Identyfikator mapy to niepowtarzalny identyfikator, który reprezentuje ustawienia stylu i konfiguracji Map Google przechowywane w Google Cloud. Identyfikatory map umożliwiają włączanie funkcji oraz zarządzanie mapami i ich stylizowanie w witrynach i aplikacjach. Identyfikatory map możesz utworzyć dla każdej potrzebnej platformy – JavaScript, Android, iOS lub map statycznych – w projekcie Google Cloud Console na stronie Zarządzanie mapami.
Więcej informacji o identyfikatorach map i funkcjach, które z nich korzystają, znajdziesz w tym artykule.
Wymagane uprawnienia
Aby tworzyć identyfikatory map lub nimi zarządzać w projekcie, musisz użyć podmiotu zabezpieczeń z odpowiednimi uprawnieniami na poziomie roli (Edytujący lub Właściciel) na stronie Uprawnienia w konsoli Google Cloud. Szczegółowe informacje znajdziesz w artykule Informacje o rolach podstawowych i wstępnie zdefiniowanych.
Tworzenie identyfikatorów map
Utwórz identyfikatory map w konsoli Cloud, wykonując te czynności:
Zaloguj się i otwórz projekt w konsoli Cloud z wymaganymi uprawnieniami.
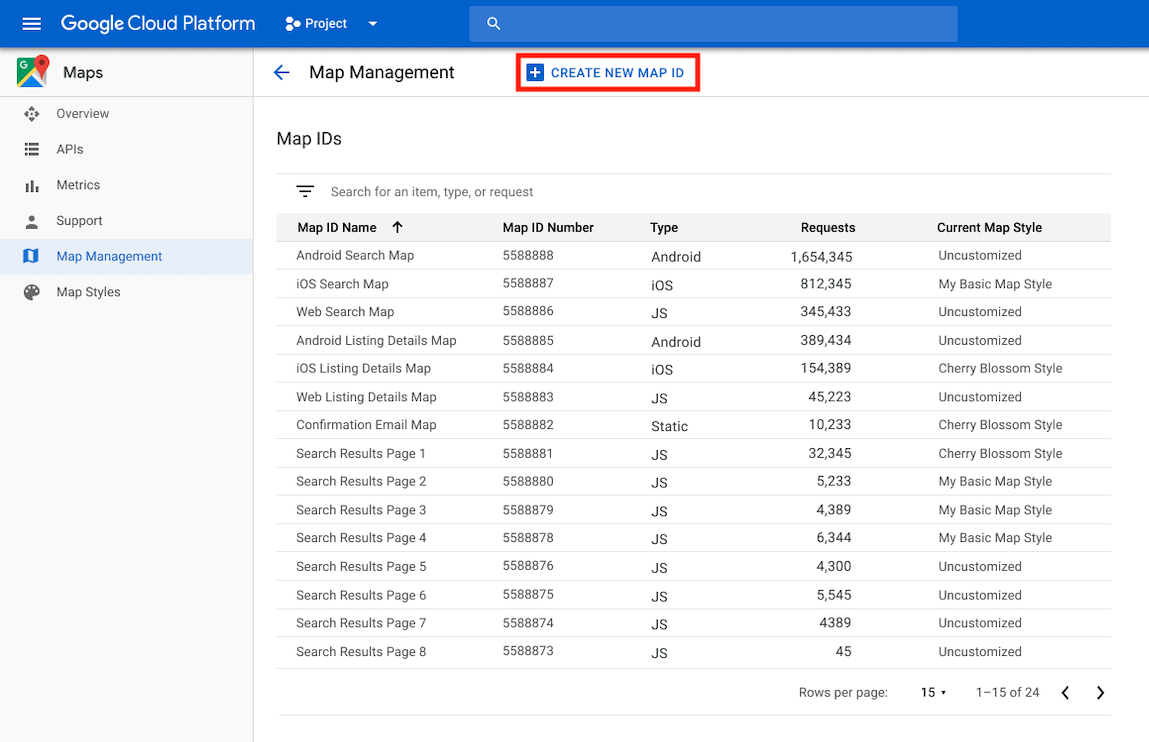
W konsoli Cloud otwórz stronę Zarządzanie Mapami.
Kliknij Utwórz identyfikator mapy.

Na stronie Utwórz nowy identyfikator mapy wykonaj te czynności:
- W polu Name (Nazwa) wpisz nazwę identyfikatora mapy.
- Opcjonalnie: w polu Opis opisz, do czego służy identyfikator mapy.
