Este artículo está dirigido a desarrolladores que quieran mover etiquetas de Floodlight de un contenedor web a un contenedor de servidor de Tag Manager.
Con Tag Manager del lado del servidor, puedes mover las etiquetas de venta y de contador de Google Floodlight de las páginas web al servidor. Si lo haces, se reducirá la cantidad de código que se tiene que ejecutar en las páginas y estas se cargarán más rápido.
Antes de empezar
Antes de mover etiquetas a tu servidor, asegúrate de lo siguiente:
- Tienes acceso de administrador a Google Tag Manager y Floodlight
- Has configurado e instalado Google Tag Manager
- Has configurado un contenedor de servidor
- Has configurado el cliente Google Analytics: GA4
Paso 1: Configura la etiqueta Vinculación de conversiones
Tu cuenta de Floodlight solo puede enviar datos de conversión a Google Tag Manager cuando has configurado una etiqueta Vinculación de conversiones.
Si ya tienes una etiqueta Vinculación de conversiones configurada en tu contenedor de servidor, puedes saltarte este paso.
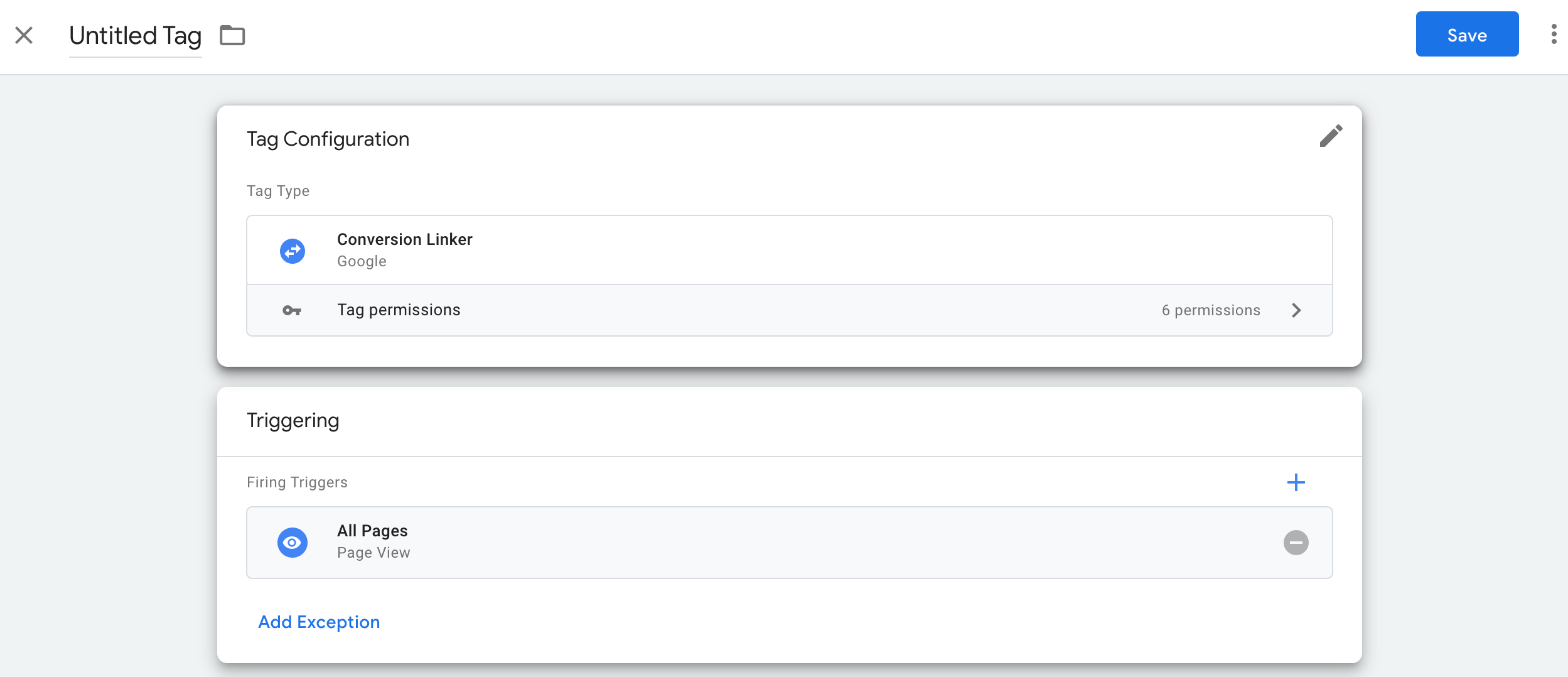
Para configurar la etiqueta Vinculación de conversiones, sigue estos pasos:
- En el espacio de trabajo de tu contenedor de servidor, abre el menú Etiquetas de la parte izquierda de la página.
