खास जानकारी
Maps JavaScript API, जगहों की लाइब्रेरी में मौजूद फ़ंक्शन, आपके ऐप्लिकेशन को किसी तय इलाके, जैसे कि मैप की सीमा या किसी तय पॉइंट के आस-पास मौजूद जगहें (इस एपीआई में, जगहों, भौगोलिक जगहों या लोकप्रिय जगहों के तौर पर बताए गए) को खोजने में मदद करता है.
Places API में अपने-आप पूरी होने वाली सुविधा उपलब्ध होती है. इसका इस्तेमाल करके, अपने ऐप्लिकेशन को Google Maps के खोज फ़ील्ड में पहले से अलग-अलग तरह की जानकारी खोजी जा सकती है. जब कोई उपयोगकर्ता पता टाइप करना शुरू करता है, तो बाकी पते पर ऑटोकंप्लीट की सुविधा चालू हो जाएगी. ज़्यादा जानकारी के लिए, अपने-आप पूरा होने की सुविधा का दस्तावेज़ देखें.
YouTube पर पॉडकास्ट शुरू करना
अगर आपको Maps JavaScript API या JavaScript के बारे में जानकारी नहीं है, तो हमारा सुझाव है कि आप शुरू करने से पहले, JavaScript की समीक्षा करें और एपीआई पासकोड पाएं का इस्तेमाल करें.
एपीआई चालू करें
Maps JavaScript API में Places लाइब्रेरी का इस्तेमाल करने से पहले, पक्का करें कि Google Cloud Console में Places API चालू है. यह उसी प्रोजेक्ट में चालू है जिसे आपने Maps JavaScript API के लिए सेट अप किया है.
चालू किए गए एपीआई की सूची देखने के लिए:
- Google Cloud Console पर जाएं.
- कोई प्रोजेक्ट चुनें बटन पर क्लिक करें. इसके बाद, उसी प्रोजेक्ट को चुनें जिसे आपने Maps JavaScript API के लिए सेट अप किया है. इसके बाद, खोलें पर क्लिक करें.
- डैशबोर्ड पर एपीआई की सूची में, Locations API खोजें.
- अगर आपको सूची में Places API दिखता है, तो इसका मतलब है कि वह पहले से चालू है. अगर एपीआई,
सूची में मौजूद नहीं है, तो उसे चालू करें:
- पेज पर सबसे ऊपर, लाइब्रेरी टैब दिखाने के लिए, एपीआई और सेवाएं चालू करें को चुनें. इसके अलावा, बाईं ओर मौजूद मेन्यू से, लाइब्रेरी चुनें.
- जगहें एपीआई खोजें. इसके बाद, नतीजों की सूची में से इसे चुनें.
- चालू करें को चुनें. प्रोसेस पूरी हो जाने के बाद, लोकेशन एपीआई डैशबोर्ड पर एपीआई की सूची में दिखने लगता है.
लाइब्रेरी लोड हो रही है
'जगहें' सेवा में पूरी जानकारी मौजूद होती है. यह लाइब्रेरी, Maps के मुख्य JavaScript एपीआई कोड से अलग होती है. इस लाइब्रेरी में मौजूद फ़ंक्शन का इस्तेमाल करने के लिए, सबसे पहले आपको इसे Maps API बूटस्ट्रैप यूआरएल में libraries
पैरामीटर का इस्तेमाल करके लोड करना होगा:
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initMap">
</script>
ज़्यादा जानकारी के लिए, लाइब्रेरी की खास जानकारी देखें.
एपीआई पासकोड के एपीआई से जुड़ी पाबंदियों की सूची में Places API जोड़ें
आपकी कुंजियों पर एपीआई पाबंदियां लागू करने से, एपीआई पासकोड का इस्तेमाल एक या एक से ज़्यादा एपीआई या SDK टूल तक सीमित हो जाता है. एपीआई पासकोड से जुड़े एपीआई या SDK टूल को किए गए अनुरोधों को प्रोसेस किया जाएगा. ऐसे एपीआई या SDK टूल के अनुरोध फ़ेल हो जाएंगे जो एपीआई पासकोड से जुड़े नहीं हैं. अगर आपको जगहों की लाइब्रेरी के साथ किसी एपीआई पासकोड का इस्तेमाल नहीं करना है, तो Maps JavaScript API पर पाबंदी लगाएं:- Google Cloud Console पर जाएं.
- प्रोजेक्ट ड्रॉप-डाउन पर क्लिक करें और वह प्रोजेक्ट चुनें जिसमें मौजूद एपीआई पासकोड को सुरक्षित करना है.
- मेन्यू बटन
 पर क्लिक करें और Google Maps Platform > क्रेडेंशियल चुनें.
पर क्लिक करें और Google Maps Platform > क्रेडेंशियल चुनें.
- क्रेडेंशियल पेज पर, उस एपीआई कुंजी के नाम पर क्लिक करें जिसे आपको सुरक्षित करना है.
- एपीआई पासकोड पर पाबंदी लगाएं और उसका नाम बदलें पेज पर, पाबंदियां सेट करें:
- एपीआई से जुड़ी पाबंदियां
- कुंजी पर पाबंदी लगाएं को चुनें.
- एपीआई चुनें पर क्लिक करें. इसके बाद, Maps JavaScript API और जगहें एपीआई, दोनों को चुनें.
(अगर दोनों में से किसी भी एपीआई की सूची नहीं दी गई है, तो आपको उसे enable करना होगा.)
- सेव करें पर क्लिक करें.
इस्तेमाल करने की सीमाएं और नीतियां
कोटा
जगहों की लाइब्रेरी, Places API के साथ इस्तेमाल का कोटा शेयर करती है, जैसा कि Places API के इस्तेमाल की सीमाओं से जुड़े दस्तावेज़ में बताया गया है.
नीतियां
Places लाइब्रेरी का इस्तेमाल करते समय, Maps JavaScript API, Places API के लिए बताई गई नीतियों के मुताबिक होना चाहिए.
जगह की खोज
स्थल सेवा से आप इस प्रकार की खोजें कर सकते हैं:
- क्वेरी से जगह ढूंढें टेक्स्ट क्वेरी के आधार पर जगह दिखाता है (उदाहरण के लिए, किसी जगह का नाम या पता).
- फ़ोन नंबर से जगह ढूंढें, फ़ोन नंबर के आधार पर जगह की जानकारी दिखाता है.
- आस-पास की जगहें खोजने की सुविधा, उपयोगकर्ता की जगह की जानकारी के आधार पर आस-पास की जगहों की सूची दिखाती है.
- Text Search, किसी खोज स्ट्रिंग के आधार पर आस-पास की जगहों की सूची दिखाता है. जैसे, "पिज़्ज़ा".
- जगह की जानकारी के अनुरोध की वजह से, किसी खास जगह के बारे में ज़्यादा जानकारी मिलती है. इसमें लोगों की समीक्षाएं भी शामिल होती हैं.
वापस की गई जानकारी में रेस्टोरेंट, स्टोर, और ऑफ़िस जैसे संस्थान शामिल हो सकते हैं. साथ ही, 'जियोकोड' के नतीजे भी शामिल हो सकते हैं. ये नतीजे, पतों, कस्बों और शहरों, और अन्य लोकप्रिय जगहों के बारे में बताते हैं.
जगह के अनुरोध ढूंढना
जगह ढूंढें अनुरोध से आप टेक्स्ट क्वेरी या फ़ोन नंबर से कोई जगह खोज सकते हैं. जगह ढूंढने का अनुरोध दो तरह के होते हैं:
क्वेरी से जगह ढूंढें
'क्वेरी से जगह ढूंढें' एक टेक्स्ट इनपुट लेता है और एक जगह दिखाता है. इनपुट किसी भी तरह का जगह का डेटा हो सकता है, जैसे कि कारोबार का नाम या पता. क्वेरी के अनुरोध की मदद से 'जगह ढूंढें' विकल्प बनाने के लिए, PlacesService के findPlaceFromQuery() तरीके का इस्तेमाल करें. इसमें ये पैरामीटर इस्तेमाल होते हैं:
query(ज़रूरी है) वह टेक्स्ट स्ट्रिंग जिस पर खोज करनी है, जैसे कि: "रेस्टोरेंट" या "123 मेन रोड". यह जगह का नाम, पता या जगहों की कैटगरी होनी चाहिए. किसी अन्य तरह के इनपुट से गड़बड़ियां पैदा हो सकती हैं और उनसे सही नतीजे मिलने की कोई गारंटी नहीं होती. Places API इस स्ट्रिंग के आधार पर उम्मीदवारों से मिलती-जुलती जानकारी दिखाएगा और नतीजे, ज़रूरत के हिसाब से दिए गए क्रम में दिखाएगा.fields(ज़रूरी है) एक या उससे ज़्यादा फ़ील्ड बताएं कि किस तरह का जगह का डेटा दिखाया जाएगा.locationBias(ज़रूरी नहीं) खोजने के लिए जगह तय करने वाले निर्देशांक. यह इनमें से कोई एक हो सकता है:- अक्षांश/lng निर्देशांक का एक सेट, जिसे LatLngLiteral या LatLng ऑब्जेक्ट के रूप में दिखाया जाता है
- आयताकार बाउंड (दो अक्षांश/lng जोड़े या एक LatLngBounds ऑब्जेक्ट)
- अक्षांश/देशांतर पर केंद्रित त्रिज्या (मीटर में)
नतीजे ऑब्जेक्ट और google.maps.places.PlacesServiceStatus रिस्पॉन्स को मैनेज करने के लिए, आपको findPlaceFromQuery() को कॉलबैक करने का तरीका भी पास करना होगा.
