本文適用於想將 Floodlight 代碼從代碼管理工具網站容器移至伺服器容器的開發人員。
伺服器端代碼管理工具可讓您將 Google Floodlight 銷售和計數器代碼從網頁移至伺服器。將這些代碼移至伺服器後,您在網頁中執行的程式碼數量就會減少,網頁載入時間也會縮短。
事前準備
將代碼移至伺服器之前,請確認您已完成下列事項:
- Google 代碼管理工具和 Floodlight 的管理員存取權
- 已設定並安裝 Google 代碼管理工具
- 設定伺服器容器
- 設定「Google Analytics:GA4」用戶端
步驟 1:設定轉換連接器代碼
您必須設定轉換連接器代碼,Floodlight 帳戶才能將轉換資料傳送至 Google 代碼管理工具。
如果伺服器容器中已設定轉換連接器代碼,可以略過這個步驟。
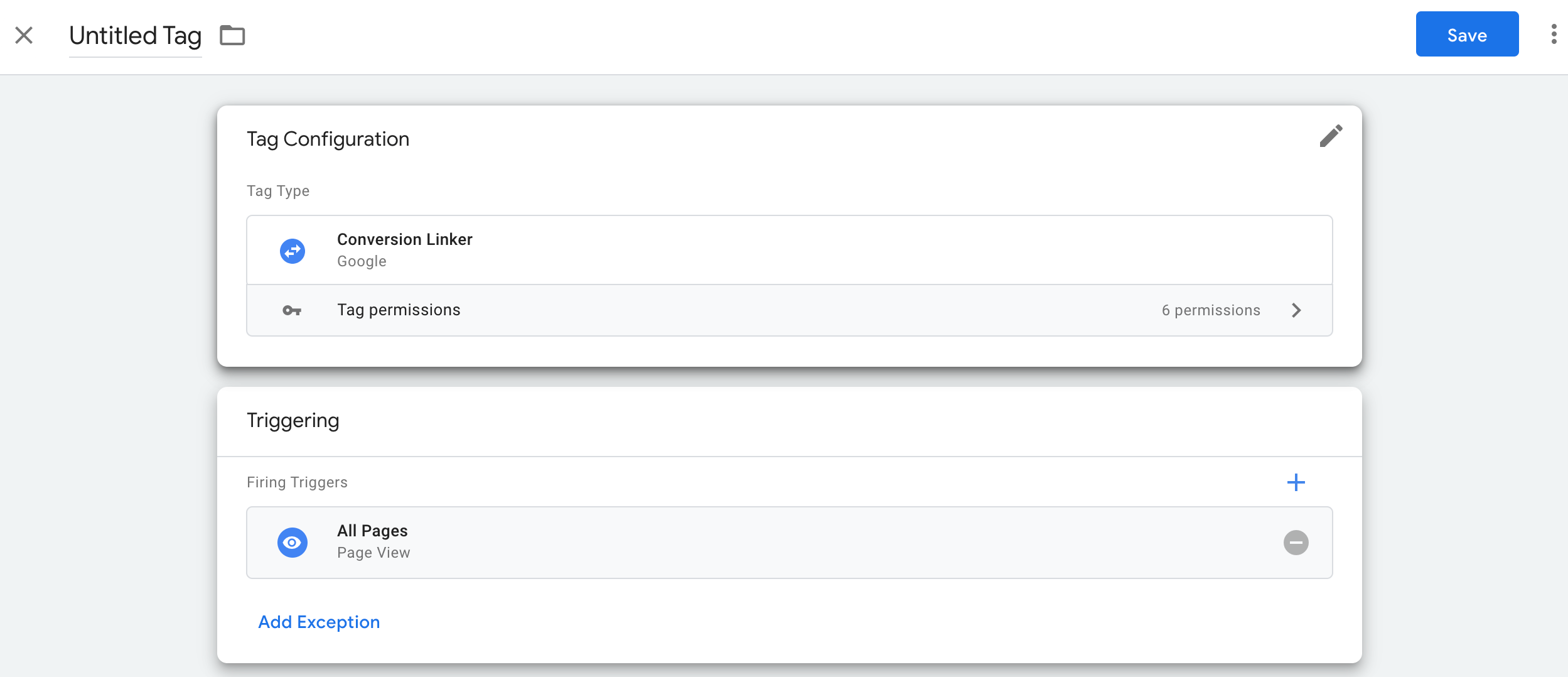
如要設定「轉換連結器」代碼,請按照下列步驟操作:
- 在伺服器容器工作區中,開啟頁面左側的「代碼」選單。
- 按一下「新增」新增代碼。
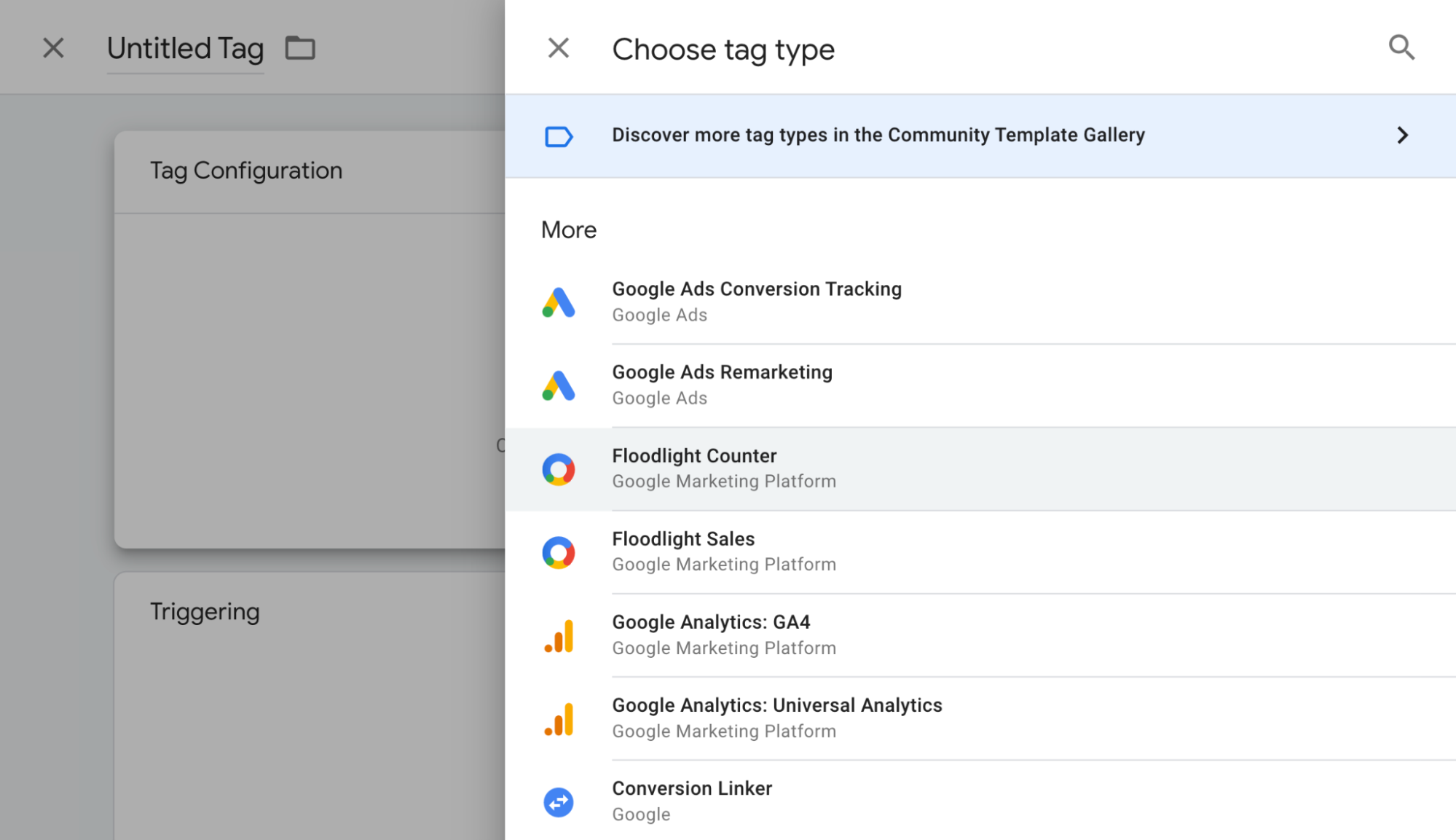
- 選取「轉換連接器」代碼類型。
- 設定觸發條件,讓轉換連接器伺服器端代碼觸發。
在大多數情況下,所有網頁觸發條件是最佳選擇。 - 為代碼命名,然後按一下「儲存」。

步驟 2:設定 Floodlight 代碼
Google 代碼管理工具支援伺服器容器中的 Floodlight 計數器代碼和 Floodlight 銷售代碼。
Floodlight 計數器
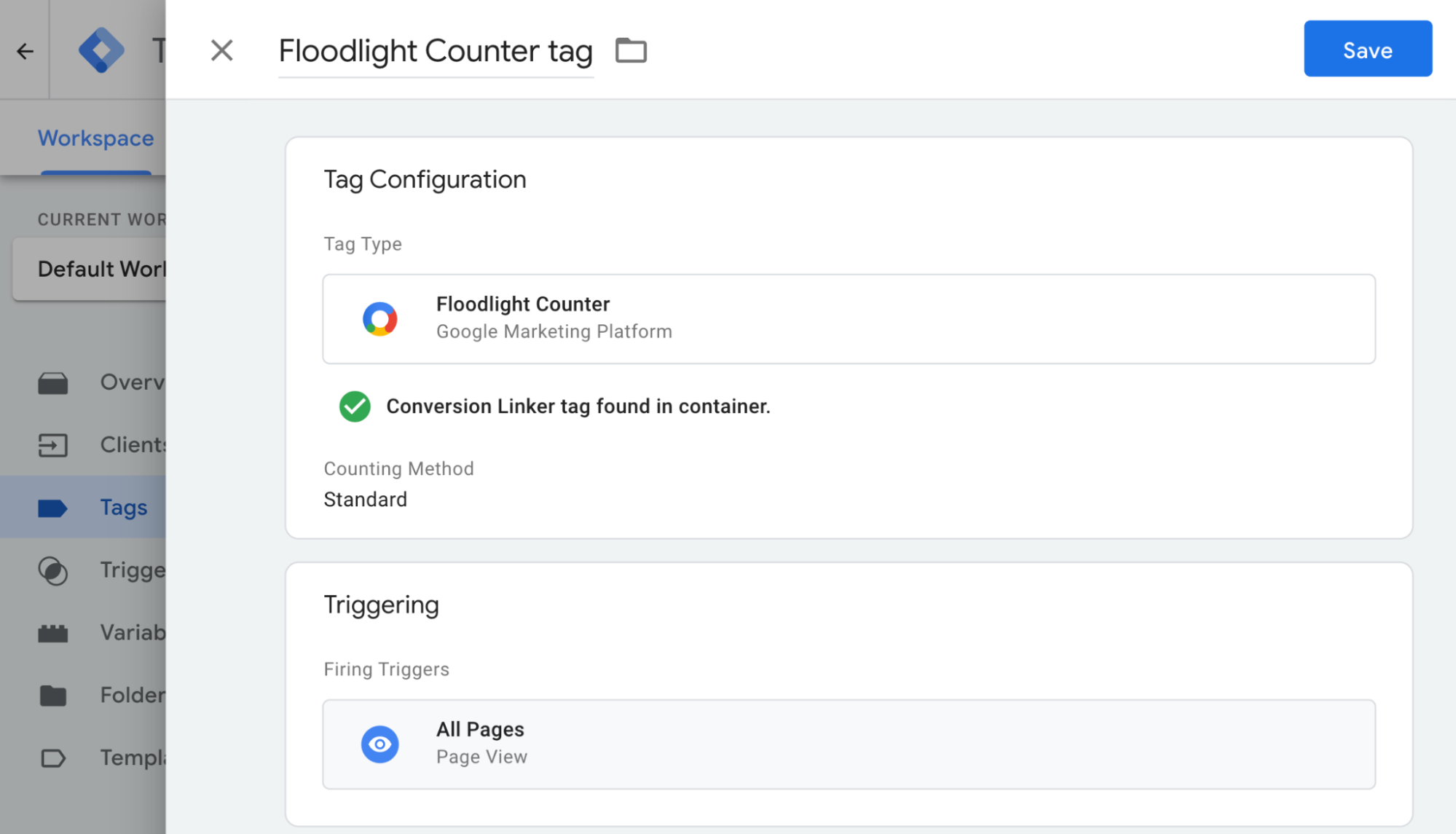
如要設定 Floodlight 計數器代碼,請按照下列步驟操作:
- 在伺服器容器工作區中,選取頁面左側的「代碼」選單。
- 按一下「新增」新增代碼。
選取「Floodlight 計數器」代碼類型。