- Haz clic en Nueva para añadir una nueva etiqueta.
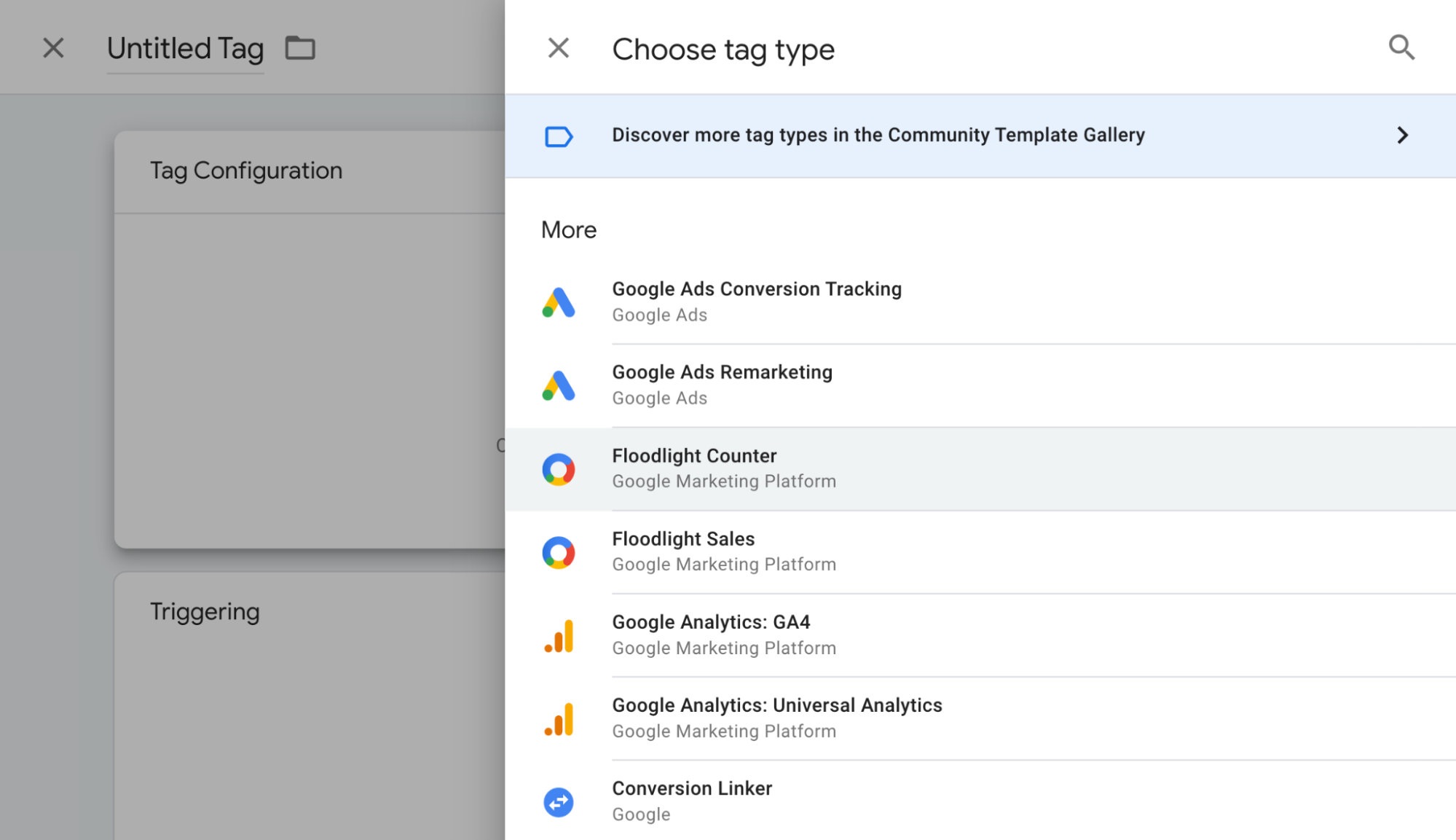
- Selecciona el tipo de etiqueta Vinculación de conversiones.
