Uporządkowane dane dotyczące przepisów kulinarnych (Recipe, HowTo, ItemList)
Pomóż użytkownikom znaleźć treść przepisu, informując o nim Google za pomocą uporządkowanych danych. Jeśli podasz takie informacje jak oceny recenzentów, czas przygotowywania i gotowania potraw oraz informacje o wartościach odżywczych, możemy zaprezentować Twój przepis w atrakcyjny sposób. Przepisy mogą pojawiać się w wynikach wyszukiwania Google i Grafice Google.


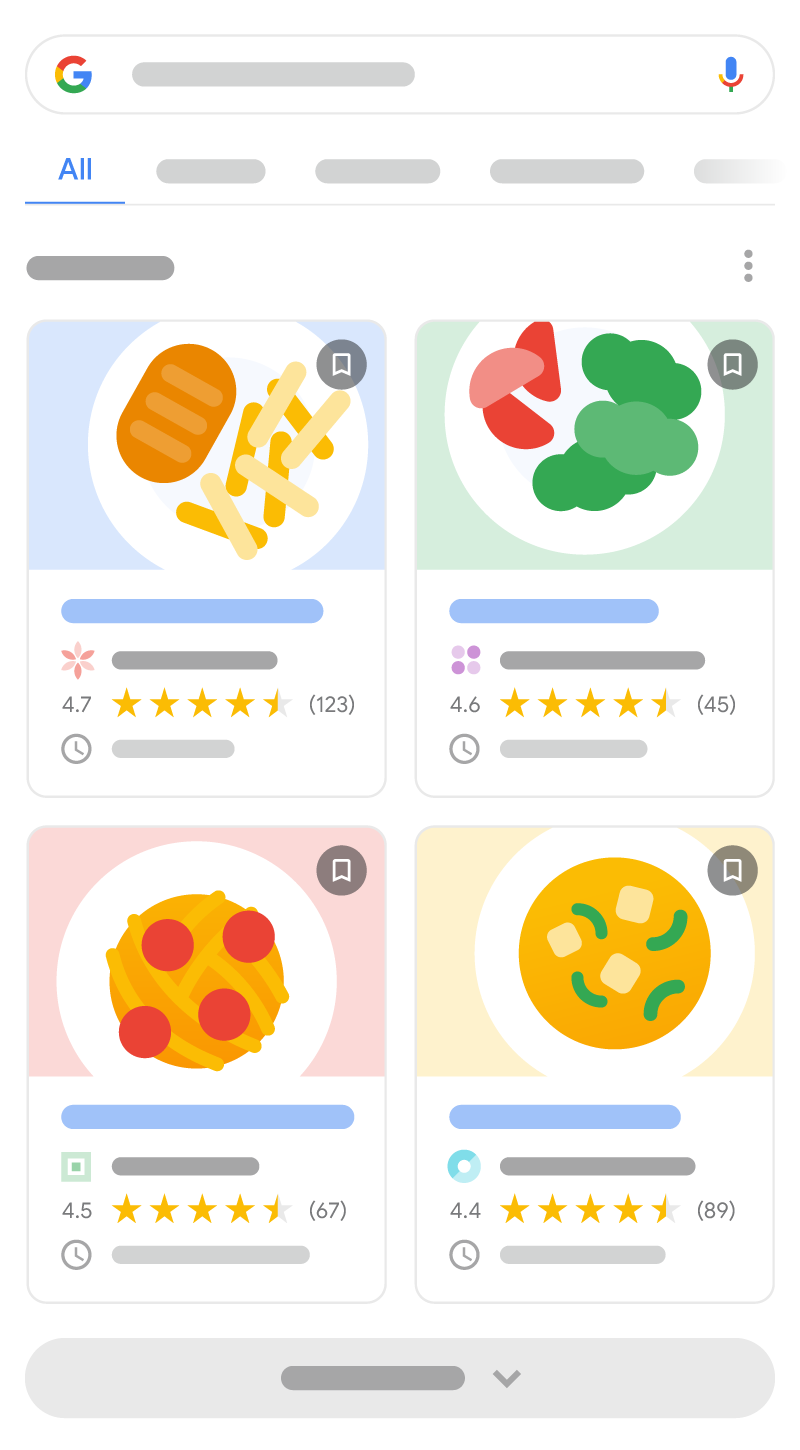
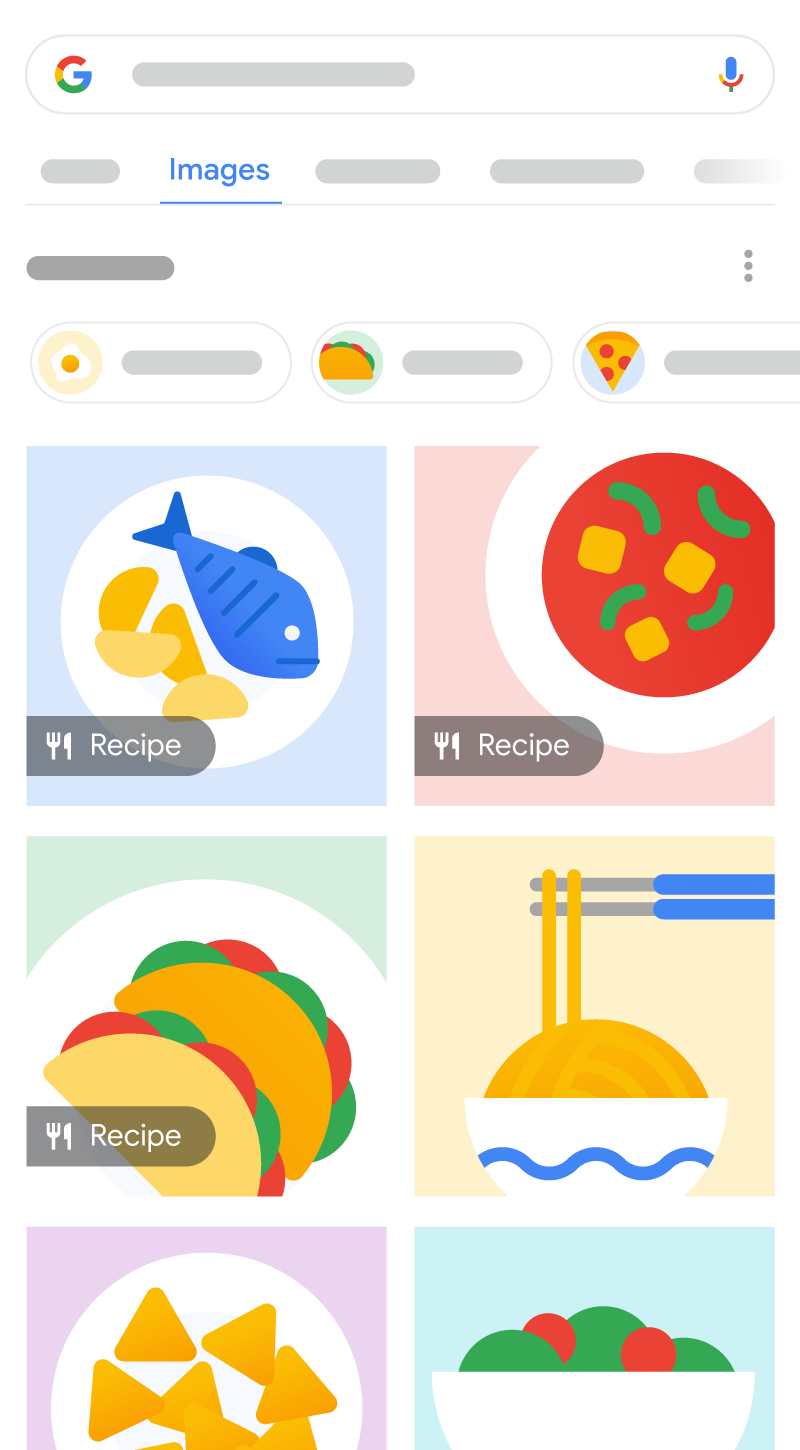
W zależności od tego, jak oznaczysz swoje treści, możesz korzystać z tych ulepszeń przepisów:
| Ulepszenia przepisów | |
|---|---|
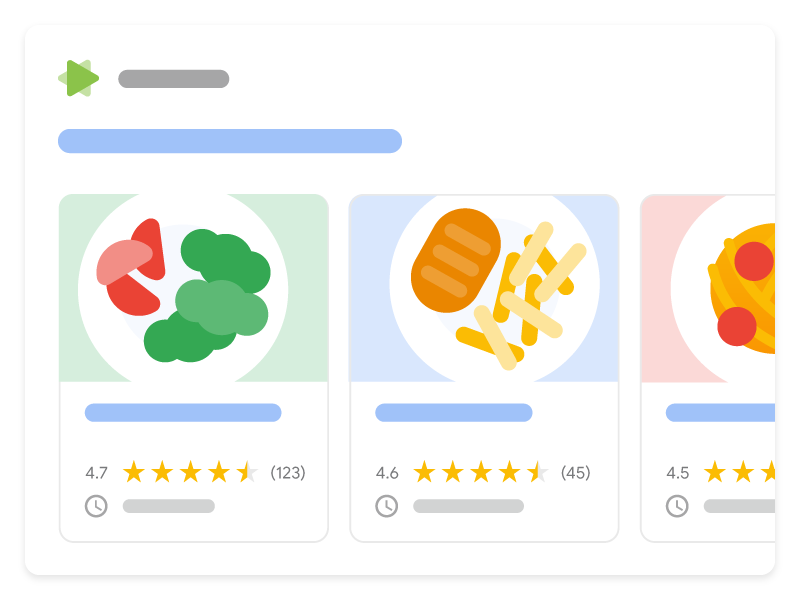
