تخصيص تجربة خريطة الطريق وتعديلها للمستخدمين بدون تعديل رمز تطبيقاتك أو إعادة تحميل الخريطة باستخدام ميزة "تصميم الخرائط باستخدام السحابة الإلكترونية" في Google Maps Platform ضمن Google Cloud Console، يمكنك اختيار الألوان وضبط إذن الوصول إلى العناصر. وينطبق ذلك على الوضعَين الفاتح والداكن لأنواع الخرائط التالية:
roadmapterrain2D hybrid3D hybridnavigation
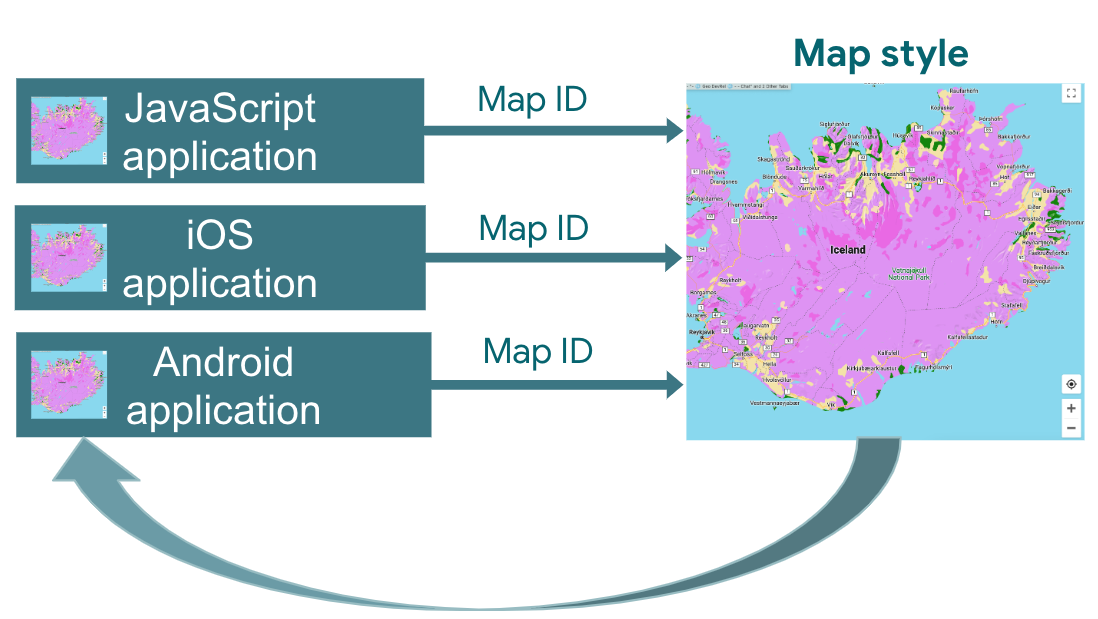
يمكن أن تظهر التغييرات التي تجريها في جميع تطبيقات JavaScript وiOS وAndroid.
للحصول على معلومات حول طرق أخرى لتخصيص خريطتك، اطّلِع على تخصيص "خرائط Google".
أسباب استخدام ميزة "تصميم الخرائط باستخدام السحابة الإلكترونية"
باستخدام ميزة "تصميم الخرائط باستخدام السحابة الإلكترونية"، يمكنك إنشاء خرائط أكثر جاذبية وتوفيرًا للمعلومات وتعديلها بدون إجراء أي تغييرات على الرمز:
- المزيد من ميزات الخريطة: يمكنك تخصيص ما يقارب 100 ميزة فردية للخريطة ضمن أربع فئات. تشمل نقاط الاهتمام ميزات مثل الترفيه والاستجمام والخدمات، وكل منها يتضمّن أيضًا عدة ميزات فرعية. على سبيل المثال، تشمل الخدمات ماكينة الصراف الآلي والبنك ومحطة الوقود ودورات المياه. للاطّلاع على القائمة الكاملة، راجِع العناصر التي يمكنك تصميمها على الخريطة.
- طرق إضافية لتخصيص الخرائط: يسهّل تصميم الخرائط باستخدام السحابة الإلكترونية عليك تخصيص خريطتك ويجعل العملية أكثر سلاسة. تمنحك التعديلات الأخيرة تحكّمًا أكثر دقة في شكل الخريطة الأساسية ومظهرها من خلال توفير تسميات وأشكال هندسية لم تكن متاحة سابقًا لميزات الخريطة. على سبيل المثال، يمكنك تخصيص التصنيفات المطبّقة على المعالم السياحية والمطاعم والمناطق الترفيهية وخدمات الطوارئ ومتاجر البيع بالتجزئة وغير ذلك.
- تحميل الخرائط بسرعة بعد الاستخدام الأول: بعد وقت بدء التشغيل الأوّلي، يتم تنزيل نمط الخريطة وتخزينه مؤقتًا، ما يؤدي إلى تسريع عمليات العرض اللاحقة وتحريك الخريطة وتكبيرها أو تصغيرها.
