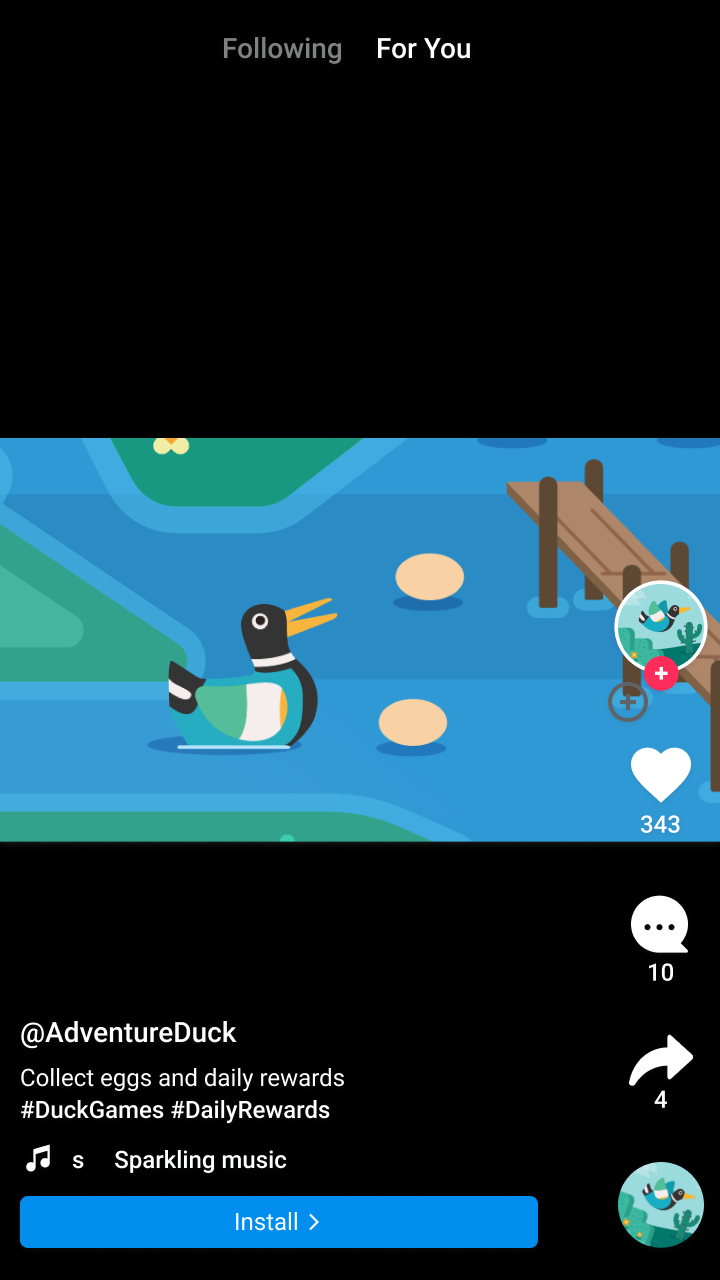
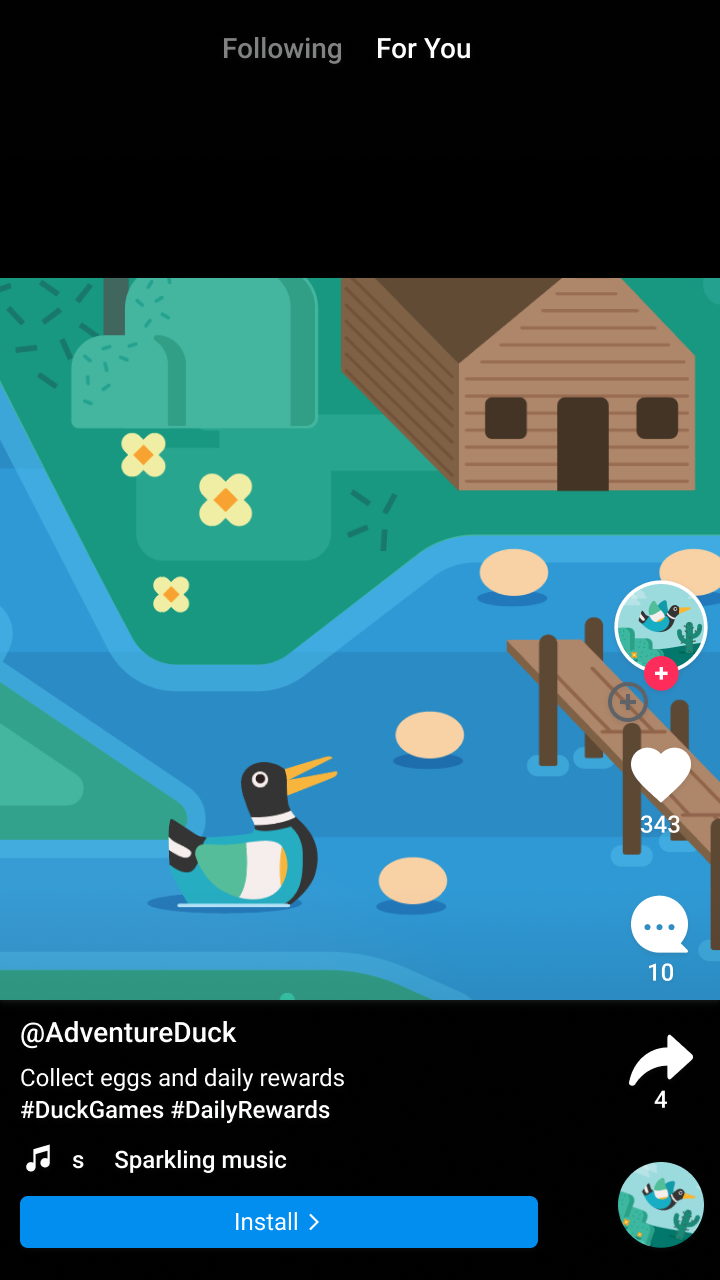
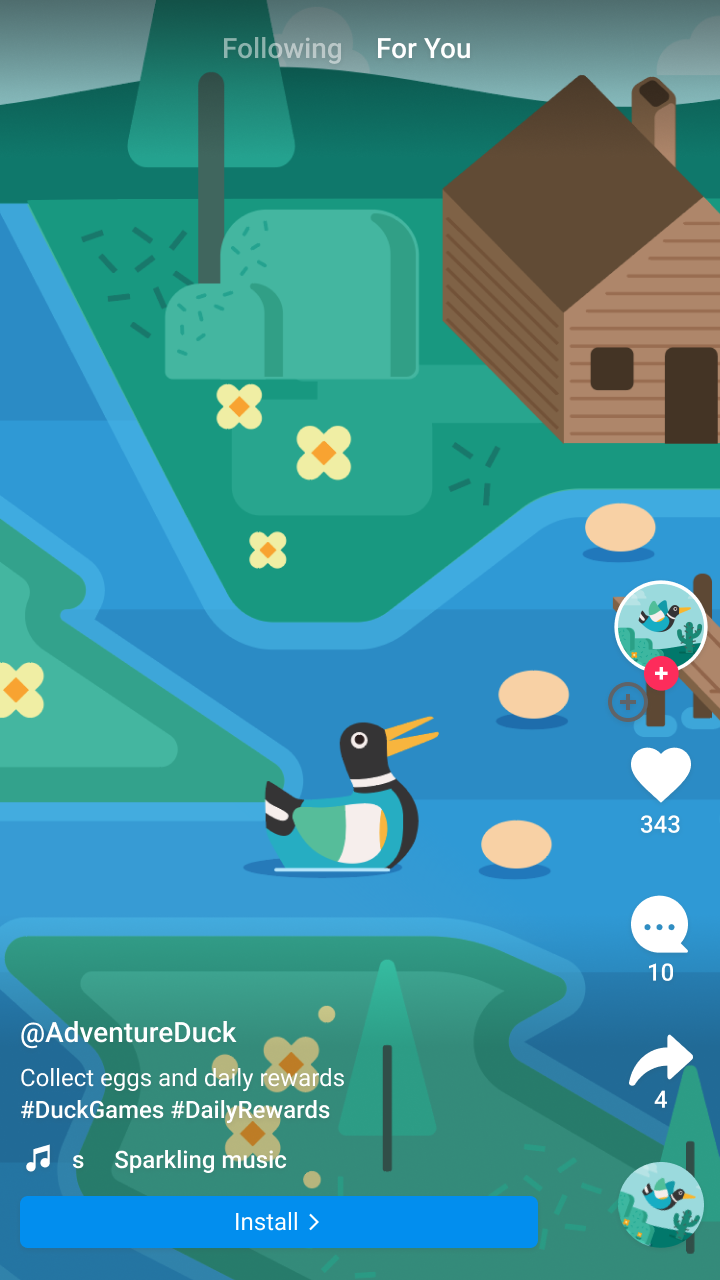
El formato del anuncio nativo se puede usar para crear anuncios de cualquier tamaño, incluidos los de pantalla completa, como los que son muy populares en las apps de redes sociales y de entretenimiento. Los anuncios nativos de pantalla completa pueden mejorar los ingresos y la retención, ya sea porque coinciden con el estilo de las experiencias de contenido de pantalla completa existentes, como en las apps de redes sociales, o porque proporcionan un medio para colocar anuncios en los feeds de "historias". A continuación se presentan algunos ejemplos de anuncios nativos de pantalla completa:



No hay una API independiente a la que se pueda llamar para habilitar la publicación de anuncios nativos de pantalla completa, más allá de las instrucciones de los anuncios nativos avanzados. Sin embargo, es conveniente que sigas las prácticas recomendadas cuando crees experiencias de anuncios de pantalla completa:
- Personaliza la ubicación del ícono de AdChoices
- De forma predeterminada, el ícono de AdChoices se coloca en la esquina superior derecha del anuncio, pero puedes especificar cualquier esquina en la que debería aparecer este ícono configurando el parámetro