Karuzela hosta z przepisami: dodanie uporządkowanych danych ItemList umożliwi użytkownikom przeglądanie stron galerii przepisów. |

|
Dodawanie uporządkowanych danych
Uporządkowane dane to standardowy format udostępniania informacji o stronie i klasyfikowania jej zawartości. Jeśli dopiero zaczynasz, dowiedz się, jak działają uporządkowane dane.
Poniżej omawiamy sposób tworzenia, testowania i udostępniania uporządkowanych danych.
- Dodaj wymagane właściwości. Dowiedz się, w którym miejscu na stronie umieścić uporządkowane dane w zależności od używanego formatu.
- Przestrzegaj wskazówek.
- Zweryfikuj kod za pomocą testu wyników z elementami rozszerzonymi i napraw błędy krytyczne. Rozważ też usunięcie niekrytycznych problemów, które mogą zostać zgłoszone w narzędziu – to może poprawić jakość uporządkowanych danych (ale nie jest to konieczne, aby witryna kwalifikowała się do wyników z elementami rozszerzonymi).
- Możesz wdrożyć kilka stron z uporządkowanymi danymi i dzięki narzędziu do sprawdzania adresów URL zobaczyć, jak Google je odczytuje. Upewnij się, że Twoja strona jest dostępna dla Google i nie jest blokowana przez plik robots.txt lub tag
noindexani nie wymaga logowania. Jeśli strona wygląda dobrze, możesz poprosić Google o ponowne zindeksowanie adresów URL. - Aby na bieżąco informować Google o przyszłych zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Przykłady
Oto kilka przykładowych przepisów zapisanych w postaci kodu JSON-LD.
Przepis w wyszukiwarce
Oto przykład strony, która może się wyświetlać w wyszukiwarce.
