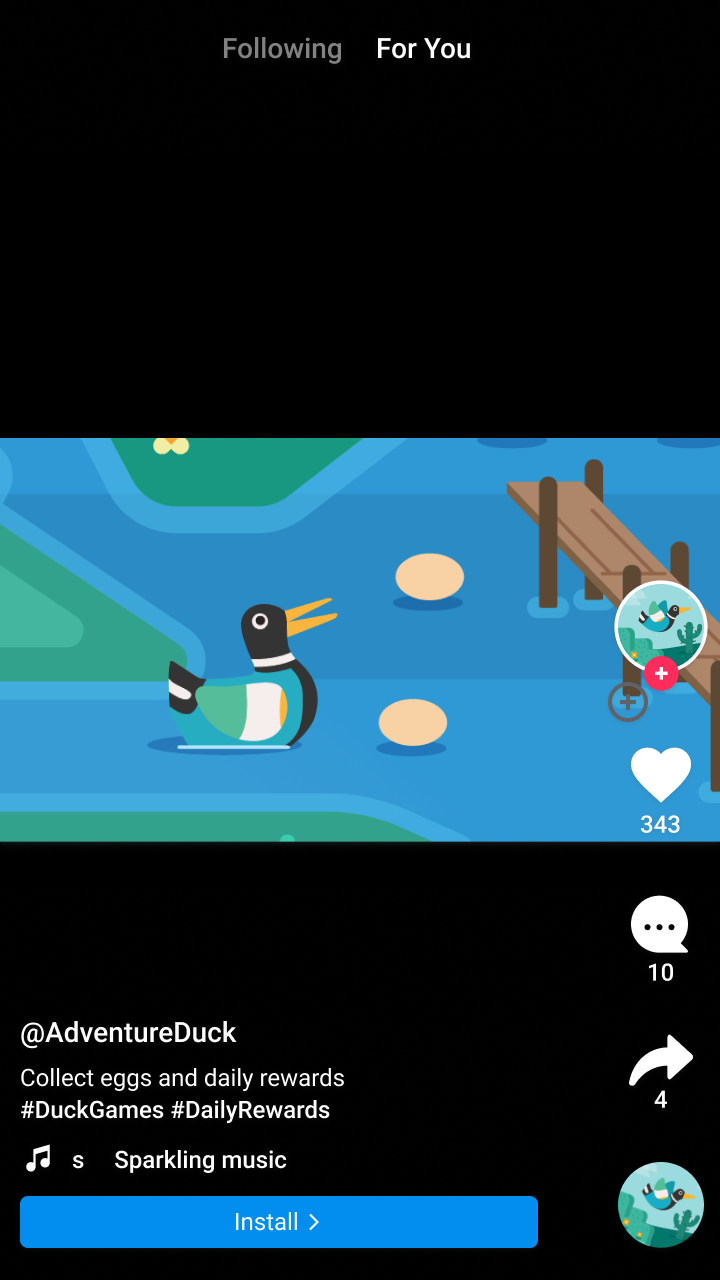
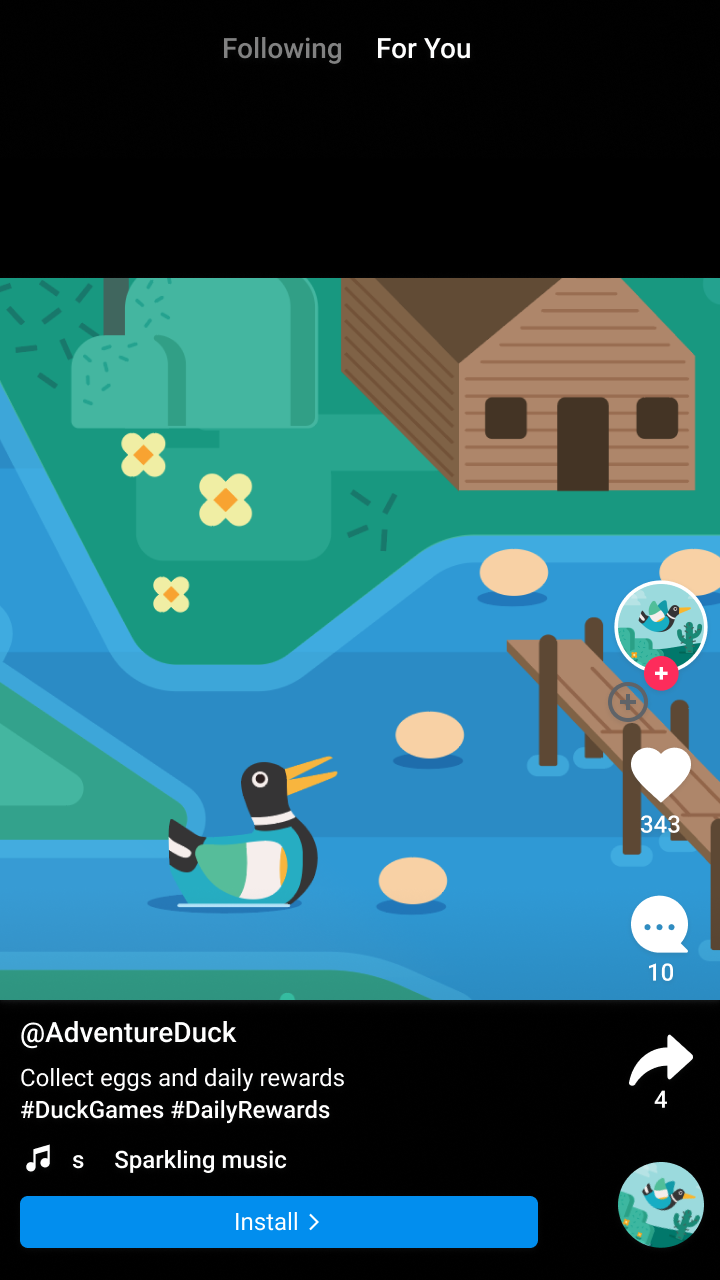
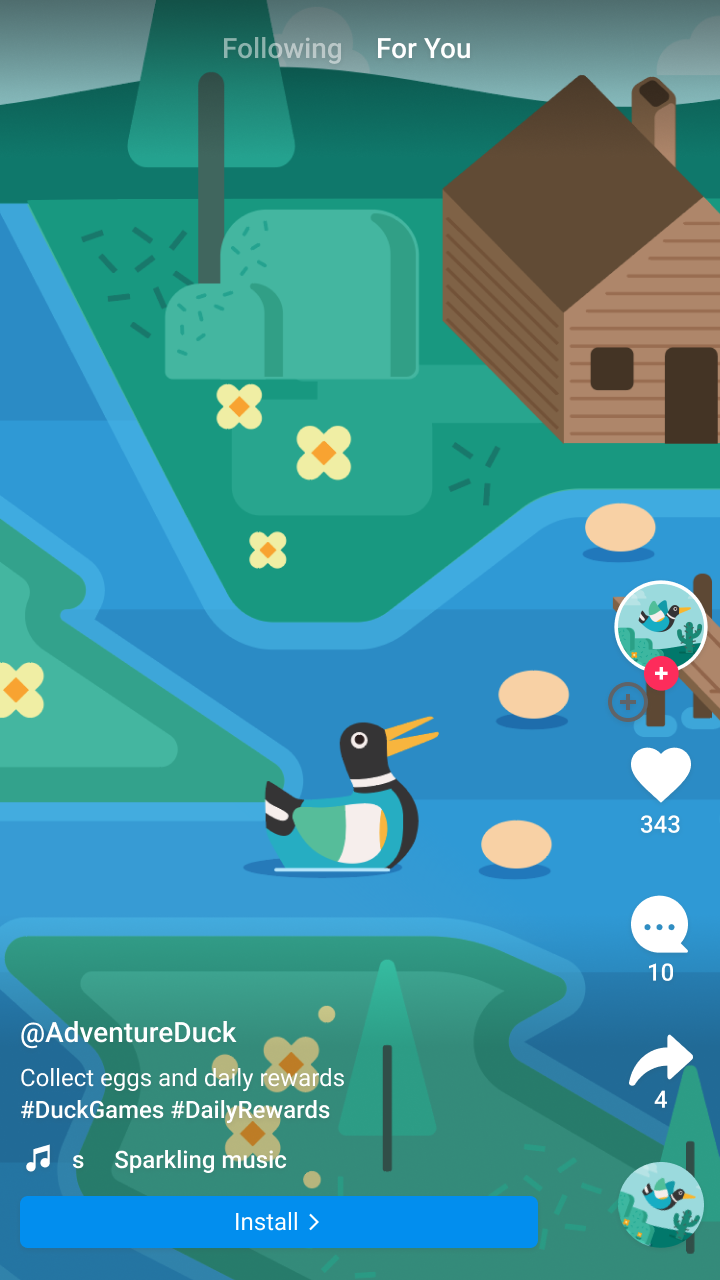
Format iklan native dapat digunakan untuk membuat iklan berukuran apa pun, termasuk iklan layar penuh seperti iklan yang sangat populer di aplikasi media sosial dan hiburan. Iklan native layar penuh dapat meningkatkan pendapatan dan retensi, baik dengan mencocokkan gaya pengalaman konten layar penuh yang ada seperti di aplikasi sosial, atau dengan menyediakan cara untuk menempatkan iklan di feed "cerita". Berikut beberapa contoh iklan native layar penuh:



Tidak ada API terpisah yang dapat dipanggil untuk mengaktifkan penayangan iklan native layar penuh di luar petunjuk untuk Native Advanced. Namun, ada praktik terbaik yang kami rekomendasikan saat membuat pengalaman iklan layar penuh:
- Menyesuaikan penempatan ikon AdChoices
- Secara default, ikon AdChoices ditempatkan di sudut kanan atas iklan,
tetapi Anda dapat menentukan sudut mana pun tempat ikon AdChoices harus muncul dengan
menetapkan
