
Ein Kachel-Overlay, auch als Kachelebene bezeichnet, ist eine Sammlung von Bildern, die über den Kacheln der Basiskarte dargestellt werden.
Codebeispiele
Das ApiDemos-Repository auf GitHub enthält ein Beispiel, das die Kachel-Overlay-Funktion veranschaulicht:
- TileOverlayDemoActivity – Java: Kachel-Overlay-Funktionen in Java
- TileTileDemoActivity – Java: Das für Kachel-Overlays in Java verwendete Koordinatensystem
- TileOverlayDemoActivity – Kotlin: Kachel-Overlay-Funktionen in Kotlin
- TileCoordinateDemoActivity – Kotlin: Das für Kachel-Overlays in Kotlin verwendete Koordinatensystem
Einleitung
Mit TileOverlay wird eine Reihe von Bildern definiert, die über den Kacheln der Basiskarte hinzugefügt wird.
Sie brauchen Kacheln für jede Zoomstufe, die unterstützt werden soll. Wenn Sie ausreichend Kacheln für verschiedene Zoomstufen haben, können Sie die Kartendaten von Google für die gesamte Karte ergänzen.
Kachel-Overlays sind hilfreich, um der Karte umfassendes Bildmaterial hinzuzufügen, zumeist um große geografische Bereiche abzudecken. Mit Boden-Overlays kann dagegen ein einzelnes Bild an einem Punkt der Karte fixiert werden.
Der Karte können mithilfe von transparenten Kachel-Overlays auch zusätzliche Elemente hinzugefügt werden. Hierfür können Sie programmatisch entweder einen Transparenzfaktor für das Kachel-Overlay oder aber transparente Kachelbilder festlegen.
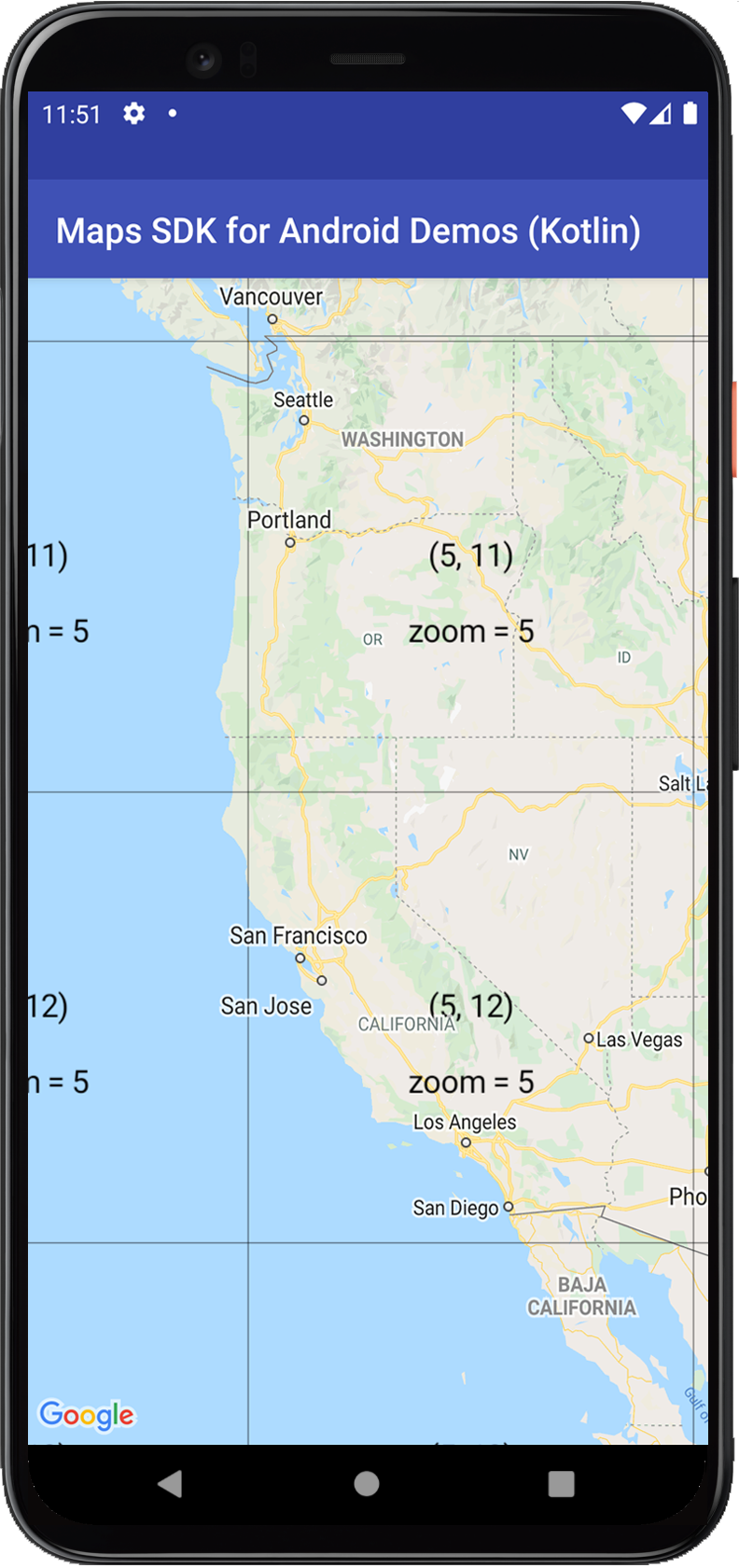
Kachelkoordinaten und Zoomstufen
Die Google Maps API unterteilt die Bilder in jeder Zoomstufe in einen Satz quadratischer Kartenkacheln, die in einem Raster angeordnet sind. Wird eine Karte an eine neue Position verschoben oder eine neue Zoomstufe aufgerufen, ermittelt die Maps API, welche Kacheln erforderlich sind. Diese Daten werden dann in einen abzurufenden Kachelsatz übersetzt.
