Bu kılavuzda, hem şelale hem de teklif entegrasyonlarını kapsayacak şekilde uyumlulaştırma kullanarak InMobi'den reklam yüklemek ve göstermek için Google Mobile Ads SDK özelliğinin nasıl kullanılacağı açıklanmaktadır. Bu açıklamalar, InMobi'nin bir reklam biriminin uyumlulaştırma yapılandırmasına nasıl ekleneceğini ve InMobi SDK'sının ve bağdaştırıcısının bir Android uygulamasına nasıl entegre edileceğini kapsar.
Desteklenen entegrasyonlar ve reklam biçimleri
InMobi için uyumlulaştırma adaptörünün özellikleri şöyledir:
| Entegrasyon | |
|---|---|
| Teklifli sistem | |
| Şelale | |
| Formatlar | |
| Banner | |
| Geçiş reklamı | |
| Ödüllü | |
| Yerel biçim | |
Şartlar
- Android API düzeyi 23 veya üstü
- [Teklif verme için]: Teklif vermeye desteklenen tüm reklam biçimlerini entegre etmek için InMobi bağdaştırıcısı 10.6.3.0 veya daha yeni bir sürümü kullanın (en yeni sürüm önerilir).
Google Mobile Ads SDK kanalının en yenileri
Uyumlulaştırma Başlangıç Kılavuzu'nu tamamlayın.
1. adım: InMobi kullanıcı arayüzünde yapılandırmaları ayarlayın
InMobi hesabına kaydolun.

Hesabınız doğrulandıktan sonra oturum açın.
Uygulama ekle
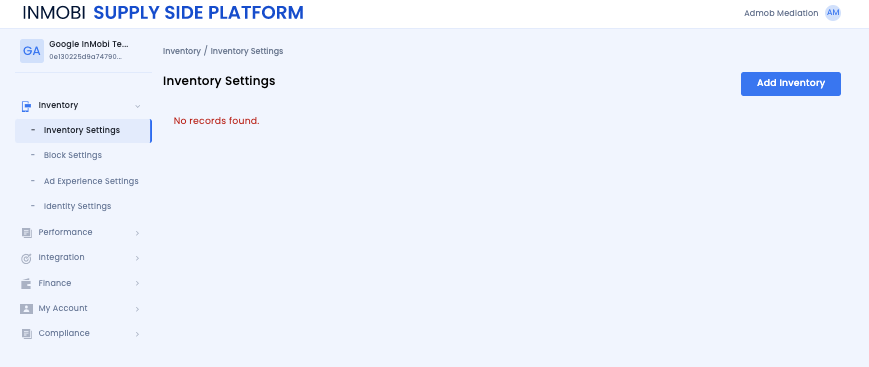
Uygulamanızı InMobi kontrol paneline eklemek için Envanter > Envanter Ayarları'nı tıklayın.

Envanter Ekle'yi tıklayın ve açılır menüden Mobil Uygulama kanalını seçin.

Arama çubuğuna yayınlanmış uygulama mağazası URL'nizi yazmaya başlayın ve otomatik doldurulan sonuçlardan uygulamayı seçin. Devam'ı tıklayın.

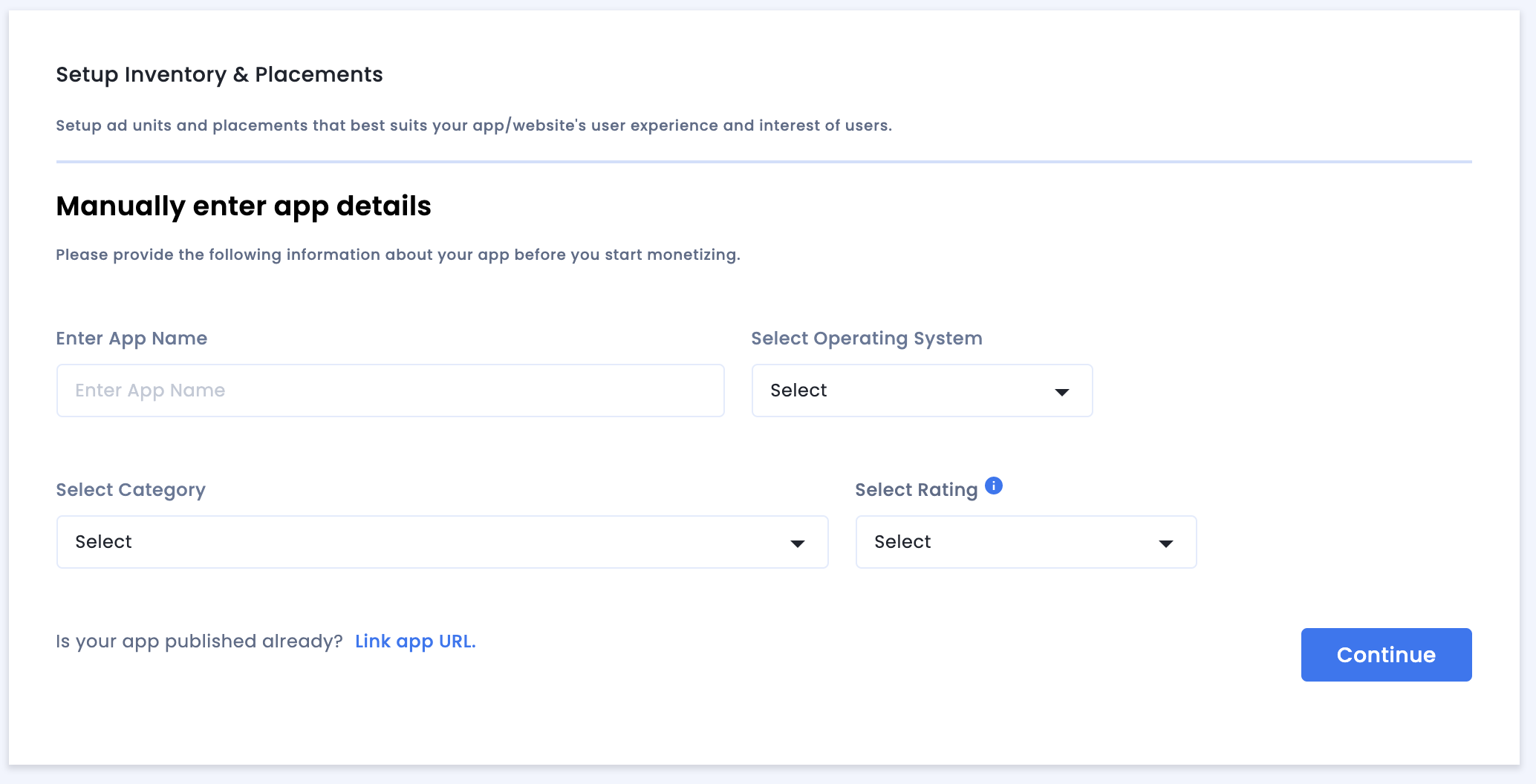
Uygulamanız yayınlanmamışsa Manuel olarak bağla'yı tıklayın ve gerekli ayrıntıları girin. Devam'ı tıklayın.

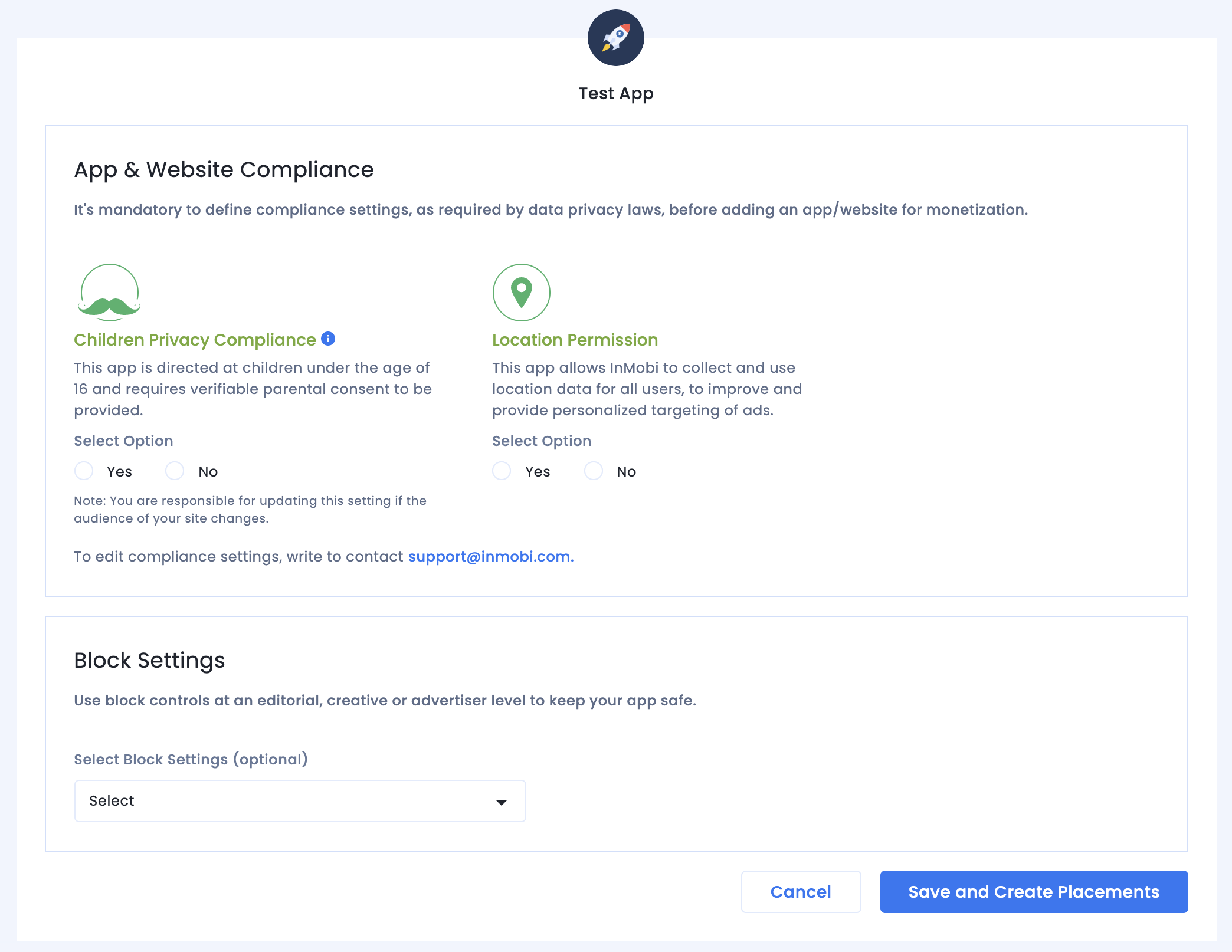
Uygulama ve Web Sitesi Uygunluğu ayarlarını inceleyin, ardından Kaydet ve Yerleşim Oluştur'u tıklayın.

