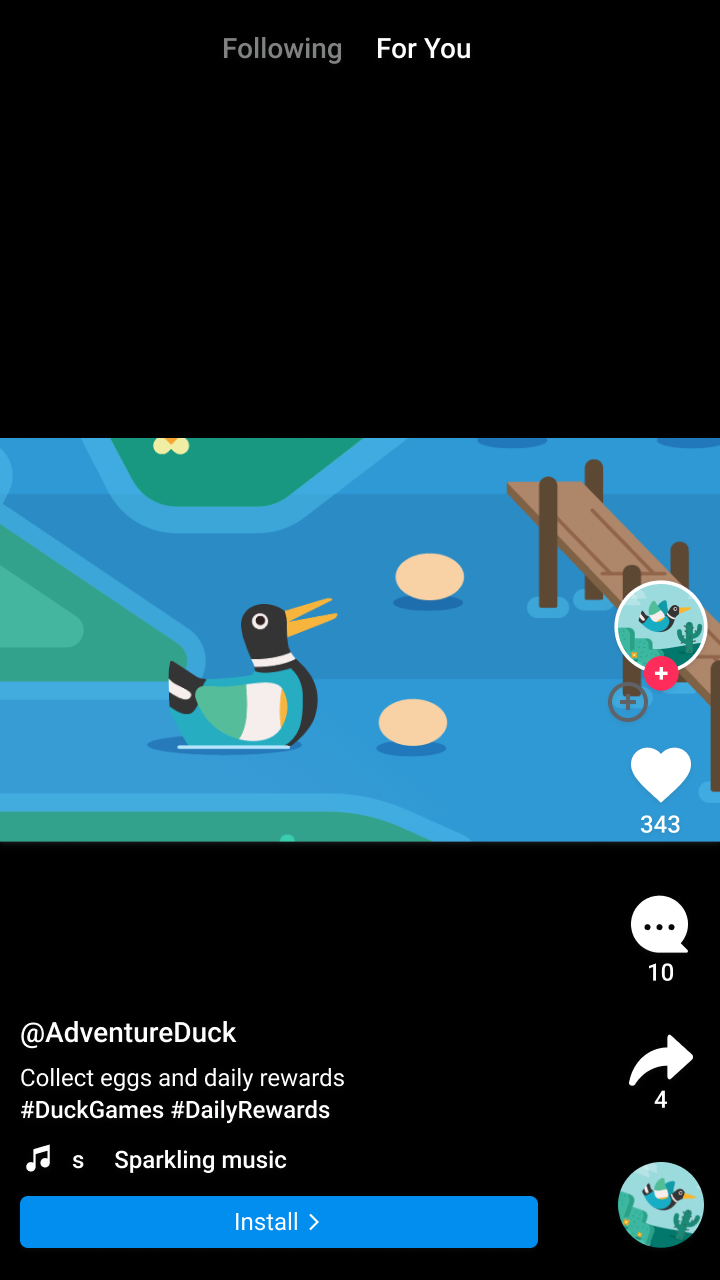
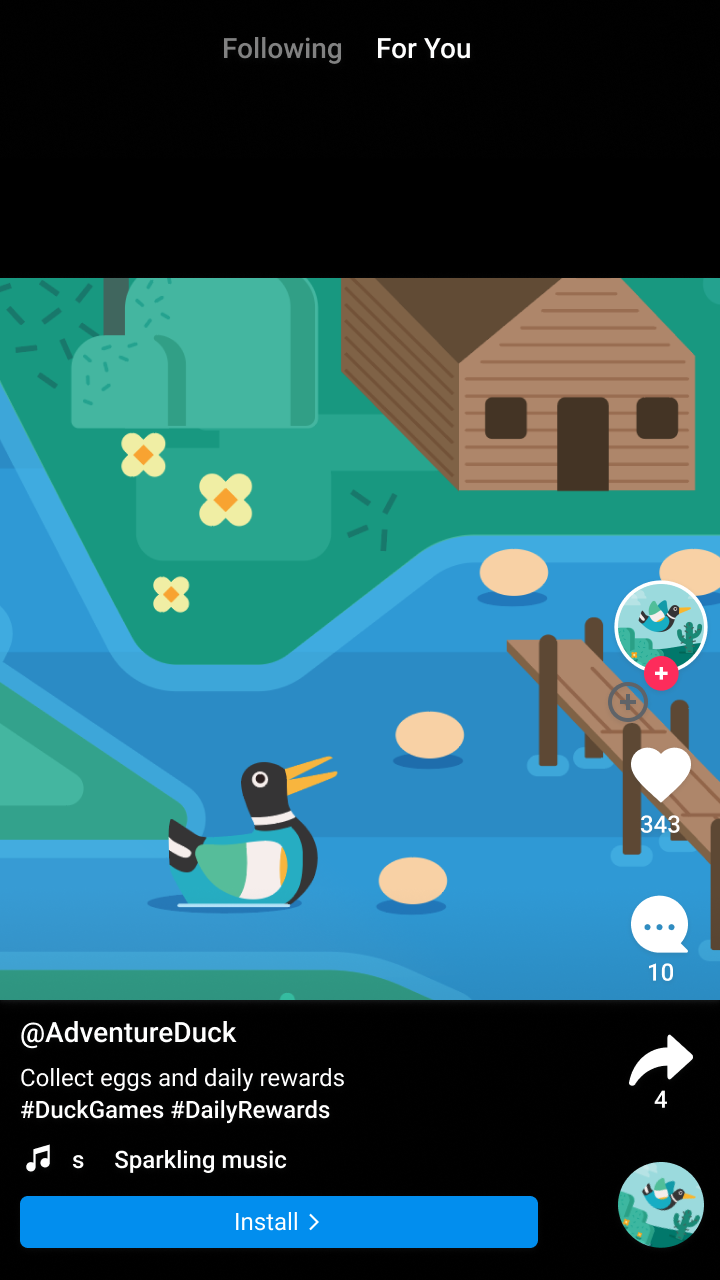
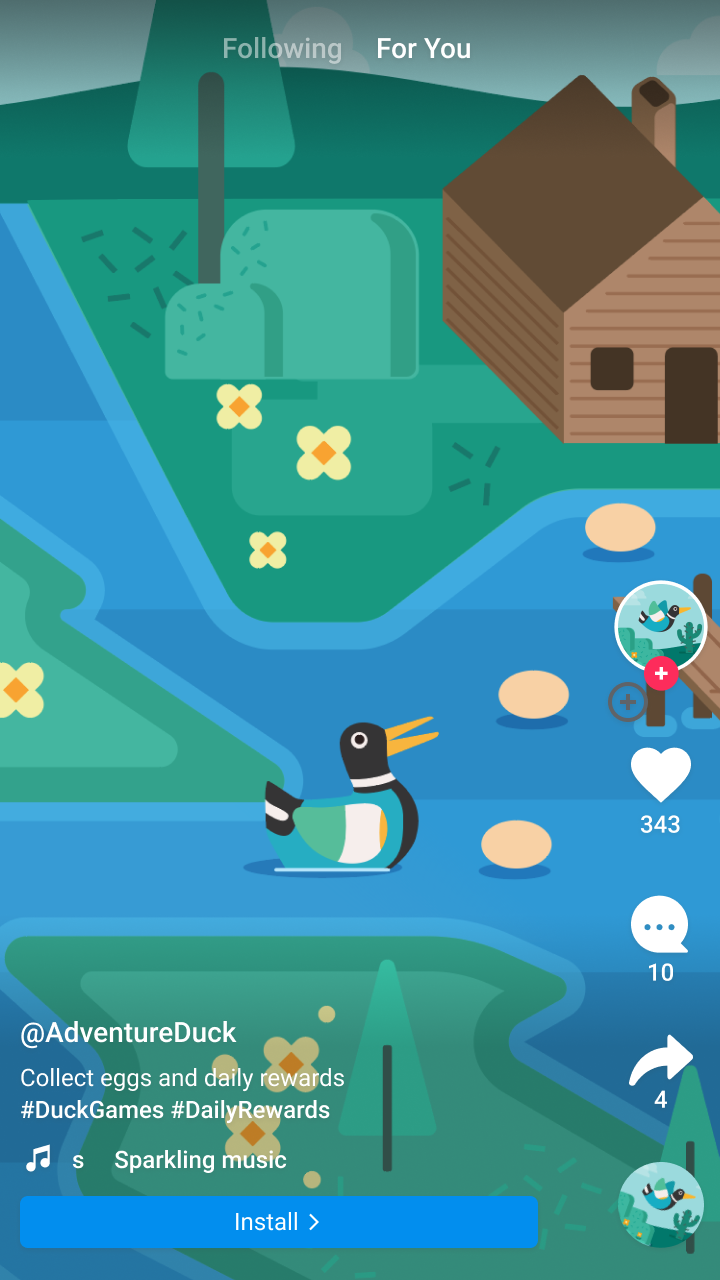
O formato de anúncio nativo pode ser usado para criar anúncios de qualquer tamanho, inclusive de tela cheia, como os que fazem muito sucesso em apps de redes sociais e entretenimento. Os anúncios nativos em tela cheia podem melhorar a receita e a retenção, seja por imitarem o estilo das experiências de conteúdo em tela cheia atuais, como em apps de redes sociais, ou por permitirem mostrar anúncios em feeds de stories. Confira alguns exemplos de anúncios nativos em tela cheia:



Você não precisa chamar uma API separada para ativar a veiculação de anúncios nativos em tela cheia. Basta seguir as instruções relacionadas a anúncios nativos avançados. No entanto, sugerimos algumas práticas recomendadas ao criar experiências com anúncios de tela cheia:
- Personalizar o posicionamento do ícone Opções de Anúncios
- Por padrão, o ícone "Opções de Anúncios" é posicionado no canto superior direito do anúncio,
mas você pode escolher qualquer canto
definindo
