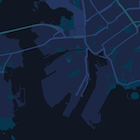
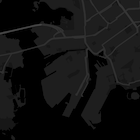
Sie können den Stil der Elemente auf der Karte ändern oder die Elemente vollständig ausblenden. Im folgenden Beispiel wird veranschaulicht, wie Sie Symbole für Unternehmens-POIs (Points of Interest) und öffentliche Verkehrsmittel auf Ihrer Karte ausblenden.
Stile lassen sich nur für den Kartentyp normal verwenden und wirken sich nicht auf Indoor-Karten aus. Wenn Sie also mithilfe eines Stils Elemente ausblenden, wird dadurch nicht verhindert, dass Indoor-Gebäudepläne auf der Karte erscheinen.
JSON-Stilobjekt an Ihre Karte übergeben
Um Ihre Karte mit einem Stil zu versehen, können Sie GoogleMap.setMapStyle() aufrufen und ein MapStyleOptions-Objekt übergeben, das Ihre Stildeklaration im JSON-Format enthält. Sie können das JSON-Format wie in den folgenden Beispielen gezeigt aus einer Rohressource oder einem String laden:
Rohressource
Im folgenden Codebeispiel wird davon ausgegangen, dass Ihr Projekt eine Rohressource mit dem Namen style_json enthält:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.styledmap; import android.content.res.Resources; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a raw resource. */ public class MapsActivityRaw extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityRaw.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_raw); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { try { // Customise the styling of the base map using a JSON object defined // in a raw resource file. boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.style_json)); if (!success) { Log.e(TAG, "Style parsing failed."); } } catch (Resources.NotFoundException e) { Log.e(TAG, "Can't find style. Error: ", e); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Definieren Sie eine Rohressource in /res/raw/style_json.json, die die folgende JSON-Stildeklaration enthält, um Symbole für Unternehmens-POIs auszublenden:
Mit der folgenden Stildeklaration werden Symbole für Unternehmens-POIs und öffentliche Verkehrsmittel ausgeblendet:
Das Layout activity_maps.xml sieht so aus:
String-Ressource
Im folgenden Codebeispiel wird davon ausgegangen, dass Ihr Projekt eine String-Ressource mit dem Namen style_json enthält:
package com.example.styledmap; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MapStyleOptions; /** * A styled map using JSON styles from a string resource. */ public class MapsActivityString extends AppCompatActivity implements OnMapReadyCallback { private static final String TAG = MapsActivityString.class.getSimpleName(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps_string); // Get the SupportMapFragment and register for the callback // when the map is ready for use. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready for use. */ @Override public void onMapReady(GoogleMap googleMap) { // Customise the styling of the base map using a JSON object defined // in a string resource file. First create a MapStyleOptions object // from the JSON styles string, then pass this to the setMapStyle // method of the GoogleMap object. boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources() .getString(R.string.style_json))); if (!success) { Log.e(TAG, "Style parsing failed."); } // Position the map's camera near Sydney, Australia. googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151))); } }
Definieren Sie eine String-Ressource in /res/values/style_strings.xml, die die folgende JSON-Stildeklaration enthält, um Symbole für Unternehmens-POIs auszublenden. Anführungszeichen in dieser Datei müssen mit einem umgekehrten Schrägstrich maskiert werden:
Mit der folgenden Stildeklaration werden Symbole für Unternehmens-POIs und öffentliche Verkehrsmittel ausgeblendet:
Das Layout activity_maps.xml sieht so aus:
JSON-Stildeklarationen
Für Karten mit benutzerdefinierten Stilen kommen zwei Konzepte zum Einsatz, um Farben und andere Stiländerungen auf eine Karte anzuwenden:
- Selektoren geben die geografischen Komponenten an, die auf der Karte mit einem Stil versehen werden können. Dazu gehören Straßen, Parks, Gewässer usw. und deren Labels. Die Selektoren umfassen Elemente und Unterelemente, die als Eigenschaften von
featureTypeundelementTypeangegeben werden. - Styler sind Farb- und Sichtbarkeitseigenschaften, die auf Karten-Unterelemente angewendet werden können. Styler definieren die Anzeigefarbe, indem sie Farbton-, Farb- sowie Helligkeits-/Gammawerte miteinander kombinieren.
Eine ausführliche Beschreibung der JSON-Stiloptionen finden Sie in der Stilreferenz.
Maps Platform Styling Wizard
Mit dem Maps Platform Styling Wizard können Sie ganz schnell ein JSON-Stilobjekt generieren. Das Maps SDK for Android unterstützt dieselben Stildeklarationen wie die Maps JavaScript API.
Vollständige Codebeispiele
Beispiele für die Verwendung von Stilen finden Sie im ApiDemos-Repository auf GitHub.