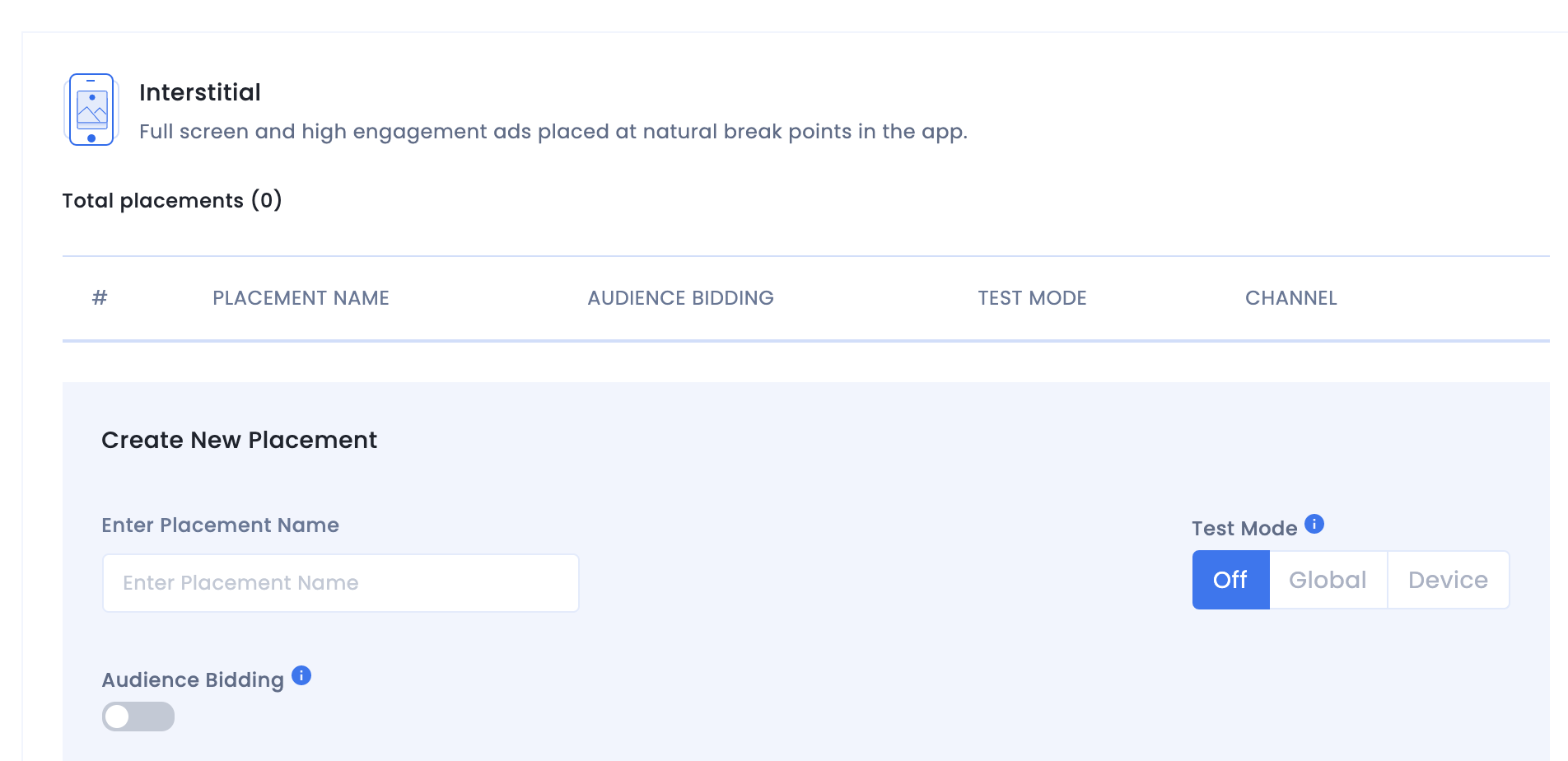
Yerleşimler
Envanterinizi oluşturduktan sonra sistem sizi yerleşim oluşturma iş akışına yönlendirir.

Teklif verme
Reklam biriminin türünü seçin. Ardından bir Yerleşim Adı girin, Kitle Teklifi için Açık ve Google Open Bidding'i, İş Ortağı için ise Açık'ı seçin ve formun geri kalanını doldurun. İşlemi tamamladığınızda Yerleşim Oluştur'u tıklayın.

Şelale
Reklam biriminin türünü seçin. Ardından bir Yerleşim Adı girin, Kitle Teklifi için Kapalı'yı seçin ve formun geri kalanını doldurun. İşlemi tamamladığınızda Yerleşim Oluştur'u tıklayın.

Yerleşim oluşturulduktan sonra ayrıntıları gösterilir. Ad Manager reklam biriminizi ayarlamak için kullanılacak yerleşim kimliğini not edin.

Hesap Kimliği
InMobi hesap kimliğinizi Finans > Ödeme Ayarları > Ödeme Bilgileri bölümünde bulabilirsiniz.

InMobi Reporting API anahtarını bulma
Teklif verme
Bu adım, teklif entegrasyonları için gerekli değildir.
Şelale
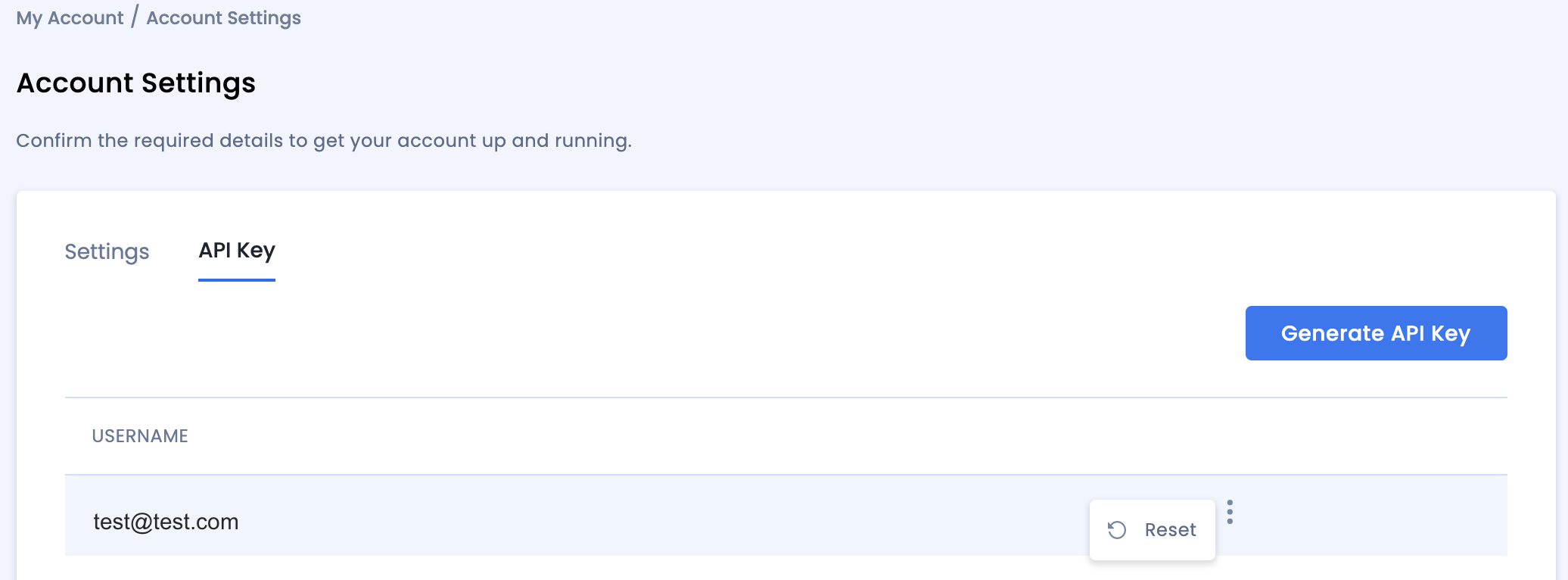
Hesabım > Hesap Ayarları'na gidin. API Anahtarı sekmesine gidin ve API Anahtarı Oluştur'u tıklayın.
Anahtarın gerekli olduğu kullanıcının e-posta adresini seçin ve API Anahtarı Oluştur'u tıklayın. API anahtarını ve kullanıcı adını/giriş adını içeren bir dosya oluşturulur.