AdChoicesPositioncom base na posição do anúncio. Nas três imagens da seção anterior, esse ícone está posicionado em um canto distante do botão Instalar, do botão de menu e de outros recursos de anúncio para evitar cliques acidentais. - Use IDs exclusivos de blocos de anúncios para cada posição
Crie um ID exclusivo de bloco de anúncios para cada posição de anúncio do seu app, mesmo que todas tenham o mesmo formato. Por exemplo, se você já tiver uma posição de anúncio nativo no seu app para uma experiência que não seja em tela cheia, use um novo ID de bloco de anúncios para a experiência em tela cheia. Usar blocos de anúncios exclusivos:
- Maximiza a performance.
- Ajuda o Google a retornar recursos de anúncio que combinam melhor com seus layouts.
- Possibilita relatórios mais abrangentes.
- Defina um tamanho consistente para sua visualização de mídia
O Google sempre tenta veicular recursos nativos com o tamanho mais adequado para uma performance ideal. Para facilitar isso, o dimensionamento dos seus anúncios nativos precisa ser previsível e consistente. O recurso de visualização de mídia deve ter o mesmo tamanho para todas as solicitações de anúncio no mesmo dispositivo. Para isso, defina um tamanho fixo para a visualização de mídia ou configure-a como
MATCH_PARENTe faça com que a visualização principal tenha um tamanho fixo. Repita essa etapa para cada visualização principal da visualização de mídia sem tamanho fixo.- Ative anúncios em vídeo
Ative o tipo de mídia
Videoao configurar anúncios nativos na interface do Ad Manager. Permitir que os anúncios em vídeo concorram pelo seu inventário pode aprimorar significativamente a performance.- [Opcional] Solicite proporções específicas para o recurso de mídia
Por padrão, anúncios de qualquer proporção podem ser retornados. Por exemplo, você pode receber um recurso do criativo principal em formato paisagem ou quadrado quando o app está no modo retrato. Dependendo do layout do seu anúncio nativo, talvez seja melhor veicular apenas anúncios em formato retrato, paisagem ou quadrado. Você pode solicitar recursos com proporções específicas para se adequar melhor ao seu layout.

Paisagem
Quadrado
RetratoJava
Kotlin
Substitua AD_UNIT_ID pelo ID do seu bloco de anúncios.
Outros recursos
- Exemplo de anúncio nativo em tela cheia: Java

