
การวางซ้อนของชิ้นส่วนแผนที่ บางครั้งเรียกว่าเลเยอร์ของชิ้นส่วน คือคอลเล็กชันของรูปภาพที่ จะปรากฏที่ด้านบนของชิ้นส่วนแผนที่ฐาน
ตัวอย่างโค้ด
ที่เก็บ ApiDemos ใน GitHub มีตัวอย่างที่แสดงให้เห็นถึง ฟีเจอร์การวางซ้อนของชิ้นส่วนแผนที่
- TileOverlayDemoActivity - Java: ฟีเจอร์การวางซ้อนของชิ้นส่วนแผนที่ใน Java
- TileCoordinateDemoActivity - Java: ระบบพิกัดที่ใช้ สำหรับการวางซ้อนของชิ้นส่วนแผนที่ใน Java
- TileOverlayDemoActivity - Kotlin: ฟีเจอร์การวางซ้อนของชิ้นส่วนแผนที่ใน Kotlin
- TileCoordinateDemoActivity - Kotlin: ระบบพิกัดที่ใช้ สำหรับการวางซ้อนชิ้นส่วนแผนที่ใน Kotlin
บทนำ
ต
TileOverlay กำหนดชุดรูปภาพที่เพิ่มเข้ามา
ชิ้นส่วนแผนที่ฐาน
คุณต้องระบุชิ้นส่วนข้อมูลการซูมแต่ละระดับที่คุณต้องการรองรับ ถ้าคุณมีชิ้นส่วนแผนที่เพียงพอในระดับการซูมหลายระดับ คุณสามารถเสริมประสิทธิภาพ สำหรับข้อมูลแผนที่ทั้งแผนที่
การวางซ้อนของชิ้นส่วนแผนที่มีประโยชน์เมื่อคุณต้องการเพิ่มภาพหลายๆ ภาพลงในแผนที่ ซึ่งโดยทั่วไปครอบคลุมพื้นที่ทางภูมิศาสตร์ขนาดใหญ่ ในทางตรงกันข้าม การวางซ้อนพื้น มีประโยชน์เมื่อคุณต้องการแก้ไขรูปภาพเดียว ณ บริเวณหนึ่งบนแผนที่
คุณยังสามารถใช้การวางซ้อนชิ้นส่วนโปร่งใสเพื่อเพิ่มคุณลักษณะเพิ่มเติมให้กับแผนที่ โดยการตั้งค่าระดับความโปร่งใสบนการวางซ้อนของชิ้นส่วนแผนที่แบบเป็นโปรแกรมหรือโดย ให้มีภาพย่อยแบบโปร่งใส
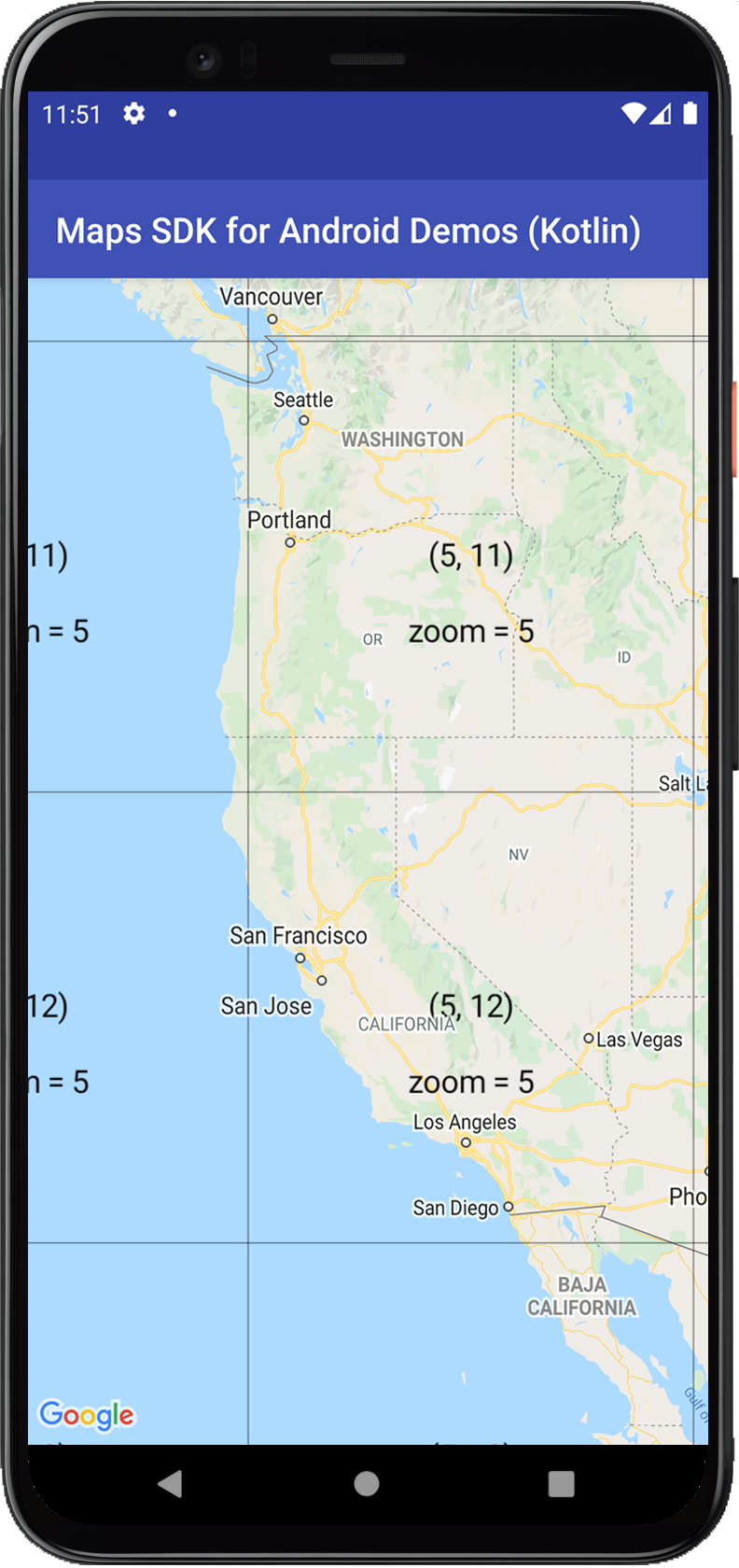
พิกัดแผนที่ย่อยและระดับการซูม
Google แผนที่ API แบ่งภาพในแต่ละระดับการซูมเป็นชุดๆ ชิ้นส่วนแผนที่รูปสี่เหลี่ยมจัตุรัสที่จัดเรียงเป็นตารางกริด เมื่อแผนที่ย้ายไปที่ตำแหน่งใหม่ หรือ ถึงระดับการซูมใหม่ Maps API จะพิจารณาว่าไทล์ใดที่จำเป็นและ จะแปลข้อมูลดังกล่าวเป็นชุดชิ้นส่วนเพื่อดึงข้อมูล
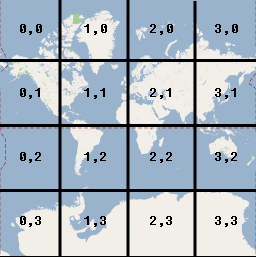
ชิ้นส่วนที่ระบุพิกัด (0,0) จะอยู่มุมตะวันตกเฉียงเหนือของแผนที่เสมอ มีค่า x เพิ่มขึ้นจากตะวันตกไปยังตะวันออก และค่า y เพิ่มขึ้นจากทิศเหนือ ไปทางทิศใต้ ระบบจะจัดทำดัชนีไทล์โดยใช้พิกัด x,y จากต้นทางนั้น