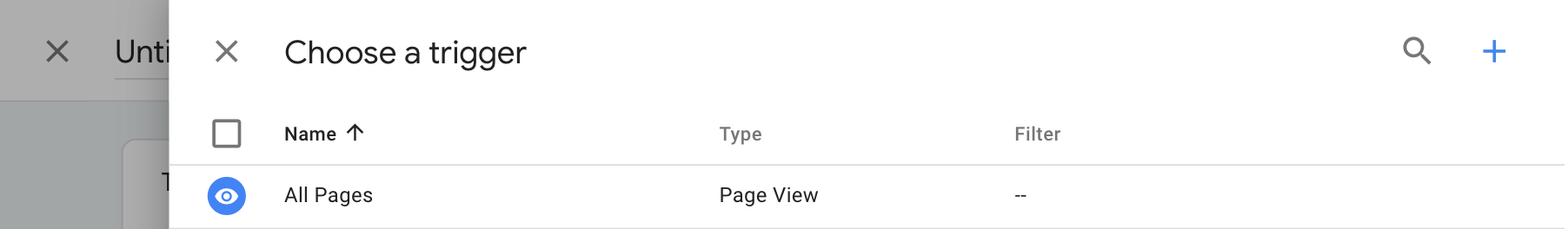
- Configura el activador que hará que se accione la etiqueta Vinculación de conversiones del lado del servidor.
En la mayoría de los casos, el activador Todas las páginas es la mejor opción. - Ponle un nombre a la etiqueta y haz clic en Guardar.

Paso 2: Configura etiquetas de Floodlight
En Google Tag Manager se pueden usar etiquetas de contador y de venta de Floodlight en el contenedor de servidor.
Contador de Floodlight
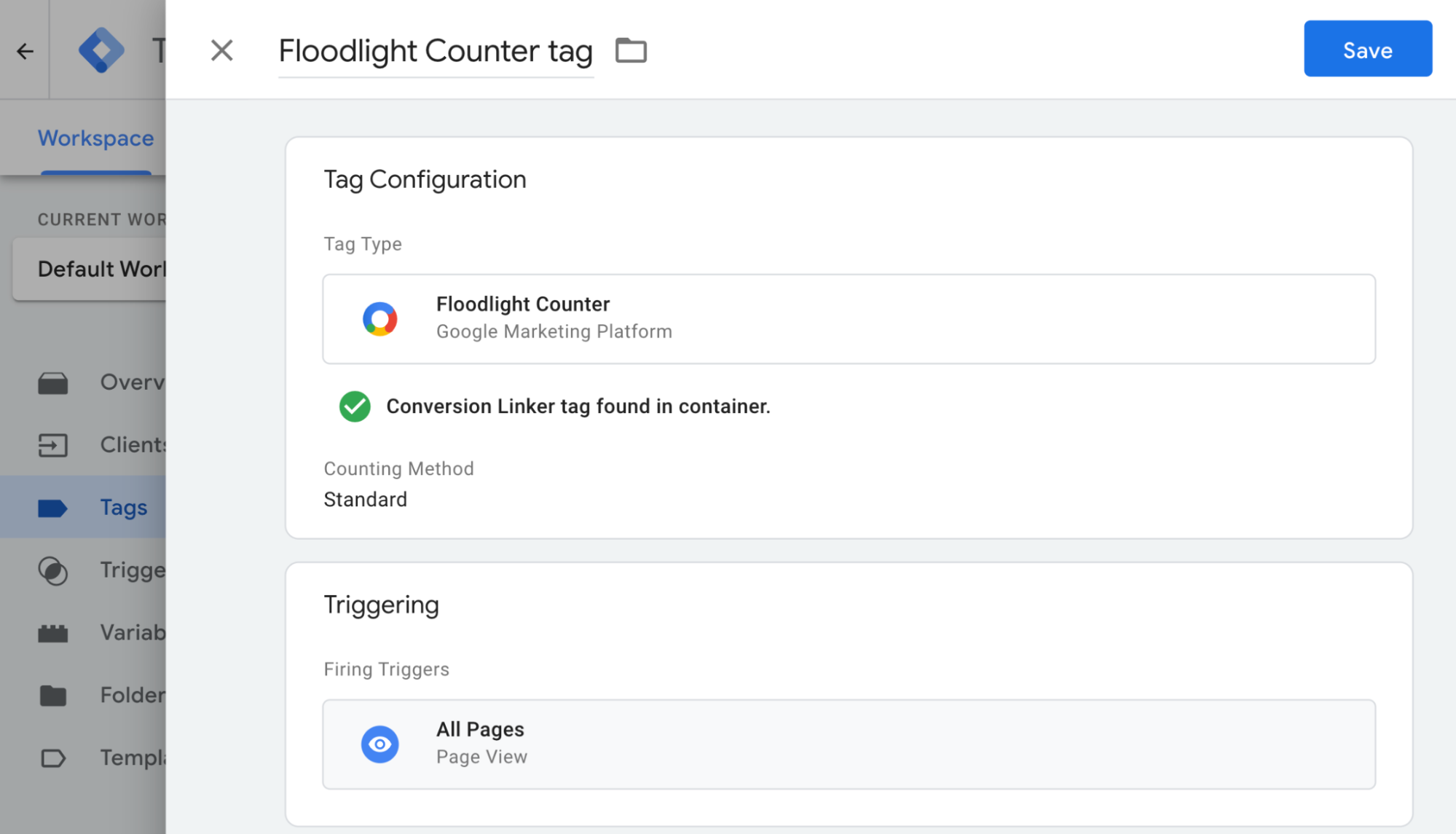
Para configurar una etiqueta Contador de Floodlight:
- En el espacio de trabajo de tu contenedor de servidor, selecciona el menú Etiquetas, en la parte izquierda de la página.
- Haz clic en Nueva para añadir una nueva etiqueta.
Selecciona el tipo de etiqueta Contador de Floodlight.

Para obtener los valores necesarios para configurar la etiqueta, abre otra ventana del navegador e inicia sesión en Campaign Manager 360. Haz clic en Anunciantes y, a continuación, en el nombre del anunciante. Indica estos valores en tu nueva etiqueta Contador de Floodlight de Tag Manager:
- ID de anunciante: este valor se muestra en la página de detalles del anunciante, justo debajo de su nombre. También es el valor de
src=de un fragmento de etiqueta de Floodlight cualquiera. - Cadena de etiqueta de grupo: en la tabla Actividad, busca la actividad que quieras usar e identifica la cadena de etiqueta de grupo que se muestra en una de las columnas de la derecha. También es el valor de
type=de un fragmento de etiqueta de Floodlight cualquiera. - Cadena de etiqueta de actividad: en la tabla Actividad, busca la actividad que quieras usar e identifica la cadena de etiqueta de actividad que se muestra en una de las columnas de la derecha. También es el valor de
cat=de un fragmento de etiqueta de Floodlight cualquiera.
- ID de anunciante: este valor se muestra en la página de detalles del anunciante, justo debajo de su nombre. También es el valor de
Selecciona el Método de recuento que quieras:
- Estándar: se cuentan todas las conversiones.
