検索について: デベロッパー ガイド
サイトのコンテンツを検索エンジンに検索されやすくすると、そのコンテンツを探しているユーザーに見つけてもらえる確率が高くなります。こうした調整は検索エンジン最適化(SEO)と呼ばれ、サイトに関心を持ち、訪れるユーザーを増やすことにつながります。逆に、Google 検索がページを正しく認識しなければ、検索結果に表示されず、サイトへのトラフィックは生まれません。
このガイドでは、デベロッパーがサイトを Google 検索に最適化する際に役立つ情報を紹介します。このガイドの内容を実施するだけでなく、サイトの安全性、速度、あらゆるユーザーにとってのアクセシビリティを高め、あらゆるデバイスに対応できるようにしてください。
サイトが Google からどのように認識されているかを確認する
SEO を始めるにあたって、まず URL 検査ツールかリッチリザルト テストで、あなたのサイトが Google からどのように認識されているかを確認してください。 Google では、ウェブクロール用の bot である Googlebot が新しいページや更新されたページを見つけて Google インデックスに追加します。ウェブクロールについて詳しくは、Google 検索の仕組みについての記事をご覧ください。
テスト結果では、Google がブラウザに表示される内容のすべてを認識できるわけではないことに驚かれたかもしれません。たとえば以下の例の場合、Google は、ページ上に画像があることを認識できていません。これは、Google でサポートされていない JavaScript の機能がページで使用されているためです。
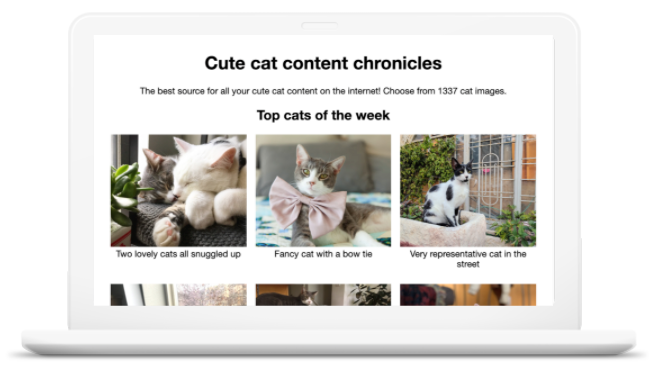
このページは、ユーザーからは以下のように見えています。ブラウザには、画像とテキストが表示されています。

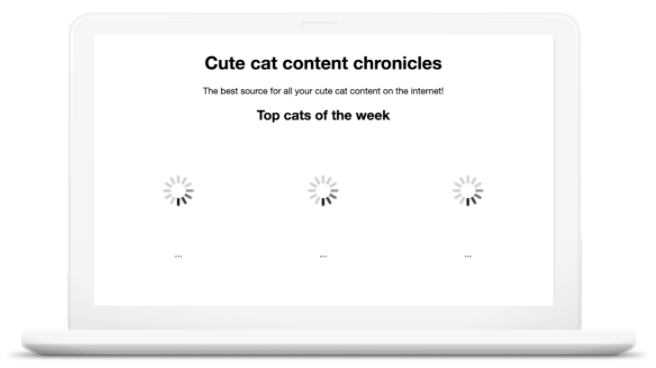
このページは、Google からは以下のように見えています。Google でサポートされていない JavaScript の機能がページで使用されているため、Google は、ページ上に画像があることを認識できていません。

リンクを確認する
Googlebot は、リンクやサイトマップ、リダイレクトを取得して解析しながら URL 間を移動します。このとき、各 URL は、あなたのサイトから見える最初で最後の URL として扱われます。Googlebot がサイト上のすべての URL を認識できるようにするには、次のようにします。
- Google がクロールできるように
<a>要素を使用します。サイト上のすべてのページが、検出可能な別のページからのリンクでアクセスできることを確認します。参照リンクには、ターゲット ページに関連するテキストまたは alt 属性(画像の場合)のいずれかが含まれるようにします。 - Googlebot がサイトをより合理的にクロールできるよう、サイトマップを作成して送信します。サイトマップとは、サイト上のページや動画などのファイルについての情報や、各ファイルの関係を伝えるファイルです。
- 1 つの HTML ページで構成される JavaScript アプリでは、各画面または個々のコンテンツの要素ごとに URL を設定します。
JavaScript の使い方を確認する
Google も JavaScript を実行しますが、クローラーによるアクセスやレンダリングに対応するために、ページやアプリケーションを設計する際に考慮しなければならない点や制限事項がいくつかあります。 詳しくは、JavaScript SEO の基本または検索関連の JavaScript の問題を解決するをご覧ください。
Google がクロール、レンダリング、インデックス登録を行う際の JavaScript の処理方法について詳しくは、次の動画をご覧ください。
Google にコンテンツの変更を反映させる
