Salgadinhos
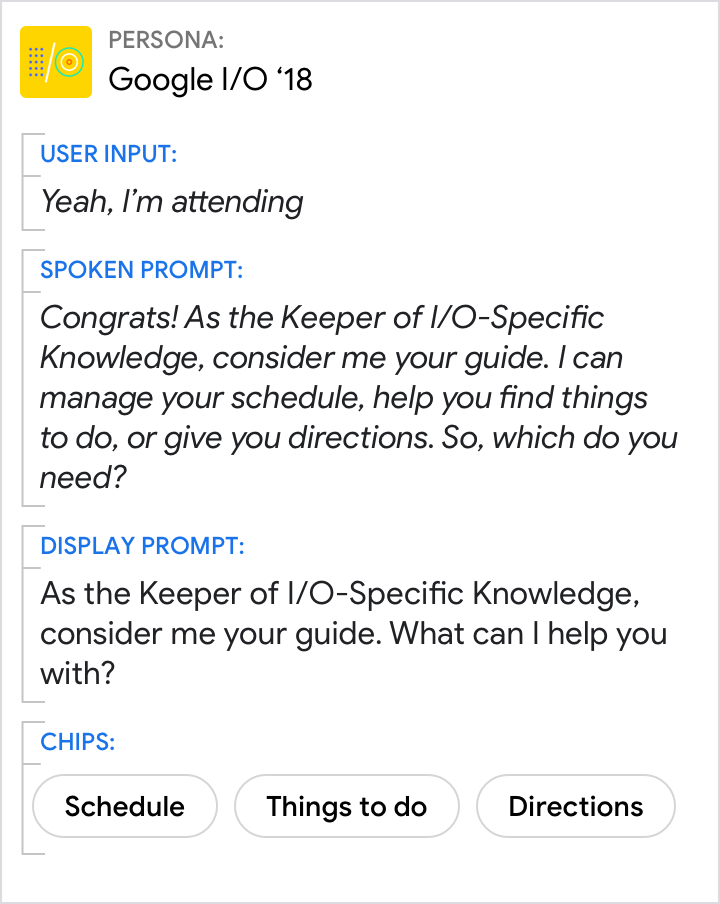
Os ícones ajudam os usuários a 1) refinar tópicos, 2) descobrir tópicos relacionados, próximas etapas e pivôs e 3) entrar em ação. Às vezes, é mais rápido e fácil tocar em um ícone do que dizer ou digitar a resposta. Quando os usuários tocam em um ícone, esse texto se torna parte da conversa como a resposta do usuário.
Gols
Refinar tópicos.
Ofereça ícones que esclareçam os objetivos e as intenções do usuário

Descubra tópicos relacionados, próximas etapas e pivôs.
Mostrar consultas e entidades relacionadas

Tome medidas quanto antes.
Mostrar ações relevantes

Requisitos
| Somente tela | Os ícones só podem ser exibidos em dispositivos com saída de tela. O número de ícones exibidos depende do tamanho da tela em que aparecem, e os ícones restantes rolam para fora da tela. |
| Número máximo de chips por rodada | 8 |
| Tamanho máximo do texto por ícone | 25 caracteres |
| Resposta do usuário | Por padrão, quando um usuário toca em um ícone, o texto dele se torna a resposta do usuário. Portanto, inclua todos os seus ícones como frases de treinamento que acionam uma intent. Se você estiver usando o Dialogflow (em inglês), leia aqui mais informações sobre intents. |
| URLs (opcional) | Os ícones podem conter links para sites externos. |
Diretrizes
Os ícones devem ser
- Conversa para os usuários dizerem e se lembrarem com facilidade.
- Relevante para garantir a confiança do usuário
- Foco na ação para incentivar o engajamento do usuário e promover conversas
- Concisivo para a verificação e maximizar o número de ícones mostrados.
- Consistente para criar uma experiência confiável em uma caixa de diálogo
- Seja claro sobre o destino para definir as expectativas apropriadas do usuário.
