Tabela
Za pomocą tabeli możesz wyświetlać użytkownikom dane statyczne w łatwo możliwym do zeskanowania formacie.
Pamiętaj, że użytkownicy mogą tylko wyświetlać informacje w tabeli (nie mogą z nich korzystać). Jeśli chcesz, aby użytkownicy wchodzili w interakcje z Twoją firmą, rozważ użycie listy.
Przykład
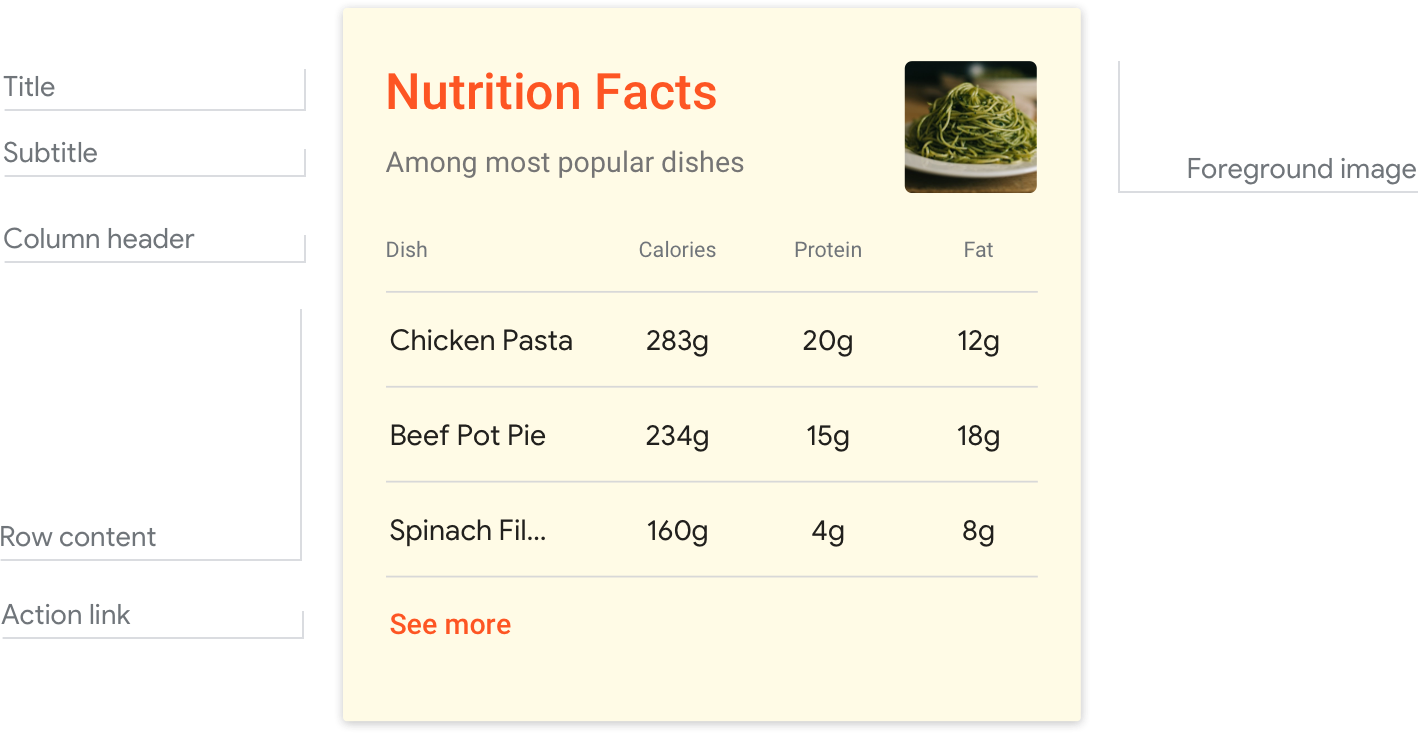
Oto przykład, jak wygląda tabela.