Hesabın yalnızca yayıncı yöneticisi, tüm kullanıcılar için bir API anahtarı oluşturabilir. Daha önce oluşturulan API anahtarını unuttuysanız API Anahtarı sekmesinde e-postanızın üzerine gelerek API anahtarınızı sıfırlayın.

app-ads.txt dosyanızı güncelleme
Uygulamalar İçin Yetkili Satıcılar app-ads.txt, uygulama reklamı envanterinizin yalnızca yetkili olarak tanımladığınız kanallar üzerinden satılmasını sağlamaya yardımcı olan bir IAB Tech Lab girişimidir. Reklam gelirinde önemli ölçüde kayıp yaşanmasını önlemek için bir app-ads.txt dosyası uygulamanız gerekir.
Henüz yapmadıysanız
Ad Manager için bir app-ads.txt dosyası oluşturun.
InMobi için app-ads.txt'yi uygulamak üzere:
Kişiselleştirilmiş kod snippet'inizi ekleyin.
Test modunu etkinleştirme
Yerleşiminiz için Test Modu'nu tüm canlı gösterimlerde veya yalnızca belirli test cihazlarında etkinleştirin.

2. adım: Ad Manager kullanıcı arayüzünde InMobi talebini ayarlayın
Ad Manager hesabınızda oturum açın.
Şirketler bölümüne InMobi'yi ekleme
Teklif verme
Bu adım, teklif entegrasyonları için gerekli değildir.
Şelale
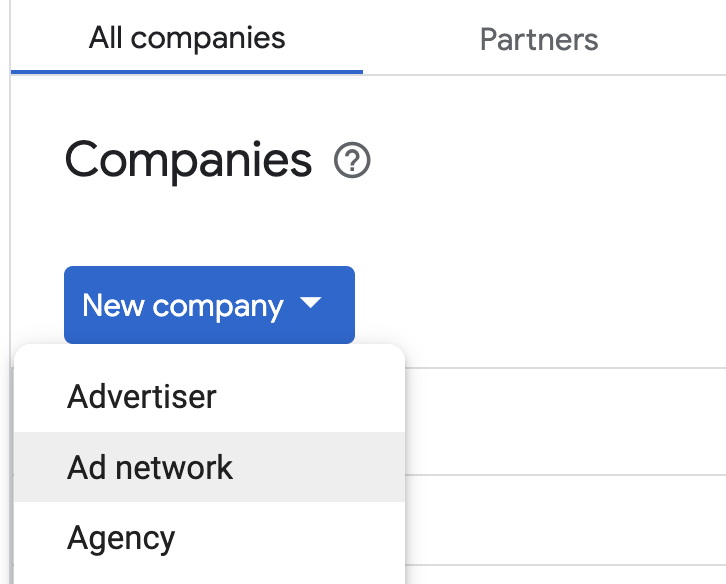
Yönetici > Şirketler'e gidin ve Tüm şirketler sekmesinde Yeni şirket düğmesini tıklayın. Reklam ağı'nı seçin.

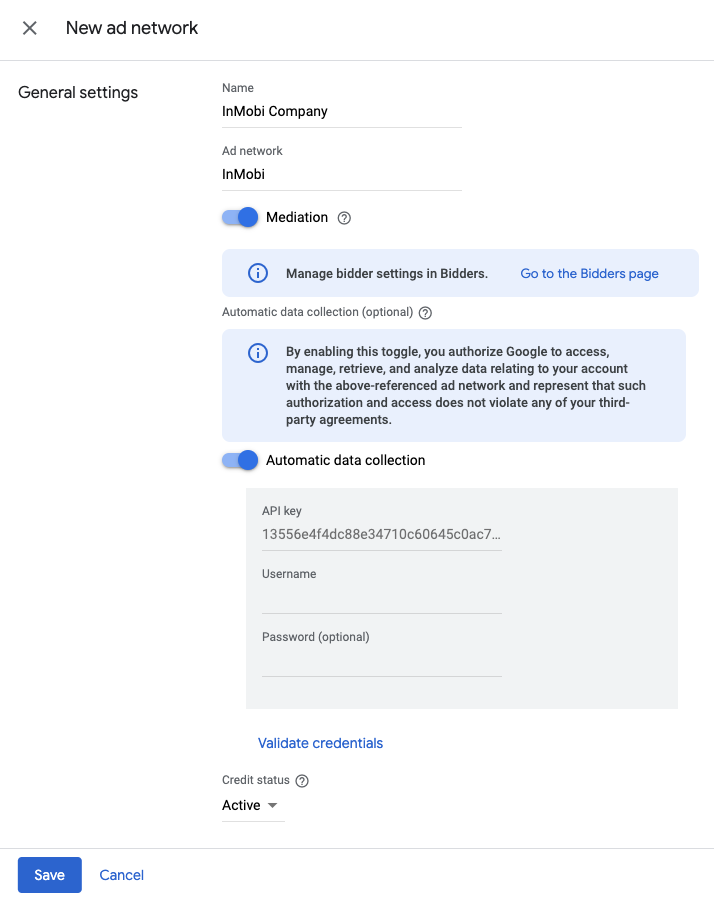
Reklam ağı olarak InMobi'yi seçin, benzersiz bir Ad girin ve Uyumlulaştırma'yı etkinleştirin. Otomatik veri toplama'yı etkinleştirin ve önceki bölümde aldığınız Kullanıcı adı ile API anahtarını girin.
Ardından, Kullanıcı adınızı girin ve işlem tamamlandığında Kaydet'i tıklayın.

Güvenli sinyal paylaşımını etkinleştirme
Teklif verme
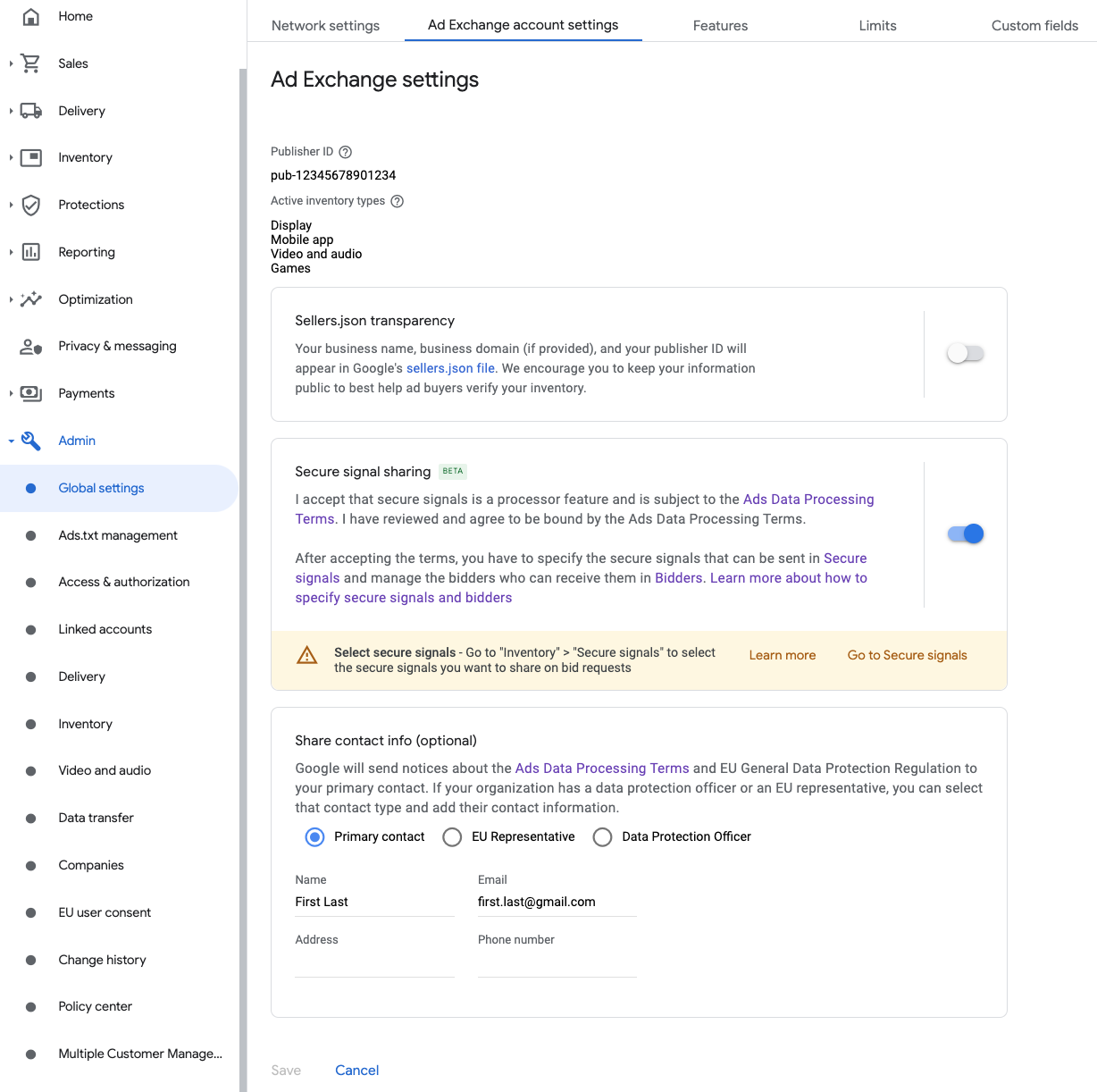
Yönetici > Genel ayarlar'a gidin. Ad Exchange hesap ayarları sekmesine gidip Güvenli sinyal paylaşımı'nı inceleyin ve etkinleştirin. Kaydet'i tıklayın.

Şelale
Bu adım, şelale entegrasyonları için gerekli değildir.
Teklif isteklerinde güvenli sinyal paylaşma
Teklif verme
Envanter > Güvenli Sinyaller'e gidin. Güvenli sinyaller bölümünde InMobi'yi arayın ve Uygulama entegrasyonunu etkinleştir'i açın.

