- معرفی
- یک پنجره اطلاعات اضافه کنید
- یک پنجره اطلاعات را باز کنید
- یک پنجره اطلاعات را ببندید
- یک پنجره اطلاعات را جابجا کنید
معرفی
InfoWindow محتوا (معمولاً متن یا تصاویر) را در یک پنجره بازشو در بالای نقشه، در یک مکان مشخص نمایش می دهد. پنجره اطلاعات دارای یک ناحیه محتوا و یک ساقه مخروطی است. نوک ساقه به مکان مشخصی روی نقشه متصل است. پنجرههای اطلاعات بهعنوان یک دیالوگ برای خوانندگان صفحه نمایش ظاهر میشوند.

معمولاً یک پنجره اطلاعات را به یک نشانگر پیوست میکنید، اما میتوانید یک پنجره اطلاعات را به طول/طول جغرافیایی خاصی نیز پیوست کنید، همانطور که در بخش افزودن پنجره اطلاعات در زیر توضیح داده شده است.
به طور کلی، پنجره های اطلاعات نوعی پوشش هستند. برای اطلاعات در مورد انواع دیگر همپوشانی، به طراحی روی نقشه مراجعه کنید.
یک پنجره اطلاعات اضافه کنید
سازنده InfoWindow یک شی InfoWindowOptions به صورت تحت اللفظی می گیرد، که پارامترهای اولیه برای نمایش پنجره اطلاعات را مشخص می کند.
شیء InfoWindowOptions حاوی فیلدهای زیر است:
-
contentشامل یک رشته متن یا یک گره DOM برای نمایش در پنجره اطلاعات است. -
pixelOffsetشامل یک افست از نوک پنجره اطلاعات تا مکانی است که پنجره اطلاعات روی آن لنگر است. در عمل نباید این فیلد را مشخص کنید. می توانید آن را در مقدار پیش فرض بگذارید. -
positionحاویLatLngاست که این پنجره اطلاعات در آن لنگر است. توجه: یکInfoWindowممکن است یا به یک شیMarkerمتصل شود (در این صورت موقعیت آن بر اساس مکان نشانگر است) یا روی خود نقشه درLatLngمشخص. یکی از راه های بازیابیLatLngاستفاده از سرویس Geocoding است. باز کردن یک پنجره اطلاعات روی یک نشانگر به طور خودکارpositionبه روز می کند. -
maxWidthحداکثر عرض پنجره اطلاعات را بر حسب پیکسل مشخص می کند. بهطور پیشفرض، یک پنجره اطلاعات متناسب با محتوای آن بزرگ میشود و اگر پنجره اطلاعات نقشه را پر کند، متن را بهطور خودکار بستهبندی میکند. اگر یکmaxWidthاضافه کنید، پنجره اطلاعات به طور خودکار بسته می شود تا عرض مشخص شده را اعمال کند. اگر به حداکثر عرض برسد و فضای عمودی روی صفحه وجود داشته باشد، پنجره اطلاعات ممکن است به صورت عمودی گسترش یابد.
محتوای InfoWindow ممکن است شامل یک رشته متن، یک قطعه HTML یا یک عنصر DOM باشد. برای تنظیم محتوا، آن را در InfoWindowOptions مشخص کنید یا به طور صریح با setContent() در InfoWindow تماس بگیرید.
اگر می خواهید صریحاً محتوا را اندازه کنید، می توانید آن را در عنصر <div> قرار دهید و به <div> با CSS استایل دهید. برای فعال کردن اسکرول نیز می توانید از CSS استفاده کنید. توجه داشته باشید که اگر پیمایش را فعال نکنید و محتوا از فضای موجود در پنجره اطلاعات بیشتر شود، ممکن است محتوا از پنجره اطلاعات خارج شود.