Wymagania
Ten komponent wizualny obsługuje obecnie dostosowanie.
| Nazwa pola | Wymagana? | Ograniczenia/dostosowania |
|---|---|---|
| Tytuł tabeli | Nie |
Rodzina i kolor czcionki, które można dostosować. Maksymalnie 1 wiersz (usuwane są dodatkowe znaki). Wysokość karty zwija się, jeśli nie określono tytułu. |
| Subtitle | Nie |
Zwykły tekst. Poprawiono czcionkę, kolor i rozmiar. Maksymalnie 1 wiersz (usuwane są dodatkowe znaki). Nie będą wyświetlane bez tytułu. Wysokość karty zwija się, jeśli nie określono podtytułu. |
| Obraz na pierwszym planie | Nie |
Niestandardowy kształt obrazu (zaokrąglone lub zaokrąglone rogi). |
| Tło karty | Nie |
Obraz lub kolor, który można dostosować. |
| Nagłówek kolumny | Tak |
Zwykły tekst. Poprawiono czcionkę, kolor i rozmiar. Dopasowanie tekstu do nagłówka i treści (do lewej, prawej lub do środka). Priorytetyzacja kolumny (pierwsze 3 gwarantowane wyświetlenia) Nie ma limitu znaków, ale mniejszy obszar może zostać skrócony, a nie zawinięty. |
| Zawartość wiersza | Tak |
Zwykły tekst. Poprawiono czcionkę, kolor i rozmiar. Możliwość nadawania priorytetu wierszowi (pierwsze 3 gwarantowane wyświetlenia) Maksymalnie 20 znaków (dodatkowe znaki zostaną ucięte). |
| Link do działania | Nie |
Dozwolony jest 1 link. Kolor linku, który można dostosować. |
Interaktywność
- Karta tabeli nie zawiera żadnej interakcji bez linku działania – wyświetla tylko informacje.