Die Kachel mit den Koordinaten (0,0) befindet sich immer in der nordwestlichen Ecke der Karte, wobei der x-Wert von West nach Ost und der y-Wert von Nord nach Süd ansteigt. Die Kacheln werden mithilfe der Koordinaten x und y dieses Ursprungs indexiert.
Bei Zoomstufe 0 wird die ganze Welt in einer einzigen Kachel gerendert. Jede Zoomstufe vergrößert die Darstellung um den Faktor zwei. Entsprechend wird die Karte bei Zoomstufe 1 mit einem Raster von 2 × 2 Kacheln gerendert. Bei Zoomstufe 2 besteht das Raster aus 4 × 4 Kacheln. Bei Zoomstufe 3 besteht das Raster aus 8 × 8 Kacheln usw.
Bei Zoomstufe 2 wird die Erde beispielsweise in 16 Kacheln unterteilt. Auf jede Kachel kann durch eine eindeutige Kombination aus x, y und Zoom verwiesen werden.

Beim Erstellen von Bildern für eine Kachelebene müssen Sie für jede Kachel jeweils ein Bild pro Zoomstufe erstellen, die unterstützt werden soll. Google Maps gibt 256 dp (device-independent pixel) für die Anzeige von Kacheln vor. Für Geräte mit hoher Auflösung empfiehlt sich die Verwendung von hochauflösenden Kacheln (512 × 512 px). Weitere Informationen zur Unterstützung verschiedener Bildschirmgrößen und -dichten
Hinweis: Die von der Kamera unterstützten Zoomstufen sind von verschiedenen Faktoren abhängig und stehen in keinem Zusammenhang mit den Zoomstufen, die von Ihren Kacheln unterstützt werden.
-
GoogleMap.getMaxZoomLevel()gibt den maximalen Zoomfaktor zurück, der bei der aktuellen Kameraposition verfügbar ist. Dabei wird der aktuell verwendete Kartentyp berücksichtigt. So kann eine Satelliten- oder Geländekarte eine geringere maximale Zoomstufe haben als die Kacheln der Basiskarte. -
GoogleMap.getMinZoomLevel()gibt den minimalen Zoomfaktor zurück, der (im Gegensatz zum maximalen Zoomfaktor) für jeden Standort gleich ist, aber je nach Gerät und Kartengröße variieren kann.
Kachel-Overlays hinzufügen
Die einfachste und gängigste Methode zum Erstellen eines Kachel-Overlays ist die Angabe einer URL, die auf das entsprechende Kachelbild verweist.
