এই টিউটোরিয়ালটি আপনাকে দেখাবে কিভাবে আপনার অ্যান্ড্রয়েড অ্যাপে কাস্টম স্টাইলিং সহ একটি মানচিত্র যোগ করবেন। টিউটোরিয়ালটি কাস্টম স্টাইলিংয়ের উদাহরণ হিসেবে নাইট মোড ব্যবহার করে।
স্টাইল অপশনের সাহায্যে আপনি স্ট্যান্ডার্ড গুগল ম্যাপ স্টাইলের উপস্থাপনা কাস্টমাইজ করতে পারেন, রাস্তা, পার্ক, ব্যবসা এবং অন্যান্য আকর্ষণীয় স্থানের মতো বৈশিষ্ট্যগুলির ভিজ্যুয়াল ডিসপ্লে পরিবর্তন করতে পারেন। এর অর্থ হল আপনি মানচিত্রের নির্দিষ্ট উপাদানগুলিকে জোর দিতে পারেন অথবা মানচিত্রটিকে আপনার অ্যাপের স্টাইলের পরিপূরক করতে পারেন।
স্টাইলিং শুধুমাত্র normal মানচিত্রের ধরণেই কাজ করে। স্টাইলিং অভ্যন্তরীণ মানচিত্রগুলিকে প্রভাবিত করে না।
কোডটি পান
GitHub থেকে Google Maps Android API v2 Samples সংগ্রহস্থল ক্লোন করুন অথবা ডাউনলোড করুন ।
আপনার উন্নয়ন প্রকল্প সেট আপ করুন

অ্যান্ড্রয়েড স্টুডিওতে টিউটোরিয়াল প্রকল্প তৈরি করতে এই পদক্ষেপগুলি অনুসরণ করুন।
- অ্যান্ড্রয়েড স্টুডিও ডাউনলোড এবং ইনস্টল করুন ।
- অ্যান্ড্রয়েড স্টুডিওতে গুগল প্লে সার্ভিস প্যাকেজ যোগ করুন ।
- এই টিউটোরিয়ালটি পড়া শুরু করার সময় যদি আপনি Google Maps Android API v2 Samples রিপোজিটরিটি ক্লোন বা ডাউনলোড না করে থাকেন, তাহলে তা ক্লোন করুন।
টিউটোরিয়াল প্রকল্পটি আমদানি করুন:
- অ্যান্ড্রয়েড স্টুডিওতে, File > New > Import Project নির্বাচন করুন।
- ডাউনলোড করার পর, আপনি যেখানে Google Maps Android API v2 Samples সংগ্রহস্থলটি সংরক্ষণ করেছিলেন সেখানে যান।
- এই স্থানে StyledMap প্রকল্পটি খুঁজুন:
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - প্রোজেক্ট ডিরেক্টরিটি নির্বাচন করুন, তারপর OK এ ক্লিক করুন। অ্যান্ড্রয়েড স্টুডিও এখন গ্র্যাডেল বিল্ড টুল ব্যবহার করে আপনার প্রোজেক্ট তৈরি করে।
একটি API কী পান এবং প্রয়োজনীয় API গুলি সক্ষম করুন
এই টিউটোরিয়ালটি সম্পূর্ণ করার জন্য, আপনার একটি Google API কী প্রয়োজন যা Android এর জন্য Maps SDK ব্যবহারের জন্য অনুমোদিত।
একটি কী পেতে এবং API সক্রিয় করতে নীচের বোতামে ক্লিক করুন।
আরও বিস্তারিত জানার জন্য, একটি API কী পান নির্দেশিকা দেখুন।