नीचे दिए गए उदाहरण में, findPlaceFromQuery() को किए गए कॉल को दिखाया गया है. इसमें "म्यूज़ियम ऑफ़ कंटेंपरेरी आर्ट ऑस्ट्रेलिया" खोजा गया है. साथ ही, इसमें name और geometry फ़ील्ड शामिल हैं.
var map;
var service;
var infowindow;
function initMap() {
var sydney = new google.maps.LatLng(-33.867, 151.195);
infowindow = new google.maps.InfoWindow();
map = new google.maps.Map(
document.getElementById('map'), {center: sydney, zoom: 15});
var request = {
query: 'Museum of Contemporary Art Australia',
fields: ['name', 'geometry'],
};
var service = new google.maps.places.PlacesService(map);
service.findPlaceFromQuery(request, function(results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
for (var i = 0; i < results.length; i++) {
createMarker(results[i]);
}
map.setCenter(results[0].geometry.location);
}
});
}
उदाहरण देखें
फ़ोन नंबर से जगह ढूंढें
फ़ोन नंबर से जगह ढूंढने की सुविधा में एक फ़ोन नंबर दिया जाता है और जगह की जानकारी दी जाती है. फ़ोन नंबर से जगह ढूंढने के अनुरोध के लिए, PlacesService के findPlaceFromPhoneNumber() तरीके को कॉल करें. इसके लिए, इन पैरामीटर का इस्तेमाल किया जाता है:
phoneNumber(ज़रूरी है) E.164 फ़ॉर्मैट में फ़ोन नंबर.fields(ज़रूरी है) एक या उससे ज़्यादा फ़ील्ड बताएं कि किस तरह का जगह का डेटा दिखाया जाएगा.locationBias(ज़रूरी नहीं) खोजने के लिए जगह तय करने वाले निर्देशांक. यह इनमें से कोई एक हो सकता है:- अक्षांश/lng निर्देशांक का एक सेट, जिसे LatLngLiteral या LatLng ऑब्जेक्ट के रूप में दिखाया जाता है
- आयताकार बाउंड (चार अक्षांश/lng पॉइंट या एक LatLngBounds ऑब्जेक्ट)
- अक्षांश/देशांतर पर केंद्रित त्रिज्या (मीटर में)
नतीजे ऑब्जेक्ट और google.maps.places.PlacesServiceStatus रिस्पॉन्स को मैनेज करने के लिए, आपको findPlaceFromPhoneNumber() को कॉलबैक करने का तरीका भी पास करना होगा.
फ़ील्ड (जगह के तरीके ढूंढें)
fields पैरामीटर का इस्तेमाल करके, यह तय करने के लिए कि अलग-अलग तरह की जगह के डेटा को किस तरह से दिखाया जाए.
उदाहरण के लिए: fields: ['formatted_address', 'opening_hours', 'geometry'].
कंपाउंड वैल्यू के बारे में बताने के लिए, बिंदु का इस्तेमाल करें. उदाहरण के लिए: opening_hours.weekday_text.
फ़ील्ड, जगह से जुड़े खोज के नतीजे से जुड़े होते हैं और इन्हें तीन बिलिंग कैटगरी में बांटा जाता है: सामान्य, संपर्क, और माहौल. बेसिक फ़ील्ड को बेसिक रेट के हिसाब से बिल किया जाता है और कोई अतिरिक्त शुल्क नहीं लिया जाता. संपर्क और वायुमंडल फ़ील्ड की बिलिंग ज़्यादा दर पर होती है. ज़्यादा जानकारी के लिए, कीमत की शीट देखें. एट्रिब्यूशन (html_attributions) हर कॉल के साथ हमेशा दिखाए जाते हैं, चाहे फ़ील्ड के लिए अनुरोध किया गया हो या नहीं.
बेसिक
सामान्य कैटगरी में ये फ़ील्ड शामिल होते हैं:
business_status, formatted_address, geometry,
icon,icon_mask_base_uri, icon_background_color,
name, permanently_closed (बंद है),
photos, place_id, plus_code, types
संपर्क करना
संपर्क की कैटगरी में यह फ़ील्ड शामिल होता है:opening_hours (जगहों की लाइब्रेरी के Maps JavaScript API में अब उपलब्ध नहीं है.
opening_hours नतीजे पाने के लिए, जगह की जानकारी के अनुरोध का इस्तेमाल करें).
माहौल
वायुमंडल की कैटगरी में ये फ़ील्ड शामिल हैं:price_level, rating, user_ratings_total
findPlaceFromQuery() और findPlaceFromPhoneNumber() वाले दोनों तरीके, फ़ील्ड का एक ही सेट लेते हैं. इनसे वे अपने रिस्पॉन्स में एक जैसे फ़ील्ड दिखाते हैं.
जगह की जानकारी का पूर्वाग्रह सेट करें (जगह के तरीके खोजना)
किसी खास इलाके में Find Places के पसंदीदा नतीजे
पाने के लिए, locationBias पैरामीटर का इस्तेमाल करें. locationBias को इन तरीकों से सेट किया जा सकता है:
किसी खास इलाके से जुड़े पूर्वाग्रह के नतीजे:
locationBias: {lat: 37.402105, lng: -122.081974}
खोजने के लिए, आयताकार हिस्सा तय करें:
locationBias: {north: 37.41, south: 37.40, east: -122.08, west: -122.09}
आप LatLngBounds का भी इस्तेमाल कर सकते हैं.
किसी एक क्षेत्र पर केंद्रित होकर, खोज करने के लिए एक त्रिज्या (मीटर में) परिभाषित करें:
locationBias: {radius: 100, center: {lat: 37.402105, lng: -122.081974}}
आस-पास खोज के अनुरोध
आस-पास की खोज करने की सुविधा की मदद से, किसी खास इलाके में कीवर्ड या टाइप के हिसाब से जगहें खोजी जा सकती हैं. आस-पास की खोज में हमेशा कोई जगह शामिल होनी चाहिए, जिसे इन दो में से किसी एक तरीके से बताया जा सकता है:
-
LatLngBounds. locationप्रॉपर्टी को मिलाकर बनाया गया एक गोल इलाका, जिसमें सर्कल के केंद्र कोLatLngऑब्जेक्ट के तौर पर दिखाया जाता है. साथ ही, इसमें एक त्रिज्या होती है, जिसे मीटर में मापा जाता है.
'आस-पास की जगहें' खोजने पर,
PlacesService के nearbySearch() तरीके को कॉल किया जाता है. यह
PlaceResult ऑब्जेक्ट का कलेक्शन दिखाता है. ध्यान दें कि nearbySearch() वाला तरीका, वर्शन 3.9 में मौजूद search() तरीके की जगह ले लेता है.
service = new google.maps.places.PlacesService(map); service.nearbySearch(request, callback);
इस तरीके में, नीचे दिए गए फ़ील्ड शामिल होते हैं:
- इनमें से कोई एक:
bounds, जो आयताकार खोज एरिया के बारे में बताने वालाgoogle.maps.LatLngBoundsऑब्जेक्ट होना चाहिए; या- एक
locationऔरradius; पहला ऑब्जेक्ट एकgoogle.maps.LatLngऑब्जेक्ट लेता है. वहीं, बाद वाला एक सामान्य पूर्णांक लेता है, जो सर्कल की रेडियस को मीटर में दिखाता है. दायरा ज़्यादा से ज़्यादा 50,000 मीटर तक का हो सकता है. ध्यान दें कि अगरrankByको DISTANCE पर सेट किया गया है, तो आपकोlocationकी जानकारी देनी होगी. हालांकि,radiusयाboundsकी जानकारी नहीं दी जा सकती.