Kaydet'i tıklayın.
Şelale
Bu adım, şelale entegrasyonları için gerekli değildir.
SDK teklifli sistemi için güvenli sinyal paylaşımına izin verme
Teklif verme
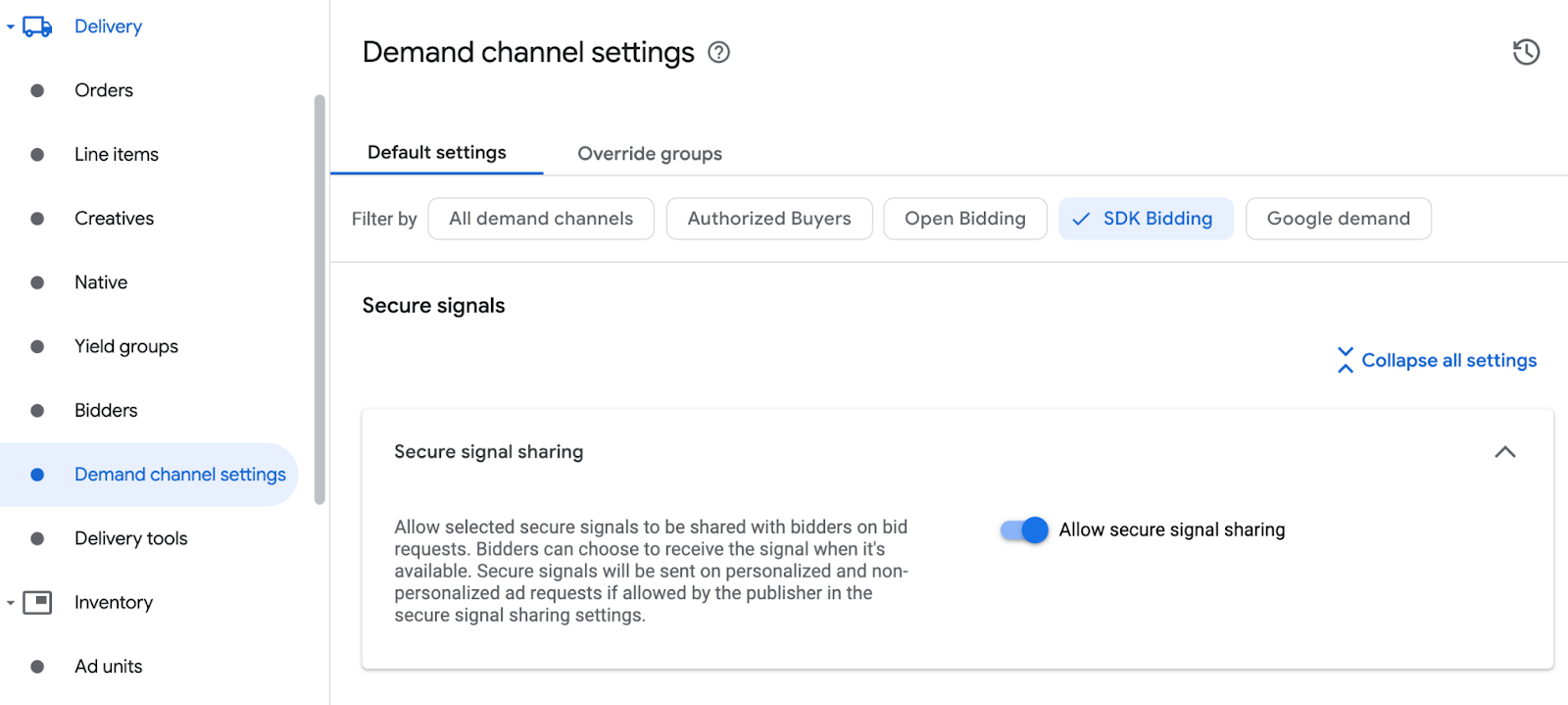
Yayınlama > Talep kanalı ayarları'na gidin. Varsayılan ayarlar sekmesinde, SDK Bidding için Güvenli sinyal paylaşımına izin ver'i etkinleştirin.

Kaydet'i tıklayın.
Şelale
Bu adım, şelale entegrasyonları için gerekli değildir.
InMobi teklifli sistemini yapılandırma
Teklif verme
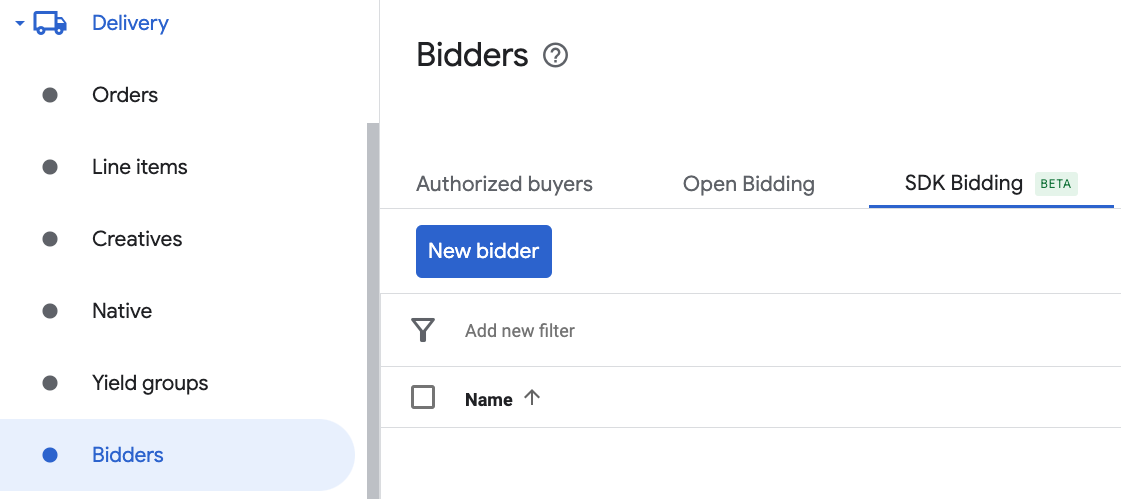
Yayınlama > Teklif Verenler'e gidin ve SDK Teklif Sistemi'ne Git'i tıklayın.

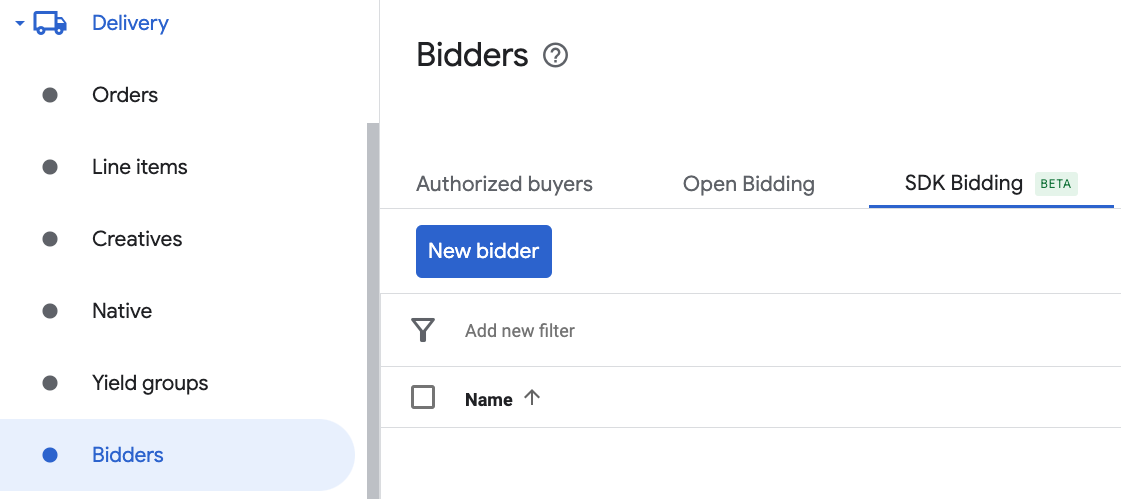
Yeni teklif veren'i tıklayın.

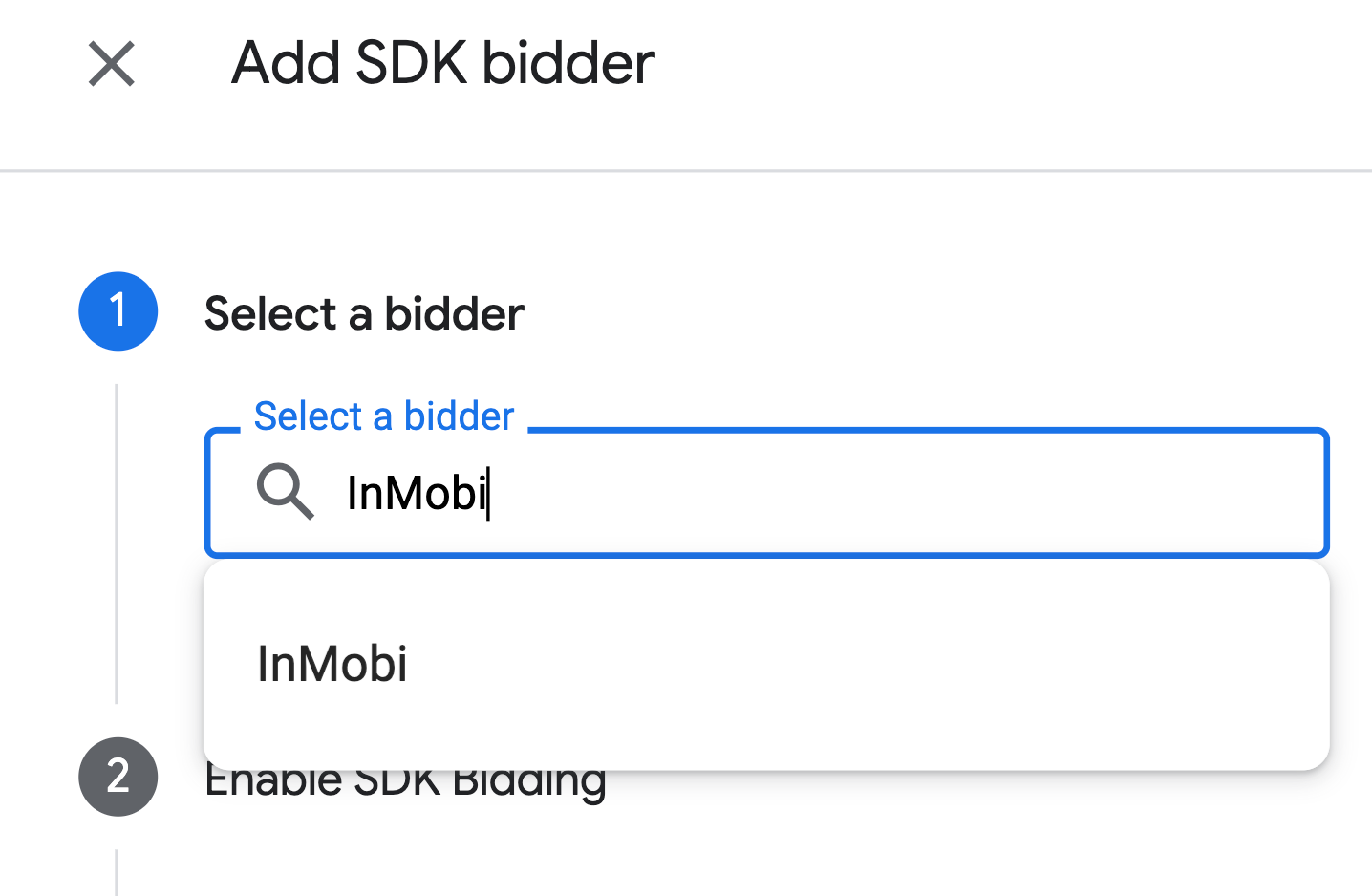
Teklif veren olarak InMobi'yi seçin.

