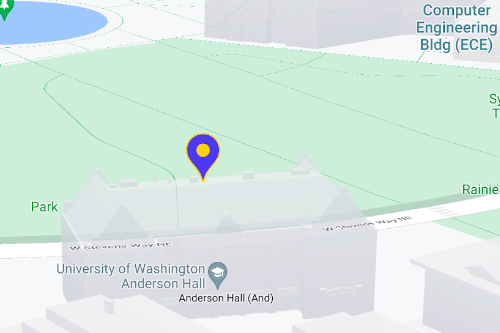
ใช้เครื่องหมายเพื่อแสดงสถานที่เดียวบนแผนที่ คู่มือนี้แสดงวิธี
ใช้เครื่องหมายขั้นสูง เครื่องหมายขั้นสูงช่วยให้คุณสร้างและปรับแต่งเครื่องหมายที่มีประสิทธิภาพสูง รวมถึงสร้างเครื่องหมายที่เข้าถึงได้ซึ่งตอบสนองต่อเหตุการณ์การคลิก DOM และอินพุตจากแป้นพิมพ์ เครื่องหมายขั้นสูงรองรับการใช้ HTML และ CSS ที่กำหนดเอง
รวมถึงความสามารถในการสร้างเครื่องหมายที่กำหนดเองทั้งหมด
เพื่อการปรับแต่งที่ละเอียดยิ่งขึ้น สำหรับแอปพลิเคชัน 3 มิติ
คุณสามารถควบคุมระดับความสูงที่เครื่องหมายปรากฏ
เครื่องหมายขั้นสูงใช้ได้ทั้งในแผนที่แรสเตอร์และเวกเตอร์ (แม้ว่าฟีเจอร์บางอย่างจะใช้ไม่ได้ในแผนที่แรสเตอร์)
ต้องระบุรหัสแผนที่เพื่อใช้เครื่องหมายขั้นสูง (ใช้ DEMO_MAP_ID ได้)
เริ่มต้นใช้งานเครื่องหมายขั้นสูง
ปรับแต่งสี ขนาด และรูปภาพไอคอน
ปรับแต่งพื้นหลัง กลีฟ และสีเส้นขอบของเครื่องหมายเริ่มต้น รวมถึงปรับขนาดเครื่องหมาย

แทนที่ไอคอนเครื่องหมายเริ่มต้นด้วยรูปภาพ SVG หรือ PNG ที่กำหนดเอง

สร้างเครื่องหมาย HTML ที่กำหนดเอง
ใช้ HTML และ CSS ที่กำหนดเองเพื่อสร้างเครื่องหมายแบบอินเทอร์แอกทีฟที่โดดเด่นด้านภาพ และสร้างภาพเคลื่อนไหว

ทำให้เครื่องหมายตอบสนองต่อเหตุการณ์การคลิกและแป้นพิมพ์
ทำให้เครื่องหมายตอบสนองต่อการคลิกและเหตุการณ์ในแป้นพิมพ์โดยการเพิ่ม
click Listener เหตุการณ์
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
กำหนดระดับความสูงของเครื่องหมายและลักษณะการชน
กำหนดระดับความสูงของเครื่องหมายเพื่อให้ปรากฏอย่างถูกต้องพร้อมกับองค์ประกอบแผนที่ 3 มิติ และระบุลักษณะการทำงานของเครื่องหมายเมื่อชนกับเครื่องหมายอื่นหรือป้ายกำกับแผนที่ ระบบรองรับความสูงของเครื่องหมายในแผนที่เวกเตอร์เท่านั้น