如要收集代碼設定所需的值,請開啟另一個瀏覽器視窗,然後登入 Campaign Manager 360。按一下「廣告主」,然後按一下廣告主的名稱。 在新的代碼管理工具 Floodlight 計數器代碼中輸入這些值:
- 廣告主 ID:廣告主 ID 會顯示在廣告主詳細資料頁面上的廣告主名稱下方。另外,在系統產生的 Floodlight 代碼片段中也可以找到這個值,
src=的值就是廣告主 ID。 - 群組代碼字串:在「活動」表格中,找到您要使用的活動,群組代碼字串就列在右側資料欄內。另外,在系統產生的 Floodlight 代碼片段中也可以找到這個值,
type=的值就是活動代碼字串。 - 活動代碼字串:在「活動」表格中,找到您要使用的活動,活動代碼字串就列在右側資料欄內。另外,在系統產生的 Floodlight 代碼片段中也可以找到這個值,
cat=的值就是活動代碼字串。
- 廣告主 ID:廣告主 ID 會顯示在廣告主詳細資料頁面上的廣告主名稱下方。另外,在系統產生的 Floodlight 代碼片段中也可以找到這個值,
設定所需的計算方式:
- 標準:計算每一次轉換。
- 不重複:計算每日 24 小時內 (美東時間午夜 12 點至隔日午夜 12 點) 每位不重複使用者的首次轉換。
- 按工作階段:計算各工作階段每位使用者的一次轉換。 工作階段長度由 Floodlight 代碼所在的網站設定。
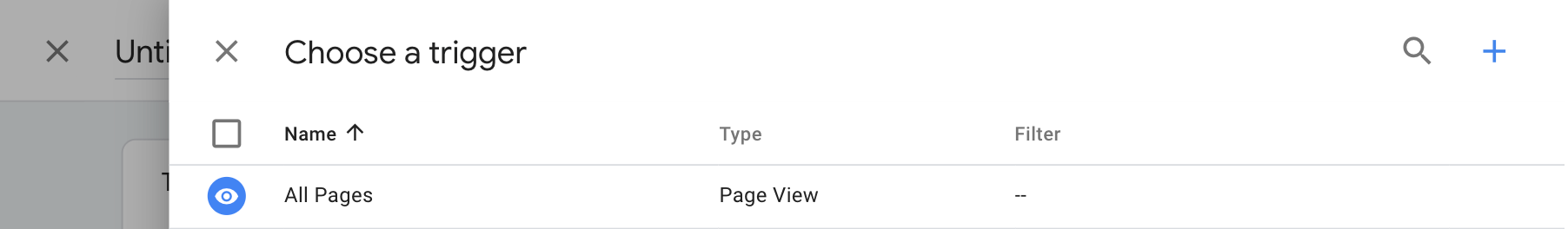
開啟「選擇觸發條件」視窗。
在「觸發條件設定」選單中,選取觸發條件。在大多數情況下,「所有網頁」是最佳選項。

輸入標記名稱,然後按一下「儲存」。

Floodlight 銷售
如要設定 Floodlight 銷售代碼,請按照下列步驟操作:
- 在伺服器容器工作區中,選取頁面左側的「代碼」選單。
- 按一下「新增」新增代碼。
選取「Floodlight 銷售」代碼類型。注意:Floodlight 銷售代碼會自動從相應的電子商務欄位收集下列值:
* Order ID (Transaction ID) * Revenue (Value)如要收集代碼設定所需的值,請開啟另一個瀏覽器視窗,然後登入 Campaign Manager 360。按一下「廣告主」,然後按一下廣告主的名稱。在新的代碼管理工具 Floodlight 計數器代碼中輸入這些值:
- 廣告主 ID:廣告主 ID 會顯示在廣告主詳細資料頁面上的廣告主名稱下方。另外,在系統產生的 Floodlight 代碼片段中也可以找到這個值,
src=的值就是廣告主 ID。 - 群組代碼字串:在「活動」表格中,找到您要使用的活動,群組代碼字串就列在右側資料欄內。另外,在系統產生的 Floodlight 代碼片段中也可以找到這個值,
type=的值就是活動代碼字串。 - 活動代碼字串:在「活動」表格中,找到您要使用的活動,活動代碼字串就列在右側資料欄內。另外,在系統產生的 Floodlight 代碼片段中也可以找到這個值,
cat=的值就是活動代碼字串。
- 廣告主 ID:廣告主 ID 會顯示在廣告主詳細資料頁面上的廣告主名稱下方。另外,在系統產生的 Floodlight 代碼片段中也可以找到這個值,
設定所需的計算方式:
- 標準:計算每一次轉換。
- 不重複:計算每日 24 小時內 (美東時間午夜 12 點至隔日午夜 12 點) 每位不重複使用者的首次轉換。
- 按工作階段:計算各工作階段每位使用者的一次轉換。 工作階段長度由 Floodlight 代碼所在的網站設定。
開啟「選擇觸發條件」視窗。
在「觸發條件設定」選單中,選取觸發條件。在大多數情況下,「所有網頁」是最佳選項。
輸入標記名稱,然後按一下「儲存」。
選用:設定「透過購物車資料回報的轉換」功能
您可以設定 Floodlight 銷售代碼,傳送透過購物車資料回報的轉換。 「透過購物車資料回報的轉換」功能可提供 SKU 層級的轉換事件詳細資料。傳送商家 ID、動態饋給標籤、動態饋給語言和產品資料,即可找出熱銷商品,以及可能需要更多支援的商品。
步驟 1 (1/2):將購物車資料參數傳送至資料層
