Renderowanie dynamiczne jako obejście problemu
W niektórych witrynach kod JavaScript wczytuje dodatkowe treści, gdy strona jest otwarta w przeglądarce. Jest to nazywane renderowaniem po stronie klienta. Wyszukiwarka Google widzi te treści wraz z treściami w kodzie HTML witryny. Pamiętaj, że w wyszukiwarce Google występują pewne ograniczenia dotyczące JavaScriptu, a na niektórych stronach mogą występować problemy polegające na tym, że treść nie wyświetla się w wyrenderowanym kodzie HTML. Inne wyszukiwarki mogą ignorować kod JavaScript i nie wykrywać treści przez niego generowanej.
Renderowanie dynamiczne to rozwiązanie tymczasowe dla witryn, w przypadku którego treści generowane przez JavaScript nie są dostępne dla wyszukiwarek. Serwer renderowania dynamicznego wykrywa boty, które mogą mieć problemy z treściami wygenerowanymi przez JavaScript, i udostępnia im wersję renderowaną przez serwer bez JavaScriptu, a użytkownikom wyświetla wersję wyrenderowaną po stronie klienta.
Renderowanie dynamiczne, będąc formą obejścia problemu, nie jest rozwiązaniem zalecanym, bo zwiększa złożoność całego procesu i wymaga dodatkowych zasobów.
Witryny, które mogą korzystać z renderowania dynamicznego
Renderowanie dynamiczne było rozwiązaniem zastępczym w przypadku możliwych do zindeksowania, publicznych, szybko zmieniających się treści generowanych przy użyciu kodu JavaScript lub treści wykorzystujących funkcje JavaScript, które nie są obsługiwane przez interesujące Cię roboty. Nie wszystkie witryny muszą korzystać z renderowania dynamicznego. Istnieją lepsze rozwiązania, które opisaliśmy w tym artykule o renderowaniu w internecie.
Jak działa renderowanie dynamiczne
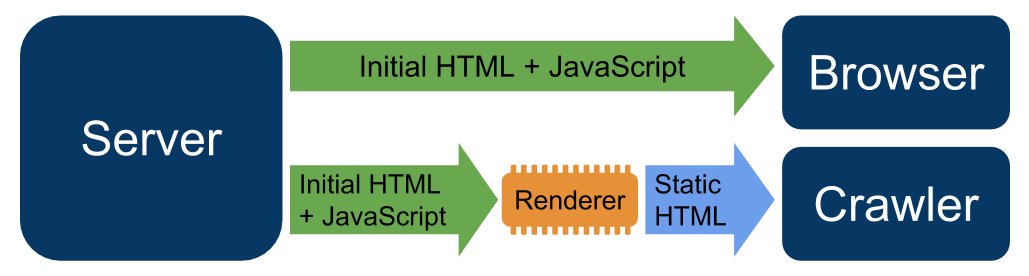
W przypadku renderowania dynamicznego serwer WWW musi wykrywać roboty (np. sprawdzając klienta użytkownika). Gdy serwer WWW wykryje żądanie od robota, który nie obsługuje JavaScriptu lub funkcji JavaScriptu wymaganych do renderowania treści, to żądanie jest kierowane na serwer renderowania. Żądania od użytkowników i robotów bez problemów z JavaScriptem są obsługiwane w zwykły sposób. Serwer renderowania odpowiada na żądania wersją treści odpowiednią dla robota, na przykład może wyświetlić wersję ze statycznym kodem HTML. Mechanizm renderowania dynamicznego można włączyć na wszystkich lub wybranych stronach.

Renderowanie dynamiczne to nie maskowanie
Googlebot nie uważa renderowania dynamicznego za maskowanie i nie postrzega go w ten sposób, o ile generuje ono podobną treść.
Podczas konfiguracji renderowania dynamicznego witryna może generować strony błędów. Googlebot nie uważa tych stron błędów za maskowanie i traktuje błąd jak każdą inną stronę błędu.
Za maskowanie można uznać używanie dynamicznego renderowania do wyświetlania użytkownikom i robotom zupełnie innych treści. Na przykład witryna, która użytkownikom wyświetla stronę o kotach, a robotom stronę o psach, stosuje maskowanie.
