Dzięki pakietowi Maps SDK na Androida możesz dostosować sposób interakcji użytkowników z mapą, określając, które wbudowane komponenty interfejsu mają się na niej pojawiać i jakie gesty są dozwolone.
Przykładowe fragmenty kodu
Repozytorium ApiDemos na GitHubie zawiera przykład, który pokazuje, jak korzystać z opcji sterowania i gestów:
- UiSettingsDemoActivity: przykład w języku Kotlin
- UiSettingsDemoActivity: przykład w Javie
Tryb uproszczony zapewniający minimalną interakcję użytkownika
Jeśli chcesz używać uproszczonej mapy z minimalną interakcją użytkownika, rozważ użycie mapy w trybie uproszczonym. Tryb uproszczony oferuje obraz bitmapowy mapy w określonej lokalizacji i na określonym poziomie powiększenia. W trybie uproszczonym użytkownicy nie mogą przesuwać ani powiększać mapy, a gesty nie działają. Więcej informacji znajdziesz w przewodniku po trybie uproszczonym.
Elementy sterujące interfejsu
Interfejs API Map Google oferuje wbudowane elementy interfejsu, które są podobne do tych, które można znaleźć w aplikacji Mapy Google na telefonie z Androidem. Widoczność tych elementów sterujących możesz przełączać za pomocą klasy UiSettings, którą można uzyskać z obiektu GoogleMap za pomocą metody GoogleMap.getUiSettings. Zmiany wprowadzone w tej klasie są od razu widoczne na mapie. Przykłady tych funkcji znajdziesz w aktywności demonstracyjnej ustawień interfejsu w przykładowej aplikacji.
Większość tych opcji możesz też skonfigurować podczas tworzenia mapy za pomocą atrybutów XML lub klasy GoogleMapOptions. Więcej informacji znajdziesz w artykule Konfigurowanie stanu początkowego.
Każdy element interfejsu ma z góry określoną pozycję względem krawędzi mapy.
Możesz odsunąć elementy sterujące od górnej, dolnej, lewej lub prawej krawędzi, dodając wypełnienie do obiektu GoogleMap.
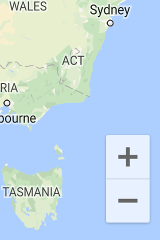
Elementy sterujące powiększeniem
Interfejs API Map Google udostępnia wbudowane elementy sterujące powiększeniem, które pojawiają się w prawym dolnym rogu mapy. Są one domyślnie wyłączone, ale można je włączyć, wywołując UiSettings.setZoomControlsEnabled(true).

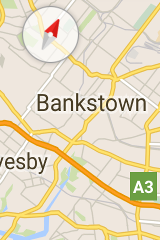
Kompas
Interfejs Maps API udostępnia grafikę kompasu, która w określonych okolicznościach pojawia się w lewym górnym rogu mapy. Kompas będzie się pojawiać tylko wtedy, gdy kamera jest ustawiona w taki sposób, że ma niezerowy kierunek lub niezerowe nachylenie. Gdy użytkownik kliknie kompas, kamera wróci do pozycji z zerowym kierunkiem i pochyleniem (domyślna orientacja), a kompas zniknie po chwili. Możesz całkowicie wyłączyć kompas, dzwoniąc pod numer UiSettings.setCompassEnabled(boolean).
Nie możesz jednak wymusić, aby kompas był zawsze widoczny.

Przycisk Moja lokalizacja
Przycisk Moja lokalizacja pojawia się w prawym górnym rogu ekranu tylko wtedy, gdy włączona jest warstwa Moja lokalizacja. Więcej szczegółów znajdziesz w przewodniku dotyczącym danych o lokalizacji.

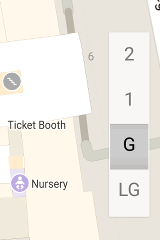
Selektor poziomu
Domyślnie selektor poziomów (wybór piętra) pojawia się w pobliżu środka prawej krawędzi ekranu, gdy użytkownik wyświetla mapę wnętrz. Gdy widoczne są 2 lub więcej map wnętrz, selektor poziomów będzie dotyczyć budynku, który jest obecnie w centrum uwagi, czyli zwykle tego, który znajduje się najbliżej środka ekranu. Każdy budynek ma domyślny poziom, który jest wybierany, gdy selektor jest wyświetlany po raz pierwszy. Użytkownicy mogą wybrać inny poziom, wybierając go w selektorze.
Możesz włączyć lub wyłączyć selektor poziomu, wywołując funkcję GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(boolean).
Jest to przydatne, jeśli chcesz zastąpić domyślny selektor poziomów własnym.

