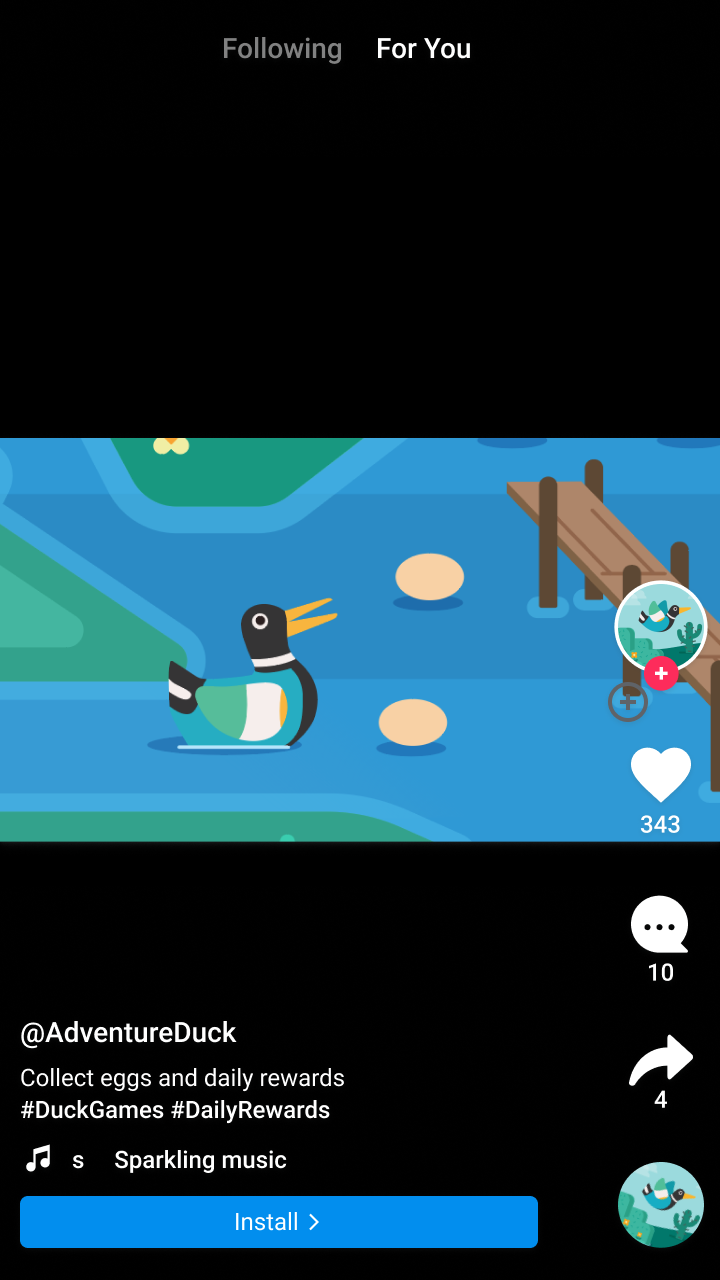
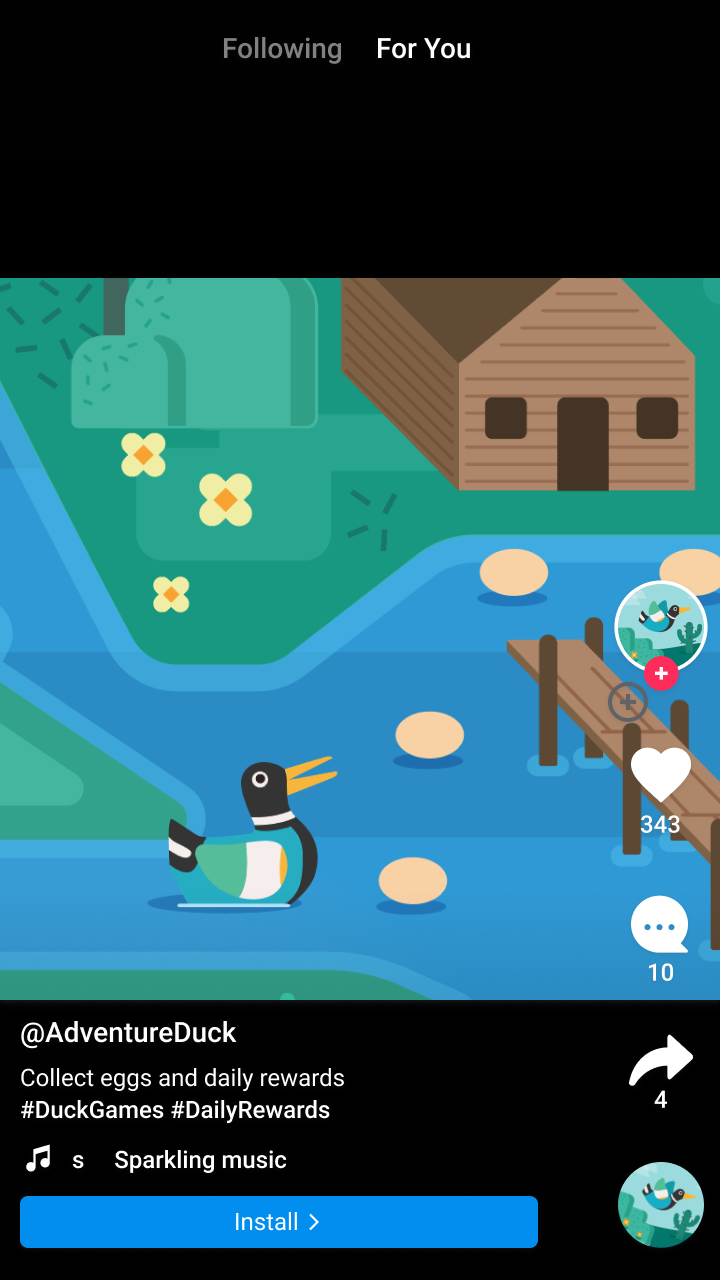
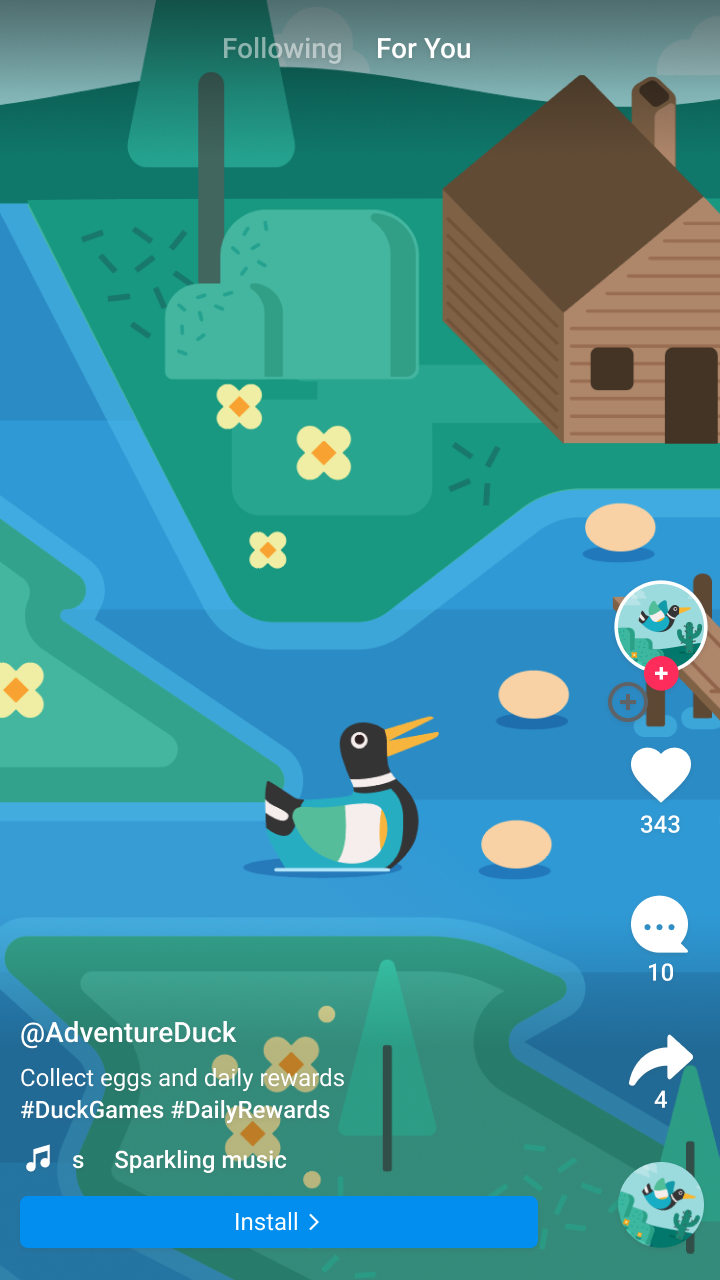
Doğal reklam biçimi, sosyal medya ve eğlence uygulamalarında çok popüler olanlar gibi tam ekran reklamlar da dahil olmak üzere her boyutta reklam oluşturmak için kullanılabilir. Tam ekran doğal reklamlar, sosyal uygulamalardaki gibi mevcut tam ekran içerik deneyimlerinin stiline uyum sağlayarak veya "hikayeler" feed'lerine reklam yerleştirme olanağı sunarak geliri ve elde tutma oranını artırabilir. Aşağıda, tam ekran doğal reklamlara ilişkin bazı örnekler verilmiştir:



Tam ekran doğal reklamların Native Advanced talimatlarının ötesinde yayınlanmasını sağlamak için ayrı bir API çağrısı yoktur. Ancak tam ekran reklam deneyimleri oluştururken uygulamanızı önerdiğimiz en iyi uygulamalar vardır:
- Reklam Seçenekleri simgesinin yerleşimini özelleştirme
- Reklam Seçenekleri simgesi varsayılan olarak reklamın sağ üst köşesine yerleştirilir.
Ancak reklamın yerleşimine göre
