Personaliza y actualiza la experiencia del mapa de rutas para tus usuarios sin actualizar el código de tus aplicaciones ni volver a cargar el mapa. Con el diseño de mapas basado en la nube de Google Maps Platform en la consola de Google Cloud, puedes seleccionar colores y establecer la visibilidad de los elementos. Esto se aplica a los modos claro y oscuro para los siguientes tipos de mapas:
roadmapterrain2D hybrid3D hybridnavigation
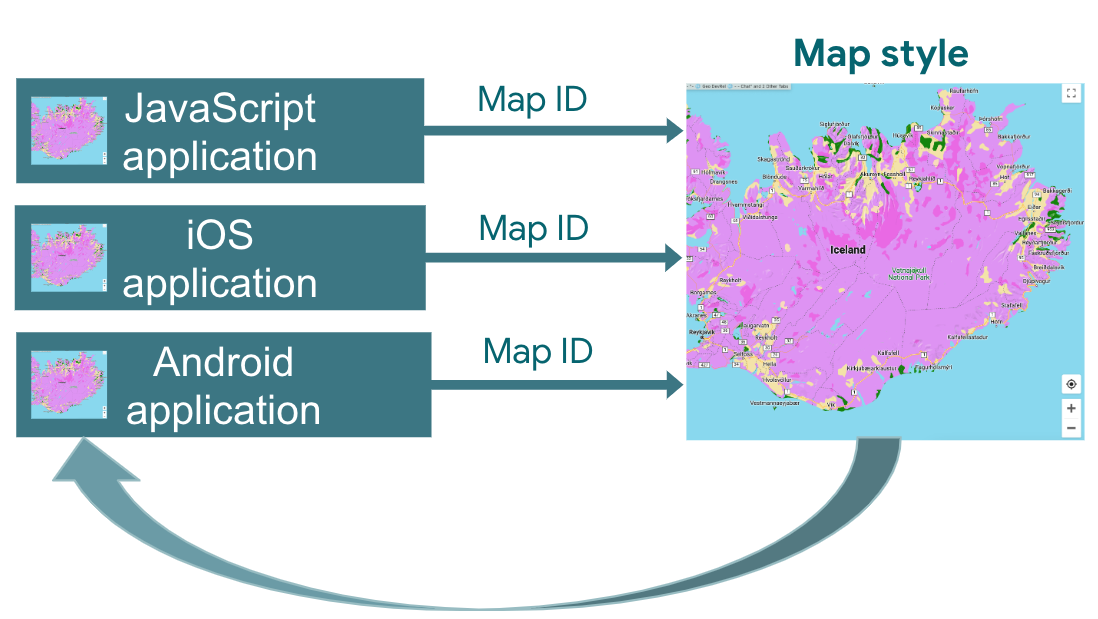
Los cambios que realices se pueden reflejar en todas tus apps para JavaScript, iOS y Android.
Para obtener información sobre otras formas de personalizar tu mapa, consulta Cómo personalizar Maps.
Por qué utilizar el diseño de mapas basado en Cloud
Con el diseño de mapas basado en Cloud, puedes crear mapas más informativos y atractivos, y actualizarlos sin cambiar el código:
- Más componentes de mapa: Personaliza casi 100 componentes de mapa individuales de cuatro categorías. Por ejemplo, Lugares de interés incluye componentes como Entretenimiento, Actividades recreativas y Servicios, que a su vez incluyen componentes secundarios. Por ejemplo, Servicios incluye Cajero automático, Banco, Gasolinera y Sanitario. Para ver la lista completa, consulta ¿Qué elementos de diseño puedes personalizar en el mapa?
- Más formas de personalizar tus mapas: El diseño de mapas basado en Cloud te permite aplicar ajustes de diseño a tus mapas de forma más intuitiva y sencilla. Las actualizaciones recientes ofrecen un control más detallado sobre el aspecto y la experiencia del mapa base por medio de etiquetas y geometrías que antes no estaban disponibles para los componentes de mapa. Por ejemplo, ahora puedes personalizar las etiquetas que se aplican a las atracciones turísticas, los restaurantes, las áreas de recreación, los servicios de emergencia, las tiendas de venta minorista, etcétera.