یک پنجره اطلاعات را باز کنید
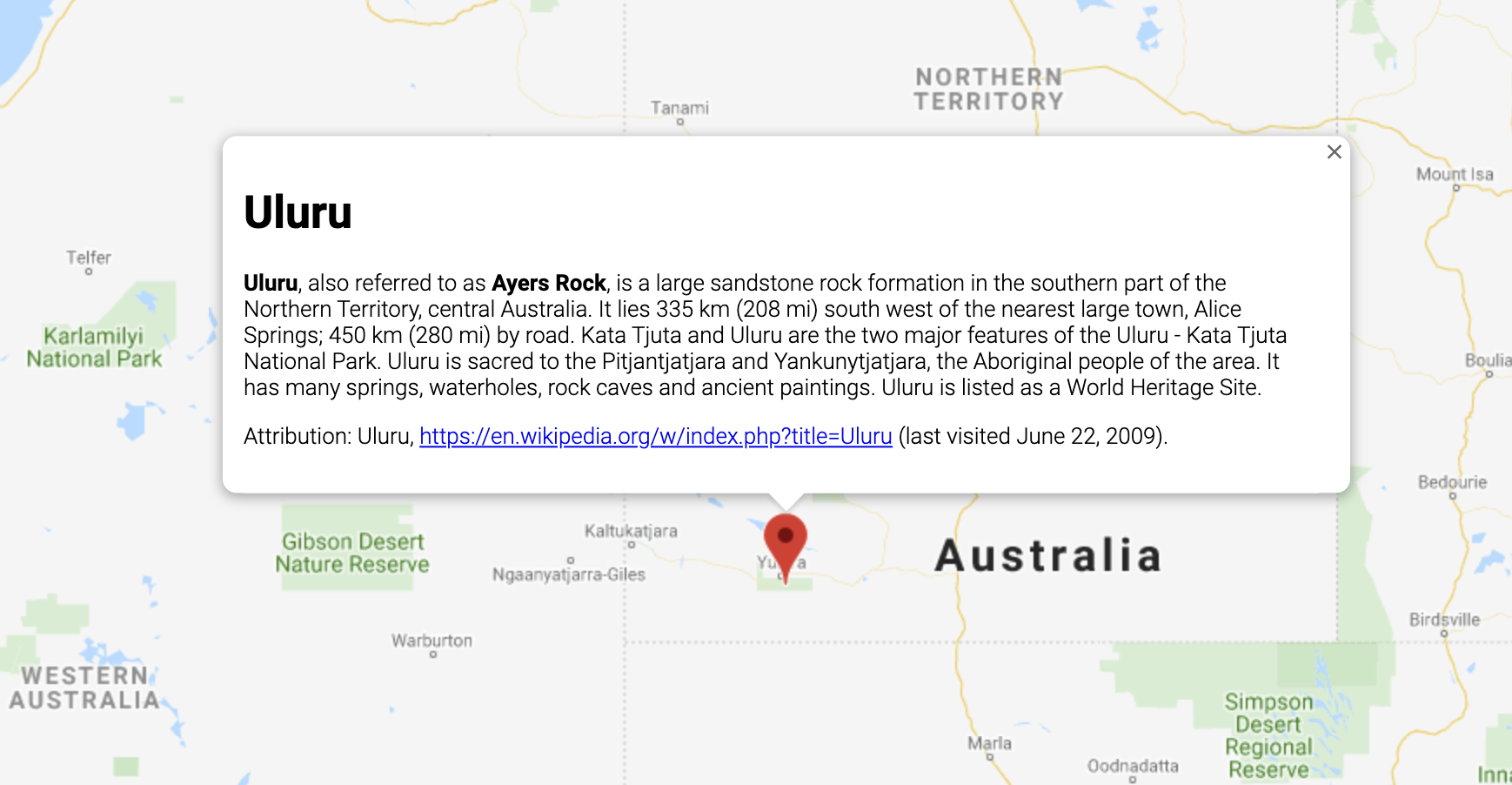
هنگامی که یک پنجره اطلاعات ایجاد می کنید، به طور خودکار روی نقشه نمایش داده نمی شود. برای قابل مشاهده کردن پنجره اطلاعات، باید متد open() را در InfoWindow فراخوانی کنید و یک شی InfoWindowOpenOptions را به صورت تحت اللفظی ارسال کنید و گزینه های زیر را مشخص کنید:
-
mapنقشه یا پانورامای نمای خیابان را مشخص می کند که روی آن باز شود. -
anchorحاوی یک نقطه لنگر (به عنوان مثال یکMarker) است. اگر گزینهanchornullیا تعریف نشده باشد، پنجره اطلاعات در ویژگیpositionآن باز می شود.
TypeScript
// This example displays a marker at the center of Australia.
// When the user clicks the marker, an info window opens.
function initMap(): void {
const uluru = { lat: -25.363, lng: 131.044 };
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
zoom: 4,
center: uluru,
}
);
const contentString =
'<div id="content">' +
'<div id="siteNotice">' +
"</div>" +
'<h1 id="firstHeading" class="firstHeading">Uluru</h1>' +
'<div id="bodyContent">' +
"<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " +
"sandstone rock formation in the southern part of the " +
"Northern Territory, central Australia. It lies 335 km (208 mi) " +
"south west of the nearest large town, Alice Springs; 450 km " +
"(280 mi) by road. Kata Tjuta and Uluru are the two major " +
"features of the Uluru - Kata Tjuta National Park. Uluru is " +
"sacred to the Pitjantjatjara and Yankunytjatjara, the " +
"Aboriginal people of the area. It has many springs, waterholes, " +
"rock caves and ancient paintings. Uluru is listed as a World " +
"Heritage Site.</p>" +
'<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' +
"https://en.wikipedia.org/w/index.php?title=Uluru</a> " +
"(last visited June 22, 2009).</p>" +
"</div>" +
"</div>";
const infowindow = new google.maps.InfoWindow({
content: contentString,
ariaLabel: "Uluru",
});
const marker = new google.maps.Marker({
position: uluru,
map,
title: "Uluru (Ayers Rock)",
});
marker.addListener("click", () => {
infowindow.open({
anchor: marker,
map,
});
});
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;جاوا اسکریپت
// This example displays a marker at the center of Australia.
// When the user clicks the marker, an info window opens.
function initMap() {
const uluru = { lat: -25.363, lng: 131.044 };
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 4,
center: uluru,
});
const contentString =
'<div id="content">' +
'<div id="siteNotice">' +
"</div>" +
'<h1 id="firstHeading" class="firstHeading">Uluru</h1>' +
'<div id="bodyContent">' +
"<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " +
"sandstone rock formation in the southern part of the " +
"Northern Territory, central Australia. It lies 335 km (208 mi) " +
"south west of the nearest large town, Alice Springs; 450 km " +
"(280 mi) by road. Kata Tjuta and Uluru are the two major " +
"features of the Uluru - Kata Tjuta National Park. Uluru is " +
"sacred to the Pitjantjatjara and Yankunytjatjara, the " +
"Aboriginal people of the area. It has many springs, waterholes, " +
"rock caves and ancient paintings. Uluru is listed as a World " +
"Heritage Site.</p>" +
'<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' +
"https://en.wikipedia.org/w/index.php?title=Uluru</a> " +
"(last visited June 22, 2009).</p>" +
"</div>" +
"</div>";
const infowindow = new google.maps.InfoWindow({
content: contentString,
ariaLabel: "Uluru",
});
const marker = new google.maps.Marker({
position: uluru,
map,
title: "Uluru (Ayers Rock)",
});
marker.addListener("click", () => {
infowindow.open({
anchor: marker,
map,
});
});
}
window.initMap = initMap;Sample را امتحان کنید
مثال زیر maxWidth یک پنجره اطلاعات را تنظیم می کند: view example .
فوکوس را روی یک پنجره اطلاعات تنظیم کنید
برای تنظیم فوکوس روی پنجره اطلاعات، متد focus() فراخوانی کنید. استفاده از این روش را به همراه یک رویداد visible قبل از تنظیم فوکوس در نظر بگیرید. فراخوانی این روش در پنجره اطلاعات غیرقابل مشاهده تأثیری نخواهد داشت. برای قابل مشاهده کردن پنجره اطلاعات open() فراخوانی کنید.
یک پنجره اطلاعات را ببندید
به طور پیشفرض، یک پنجره اطلاعات باز میماند تا زمانی که کاربر روی کنترل بسته (یک ضربدر در سمت راست بالای پنجره اطلاعات) کلیک کند یا کلید ESC را فشار دهد. همچنین می توانید با فراخوانی متد close() آن پنجره اطلاعات را به طور صریح ببندید.
هنگامی که یک پنجره اطلاعات بسته می شود، فوکوس به عنصری که قبل از باز شدن پنجره اطلاعات در فوکوس بود برمی گردد. اگر آن عنصر در دسترس نباشد، فوکوس به نقشه برمی گردد. برای نادیده گرفتن این رفتار، میتوانید به رویداد closeclick گوش دهید و فوکوس را به صورت دستی مدیریت کنید، همانطور که در مثال زیر نشان داده شده است:
infoWindow.addListener('closeclick', ()=>{
// Handle focus manually.
});
یک پنجره اطلاعات را جابجا کنید
چند راه برای تغییر مکان پنجره اطلاعات وجود دارد:
- در پنجره اطلاعات،
setPosition()فراخوانی کنید - با استفاده از متد
InfoWindow.open()پنجره اطلاعات را به نشانگر جدید وصل کنید. توجه: اگرopen()بدون ارسال نشانگر فراخوانی کنید،InfoWindowاز موقعیتی که در هنگام ساخت از طریق شیءInfoWindowOptionsمشخص شده استفاده می کند.
سفارشی سازی
کلاس InfoWindow سفارشی سازی را ارائه نمی دهد. درعوض، نمونه پاپ آپ سفارشی شده را ببینید تا نحوه ایجاد یک پنجره بازشو کاملا سفارشی شده را ببینید.