keyword(ज़रूरी नहीं) — सभी उपलब्ध फ़ील्ड के हिसाब से मैच करने के लिए एक शब्द, जिसमें नाम, टाइप, और पता के साथ-साथ ग्राहकों की समीक्षाएं और तीसरे पक्ष का अन्य कॉन्टेंट भी शामिल है. इसमें इनके अलावा, और भी चीज़ें शामिल हो सकती हैं.minPriceLevelऔरmaxPriceLevel(ज़रूरी नहीं) — नतीजों को तय सीमा में सिर्फ़ उन जगहों तक सीमित करता है. वैल्यू की मान्य रेंज 0 (सबसे ज़्यादा किफ़ायती) से लेकर 4 (सबसे महंगी) के बीच होती है. इसमें भी शामिल है.nameअब काम नहीं करता.keywordके बराबर. इस फ़ील्ड की वैल्यू कोkeywordफ़ील्ड की वैल्यू के साथ जोड़ा जाता है. साथ ही, इन्हें उसी खोज स्ट्रिंग के हिस्से के तौर पर पास किया जाता है.openNow(ज़रूरी नहीं) — एक बूलियन वैल्यू जो बताती है कि जगहें सेवा सिर्फ़ उन जगहों को दिखानी चाहिए जो क्वेरी भेजे जाने के समय कारोबार के लिए खुली थीं. अगर आप अपनी क्वेरी में इस पैरामीटर को शामिल करते हैं, तो उन जगहों को नहीं दिखाया जाएगा जो Google Places के डेटाबेस में कारोबार के खुले होने के समय की जानकारी नहीं देती हैं.openNowकोfalseपर सेट करने से कोई असर नहीं पड़ेगा.rankBy(ज़रूरी नहीं) — नतीजों की सूची का क्रम दिखाता है. आपको ये वैल्यू दिख सकती हैं:google.maps.places.RankBy.PROMINENCE(डिफ़ॉल्ट). यह विकल्प, नतीजों को उनकी अहमियत के मुताबिक क्रम से लगाता है. रैंकिंग में, तय दायरे में मौजूद आस-पास की उन जगहों को प्राथमिकता दी जाएगी जो पहले से मिलती-जुलती हैं, लेकिन कम प्रमुखता से दिखती हैं. Google के इंडेक्स में किसी जगह की रैंकिंग, दुनिया भर में उसकी लोकप्रियता, और अन्य चीज़ों का असर, प्रमुखता पर पड़ता है. अगरgoogle.maps.places.RankBy.PROMINENCEदिया गया है, तोradiusपैरामीटर की ज़रूरत होती है.google.maps.places.RankBy.DISTANCE. यह विकल्प, तय किए गएlocation(ज़रूरी है) से दूरी के हिसाब से नतीजों को बढ़ते क्रम में दिखाता है. ध्यान दें कि अगर आपनेRankBy.DISTANCEबताया है, तो आप पसंद के मुताबिकboundsऔर/याradiusनहीं बना सकते.RankBy.DISTANCEकी जानकारी देने पर,keyword,nameयाtypeमें से एक या इससे ज़्यादा की ज़रूरत होती है.
type— इससे नतीजों को, बताए गए टाइप से मिलती-जुलती जगहों तक सीमित किया जाता है. सिर्फ़ एक टाइप के बारे में बताया जा सकता है (अगर एक से ज़्यादा टाइप दिए गए हैं, तो पहली एंट्री के बाद वाले सभी टाइप को अनदेखा कर दिया जाता है). इस्तेमाल किए जा सकने वाले टाइप की सूची देखें.
नतीजे ऑब्जेक्ट और
google.maps.places.PlacesServiceStatus रिस्पॉन्स को हैंडल करने के लिए, आपको nearbySearch() को कॉलबैक करने का तरीका भी पास करना होगा.
var map;
var service;
var infowindow;
function initialize() {
var pyrmont = new google.maps.LatLng(-33.8665433,151.1956316);
map = new google.maps.Map(document.getElementById('map'), {
center: pyrmont,
zoom: 15
});
var request = {
location: pyrmont,
radius: '500',
type: ['restaurant']
};
service = new google.maps.places.PlacesService(map);
service.nearbySearch(request, callback);
}
function callback(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
for (var i = 0; i < results.length; i++) {
createMarker(results[i]);
}
}
}
टेक्स्ट खोज के अनुरोध
Google Places Text Search सेवा एक वेब सेवा है, जो स्ट्रिंग के आधार पर जगहों के एक सेट के बारे में जानकारी देती है — उदाहरण के लिए, "न्यूयॉर्क में पिज़्ज़ा" या "ओटावा के आस-पास के जूतों की दुकानें". यह सेवा, टेक्स्ट स्ट्रिंग से मेल खाने वाली जगहों और सेट की गई जगह से जुड़े किसी भी पूर्वाग्रह की सूची के साथ जवाब देती है. खोज के जवाब में जगहों की सूची शामिल होगी. जवाब में किसी भी जगह के बारे में ज़्यादा जानकारी के लिए, जगह की जानकारी का अनुरोध भेजा जा सकता है.
टेक्स्ट की खोज की प्रोसेस,
PlacesService के textSearch() तरीके को कॉल करके शुरू की जाती है.
service = new google.maps.places.PlacesService(map); service.textSearch(request, callback);
इस तरीके में, नीचे दिए गए फ़ील्ड शामिल होते हैं:
query(ज़रूरी है) वह टेक्स्ट स्ट्रिंग जिस पर खोज करनी है. जैसे: "रेस्टोरेंट" या "123 मेन रोड". यह जगह का नाम, पता या जगहों की कैटगरी होनी चाहिए. किसी भी अन्य तरह के इनपुट से गड़बड़ियां जनरेट हो सकती हैं और मान्य नतीजे देने की कोई गारंटी नहीं है. जगहें सेवा इस स्ट्रिंग के आधार पर उम्मीदवारों से मिलती-जुलती जानकारी दिखाएगी और ज़रूरत के हिसाब से नतीजों को उनकी ज़रूरत के हिसाब से क्रम में देगी. अगर खोज के अनुरोध मेंtypeपैरामीटर का भी इस्तेमाल किया जाता है, तो इस पैरामीटर का इस्तेमाल करना ज़रूरी नहीं है.- इसके अलावा, ये काम भी किए जा सकते हैं:
openNow— एक बूलियन वैल्यू, जो बताती है कि जगहें सेवा को सिर्फ़ उन जगहों की जानकारी दिखानी चाहिए जो क्वेरी भेजे जाने के समय कारोबार के लिए खुली थीं. अगर आप अपनी क्वेरी में इस पैरामीटर को शामिल करते हैं, तो उन जगहों को नहीं दिखाया जाएगा जो Google Places के डेटाबेस में कारोबार के खुले होने के समय की जानकारी नहीं देती हैं.openNowकोfalseपर सेट करने से कोई असर नहीं पड़ेगा.minPriceLevelऔरmaxPriceLevel— इससे, कीमत के तय लेवल के अंदर सिर्फ़ उन जगहों के लिए नतीजे मिलते हैं. मान्य वैल्यू, 0 (सबसे किफ़ायती) से लेकर 4 (सबसे महंगा) की रेंज में होती हैं. इसमें भी सभी वैल्यू शामिल हैं.- इनमें से कोई एक:
bounds—google.maps.LatLngBoundsऑब्जेक्ट, जो उस रेक्टैंगल को तय करता है जिसमें खोज करनी है; या- एक
locationऔरradius— आपlocationऔरradiusपैरामीटर पास करके किसी खास सर्कल के नतीजों में पक्षपात दिखा सकते हैं. इससे 'जगहें' सेवा को उस सर्कल में मौजूद नतीजे दिखाने का निर्देश मिलेगा. तय किए गए इलाके से बाहर के नतीजे अब भी दिखाए जा सकते हैं. इस जगह पर एकgoogle.maps.LatLngऑब्जेक्ट होता है और दायरा एक सामान्य पूर्णांक होता है. इससे, सर्कल की रेडियस को मीटर में दिखाया जाता है. दायरा ज़्यादा से ज़्यादा 50,000 मीटर तक होना चाहिए.
type— इससे जुड़े नतीजों को तय किए गए टाइप से मेल खाने वाली जगहों तक सीमित करता है. सिर्फ़ एक टाइप के बारे में बताया जा सकता है (अगर एक से ज़्यादा टाइप दिए गए हैं, तो पहली एंट्री के बाद वाले सभी टाइप को अनदेखा कर दिया जाता है). इस्तेमाल किए जा सकने वाले टाइप की सूची देखें.
नतीजे ऑब्जेक्ट और
google.maps.places.PlacesServiceStatus रिस्पॉन्स को हैंडल करने के लिए, आपको textSearch() को
कॉलबैक का तरीका भी पास करना होगा.
var map;
var service;
var infowindow;
function initialize() {
var pyrmont = new google.maps.LatLng(-33.8665433,151.1956316);
map = new google.maps.Map(document.getElementById('map'), {
center: pyrmont,
zoom: 15
});
var request = {
location: pyrmont,
radius: '500',
query: 'restaurant'
};
service = new google.maps.places.PlacesService(map);
service.textSearch(request, callback);
}
function callback(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
for (var i = 0; i < results.length; i++) {
var place = results[i];
createMarker(results[i]);
}
}
}
खोज के जवाब
स्थिति कोड
PlacesServiceStatus रिस्पॉन्स ऑब्जेक्ट में, अनुरोध की स्थिति
मौजूद होती है. साथ ही, इसमें डीबग करने की जानकारी भी हो सकती है, ताकि आप यह पता लगा सकें कि
अनुरोध क्यों नहीं किया गया. आपको ये स्टेटस दिख सकते हैं:
INVALID_REQUEST: यह अनुरोध अमान्य था.OK: रिस्पॉन्स में मान्य नतीजा शामिल है.OVER_QUERY_LIMIT: वेबपेज का अनुरोध करने की सीमा खत्म हो गई है.REQUEST_DENIED: वेबपेज को PlacesService का इस्तेमाल करने की अनुमति नहीं है.UNKNOWN_ERROR: सर्वर की गड़बड़ी की वजह से, PlacesService के अनुरोध को प्रोसेस नहीं किया जा सका. दोबारा कोशिश करने पर शायद आपका अनुरोध पूरा हो जाए.ZERO_RESULTS: इस अनुरोध के लिए कोई नतीजा नहीं मिला.