<html>
<head>
<title>Non-Alcoholic Piña Colada</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Non-Alcoholic Piña Colada",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2024-03-10",
"description": "This non-alcoholic pina colada is everyone's favorite!",
"recipeCuisine": "American",
"prepTime": "PT1M",
"cookTime": "PT2M",
"totalTime": "PT3M",
"keywords": "non-alcoholic",
"recipeYield": "4 servings",
"recipeCategory": "Drink",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"400ml of pineapple juice",
"100ml cream of coconut",
"ice"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Blend",
"text": "Blend 400ml of pineapple juice and 100ml cream of coconut until smooth.",
"url": "https://example.com/non-alcoholic-pina-colada#step1",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step1.jpg"
},
{
"@type": "HowToStep",
"name": "Fill",
"text": "Fill a glass with ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step2",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step2.jpg"
},
{
"@type": "HowToStep",
"name": "Pour",
"text": "Pour the pineapple juice and coconut mixture over ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step3",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step3.jpg"
}
],
"video": {
"@type": "VideoObject",
"name": "How to Make a Non-Alcoholic Piña Colada",
"description": "This is how you make a non-alcoholic piña colada.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2024-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
</body>
</html>Karuzela
Oto przykład strony z podsumowaniem przepisów (strony z listą przepisów) zawierającej uporządkowane dane itemList. Te treści mogą kwalifikować się do wyświetlania w wynikach wyszukiwania w postaci siatki.
<html>
<head>
<title>Grandma's Best Pie Recipes</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://example.com/apple-pie.html"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://example.com/blueberry-pie.html"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://example.com/cherry-pie.html"
}]
}
</script>
</head>
<body>
</body>
</html>Wytyczne
Aby Twoje znaczniki kwalifikowały się do wyświetlania w wynikach wyszukiwania, musisz przestrzegać ogólnych wytycznych dotyczących uporządkowanych danych.
Uporządkowane dane Recipe muszą być zgodne z tymi wytycznymi.
- Używaj uporządkowanych danych
Recipedo treści związanych z przygotowywaniem konkretnej potrawy. Na przykład określenia typu „peeling do twarzy” czy „pomysły na przyjęcie” nie są prawidłowymi nazwami potraw. - Aby Twoje przepisy mogły się wyświetlać w karuzeli lub siatce, musisz przestrzegać tych wytycznych:
- Użyj uporządkowanych danych
ItemList, by zrobić zestawienie przepisów, które zostaną dodane do listy. Uporządkowane daneItemListmożesz podawać osobno lub razem ze znacznikami Recipe. - W swojej witrynie musisz mieć stronę podsumowania z listą wszystkich przepisów, jakie się w niej znajdują. Jeśli np. użytkownik kliknie link do podsumowania w wynikach wyszukiwania, otworzy mu się strona w Twojej witrynie z listą przepisów związanych z jego zapytaniem.
- Użyj uporządkowanych danych
Definicje typów uporządkowanych danych
Aby treści mogły się wyświetlać w wynikach z elementami rozszerzonymi, musisz w nich stosować wymagane właściwości. Możesz też dodawać do nich właściwości zalecane, by wzbogacać informacje o treściach dla wygody użytkowników.
Recipe
Dodaj do swojego przepisu poniższe właściwości typu Recipe schema.org. Pełną definicję znaczników Recipe znajdziesz na schema.org/Recipe.