আপনার অ্যাপে API কী যোগ করুন
- আপনার প্রকল্পের
gradle.propertiesফাইলটি সম্পাদনা করুন। আপনার API কীটি
GOOGLE_MAPS_API_KEYপ্রোপার্টির মানটিতে পেস্ট করুন। যখন আপনি আপনার অ্যাপ তৈরি করেন, তখন Gradle API কীটি অ্যাপের Android ম্যানিফেস্টে কপি করে।GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
আপনার অ্যাপ তৈরি করুন এবং চালান
- আপনার কম্পিউটারের সাথে একটি অ্যান্ড্রয়েড ডিভাইস সংযুক্ত করুন। আপনার অ্যান্ড্রয়েড ডিভাইসে ডেভেলপার বিকল্পগুলি সক্ষম করতে নির্দেশাবলী অনুসরণ করুন এবং ডিভাইসটি সনাক্ত করার জন্য আপনার সিস্টেমটি কনফিগার করুন। (বিকল্পভাবে, আপনি একটি ভার্চুয়াল ডিভাইস কনফিগার করতে অ্যান্ড্রয়েড ভার্চুয়াল ডিভাইস (AVD) ম্যানেজার ব্যবহার করতে পারেন। একটি এমুলেটর নির্বাচন করার সময়, নিশ্চিত করুন যে আপনি এমন একটি ছবি বেছে নিয়েছেন যাতে Google API গুলি অন্তর্ভুক্ত থাকে। আরও বিস্তারিত জানার জন্য, শুরু করার নির্দেশিকা দেখুন।)
- অ্যান্ড্রয়েড স্টুডিওতে, রান মেনু অপশনে (অথবা প্লে বোতাম আইকনে) ক্লিক করুন। অনুরোধ অনুসারে একটি ডিভাইস নির্বাচন করুন।
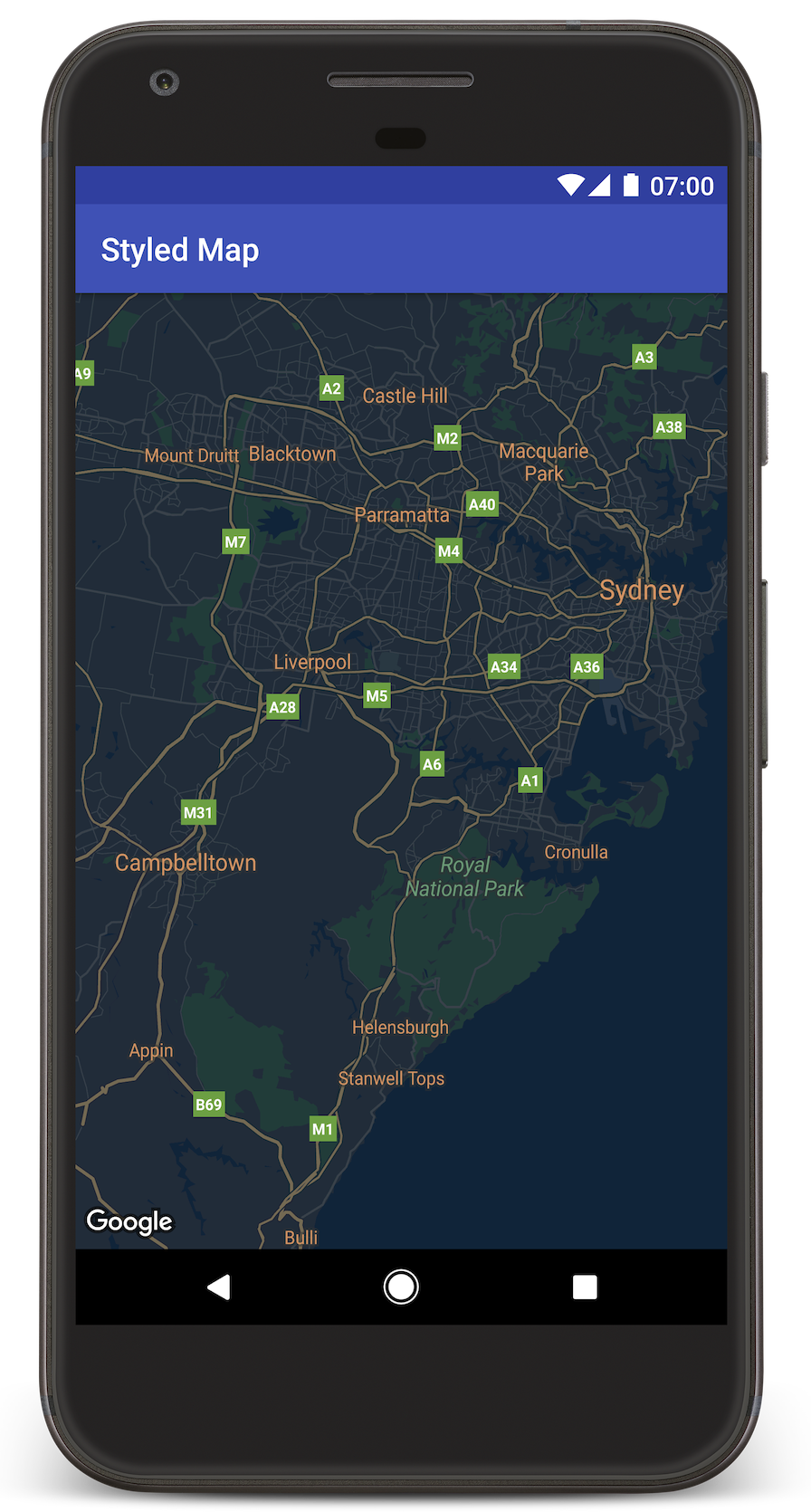
অ্যান্ড্রয়েড স্টুডিও অ্যাপটি তৈরির জন্য গ্র্যাডেলকে ব্যবহার করে, এবং তারপর ডিভাইসে বা এমুলেটরে অ্যাপটি চালায়। আপনি এই পৃষ্ঠার ছবির মতো ডার্ক (নাইট মোড) স্টাইলিং সহ একটি মানচিত্র দেখতে পাবেন।
সমস্যা সমাধান:
- যদি আপনি কোনও মানচিত্র দেখতে না পান, তাহলে উপরে বর্ণিত পদ্ধতিতে আপনি একটি API কী পেয়েছেন এবং অ্যাপে এটি যোগ করেছেন কিনা তা পরীক্ষা করুন। API কী সম্পর্কে ত্রুটির বার্তাগুলির জন্য Android Studio-এর Android Monitor- এ সাইন ইন পরীক্ষা করুন।
- লগ দেখতে এবং অ্যাপটি ডিবাগ করতে অ্যান্ড্রয়েড স্টুডিও ডিবাগিং টুল ব্যবহার করুন।
কোডটি বুঝুন
টিউটোরিয়ালের এই অংশে স্টাইলডম্যাপ অ্যাপের সবচেয়ে গুরুত্বপূর্ণ অংশগুলি ব্যাখ্যা করা হয়েছে, যাতে আপনি বুঝতে পারেন কিভাবে একই ধরণের অ্যাপ তৈরি করতে হয়।
JSON স্টাইল অবজেক্ট ধারণকারী একটি রিসোর্স যোগ করুন