- Po dodaniu linku czynności użytkownik może go kliknąć, aby wyświetlić treści internetowe lub otworzyć okno dialogowe.
Wskazówki
Tabele są optymalizowane pod kątem wyświetlania danych tabelarycznych (na przykład wyników sportowych, wyników wyborów czy lotów). Postaraj się uwzględnić od 3 do 5 kolumn lub wierszy. W zależności od rozmiaru ekranu będzie się wyświetlać co najmniej 3. W 3 pierwszych kolumnach i wierszach umieść najważniejsze informacje.
Użyj tabel, aby przekazać statyczne informacje, które nie wymagają wiele wyjaśnień. Te informacje powinny być przejrzyste i łatwe do przeglądania, co pozwoli uniknąć efektu intensywnego arkusza kalkulacyjnego. Zadbaj więc o to, aby dane były zrozumiałe i zwięzłe. Zależy nam na przekazywaniu informacji, a nie na pomaganiu użytkownikom w wyborze (użyj listy).
Dane powinny być krótkie, kluczowe i zrozumiałe.
Ważne jest znalezienie równowagi między szczegółami a konsekwencjami. Podaj użytkownikom wystarczająco dużo szczegółów, aby odróżnić elementy tabeli, ale nie na tyle, aby były przytłaczające.

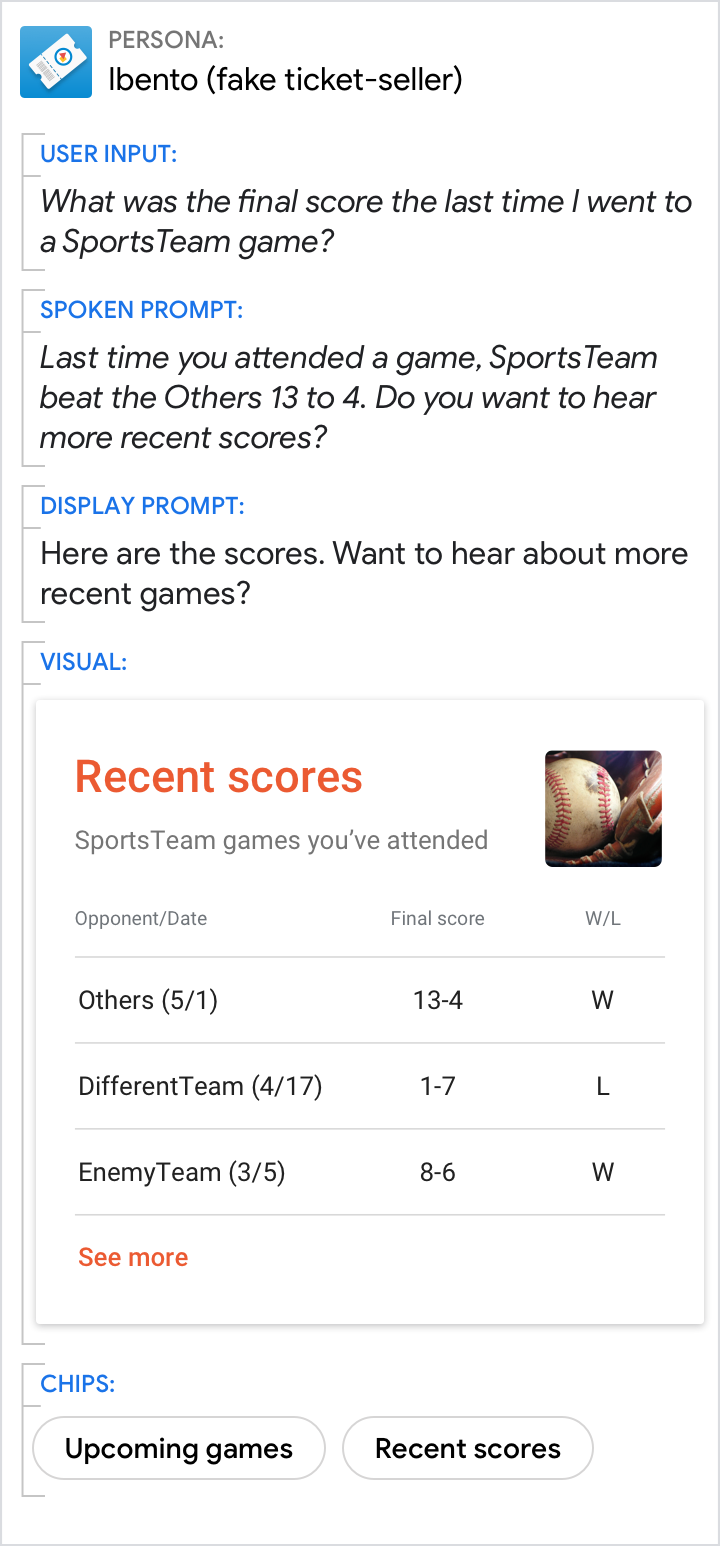
Tak.
Aby poprawić możliwość wyszukania, umieść w tabeli tylko przydatne informacje. Jeśli masz dodatkowe kolumny z ciekawymi informacjami, nadaj im priorytety, aby wyświetlały się na wszystkich platformach.

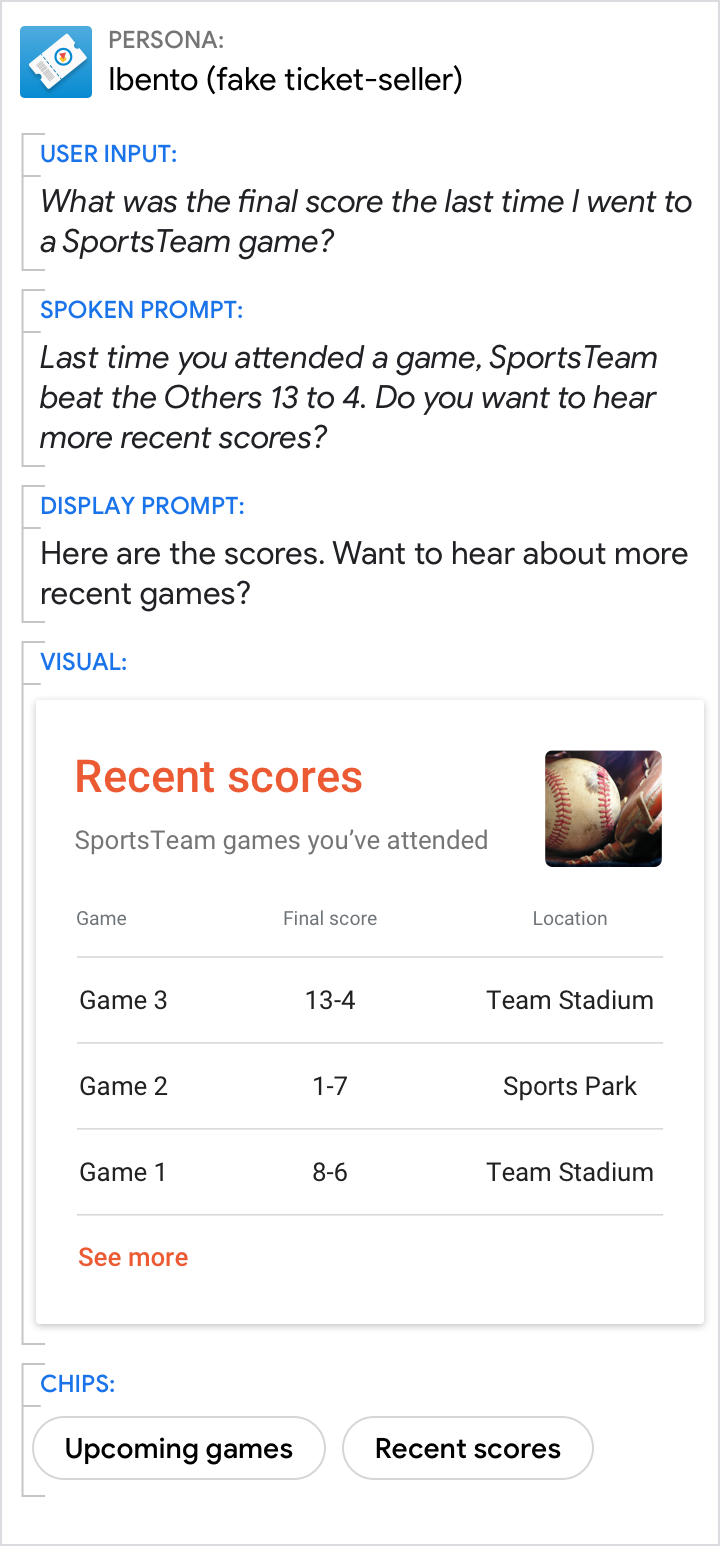
Nie.