जगह से जुड़े खोज के नतीजे
findPlace(), nearbySearch(), और
textSearch() फ़ंक्शन,
PlaceResult ऑब्जेक्ट का कलेक्शन दिखाते हैं.
हर PlaceResult ऑब्जेक्ट में ये प्रॉपर्टी शामिल हो सकती हैं:
- अगर यह कोई कारोबार है, तो
business_statusउस जगह के काम करने की स्थिति की जानकारी देता है. इसमें इनमें से कोई एक वैल्यू शामिल हो सकती है:OPERATIONALCLOSED_TEMPORARILYCLOSED_PERMANENTLY
business_statusनहीं दिखेगा. formatted_addressएक स्ट्रिंग है जिसमें इस जगह का पता ऐसा होता है जिसे कोई भी व्यक्ति आसानी से पढ़ सकता है.formatted_addressप्रॉपर्टी को सिर्फ़ टेक्स्ट खोज के लिए दिखाया जाता है.अक्सर यह पता डाक पते के बराबर होता है. ध्यान दें कि यूनाइटेड किंगडम जैसे कुछ देश, लाइसेंस से जुड़ी पाबंदियों की वजह से, सही डाक पते दिखाने की अनुमति नहीं देते.
फ़ॉर्मैट किया गया पता, तर्क के हिसाब से एक या उससे ज़्यादा पते के कॉम्पोनेंट से बना होता है. उदाहरण के लिए, पते "111 8th Avenue, New York, NY" में ये कॉम्पोनेंट शामिल होते हैं: "111" (सड़क का नंबर), "8th Avenue" (रूट), "न्यूयॉर्क" (शहर) और "NY" (अमेरिका का राज्य).
फ़ॉर्मैट किए गए पते को प्रोग्राम के हिसाब से पार्स न करें. इसके बजाय, आपको अलग-अलग पते के कॉम्पोनेंट का इस्तेमाल करना चाहिए. फ़ॉर्मैट किए गए पते के फ़ील्ड के साथ-साथ, एपीआई के रिस्पॉन्स में भी यह कॉम्पोनेंट शामिल होता है.
geometry: जगह की ज्यामिति से जुड़ी जानकारी. इसमें ये चीज़ें शामिल हैं:locationसे जगह के अक्षांश और देशांतर की जानकारी मिलती है.- इस जगह को देखते समय
viewport, मैप पर जिस व्यूपोर्ट को दिखाता है उसके बारे में बताता है.
permanently_closed(अब सेवा में नहीं है) एक बूलियन फ़्लैग है, जिससे पता चलता है कि जगह हमेशा के लिए बंद हुई है या कुछ समय के लिए (वैल्यूtrue).permanently_closedका इस्तेमाल न करें. इसके बजाय, कारोबारों के काम करने की स्थिति जानने के लिए,business_statusका इस्तेमाल करें.plus_code(जगह का कोड खोलें और प्लस कोड देखें) कोड में बदली गई जगह की जानकारी का संदर्भ, अक्षांश और देशांतर निर्देशांक से लिया जाता है. यह क्षेत्र को दिखाता है: डिग्री का 1/8,000वां हिस्सा, डिग्री के 1/8000वें हिस्से (भूमध्य रेखा पर करीब 14 मीटर x 14 मीटर) या इससे छोटा. Plus Code का इस्तेमाल उन जगहों पर मोहल्ले के पते बदलने के तौर पर किया जा सकता है जहां वे मौजूद नहीं हैं (जहां इमारतों के नंबर नहीं होते या सड़कों के नाम नहीं होते).प्लस कोड को ग्लोबल कोड और कंपाउंड कोड के तौर पर फ़ॉर्मैट किया जाता है:
global_code, चार वर्ण वाला एरिया कोड और छह या इससे ज़्यादा वर्णों का लोकल कोड है (849VCWC8+R9).compound_code, छह वर्ण या उससे ज़्यादा का स्थानीय कोड है, जिसकी जगह की जानकारी साफ़ तौर पर दी गई होती है (CWC8+R9, Mountain View, CA, USA). इस कॉन्टेंट को प्रोग्राम के हिसाब से पार्स न करें.
html_attributions: एट्रिब्यूशन का कलेक्शन, जिसे खोज के नतीजे दिखाते समय आपको दिखाना चाहिए. कलेक्शन की हर एंट्री में एक एट्रिब्यूशन के लिए एचटीएमएल टेक्स्ट शामिल होता है. ध्यान दें: यह खोज के पूरे जवाब के लिए, सभी एट्रिब्यूशन का एक एग्रीगेट होता है. इसलिए, रिस्पॉन्स में मौजूद सभीPlaceResultऑब्जेक्ट में, एट्रिब्यूशन की एक जैसी सूचियां होती हैं.iconरंगीन 71px x 71px PNG आइकॉन के लिए यूआरएल दिखाता है.icon_mask_base_uri, बिना रंग वाले आइकॉन के लिए बेस यूआरएल दिखाता है, जिसमें से .svg या .png एक्सटेंशन घटा दिया जाता है.icon_background_colorजगह की कैटगरी के लिए डिफ़ॉल्ट हेक्स कलर कोड दिखाता है.name: जगह का नाम.opening_hoursमें यह जानकारी शामिल हो सकती है:open_nowएक बूलियन वैल्यू है, जिससे पता चलता है कि जगह मौजूदा समय पर खुली है या नहीं. इसके बजाय, Places लाइब्रेरी, Maps JavaScript API में अब काम नहीं करता, इसके बजायutc_offset_minutesका इस्तेमाल करें.
place_idएक टेक्स्ट आइडेंटिफ़ायर है, जो किसी जगह की खास तौर पर पहचान करता है. जगह की जानकारी पाने के लिए, जगह की जानकारी के अनुरोध में इस आइडेंटिफ़ायर को पास करें. जगह के आईडी वाली जगह का रेफ़रंस देने के तरीके के बारे में ज़्यादा जानें.ratingमें, इकट्ठा की गई उपयोगकर्ताओं की समीक्षाओं के आधार पर जगह की रेटिंग 0.0 से 5.0 के बीच होती है.typesइस जगह के लिए कई तरह के कलेक्शन (जैसे,["political", "locality"]या["restaurant", "lodging"]). इस कलेक्शन में एक से ज़्यादा वैल्यू हो सकती हैं या यह खाली हो सकती है. नई वैल्यू, बिना किसी सूचना के जोड़ी जा सकती हैं. इस्तेमाल किए जा सकने वाले टाइप की सूची देखें.vicinity: जगह का आसान पता, जिसमें सड़क का नाम, सड़क का नंबर, और शहर का नाम शामिल हो, लेकिन प्रांत/राज्य, पिन कोड या देश न हो. उदाहरण के लिए, Google के सिडनी, ऑस्ट्रेलिया ऑफ़िस में5/48 Pirrama Road, Pyrmontकीvicinityवैल्यू है.
अतिरिक्त नतीजे ऐक्सेस करना
डिफ़ॉल्ट रूप से, हर खोज क्वेरी के लिए ज़्यादा से ज़्यादा 20 नतीजे मिलते हैं. हालांकि, हर खोज के लिए ज़्यादा से ज़्यादा 60 नतीजे दिख सकते हैं. ये नतीजे तीन पेजों में बंटे होते हैं.
दूसरे पेज, PlaceSearchPagination ऑब्जेक्ट के ज़रिए उपलब्ध होते हैं. ज़्यादा पेजों को ऐक्सेस करने के लिए, आपको कॉलबैक फ़ंक्शन के ज़रिए
PlaceSearchPagination ऑब्जेक्ट को कैप्चर करना होगा. PlaceSearchPagination ऑब्जेक्ट को इस तरह परिभाषित किया गया है:
hasNextPageएक बूलियन प्रॉपर्टी है, जो बताती है कि आगे नतीजे उपलब्ध हैं या नहीं.trueको चुनें.nextPage()ऐसा फ़ंक्शन जो अगले नतीजे दिखाएगा. खोज करने के बाद, आपको नतीजों का अगला पेज दिखने से पहले दो सेकंड का इंतज़ार करना होगा.
नतीजों का अगला सेट देखने के लिए, nextPage पर कॉल करें.
नतीजों का अगला पेज दिखाने से पहले, हर पेज को दिखाना ज़रूरी है. ध्यान दें कि हर खोज को एक अनुरोध के तौर पर गिना जाता है. यह अनुरोध, इस्तेमाल करने की आपकी सीमाओं के हिसाब से तय किया जाता है.