AdChoicesPositionberdasarkan penempatan iklan. Dalam tiga gambar di bagian sebelumnya, ikon AdChoices ditempatkan di sudut yang jauh dari tombol Instal, tombol menu, dan aset iklan lainnya untuk menghindari klik yang tidak disengaja. - Menggunakan ID unit iklan unik untuk setiap penempatan
Pastikan untuk membuat ID unit iklan yang unik untuk setiap penempatan iklan yang berbeda di aplikasi Anda, meskipun semua penempatan iklan memiliki format yang sama. Misalnya, jika Anda memiliki penempatan iklan native yang ada di aplikasi untuk pengalaman non-layar penuh, gunakan ID unit iklan baru untuk pengalaman layar penuh. Menggunakan unit iklan unik:
- memaksimalkan performa
- membantu Google menampilkan aset iklan yang lebih sesuai dengan tata letak Anda
- memungkinkan pelaporan yang lebih komprehensif.
- Menetapkan tampilan media ke ukuran yang konsisten
Google selalu mencoba menayangkan aset native berukuran terbaik untuk performa yang optimal. Untuk memfasilitasi hal ini, ukuran iklan native Anda harus dapat diprediksi dan konsisten. Aset tampilan media Anda harus memiliki ukuran yang sama untuk setiap permintaan iklan di perangkat yang sama. Untuk melakukannya, tetapkan tampilan media Anda ke ukuran tetap, atau tetapkan tampilan media ke
MATCH_PARENTdan buat tampilan induk ke ukuran tetap. Ulangi langkah ini untuk setiap tampilan induk tampilan media yang bukan ukuran tetap.- Mengaktifkan iklan video
Aktifkan
Videojenis media saat mengonfigurasi iklan native di UI Ad Manager. Mengizinkan iklan video bersaing untuk inventaris Anda dapat meningkatkan performa secara signifikan.- [Opsional] Meminta rasio aspek tertentu untuk aset media
Secara default, iklan dengan rasio aspek apa pun dapat ditampilkan. Misalnya, Anda mungkin mendapatkan aset materi iklan utama lanskap atau persegi saat aplikasi Anda dalam mode potret. Bergantung pada tata letak iklan native, Anda mungkin ingin menayangkan iklan potret, lanskap, atau persegi saja. Anda dapat meminta aset dengan rasio aspek tertentu agar paling sesuai dengan tata letak Anda.

Lanskap
Persegi
PotretJava
Kotlin
Ganti AD_UNIT_ID dengan ID unit iklan Anda sendiri.
Referensi lainnya
- Contoh native layar penuh: Java