UrlTileProvider ist eine Teilimplementierung von
TileProvider für Bildkacheln basierend auf einer URL. Für diese Klasse müssen alle Bilder dieselben Maße haben.
Die Implementierung von UrlTileProvider.getTileUrl() ist erforderlich, damit die Kachelkoordinaten (x, y, Zoom) akzeptiert werden und eine URL zurückgegeben wird, die auf das für die Kachel zu verwendende Bild verweist. Wenn für die angegebenen x-, y- und Zoom-Werte keine Kachel vorhanden ist, sollte das Ergebnis dieser Methode null lauten. Eine URL kann auf eine Webressource, ein Android-Objekt oder eine Datei auf einer lokalen Festplatte verweisen.
Hinterlegen Sie Ihre gesamten Kachelbilder inklusive der Definition für alle x- und y-Koordinaten und Zoomstufen, die unterstützt werden sollen, auf einem Server. Fügen Sie anschließend das Kachel-Overlay hinzu:
- Definieren Sie einen
UrlTileProviderfür die Kachelbilder. - Überschreiben Sie
getTileUrl(), um die einzelnen URLs für das jeweilige Kachelbild zu erstellen. - Geben Sie ein
TileOverlayOptions-Objekt mit den relevanten Optionen an: fadeIn: Boolesch. Gibt an, ob die Kacheln langsam eingeblendet werden sollen. Der Standardwert isttrue. Wenn schnell zwischen Kachel-Overlays gewechselt werden soll, kann es sinnvoll sein, das Einblenden zu deaktivieren. Informationen zur Beziehung zwischen Transparenz und Einblenden finden Sie weiter unten im Abschnitt Transparenz.tileProvider: Der für dieses Overlay zu verwendendeTileProvider.transparency: Gleitkommazahl. Legt einen Transparenzfaktor für Kachelbilder fest. Der Wert muss im Bereich[0.0f, 1.0f]liegen, wobei0.0fvollständig deckend (Standard) und1.0fvollständig transparent bedeutet. Im Abschnitt Transparenz für Kachel-Overlays festlegen weiter unten finden Sie ein Codebeispiel und Informationen zur Beziehung zwischen Transparenz und Einblenden.visible: Boolesch. Gibt die Sichtbarkeit des Kachel-Overlays an. Ein unsichtbares Kachel-Overlay (Wertfalse) wird nicht auf der Karte dargestellt, behält aber alle anderen Eigenschaften bei. Der Standardwert isttrue.zIndex: Bestimmt die Reihenfolge, in der das Kachel-Overlay im Verhältnis zu anderen Overlays wie Boden-Overlays, Kreisen, Polylinien und Polygonen gezeichnet wird. Overlays mit einem höheren Z-Index werden über Overlays mit kleineren Z-Indexen gezogen. Die Reihenfolge von Overlays mit identischen Z-Indexen ist beliebig. Der Standard-Z-Index ist 0. Hinweis: Markierungen werden unabhängig von dem Z-Index der anderen Overlays immer über anderen Overlays gezeichnet.- Rufen Sie
GoogleMap.addTileOverlay()auf, um das Overlay zur Karte hinzuzufügen.
Kotlin
private lateinit var map: GoogleMap
var tileProvider: TileProvider = object : UrlTileProvider(256, 256) {
override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? {
/* Define the URL pattern for the tile images */
val url = "http://my.image.server/images/$zoom/$x/$y.png"
return if (!checkTileExists(x, y, zoom)) {
null
} else try {
URL(url)
} catch (e: MalformedURLException) {
throw AssertionError(e)
}
}
/*
* Check that the tile server supports the requested x, y and zoom.
* Complete this stub according to the tile range you support.
* If you support a limited range of tiles at different zoom levels, then you
* need to define the supported x, y range at each zoom level.
*/
private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean {
val minZoom = 12
val maxZoom = 16
return zoom in minZoom..maxZoom
}
}
val tileOverlay = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(tileProvider)
)
Java
private GoogleMap map;
TileProvider tileProvider = new UrlTileProvider(256, 256) {
@Override
public URL getTileUrl(int x, int y, int zoom) {
/* Define the URL pattern for the tile images */
String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y);
if (!checkTileExists(x, y, zoom)) {
return null;
}
try {
return new URL(s);
} catch (MalformedURLException e) {
throw new AssertionError(e);
}
}
/*
* Check that the tile server supports the requested x, y and zoom.
