल पर पैनोरामा के लिए सही रिज़ॉल्यूशन वाली इमेज उपलब्ध कराने के लिए, अलग-अलग ज़ूम लेवल पर Google की मैप टाइल दिखाने के लिए, इसी तरह के डिज़ाइन पैटर्न का इस्तेमाल कर सकते हैं.
जब StreetViewPanorama पहली बार लोड होता है, तो डिफ़ॉल्ट रूप से
यह ज़ूम लेवल 1 पर पैनोरामा के 25% (90 डिग्री वाले चाप) की हॉरिज़ॉन्टल विड्थ वाली इमेज
दिखाता है. यह व्यू
करीब-करीब एक सामान्य इंसान के तौर पर दिखता है. इस डिफ़ॉल्ट व्यू से "आउट" ज़ूम करने पर,
पहले से ज़्यादा बड़ा विकल्प देखने को मिलता है. वहीं, ज़ूम इन करने पर, व्यू फ़ील्ड छोटे आर्क में पहुंच जाता है. StreetViewPanorama,
चुने गए ज़ूम लेवल के लिए, व्यू के सही फ़ील्ड को अपने-आप कैलकुलेट कर लेता है. इसके बाद,
उस टाइल सेट को चुनकर, उस रिज़ॉल्यूशन के लिए सबसे सही तस्वीरों को
चुनता है जो हॉरिज़ॉन्टल फ़ील्ड ऑफ़ व्यू के डाइमेंशन से करीब-करीब मेल खाता हो. व्यू मैप के नीचे दिए गए फ़ील्ड, Street View के ज़ूम लेवल पर मैप किए जाते हैं:
| स्ट्रीट व्यू का ज़ूम लेवल | फ़ील्ड ऑफ़ व्यू (डिग्री) |
|---|---|
| 0 | 180 |
| 1 (डिफ़ॉल्ट) | 90 |
| 2 | 45 |
| 3 | 22.5 |
| 4 | 11.25 |
ध्यान दें कि Street View में दिखने वाली इमेज का साइज़, पूरी तरह से Street View कंटेनर की स्क्रीन के साइज़ (चौड़ाई) पर निर्भर करता है. बड़ा कंटेनर उपलब्ध कराने पर, सेवा किसी भी ज़ूम लेवल के लिए भी उसी फ़ील्ड ऑफ़ व्यू (कैमरे से दिख रहा व्यू) उपलब्ध कराएगी. हालांकि, वह उस रिज़ॉल्यूशन के लिए ज़्यादा सही टाइल चुन सकती है.
हर पैनोरामा में इक्वीरेक्टैंग्युलर प्रोजेक्शन होता है, इसलिए पैनोरामा टाइल बनाना ज़्यादा आसान है. प्रोजेक्शन में 2:1 का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) वाली इमेज उपलब्ध होती है. इस वजह से, 2:1 रेशियो वाली टाइल इस्तेमाल करना आसान होता है. हालांकि, स्क्वेयर मैप पर स्क्वेयर टाइल बेहतर परफ़ॉर्म कर सकती हैं, क्योंकि फ़ील्ड ऑफ़ व्यू स्क्वेयर होगा.
2:1 टाइल के लिए, पूरे पैनोरामा को कवर करने वाली एक इमेज, ज़ूम लेवल 0 पर पूरे पैनोरामा "दुनिया" (बेस इमेज) को दिखाती है. साथ ही, हर बढ़ते ज़ूम लेवल के लिए 4zoomLevel टाइलें होती हैं. (उदाहरण के लिए, ज़ूम लेवल 2 पर, पूरे पैनोरामा में 16 टाइल होती हैं.) ध्यान दें: Street View टाइल में दिए गए ज़ूम लेवल, Street View कंट्रोल का इस्तेमाल करके दिए गए ज़ूम लेवल से सीधे तौर पर मेल नहीं खाते. इसके बजाय, Street View कंट्रोल के ज़ूम लेवल, व्यू का फ़ील्ड (FoV) चुनते हैं, जिसमें से सही टाइल चुनी जाती हैं.