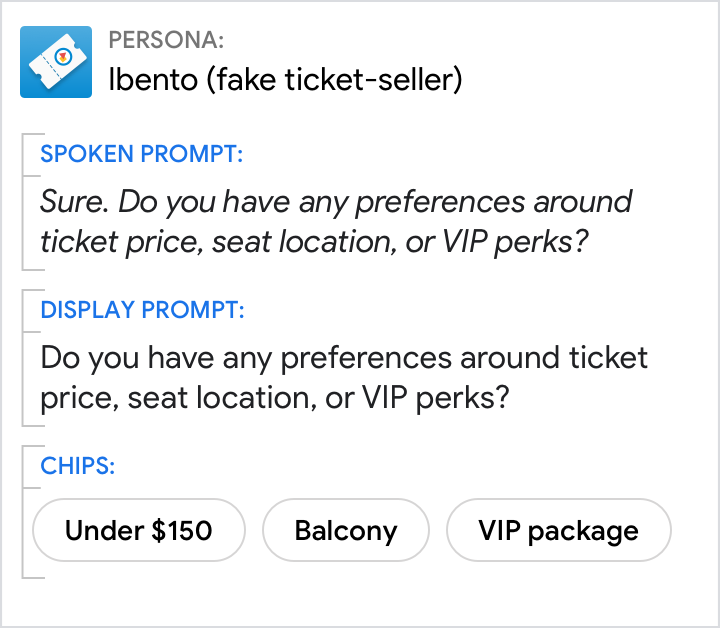
Forneça uma variedade de opções.
Principalmente ao fazer uma pergunta sobre o foco, inclua ícones que cobrem todas as opções, em vez de focar exclusivamente em um assunto.

