Wprowadzenie do uporządkowanych danych Product
Gdy dodasz uporządkowane dane do stron produktów, informacje o nich mogą wyświetlać się w wynikach wyszukiwania Google w bardziej atrakcyjny sposób (np. w Grafice Google oraz w Obiektywie Google). W wynikach wyszukiwania użytkownicy zobaczą na przykład cenę, dostępność, oceny w opiniach, informacje o dostawie i inne informacje.
Wybieranie znaczników do użycia
Uporządkowane dane produktów dzielą się na 2 główne klasy. Przestrzegaj wymagań dotyczących typu, który najlepiej pasuje do Twojego przypadku użycia:
- Krótkie opisy produktów: w przypadku stron produktów, na których użytkownicy nie mogą bezpośrednio kupić produktu. Te znaczniki oferują więcej opcji określania informacji o opiniach, np. zalety i wady na stronie redakcyjnej z opiniami o produktach.
- Informacje o produktach umieszczone przez sprzedawcę: w przypadku stron, na których klienci mogą kupować produkty od Ciebie. Te znaczniki udostępniają więcej opcji do określania szczegółowych informacji o produkcie, takich jakrozmiar odzieży, szczegóły dostawy i zasady zwrotów.
Zwróć uwagę, że te 2 funkcje produktów w pewnym stopniu się pokrywają. Ogólnie rzecz biorąc, dodanie wymaganych właściwości informacji o produktach w przypadku umieszczonych przez sprzedawcę informacji o produktach oznacza, że na Twoich stronach produktów też będą mogły się pojawiać fragmenty kodu. Obie funkcje mają własne ulepszenia, więc sprawdź, które z nich mają sens w kontekście Twojej witryny (im więcej właściwości możesz dodać, tym więcej ulepszeń może zawierać Twoja strona).
Oprócz uporządkowanych danych o poszczególnych produktach, które sprzedajesz, zalecamy też dodanie uporządkowanych danych definiujących Twoje zasady e-commerce za pomocą znaczników Organization:
- Zasady zwrotów sprzedawcy: Podaj zasady zwrotów obowiązujące w Twojej firmie.
- Program lojalnościowy: Podaj oferowany program lojalnościowy.
Jak w wyszukiwarce Google wyświetlają się zakupy
Oto jak mogą wyglądać zakupy w wynikach wyszukiwania Google. Ta lista nie jest wyczerpująca – wyszukiwarka Google stale szuka nowych, lepszych sposobów, aby pomagać użytkownikom w znalezieniu tego, czego szukają. Sposoby te mogą się z czasem zmieniać.
Krótki opis produktuWynik tekstowy zawierający dodatkowe informacje o produkcie, takie jak oceny, opinie, cena i dostępność |

|
Popularne produktyZaawansowany format wizualny do prezentowania produktów na sprzedaż |