Google が新しいページや更新されたページをすぐに検出できるようにするには、次の操作を行います。
上記の操作を行ってもページがインデックスに登録されない場合は、エラーが発生していないかをサーバーのログで確認してください。
ページの要素を文字で表現する
Googlebot が認識できるコンテンツは、文字で表現されているものに限られます。たとえば、動画のテキストを認識することはできません。Google 検索がページの内容を認識できるようにするには、次のようにします。
- ビジュアル コンテンツをテキスト形式で表現します。 たとえば、シャツの画像一覧が掲載された商品カテゴリページに各画像の説明テキストがない場合、最適な結果は得られません。画像ごとに説明テキストを用意してください。
- すべてのページにわかりやすいタイトルとメタ ディスクリプションを設定します。固有のタイトルとメタ ディスクリプションは、Google がページの関連性をユーザーに示すために使われ、サイトへの検索トラフィックを増やすのに役立ちます。
- セマンティック HTML を使用します。Google は、HTML や PDF コンテンツ、画像、動画をインデックスに登録しますが、Java や Silverlight などのプラグインを必要とするコンテンツやキャンバスに表示されたコンテンツは登録しません。コンテンツには、できるだけプラグインではなくセマンティック HTML マークアップを使用してください。
-
テキスト コンテンツが DOM 内でアクセスできることを確認します。たとえば、CSS の
contentプロパティを使用して追加されたコンテンツは DOM に含まれないため、現在のところ Google 検索では無視されます。contentプロパティを装飾的なコンテンツに使用しても問題ありませんが、Google 検索エンジンはそのコンテンツをインデックス登録できません。
コンテンツの他のバージョンを Google に知らせる
Google は、サイトやコンテンツに複数のバージョンがあることを自動的には認識できません。複数のバージョンとは、サイトのモバイル版や PC 版、各言語版のことを指します。次のようにすると、Google がユーザーに適切なバージョンを表示できるようになります。
Google でクロールされるコンテンツを管理する
次のような方法で Googlebot をブロックできます。
- Google がページを見つけられないようブロックするには、コンテンツへのアクセスをログイン済みのユーザーだけに制限します(ログインページを使用したり、ページをパスワードで保護したりなど)。
- Googlebot がページをクロールできないようにブロックするには、robots.txt を作成します。
- Google によるページのインデックス登録をブロックしながらクロールを許可するには、
noindexタグを追加します。
Google 検索に表示されないコンテンツを表示させたい場合は、次の手順に沿って対応します。
- URL 検査ツールを使用して、Googlebot が問題のページにアクセスできるかどうかを確認します。
- robots.txt ファイルをテストして、Googlebot によるサイトのクロールを誤ってブロックしていないかをチェックします。
- HTML の
metaタグ内のnoindexルールを確認します。
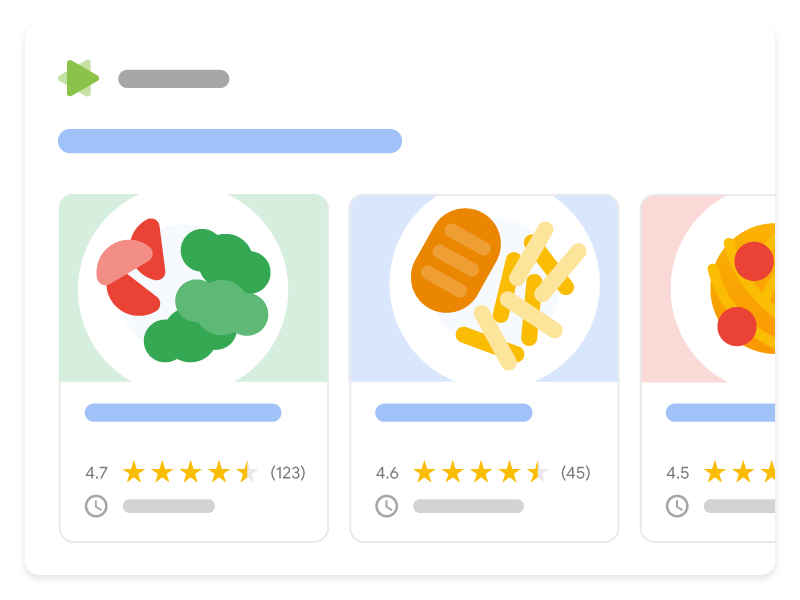
サイトのリッチリザルトを有効にする
リッチリザルトを使用すると、デザインされた画像やインタラクティブな機能を検索結果ページに表示して、サイトを目立たせることができます。ページに構造化データを定義してページの内容についての明示的な判断材料を提供すると、Google があなたのページをより正確に理解し、検索結果にリッチリザルトを表示できるようになります。どこから始めたらよいかわからない場合は、利用できる機能のギャラリーをご覧ください。