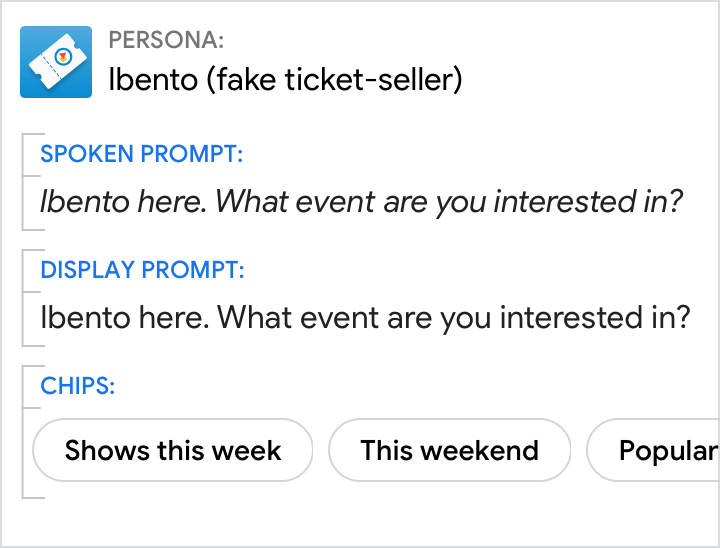
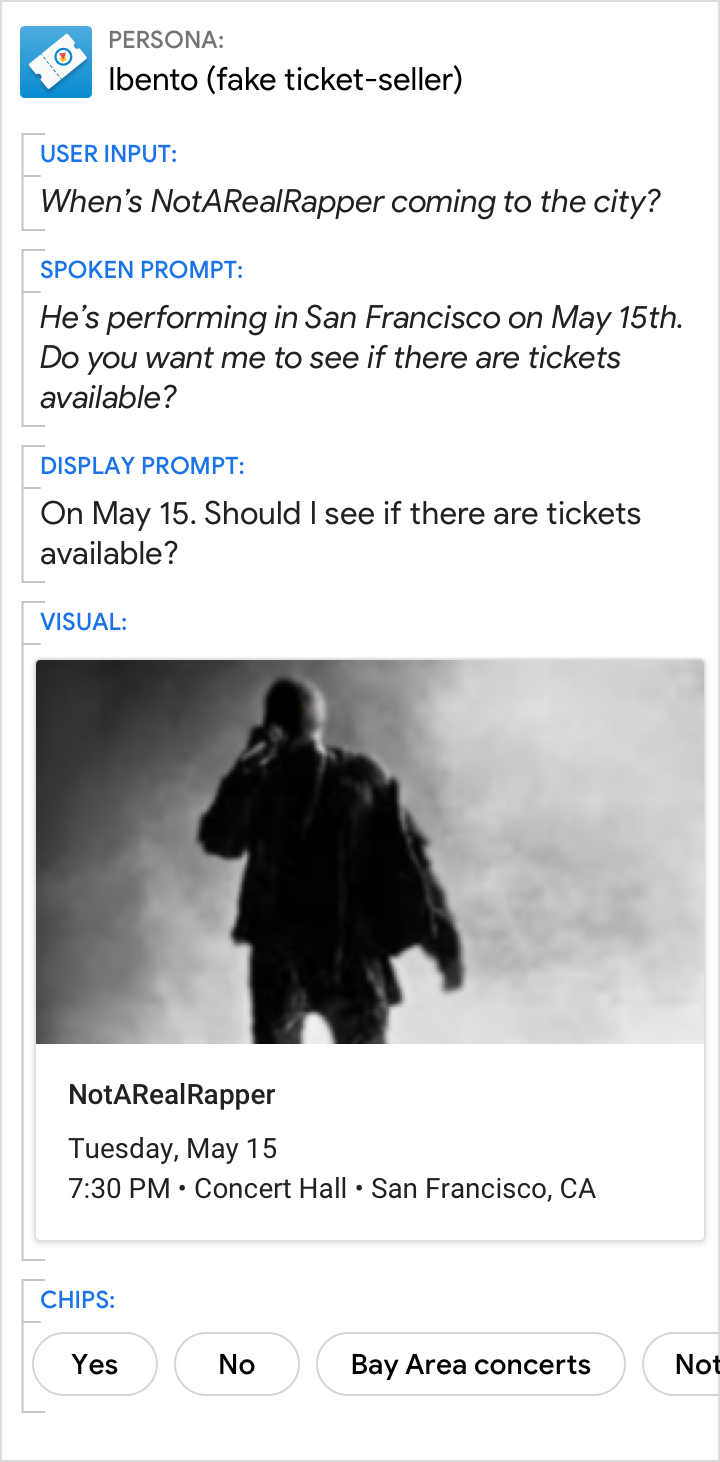
O que fazer:

O que não fazer:
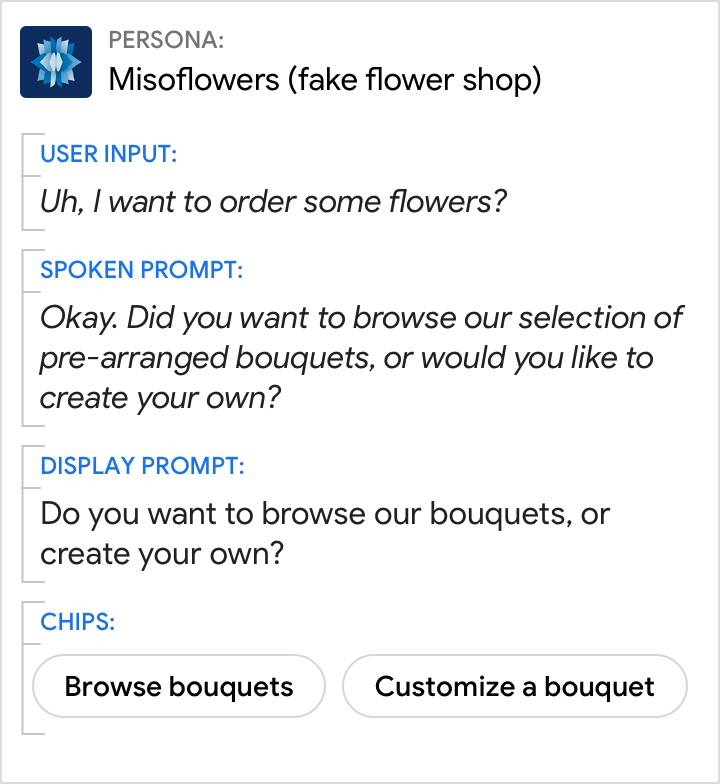
Mover a conversa para frente, mas não coloque as palavras na boca do usuário.