เมื่อซูมระดับ 0 ภาพทั้งโลกจะแสดงในไทล์เดียว การซูมแต่ละครั้ง จะเพิ่มการขยายอีก 2 ปัจจัย ดังนั้น ในระดับการซูม 1 แผนที่จะแสดงผลเป็นตารางกริดขนาด 2x2 ที่ระดับการซูม 2 จะเป็นตารางกริดขนาด 4x4 ที่ระดับการซูม 3 จะเป็นตารางกริดขนาด 8x8 และอื่นๆ
ตัวอย่างเช่น เมื่อซูมระดับ 2 โลกจะแบ่งออกเป็น 16 ชิ้นส่วน แต่ละชิ้นส่วน อ้างอิงได้โดยใช้การผสมผสานที่ไม่ซ้ำกันระหว่าง x, y และการซูม ดังนี้

เมื่อสร้างภาพสำหรับเลเยอร์ชิ้นส่วน คุณจะต้องสร้างรูปภาพสำหรับ แต่ละไทล์ที่ระดับการซูมแต่ละระดับที่คุณต้องการรองรับ เป้าหมายของ Google Maps 256 dp (พิกเซลที่ไม่ขึ้นอยู่กับอุปกรณ์) เมื่อแสดงไทล์ สำหรับความละเอียดสูง ขอแนะนำให้คุณแสดงการ์ด dpi สูง (512x512 พิกเซล) แนะนำ ไปยัง Android เอกสารสำหรับนักพัฒนาซอฟต์แวร์สำหรับข้อมูลเกี่ยวกับการรองรับหน้าจอแบบต่างๆ ขนาดและความหนาแน่น
หมายเหตุ: ระดับการซูมที่กล้องรองรับจะขึ้นอยู่กับปัจจัยต่างๆ และไม่เกี่ยวข้องกับระดับการซูมที่ไทล์ของคุณจะรองรับได้
-
GoogleMap.getMaxZoomLevel()แสดงระดับการซูมสูงสุด ที่ตำแหน่งกล้องปัจจุบัน ซึ่งพิจารณาแผนที่ ประเภทที่ใช้อยู่ในขณะนี้ ตัวอย่างเช่น แผนที่ดาวเทียมหรือแผนที่ภูมิประเทศ ระดับการซูมสูงสุดต่ำกว่าชิ้นส่วนแผนที่ฐาน -
GoogleMap.getMinZoomLevel()แสดงผลระดับการซูมต่ำสุด ซึ่งจะเหมือนกันในทุกตำแหน่ง (ต่างจากระดับการซูมสูงสุด) แต่ อาจแตกต่างกันไปตามอุปกรณ์และขนาดแผนที่
เพิ่มการวางซ้อนของชิ้นส่วนแผนที่
วิธีที่ง่ายและพบบ่อยที่สุดในการสร้าง การวางซ้อนของชิ้นส่วนแผนที่คือ การให้
URL ที่ชี้ไปยังรูปภาพย่อยที่เกี่ยวข้อง
UrlTileProvider เป็นการติดตั้งใช้งานบางส่วน
TileProvider ที่ระบุชิ้นส่วนรูปภาพตาม URL ช่วงเวลานี้
รูปภาพทั้งหมดต้องมีขนาดเท่ากัน
คุณจะต้องติดตั้งใช้งาน UrlTileProvider.getTileUrl() ซึ่ง
ยอมรับพิกัดของชิ้นส่วน (x, y, ซูม) และแสดงผล URL ที่ชี้ไปยัง
ภาพที่จะใช้สำหรับไทล์ เมธอดควรแสดงผลเป็นค่าว่างหากไม่มี
สำหรับเครื่องหมาย x, y และการซูมที่กำหนด URL สามารถชี้ไปยังแหล่งข้อมูลบนเว็บ
เนื้อหา Android หรือไฟล์ในดิสก์ในเครื่อง
ตั้งค่าภาพย่อยของชิ้นส่วนในเซิร์ฟเวอร์ กำหนดไว้สำหรับ x,y ทั้งหมด ระดับพิกัดและระดับการซูมที่คุณต้องการรองรับ จากนั้นเพิ่มการ์ด การซ้อนทับ:
- นิยาม
UrlTileProviderเพื่อระบุรูปภาพย่อย - ลบล้าง
getTileUrl()เพื่อสร้าง URL สำหรับแต่ละไทล์ รูปภาพ - โปรดระบุ
TileOverlayOptionsที่มีตัวเลือกที่เกี่ยวข้อง: fadeIn: บูลีน ระบุว่าไทล์ควรจางลงหรือไม่ นิ้ว ค่าเริ่มต้นคือtrueคุณอาจพบว่ามีประโยชน์ในการ ปิดการเฟดอินเมื่อสลับระหว่างการวางซ้อนของชิ้นส่วนภาพอย่างรวดเร็ว สำหรับ ข้อมูลเกี่ยวกับความสัมพันธ์ระหว่างความโปร่งใสกับการค่อยๆ ปรากฏ ให้ดูที่ เกี่ยวกับความโปร่งใสด้านล่างtileProvider:TileProviderที่ใช้สำหรับ การวางซ้อนนี้transparency: ลอย ตั้งค่าตัวประกอบความโปร่งใสสำหรับ ภาพย่อย ค่าต้องอยู่ในช่วง[0.0f, 1.0f]โดย0.0fหมายถึง ทึบแสงเต็มที่ (ค่าเริ่มต้น) และ1.0fหมายถึงมีความโปร่งใส 100% ดูหัวข้อนี้ใน ความโปร่งใสด้านล่างสำหรับตัวอย่างโค้ดและ ความสัมพันธ์ระหว่างความโปร่งใส กับการค่อยๆ ปรากฏvisible: บูลีน ระบุการแสดงการ์ด ซ้อนทับ การวางซ้อนของชิ้นส่วนภาพที่มองไม่เห็น (ค่าfalse) ไม่ใช่ วาดบนแผนที่ แต่ยังคงสถานที่อื่นๆ ทั้งหมดไว้ ค่าเริ่มต้น มีค่าtruezIndex: กำหนดลำดับการวางซ้อนของชิ้นส่วนแผนที่ จะถูกวาดโดยสัมพันธ์กับการวางซ้อนอื่นๆ รวมถึง การวางซ้อนพื้น , วงกลม, เส้นประกอบ และรูปหลายเหลี่ยม การวางซ้อนที่มีดัชนีลำดับ Z สูงกว่าจะถูกวาดทับบนการวางซ้อน ที่มีดัชนีลำดับ Z ต่ำกว่า ลำดับของการวางซ้อนที่มีดัชนี z เดียวกันคือ กำหนดเอง ดัชนี z เริ่มต้นคือ 0 โปรดทราบว่า เครื่องหมายคือ จะวาดเหนือการวางซ้อนอื่นๆ เสมอ ไม่ว่าดัชนี z ของอื่นๆ จะเป็นเท่าใด ซ้อนทับ- โทร
GoogleMap.addTileOverlay()เพื่อเพิ่มการวางซ้อนลงใน แผนที่
Kotlin
private lateinit var map: GoogleMap var tileProvider: TileProvider = object : UrlTileProvider(256, 256) { override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? { /* Define the URL pattern for the tile images */ val url = "http://my.image.server/images/$zoom/$x/$y.png" return if (!checkTileExists(x, y, zoom)) { null } else try { URL(url) } catch (e: MalformedURLException) { throw AssertionError(e) } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean { val minZoom = 12 val maxZoom = 16 return zoom in minZoom..maxZoom } } val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(tileProvider) )