- Único: se cuenta la primera conversión de cada usuario único en un periodo de 24 horas, de medianoche a medianoche, según el horario de la costa este de Estados Unidos.
- Por sesión: se cuenta una conversión por usuario y sesión. El sitio donde se implementa la etiqueta de Floodlight define la duración de la sesión.
Abre la ventana Elegir un activador.
En el menú Configuración del activador, selecciona un activador. En la mayoría de los casos, Todas las páginas es la mejor opción.

Dale un nombre a la etiqueta y haz clic en Guardar.

Ventas de Floodlight
Para configurar una etiqueta Ventas de Floodlight, sigue estos pasos:
- En el espacio de trabajo de tu contenedor de servidor, selecciona el menú Etiquetas, en la parte izquierda de la página.
- Haz clic en Nueva para añadir una nueva etiqueta.
Selecciona el tipo de etiqueta Ventas de Floodlight. La etiqueta Ventas de Floodlight recoge automáticamente los valores siguientes del campo de comercio electrónico correspondiente:
* Order ID (Transaction ID) * Revenue (Value)Para obtener los valores necesarios para configurar la etiqueta, abre otra ventana del navegador e inicia sesión en Campaign Manager 360. Haz clic en Anunciantes y, a continuación, en el nombre del anunciante. Indica estos valores en tu nueva etiqueta Ventas de Floodlight de Tag Manager:
- ID de anunciante: este valor se muestra en la página de detalles del anunciante, justo debajo de su nombre. También es el valor de
src=de un fragmento de etiqueta de Floodlight cualquiera. - Cadena de etiqueta de grupo: en la tabla Actividad, busca la actividad que quieras usar e identifica la cadena de etiqueta de grupo que se muestra en una de las columnas de la derecha. También es el valor de
type=de un fragmento de etiqueta de Floodlight cualquiera. - Cadena de etiqueta de actividad: en la tabla Actividad, busca la actividad que quieras usar e identifica la cadena de etiqueta de actividad que se muestra en una de las columnas de la derecha. También es el valor de
cat=de un fragmento de etiqueta de Floodlight cualquiera.