আপনার ডেভেলপমেন্ট প্রজেক্টে একটি রিসোর্স যোগ করুন, যাতে আপনার স্টাইল ডিক্লেয়ারেশনগুলি JSON ফর্ম্যাটে থাকবে। আপনি একটি কাঁচা রিসোর্স বা স্ট্রিং ব্যবহার করতে পারেন, যেমনটি নীচের উদাহরণগুলিতে দেখানো হয়েছে।
কাঁচা সম্পদ
/res/raw/style_json.json এ একটি কাঁচা রিসোর্স সংজ্ঞায়িত করুন, যেখানে নাইট-মোড স্টাইলিংয়ের জন্য JSON স্টাইল ঘোষণা থাকবে:
স্ট্রিং রিসোর্স
/res/values/style_strings.xml এ একটি স্ট্রিং রিসোর্স সংজ্ঞায়িত করুন, যাতে নাইট-মোড স্টাইলিংয়ের জন্য JSON স্টাইল ঘোষণা থাকবে। এই টিউটোরিয়ালে style_json স্ট্রিং নামটি ব্যবহার করা হয়েছে। এই ফাইলে উদ্ধৃতি চিহ্ন এড়াতে আপনাকে একটি ব্যাকস্ল্যাশ ব্যবহার করতে হবে:
আপনার মানচিত্রে একটি JSON স্টাইল অবজেক্ট পাস করুন
আপনার মানচিত্র স্টাইল করার জন্য, GoogleMap.setMapStyle() কল করুন এবং একটি MapStyleOptions অবজেক্ট পাস করুন যাতে JSON ফর্ম্যাটে আপনার স্টাইল ঘোষণা রয়েছে।
কাঁচা সম্পদ
নিম্নলিখিত কোড নমুনা ধরে নিচ্ছে যে আপনার প্রকল্পে style_json নামে একটি কাঁচা সম্পদ রয়েছে:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
লেআউটটি ( activity_maps_raw.xml ) দেখতে এরকম:
স্ট্রিং রিসোর্স
নিম্নলিখিত কোড নমুনা ধরে নিচ্ছে যে আপনার প্রকল্পে style_json নামে একটি স্ট্রিং রিসোর্স রয়েছে:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
লেআউটটি ( activity_maps_string.xml ) দেখতে এরকম:
JSON স্টাইল ঘোষণা সম্পর্কে আরও তথ্য
স্টাইল করা মানচিত্রে রঙ এবং অন্যান্য স্টাইল পরিবর্তন প্রয়োগ করার জন্য দুটি ধারণা ব্যবহার করা হয়:
- নির্বাচকরা মানচিত্রে আপনি যে ভৌগোলিক উপাদানগুলিকে স্টাইল করতে পারেন তা নির্দিষ্ট করে। এর মধ্যে রয়েছে রাস্তা, পার্ক, জলাশয় এবং আরও অনেক কিছু, পাশাপাশি তাদের লেবেল। নির্বাচকদের মধ্যে বৈশিষ্ট্য এবং উপাদান অন্তর্ভুক্ত থাকে, যা
featureTypeএবংelementTypeবৈশিষ্ট্য হিসাবে নির্দিষ্ট করা হয়। - স্টাইলার হল রঙ এবং দৃশ্যমানতার বৈশিষ্ট্য যা আপনি মানচিত্রের উপাদানগুলিতে প্রয়োগ করতে পারেন। তারা রঙ, রঙ এবং হালকাতা এবং গামা মানের সংমিশ্রণের মাধ্যমে প্রদর্শিত রঙকে সংজ্ঞায়িত করে।
JSON স্টাইলিং বিকল্পগুলির বিস্তারিত বিবরণের জন্য স্টাইল রেফারেন্সটি দেখুন।