आम तौर पर, आपको इमेज टाइल को नाम देना चाहिए, ताकि उन्हें प्रोग्राम के हिसाब से चुना जा सके. ऐसे नाम रखने की स्कीम के बारे में नीचे पसंद के मुताबिक बनाए गए पैनोरामा के अनुरोधों को मैनेज करना लेख में बताया गया है.
पसंद के मुताबिक बनाए गए पैनोरामा अनुरोधों को मैनेज करना
पसंद के मुताबिक पैनोरामा का इस्तेमाल करने के लिए, StreetViewPanorama.registerPanoProvider() पर कॉल करें और पसंद के मुताबिक पैनोरामा देने वाले तरीके का नाम बताएं. पैनोरामा कंपनी वाले तरीके से
StreetViewPanoramaData ऑब्जेक्ट दिखना चाहिए और उसमें यह
हस्ताक्षर होना चाहिए:
Function(pano):StreetViewPanoramaData
StreetViewPanoramaData इस फ़ॉर्म का ऑब्जेक्ट है:
{
copyright: string,
location: {
description: string,
latLng: google.maps.LatLng,
pano: string
},
tiles: {
tileSize: google.maps.Size,
worldSize: google.maps.Size,
heading: number,
getTileUrl: Function
},
links: [
description: string,
heading: number,
pano: string,
roadColor: string,
roadOpacity: number
]
}
कस्टम पैनोरामा को इस तरह दिखाएं:
StreetViewPanoramaOptions.panoप्रॉपर्टी को कस्टम वैल्यू पर सेट करें.- पसंद के मुताबिक पैनोरामा प्रोवाइडर उपलब्ध कराने के लिए,
StreetViewPanorama.registerPanoProvider()को कॉल करें. panoकी तय की गई वैल्यू को मैनेज करने के लिए, कस्टम पैनोरामा प्रोवाइडर फ़ंक्शन लागू करें.- कोई
StreetViewPanoramaDataऑब्जेक्ट बनाएं. - कस्टम टाइल प्रोवाइडर के दिए गए फ़ंक्शन के नाम पर,
StreetViewTileData.getTileUrlप्रॉपर्टी को सेट करें. उदाहरण के लिए,getCustomPanoramaTileUrl. - पसंद के मुताबिक टाइल देने वाला अपना फ़ंक्शन लागू करें, जैसा कि नीचे दिए गए सैंपल में दिखाया गया है.
StreetViewPanoramaDataऑब्जेक्ट दिखाएं.
ध्यान दें: जब आपको अपनी पसंद के मुताबिक पैनोरामा दिखाने हों, तो StreetViewPanorama पर सीधे तौर पर position सेट न करें. ऐसा करने से, Street View सेवा को उस जगह के आस-पास की डिफ़ॉल्ट Street View तस्वीरें लेने का निर्देश मिलेगा. इसके बजाय, यह पोज़िशन
कस्टम StreetViewPanoramaData ऑब्जेक्ट के
location.latLng फ़ील्ड में सेट करें.
इस उदाहरण में, Google के सिडनी ऑफ़िस का पसंद के मुताबिक बनाया गया पैनोरामा दिखाया गया है. ध्यान दें कि इस उदाहरण में, मैप या Street View की डिफ़ॉल्ट तस्वीरों का इस्तेमाल नहीं किया गया है:
TypeScript
function initPano() {
// Set up Street View and initially set it visible. Register the
// custom panorama provider function. Set the StreetView to display
// the custom panorama 'reception' which we check for below.