नीचे दिए गए उदाहरण में बताया गया है कि PlaceSearchPagination ऑब्जेक्ट को कैप्चर करने के लिए,
अपने कॉलबैक फ़ंक्शन में बदलाव कैसे करें, ताकि आप एक से ज़्यादा खोज अनुरोध कर सकें.
TypeScript
// This example requires the Places library. Include the libraries=places
// parameter when you first load the API. For example:
// <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places">
function initMap(): void {
// Create the map.
const pyrmont = { lat: -33.866, lng: 151.196 };
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
center: pyrmont,
zoom: 17,
mapId: "8d193001f940fde3",
} as google.maps.MapOptions
);
// Create the places service.
const service = new google.maps.places.PlacesService(map);
let getNextPage: () => void | false;
const moreButton = document.getElementById("more") as HTMLButtonElement;
moreButton.onclick = function () {
moreButton.disabled = true;
if (getNextPage) {
getNextPage();
}
};
// Perform a nearby search.
service.nearbySearch(
{ location: pyrmont, radius: 500, type: "store" },
(
results: google.maps.places.PlaceResult[] | null,
status: google.maps.places.PlacesServiceStatus,
pagination: google.maps.places.PlaceSearchPagination | null
) => {
if (status !== "OK" || !results) return;
addPlaces(results, map);
moreButton.disabled = !pagination || !pagination.hasNextPage;
if (pagination && pagination.hasNextPage) {
getNextPage = () => {
// Note: nextPage will call the same handler function as the initial call
pagination.nextPage();
};
}
}
);
}
function addPlaces(
places: google.maps.places.PlaceResult[],
map: google.maps.Map
) {
const placesList = document.getElementById("places") as HTMLElement;
for (const place of places) {
if (place.geometry && place.geometry.location) {
const image = {
url: place.icon!,
size: new google.maps.Size(71, 71),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(17, 34),
scaledSize: new google.maps.Size(25, 25),
};
new google.maps.Marker({
map,
icon: image,
title: place.name!,
position: place.geometry.location,
});
const li = document.createElement("li");
li.textContent = place.name!;
placesList.appendChild(li);
li.addEventListener("click", () => {
map.setCenter(place.geometry!.location!);
});
}
}
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
JavaScript
// This example requires the Places library. Include the libraries=places
// parameter when you first load the API. For example:
// <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places">
function initMap() {
// Create the map.
const pyrmont = { lat: -33.866, lng: 151.196 };
const map = new google.maps.Map(document.getElementById("map"), {
center: pyrmont,
zoom: 17,
mapId: "8d193001f940fde3",
});
// Create the places service.
const service = new google.maps.places.PlacesService(map);
let getNextPage;
const moreButton = document.getElementById("more");
moreButton.onclick = function () {
moreButton.disabled = true;
if (getNextPage) {
getNextPage();
}
};
// Perform a nearby search.
service.nearbySearch(
{ location: pyrmont, radius: 500, type: "store" },
(results, status, pagination) => {
if (status !== "OK" || !results) return;
addPlaces(results, map);
moreButton.disabled = !pagination || !pagination.hasNextPage;
if (pagination && pagination.hasNextPage) {
getNextPage = () => {
// Note: nextPage will call the same handler function as the initial call
pagination.nextPage();
};
}
},
);
}
function addPlaces(places, map) {
const placesList = document.getElementById("places");
for (const place of places) {
if (place.geometry && place.geometry.location) {
const image = {
url: place.icon,
size: new google.maps.Size(71, 71),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(17, 34),
scaledSize: new google.maps.Size(25, 25),
};
new google.maps.Marker({
map,
icon: image,
title: place.name,
position: place.geometry.location,
});
const li = document.createElement("li");
li.textContent = place.name;
placesList.appendChild(li);
li.addEventListener("click", () => {
map.setCenter(place.geometry.location);
});
}
}
}
window.initMap = initMap;
सैंपल आज़माएं
जगह की जानकारी
किसी इलाके में जगहों की सूची देने के अलावा, जगहें सेवा किसी खास जगह के बारे में पूरी जानकारी भी दे सकती है. खोज के जवाब में किसी जगह का पता चलने के बाद, उसके जगह के आईडी का इस्तेमाल करके, उस जगह के बारे में ज़्यादा जानकारी मांगी जा सकती है. जैसे, उसका पूरा पता, फ़ोन नंबर, उपयोगकर्ता रेटिंग, और समीक्षाएं वगैरह.
जगह की जानकारी के लिए अनुरोध
जगह की जानकारी के लिए, सेवा के
getDetails() तरीके को कॉल करके अनुरोध किया जाता है.
service = new google.maps.places.PlacesService(map); service.getDetails(request, callback);
इस तरीके से एक अनुरोध किया जाता है. इसमें आपकी पसंद की जगह का
placeId होता है. साथ ही, उसमें वे फ़ील्ड भी शामिल होते हैं जिनसे यह पता चलता है कि जगहों का किस तरह का डेटा
लौटाना है. जगह के आईडी वाली जगह का रेफ़रंस देने के तरीके के बारे में
ज़्यादा जानें.
इसमें कॉलबैक का तरीका भी इस्तेमाल किया जाता है, जिसे google.maps.places.PlacesServiceStatus रिस्पॉन्स में पास किए गए स्टेटस कोड के साथ-साथ, google.maps.places.PlaceResult ऑब्जेक्ट को भी मैनेज करना होता है.
var request = {
placeId: 'ChIJN1t_tDeuEmsRUsoyG83frY4',
fields: ['name', 'rating', 'formatted_phone_number', 'geometry']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
फ़ील्ड (जगह की जानकारी)
fields पैरामीटर, स्ट्रिंग (फ़ील्ड के नाम) का एक अरे लेता है.
fields पैरामीटर का इस्तेमाल करके, यह तय करने के लिए कि अलग-अलग तरह की जगह के डेटा को किस तरह से दिखाया जाए.
उदाहरण के लिए: fields: ['address_components', 'opening_hours', 'geometry'].
कंपाउंड वैल्यू के बारे में बताने के लिए, बिंदु का इस्तेमाल करें. उदाहरण के लिए: opening_hours.weekday_text.
फ़ील्ड, जगह की जानकारी के नतीजों के मुताबिक होते हैं. इन्हें तीन बिलिंग कैटगरी में बांटा जाता है: बुनियादी, संपर्क, और माहौल. बेसिक फ़ील्ड की बिलिंग बेसिक दर पर की जाती है और कोई अतिरिक्त शुल्क नहीं लिया जाता. संपर्क और वायुमंडल फ़ील्ड के लिए, ज़्यादा दर से बिल भेजा जाता है. ज़्यादा जानकारी के लिए, कीमत की शीट देखें. एट्रिब्यूशन (html_attributions) हर कॉल के साथ हमेशा दिखाए जाते हैं, चाहे उनका अनुरोध किया गया हो या नहीं.
बेसिक
बेसिक कैटगरी में ये फ़ील्ड शामिल हैं:
address_components, adr_address, business_status,
formatted_address, geometry, icon,
icon_mask_base_uri, icon_background_color,name,
permanently_closed (अब सेवा में नहीं है),
photo, place_id, plus_code, type,
url, utc_offset ({19/cat2} हुआ JavaScript,utc_offset_minutesvicinity
संपर्क करना
संपर्क की कैटगरी में ये फ़ील्ड शामिल होते हैं:
formatted_phone_number, international_phone_number,
opening_hours, website
माहौल
वायुमंडल की कैटगरी में ये फ़ील्ड शामिल हैं:
price_level, rating, reviews,
user_ratings_total
जगह के फ़ील्ड के बारे में ज़्यादा जानें. जगह के डेटा के अनुरोधों का बिल कैसे भेजा जाता है, इस बारे में ज़्यादा जानने के लिए, इस्तेमाल और बिलिंग देखें.
जगह की जानकारी से जुड़े जवाब
स्थिति कोड
PlacesServiceStatus रिस्पॉन्स ऑब्जेक्ट में, अनुरोध की स्थिति होती है. साथ ही, इसमें डीबग करने की जानकारी भी हो सकती है, ताकि आप यह ट्रैक कर सकें कि जगह की जानकारी का अनुरोध पूरा क्यों नहीं हुआ. आपको ये स्टेटस दिख सकते हैं:
INVALID_REQUEST: यह अनुरोध अमान्य था.OK: रिस्पॉन्स में मान्य नतीजा शामिल है.OVER_QUERY_LIMIT: वेबपेज का अनुरोध करने की सीमा खत्म हो गई है.NOT_FOUNDबताई गई जगह की जानकारी, जगहें के डेटाबेस में नहीं मिली.REQUEST_DENIED: वेबपेज को PlacesService का इस्तेमाल करने की अनुमति नहीं है.UNKNOWN_ERROR: सर्वर की गड़बड़ी की वजह से, PlacesService के अनुरोध को प्रोसेस नहीं किया जा सका. दोबारा कोशिश करने पर शायद आपका अनुरोध पूरा हो जाए.ZERO_RESULTS: इस अनुरोध के लिए कोई नतीजा नहीं मिला.