AdChoicesPositionayarını yaparak Reklam Seçenekleri simgesinin görünmesi gereken herhangi bir köşeyi belirtebilirsiniz. Önceki bölümdeki üç resimde, yanlışlıkla tıklamaları önlemek için AdChoices simgesi, Yükle düğmesinden, menü düğmesinden ve diğer reklam öğelerinden uzakta bir köşeye yerleştirilmiştir. - Her yerleşim için benzersiz reklam birimi kimlikleri kullanın.
Uygulamanızdaki her farklı reklam yerleşimi için benzersiz bir reklam birimi kimliği oluşturduğunuzdan emin olun. Tüm reklam yerleşimleri aynı biçimde olsa bile bu işlemi yapmanız gerekir. Örneğin, uygulamanızda tam ekran olmayan bir deneyim için mevcut bir doğal reklam yerleşiminiz varsa tam ekran deneyimi için yeni bir reklam birimi kimliği kullanın. Benzersiz reklam birimleri kullanma:
- performansı en üst düzeye çıkarır
- Google'ın düzenlerinize daha uygun reklam öğeleri döndürmesine yardımcı olur.
- daha kapsamlı raporlama sağlar.
- Medya görünümünüzü tutarlı bir boyuta ayarlama
Google, her zaman en iyi performansı elde etmek için en uygun boyuttaki doğal reklam öğelerini yayınlamaya çalışır. Bunu kolaylaştırmak için yerel reklamlarınızın boyutları öngörülebilir ve tutarlı olmalıdır. Medya görünümü öğeniz, aynı cihazdaki her reklam isteği için aynı boyutta olmalıdır. Bunu yapmak için medya görünümünüzü sabit bir boyuta ayarlayın veya medya görünümünü
MATCH_PARENTolarak ayarlayıp üst görünümü sabit bir boyuta getirin. Bu adımı, sabit boyutlu olmayan her medya görünümü üst görünümü için tekrarlayın.- Video reklamları etkinleştirme
Ad Manager kullanıcı arayüzünde
Videomedya türünü yerel reklamları yapılandırırken etkinleştirin. Video reklamların envanteriniz için rekabet etmesine izin vermek performansı önemli ölçüde artırabilir.- [İsteğe bağlı] Medya öğesi için belirli en boy oranları isteyin
Varsayılan olarak, herhangi bir en-boy oranına sahip reklamlar döndürülebilir. Örneğin, uygulamanız dikey moddayken yatay veya kare bir ana reklam öğesi alabilirsiniz. Yerel reklam düzeninize bağlı olarak yalnızca dikey, yatay veya kare reklamlar yayınlamak isteyebilirsiniz. Düzeninize en uygun belirli en-boy oranlarına sahip öğeler isteyebilirsiniz.

Yatay
Kare
DikeyJava
Kotlin
AD_UNIT_ID öğesini kendi reklam birimi kimliğinizle değiştirin.
Ek kaynaklar
- Tam ekran doğal reklam örneği: Java

