Crea apps increíbles con el conocimiento de Google del mundo real
Explora los temas principales

Presentamos el kit de IU de
Places
Lleva la experiencia de usuario de Google Maps con Places que todos conocen a tus apps y páginas web.

Comienza a usar el SDK de Navigation
Ofrece navegación de Google Maps integrada en la app, personalizada y sin inconvenientes para tus apps para Android y iOS.

Crea un mapa 3D animado
Realiza este codelab para aprender a agregar un mapa 3D animado con marcadores a tu app web.

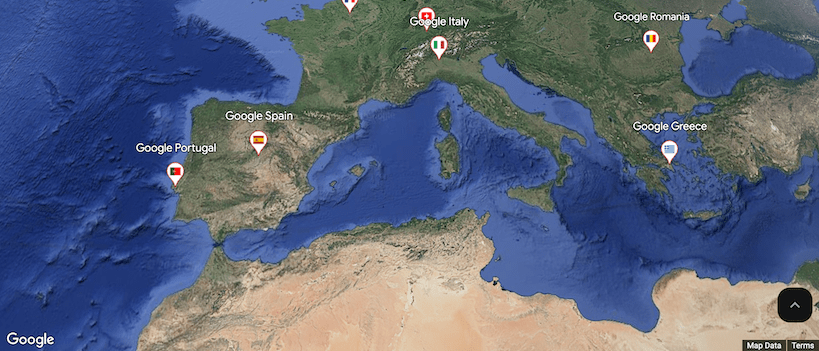
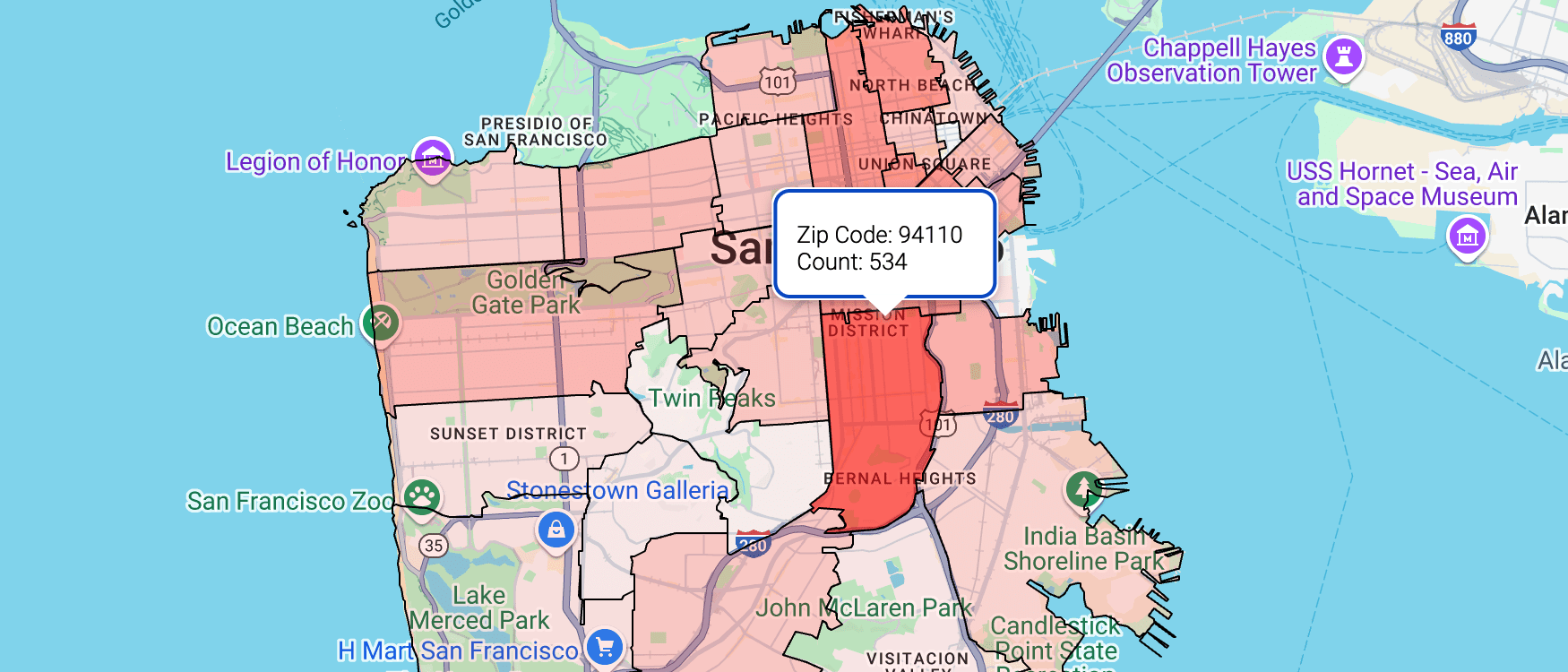
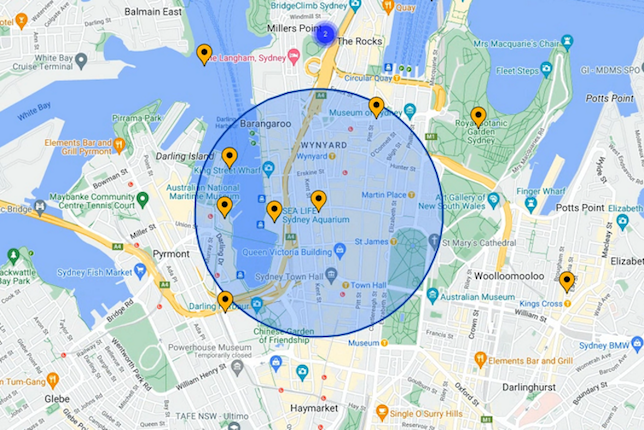
Obtén respuestas de la API de Places Aggregate
Obtén información sobre la versión preliminar de una nueva API para recuperar la densidad de lugares dentro de un área geográfica y obtener estadísticas y recomendaciones eficaces.