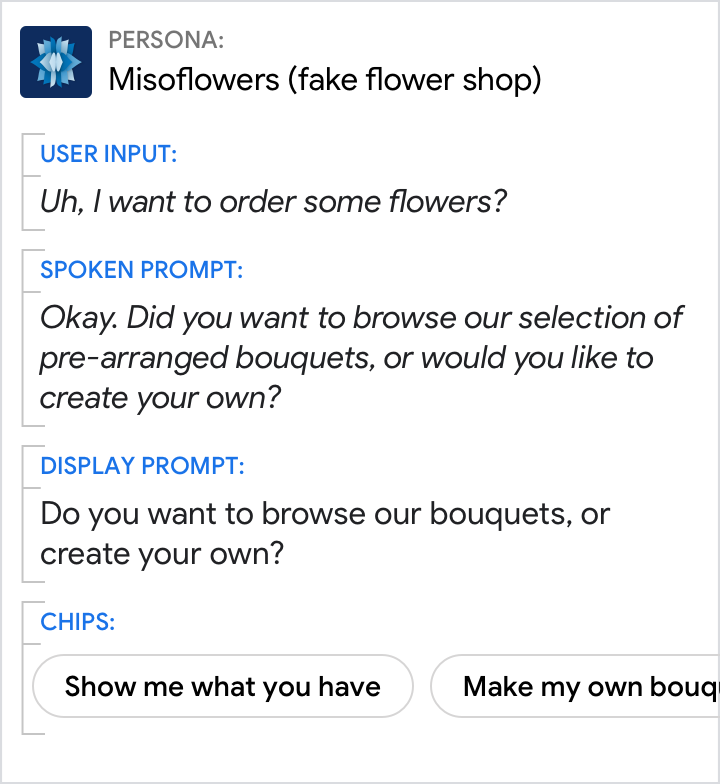
Priorize ações breves e orientadas por ações em vez de usar as palavras exatas que um usuário pode dizer.

O que fazer:

O que não fazer:
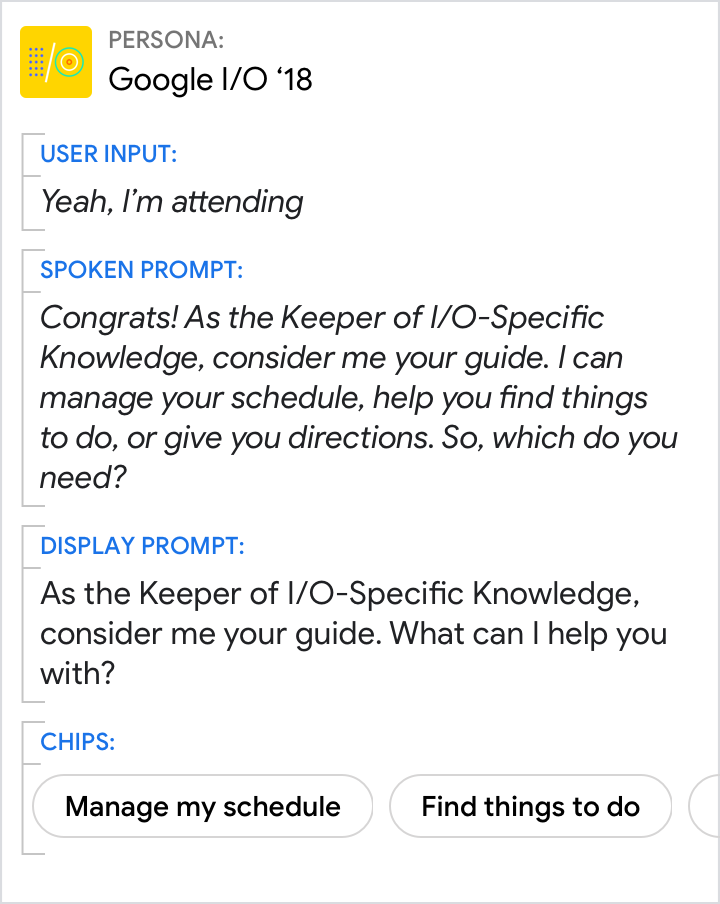
Favoreça combinações de verbos e substantivos.