Java
private GoogleMap map; TileProvider tileProvider = new UrlTileProvider(256, 256) { @Override public URL getTileUrl(int x, int y, int zoom) { /* Define the URL pattern for the tile images */ String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y); if (!checkTileExists(x, y, zoom)) { return null; } try { return new URL(s); } catch (MalformedURLException e) { throw new AssertionError(e); } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private boolean checkTileExists(int x, int y, int zoom) { int minZoom = 12; int maxZoom = 16; return (zoom >= minZoom && zoom <= maxZoom); } }; TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions() .tileProvider(tileProvider));
ดูตัวอย่างการทำงานของ UrlTileProvider ได้ที่
TileOverlayDemoActivity ในช่วง
โค้ดตัวอย่าง
ที่มาพร้อมกับ SDK บริการ Google Play
ตั้งค่าความโปร่งใสสำหรับการวางซ้อนของชิ้นส่วนแผนที่
การซ้อนทับชิ้นส่วนโปร่งใสบนแผนที่อาจเป็นประโยชน์ เพื่อให้ผู้ใช้ ดูแผนที่ฐานด้านล่างชิ้นส่วนที่วางซ้อนกัน คุณสามารถทำได้โดยส่ง เป็นชิ้นส่วนแบบโปร่งใส หรือตั้งค่าตัวประกอบความโปร่งใสบนการวางซ้อนของชิ้นส่วนแผนที่ แบบเป็นโปรแกรม
ตัวอย่างโค้ดต่อไปนี้เปิด/ปิดความโปร่งใสของการวางซ้อนของชิ้นส่วนแผนที่
ระหว่าง 0.5f และ 0.0f:
Kotlin
private var tileOverlayTransparent: TileOverlay? = null override fun onMapReady(map: GoogleMap) { tileOverlayTransparent = map.addTileOverlay( TileOverlayOptions() .tileProvider(object : UrlTileProvider(256, 256) { // ... }) .transparency(0.5f) ) } // Switch between 0.0f and 0.5f transparency. fun toggleTileOverlayTransparency() { tileOverlayTransparent?.let { it.transparency = 0.5f - it.transparency } }
Java