建立 JSON
ecommerce.purchase.products陣列。例如:'ecommerce':{ 'purchase':{ 'products': [{ 'id': 'String', 'price': 'Floating point', 'quantity': Integer, 'country': 'String', // Optional 'accountId': 'String' // Optional }, { … // Each SKU (product) in the transaction // is in its own array item. }] } }'使用
dataLayer.push方法,在 Google 代碼管理工具的資料層中提供資料。
步驟 2 (2/2):設定 Floodlight 銷售代碼
事件資料
- 在伺服器容器中,開啟 Floodlight 銷售代碼。
- 在「產品報表」下方,選取「提供產品層級銷售資料」核取方塊。
- 在「資料來源」下拉式選單中,選取「事件資料」。Google 代碼管理工具會自動採用推送至
ecommerce.purchase.products陣列中資料層的資料。 - 按一下 [儲存]。
自訂設定
- 在伺服器容器中,開啟 Floodlight 銷售代碼。
- 在「產品報表」下方,選取「提供產品層級銷售資料」核取方塊。
- 從「資料來源」下拉式選單中選取「自訂設定」。
- 在下列欄位中選取動態變數,或手動輸入值:
- 產品資料:包含產品資料的格式化字串。
- 商家 ID:零售商的 Google Merchant Center ID。
- 動態饋給標籤:用於識別 Google Merchant Center 中使用的特定動態饋給。
- 動態饋給語言:動態饋給的語言,以 2 個字母的 ISO 639-1 代碼表示。
- 按一下 [儲存]。
選用:設定強化轉換
如果未使用強化轉換,請直接跳至「驗證設定」一節。
如要設定強化轉換,請按照下列步驟操作。