- Mapas que se cargan rápidamente después del primer uso: Después de la primera vez que se inicia un mapa, cuando se descarga y almacena en caché el diseño relacionado, las siguientes vistas y movimientos de paneo y zoom se procesan más rápido.
- Cambio fluido entre modos y tipos de mapas: Personaliza los diseños para los modos claro y oscuro, aplica esos diseños en varios tipos de mapas y cambia entre ellos sin tener que volver a cargar las tarjetas.
- Interfaz mejorada del Editor de diseños de mapa: Los parámetros de configuración de los mapas te permiten definir propiedades como el diseño de los edificios y puntos de referencia, y los niveles de densidad de los lugares de interés. Los elementos a los que se les puede aplicar ajustes de diseño aparecen en un solo panel, lo que te brinda una mayor área visible del mapa a la hora de personalizarlo. Encuentra tus componentes de mapa con categorías más intuitivas que puedes expandir y contraer, además de un cuadro de filtro que te permite acotar la lista a los componentes que necesitas. También puedes hacer clic en cualquier parte del mapa y ver qué componentes puedes diseñar en esa ubicación con el inspector de mapas.
Qué puedes hacer con el diseño de mapas basado en Cloud
Con el diseño de mapas basado en Cloud, puedes hacer lo siguiente:
- Utilizar un editor de diseños que no requiere código: Los diseñadores pueden crear diseños según tus objetivos generales y de desarrollo de la marca, así como generar vistas previas, todo sin necesidad de aplicar código.
- Cambiar el diseño sin cambiar el código: Crea borradores y pruebas de los cambios de diseño del mapa sin aplicar cambios a tu código una vez que hayas implementado el ID de mapa.
- Aplicar ajustes de diseño a más componentes de mapa: Cambia la visibilidad y el color de más componentes, como rutas, edificios, masas de agua, lugares de interés y rutas de transporte público.
Cómo funciona el diseño de mapas basado en Cloud
Los diseños de mapa se almacenan y se editan en la consola de Cloud, en Google Maps Platform. Tu aplicación usa un ID de mapa para solicitar un diseño de mapa de la consola de Cloud y, luego, la implementa en tu aplicación. Puedes asociar varios IDs de mapa a un mismo diseño de mapa, lo que permite que tus mapas se vean iguales en las distintas plataformas de tu aplicación.

Cómo utilizar el diseño de mapas basado en Cloud
| 1 | Comienza | Ve a Primeros pasos y configuración y mira el instructivo. |
| 2 | Crea un diseño de mapas basado en Cloud | Consulta Crea y usa diseños de mapa. |
| 3 | Asocia tu diseño de mapa a un ID de mapa | Crea o abre un ID de mapa para tu tipo de aplicación y asígnale un diseño de mapa. Puedes crear IDs de mapa adicionales para las aplicaciones de otras plataformas y asignarles el mismo diseño de mapa. Para obtener más detalles, consulta Cómo asociar o quitar los IDs de mapa en tu diseño. |
| 4 | Agrega el ID de mapa a tu aplicación | Luego, tus mapas usan el diseño de mapa asociado con ese ID de mapa. Para obtener más detalles, consulta Agrega el ID de mapa a tu app. |
| 5 | Ajusta el diseño de tu mapa en línea | Siempre que necesites cambiar el diseño de tu mapa, podrás hacerlo con la función de diseño basado en Cloud. Para obtener más detalles, consulta Cómo cambiar un diseño. |
| 6 | Publica tu diseño de mapa actualizado | Cuando tengas todo listo para actualizar el diseño del mapa, publícalo y los cambios se mostrarán en tu aplicación. Para obtener más detalles, consulta Cómo publicar un diseño de mapa. |
Próximos pasos
- Sigue los pasos del instructivo.
- Consulta los requisitos para aplicar los ajustes de diseño basado en Cloud. Consulta los requisitos para las aplicaciones.