- ID de anunciante: este valor se muestra en la página de detalles del anunciante, justo debajo de su nombre. También es el valor de
Selecciona el Método de recuento que quieras:
- Estándar: se cuentan todas las conversiones.
- Único: se cuenta la primera conversión de cada usuario único en un periodo de 24 horas, de medianoche a medianoche, según el horario de la costa este de Estados Unidos.
- Por sesión: se cuenta una conversión por usuario y sesión. El sitio donde se implementa la etiqueta de Floodlight define la duración de la sesión.
Abre la ventana Elegir un activador.
En el menú Configuración del activador, selecciona un activador. En la mayoría de los casos, Todas las páginas es la mejor opción.
Dale un nombre a la etiqueta y haz clic en Guardar.
Opcional: configurar Conversiones mejoradas
Si no usas Conversiones mejoradas, ve al paso Valida tu configuración.
Para configurar la función Conversiones mejoradas, sigue los pasos que se indican a continuación.
Configurar una variable de datos proporcionados por los usuarios
Hay tres formas de implementar Conversiones mejoradas en Tag Manager. Solo necesitas elegir una opción para recoger datos proporcionados por los usuarios.
| Recogida automática | Configuración manual | Configuración mediante código | |
|---|---|---|---|
| Método de recogida | Recoge automáticamente los datos proporcionados por los usuarios según el código de tu sitio web. Si necesitas controlar dónde se recogen los datos, selecciona una configuración manual o mediante código. |
Especifica determinadas propiedades de CSS o variables de JavaScript para recoger datos proporcionados por los usuarios. Si necesitas controlar el formato de los datos y las funciones hash, habilita la configuración mediante código. |
Añade a tu sitio web un fragmento de código que envíe datos de clientes cifrados con hash para encontrar coincidencias. Este método es la mejor opción para maximizar la precisión de Conversiones mejoradas, ya que te permite enviar datos con un formato coherente siempre que se active la etiqueta de conversión. |
| Complejidad | Sencillo | Medio | Complejo |
| Conocimientos | No se requieren conocimientos especializados | HTML y CSS | Desarrollo web |
Recogida automática
- En el contenedor web, abre el menú Variables.
- Crea una variable definida por el usuario del tipo Datos proporcionados por los usuarios.
- En Tipo, selecciona Recogida automática.
- Ponle un nombre a la variable; por ejemplo,
My user-defined data. - Haz clic en Guardar.
Configuración manual
- En el contenedor web, abre el menú Variables.
- Crea una variable definida por el usuario del tipo Datos proporcionados por los usuarios.
- En Tipo, selecciona Configuración manual.
En el campo de datos de usuario que te gustaría proporcionar mediante la función Conversiones mejoradas, añade una variable nueva o una que ya tengas.
Para especificar un elemento DOM, selecciona Nueva variable > Configuración de la variable > Elemento DOM.
En Método de selección, puedes usar un Selector de CSS o un ID. Consejo: Si tus variables de CSS cambian frecuentemente, añade un ID de HTML a tu sitio y utiliza la variable de ID.
Indica el selector de CSS o el nombre de ID. Puedes dejar el campo Nombre del atributo en blanco.
Ponle un nombre a la variable de elemento DOM y haz clic en Guardar. Volverás a los ajustes de Datos proporcionados por los usuarios.
Ponle un nombre a la variable de Datos proporcionados por los usuarios; por ejemplo,
My user-defined data.Haz clic en Guardar.
Configuración mediante código
Paso 1: Identifica y define las variables de Conversiones mejoradas
Puedes enviar datos que no estén cifrados con hash (que Google cifrará con hash antes de que lleguen a los servidores) o datos cifrados previamente con hash. Si decides enviar datos previamente cifrados con hash, usa el algoritmo de codificación SHA256 hexadecimal. En ambos casos, debes proporcionar al menos uno de estos dos campos: email o phone_number.