AdChoicesPositionsegún la posición del anuncio. En las tres imágenes de la sección anterior, el ícono de AdChoices se coloca en una esquina alejada del botón Install (Instalar), el botón de menú y otros recursos del anuncio para evitar los clics accidentales. - Usa IDs de unidades de anuncios únicos para cada posición
Asegúrate de crear un ID de unidad de anuncios único para cada posición de anuncios diferente en tu app, incluso si todas las posiciones de anuncios utilizan el mismo formato. Por ejemplo, si tienes una posición de anuncios nativos existente en tu app para una experiencia que no es de pantalla completa, usa un nuevo ID de unidad de anuncios para la experiencia de pantalla completa. El uso de unidades de anuncios únicas permite lo siguiente:
- Maximizar el rendimiento
- Ayudar a Google a devolver recursos del anuncio que se ajusten mejor a tus diseños
- Generar informes más completos
- Establece un tamaño coherente para la vista de medios
Google siempre intenta publicar los recursos nativos con el mejor tamaño según el espacio para lograr un rendimiento óptimo. Para facilitar ese objetivo, el tamaño de tus anuncios nativos debería ser predecible y coherente. El recurso de la vista de medios debería ser del mismo tamaño para todas las solicitudes de anuncio en el mismo dispositivo. Para lograrlo, establece un tamaño fijo para la vista de medios, o bien configúrala para que utilice
MATCH_PARENTy establece un tamaño fijo para la vista superior. Repite este paso para cada vista superior de la vista de medios que no tenga un tamaño fijo.- Habilita los anuncios de video
Habilita el tipo de medio
Videoal configurar los anuncios nativos en la IU de Ad Manager. Permitir que los anuncios de video compitan por tu inventario puede mejorar significativamente el rendimiento.- Solicita relaciones de aspecto específicas para el recurso multimedia (opcional)
De forma predeterminada, se pueden devolver anuncios con cualquier relación de aspecto. Por ejemplo, cuando tu app está en modo vertical, es posible que obtengas un recurso de creatividad principal horizontal o cuadrado. Según la posición de tu anuncio nativo, tal vez te resulte conveniente publicar solo anuncios verticales, horizontales o cuadrados. Puedes solicitar recursos con relaciones de aspecto específicas que se adapten mejor a tu diseño.

Horizontal
Cuadrada
VerticalJava
Kotlin
Reemplaza AD_UNIT_ID por tu propio ID de unidad de anuncios.
Recursos adicionales
- Ejemplo de anuncio nativo de pantalla completa: Java