Bu teklif veren için SDK teklif verme özelliğini etkinleştirmek üzere Devam'ı tıklayın.

Bitti'yi tıklayın.
Şelale
Bu adım, şelale entegrasyonları için gerekli değildir.
Reklam birimi eşlemesini yapılandırma
Teklif verme
Yayınlama > Teklif Verenler'e gidin ve SDK Teklif Sistemi'ne Git'i tıklayın.

InMobi için şirketi seçin.

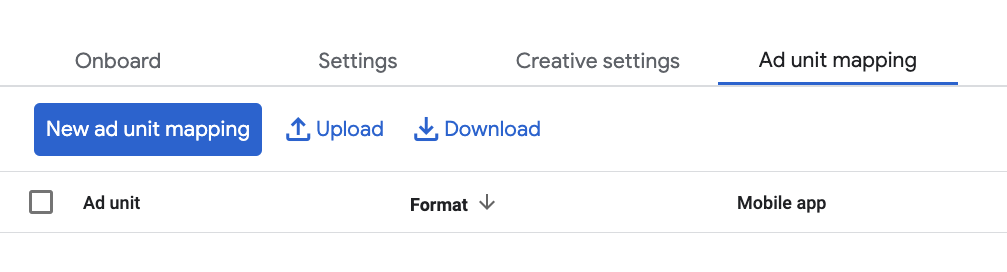
Reklam birimi eşleme sekmesine gidin ve Yeni reklam birimi eşleme'yi tıklayın.

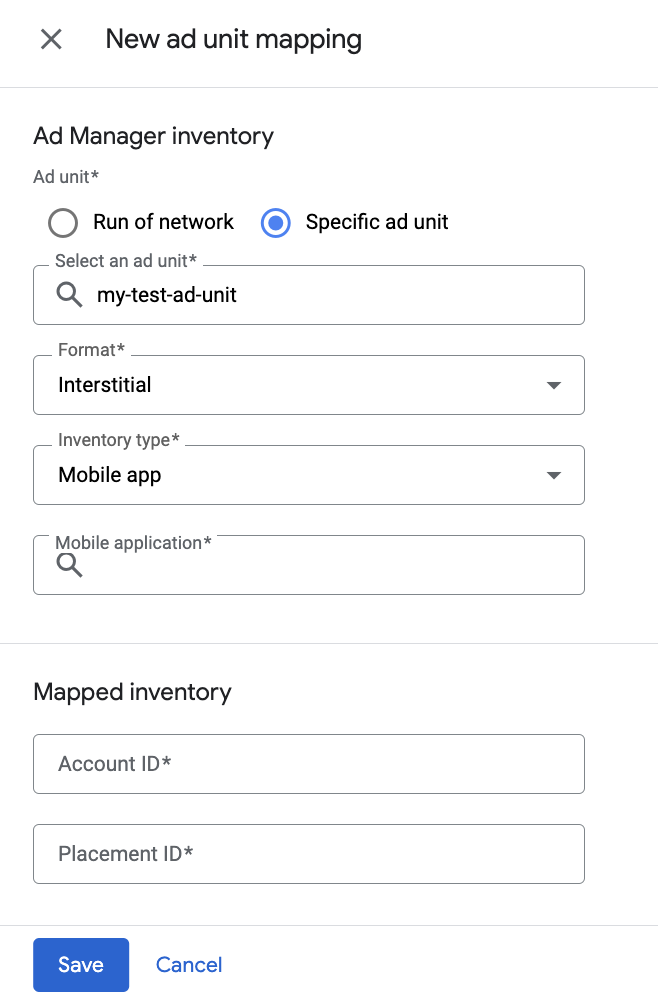
Belirli reklam birimi'ni seçin. Bir reklam birimi ve biçimi, Envanter türü olarak Mobil uygulama'yı ve Mobil uygulamanızı seçin. Ardından, önceki bölümde alınan Hesap Kimliği ve Yerleşim Kimliği'ni girin. Son olarak Kaydet'i tıklayın.

Şelale
Yayınlama > Getiri grupları'na gidin ve Yeni getiri grubu düğmesini tıklayın. Mobil uygulamanızı seçin.

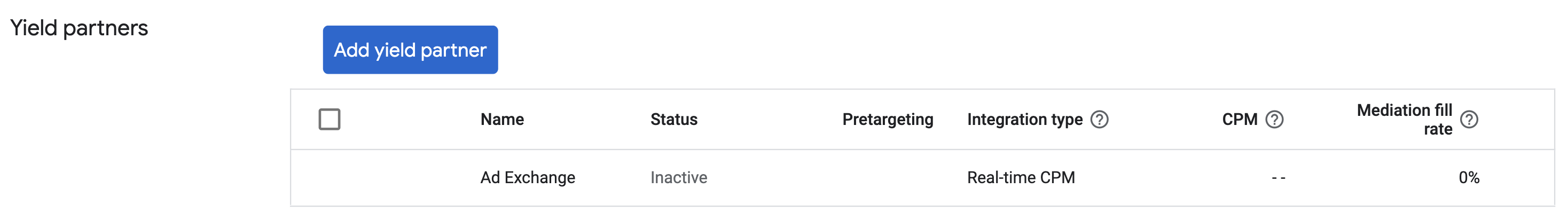
Aşağı kaydırıp Getiri iş ortağı ekle'yi tıklayın.

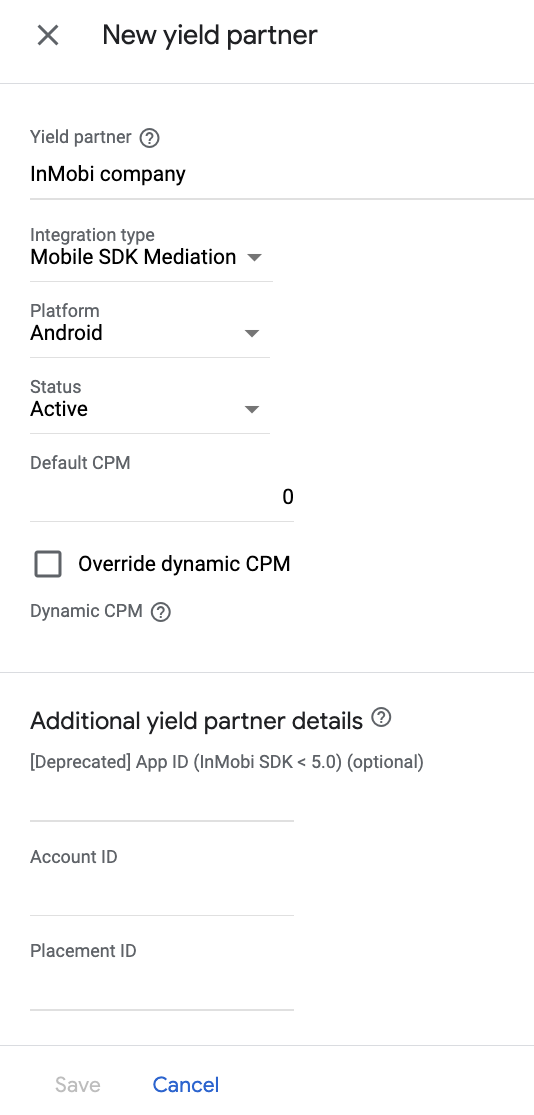
Önceki bölümde InMobi için oluşturduğunuz şirketi seçin. Entegrasyon türü olarak Mobil SDK uyumlulaştırması'nı, Platform olarak Android'i ve Durum olarak Etkin'i seçin.
Önceki bölümde alınan Hesap Kimliği ve Yerleşim Kimliği ile Varsayılan BGBM değerini girin. Kaydet'i tıklayın.