private TileOverlay tileOverlayTransparent; @Override public void onMapReady(GoogleMap map) { tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions() .tileProvider(new UrlTileProvider(256, 256) { // ... }) .transparency(0.5f)); } // Switch between 0.0f and 0.5f transparency. public void toggleTileOverlayTransparency() { if (tileOverlayTransparent != null) { tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency()); } }
การใช้ความโปร่งใสเป็นตัวคูณช่องอัลฟ่าของไทล์
รูปภาพ หากต้องการตั้งค่าความโปร่งใสของการวางซ้อนของชิ้นส่วนแผนที่ ให้ใส่
ออบเจ็กต์ TileOverlayOptions ที่มี transparency
ในช่วง [0.0f, 1.0f] ดังที่แสดงในตัวอย่างข้างต้น ค่า
ของ 0.0f หมายความว่าการวางซ้อนของชิ้นส่วนแผนที่ทึบแสงเต็มที่และ
1.0f หมายถึงมีความโปร่งใส 100% ค่าเริ่มต้นคือ
0.0f (ทึบ)
คุณสามารถดูความโปร่งใสของการวางซ้อนของชิ้นส่วนแผนที่ได้โดยเรียก
TileOverlay.getTransparency() และคุณสามารถเปลี่ยนรหัสได้โดยโทร
TileOverlay.setTransparency()
ความโปร่งใส ภาพเคลื่อนไหว และการเฟดอิน
โดยจะไม่มีภาพเคลื่อนไหวใดๆ เมื่อเปลี่ยนความโปร่งใส ความโปร่งใส จะดำเนินการควบคู่ไปกับ fadeIn ตัวเลือก
การเฟดอินจะแสดงภาพเคลื่อนไหวแบบโปร่งใสเมื่อโหลดไทล์ หากคุณตั้งค่า ค่าความโปร่งใส ชิ้นส่วนจะค่อยๆ จางลงจากโปร่งใสเต็มที่จนถึงที่กำหนดไว้ ค่าความโปร่งใส หากคุณเปลี่ยนความโปร่งแสงระหว่างที่ค่อยๆ จางลง ภาพเคลื่อนไหวต่อไปจะมีความโปร่งใส ตามเป้าหมายใหม่
นำการวางซ้อนของชิ้นส่วนออก
คุณสามารถนำการวางซ้อนชิ้นส่วนที่มี
TileOverlay.remove()
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
ล้างหน้าต่างที่ไม่มีการอัปเดต
หากชิ้นส่วนที่ระบุโดยการวางซ้อนของชิ้นส่วนกลายเป็น "ไม่มีอัปเดต" คุณสามารถเรียกใช้
clearTileCache() เพื่อบังคับให้รีเฟรช ซึ่งจะทำให้
ชิ้นส่วนของการวางซ้อนนี้จะโหลดซ้ำ ตัวอย่างเช่น หากชิ้นส่วนที่ระบุโดย
การเปลี่ยนแปลงของ TileProvider คุณต้องเรียก
หลังจากนั้น clearTileCache() เพื่อให้มั่นใจว่าไทล์ก่อนหน้า
ไม่แสดงอีกต่อไป
Kotlin
tileOverlay?.clearTileCache()
Java
tileOverlay.clearTileCache();