जगह की जानकारी के नतीजे
getDetails() कॉल पूरा होने पर, नीचे दी गई प्रॉपर्टी के साथ
PlaceResult ऑब्जेक्ट दिखता है:
address_components: एक कलेक्शन, जिसमें इस पते के लिए लागू अलग-अलग कॉम्पोनेंट शामिल होते हैं.पते के हर कॉम्पोनेंट में आम तौर पर ये फ़ील्ड होते हैं:
types[]एक कलेक्शन है. इससे पता कॉम्पोनेंट के टाइप के बारे में पता चलता है. इस्तेमाल किए जा सकने वाले टाइप की सूची देखें.long_name, पते के कॉम्पोनेंट का पूरा टेक्स्ट ब्यौरा या नाम होता है. यह नाम जियोकोडर से मिलता है.- अगर उपलब्ध हो, तो
short_name, पता कॉम्पोनेंट के लिए छोटे रूप में लिखा जाता है. उदाहरण के लिए, अलास्का राज्य के पते के कॉम्पोनेंट में दो अक्षर के डाक के संक्षिप्त नाम का इस्तेमाल करके "अलास्का" काlong_nameऔरshort_name"AK" हो सकता है.
address_components[]कलेक्शन के बारे में इन तथ्यों पर ध्यान दें:- पते के कॉम्पोनेंट की कैटगरी में,
formatted_addressसे ज़्यादा कॉम्पोनेंट हो सकते हैं. - यह ज़रूरी नहीं है कि इस कैटगरी में,
formatted_addressमें शामिल पते वाली सभी राजनैतिक इकाइयों के अलावा, सभी राजनैतिक इकाइयां शामिल हों. किसी खास पते वाली सभी राजनैतिक इकाइयों को वापस पाने के लिए, आपको अनुरोध के लिए पैरामीटर के तौर पर पते के अक्षांश/देशांतर को पास करते हुए, रिवर्स जियोकोडिंग का इस्तेमाल करना चाहिए. - इस बात की कोई गारंटी नहीं है कि अनुरोधों के बीच रिस्पॉन्स का फ़ॉर्मैट एक जैसा रहेगा. खास तौर पर,
address_componentsकी संख्या, अनुरोध किए गए पते के हिसाब से अलग-अलग होती है. साथ ही, एक ही पते के लिए समय-समय पर इसमें बदलाव हो सकता है. कोई कॉम्पोनेंट, अरे में उसकी पोज़िशन बदल सकता है. कॉम्पोनेंट का टाइप बदल सकता है. ऐसा हो सकता है कि बाद के रिस्पॉन्स में कोई खास कॉम्पोनेंट मौजूद न हो.
- अगर यह कोई कारोबार है, तो
business_statusउस जगह के काम करने की स्थिति की जानकारी देता है. इसमें इनमें से कोई एक वैल्यू शामिल हो सकती है:OPERATIONALCLOSED_TEMPORARILYCLOSED_PERMANENTLY
business_statusनहीं दिखेगा. formatted_address: इस जगह का पता, जो कोई भी व्यक्ति आसानी से पढ़ सके.अक्सर यह पता डाक पते के बराबर होता है. ध्यान दें कि यूनाइटेड किंगडम जैसे कुछ देश, लाइसेंस से जुड़ी पाबंदियों की वजह से, सही डाक पते दिखाने की अनुमति नहीं देते.
फ़ॉर्मैट किया गया पता, तर्क के हिसाब से एक या उससे ज़्यादा पते के कॉम्पोनेंट से बना होता है. उदाहरण के लिए, पते "111 8th Avenue, New York, NY" में ये कॉम्पोनेंट शामिल होते हैं: "111" (सड़क का नंबर), "8th Avenue" (रूट), "न्यूयॉर्क" (शहर) और "NY" (अमेरिका का राज्य).
फ़ॉर्मैट किए गए पते को प्रोग्राम के हिसाब से पार्स न करें. इसके बजाय, आपको अलग-अलग पते के कॉम्पोनेंट का इस्तेमाल करना चाहिए. फ़ॉर्मैट किए गए पते के फ़ील्ड के साथ-साथ, एपीआई के रिस्पॉन्स में भी यह कॉम्पोनेंट शामिल होता है.
formatted_phone_number: जगह का फ़ोन नंबर, नंबर के रीजनल कन्वेंशन के हिसाब से फ़ॉर्मैट किया जाता है.geometry: जगह की ज्यामिति से जुड़ी जानकारी. इसमें ये चीज़ें शामिल हैं:locationसे जगह के अक्षांश और देशांतर की जानकारी मिलती है.- इस जगह को देखते समय
viewport, मैप पर जिस व्यूपोर्ट को दिखाता है उसके बारे में बताता है.
permanently_closed(अब सेवा में नहीं है) एक बूलियन फ़्लैग है, जिससे पता चलता है कि जगह हमेशा के लिए बंद हुई है या कुछ समय के लिए (वैल्यूtrue).permanently_closedका इस्तेमाल न करें. इसके बजाय, कारोबारों के काम करने की स्थिति जानने के लिए,business_statusका इस्तेमाल करें.plus_code(जगह का कोड खोलें और प्लस कोड देखें) कोड में बदली गई जगह की जानकारी का संदर्भ, अक्षांश और देशांतर निर्देशांक से लिया जाता है. यह क्षेत्र को दिखाता है: डिग्री का 1/8,000वां हिस्सा, डिग्री के 1/8000वें हिस्से (भूमध्य रेखा पर करीब 14 मीटर x 14 मीटर) या इससे छोटा. Plus Code का इस्तेमाल उन जगहों पर मोहल्ले के पते बदलने के तौर पर किया जा सकता है जहां वे मौजूद नहीं हैं (जहां इमारतों के नंबर नहीं होते या सड़कों के नाम नहीं होते).प्लस कोड को ग्लोबल कोड और कंपाउंड कोड के तौर पर फ़ॉर्मैट किया जाता है:
global_code, चार वर्ण वाला एरिया कोड और छह या इससे ज़्यादा वर्णों का लोकल कोड है (849VCWC8+R9).compound_code, छह वर्ण या उससे ज़्यादा का स्थानीय कोड है, जिसकी जगह की जानकारी साफ़ तौर पर दी गई होती है (CWC8+R9, Mountain View, CA, USA). इस कॉन्टेंट को प्रोग्राम के हिसाब से पार्स न करें.
html_attributions: इस जगह के नतीजे के लिए दिखाया जाने वाला एट्रिब्यूशन टेक्स्ट.icon: किसी इमेज संसाधन का यूआरएल, जिसका इस्तेमाल यह दिखाने के लिए किया जा सकता है कि यह जगह किस तरह की है.international_phone_numberमें जगह का फ़ोन नंबर अंतरराष्ट्रीय फ़ॉर्मैट में होता है. अंतरराष्ट्रीय फ़ॉर्मैट में देश का कोड शामिल होता है और इसके पहले प्लस (+) का निशान लगाया जाता है. उदाहरण के लिए, ऑस्ट्रेलिया के Google के सिडनी का ऑफ़िसinternational_phone_number+61 2 9374 4000है.name: जगह का नाम.utc_offsetPlaces लाइब्रेरी, Maps JavaScript API में अब काम नहीं करता, इसके बजायutc_offset_minutesका इस्तेमाल करें.utc_offset_minutesमें वे मिनट शामिल हैं जो इस जगह के मौजूदा टाइमज़ोन को यूटीसी से ऑफ़सेट करते हैं. उदाहरण के लिए, ऑस्ट्रेलिया के सिडनी, डेलाइट सेविंग टाइम में जगहों के लिए यह वैल्यू 660 (यूटीसी से +11 घंटे) होगी. वहीं, कैलिफ़ोर्निया में, डेलाइट सेविंग टाइम के बाहर की जगहों के लिए यह वैल्यू -480 (यूटीसी से -8 घंटे) होगी.opening_hoursमें यह जानकारी शामिल है:open_now(Maps JavaScript API, जगहों की लाइब्रेरी में अब काम नहीं करता; इसके बजाय, opening_hours.isOpen() का इस्तेमाल करें. जगह की जानकारी के साथisOpenइस्तेमाल करने का तरीका जानने के लिए, यह वीडियो देखें.) एक बूलियन वैल्यू है, जो दिखाती है कि जगह मौजूदा समय पर खुली है या नहीं.periods[], खुलने की अवधि का एक कलेक्शन है. इसमें सात दिन शामिल हैं. यह रविवार से शुरू होता है. इसकी शुरुआत समय के हिसाब से की जाती है. हर पीरियड में शामिल हैं:openमें दिन और समय का एक जोड़ा होता है, जिससे यह पता चलता है कि जगह कब खुलती है:- रविवार से शुरू होने वाले, हफ़्ते के दिनों के हिसाब से, 0 से 6 की संख्या
day. उदाहरण के लिए, 2 का मतलब मंगलवार है. timeमें दिन का कोई समय 24-घंटे hhmm फ़ॉर्मैट में हो सकता है (वैल्यू 0000–2359 की रेंज में हैं).timeको जगह के टाइमज़ोन के हिसाब से रिपोर्ट किया जाएगा.