Not: Otomatik veri toplama özelliğinin bir uyumlulaştırma ağı için dinamik BGBM'yi doğru şekilde hesaplamadan önce veri toplaması birkaç gün sürebilir. eBGBM hesaplandığında sizin adınıza otomatik olarak güncellenir.
InMobi'yi GDPR ve ABD eyalet yönetmelikleri reklam iş ortakları listesine ekleme
Ad Manager kullanıcı arayüzünde InMobi'yi AB ve ABD eyalet tüzükleri reklam iş ortakları listesine eklemek için AB tüzükleri ayarları ve ABD eyalet tüzükleri ayarları bölümlerindeki adımları uygulayın.
3. adım: InMobi SDK'sını ve bağdaştırıcısını içe aktarın
Android Studio entegrasyonu (önerilir)
Uygulama düzeyindeki Gradle dosyanıza aşağıdaki uygulama bağımlılıklarını ekleyin:
Kotlin
dependencies { implementation("com.google.android.gms:play-services-ads:24.9.0") implementation("com.google.ads.mediation:inmobi:11.1.0.0") }
Modern
dependencies { implementation 'com.google.android.gms:play-services-ads:24.9.0' implementation 'com.google.ads.mediation:inmobi:11.1.0.0' }
Manuel entegrasyon
InMobi Android SDK'yı indirip
libsklasöründekiInMobiSDK.aardosyasını çıkarın ve projenize ekleyin.Google'ın Maven deposundaki InMobi bağdaştırıcı yapıtlarına gidin. En son sürümü seçin, InMobi bağdaştırıcısının
.aardosyasını indirip projenize ekleyin.InMobi'nin başka bağımlılıkların da eklenmesi gerekir. Daha fazla bilgi için lütfen InMobi'nin belgelerini inceleyin.
4. adım: InMobi SDK'sındaki gizlilik ayarlarını uygulayın
AB kullanıcı rızası ve GDPR
Google AB Kullanıcı Rızası Politikası'na uymak için Avrupa Ekonomik Alanı (AEA), Birleşik Krallık ve İsviçre'deki kullanıcılarınıza belirli açıklamalar yapmanız, yasal olarak gerekli olduğunda çerezlerin veya diğer yerel depolama alanlarının kullanımı ve reklam kişiselleştirme için kişisel verilerin toplanması, paylaşılması ve kullanılması konusunda kullanıcıların rızasını almanız gerekir. Bu politika, AB eGizlilik Yönergesi ve Genel Veri Koruma Yönetmeliği (GDPR) şartlarını yansıtmaktadır. Uyumlulaştırma zincirinizdeki her reklam kaynağına rıza bilgisinin iletildiğini doğrulamak sizin sorumluluğunuzdadır. Google, kullanıcının rıza seçimini bu tür ağlara otomatik olarak iletemez.
7.1.0.0 sürümünde, InMobi bağdaştırıcısı, izin bilgilerini InMobi'ye iletmenize olanak tanıyan InMobiConsent sınıfını ekledi. Aşağıdaki örnek kod, updateGDPRConsent() sınıfında InMobiConsent yöntemini çağırır. Bu yöntemi çağırmayı tercih ederseniz bunu Google Mobile Ads SDK üzerinden reklam isteğinde bulunmadan önce yapmanız önerilir.
Java
JSONObject consentObject = new JSONObject();
try {
consentObject.put(InMobiSdk.IM_GDPR_CONSENT_AVAILABLE, true);
consentObject.put("gdpr", "1");
} catch (JSONException exception) {
Log.e(TAG, "Error creating GDPR consent JSON.", exception);
}
InMobiConsent.updateGDPRConsent(consentObject);
Kotlin
val consentObject = JSONObject()
try {
consentObject.put(InMobiSdk.IM_GDPR_CONSENT_AVAILABLE, true)
consentObject.put("gdpr", "1")
} catch (exception: JSONException) {
Log.e(TAG, "Error creating GDPR consent JSON.", exception)
}
InMobiConsent.updateGDPRConsent(consentObject)
InMobi'nin bu izin nesnesinde kabul ettiği olası anahtarlar ve değerler hakkında daha fazla bilgi için InMobi'nin GDPR uygulama ayrıntıları bölümüne bakın.
ABD eyalet gizlilik yasaları
ABD eyaletlerindeki gizlilik yasaları, kullanıcılara "kişisel bilgilerinin" "satışının" (yasaların bu terimleri tanımladığı biçimiyle) kapsamı dışında kalma hakkı tanınmasını zorunlu kılar. Kapsam dışında kalma seçeneği, "satan" tarafın ana sayfasında belirgin bir şekilde gösterilen "Kişisel Bilgilerimi Satma" bağlantısıyla sunulur. ABD eyalet gizlilik yasalarına uygunluk rehberi, Google reklamları sunmak için kısıtlanmış veri işlemeyi etkinleştirme olanağı sunar ancak Google bu ayarı uyumlulaştırma zincirinizdeki her reklam ağına uygulayamaz. Bu nedenle, uyumluluğu sağlamak için, uyumlulaştırma zincirinizde kişisel bilgilerin satışına katılabilecek tüm reklam ağlarını belirlemeli ve bu ağların her birinden gelen yönergeleri uygulamanız gerekir.
10.5.7.1 sürümünde InMobi bağdaştırıcısı, IAB ABD Gizlilik Dizesi'ni paylaşılan tercihlerden okuma desteği ekledi. Paylaşılan tercihlerde ABD gizlilik dizesini ayarlamak için ABD eyalet gizlilik yasaları dokümanlarındaki talimatları uygulayın.
Ayrıca, InMobi kontrol panelinde CCPA ayarlarını etkinleştirme yönergeleri için InMobi'nin CCPA dokümanlarına bakın.
5. adım: Ek kod gerekli
InMobi entegrasyonu için ek kod gerekmez.
6. adım: Uygulamanızı test edin
Test reklamlarını etkinleştirme
Ad Manager için test cihazınızı kaydettiğinizden ve InMobi kullanıcı arayüzünde test modunu etkinleştirdiğinizden emin olun.
Test reklamlarını doğrulama
InMobi'den test reklamları aldığınızı doğrulamak için InMobi (Teklifli Sistem) ve InMobi (Şelale) reklam kaynaklarını kullanarak reklam inceleyicide tek reklam kaynağı testini etkinleştirin.
İsteğe bağlı adımlar
İzinler
Optimum performans için InMobi, uygulamanızın AndroidManifest.xml dosyasına aşağıdaki isteğe bağlı izinleri eklemenizi önerir.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
Ağa özel parametreler
InMobi bağdaştırıcısı, bağdaştırıcıya Android paketi olarak iletilebilen ek istek parametrelerini destekler. Adaptör, pakette aşağıdaki anahtarları arar:
| İstek parametreleri ve değerleri | |
|---|---|
InMobiNetworkKeys.AGE_GROUPKullanıcının yaş grubu. |
InMobiNetworkValues.BELOW_18InMobiNetworkValues.BETWEEN_18_AND_24InMobiNetworkValues.BETWEEN_25_AND_29InMobiNetworkValues.BETWEEN_30_AND_34InMobiNetworkValues.BETWEEN_35_AND_44InMobiNetworkValues.BETWEEN_45_AND_54InMobiNetworkValues.BETWEEN_55_AND_65InMobiNetworkValues.ABOVE_65
|
InMobiNetworkKeys.EDUCATIONKullanıcının eğitim düzeyi. |
InMobiNetworkValues.EDUCATION_HIGHSCHOOLORLESSInMobiNetworkValues.EDUCATION_COLLEGEORGRADUATEInMobiNetworkValues.EDUCATION_POSTGRADUATEORABOVE
|
InMobiNetworkKeys.AGE
|
String. Kullanıcının yaşı |
InMobiNetworkKeys.POSTAL_CODE
|
String. Kullanıcının posta kodu (genellikle beş haneli bir sayıdır) |
InMobiNetworkKeys.AREA_CODE
|
String. Kullanıcının alan kodu (telefon numarasının bir bölümü) |
InMobiNetworkKeys.LANGUAGE
|
String. Kullanıcının ana dili (biliniyorsa). |
InMobiNetworkKeys.CITY
|
String. Kullanıcının şehri |
InMobiNetworkKeys.STATE
|
String. Kullanıcının bulunduğu eyalet |
InMobiNetworkKeys.COUNTRY
|
String. Kullanıcının ülkesi |
InMobiNetworkKeys.LOGLEVELInMobi SDK'sı için günlük düzeyini ayarlar. |
InMobiNetworkValues.LOGLEVEL_NONEInMobiNetworkValues.LOGLEVEL_DEBUGInMobiNetworkValues.LOGLEVEL_ERROR |
Bu reklam isteği parametrelerinin nasıl ayarlanacağına dair bir kod örneğini aşağıda bulabilirsiniz:
Java
Kotlin
- AREA_CODE_VALUE yerine alan kodunu girin.
Doğal reklamları kullanma
Reklam oluşturma
InMobi bağdaştırıcısı, doğal reklamlarını
NativeAd
nesneleri olarak döndürür. NativeAd için aşağıdaki
alanları
doldurur.
| Alan | InMobi adaptörü tarafından her zaman dahil edilen öğeler |
|---|---|
| Başlık | |
| Resim | 1 |
| Medya görünümü | |
| Metin | |
| Uygulama simgesi | |
| Harekete geçirici mesaj | |
| Yıldız puanı | |
| Mağaza | |
| Fiyat |
1 InMobi bağdaştırıcısı, doğal reklamları için ana resim öğesine doğrudan erişim sağlamaz. Bunun yerine, bağdaştırıcı MediaView öğesini video veya resimle doldurur.
Gösterim ve tıklama izleme
Google Mobile Ads SDK, gösterim ve tıklama izleme için InMobi SDK'nın geri çağırma işlevlerini kullandığından her iki kontrol panelindeki raporlar da çok az veya hiç tutarsızlık olmadan eşleşmelidir.
Hata kodları
Adaptör InMobi'den reklam alamıyorsa yayıncılar aşağıdaki sınıflarda
ResponseInfo.getAdapterResponses()
kullanarak reklam yanıtındaki temel hatayı kontrol edebilir:
com.google.ads.mediation.inmobi.InMobiAdapter
com.google.ads.mediation.inmobi.InMobiMediationAdapter
Bir reklam yüklenemediğinde InMobi bağdaştırıcısı tarafından verilen kodlar ve ilgili mesajlar şöyledir:
| Hata kodu | Neden |
|---|---|
| 0-99 | InMobi SDK hataları. Daha fazla bilgi için kodu inceleyin. |