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("map") as HTMLElement,
{ pano: "reception", visible: true }
);
panorama.registerPanoProvider(getCustomPanorama);
}
// Return a pano image given the panoID.
function getCustomPanoramaTileUrl(
pano: string,
zoom: number,
tileX: number,
tileY: number
): string {
return (
"https://developers.google.com/maps/documentation/javascript/examples/full/images/" +
"panoReception1024-" +
zoom +
"-" +
tileX +
"-" +
tileY +
".jpg"
);
}
// Construct the appropriate StreetViewPanoramaData given
// the passed pano IDs.
function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData {
if (pano === "reception") {
return {
location: {
pano: "reception",
description: "Google Sydney - Reception",
},
links: [],
// The text for the copyright control.
copyright: "Imagery (c) 2010 Google",
// The definition of the tiles for this panorama.
tiles: {
tileSize: new google.maps.Size(1024, 512),
worldSize: new google.maps.Size(2048, 1024),
// The heading in degrees at the origin of the panorama
// tile set.
centerHeading: 105,
getTileUrl: getCustomPanoramaTileUrl,
},
};
}
// @ts-ignore TODO fix typings
return null;
}
declare global {
interface Window {
initPano: () => void;
}
}
window.initPano = initPano;
JavaScript
function initPano() {
// Set up Street View and initially set it visible. Register the
// custom panorama provider function. Set the StreetView to display
// the custom panorama 'reception' which we check for below.
const panorama = new google.maps.StreetViewPanorama(
document.getElementById("map"),
{ pano: "reception", visible: true },
);
panorama.registerPanoProvider(getCustomPanorama);
}
// Return a pano image given the panoID.
function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) {
return (
"https://developers.google.com/maps/documentation/javascript/examples/full/images/" +
"panoReception1024-" +
zoom +
"-" +
tileX +
"-" +
tileY +
".jpg"
);
}
// Construct the appropriate StreetViewPanoramaData given
// the passed pano IDs.
function getCustomPanorama(pano) {
if (pano === "reception") {
return {
location: {
pano: "reception",
description: "Google Sydney - Reception",
},
links: [],
// The text for the copyright control.
copyright: "Imagery (c) 2010 Google",
// The definition of the tiles for this panorama.
tiles: {
tileSize: new google.maps.Size(1024, 512),
worldSize: new google.maps.Size(2048, 1024),
// The heading in degrees at the origin of the panorama
// tile set.
centerHeading: 105,
getTileUrl: getCustomPanoramaTileUrl,
},
};
}
// @ts-ignore TODO fix typings
return null;
}
window.initPano = initPano;
सीएसएस
/*
* Always set the map height explicitly to define the size of the div element
* that contains the map.
*/
#map {
height: 100%;
}
/*
* Optional: Makes the sample page fill the window.
*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
एचटीएमएल
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>
सैंपल आज़माएं
कस्टम पैनोरामा सेवा देने वाली कंपनी, पास किए गए पैनोरामा आईडी, ज़ूम लेवल, और पैनोरामा टाइल निर्देशांक के आधार पर
सही टाइल दिखाता है.
इमेज चुनना, पास की गई इन वैल्यू पर निर्भर करता है. इसलिए, उन इमेज को नाम देना फ़ायदेमंद होता है जिन्हें पास की गई वैल्यू के साथ, प्रोग्राम के हिसाब से
चुना जा सकता है, जैसे कि
pano_zoom_tileX_tileY.png.
नीचे दिए गए उदाहरण में, डिफ़ॉल्ट Street View नेविगेशन ऐरो के अलावा, एक और ऐरो जोड़ा गया है. यह ऐरो, Google Sydney की ओर जाता है और कस्टम तस्वीरों के संग्रह से जुड़ा होता है:
TypeScript
let panorama: google.maps.StreetViewPanorama;
// StreetViewPanoramaData of a panorama just outside the Google Sydney office.
let outsideGoogle: google.maps.StreetViewPanoramaData;
// StreetViewPanoramaData for a custom panorama: the Google Sydney reception.
function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData {
return {
location: {
pano: "reception", // The ID for this custom panorama.