Para enviar datos sin cifrar a la capa de datos:
En tu sitio web, almacena los datos proporcionados por los usuarios como pares clave-valor en una variable de JavaScript. Por ejemplo:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Envía los datos de usuario junto con un evento mediante dataLayer.push(). Por ejemplo:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
La variable leadsUserData ahora está disponible en Google Tag Manager.
Para enviar datos previamente cifrados con hash a la capa de datos:
En tu sitio web, cifra con hash los datos proporcionados por los usuarios con el algoritmo de codificación SHA256 hexadecimal. La clave de los datos codificados tiene que empezar por
sha256_. Por ejemplo:{'sha256_email_address':await hashEmail(email.trim()), }Envía los datos de usuario junto con un evento mediante
dataLayer.push(). En el ejemplo siguiente, se muestra una implementación de capa de datos en la que se asume que has escrito una función hash y que la ejecutas de forma asíncrona.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
La variable leadsUserData ahora está disponible en Google Tag Manager.
Paso 2: Crea la variable de datos proporcionados por los usuarios
- En el contenedor web, abre el menú Variables.
- Crea una variable definida por el usuario del tipo Datos proporcionados por los usuarios.
- En Tipo, selecciona Código.
- En el campo de datos de usuario que quieres proporcionar, haz clic en el menú desplegable y selecciona Nueva variable.
- En Elegir un tipo de variable, selecciona Variable de capa de datos.
- En la variable de capa de datos, haz referencia a los datos de usuario almacenados. Por ejemplo,
leadsUserData. - Ponle un nombre a la variable de capa de datos y haz clic en Guardar. Volverás a los ajustes de Datos proporcionados por los usuarios.