Pasek narzędzi mapy
Domyślnie, gdy użytkownik kliknie znacznik, w prawym dolnym rogu mapy pojawi się pasek narzędzi. Pasek narzędzi zapewnia użytkownikowi szybki dostęp do aplikacji mobilnej Map Google.
Pasek narzędzi możesz włączyć lub wyłączyć, wywołując UiSettings.setMapToolbarEnabled(boolean).
Na mapie w trybie uproszczonym pasek narzędzi jest widoczny niezależnie od działań użytkownika. Na w pełni interaktywnej mapie pasek narzędzi wysuwa się, gdy użytkownik kliknie znacznik, i chowa się, gdy znacznik przestaje być aktywny.
Na pasku narzędzi wyświetlają się ikony, które umożliwiają dostęp do widoku mapy lub prośby o wskazówki dojazdu w aplikacji mobilnej Mapy Google. Gdy użytkownik kliknie ikonę na pasku narzędzi, interfejs API utworzy intencję, aby uruchomić odpowiednią aktywność w aplikacji mobilnej Mapy Google.

Na zrzucie ekranu powyżej pasek narzędzi jest widoczny w prawym dolnym rogu mapy. Na mapie pojawi się 0, 1 lub 2 ikony intencji w zależności od zawartości mapy i pod warunkiem, że aplikacja mobilna Mapy Google obsługuje wynikową intencję.
Gesty na mapie
Mapa utworzona za pomocą pakietu Maps SDK na Androida obsługuje te same gesty co aplikacja Mapy Google. Może się jednak zdarzyć, że zechcesz wyłączyć niektóre gesty, aby zachować stan mapy. Powiększenie, przesuwanie, pochylanie i kierunek można też ustawić programowo. Więcej informacji znajdziesz w sekcji Kamera i widok. Pamiętaj, że wyłączenie gestów nie wpływa na możliwość programowego zmiany pozycji kamery.
Podobnie jak w przypadku elementów interfejsu możesz włączać i wyłączać gesty za pomocą klasy UiSettings, którą można uzyskać z GoogleMap, wywołując GoogleMap.getUiSettings. Zmiany wprowadzone w tej klasie są od razu widoczne na mapie. Przykład tych funkcji znajdziesz w aktywności demonstracyjnej Ustawienia interfejsu w aplikacji przykładowej (instrukcje instalacji znajdziesz tutaj).
Możesz też skonfigurować te opcje podczas tworzenia mapy za pomocą atrybutów XML lub klasy GoogleMapOptions.
Więcej informacji znajdziesz w artykule Konfigurowanie mapy.
Gesty powiększania
Mapa reaguje na różne gesty, które mogą zmieniać poziom powiększenia kamery:
- Kliknij dwukrotnie, aby zwiększyć poziom powiększenia o 1 (powiększyć).
- Kliknij dwoma palcami, aby zmniejszyć poziom powiększenia o 1 (oddalić).
- Uszczypnij lub rozciągnij dwoma palcami
- Powiększanie jednym palcem przez dwukrotne kliknięcie bez zwalniania przy drugim kliknięciu, a następnie przesunięcie palcem w górę, aby pomniejszyć, lub w dół, aby powiększyć.
Gesty powiększania możesz wyłączyć, dzwoniąc pod numer UiSettings.setZoomGesturesEnabled(boolean). Nie wpłynie to na możliwość powiększania i pomniejszania widoku za pomocą elementów sterujących powiększeniem.
Gesty przewijania (przesuwania)
Użytkownik może przewijać mapę, przeciągając ją palcem.
Przewijanie możesz wyłączyć, wywołując
UiSettings.setScrollGesturesEnabled(boolean).
Gesty przechylania
Użytkownik może przechylić mapę, przykładając do niej 2 palce i przesuwając je w dół lub w górę, aby odpowiednio zwiększyć lub zmniejszyć kąt nachylenia. Możesz wyłączyć gesty pochylenia, dzwoniąc pod numer UiSettings.setTiltGesturesEnabled(boolean).
Gesty obracania
Użytkownik może obracać mapę, przykładając do niej dwa palce i wykonując ruch obrotowy. Aby wyłączyć rotację, wywołaj funkcję
UiSettings.setRotateGesturesEnabled(boolean).