Componentes de React para la API de Maps JavaScript
Los ingenieros principales detrás de la biblioteca @vis.gl/react-google-map explican su diseño técnico.
Aprende con Codelabs

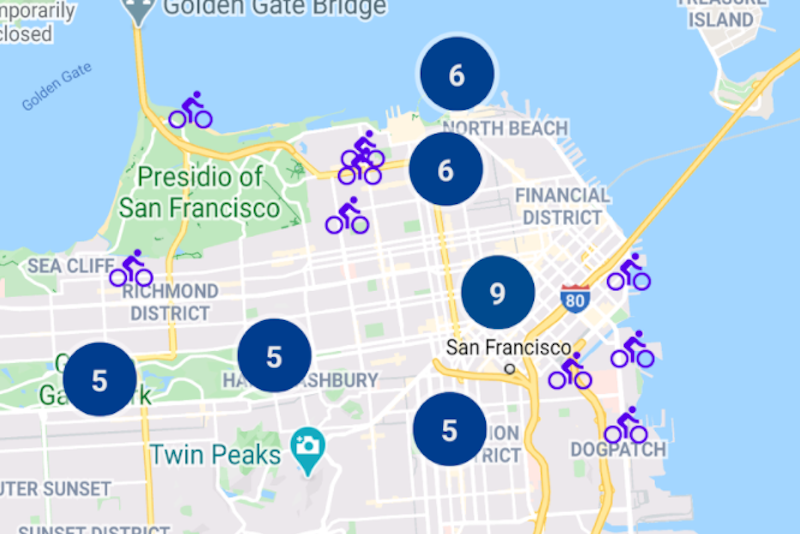
Agrega un mapa de Google Maps a una app de React
En este codelab, aprenderás todo lo que necesitas para comenzar a usar la biblioteca vis.gl/react-google-map para la API de Google Maps JavaScript.

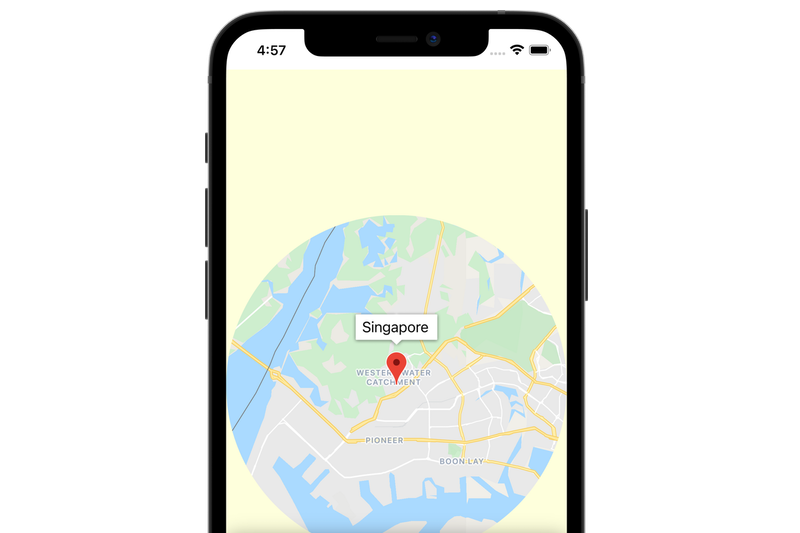
Agrega un mapa a tu app para iOS con SwiftUI
Aprende a integrar el SDK de Maps para iOS en tus apps para dispositivos móviles con SwiftUI.