- W sekcji Typ mapy wybierz platformę, na której chcesz używać identyfikatora mapy. Jeśli wybierzesz JavaScript, wybierz też typ mapy: rastrowa (domyślny) lub wektorowa. Więcej informacji o mapach wektorowych znajdziesz w artykule Mapy wektorowe.
- Kliknij Zapisz, aby wyświetlić nowy identyfikator mapy.
Powiązywanie identyfikatora mapy ze stylem mapy
Jeśli używasz definiowania stylów map w Google Cloud, powiąż styl mapy z identyfikatorem mapy. Więcej informacji znajdziesz w artykule Powiązywanie stylu z identyfikatorem mapy.
Dodawanie identyfikatora mapy do aplikacji
Android
Dodaj identyfikator mapy za pomocą elementu <fragment> w pliku układu aktywności, używając klasy MapView lub programowo za pomocą klasy GoogleMapOptions.
Załóżmy na przykład, że utworzono identyfikator mapy, który jest przechowywany jako wartość ciągu znaków o nazwie map_id w res/values/strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="map_id">MAP_ID</string>
</resources>
W przypadku map dodanych za pomocą elementu <fragment> w pliku układu aktywności wszystkie fragmenty mapy, które powinny mieć niestandardowy styl, muszą określać identyfikator mapy w atrybucie map:mapId:
<fragment xmlns:map="http://schemas.android.com/apk/res-auto"
map:name="com.google.android.gms.maps.SupportMapFragment"
…
map:mapId="@string/map_id" />
Możesz też użyć atrybutu map:mapId klasy MapView, aby określić identyfikator mapy:
<com.google.android.gms.maps.MapView
xmlns:map="http://schemas.android.com/apk/res-auto"
....
map:mapId="@string/map_id" />
Aby programowo określić identyfikator mapy, przekaż go do instancji MapFragment za pomocą klasy GoogleMapOptions:
Java
MapFragment mapFragment = MapFragment.newInstance(
new GoogleMapOptions()
.mapId(getResources().getString(R.string.map_id)));
Kotlin
val mapFragment = MapFragment.newInstance(
GoogleMapOptions()
.mapId(resources.getString(R.string.map_id))
)
W Android Studio utwórz i uruchom aplikację w zwykły sposób. Style niestandardowe skonfigurowane w pierwszym kroku są stosowane do wszystkich map z określonym identyfikatorem mapy.
iOS
Aby utworzyć instancję mapy za pomocą identyfikatora mapy:
- Utwórz
GMSMapIDza pomocą ciągu identyfikatora mapy z konsoli Cloud. - Utwórz element
GMSMapView, podając utworzony identyfikator mapy.
Swift
let camera = GMSCameraPosition(latitude: 47.0169, longitude: -122.336471, zoom: 12)
let mapID = GMSMapID(identifier: "MAP_ID")
let mapView = GMSMapView(frame: .zero, mapID: mapID, camera: camera)
self.view = mapView
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.0169
longitude:-122.336471
zoom:12];
GMSMapID *mapID = [GMSMapID mapIDWithIdentifier:@"MAP_ID"];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero mapID:mapID camera:camera];
self.view = mapView;
Jeśli używasz własnego identyfikatora mapy, możesz w dowolnym momencie ustawić w konsoli Cloud nowy styl, który zostanie automatycznie odzwierciedlony w widoku mapy w Twoim przypadku i w przypadku użytkowników w ciągu około 6 godzin.
Jeśli chcesz od razu zobaczyć zmiany, możesz zamknąć i ponownie uruchomić aplikację. W tym celu zamknij ją, wymuś jej zamknięcie na liście ostatnio używanych aplikacji, a potem otwórz ją ponownie. Zaktualizowana mapa będzie widoczna.
JavaScript
Aby utworzyć mapę z identyfikatorem mapy w kodzie aplikacji:
Jeśli dostosowujesz już mapę za pomocą osadzonego kodu JSON, usuń z obiektu
MapOptionswłaściwośćstyles. W przeciwnym razie pomiń ten krok.Dodaj identyfikator mapy do mapy za pomocą właściwości
mapId. Na przykład:
map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' });
Mapy statyczne
Aby dodać identyfikator mapy do nowej lub istniejącej mapy, która korzysta z jednego z naszych interfejsów API usług internetowych, dołącz parametr URL map_id i ustaw go na identyfikator mapy. Ten przykład pokazuje, jak dodać identyfikator mapy do mapy za pomocą interfejsu Static Maps API.
<img src="https://maps.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=YOUR_API_KEY&map_id=MAP_ID&signature=YOUR_SIGNATURE" />