- Ponle un nombre a la variable de Datos proporcionados por los usuarios; por ejemplo,
My user-defined data. - Haz clic en Guardar.
Asignar la variable a la etiqueta de Google
- En el contenedor web, abre el menú Etiquetas.
- Edita la etiqueta de Google que utilizas para enviar datos al servidor de etiquetado.
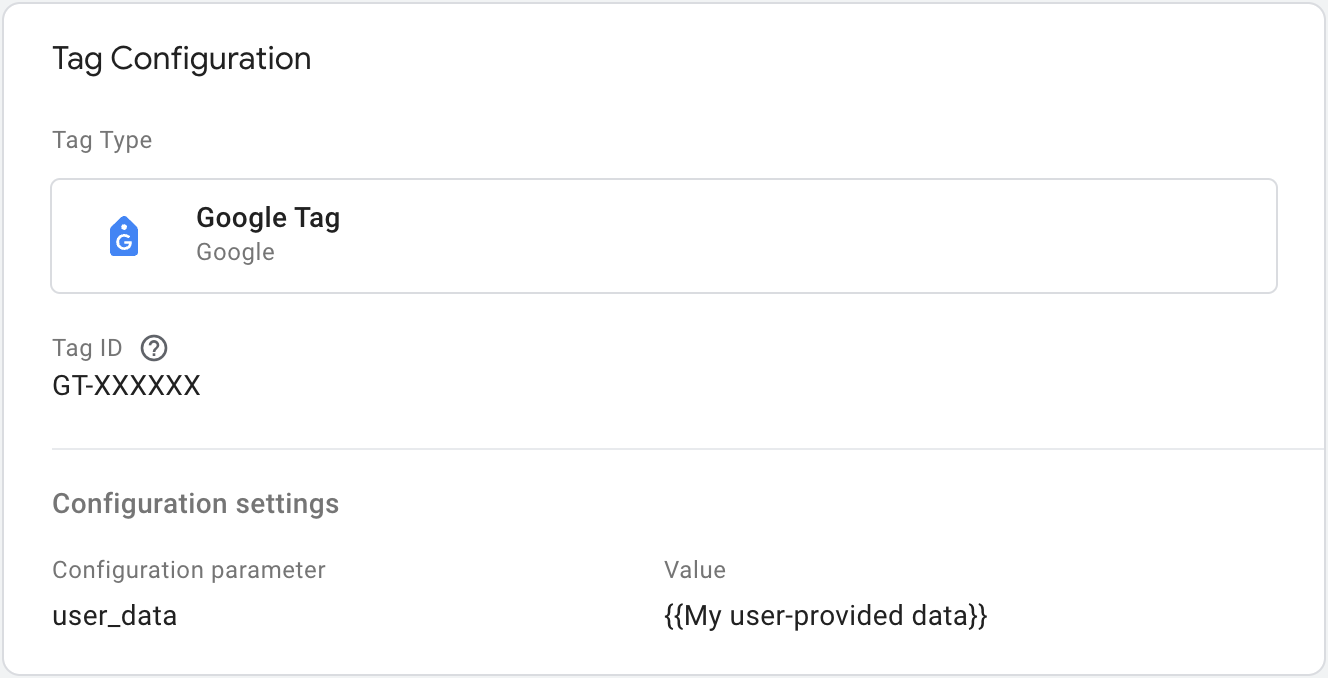
- En Opciones de configuración, añade un nuevo parámetro de configuración llamado
user_data. En Valor, selecciona la variable Datos proporcionados por los usuarios; por ejemplo,{{My user-provided data}}. Guarda los cambios. Tu etiqueta debería tener este aspecto:

Configurar la etiqueta de Floodlight del lado del servidor
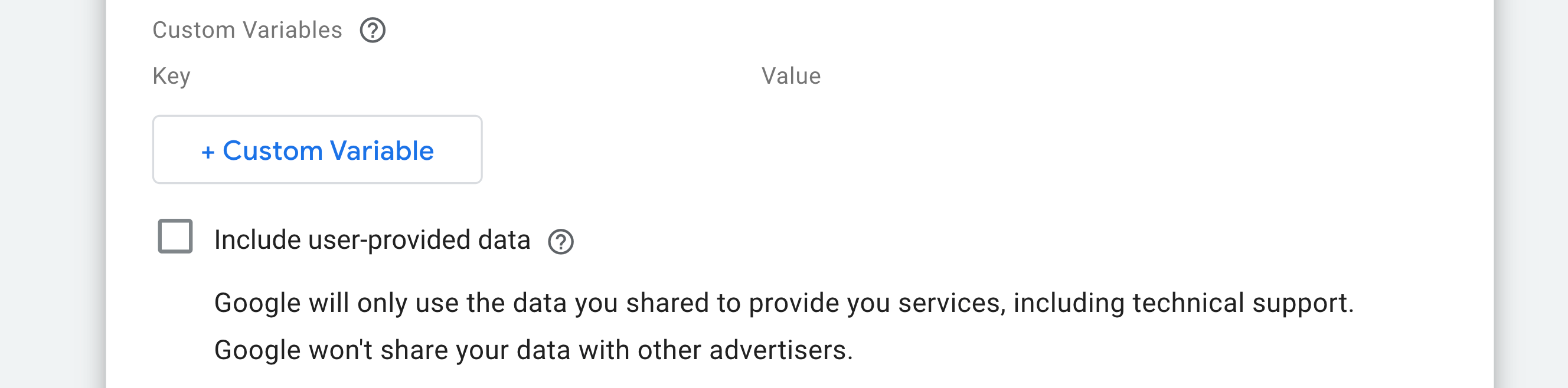
En el contenedor del servidor, habilita Conversiones mejoradas en la etiqueta de contador de Floodlight o de ventas de Floodlight.
- Marca la casilla Incluir datos proporcionados por los usuarios.

- Haz clic en Guardar para guardar los cambios.
Opcional: valor de ingresos
La etiqueta de ventas de Floodlight usa el parámetro value del evento como importe predeterminado para calcular los ingresos. Para especificar otra forma de calcular el valor de ingresos, debes configurar una variable que extraiga datos de tu base de datos y los asigne a tu etiqueta Ventas de Floodlight.
Para crear una variable, sigue estos pasos:
- En el contenedor de servidor, abre el menú Variables.
- Crea una variable definida por el usuario para la entrada de datos. Por ejemplo, si quieres usar un valor de una base de datos de Firestore, crea una variable del tipo {{Firestore Lookup}}.
- Especifica las fuentes de datos de la variable.
- Asigna un nombre a la variable, como "Comprobación de beneficios" y guárdala.
Para usar la variable en la etiqueta de venta de Floodlight, sigue estos pasos:
- En el contenedor de servidor, abre el menú Etiquetas.
- Edita la etiqueta Ventas de Floodlight.
