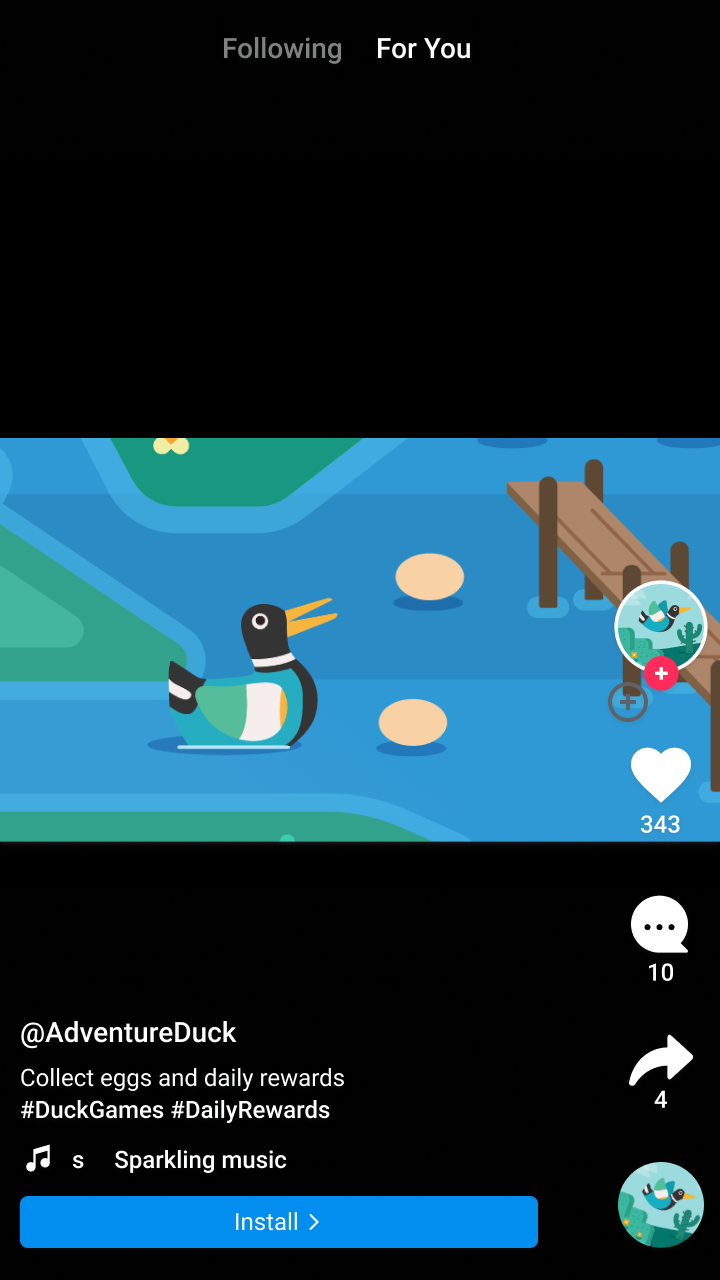
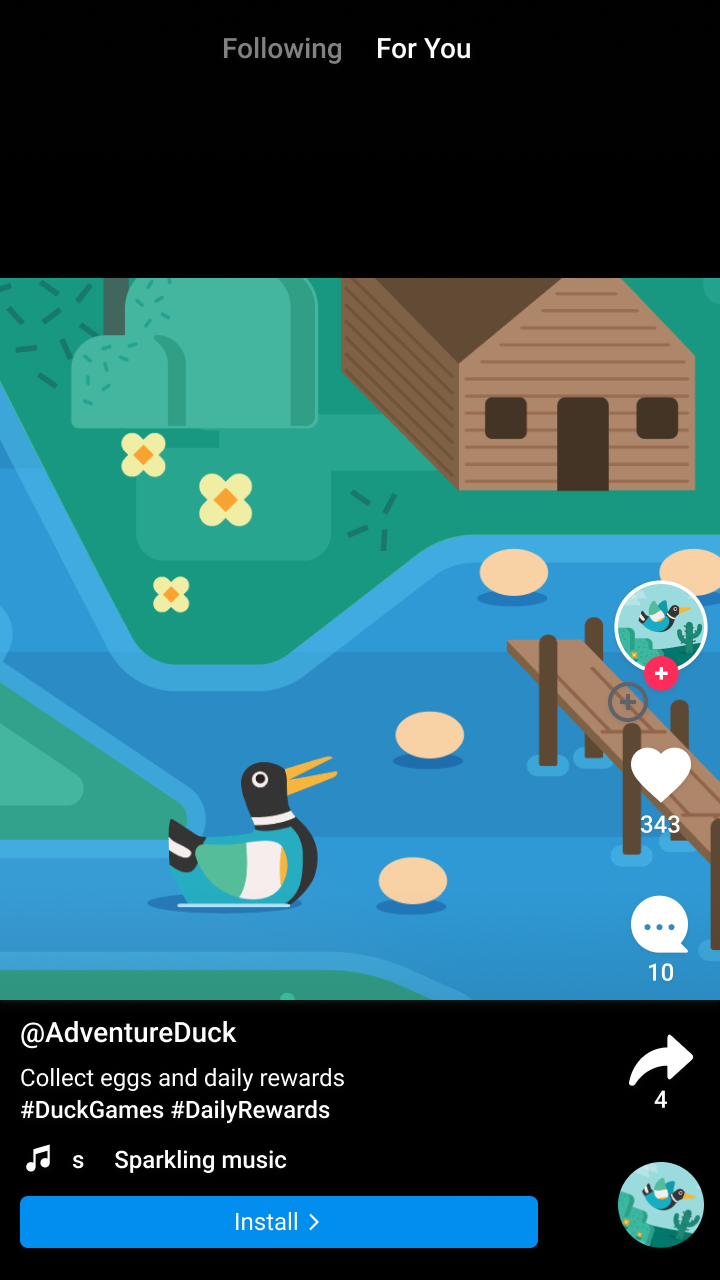
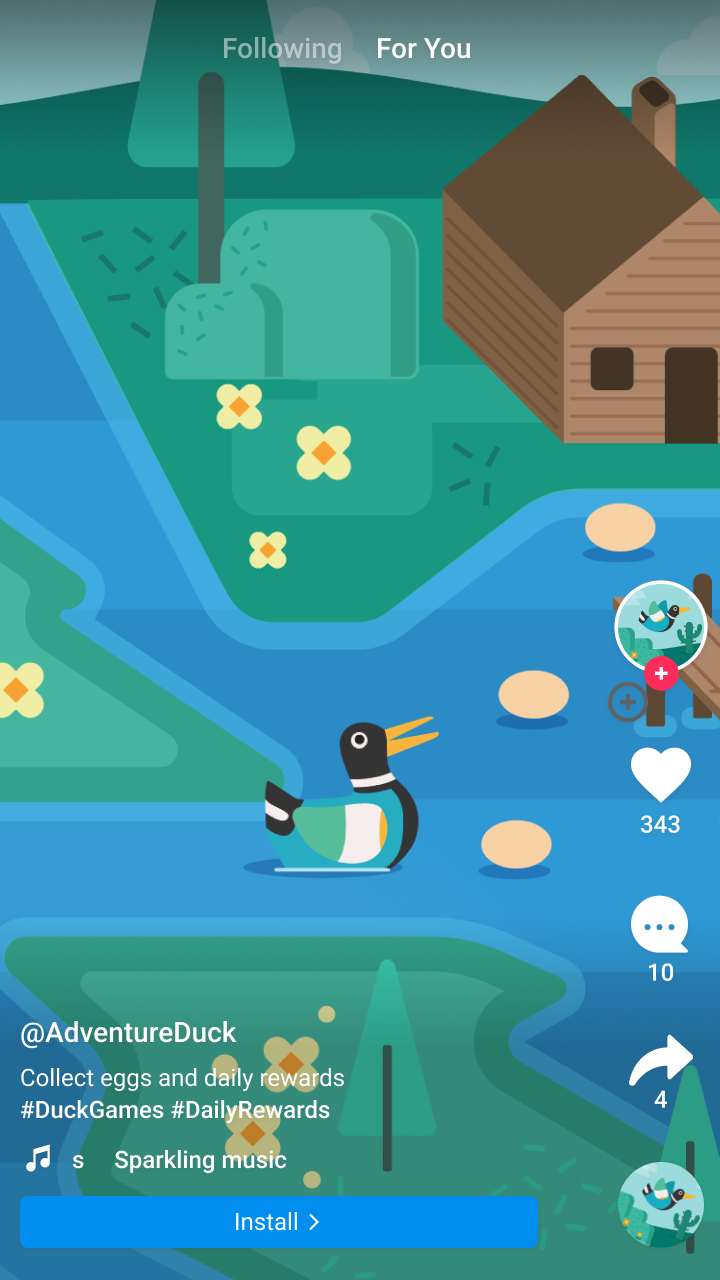
नेटिव विज्ञापन फ़ॉर्मैट का इस्तेमाल करके, किसी भी साइज़ का विज्ञापन बनाया जा सकता है. इसमें फ़ुल-स्क्रीन विज्ञापन भी शामिल हैं. ये विज्ञापन, सोशल मीडिया और मनोरंजन से जुड़े ऐप्लिकेशन में काफ़ी लोकप्रिय हैं. फ़ुल-स्क्रीन वाले नेटिव विज्ञापन से, रेवेन्यू और उपयोगकर्ता को साथ जोड़े रखने की दर को बेहतर बनाया जा सकता है. ऐसा, सोशल मीडिया ऐप्लिकेशन जैसे मौजूदा फ़ुल-स्क्रीन कॉन्टेंट के अनुभव की स्टाइल से मैच करके किया जा सकता है. इसके अलावा, "स्टोरी" फ़ीड में विज्ञापन दिखाने की सुविधा देकर भी ऐसा किया जा सकता है. यहां फ़ुल-स्क्रीन नेटिव विज्ञापनों के कुछ उदाहरण दिए गए हैं:



नेटिव ऐडवांस के निर्देशों के अलावा, फ़ुल-स्क्रीन वाले नेटिव विज्ञापनों को दिखाने के लिए कोई अलग एपीआई नहीं है. हालांकि, फ़ुल-स्क्रीन विज्ञापन अनुभव बनाते समय, हम इन सबसे सही तरीकों का इस्तेमाल करने का सुझाव देते हैं:
- AdChoices आइकॉन की जगह को पसंद के मुताबिक बनाना
- AdChoices आइकॉन डिफ़ॉल्ट रूप से, विज्ञापन के सबसे ऊपर दाएं कोने में दिखता है. हालांकि, विज्ञापन की जगह के हिसाब से