- التبديل السلس بين أوضاع الخرائط وأنواعها: يمكنك تخصيص الأنماط للوضعين الفاتح والداكن، وتطبيق هذه الأنماط على أنواع الخرائط المختلفة، والتبديل بينها بدون الحاجة إلى إعادة تحميل المربّعات.
- واجهة محسّنة لأداة تعديل أنماط الخرائط: تتيح لك إعدادات الخرائط تحديد خصائص أنماط الخرائط، مثل أنماط المباني والمعالم ومستويات كثافة نقاط الاهتمام. تظهر جميع العناصر القابلة للتصميم في لوحة واحدة، ما يمنحك مساحة خريطة أكثر وضوحًا عند إجراء عمليات التخصيص. يمكنك العثور على ميزة الخريطة باستخدام فئات أكثر سهولة في الاستخدام يمكن توسيعها وتصغيرها، بالإضافة إلى مربّع فلتر لتحديد نطاق القائمة حسب ميزة الخريطة التي تحتاج إليها. يمكنك أيضًا النقر على أي مكان في الخريطة والاطّلاع على الميزات التي يمكنك تصميمها في ذلك الموقع باستخدام أداة فحص الخريطة.
الإجراءات التي يمكنك تنفيذها باستخدام ميزة "تصميم الخرائط باستخدام السحابة الإلكترونية"
يمكنك إجراء ما يلي باستخدام ميزة "تصميم الخرائط باستخدام السحابة الإلكترونية":
- استخدام محرّر أنماط بدون ترميز: يمكن للمصمّم إنشاء نمط ومعاينته بما يتوافق مع أهدافك وهوية علامتك التجارية بدون الحاجة إلى الترميز.
- تغيير الأنماط بدون تغيير الرمز: يمكنك إعداد مسودّة لتغييرات أنماط الخرائط واختبارها بدون إجراء أي تغييرات على الرمز بعد إعداد معرّف الخريطة.
- تنسيق المزيد من عناصر الخريطة: يمكنك تغيير مستوى ظهور المزيد من عناصر الخريطة وألوانها، مثل الطرق والمباني والمسطحات المائية ونقاط الاهتمام ومسارات النقل العام.
طريقة عمل ميزة "تصميم الخرائط باستخدام السحابة الإلكترونية"
يتم تخزين أنماط الخرائط وتعديلها في Google Maps Platform Cloud Console. يستخدم تطبيقك معرّف خريطة لطلب نمط خريطة من Cloud Console، ثم يطبّقه على تطبيقك. يمكنك الحصول على عدة معرّفات خرائط مرتبطة بنمط الخريطة نفسه، وبالتالي يمكن أن تبدو خرائطك متشابهة على جميع منصات تطبيقك.

كيفية استخدام ميزة "تصميم الخرائط باستخدام السحابة الإلكترونية"
| 1 | البدء | انتقِل إلى البدء والإعداد، ثم اطّلِع على البرنامج التعليمي. |
| 2 | إنشاء نمط خريطة مستند إلى السحابة الإلكترونية | يُرجى الاطّلاع على إنشاء أنماط الخرائط واستخدامها. |
| 3 | ربط نمط الخريطة بمعرّف خريطة | أنشئ معرّف خريطة أو افتحه لنوع تطبيقك، ثمّ خصّص له نمط خريطة. يمكنك إنشاء معرّفات خرائط إضافية للتطبيقات على منصات أخرى وتعيين نمط الخريطة نفسه لها. لمزيد من التفاصيل، يُرجى الاطّلاع على مقالة ربط معرّفات الخرائط بنمطك أو إزالتها منه. |
| 4 | إضافة معرّف الخريطة إلى تطبيقك | تستخدم خرائطك بعد ذلك نمط الخريطة المرتبط برقم تعريف الخريطة هذا. لمزيد من التفاصيل، يُرجى الاطّلاع على إضافة معرّف الخريطة إلى خريطتك. |
| 5 | تعديل نمط الخريطة على الإنترنت | عندما تحتاج إلى تغيير نمط الخريطة، عدِّله في ميزة "تحديد الأنماط المستنِد إلى السحابة الإلكترونية". لمزيد من التفاصيل، يُرجى الاطّلاع على مقالة تعديل نمط خريطة. |
| 6 | نشر نمط الخريطة الذي تم تغييره | عندما تصبح جاهزًا لتعديل نمط خريطة، يمكنك نشره وسيظهر نمط الخريطة الجديد في تطبيقك. لمعرفة التفاصيل، يُرجى الاطّلاع على نشر نمط خريطة. |
الخطوات التالية
- جرِّب البرنامج التعليمي.
- الاطّلاع على متطلبات تطبيق تصميم الخرائط المستند إلى السحابة الإلكترونية يُرجى الاطّلاع على متطلبات التطبيق.