設定使用者提供的資料變數
如要在代碼管理工具中導入強化轉換,有以下 3 種做法: 您只需要選擇其中一個選項來收集使用者提供的資料。
| 自動收集 | 手動設定 | 程式碼設定 | |
|---|---|---|---|
| 收集方法 | 根據網站程式碼自動收集使用者提供的資料。 如果您需要控管收集輸入內容的位置,請選擇採用手動或程式碼設定。 |
指定 CSS 屬性或 JavaScript 變數來收集使用者提供的資料。 如需控管資料格式和雜湊,請選擇程式碼設定。 |
在網站上加入程式碼片段,傳送經雜湊處理的顧客數位資料以進行比對。 這種方法可確保轉換代碼觸發時能傳送格式一致的資料,因此是提升強化轉換準確度的最佳選項。 |
| 複雜度 | 簡單 | 中等 | 複雜 |
| 技能 | 不需要特殊技能 | HTML 和 CSS | 網站開發 |
自動資料收集
- 在網站容器中開啟「變數」選單。
- 建立類型為「使用者提供的資料」的新「使用者定義變數」。
- 將「類型」設為「自動收集資料」。
- 為變數命名,例如
My user-defined data。 - 按一下 [儲存]。
手動設定
- 在網站容器中開啟「變數」選單。
- 建立類型為「使用者提供的資料」的新「使用者定義變數」。
- 將「類型」設為「手動設定」。
針對您想透過強化轉換提供的相關使用者資料欄位,新增新的或現有的變數。
如要透過 DOM 指定元素,請建立「新增變數」>「變數設定」>「DOM 元素」。
在「選取方式」下方,您可以使用「CSS 選取器」或「ID」。 提示:如果 CSS 變數經常變更,請在網站中新增 HTML ID,並使用 ID 變數。
輸入 CSS 選取器或 ID 名稱。「屬性名稱」欄位可留空。
為 DOM 元素變數命名並儲存。畫面隨即回到「使用者提供的資料」設定。
為「使用者提供的資料」變數命名,例如
My user-defined data。按一下 [儲存]。
程式碼設定
步驟 1:識別並定義強化轉換變數