Agrega un mapa a tu app para Android con Compose
Aprende los conceptos básicos para usar la biblioteca de Maps Compose con el SDK de Maps para Android.

Agrega un mapa a tu app de Flutter
Genera apps para Android, iOS y la Web a partir de un solo archivo Dart.
Ayúdanos a construir el futuro de Google Maps Platform
El programa Google Maps Platform Innovators ayuda a desarrolladores como tú con recursos y oportunidades para mejorar tu experiencia con Google Maps Platform. Obtén acceso anticipado a funciones y productos nuevos, acceso a una comunidad de desarrolladores y mucho más.
Mira videos de Google Maps Platform
Anuncio de la nueva API de Places
Con la nueva API de Places, ahora se duplica la cantidad de tipos de lugares admitidos, incluidas estaciones de carga de VE, cafeterías, alojamiento con accesibilidad en destinos y mucho más.
Presentamos las APIs de Air Quality y Pollen
Permiten que los usuarios eviten la exposición a contaminantes del aire y polen transmitidos por el aire en sus ubicaciones, y facultan la toma de decisiones diarias más fundamentadas en relación con la salud.
Cómo agregar un mapa a tu app creada con Flutter
Aprende a agregar un mapa de Google Maps a apps nativas para Android, iOS y la Web con Dart y Flutter.
Cómo usar React con la API de Maps JavaScript
Aprende a cargar la API de Maps JavaScript y colocar un marcador en el mapa en React en solo 5 minutos.
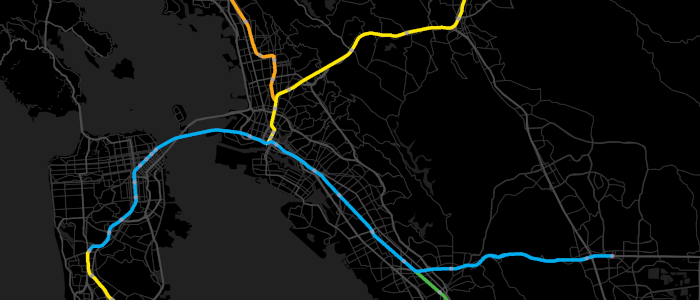
Integración completa de deck.gl con la vista de superposición de WebGL
Travis McPhail, líder de Ingeniería, comparte que deck.gl ahora está integrado con la vista de superposición de WebGL, lo que te permite crear increíbles visualizaciones de datos en 3D.
Cómo entrega Domino's pizza en cualquier lugar
Descubre cómo Domino's usa Google Maps Platform para potenciar su función Pinpoint Delivery.
Cómo habilitar las APIs y los SDKs de Google Maps Platform
Aprende a habilitar las APIs y los SDKs de Google Maps Platform en Google Cloud Console. Las APIs y los SDKs están disponibles para Maps, Routes y Places en plataformas web y de dispositivos móviles.
Introducción a Google Maps Platform
En este video, Angela Yu ofrece una descripción general de lo que está disponible con los SDK y las API de Google Maps Platform y comparte algunos códigos de muestra para el uso práctico.
Únete a nuestra comunidad de desarrolladores
Sigue las noticias más recientes del equipo de Google Maps Platform y celebra los proyectos de la comunidad de desarrolladores.
GitHub
Explora nuestras utilidades de código abierto y apps de ejemplo, con las que podrás crear mejor y más rápido.
YouTube
Instructivos, sugerencias, anuncios, historias de desarrolladores y mucho más.
Blog
Las historias y noticias detalladas más recientes del mundo de Google Maps Platform.
Mantente al tanto de las novedades y sugerencias más recientes del equipo de Google Maps Platform.
Discord
Obtén ayuda de otros desarrolladores y conoce a nuestro equipo en el servidor de Discord de Google Maps Platform.