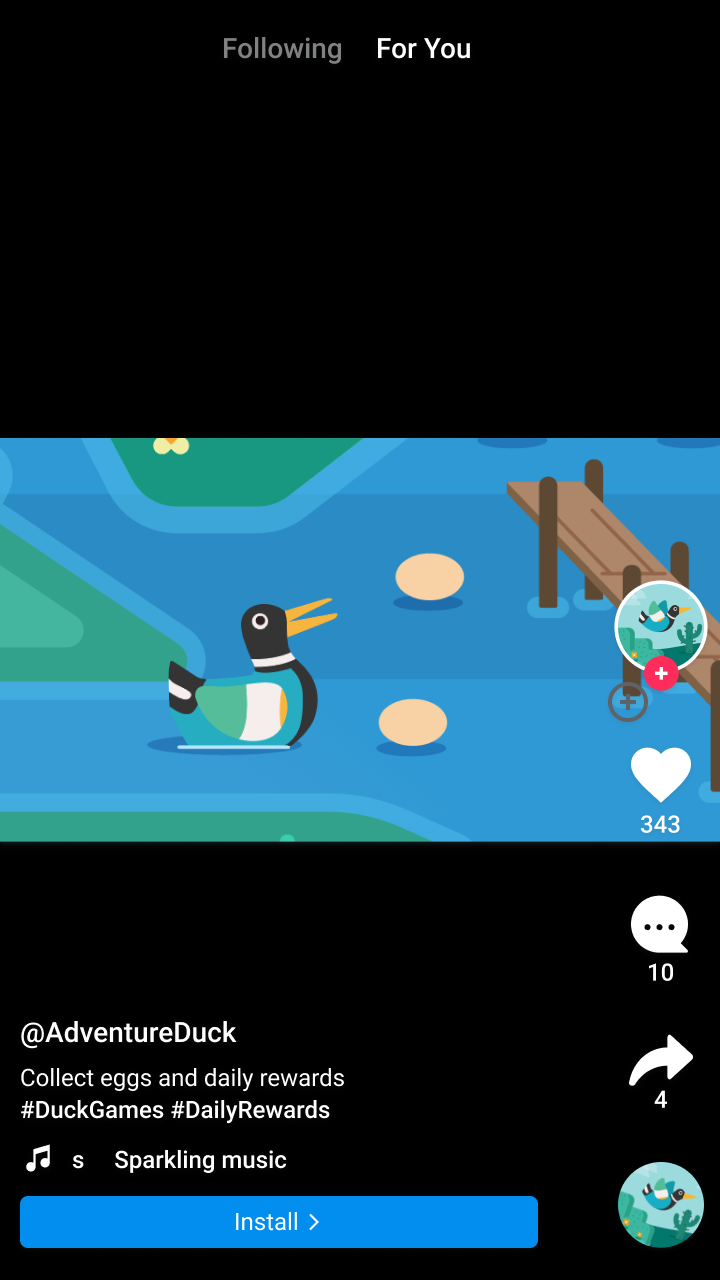
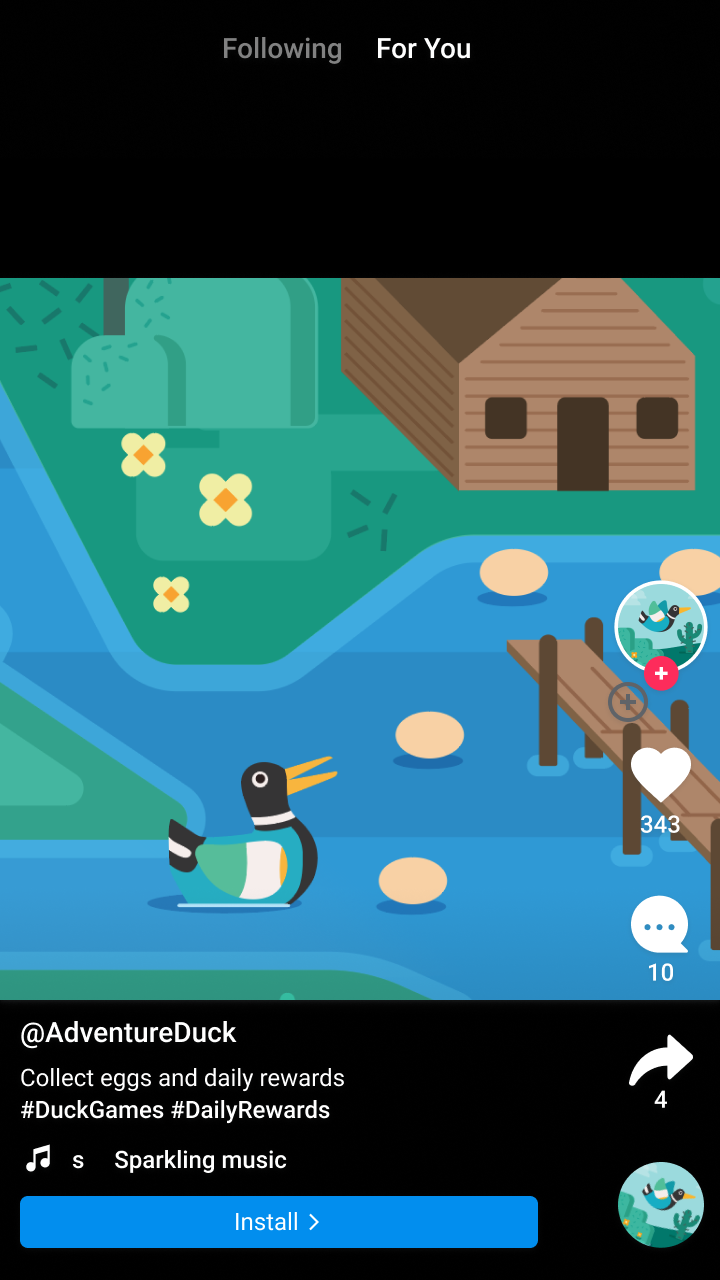
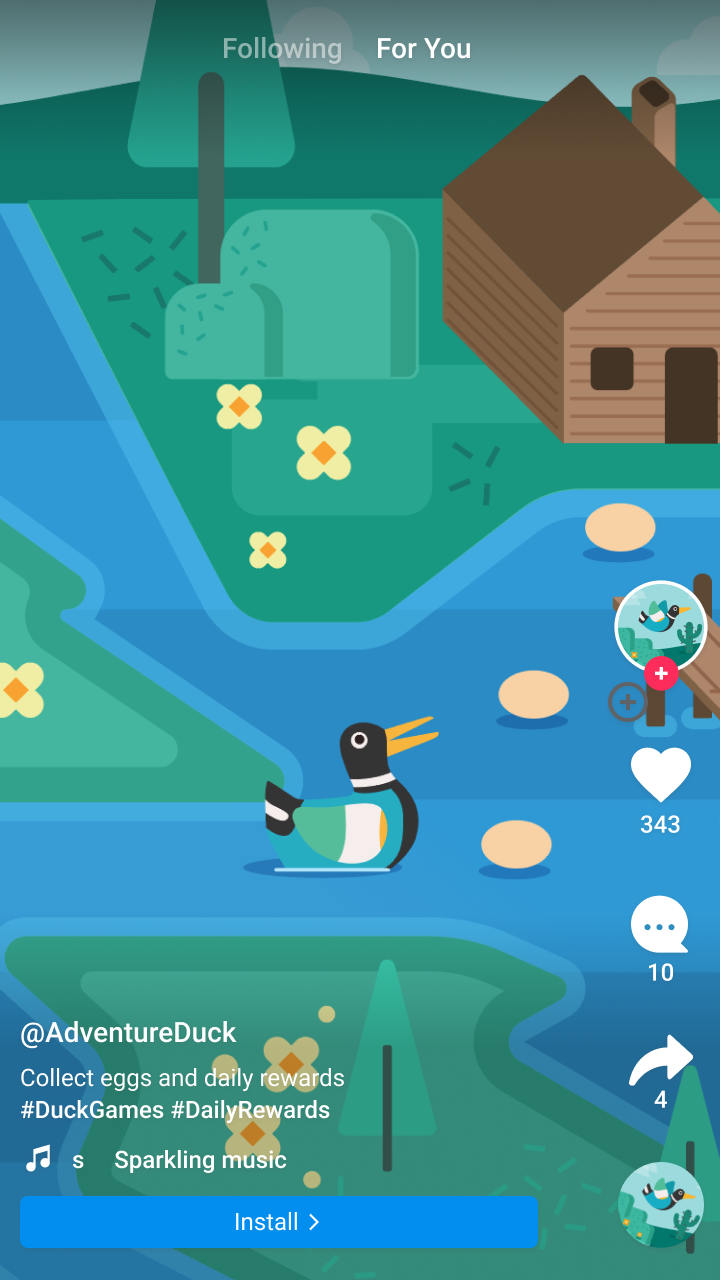
Il formato dell'annuncio nativo può essere utilizzato per creare annunci di qualsiasi dimensione, inclusi gli annunci a schermo intero come quelli molto diffusi nelle app social e di intrattenimento. Gli annunci nativi a schermo intero possono migliorare le entrate e la fidelizzazione, sia adattandosi allo stile delle esperienze di contenuti a schermo intero esistenti, ad esempio nelle app social, sia fornendo un mezzo per inserire annunci nei feed delle "storie". Ecco alcuni esempi di annunci nativi a schermo intero:



Non esiste un'API separata da chiamare per attivare la pubblicazione di annunci nativi a schermo intero oltre alle istruzioni per il nativo avanzato. Tuttavia, consigliamo alcune best practice per la creazione di esperienze pubblicitarie a schermo intero:
- Personalizza il posizionamento dell'icona Scegli Tu!
- Per impostazione predefinita, l'icona Scegli Tu! viene posizionata nell'angolo in alto a destra dell'annuncio, ma puoi specificare un angolo qualsiasi per la visualizzazione dell'icona impostando
