Поле угла хранит число в качестве значения и строку в качестве текста. Его значением является число от 0 до 360 (этот диапазон можно изменить ), а его текстом может быть любая строка, введенная в его редактор.
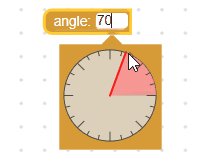
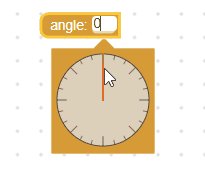
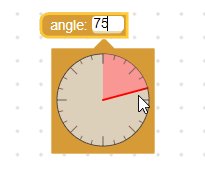
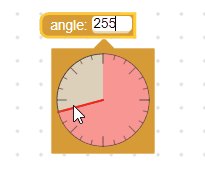
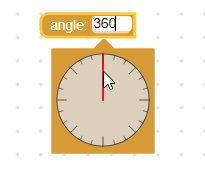
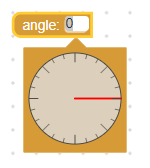
Угол поля

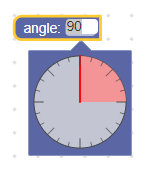
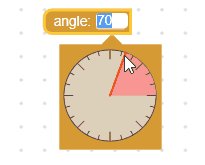
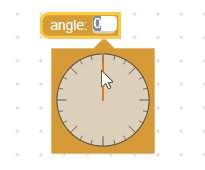
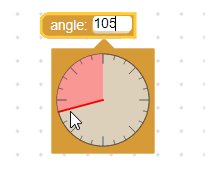
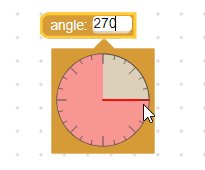
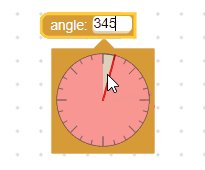
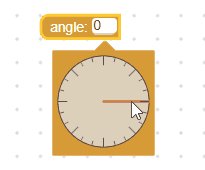
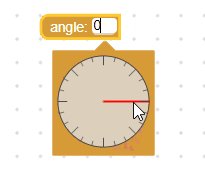
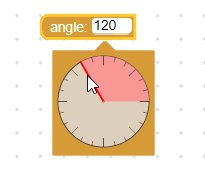
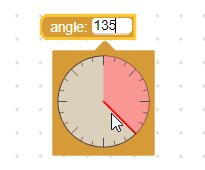
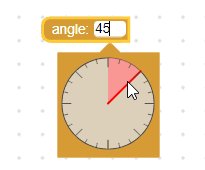
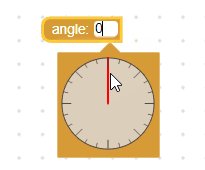
Поле угла с редактором

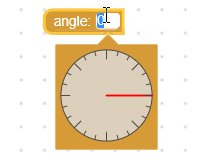
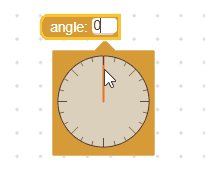
Свернутое поле угла

Создание
JSON
{
"type": "example_angle",
"message0": "angle: %1",
"args0": [
{
"type": "field_angle",
"name": "FIELDNAME",
"angle": 90
}
]
}
JavaScript
Blockly.Blocks['example_angle'] = {
init: function() {
this.appendDummyInput()
.appendField('angle:')
.appendField(new Blockly.FieldAngle(90), 'FIELDNAME');
}
};
Конструктор угла принимает необязательное значение и необязательный валидатор . Ноль используется в качестве значения по умолчанию, если значение не задано или данное значение не преобразуется в число.
Сериализация
JSON
JSON для поля угла выглядит так:
{
"fields": {
"FIELDNAME": 0
}
}
Где FIELDNAME — это строка, ссылающаяся на поле угла, а значение — это значение, которое применяется к полю. Значение подчиняется тем же правилам, что и значение конструктора.
XML
XML для поля угла выглядит так:
<field name="FIELDNAME">0</field>
Где атрибут name содержит строку, ссылающуюся на поле угла, а внутренний текст — это значение, которое следует применить к полю. Внутреннее текстовое значение подчиняется тем же правилам, что и значение конструктора.
Кастомизация
привязка
Свойство Blockly.FieldAngle.ROUND изменяет значения, к которым «привязывается» средство выбора угла при использовании мыши.
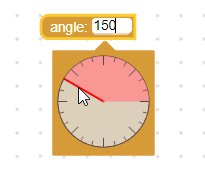
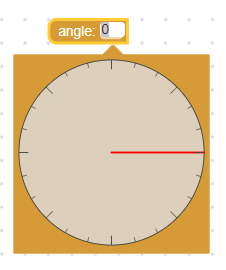
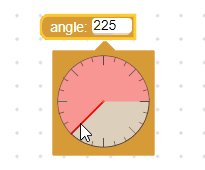
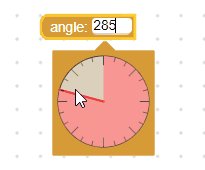
Вот пример со значением ROUND , равным 70:

Свойство ROUND по умолчанию имеет значение 15. Установите его в 0, если вы хотите отключить привязку.
Это глобальное свойство, поэтому при его установке будут изменяться все поля угла.
Направленность
Свойство Blockly.FieldAngle.CLOCKWISE изменяет направление увеличения значения угла. Установка для этого значения значения true приводит к увеличению угла при перемещении селектора по часовой стрелке, установка значения false приводит к увеличению угла при перемещении селектора против часовой стрелки.
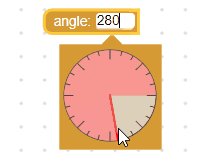
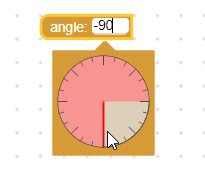
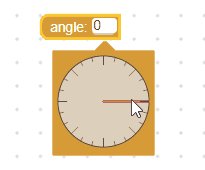
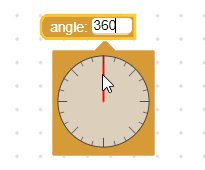
ЧАСОВОЙ СТРЕЛКЕ установлено значение true

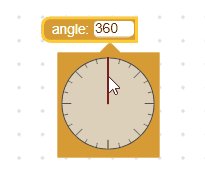
ЧАСОВОЙ СТРЕЛКЕ установлено значение false

Свойство CLOCKWISE по умолчанию имеет значение false , что означает, что движение против часовой стрелки приведет к увеличению угла.
Это глобальное свойство, поэтому при его установке будут изменяться все поля угла.
Нулевая позиция
Свойство Blockly.FieldAngle.OFFSET устанавливает, где находится 0 градусов. По умолчанию ноль градусов выравнивается по положительной оси X (вправо), а затем это свойство «смещает» это положение на несколько градусов.


Свойство OFFSET по умолчанию равно 0, что означает, что ноль градусов выровнен по положительной оси X.
Это глобальное свойство, поэтому при его установке будут изменяться все поля угла.
Диапазон
Свойство Blockly.FieldAngle.WRAP задает диапазон значений. Диапазон значений равен (-360 + WRAP, WRAP) . Это означает, что значение WRAP 360 даст диапазон (0, 359.9) , а значение WRAP 180 даст диапазон (-179.9, 180) .

Свойство WRAP по умолчанию имеет значение 360, что означает, что диапазон поля равен (0, 359.9) .
Это глобальное свойство, поэтому при его установке будут изменяться все поля угла.
Размер выбора угла
Свойство Blockly.FieldAngle.HALF изменяет размер средства выбора угла. Это значение определяет радиус внешнего круга в пикселях.


Свойство HALF по умолчанию равно 50.
Это глобальное свойство, поэтому при его установке будут изменяться все поля угла.
Общие режимы
Направление и нулевое положение можно использовать вместе для создания забавных комбинаций. Вот два распространенных:
Транспортир
0 градусов – вправо, 90 градусов – вверх.
Blockly.FieldAngle.CLOCKWISE = false;
Blockly.FieldAngle.OFFSET = 0;

Компас
0 градусов – вверх, 90 градусов – вправо.
Blockly.FieldAngle.CLOCKWISE = true;
Blockly.FieldAngle.OFFSET = 90;

Создание валидатора угла
Значением поля угла является число, поэтому любые валидаторы должны принимать число и возвращать число, null или undefined .
Вот пример валидатора, который заставляет значение быть кратным 30:
function(newValue) {
return Math.round(newValue / 30) * 30;
}

Обратите внимание, что свойство [ROUND](#snapping) поля угла по-прежнему установлено на 15, поэтому графические элементы поля отображают числа, кратные 15, а не 30.