description: "Google Sydney - Reception",
latLng: new google.maps.LatLng(-33.86684, 151.19583),
},
links: [
{
heading: 195,
description: "Exit",
pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano,
},
],
copyright: "Imagery (c) 2010 Google",
tiles: {
tileSize: new google.maps.Size(1024, 512),
worldSize: new google.maps.Size(2048, 1024),
centerHeading: 105,
getTileUrl: function (
pano: string,
zoom: number,
tileX: number,
tileY: number
): string {
return (
"https://developers.google.com/maps/documentation/javascript/examples/full/images/" +
"panoReception1024-" +
zoom +
"-" +
tileX +
"-" +
tileY +
".jpg"
);
},
},
};
}
function initPanorama() {
panorama = new google.maps.StreetViewPanorama(
document.getElementById("street-view") as HTMLElement,
{ pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano }
);
// Register a provider for the custom panorama.
panorama.registerPanoProvider(
(pano: string): google.maps.StreetViewPanoramaData => {
if (pano === "reception") {
return getReceptionPanoramaData();
}
// @ts-ignore TODO fix typings
return null;
}
);
// Add a link to our custom panorama from outside the Google Sydney office.
panorama.addListener("links_changed", () => {
if (
panorama.getPano() ===
(outsideGoogle.location as google.maps.StreetViewLocation).pano
) {
panorama.getLinks().push({
description: "Google Sydney",
heading: 25,
pano: "reception",
});
}
});
}
function initMap(): void {
// Use the Street View service to find a pano ID on Pirrama Rd, outside the
// Google office.
new google.maps.StreetViewService()
.getPanorama({ location: { lat: -33.867386, lng: 151.195767 } })
.then(({ data }: google.maps.StreetViewResponse) => {
outsideGoogle = data;
initPanorama();
});
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
JavaScript
let panorama;
// StreetViewPanoramaData of a panorama just outside the Google Sydney office.
let outsideGoogle;
// StreetViewPanoramaData for a custom panorama: the Google Sydney reception.
function getReceptionPanoramaData() {
return {
location: {
pano: "reception", // The ID for this custom panorama.
description: "Google Sydney - Reception",
latLng: new google.maps.LatLng(-33.86684, 151.19583),
},
links: [
{
heading: 195,
description: "Exit",
pano: outsideGoogle.location.pano,
},
],
copyright: "Imagery (c) 2010 Google",
tiles: {
tileSize: new google.maps.Size(1024, 512),
worldSize: new google.maps.Size(2048, 1024),
centerHeading: 105,
getTileUrl: function (pano, zoom, tileX, tileY) {
return (
"https://developers.google.com/maps/documentation/javascript/examples/full/images/" +
"panoReception1024-" +
zoom +
"-" +
tileX +
"-" +
tileY +
".jpg"
);
},
},
};
}
function initPanorama() {
panorama = new google.maps.StreetViewPanorama(
document.getElementById("street-view"),
{ pano: outsideGoogle.location.pano },
);
// Register a provider for the custom panorama.
panorama.registerPanoProvider((pano) => {
if (pano === "reception") {
return getReceptionPanoramaData();
}
// @ts-ignore TODO fix typings
return null;
});
// Add a link to our custom panorama from outside the Google Sydney office.
panorama.addListener("links_changed", () => {
if (panorama.getPano() === outsideGoogle.location.pano) {
panorama.getLinks().push({
description: "Google Sydney",
heading: 25,
pano: "reception",
});
}
});
}
function initMap() {
// Use the Street View service to find a pano ID on Pirrama Rd, outside the
// Google office.
new google.maps.StreetViewService()
.getPanorama({ location: { lat: -33.867386, lng: 151.195767 } })
.then(({ data }) => {
outsideGoogle = data;
initPanorama();
});
}
window.initMap = initMap;
सीएसएस
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#street-view {
height: 100%;
}
एचटीएमएल
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>