* Complete this stub according to the tile range you support.
* If you support a limited range of tiles at different zoom levels, then you
* need to define the supported x, y range at each zoom level.
*/
private boolean checkTileExists(int x, int y, int zoom) {
int minZoom = 12;
int maxZoom = 16;
return (zoom >= minZoom && zoom <= maxZoom);
}
};
TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions()
.tileProvider(tileProvider));
Ein Beispiel für UrlTileProvider in Aktion finden Sie in TileOverlayDemoActivity im Beispielcode, der im Google Play Services SDK enthalten ist.
Transparenz für Kachel-Overlays festlegen
Wenn Sie transparente Kacheln als Overlays auf der Karte platzieren, können Nutzer die Basiskarte unter den überlagerten Kacheln noch sehen. Hierfür können Sie Ihre eigenen transparenten Kacheln verwenden oder programmatisch einen Transparenzfaktor für das Kachel-Overlay festlegen.
Im folgenden Codebeispiel wird für die Transparenz des Kachel-Overlays zwischen 0.5f und 0.0f gewechselt:
Kotlin
private var tileOverlayTransparent: TileOverlay? = null
override fun onMapReady(map: GoogleMap) {
tileOverlayTransparent = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(object : UrlTileProvider(256, 256) {
// ...
})
.transparency(0.5f)
)
}
// Switch between 0.0f and 0.5f transparency.
fun toggleTileOverlayTransparency() {
tileOverlayTransparent?.let {
it.transparency = 0.5f - it.transparency
}
}
Java
private TileOverlay tileOverlayTransparent;
@Override
public void onMapReady(GoogleMap map) {
tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions()
.tileProvider(new UrlTileProvider(256, 256) {
// ...
})
.transparency(0.5f));
}
// Switch between 0.0f and 0.5f transparency.
public void toggleTileOverlayTransparency() {
if (tileOverlayTransparent != null) {
tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency());
}
}
Die Transparenz wird als Alpha-Kanal-Multiplikator für die Kachelbilder implementiert. Zum Festlegen der Transparenz eines Kachel-Overlays benötigen Sie ein TileOverlayOptions-Objekt mit einem transparency im Bereich [0.0f, 1.0f], wie in der Abbildung oben gezeigt. Der Wert 0.0f bedeutet, dass das Kachel-Overlay vollständig deckend ist, und 1.0f bedeutet, dass es vollständig transparent ist. Der Standardwert ist 0.0f (deckend).
Sie können auf die Transparenz des Kachel-Overlays zugreifen, indem Sie TileOverlay.getTransparency() aufrufen. Durch Aufrufen von TileOverlay.setTransparency() lässt sie sich ändern.
Transparenz, Animation und Einblenden
Wenn sich die Transparenz ändert, erfolgt keine Animation. Die Transparenzoption wird zusammen mit der Einblendoption fadeIn verwendet.
Mithilfe der Einblendoption wird die Transparenz beim Laden der Kacheln animiert. Wenn Sie einen Transparenzwert festlegen, werden die Kacheln stufenlos vom vollständig transparenten Zustand bis zum definierten Transparenzwert eingeblendet. Falls Sie den Transparenzwert während des Einblendvorgangs ändern, wird die Animation bis zur neuen Zieltransparenz fortgesetzt.
Kachel-Overlays entfernen
Kachel-Overlays können mit der Methode TileOverlay.remove() entfernt werden.
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
Veraltete Kacheln löschen
Wenn die vom Kachel-Overlay bereitgestellten Kacheln veraltet sind, können Sie clearTileCache() aufrufen, um eine Aktualisierung zu erzwingen. Das führt dazu, dass alle Kacheln dieses Overlays neu geladen werden. Wenn sich die von TileProvider bereitgestellten Kacheln ändern, müssen Sie anschließend clearTileCache() aufrufen, damit die vorherigen Kacheln nicht mehr gerendert werden.
Kotlin
tileOverlay?.clearTileCache()
Java
tileOverlay.clearTileCache();
