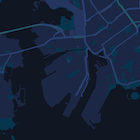
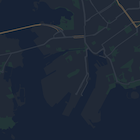
Haritadaki özelliklerin stilini değiştirebileceğiniz gibi bunları tamamen de gizleyebilirsiniz. Bu örnekte, haritanızda işletme önemli yerlerini (ÖY) ve toplu taşıma simgelerini nasıl gizleyeceğiniz gösterilmektedir.
Stil yalnızca normal harita türünde çalışır. Stil oluşturma, kapalı alan haritalarını etkilemez. Bu nedenle, özellikleri gizlemek için stil oluşturma kullanmak, kapalı alan kat planlarının haritada görünmesini engellemez.
Haritanıza bir JSON stil nesnesi aktarma
Haritanızı stilize etmek için GoogleMap.setMapStyle() işlevini çağırarak stil bildirimlerinizi JSON biçiminde içeren bir MapStyleOptions nesnesi iletin. JSON'u aşağıdaki örneklerde gösterildiği gibi ham bir kaynaktan veya dizeden yükleyebilirsiniz:
Ham kaynak
Aşağıdaki kod örneğinde, projenizin style_json adlı bir ham kaynak içerdiği varsayılmaktadır:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
/res/raw/style_json.json içinde, aşağıdaki JSON stil bildirimini içeren bir ham kaynak tanımlayın. Bu bildirim, işletmelerin önemli yerlerini (POI'ler) gizlemek için kullanılır:
Aşağıdaki stil bildirimi, işletme önemli yerlerini (ÖY'ler) ve toplu taşıma simgelerini gizler:
Düzen (activity_maps.xml) aşağıdaki gibi görünür:
Dize kaynağı
Aşağıdaki kod örneğinde, projenizin style_json adlı bir dize kaynağı içerdiği varsayılmaktadır:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
İşletmelerin ilgi çekici noktalarını (POI'ler) gizlemek için aşağıdaki JSON stili bildirimini içeren bir dize kaynağı tanımlayın: /res/values/style_strings.xml,
containing the following JSON style declaration to hide business points of
interest (POIs). Bu dosyada, tırnak işaretlerini kod dışına almak için ters eğik çizgi kullanmanız gerekir:
Aşağıdaki stil bildirimi, işletme önemli yerlerini (ÖY'ler) ve toplu taşıma simgelerini gizler:
Düzen (activity_maps.xml) aşağıdaki gibi görünür:
JSON stil bildirimleri
Stil verilmiş haritalar, renklendirme ve diğer stil değişikliklerini haritaya uygulamak için iki kavram kullanır:
- Seçiciler, haritada stil uygulayabileceğiniz coğrafi bileşenleri belirtir. Yollar, parklar, su kütleleri ve daha fazlası ile bunların etiketleri bu kapsamda yer alır. Seçiciler,
featureTypeveelementTypeözellikleri olarak belirtilen özellikler ve öğeler içerir. - Stil oluşturucular, harita öğelerine uygulayabileceğiniz renk ve görünürlük özellikleridir. Görüntülenen rengi ton, renk ve parlaklık/gama değerlerinin bir kombinasyonuyla tanımlarlar.
JSON stil seçeneklerinin ayrıntılı açıklaması için stil referansına bakın.
Haritalar Platformu Stil Sihirbazı
Maps Platform Stil Sihirbazı'nı kullanarak hızlı bir şekilde JSON stil nesnesi oluşturabilirsiniz. Android için Haritalar SDK'sı, Maps JavaScript API ile aynı stil bildirimlerini destekler.
Tam kod örnekleri
GitHub'daki ApiDemos deposunda, stil kullanımını gösteren örnekler yer alır.