Właściwości obsługiwane przez Google:
| Właściwości wymagane | |
|---|---|
image
|
Zdjęcie gotowego dania. Dodatkowe wytyczne dotyczące obrazów:
Na przykład: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Nazwa potrawy. |
| Właściwości zalecane | |
|---|---|
aggregateRating |
Adnotacja ze średnią oceną elementu. Przestrzegaj wytycznych dotyczących fragmentów opinii oraz zapoznaj się z listą wymaganych i zalecanych właściwości Jeśli uporządkowane dane |
author |
Imię i nazwisko osoby lub nazwa organizacji będącej autorem przepisu. Aby pomóc Google w lepszym rozpoznawaniu autorów w różnych funkcjach, postępuj zgodnie ze sprawdzonymi metodami dodawania znaczników autora. |
cookTime |
Czas gotowania potrawy podany w formacie ISO 8601 (jeśli dotyczy). Zawsze używaj ich w połączeniu z właściwością |
datePublished |
Data publikacji przepisu podana w formacie ISO 8601 (w odpowiednich przypadkach). |
description |
Krótki opis potrawy. |
keywords
|
Dodatkowe określenia związane z przepisem, np. pora roku („lato”), święto („Boże Narodzenie”) lub inne jego cechy („szybki”, „łatwy”, „autentyczny”). Dodatkowe wytyczne
|
nutrition.calories |
Liczba kalorii w każdej porcji przygotowanej według tego przepisu. Jeśli podasz właściwość |
prepTime |
Czas przygotowania składników i obszaru roboczego do przyrządzenia potrawy podany w formacie ISO 8601 (w stosownych przypadkach). Zawsze używaj ich w połączeniu z właściwością |
recipeCategory |
Rodzaj posiłku lub dania, którego dotyczy przepis, np. „kolacja”, „danie główne” lub „deser, przekąska”. |
recipeCuisine |
Region, z którym kojarzy się Twój przepis, np. „francuski”, „śródziemnomorski” czy „polski”. |
recipeIngredient |
Składnik używany w przepisie. Na przykład: "recipeIngredient": [ "1 (15 ounce) package double crust ready-to-use pie crust", "6 cups thinly sliced, peeled apples (6 medium)", "3/4 cup sugar", "2 tablespoons all-purpose flour", "3/4 teaspoon ground cinnamon", "1/4 teaspoon salt", "1/8 teaspoon ground nutmeg", "1 tablespoon lemon juice" ] Dodatkowe wskazówki:
|
recipeInstructions
|
Czynności, które trzeba wykonać, by przyrządzić potrawę. Wartość właściwości
Dodatkowe wytyczne
|
recipeYield |
Ilość potrawy, jaką można przygotować według przepisu (w odpowiednich przypadkach). Określ, ile porcji można przygotować według tego przepisu, podając tylko liczbę. Jeśli chcesz użyć innej jednostki (np. liczby elementów), możesz je dodać. Jest to wymagane, jeśli podasz informacje o wartościach odżywczych porcji (np. Przykład "recipeYield": [ "6", "24 cookies" ] |
totalTime |
Łączny czas przygotowywania i gotowania potrawy podany w formacie ISO 8601 (w stosownych przypadkach). Możesz używać właściwości |
video
|
VideoObject
Film przedstawiający czynności, które trzeba wykonać, by przygotować potrawę. Zapoznaj się z listą wymaganych i zalecanych właściwości Video. |
HowToSection
Za pomocą właściwości HowToSection pogrupuj sekwencję kroków (podsekcje), które stanowią część instrukcji w ramach przepisu. Określ właściwość HowToSection bezpośrednio w obrębie definicji właściwości recipeInstructions lub jako właściwość itemListElement innego elementu HowToSection.
Typ HowToSection określa sekcję pojedynczego przepisu i zawiera co najmniej jeden krok. Nie określaj różnych przepisów na tę samą potrawę za pomocą znacznika HowToSection. Typ HowToSection powinien być raczej częścią jednego przepisu. Aby wymienić wiele przepisów na określoną potrawę, użyj wielu obiektów Recipe, np. aby podać kilka sposobów na przygotowanie szarlotki, wymień je jako kilka obiektów Recipe, a nie obiektów HowToSection.
Pełną definicję znaczników HowToSection znajdziesz na schema.org/HowToSection.
| Właściwości wymagane | |
|---|---|
itemListElement
|
HowToStep
Lista szczegółowych kroków danej sekcji lub podsekcji. Na przykład przepis na pizzę może zawierać jedną sekcję ze wskazówkami, jak przygotować kruchą warstwę spodnią, inną sekcję z opisem wykonania warstwy wierzchniej oraz jeszcze jedną z opisem łączenia tych warstw i pieczenia. Przykład: { "@type": "HowToSection", "name": "Assemble the pie", "itemListElement": [ { "@type": "HowToStep", "text": "In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate." }, { "@type": "HowToStep", "text": "Top with second crust. Cut slits or shapes in several places in top crust." } ] } |
name
|
Text
Nazwa sekcji. |
HowToStep
Za pomocą polecenia HowToStep możesz pogrupować zdania, które wyjaśniają, jak wykonać część przepisu (jeśli ma to sens w przypadku Twoich treści). Podaj te zdania we właściwości text lub określ wartości HowToDirection albo HowToTip właściwości itemListElement w przypadku każdego zdania.
