Karmaşık öğe stilinin bazı örneklerini aşağıda bulabilirsiniz.
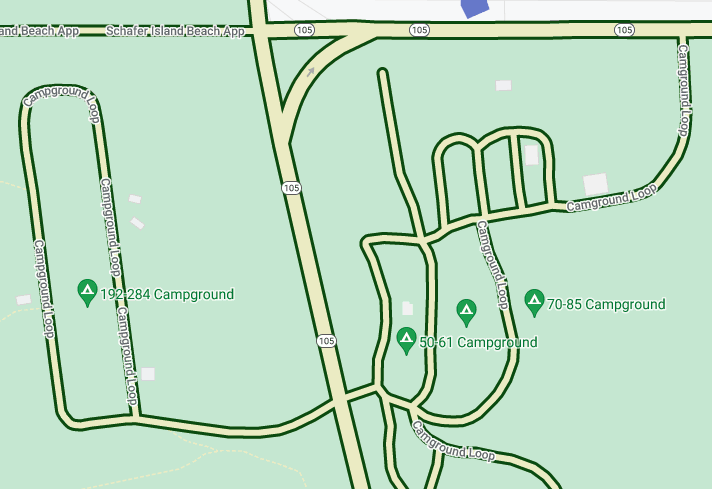
Yeşil ana hatlı sarı yollar
Tüm yolları, temel stil olarak soluk sarı dolgu ve koyu yeşil ana hat olacak şekilde özelleştirin. 
Harita Özellikleri bölümünde Yol Ağı'nı seçin.
Yol Ağı stil panelindeki Çoklu Çizgi bölümünde Dolgu rengi'nin altındaki kutuyu seçin.
#eeeec8 gibi açık sarı bir renk seçin.
Çizgi rengi bölümündeki kutuyu ve onaltılık kod #155304 gibi koyu yeşil bir renk seçin.
Çizgi genişliği'ni 3 piksel olarak ayarlayın.
Yakınlaştırıp uzaklaştırdığınızda, farklı yollar bu stili görünür ve kaybolur şekilde gösterir. Yollar, ana hatlarını gösterecek kadar küçük olduğunda yalnızca sarı renkte gösterilir.
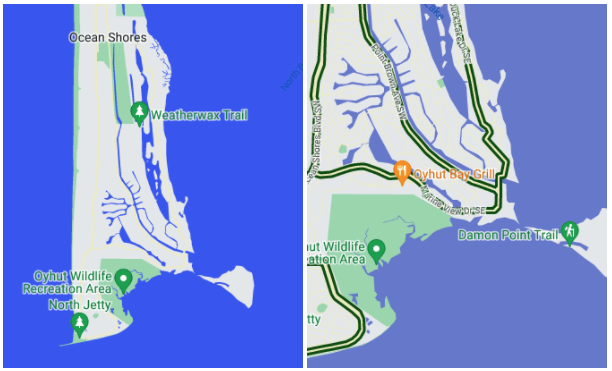
Yakınlaştırma düzeyine göre farklı su renkleri
Bazı öğe stili türleri yalnızca belirli yakınlaştırma düzeylerinde (ör. 3D binalar veya önemli yerler) görünür. Su, maksimum uzaklaştırmada (z0) koyu mavi, bir eyalet veya il düzeyinde yakınlaştırıldığında (dizüstü bilgisayarda yakınlaştırma düzeyi 6) orta mavi ve iyice yakınlaştırıldığında (z19) koyu mavi kenarlıklı açık mavi görünecek şekilde bir stil ekleyin.

Harita Özellikleri bölümünde Su'yu seçin.
Su panelindeki Çoklu çizgi bölümünde, Dolgu rengi altındaki kutuyu seçin ve koyu mavi bir renk belirleyin.
Dolgu rengi'nin sağındaki yakınlaştırma simgesini seçerek keyzoom panelini açın.
6. yakınlaştırma düzeyini ve orta mavi rengi seçin.
19. yakınlaştırma düzeyini seçin ve suyu açık maviye çevirin.
Bir fırça rengi ayarlarsanız dereler, akarsular ve birçok küçük nehir, tamamen yakınlaştırılmış olsa bile yalnızca gövde rengini gösterir. Kontur ile dolgu arasındaki fark büyük göletlerde, göllerde ve daha büyük su kütlelerinde görünür.