| 100 | Ad Manager kullanıcı arayüzünde yapılandırılan InMobi sunucu parametreleri eksik veya geçersiz. |
| 101 | InMobi SDK'sı başlatılamadı. |
| 102 | İstenen reklam boyutu, InMobi tarafından desteklenen bir banner boyutuyla eşleşmiyor. |
| 103 | Reklam isteği, birleştirilmiş doğal reklam isteği değil. |
| 104 | InMobi SDK'sı başlatılmadan InMobi reklamı istenmeye çalışıldı. Adaptör, InMobi reklamları istemeden önce InMobi SDK'sını başlattığı için bu durum teoride hiçbir zaman gerçekleşmemelidir. |
| 105 | InMobi'nin reklamı henüz gösterilmeye hazır değil. |
| 106 | InMobi bir reklam gösteremedi. |
| 107 | InMobi, gerekli bir öğenin eksik olduğu bir yerel reklam döndürdü. |
| 108 | InMobi'nin doğal reklam resim öğeleri hatalı biçimlendirilmiş bir URL içeriyor. |
| 109 | Adaptör, InMobi'nin doğal reklam resim öğelerini indiremedi. |
InMobi Android Uyumlulaştırma Adaptörü Değişiklik Günlüğü
Sürüm 11.1.0.0
- InMobi Kotlin SDK'sının 11.1.0 sürümüyle uyumluluğu doğrulandı.
- Ödüllü geçiş reklamı desteği eklendi.
- Yayıncı
tag_for_under_age_of_consentişaretini ayarlamadıysa bağdaştırıcı, InMobi isAgeRestricted değerini değiştirmez.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 24.7.0 sürümü.
- InMobi Kotlin SDK'sı sürüm 11.1.0.
Sürüm 10.8.8.1
- Bellek sızıntısı sorunlarına yardımcı olmak için
Contextnesnelerine yapılan sınıf düzeyindeki referanslar kaldırıldı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 24.7.0 sürümü.
- InMobi Kotlin SDK sürümü 10.8.8.
Sürüm 10.8.8.0
- InMobi Kotlin SDK'sının 10.8.8 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 24.5.0 sürümü.
- InMobi Kotlin SDK sürümü 10.8.8.
Sürüm 10.8.7.1
- Yerel reklamlar artık untrackView çağrıldığında destroy() işlevini çağırıyor.
- InMobi Kotlin SDK'sının 10.8.7 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 24.5.0 sürümü.
- InMobi Kotlin SDK sürümü 10.8.7.
Sürüm 10.8.7.0
- InMobi Kotlin SDK'sının 10.8.7 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 24.5.0 sürümü.
- InMobi Kotlin SDK sürümü 10.8.7.
Sürüm 10.8.3.1
- Teklif isteklerinde hesap kimliği ve yerleşim kimliği doğrulama kontrolleri kaldırıldı.
- Banner teklif isteğinde, banner boyutunun standart bir InMobi reklam boyutuyla eşlenmesini zorunlu kılan doğrulama kontrolünü kaldırır. InMobi teklif vereni, standart olmayan bir boyut için teklif verirse bağdaştırıcı artık bu isteğin oluşturulmasına izin veriyor.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 24.2.0 sürümü.
- InMobi Kotlin SDK sürümü 10.8.3.
Sürüm 10.8.3.0
- InMobi Kotlin SDK'sının 10.8.3 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 24.2.0 sürümü.
- InMobi Kotlin SDK sürümü 10.8.3.
Sürüm 10.8.2.0
- InMobi Kotlin SDK'sının 10.8.2 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 24.0.0 sürümü.
- InMobi Kotlin SDK sürümü 10.8.2.
Sürüm 10.8.0.1
- Gerekli minimum Android API düzeyi 23 olarak güncellendi.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 24.0.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 24.0.0 sürümü.
- InMobi Kotlin SDK'sı 10.8.0 sürümü.
Sürüm 10.8.0.0
- Java 17 yerine Java 11 ile derleyin.
- InMobi Kotlin SDK'sının 10.8.0 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 23.5.0 sürümü.
- InMobi Kotlin SDK'sı 10.8.0 sürümü.
Sürüm 10.7.8.1
- Gerekli minimum Android API düzeyi 21'e geri döndürüldü.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 23.3.0 sürümü.
- InMobi Kotlin SDK sürümü 10.7.8.
Sürüm 10.7.8.0
- InMobi Kotlin SDK'sının 10.7.8 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 23.3.0 sürümü.
- InMobi Kotlin SDK sürümü 10.7.8.
Sürüm 10.7.7.0
- InMobi Kotlin SDK'sının 10.7.7 sürümüyle uyumluluğu doğrulandı.
- Gerekli minimum Android API düzeyi 24 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 23.3.0 sürümü.
- InMobi Kotlin SDK sürümü 10.7.7.
Sürüm 10.7.5.0
- InMobi Kotlin SDK'sının 10.7.5 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 23.2.0 sürümü.
- InMobi Kotlin SDK sürümü 10.7.5.
Sürüm 10.7.4.0
- InMobi Kotlin SDK'sının 10.7.4 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 23.1.0 sürümü.
- InMobi Kotlin SDK sürümü 10.7.4.
Sürüm 10.7.3.0
- InMobi Kotlin SDK'sının 10.7.3 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 23.1.0 sürümü.
- InMobi Kotlin SDK sürümü 10.7.3.
Sürüm 10.6.7.1
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 23.0.0 olarak güncellendi.
- InMobi Kotlin SDK'sının 10.6.7 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 23.0.0 sürümü.
- InMobi Kotlin SDK sürümü 10.6.7.
Sürüm 10.6.7.0
- InMobi Kotlin SDK'sının 10.6.7 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 22.6.0 sürümü.
- InMobi Kotlin SDK sürümü 10.6.7.
Sürüm 10.6.6.0
- InMobi Kotlin SDK'sının 10.6.6 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 22.6.0 sürümü.
- InMobi Kotlin SDK sürümü 10.6.6.
Sürüm 10.6.3.0
- Teklifli sistem banner, geçiş reklamı ve ödüllü reklamlar için filigran desteği eklendi.
- InMobi Kotlin SDK'sının 10.6.3 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 22.6.0 sürümü.
- InMobi Kotlin SDK sürümü 10.6.3.
Sürüm 10.6.2.0
- InMobi geçiş reklamları gösterilemediğinde Google Mobile Ads SDK'sının uyumlulaştırma geri çağırmasını tetiklemek için bağdaştırıcı güncellendi.
onAdFailedToShow - InMobi Kotlin SDK'sının 10.6.2 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 22.5.0 sürümü.
- InMobi Kotlin SDK sürümü 10.6.2.
Sürüm 10.6.0.0
- InMobi Kotlin SDK'sının 10.6.0 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 22.3.0 sürümü.
- InMobi Kotlin SDK'sı 10.6.0 sürümü.
Sürüm 10.5.9.0
- InMobi Kotlin SDK'sının 10.5.9 sürümüyle uyumluluğu doğrulandı.
- Adaptör, istenen reklam boyutları yerine en yakın desteklenen banner reklam boyutlarıyla InMobi banner reklamlarını yükleyecek şekilde güncellendi. Bu sayede InMobi'nin doldurulmayan istekleri azaltılabilir.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 22.3.0 sürümü.
- InMobi Kotlin SDK sürümü 10.5.9.
Sürüm 10.5.8.0
- Adaptörün başlatılamamasına neden olan sorun düzeltildi.
- Sınıf yolu çakışmalarını çözmek için bağımlılıklar güncellendi.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 22.3.0 olarak güncellendi.
- InMobi Kotlin SDK'sının 10.5.8 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 22.3.0 sürümü.
- InMobi Kotlin SDK sürümü 10.5.8.
Sürüm 10.5.7.1
- IAB ABD Gizlilik Dizesi'nin paylaşılan tercihlerden okunması için destek eklendi.
- Banner (MREC dahil), geçiş reklamı ve ödüllü reklam biçimleri için teklif verme desteği eklendi.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 22.2.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 22.2.0 sürümü.
- InMobi Kotlin SDK sürümü 10.5.7.
Sürüm 10.5.7.0
- InMobi Kotlin SDK'sının 10.5.7 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 22.1.0 sürümü.
- InMobi Kotlin SDK sürümü 10.5.7.
Sürüm 10.5.5.0
- InMobi Kotlin SDK'sının 10.5.5 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 22.1.0 sürümü.
- InMobi Kotlin SDK sürümü 10.5.5.
Sürüm 10.5.4.1
- Yeni
VersionInfosınıfını kullanmak için bağdaştırıcı güncellendi. - Zorunlu olan minimum Google Mobile Ads SDK sürümü 22.0.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 22.0.0 sürümü.
- InMobi Kotlin SDK sürümü 10.5.4.
Sürüm 10.5.4.0
- InMobi Kotlin SDK'sının 10.5.4 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 21.4.0 sürümü
- InMobi Kotlin SDK sürümü 10.5.4.
Sürüm 10.1.2.1
- COPPA değerinin InMobi SDK'ya yönlendirilmesi için destek eklendi.
- Bağdaştırıcı, yeni arabuluculuk API'lerini kullanacak şekilde güncellendi.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 21.4.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 21.4.0 sürümü
- InMobi SDK'sı 10.1.2 sürümü.
Sürüm 10.1.2.0
- InMobi SDK'sının 10.1.2 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 21.3.0 sürümü.
- InMobi SDK'sı 10.1.2 sürümü.
Sürüm 10.1.1.0
- InMobi SDK'sının 10.1.1 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 21.3.0 sürümü.
- InMobi SDK sürümü 10.1.1.
Sürüm 10.0.9.0