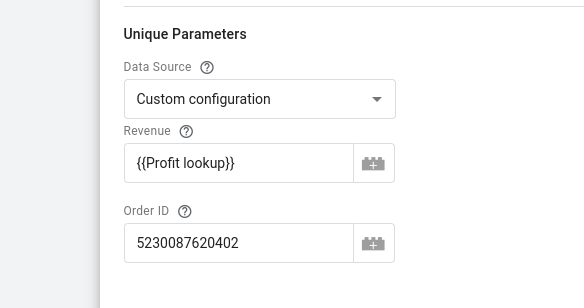
En la sección Parámetros únicos:
- En Fuente de datos, elige Configuración personalizada.
- En Ingresos, selecciona la variable que has creado antes.
- En ID de pedido, escribe un ID o utiliza una variable para rellenarlo de forma dinámica.

Guarda la etiqueta.
Opcional: parámetros personalizados
Puedes enviar campos personalizados desde tu página web a Google Marketing Platform (por ejemplo, match_id).
Google Tag Manager
Para configurar campos personalizados de Floodlight, añade el prefijo x-dc- al nombre de un parámetro:
- En el contenedor web, abre el menú Etiquetas.
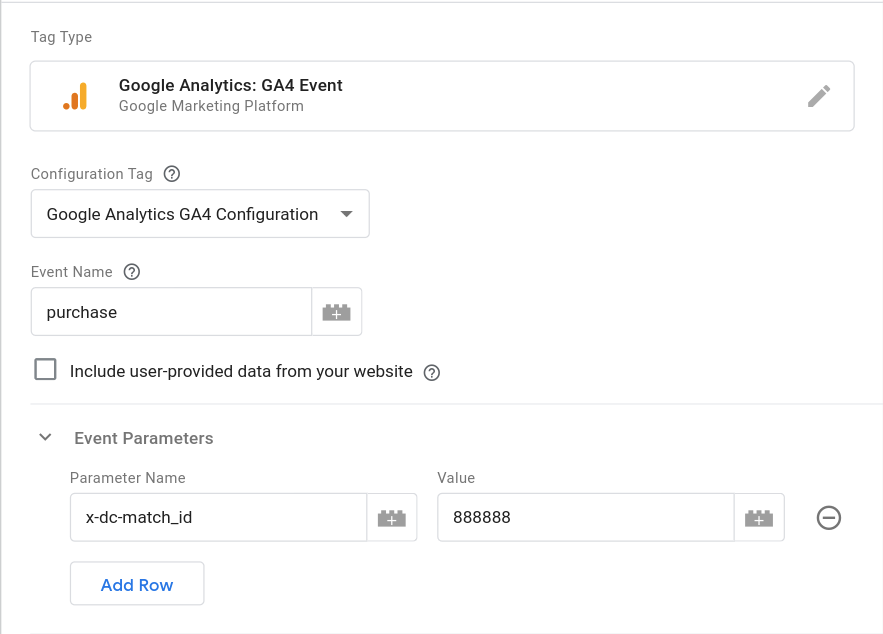
- Crea o edita una etiqueta de evento de GA4.
En Parámetros de evento, añade el nombre del parámetro. Para indicar que se envíe a Floodlight, añade el prefijo
x-dc-. Por ejemplo, si normalmente enviaríasmatch_id, cámbialo ax-dc-match_id.
Guarda la etiqueta.
gtag.js
Para configurar campos personalizados de Floodlight, añade el prefijo x-dc- al nombre del parámetro de evento:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
Paso 3: Valida tu configuración
Cuando empieces a enviar datos con el contenedor de servidor, sigue estos pasos para comprobar si la implementación funciona correctamente:
- Abre a tu sitio web.
- En el contenedor de servidor de Google Tag Manager, selecciona Vista previa. Tag Assistant iniciará y cargará tu contenedor de servidor.
- En la pestaña Etiquetas puedes ver todas las etiquetas que se han activado. Comprueba si la etiqueta que has configurado se ha activado.
- En la pestaña Consola puedes ver todos los errores que han ocurrido durante la transmisión de datos al contenedor de servidor. Comprueba si hay errores y, si es así, corrígelos.
Para obtener más ayuda con la depuración de los contenedores de Tag Manager, consulta el artículo sobre previsualización y depuración.
Pasos siguientes
Una vez que tu etiqueta de Floodlight funcione correctamente, puedes quitar del contenedor web las demás etiquetas de este tipo para evitar que se dupliquen los datos.