Brak szczegółów w tej tabeli utrudnia określenie, która drużyna wygrała daną grę. Nieistotne informacje (numer gry) są na początku, dlatego ukrywają przydatne informacje, takie jak kolumna „Wygrane/Przegrane” i nazwy przeciwników.
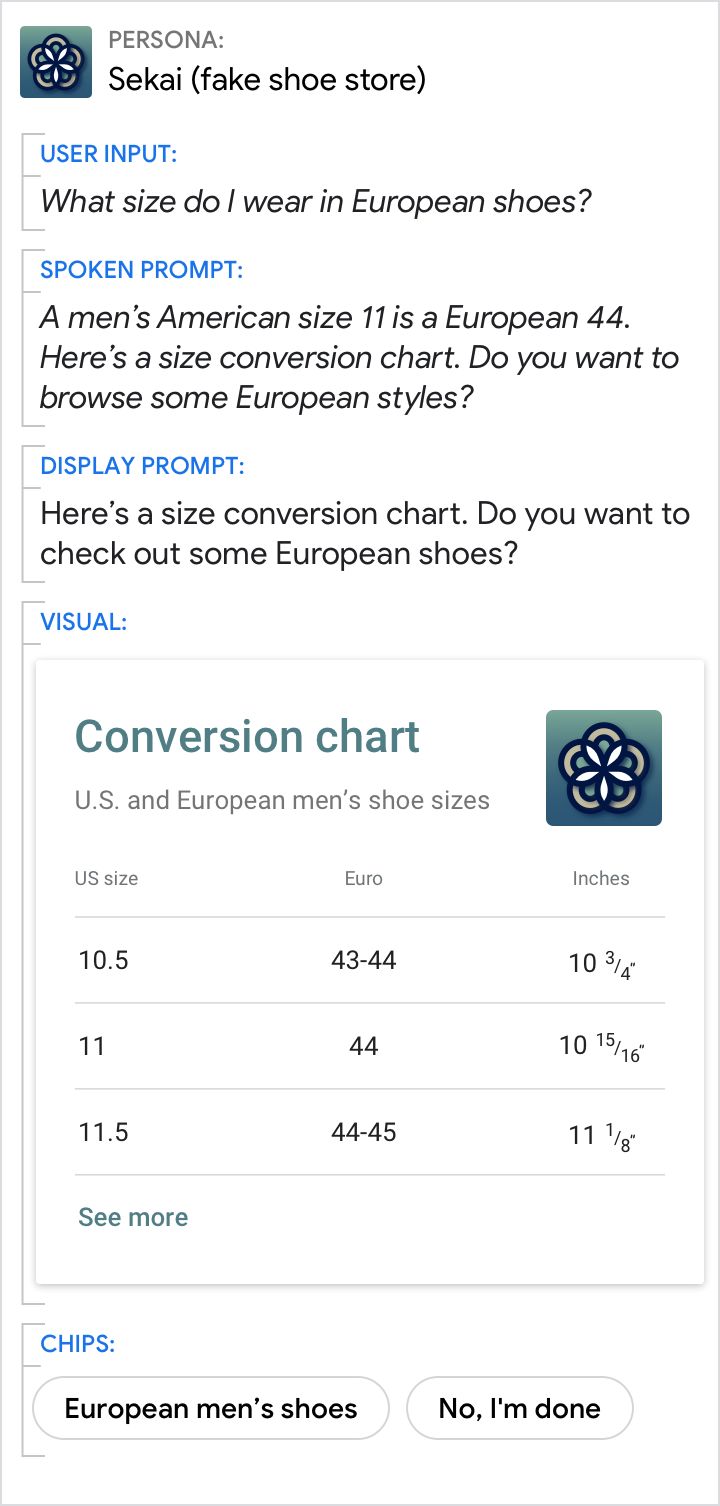
Zachowaj podstawę komunikatu.