- InMobi SDK'sının 10.0.9 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 21.3.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 21.3.0 sürümü.
- InMobi SDK sürümü 10.0.9.
Sürüm 10.0.8.0
- InMobi SDK'sının 10.0.8 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 21.2.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 21.2.0 sürümü.
- InMobi SDK'sı 10.0.8 sürümü.
Sürüm 10.0.7.0
- InMobi SDK'sının 10.0.7 sürümüyle uyumluluğu doğrulandı.
compileSdkVersionvetargetSdkVersion, API 31 olarak güncellendi.- Zorunlu olan minimum Google Mobile Ads SDK sürümü 21.0.0 olarak güncellendi.
- Gerekli minimum Android API düzeyi 19 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 21.0.0 sürümü.
- InMobi SDK sürümü 10.0.7.
Sürüm 10.0.6.0
- InMobi SDK'sının 10.0.6 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 20.6.0 sürümü.
- InMobi SDK sürümü 10.0.6.
Sürüm 10.0.5.0
- InMobi SDK'sının 10.0.5 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 20.6.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 20.6.0 sürümü.
- InMobi SDK'sı 10.0.5 sürümü.
Sürüm 10.0.3.0
- InMobi SDK'sının 10.0.3 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 20.5.0 sürümü.
- InMobi SDK'sı 10.0.3 sürümü.
Sürüm 10.0.2.0
- InMobi SDK'sının 10.0.2 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 20.5.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 20.5.0 sürümü.
- InMobi SDK'sı 10.0.2 sürümü.
Sürüm 10.0.1.0
- InMobi SDK'sının 10.0.1 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 20.4.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 20.4.0 sürümü.
- InMobi SDK'sı 10.0.1 sürümü.
Sürüm 9.2.1.0
- InMobi SDK'sının 9.2.1 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 20.3.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 20.3.0 sürümü.
- InMobi SDK sürümü 9.2.1.
Sürüm 9.2.0.0
- InMobi SDK'sının 9.2.0 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 20.2.0 olarak güncellendi.
- Yanlış hata mesajları düzeltildi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 20.2.0 sürümü.
- InMobi SDK'sı 9.2.0 sürümü.
Sürüm 9.1.9.0
- InMobi SDK'sının 9.1.9 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 20.1.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 20.1.0 sürümü.
- InMobi SDK sürümü 9.1.9.
Sürüm 9.1.7.0
- InMobi SDK'sının 9.1.7 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 19.8.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 19.8.0 sürümü.
- InMobi SDK sürümü 9.1.7.
Sürüm 9.1.6.0
- InMobi SDK'sının 9.1.6 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 19.7.0 olarak güncellendi.
- Adaptör artık gösterim izlemeyi geçersiz kılıyor ve InMobi'nin gösterim tanımını kullanıyor.
- Adaptör artık Google Mobile Ads SDK'sının 19.7.0 sürümünde desteği sonlandırılan cinsiyet ve doğum tarihi hedefleme parametrelerini okumuyor.
- AndroidX'e taşıma
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 19.7.0 sürümü.
- InMobi SDK sürümü 9.1.6.
Sürüm 9.1.1.0
- InMobi SDK'sının 9.1.1 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 19.5.0 olarak güncellendi.
- Adaptör yükleme/gösterme hataları için açıklayıcı hata kodları ve nedenler eklendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 19.5.0 sürümü.
- InMobi SDK sürümü 9.1.1.
Sürüm 9.1.0.0
- InMobi SDK'sının 9.1.0 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 19.4.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 19.4.0 sürümü.
- InMobi SDK'sı 9.1.0 sürümü.
Sürüm 9.0.9.0
- InMobi SDK'sının 9.0.9 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 19.3.0 sürümü.
- InMobi SDK sürümü 9.0.9.
Sürüm 9.0.8.0
- Kullanımdan kaldırılan NativeAppInstallAd biçimi için destek kaldırıldı. Uygulamalar, birleştirilmiş yerel reklam istemelidir.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 19.3.0 olarak güncellendi.
- InMobi SDK'sının 9.0.8 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 19.3.0 sürümü.
- InMobi SDK sürümü 9.0.8.
Sürüm 9.0.7.1
- Bağdaştırıcının InMobi SDK'sının başlatma durumunu düzgün şekilde koruyamamasına neden olan sorun düzeltildi.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 19.2.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 19.2.0 sürümü.
- InMobi SDK sürümü 9.0.7.
Sürüm 9.0.7.0
- InMobi SDK'sının 9.0.7 sürümüyle uyumluluğu doğrulandı.
- Satır içi uyarlanabilir banner isteklerini desteklemek için bağdaştırıcı güncellendi.
- Adaptör artık InMobi'nin yönergelerinde önerildiği gibi ProGuard yapılandırmasını içeriyor.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 19.1.0 sürümü.
- InMobi SDK sürümü 9.0.7.
Sürüm 9.0.6.0
- InMobi SDK'sının 9.0.6 sürümüyle uyumluluğu doğrulandı.
- Yerel reklamlar: Yerel feed entegrasyonunda kaydırma yapılırken InMobi'nin
primaryViewöğesinin kaybolmasına neden olan hata düzeltildi. - Doğal reklamlar: InMobi'nin
primaryViewöğesininmediaViewiçinde ortalanmamasına neden olan hata düzeltildi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 19.1.0 sürümü.
- InMobi SDK sürümü 9.0.6.
Sürüm 9.0.5.0
- InMobi SDK'sının 9.0.5 sürümüyle uyumluluğu doğrulandı.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 19.1.0 sürümü.
- InMobi SDK sürümü 9.0.5.
Sürüm 9.0.4.0
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 19.1.0 olarak güncellendi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 19.1.0 sürümü.
- InMobi SDK'sı 9.0.4 sürümü.
Sürüm 9.0.2.0
- InMobi SDK'sının 9.0.2 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 18.3.0 olarak güncellendi.
- Banner, geçiş reklamı ve ödüllü biçimler için teklif verme özelliği kaldırıldı.
- Yerel reklam oluşturulmaya çalışılırken kilitlenmeye neden olan hata düzeltildi.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 18.3.0 sürümü.
- InMobi SDK sürümü 9.0.2.
Sürüm 7.3.0.1
- Doğal reklamlar artık birleştirilmiş doğal reklam uyumlulaştırma API'sinden yararlanıyor.
Aşağıdakilerle geliştirilip test edilmiştir:
- Google Mobile Ads SDK'sı 18.2.0 sürümü.
- InMobi SDK'sı 7.3.0 sürümü.
Sürüm 7.3.0.0
- InMobi SDK'sının 7.3.0 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 18.2.0 olarak güncellendi.
Sürüm 7.2.9.0
- Banner, geçiş reklamı ve ödüllü reklamlar için bağdaştırıcıya teklif verme özelliği eklendi.
- InMobi SDK'sının 7.2.9 sürümüyle uyumluluğu doğrulandı.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 18.1.1 olarak güncellendi.
Sürüm 7.2.7.0
- InMobi SDK'sının 7.2.7 sürümüyle uyumluluğu doğrulandı.
Sürüm 7.2.2.2
- Esnek banner reklam boyutları için destek eklendi.
Sürüm 7.2.2.1
- Yeni açık beta ödüllü reklam API'sini desteklemek için bağdaştırıcı güncellendi.
- Zorunlu olan minimum Google Mobile Ads SDK sürümü 17.2.0 olarak güncellendi.
Sürüm 7.2.2.0
- InMobi SDK'sının 7.2.2 sürümüyle uyumluluğu doğrulandı.
Sürüm 7.2.1.0
- InMobi SDK'sının 7.2.1 sürümüyle uyumluluğu doğrulandı.
Sürüm 7.2.0.0
- InMobi SDK'sının 7.2.0 sürümüyle uyumluluğu doğrulandı.
Sürüm 7.1.1.1
onRewardedVideoCompletereklam etkinliğini çağırmak için bağdaştırıcı güncellendi.
Sürüm 7.1.1.0
- InMobi SDK'sının 7.1.1 sürümüyle uyumluluğu doğrulandı.
Sürüm 7.1.0.0
- updateGDPRConsent() ve getConsentObj() yöntemlerini sağlayan InMobiConsent sınıfı eklendi.
- InMobi SDK'sının 7.1.0 sürümüyle uyumluluğu doğrulandı.
Sürüm 7.0.4.0
- InMobi SDK'sının 7.0.4 sürümüyle uyumluluğu doğrulandı.
Sürüm 7.0.2.0
- InMobi SDK'sının 7.0.2 sürümüyle uyumluluğu doğrulandı.
Sürüm 7.0.1.0
- Bağdaştırıcı, InMobi SDK'sının 7.0.1 sürümüyle uyumlu olacak şekilde güncellendi.
- Doğal video reklamlar için destek eklendi.
- Yerel reklamlar için medya görünümü her zaman bağdaştırıcı tarafından döndürülür. Adaptör artık resim öğesi döndürmüyor. Bunun yerine medya görünümünde statik doğal reklamlar için bir resim gösteriliyor.
- Bağdaştırıcı projesi, Android Studio 3.0 için güncellendi.
Sürüm 6.2.4.0
- InMobi SDK'sının 6.2.4 sürümüyle uyumluluğu doğrulandı.
Sürüm 6.2.3.0
- Sürüm adlandırma sistemi, [InMobi SDK sürümü].[bağdaştırıcı yama sürümü] olarak değiştirildi.
Önceki sürümler
- Banner, geçiş reklamı, ödüllü video ve yerel reklam biçimleri için destek ekler.