Comece com um verbo se o ícone iniciar uma ação. Siga os verbos com um substantivo para confirmar o que o ícone está referenciando.

O que fazer:

O que não fazer:
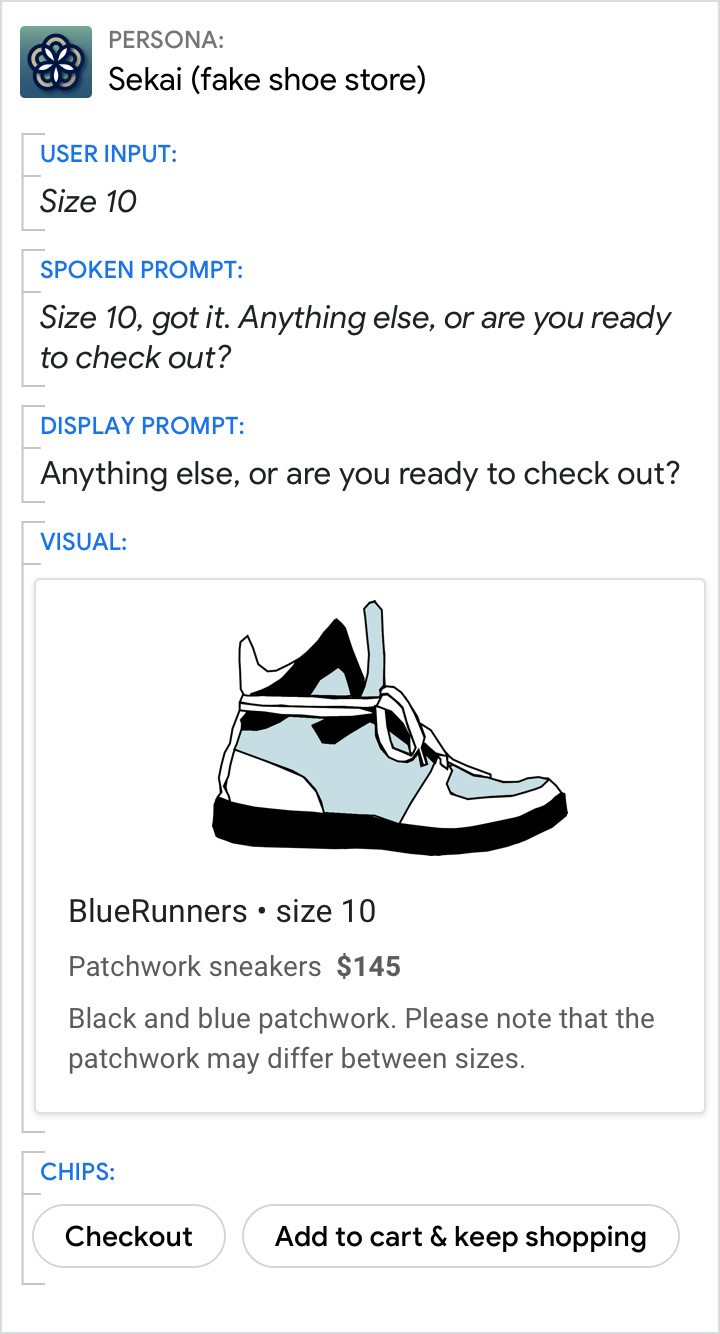