Nawet jeśli treści wizualne stanowią najlepszą odpowiedź, zadbaj o to, aby zachęty były bezpośrednio związane z żądaniem użytkownika, i utrzymuj rozmowę.

Tak.
Komunikat powinien zawierać 1) odpowiedź na pytanie użytkownika, a 2) zachęcać klienta do rozmowy.

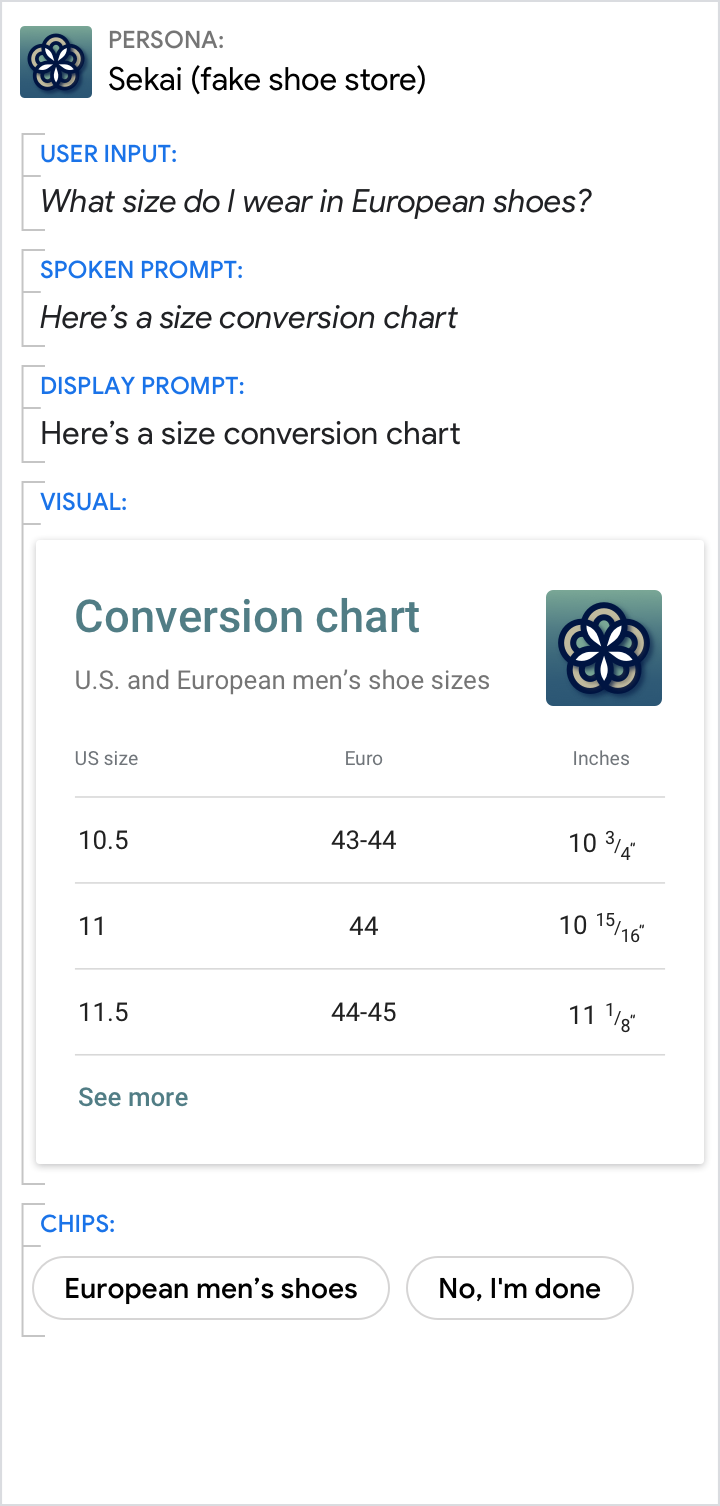
Nie.
Nie zakładaj, że użytkownik ma natychmiastowy dostęp do ekranu – komunikaty powinny zawsze zawierać bezpośrednią odpowiedź na pytanie. Poza tym bez pytania nie uda się przekazać interakcji dalej.