Oznacz kroki przepisu za pomocą poniższych właściwości typu HowToStep. Określ właściwość HowToStep w obrębie definicji właściwości recipeInstructions lub jako właściwość itemListElement elementu HowToSection.
Pełną definicję znaczników HowToStep znajdziesz na schema.org/HowToStep.
| Właściwości wymagane | |
|---|---|
itemListElement
|
HowToDirection lub HowToTipLista szczegółowych podetapów, w tym wskazówek. Opcjonalne, jeśli używana jest właściwość |
text
|
Text
Pełna treść instrukcji zawartej w danym kroku. Opcjonalne, jeśli używana jest właściwość
|
| Właściwości zalecane | |
|---|---|
image
|
ImageObject lub URLObraz ilustrujący dany krok. Dodatkowe wytyczne dotyczące obrazów:
|
name
|
Text
Słowo lub krótkie wyrażenie podsumowujące krok (np. „Ułóż kruchą warstwę”. Nie używaj nieopisowego tekstu, np. „Krok 1: [tekst]”, ani innych form z numerem kroku, np. „1. [tekst]”. |
url
|
URL
Adres |
video
|
VideoObject lub ClipFilm lub klip wideo przedstawiające dany krok. W przypadku właściwości |
HowToDirection i HowToTip
Użyj właściwości HowToDirection i HowToTip, aby opisać polecenia lub wskazówki (jeśli są dostępne).
Mają te same właściwości wymagane i zalecane.
Pełne definicje danych HowToDirection i HowToTip znajdziesz na schema.org/HowToDirection oraz schema.org/HowToTip.
| Właściwości wymagane | |
|---|---|
text
|
Text
Treść wskazówki. |
ItemList
Oprócz właściwości Recipe dodaj też poniższe właściwości związane z listami zależnymi od hosta. Chociaż znaczniki ItemList nie są wymagane, musisz dodać te właściwości, jeśli chcesz, by Twój przepis kwalifikował się do karuzeli hosta. Więcej informacji o karuzeli hosta znajdziesz w artykule Karuzela.
Pełną definicję znaczników ItemList znajdziesz na schema.org/ItemList.
| Właściwości wymagane | |
|---|---|
itemListElement
|
Adnotacja o pojedynczej stronie elementu. |
ListItem.position
|
Pozycja porządkowa strony elementu na liście, np.:
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
}, {
"@type": "ListItem",
"position": 2,
}
]
|
ListItem.url
|
Kanoniczny URL strony elementu. Każdy element musi mieć niepowtarzalny URL. |
Monitorowanie wyników z elementami rozszerzonymi w Search Console
Search Console to narzędzie, które pomaga monitorować skuteczność stron w wyszukiwarce Google. Aby Twoja witryna mogła pojawiać się w wynikach wyszukiwania Google, nie musisz rejestrować jej w Search Console. Jeśli jednak to zrobisz, lepiej zrozumiesz, jak robot Google widzi Twoją witrynę i jak możesz mu ułatwić jej skanowanie. Zalecamy sprawdzenie danych w Search Console w tych przypadkach:
- po pierwszym wdrożeniu uporządkowanych danych,
- po opublikowaniu nowych szablonów lub zaktualizowaniu kodu,
- podczas okresowego analizowania ruchu.