- रविवार से शुरू होने वाले, हफ़्ते के दिनों के हिसाब से, 0 से 6 की संख्या
closeमें दिन और समय का एक जोड़ा हो सकता है, जो यह बताता है कि जगह कब बंद होती है. ध्यान दें: अगर कोई जगह हमेशा खुली रहती है, तो जवाब मेंcloseसेक्शन नहीं दिखेगा. ऐप्लिकेशन, हमेशा खुलने वाले पेज कोopenपीरियड के रूप में दिखाए जाने पर भरोसा कर सकते हैं. पीरियड में,dayकी वैल्यू 0 औरtimeकी वैल्यू 0,000 औरcloseनहीं होगी.
weekday_text, सात स्ट्रिंग का कलेक्शन है. इसमें हफ़्ते के हर दिन के लिए, कारोबार के खुले होने के समय के फ़ॉर्मैट की जानकारी दी गई है. अगर जगह की जानकारी के अनुरोध मेंlanguageपैरामीटर दिया गया था, तो Places सर्विस उस भाषा के हिसाब से, कारोबार के खुले होने के समय को सही फ़ॉर्मैट और स्थानीय भाषा में लिखेंगी. इस कलेक्शन में मौजूद एलिमेंट का क्रम,languageपैरामीटर पर निर्भर करता है. कुछ भाषाओं के लिए, हफ़्ते की शुरुआत सोमवार से होती है, जबकि कुछ भाषाओं की शुरुआत रविवार से होती है.
permanently_closed(अब सेवा में नहीं है) एक बूलियन फ़्लैग है, जिससे पता चलता है कि जगह हमेशा के लिए बंद हुई है या कुछ समय के लिए (वैल्यूtrue).permanently_closedका इस्तेमाल न करें. इसके बजाय, कारोबारों के काम करने की स्थिति जानने के लिए,business_statusका इस्तेमाल करें.photos[]:PlacePhotoऑब्जेक्ट का कलेक्शन.PlacePhotoका इस्तेमाल करके,getUrl()तरीके की मदद से फ़ोटो ली जा सकती है या नीचे दी गई वैल्यू के हिसाब से ऑब्जेक्ट की जांच की जा सकती है:height: इमेज की ज़्यादा से ज़्यादा ऊंचाई, पिक्सल में.width: इमेज की ज़्यादा से ज़्यादा चौड़ाई, पिक्सल में.html_attributions: इस जगह की फ़ोटो के साथ दिखाया जाने वाला एट्रिब्यूशन टेक्स्ट.
place_id: एक टेक्स्ट आइडेंटिफ़ायर, जो किसी जगह की खास तौर पर पहचान करता है. इसका इस्तेमाल, जगह की जानकारी के अनुरोध की मदद से, जगह की जानकारी पाने के लिए किया जा सकता है. जगह के आईडी वाली जगह का रेफ़रंस देने के तरीके के बारे में ज़्यादा जानें.rating: उपयोगकर्ताओं की कुल समीक्षाओं के आधार पर, जगह की रेटिंग 0.0 से 5.0 के बीच होगी.reviewsतक की पांच समीक्षाओं की कैटगरी. हर समीक्षा में कई कॉम्पोनेंट शामिल होते हैं:aspects[]मेंPlaceAspectRatingऑब्जेक्ट का कलेक्शन होता है. हर ऑब्जेक्ट, होटल के किसी एक एट्रिब्यूट की रेटिंग देता है. कलेक्शन में मौजूद पहले ऑब्जेक्ट को मुख्य पहलू माना जाता है. हरPlaceAspectRatingको इस तरह परिभाषित किया गया है:typeरेट किए जाने वाले पहलू का नाम. इन टाइप का इस्तेमाल किया जा सकता है:appeal,atmosphere,decor,facilities,food,overall,quality, औरservice.- इस पहलू के लिए उपयोगकर्ता की रेटिंग को
ratingकरें. रेटिंग 0 से 3 के बीच होगी.
author_nameसमीक्षा सबमिट करने वाले उपयोगकर्ता का नाम. बिना पहचान वाली समीक्षाएं, "Google उपयोगकर्ता" को एट्रिब्यूट की जाती हैं. अगर कोई language पैरामीटर सेट था, तो "एक Google उपयोगकर्ता" वाक्यांश स्थानीय जगह के अनुसार स्ट्रिंग दिखाएगा.author_urlउपयोगकर्ता की Google+ प्रोफ़ाइल का यूआरएल, अगर उपलब्ध हो.languageएक आईईटीएफ़ भाषा कोड जो उपयोगकर्ता की समीक्षा में इस्तेमाल की गई भाषा को दिखाता है. इस फ़ील्ड में सिर्फ़ मुख्य भाषा का टैग होता है, न कि सेकंडरी टैग जो देश या इलाके की जानकारी देता है. उदाहरण के लिए, अंग्रेज़ी की सभी समीक्षाओं को 'en' के तौर पर टैग किया जाता है, न कि 'en-AU' या 'en-UK' के तौर पर.- इस जगह के लिए, उपयोगकर्ता की कुल रेटिंग
rating. यह एक पूरी संख्या है, जो 1 से 5 के बीच होती है. - उपयोगकर्ता की समीक्षा को
text. Google स्थल की मदद से किसी जगह की समीक्षा करते समय, टेक्स्ट की समीक्षाओं को वैकल्पिक माना जाता है. इसलिए, यह फ़ील्ड खाली रह सकता है.
typesइस जगह के लिए कई तरह के कलेक्शन (जैसे,["political", "locality"]या["restaurant", "lodging"]). इस कलेक्शन में एक से ज़्यादा वैल्यू हो सकती हैं या यह खाली हो सकती है. नई वैल्यू, बिना किसी सूचना के जोड़ी जा सकती हैं. इस्तेमाल किए जा सकने वाले टाइप की सूची देखें.url: इस जगह के लिए आधिकारिक Google पेज का यूआरएल. यह Google का मालिकाना हक वाला पेज है, जिसमें जगह के बारे में सबसे सही जानकारी मौजूद है. ऐप्लिकेशन को ऐसी किसी भी स्क्रीन पर इस पेज को लिंक करना होगा या एम्बेड करना होगा जो लोगों को जगह के बारे में ज़्यादा जानकारी वाले नतीजे दिखाता है.vicinity: जगह का आसान पता, जिसमें सड़क का नाम, सड़क का नंबर, और शहर का नाम शामिल हो, लेकिन प्रांत/राज्य, पिन कोड या देश न हो. उदाहरण के लिए, Google के सिडनी, ऑस्ट्रेलिया ऑफ़िस में5/48 Pirrama Road, Pyrmontकीvicinityवैल्यू है.vicinityप्रॉपर्टी सिर्फ़ आस-पास खोज के लिए दिखाई जाती है.websiteमें इस जगह के लिए आधिकारिक वेबसाइट की सूची होती है, जैसे कि कारोबार का होम पेज.
ध्यान दें: ऐसा हो सकता है कि कई डाइमेंशन वाली रेटिंग सभी जगहों के लिए उपलब्ध न हों. अगर बहुत कम समीक्षाएं हैं, तो ज़्यादा जानकारी वाले जवाब में 0.0 से 5.0 के स्केल पर (अगर उपलब्ध हो) लेगसी रेटिंग शामिल की जाएगी या कोई रेटिंग नहीं दी जाएगी.