您可以傳送未經雜湊處理的資料,而 Google 會在資料送達伺服器前進行雜湊處理;也可以預先對資料進行雜湊處理。如果您決定傳送預先雜湊處理的資料,請使用十六進位編碼 SHA256 編碼資料。無論是哪一種情況,請至少提供下列其中一個欄位:email 或 phone_number。
如要將未經雜湊處理的資料推送至資料層,請按照下列步驟操作:
在您的網站上,將使用者提供的資料以鍵/值組合的形式儲存在 JavaScript 變數中。例如:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };使用 dataLayer.push() 傳送使用者資料與事件。例如:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
Google 代碼管理工具現在可使用 leadsUserData 變數。
如要將預先雜湊處理資料推送至資料層,請按照下列步驟操作:
在網站上,使用十六進位編碼 SHA256 對使用者提供的資料進行雜湊處理。編碼資料的金鑰開頭必須為
sha256_。例如:{'sha256_email_address':await hashEmail(email.trim()), }使用
dataLayer.push()傳送使用者資料與事件。以下範例呈現的資料層導入假設您已自行編寫雜湊函式,並以非同步方式執行。<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
Google 代碼管理工具現在可使用 leadsUserData 變數。
步驟 2:建立使用者提供的資料變數
- 在網站容器中開啟「變數」選單。
- 建立類型為「使用者提供的資料」的新「使用者定義變數」。
- 將「類型」設為「程式碼」。
- 找到您想提供的相關使用者資料欄位,點選下拉式選單,然後選取「新增變數」。
- 在「請選擇變數類型」下方,選取「資料層變數」。
- 在「資料層變數」中,參照您儲存的使用者資料。例如