Po pierwszym wdrożeniu uporządkowanych danych
Gdy Google zindeksuje Twoje strony, poszukaj problemów w odpowiednim raporcie o stanie wyników z elementami rozszerzonymi. W idealnej sytuacji powinno się pojawić więcej elementów prawidłowych, a liczba elementów nieprawidłowych nie powinna się zwiększyć. Jeśli zauważysz problemy w uporządkowanych danych:
- Napraw nieprawidłowe elementy
- Sprawdź opublikowany adres URL, by zobaczyć, czy problem nadal występuje.
- Poproś o weryfikację, korzystając z raportu o stanie.
Po opublikowaniu nowych szablonów lub zaktualizowaniu kodu
Po wprowadzeniu istotnych zmian w witrynie monitoruj wzrost liczby nieprawidłowych elementów w uporządkowanych danych.- Możesz zauważyć większą liczbę elementów nieprawidłowych, jeśli wprowadzisz nowy szablon, który nie działa, lub jeśli Twoja witryna wykorzystuje istniejący szablon w nowy i nieprawidłowy sposób.
- Jeśli okaże się, że jest mniej prawidłowych elementów (ale liczba nieprawidłowych elementów się nie zwiększyła), być może na swoich stronach nie umieszczasz już uporządkowanych danych. Użyj narzędzia do sprawdzania adresów URL, by dowiedzieć się, co jest przyczyną problemu.
Okresowe analizowanie ruchu
Analizuj ruch w wyszukiwarce Google za pomocą raportu skuteczności. Zawarte w nim dane pokazują, jak często Twoja strona wyświetla się w wyszukiwarce jako wynik z elementami rozszerzonymi, jak często użytkownicy ją klikają i jaka jest jej średnia pozycja w wynikach wyszukiwania. Możesz też pobrać te wyniki automatycznie za pomocą interfejsu Search Console API.Rozwiązywanie problemów
Jeśli masz problem z zastosowaniem lub debugowaniem uporządkowanych danych, skorzystaj z tych rozwiązań:
- Jeśli korzystasz z systemu zarządzania treścią (CMS) lub ktoś inny zajmuje się Twoją witryną, poproś odpowiednią osobę o pomoc. Pamiętaj, aby przekazać tej osobie wszystkie wiadomości z Search Console, które zawierają szczegółowe informacje o problemie.
- Google nie gwarantuje, że funkcje wykorzystujące uporządkowane dane pojawią się w wynikach wyszukiwania. Listę typowych powodów, dla których Google może nie wyświetlać Twoich treści w wyniku z elementami rozszerzonymi, znajdziesz w Ogólnych wytycznych dotyczących uporządkowanych danych.
- Możliwe, że w uporządkowanych danych wystąpił błąd. Sprawdź listę błędów uporządkowanych danych i raport dotyczący uporządkowanych danych, których nie można przeanalizować.
- Jeśli wobec Twojej strony zostały podjęte ręczne działania dotyczące uporządkowanych danych, dane te zostaną zignorowane (mimo że strona nadal może się pojawiać w wynikach wyszukiwania Google). Aby rozwiązać problemy z uporządkowanymi danymi, użyj raportu Ręczne działania.
- Przejrzyj jeszcze raz wytyczne, aby sprawdzić, czy Twoje treści ich nie naruszają. Przyczyną problemu mogą być treści spamerskie lub użycie spamerskich znaczników. Jeśli jednak problem nie jest związany ze składnią, test wyników z elementami rozszerzonymi go nie wykryje.
- Rozwiązywanie problemów z brakującymi wynikami z elementami rozszerzonymi lub ze spadkiem całkowitej liczby wyników z elementami rozszerzonymi
- Poczekaj na ponowne zindeksowanie strony. Pamiętaj, że gdy opublikujesz stronę, Google może potrzebować kilku dni na jej znalezienie i zindeksowanie. Odpowiedzi na ogólne pytania dotyczące skanowania i indeksowania znajdziesz w artykule Najczęstsze pytania o indeksowanie i skanowanie w wyszukiwarce Google.
- Zadaj pytanie na forum Centrum wyszukiwarki Google.
