Il rendering dinamico come soluzione alternativa
Su alcuni siti web, JavaScript carica contenuti aggiuntivi quando la pagina è aperta in un browser. Questo processo è chiamato rendering lato client. La Ricerca Google vede questi contenuti insieme a quelli nel codice HTML di un sito web. Tieni presente che esistono alcune limitazioni per JavaScript nella Ricerca Google e alcune pagine potrebbero riscontrare problemi con i contenuti non visualizzati nel codice HTML sottoposto a rendering. Altri motori di ricerca potrebbero scegliere di ignorare JavaScript e non vedranno contenuti generati da JavaScript.
Il rendering dinamico è una soluzione alternativa per i siti web in cui i contenuti generati da JavaScript non sono disponibili per i motori di ricerca. Un server di rendering dinamico rileva i bot che potrebbero avere problemi con i contenuti generati da JavaScript e pubblica una versione con rendering eseguito dal server senza JavaScript per questi bot, mostrando al tempo stesso agli utenti la versione dei contenuti con rendering lato client.
Il rendering dinamico è una soluzione alternativa ma non consigliata, dato che genera complessità aggiuntive e requisiti delle risorse.
Siti che potrebbero utilizzare il rendering dinamico
Il rendering dinamico era una soluzione alternativa per i contenuti indicizzabili pubblici generati con JavaScript che cambiano rapidamente o per i contenuti che utilizzano le funzionalità JavaScript non supportate dai crawler che consideri importanti. Non tutti i siti devono utilizzare il rendering dinamico ed esistono soluzioni migliori di questo processo, come spiegato in una panoramica del rendering sul web.
Comprendere il funzionamento del rendering dinamico
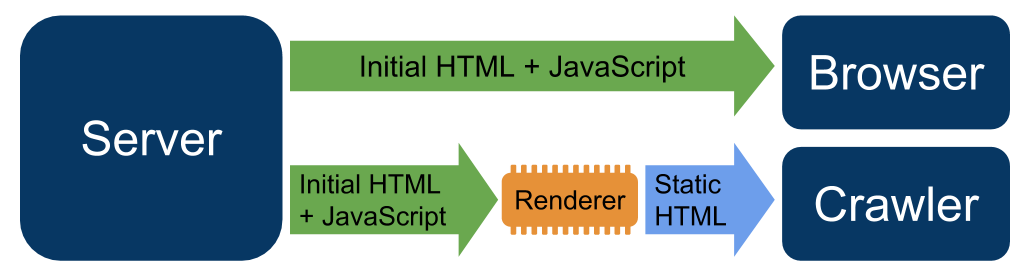
Il rendering dinamico richiede che il tuo server web rilevi i crawler (ad esempio, con il controllo dello user agent). Quando il server web identifica una richiesta da un crawler che non supporta JavaScript o le funzionalità di JavaScript necessarie per eseguire il rendering dei tuoi contenuti, questa richiesta viene indirizzata a un server di rendering. Le richieste di utenti e crawler senza problemi di JavaScript vengono gestite normalmente. Il server di rendering risponde alle richieste con una versione dei contenuti adatta al crawler: ad esempio, potrebbe pubblicare una versione HTML statica. Puoi scegliere di attivare un renderer dinamico per tutte le pagine o per pagine singole.

Il rendering dinamico non è considerato cloaking
Generalmente Googlebot non considera il rendering dinamico come cloaking. Se il rendering dinamico genera contenuti simili, Googlebot non lo considera come cloaking.
Quando configuri il rendering dinamico, il tuo sito potrebbe generare pagine di errore. Googlebot non considera queste pagine di errore come cloaking e considera l'errore come qualsiasi altra pagina di errore.
L'uso del rendering dinamico per mostrare contenuti completamente diversi a utenti e crawler può essere considerato cloaking. Ad esempio, un sito web che mostra una pagina sui gatti agli utenti e una pagina sui cani ai crawler sta adottando la pratica del cloaking.
