绑定到 Google 文档、Google 表单或 Google 表单的脚本可以显示多种类型的界面元素,包括预建的提醒和提示,以及包含自定义 HTML 服务页面的对话框和侧边栏。通常,这些元素是通过菜单项打开的。(请注意,在 Google 表单中,界面元素仅对打开表单进行修改的编辑者可见,对打开表单进行回复的用户不可见。)
提醒对话框

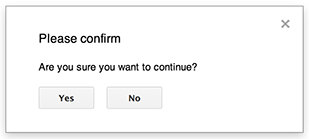
提醒是一个预建的对话框,可在 Google 文档、表格、幻灯片或表单编辑器中打开。它会显示一条消息和一个“确定”按钮;标题和替代按钮是可选的。它类似于在网络浏览器中的客户端 JavaScript 中调用 window.alert()。
当对话框处于打开状态时,提醒会暂停服务器端脚本。脚本会在用户关闭对话框后恢复,但 JDBC 连接不会在暂停期间保持。
如下例所示,Google 文档、表单、幻灯片和表格都使用 Ui.alert() 方法,该方法有三种变体。如需替换默认的“确定”按钮,请传递 Ui.ButtonSet 枚举中的值作为 buttons 实参。如需评估用户点击了哪个按钮,请将 alert() 的返回值与 Ui.Button 枚举进行比较。
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
提示对话框

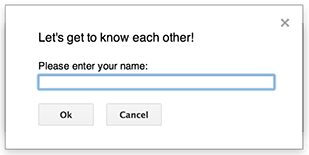
提示是预建的对话框,可在 Google 文档、表格、幻灯片或表单编辑器中打开。它会显示一条消息、一个文本输入字段和一个“确定”按钮;标题和替代按钮是可选的。它类似于在网络浏览器中的客户端 JavaScript 中调用 window.prompt()。
提示会在对话框打开时暂停服务器端脚本。脚本会在用户关闭对话框后恢复,但 JDBC 连接不会在暂停期间保持。
如下例所示,Google 文档、表单、幻灯片和表格都使用 Ui.prompt() 方法,该方法有三种变体。如需替换默认的“确定”按钮,请传递 Ui.ButtonSet 枚举中的值作为 buttons 实参。如需评估用户的回答,请捕获 prompt() 的返回值,然后调用 PromptResponse.getResponseText() 以检索用户的输入内容,并将 PromptResponse.getSelectedButton() 的返回值与 Ui.Button 枚举进行比较。
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
自定义对话框

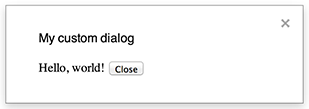
自定义对话框可以在 Google 文档、表格、幻灯片或表单编辑器中显示 HTML 服务用户界面。
自定义对话框在打开时不会暂停服务器端脚本。
客户端组件可以使用 google.script API(适用于 HTML 服务接口)对服务器端脚本进行异步调用。
对话框可以通过在 HTML 服务接口的客户端调用 google.script.host.close() 来自行关闭。该对话框无法通过其他界面关闭,只能由用户或自身关闭。
如以下示例所示,Google 文档、表单、幻灯片和表格都使用 Ui.showModalDialog() 方法打开对话框。
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
自定义边栏

侧边栏可以在 Google 文档、表单、幻灯片和表格编辑器中显示 HTML 服务用户界面。
当对话框处于打开状态时,侧边栏不会暂停服务器端脚本。客户端组件可以使用 google.script API(适用于 HTML 服务接口)对服务器端脚本进行异步调用。
侧边栏可以在 HTML 服务接口的客户端通过调用 google.script.host.close() 自行关闭。侧边栏无法通过其他界面关闭,只能由用户或侧边栏本身关闭。
如以下示例所示,Google 文档、表单、幻灯片和表格都使用 Ui.showSidebar() 方法打开侧边栏。
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
文件打开对话框
Google Picker 是一种 JavaScript API,可让用户选择或上传 Google 云端硬盘文件。Google 选择器库可在 HTML 服务中使用,以创建自定义对话框,让用户选择现有文件或上传新文件,然后将该选择传递回您的脚本以供进一步使用。
要求
将 Google 选择器与 Apps 脚本搭配使用时,需要满足多项要求。
为 Google 选择器设置环境。
您的脚本项目必须使用标准 Google Cloud 项目。
Apps Script 项目清单必须指定 Google Picker API 所需的授权范围,以便
ScriptApp.getOAuthToken()为PickerBuilder.setOauthtoken()返回正确的令牌。在
PickerBuilder.setDeveloperKey()中设置的 API 密钥可以限制为仅供 Apps 脚本使用。在应用限制下,完成以下步骤:- 选择 HTTP 引荐来源网址(网站)。
- 在网站限制下,点击添加一项。
- 点击推荐人,然后输入
*.google.com。 - 添加另一项,然后输入
*.googleusercontent.com作为引荐来源。 - 点击完成。
示例
以下示例展示了 Apps 脚本中的 Google 文件选择器。