AdChoicesPositionin base al posizionamento dell'annuncio. Nelle tre immagini della sezione precedente, l'icona Scegli Tu! è posizionata in un angolo lontano dal pulsante Installa, dal pulsante del menu e da altri asset annuncio, in modo da evitare clic involontari. - Utilizza ID unità pubblicitarie univoci per ogni posizionamento
Assicurati di creare un ID unità pubblicitaria univoco per ogni diverso posizionamento dell'annuncio nella tua app, anche se tutti i posizionamenti dell'annuncio hanno lo stesso formato. Ad esempio, se hai un posizionamento dell'annuncio nativo esistente nella tua app per un'esperienza non a schermo intero, utilizza un nuovo ID unità pubblicitaria per l'esperienza a schermo intero. L'utilizzo di unità pubblicitarie univoche:
- massimizza il rendimento;
- aiuta Google a restituire asset annuncio più adatti ai tuoi layout;
- consente di generare report più completi.
- Imposta la visualizzazione dei contenuti multimediali su una dimensione coerente
Google cerca sempre di pubblicare asset nativi di dimensioni ottimali per garantire un rendimento eccellente. Per facilitare questa operazione, le dimensioni degli annunci nativi devono essere prevedibili e coerenti. L'asset di visualizzazione dei contenuti multimediali deve avere le stesse dimensioni per ogni richiesta di annuncio sullo stesso dispositivo. Per farlo, imposta la visualizzazione dei contenuti multimediali su una dimensione fissa oppure impostala su
MATCH_PARENTe rendi fissa la dimensione della visualizzazione principale. Ripeti questo passaggio per ogni visualizzazione principale della visualizzazione dei contenuti multimediali che non ha una dimensione fissa.- Attiva gli annunci video
Attiva il tipo di media
Videoquando configuri gli annunci nativi nell'interfaccia utente di Ad Manager. Consentire agli annunci video di competere per il tuo inventario può migliorare notevolmente il rendimento.- [Facoltativo] Richiedi formati specifici per l'asset multimediale
Per impostazione predefinita, possono essere restituiti annunci di qualsiasi formato. Ad esempio, potresti visualizzare un asset della creatività principale in formato orizzontale o quadrato quando la tua app è in modalità verticale. A seconda del layout dell'annuncio nativo, potresti voler pubblicare solo annunci verticali, orizzontali o quadrati. Puoi richiedere asset con formati specifici per un miglior adattamento al tuo layout.

Orizzontale
Quadrato
VerticaleJava
Kotlin
Sostituisci AD_UNIT_ID con il tuo ID unità pubblicitaria.
Risorse aggiuntive
- Esempio di annuncio nativo a schermo intero: Java