leadsUserData。 - 為資料層變數命名並儲存。畫面隨即回到「使用者提供的資料」設定。
- 為「使用者提供的資料」變數命名,例如
My user-defined data。 - 按一下 [儲存]。
將變數指派給 Google 代碼
- 在網站容器中開啟「代碼」選單。
- 編輯用來將資料傳送至標記伺服器的 Google 代碼。
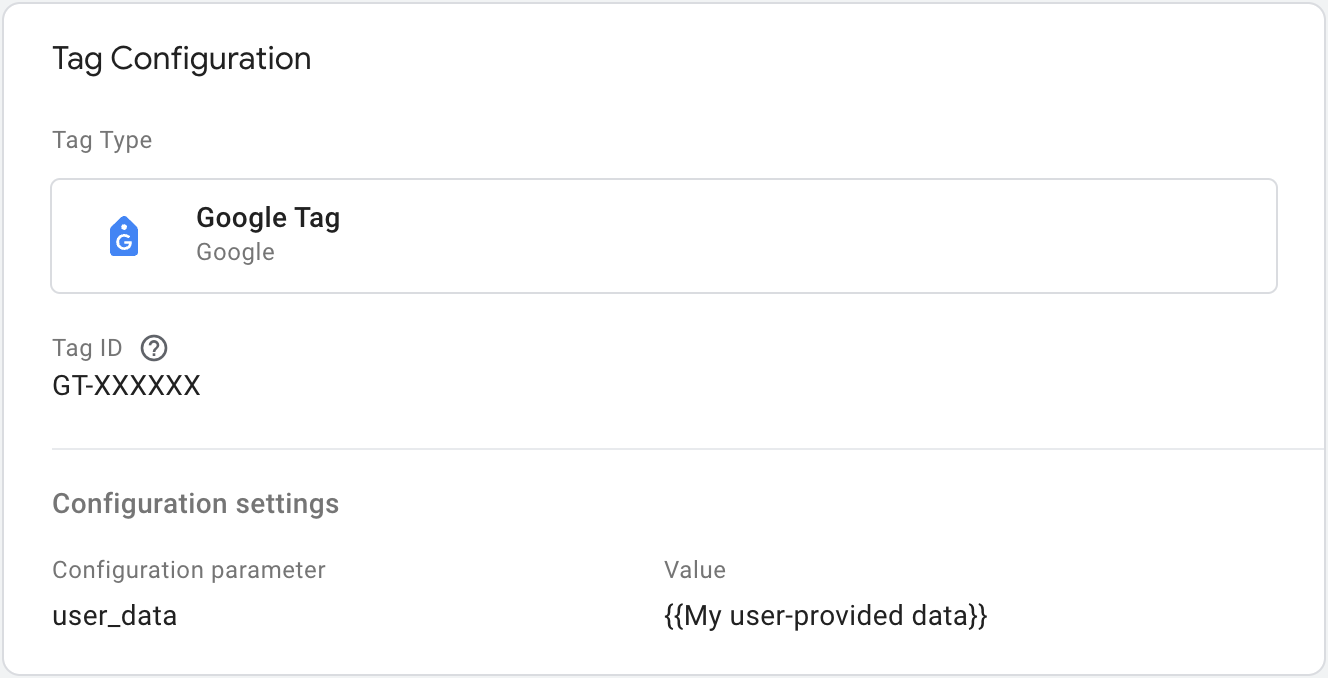
- 在「配置設定」下方,新增名為
user_data的「配置參數」。將「值」設為「使用者提供的資料」變數,例如{{My user-provided data}}。 點選「儲存」儲存變更。代碼看起來會像這樣:

設定伺服器端 Floodlight 代碼
在伺服器容器中設定 Floodlight 銷售或 Floodlight 計數器代碼,啟用強化轉換。
![]()
有了使用者提供的資料,您便可傳送網站上經雜湊處理且由使用者提供的第一方資料,進而改善評估準確度。如要實作這項功能,請先在 Search Ads 360 帳戶中同意使用者提供資料相關條款和政策。
如要納入網站強化轉換的使用者提供資料,請從網站 (用戶端容器) 傳送個人識別資訊 (PII),然後由伺服器端容器傳送。如果不想讓特定代碼傳送 PII,請使用「轉換」功能,為所選代碼遮蓋 PII。
選用:收益值
Floodlight 銷售代碼會使用事件的 value 參數做為預設金額,計算收益。如要指定其他計算收益價值的方式,請設定變數,從資料庫中擷取資料並指派給 Floodlight 銷售代碼。
如要建立新變數,請按照下列步驟操作:
- 在伺服器容器中開啟「變數」選單。
- 為資料輸入建立新的使用者定義變數。舉例來說,如要使用 Firestore 資料庫中的值,請建立 {{Firestore 查閱}} 變數。
- 指定變數的資料來源。
- 為變數命名 (例如「利潤查詢」),然後儲存。
如要在 Floodlight 銷售代碼中使用變數,請按照下列步驟操作:
- 在伺服器容器中開啟「代碼」選單。
- 編輯「Floodlight 銷售」代碼。
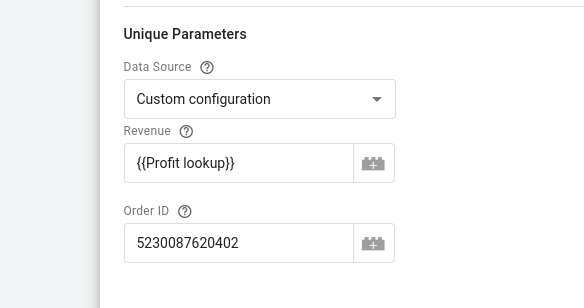
在「不重複參數」部分:
- 在「資料來源」中,選擇「自訂設定」。
- 如果是「收益」,請選取您先前建立的變數。
- 如果是「訂單 ID」,請輸入 ID 或使用變數動態填入訂單 ID。

儲存代碼。
選用:自訂參數
您可以將網頁的自訂欄位傳遞至 Google Marketing Platform,例如 match_id。
Google 代碼管理工具
如要設定 Floodlight 的自訂欄位,請在參數名稱前加上 x-dc-:
- 在網站容器中開啟「代碼」選單。
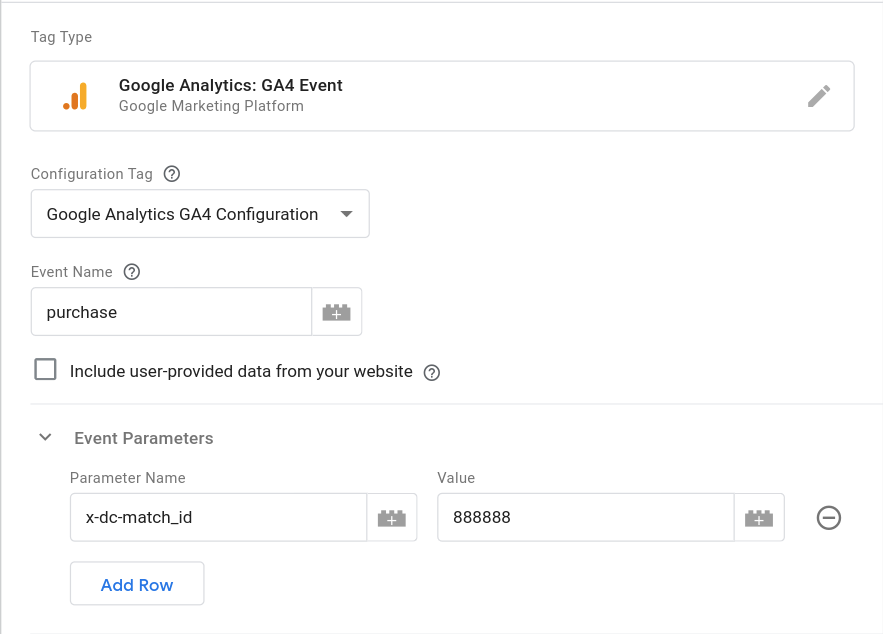
- 編輯 GA4 事件代碼或建立新的代碼。
在「事件參數」中,新增參數名稱。如要表示該值會傳送至 Floodlight,請在值前面加上
x-dc-。舉例來說,如果平常傳送match_id,請改為傳送x-dc-match_id。
儲存代碼。
gtag.js
如要為 Floodlight 設定自訂欄位,請在事件參數名稱前加上 x-dc-:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
步驟 3:驗證設定
開始透過伺服器容器傳送資料後,請按照下列步驟操作,確認資料傳送是否正常運作:
- 開啟網站。
- 在 Google 代碼管理工具伺服器容器中,選取「預覽」。 Tag Assistant 會啟動並載入伺服器容器。
- 「代碼」分頁會顯示所有已觸發的代碼。 請務必檢查您設定的代碼是否已觸發。
- 「控制台」分頁會顯示資料傳輸至伺服器容器時發生的任何錯誤。檢查並修正錯誤。
如需更多代碼管理工具容器偵錯說明,請參閱預覽及偵錯說明。
後續步驟
確認 Floodlight 代碼可正常運作後,即可移除網頁容器中的所有對等 Floodlight 代碼,避免資料重複。