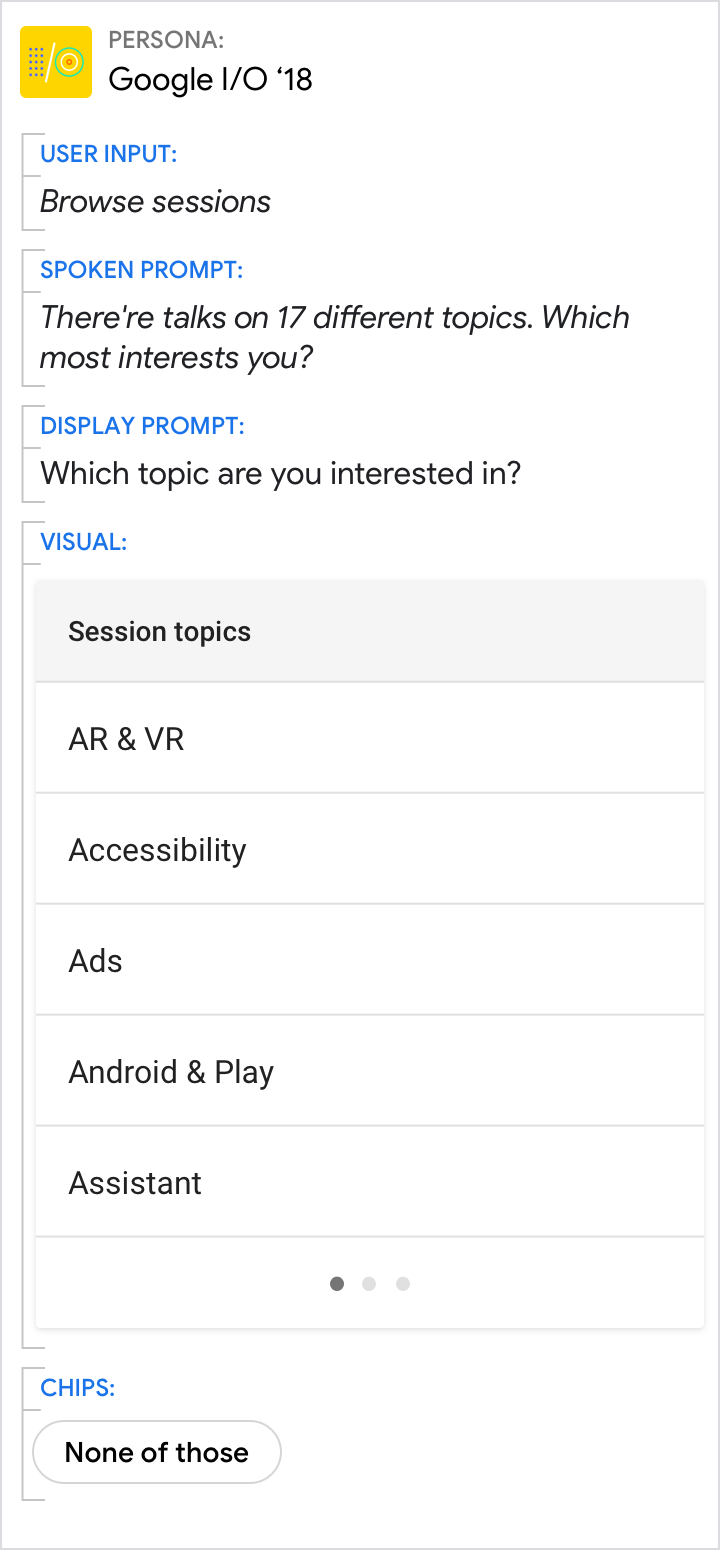
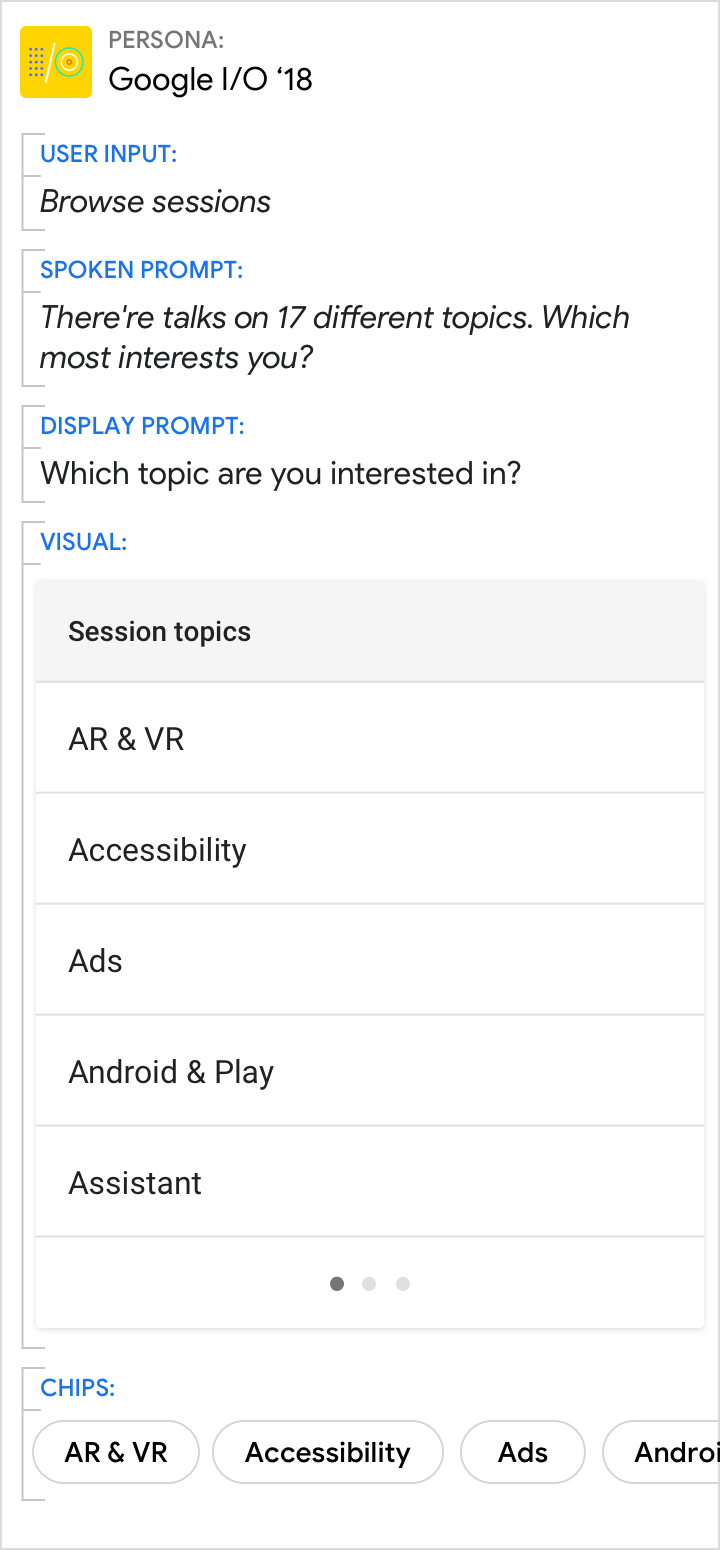
Não repita opções mostradas em uma lista ou carrossel.
As listas e os carrosséis são otimizados para ajudar os usuários a fazer uma seleção. Nesses casos, use ícones para ajudar o usuário a refinar a lista ou dizer que não quer nenhuma dessas opções.

O que fazer:

O que não fazer: