Questo tutorial illustra i passaggi per creare e utilizzare uno stile di mappa che mette in evidenza la rete stradale:
Crea e pubblica uno stile di mappa in modo che sia disponibile per l'uso.
Crea e collega un ID mappa che ti consenta di utilizzare lo stile in app e siti web.
Aggiungi l'ID mappa alle tue app e ai tuoi siti web in modo che le tue app utilizzino lo stile di mappa.
Passaggio 1: crea e pubblica uno stile mappa
Aprire la personalizzazione delle mappe basata su cloud
Vai alla console Google Cloud e seleziona Stili mappa. Seleziona o crea un progetto, se necessario.
Seleziona Crea stile.
In fondo alla finestra di dialogo, seleziona Personalizza.
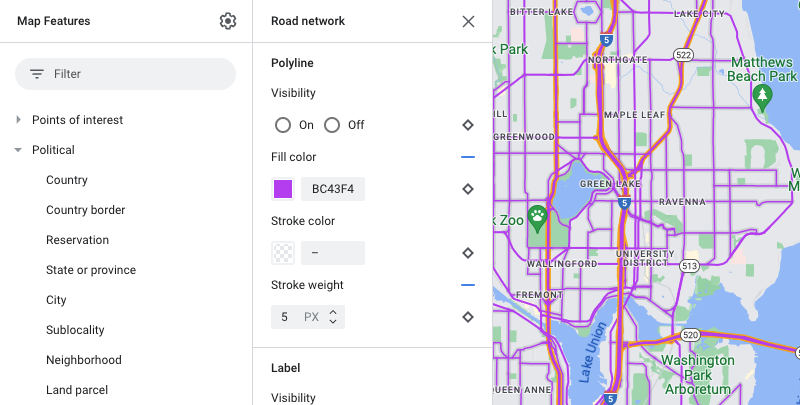
Personalizzare lo stile della rete stradale
In Elementi della mappa, espandi Infrastruttura, quindi seleziona Rete stradale.
Nel riquadro visualizzato a destra, in Polilinea, poi in Colore riempimento, seleziona la casella del colore.
Scegli un colore brillante. La modifica del colore seleziona automaticamente la casella Colore riempimento.
In Ampiezza tratto, imposta l'ampiezza del tratto su 5 px.
Sulla mappa, aumenta e diminuisci lo zoom per vedere l'effetto delle modifiche. Poiché hai selezionato un elemento della mappa relativamente in alto nella gerarchia, tutti i tipi di strade sottostanti hanno ereditato le tue modifiche.

Salva e pubblica lo stile di mappa
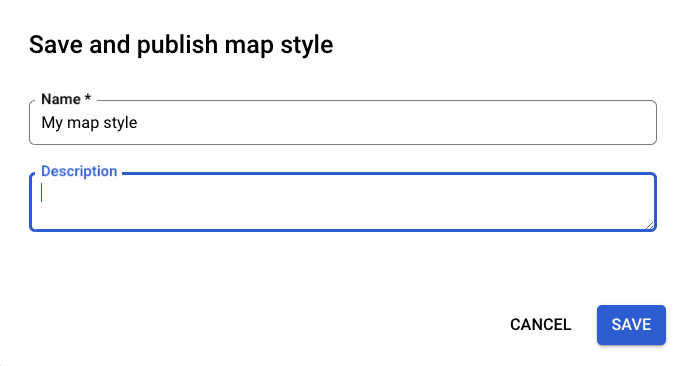
In alto a destra, seleziona Salva.
In Salva e pubblica stile mappa, inserisci un nome e, facoltativamente, una descrizione per lo stile di mappa.
Seleziona Salva. Lo stile di mappa viene salvato e pubblicato.

Passaggio 2: crea e collega un ID mappa
Un ID mappa ti consente di utilizzare lo stile della mappa su app e siti web. Se apporti modifiche allo stile di mappa associato a un ID mappa, le modifiche allo stile vengono pubblicate, quindi non sono necessari aggiornamenti di software o app.
Crea un ID mappa
Nella console Google Cloud, seleziona Gestione mappe.
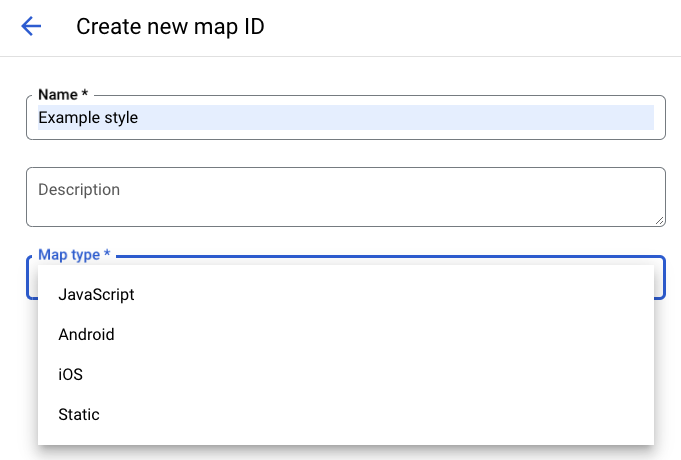
In alto, seleziona Crea ID mappa.

Aggiungi un nome per l'ID mappa e, facoltativamente, una descrizione.
Seleziona il tipo di mappa per l'ID mappa, a seconda di dove vuoi utilizzare lo stile di mappa.

Seleziona Salva in basso alla pagina. L'ID mappa viene creato.
Collegare l'ID mappa allo stile di mappa
In Stile di mappa, seleziona Cambia stile accanto a Chiaro.

Nella sezione Cambia stile luce, scegli lo stile della mappa da utilizzare per la modalità Luce nelle tue app e seleziona Fine.

Ripeti l'operazione selezionando Cambia stile accanto a Buio e scegli uno stile di mappa in modalità Buio.
Seleziona Salva. L'ID mappa è ora associato agli stili mappa.
Passaggio 3: aggiungi l'ID mappa alle tue app o ai tuoi siti web
Ora che hai un ID mappa associato a uno stile di mappa pubblicato, puoi aggiungerlo alle tue app o ai tuoi siti web e testarlo per assicurarti che funzioni come previsto.
Per ulteriori informazioni sull'aggiunta di un ID mappa, vedi Aggiungere l'ID mappa alla mappa.
Passaggi successivi
Ecco alcune cose che puoi provare a fare:
Aggiorna uno stile. Apporta modifiche allo stile della mappa e pubblicalo. Vedrai le modifiche visualizzate automaticamente nelle tue app e nei tuoi siti web. Se vuoi testare le modifiche prima della pubblicazione, consulta Testare gli aggiornamenti dello stile della mappa.
Utilizza la gerarchia degli elementi della mappa per ottenere in modo efficiente gli stili che preferisci. Ad esempio, puoi applicare uno stile all'elemento della mappa di livello superiore Naturale>Terra e tutti gli elementi della mappa di terra sottostanti ereditano lo stile. Puoi quindi applicare uno stile personalizzato solo agli elementi della mappa secondaria che vuoi che siano diversi.