AdChoicesPositionसेट करके, यह तय किया जा सकता है कि AdChoices आइकॉन किस कोने में दिखे. पिछले सेक्शन में मौजूद तीन इमेज में, AdChoices आइकॉन को इंस्टॉल करें बटन, मेन्यू बटन, और अन्य विज्ञापन ऐसेट से दूर कोने में रखा गया है, ताकि अनजाने में हुए क्लिक से बचा जा सके. - हर प्लेसमेंट के लिए, विज्ञापन यूनिट के यूनीक आईडी का इस्तेमाल करें
अपने ऐप्लिकेशन में हर विज्ञापन प्लेसमेंट के लिए, एक यूनीक विज्ञापन यूनिट आईडी बनाएं. भले ही, सभी विज्ञापन प्लेसमेंट एक ही फ़ॉर्मैट के हों. उदाहरण के लिए, अगर आपके ऐप्लिकेशन में फ़ुल स्क्रीन के अलावा किसी अन्य साइज़ के नेटिव विज्ञापन का प्लेसमेंट पहले से मौजूद है, तो फ़ुल स्क्रीन वाले विज्ञापन के लिए नए विज्ञापन यूनिट आईडी का इस्तेमाल करें. यूनीक विज्ञापन इकाइयों का इस्तेमाल करना:
- परफ़ॉर्मेंस को बेहतर बनाता है
- इससे Google को ऐसी विज्ञापन ऐसेट दिखाने में मदद मिलती है जो आपके लेआउट के हिसाब से बेहतर हों
- इससे ज़्यादा जानकारी वाली रिपोर्टिंग मिलती है.
- मीडिया व्यू को एक जैसे साइज़ पर सेट करना
Google हमेशा बेहतर परफ़ॉर्मेंस के लिए, सबसे सही साइज़ की नेटिव ऐसेट दिखाता है. इसके लिए, आपके नेटिव विज्ञापनों का साइज़ अनुमानित और एक जैसा होना चाहिए. एक ही डिवाइस पर हर विज्ञापन अनुरोध के लिए, आपकी मीडिया व्यू ऐसेट का साइज़ एक जैसा होना चाहिए. इसके लिए, मीडिया व्यू को तय किए गए साइज़ पर सेट करें या मीडिया व्यू को