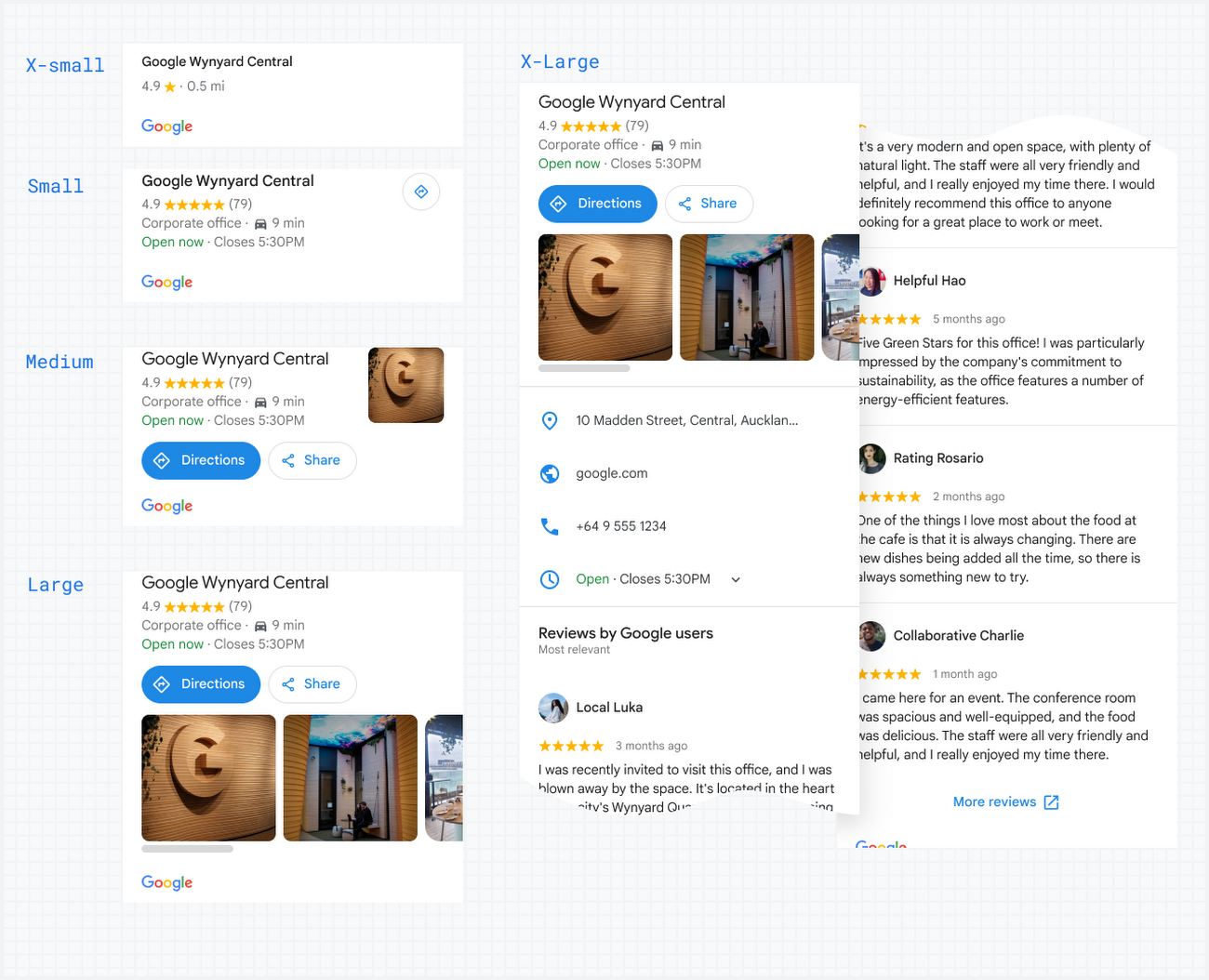
जगह की खास जानकारी देने वाले कॉम्पोनेंट का इस्तेमाल करना
ध्यान दें: यह सैंपल, ओपन सोर्स लाइब्रेरी का इस्तेमाल करता है. लाइब्रेरी से जुड़ी मदद और सुझाव या राय पाने के लिए, README देखें.
वेब कॉम्पोनेंट आज़माएं. जगह की जानकारी के साथ विज़ुअल तौर पर जानकारी पाने के लिए, जगह की खास जानकारी वाला वेब कॉम्पोनेंट इस्तेमाल करें.

किसी जगह के आईडी के साथ जगह का रेफ़रंस देना
जगह का आईडी, Google Maps पर किसी जगह का यूनीक रेफ़रंस होता है. जगहों के आईडी ज़्यादातर जगहों के लिए उपलब्ध होते हैं. इनमें कारोबार, लैंडमार्क, पार्क, और चौराहों की जगहें शामिल हैं.
अपने ऐप्लिकेशन में जगह के आईडी का इस्तेमाल करने के लिए, आपको सबसे पहले उस आईडी को खोजना होगा जो PlaceResult में जगह की जानकारी की खोज या ज़्यादा जानकारी के अनुरोध में उपलब्ध है.
इसके बाद, इस जगह के आईडी का इस्तेमाल करके, जगह की जानकारी देखें.
जगह के आईडी को Google Maps Platform की सेवा की शर्तों के सेक्शन 3.2.3(b) में बताए गए, कैश मेमोरी में सेव करने से जुड़ी पाबंदियों से छूट मिलती है. इसलिए, बाद में इस्तेमाल करने के लिए, जगह के आईडी की वैल्यू को स्टोर किया जा सकता है. जगह के आईडी को सेव करने के सबसे सही तरीके जानने के लिए, जगह के आईडी की खास जानकारी देखें.
var map;
function initialize() {
// Create a map centered in Pyrmont, Sydney (Australia).
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -33.8666, lng: 151.1958},
zoom: 15
});
// Search for Google's office in Australia.
var request = {
location: map.getCenter(),
radius: '500',
query: 'Google Sydney'
};
var service = new google.maps.places.PlacesService(map);
service.textSearch(request, callback);
}
// Checks that the PlacesServiceStatus is OK, and adds a marker
// using the place ID and location from the PlacesService.
function callback(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
var marker = new google.maps.Marker({
map: map,
place: {
placeId: results[0].place_id,
location: results[0].geometry.location
}
});
}
}
google.maps.event.addDomListener(window, 'load', initialize);
जगह की फ़ोटो
'जगह की फ़ोटो' सुविधा से, अपनी साइट पर अच्छी क्वालिटी का फ़ोटोग्राफ़िक कॉन्टेंट जोड़ा जा सकता है. फ़ोटो सेवा आपको स्थल और Google+ लोकल डेटाबेस में संग्रहित लाखों फ़ोटो की ऐक्सेस देती है. जब आपको जगह की जानकारी मांगने के लिए जगह की जानकारी मिलती है, तो आपको उससे जुड़ी फ़ोटोग्राफ़िक कॉन्टेंट के साथ फ़ोटो रेफ़रंस भी दिखाए जाएंगे. ज़रूरत होने पर, आस-पास की खोज और टेक्स्ट खोज के अनुरोध भी हर जगह के लिए एक फ़ोटो रेफ़रंस भी दिखाते हैं. फ़ोटो सेवा का इस्तेमाल करके आप रेफ़र की गई फ़ोटो ऐक्सेस कर सकते हैं और इमेज को अपने ऐप्लिकेशन के हिसाब से सबसे सही साइज़ में बदल सकते हैं.
PlacesService के हिसाब से किए गए किसी भी getDetails(),
textSearch() या
nearbySearch() अनुरोध के लिए, PlacePhoto ऑब्जेक्ट की एक कैटगरी,
PlaceResult ऑब्जेक्ट के हिस्से के तौर पर दिखेगी.
ध्यान दें: अनुरोध के हिसाब से, अलग-अलग फ़ोटो वापस लाई जा सकती हैं.
- आस-पास की खोज या टेक्स्ट खोजने की सुविधा का इस्तेमाल करने पर, ज़्यादा से ज़्यादा एक
PlacePhotoऑब्जेक्ट दिखेगा. - जानकारी का अनुरोध करने पर, ज़्यादा से ज़्यादा दस
PlacePhotoऑब्जेक्ट दिखेंगे.
जुड़ी हुई इमेज के यूआरएल का अनुरोध करने के लिए, PlacePhoto.getUrl() तरीके का इस्तेमाल करें और मान्य PhotoOptions ऑब्जेक्ट को पास करें. PhotoOptions ऑब्जेक्ट की मदद से, इमेज की ऊंचाई और चौड़ाई को अपने हिसाब से तय किया जा सकता है. अगर
maxHeight और maxWidth, दोनों के लिए वैल्यू तय की जाती है, तो फ़ोटो सेवा, इमेज का साइज़ बदलकर, दोनों में से किसी एक साइज़ में बदल जाएगी.
साथ ही, उसके मूल आसपेक्ट रेशियो को भी बनाए रखा जाएगा.
यह कोड स्निपेट, जगह की जानकारी देने वाले ऑब्जेक्ट को स्वीकार करता है. साथ ही, अगर कोई फ़ोटो मौजूद है, तो मैप पर एक मार्कर जोड़ता है. डिफ़ॉल्ट मार्कर इमेज की जगह फ़ोटो का छोटा वर्शन ले लिया जाता है.
function createPhotoMarker(place) {
var photos = place.photos;
if (!photos) {
return;
}
var marker = new google.maps.Marker({
map: map,
position: place.geometry.location,
title: place.name,
icon: photos[0].getUrl({maxWidth: 35, maxHeight: 35})
});
}
फ़ोटो सेवा की ओर से दी गई फ़ोटो कई तरह की जगहों से ली जाती हैं. इनमें कारोबार के मालिक और उपयोगकर्ताओं के योगदान वाली फ़ोटो भी शामिल हैं. ज़्यादातर मामलों में, इन फ़ोटो का इस्तेमाल बिना एट्रिब्यूशन के किया जा सकता है या उन्हें इमेज के हिस्से के रूप में ज़रूरी एट्रिब्यूशन शामिल किया जाता है. हालांकि, अगर दिखाए गए
photo एलिमेंट के
html_attributions फ़ील्ड में कोई वैल्यू है, तो आपको अपने ऐप्लिकेशन में जहां भी इमेज दिखाई जाए, वहां अतिरिक्त एट्रिब्यूशन शामिल करना होगा.