MATCH_PARENTपर सेट करें और पैरंट व्यू को तय किए गए साइज़ पर सेट करें. मीडिया व्यू के हर उस पैरंट व्यू के लिए यह चरण दोहराएं जिसका साइज़ तय नहीं है.- वीडियो विज्ञापन दिखाने की सुविधा चालू करना
Ad Manager के यूज़र इंटरफ़ेस (यूआई) में, नेटिव विज्ञापन कॉन्फ़िगर करते समय,
Videoमीडिया टाइप चालू करें. वीडियो विज्ञापनों को अपनी इन्वेंट्री के लिए बिड करने की अनुमति देने से, परफ़ॉर्मेंस में काफ़ी सुधार हो सकता है.- [ज़रूरी नहीं] मीडिया ऐसेट के लिए, खास आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) का अनुरोध करें
डिफ़ॉल्ट रूप से, किसी भी आसपेक्ट रेशियो वाले विज्ञापन दिखाए जा सकते हैं. उदाहरण के लिए, जब आपका ऐप्लिकेशन पोर्ट्रेट मोड में होता है, तब आपको लैंडस्केप या स्क्वेयर वाली मुख्य क्रिएटिव ऐसेट मिल सकती है. नेटिव विज्ञापन के लेआउट के हिसाब से, ऐसा हो सकता है कि आपको सिर्फ़ पोर्ट्रेट, लैंडस्केप या स्क्वेयर विज्ञापन दिखाने हों. अपने लेआउट के हिसाब से, किसी खास आस्पेक्ट रेशियो वाली ऐसेट का अनुरोध किया जा सकता है.

लैंडस्केप
स्क्वेयर
पोर्ट्रेटJava
Kotlin
AD_UNIT_ID को अपनी विज्ञापन यूनिट के आईडी से बदलें.
अन्य संसाधन
- फ़ुल स्क्रीन वाले नेटिव विज्ञापन का उदाहरण: Java