|
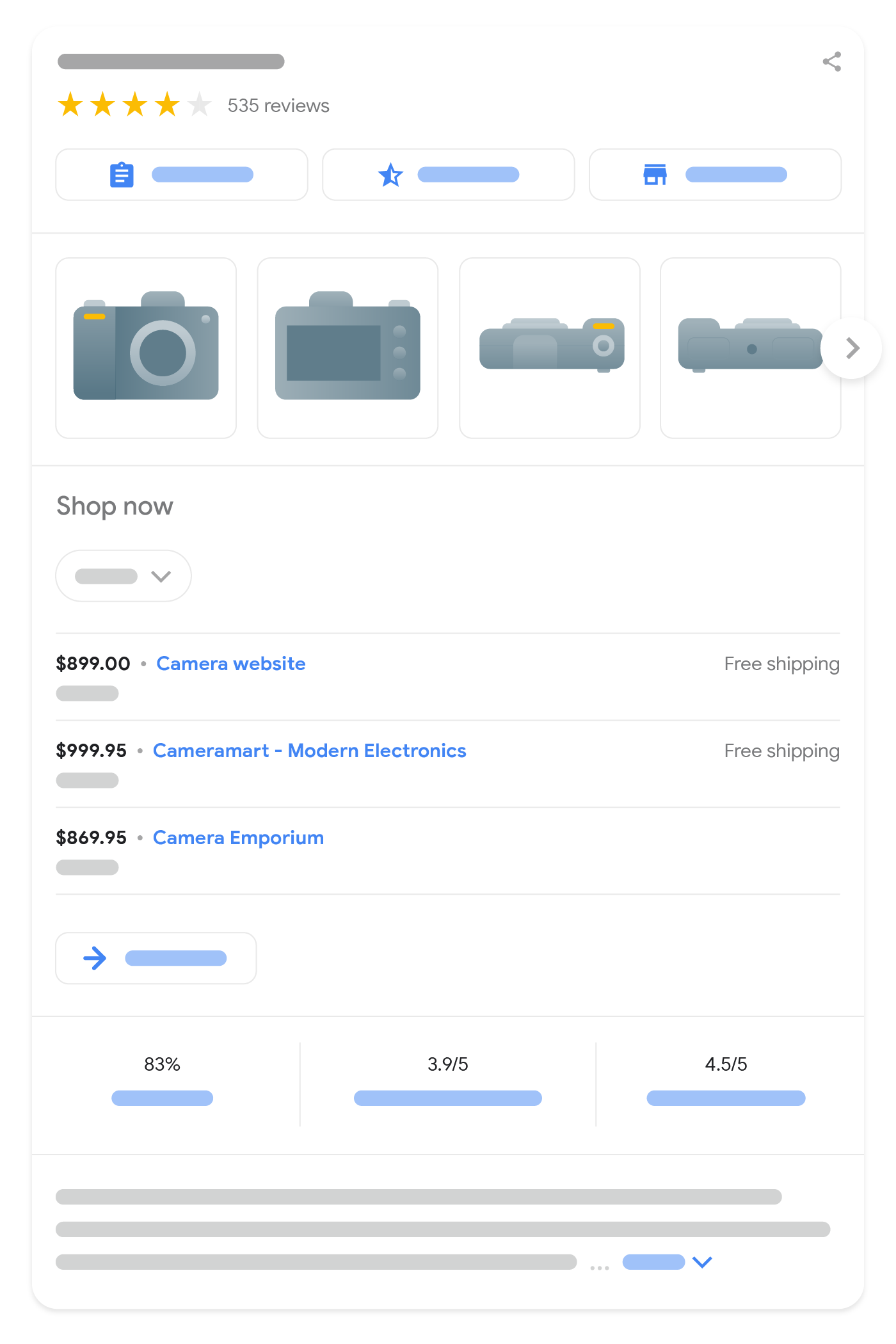
Panel wiedzy Zakupów GoogleSzczegółowe informacje o produkcie z listą sprzedawców (np. z identyfikatorami produktów) |

|
Grafika GoogleOpatrzone adnotacjami zdjęcia produktów na sprzedaż |

|
Ulepszenia wyników
Ulepszenia wyników wyszukiwania są wyświetlane według własnego uznania i mogą się z czasem zmieniać. Z tego powodu zalecamy podanie jak największej ilości szczegółowych informacji o produkcie, niezależnie od tego, w jaki sposób będą wyświetlane. Oto kilka przykładów ulepszeń wyników z elementami rozszerzonymi dotyczących produktów:
- Oceny: możesz poprawić wygląd wyników wyszukiwania, dodając opinie i oceny klientów.
- Zalety i wady: określ zalety i wady w opisie opinii o produktach, aby można je było wyróżnić w wynikach wyszukiwania.
- Dostawa: podaj koszt dostawy, zwłaszcza jeśli dostawa jest bezpłatna, aby kupujący wiedzieli, jakie są łączne koszty.
- Dostępność: podaj dane o dostępności, aby klienci mogli sprawdzić, czy Twój produkt jest obecnie dostępny.
- Obniżka ceny: Google oblicza obniżki cen, obserwując zmiany cen danego produktu w czasie. Nie ma gwarancji, że obniżki cen będą widoczne.
- Zwroty: podaj informacje o zwrotach, takie jak zasady zwrotów, opłaty związane z zwrotami oraz liczba dni, w ciągu których klienci mogą dokonać zwrotu.
Udostępnianie wyszukiwarce Google danych o produkcie
Aby udostępniać wyszukiwarce Google szczegółowe dane o produkcie, możesz dodać do swoich stron internetowych uporządkowane dane Product, przesłać pliki danych za pomocą Google Merchant Center i włączyć bezpłatne informacje w konsoli Merchant Center. Dokumentacja Centrum wyszukiwarki dotyczy uporządkowanych danych na stronach internetowych.
Jeśli dodasz na stronach internetowych uporządkowane dane i prześlesz pliki danych w Merchant Center, umożliwisz Google jak najlepsze wykorzystanie tych danych oraz ich prawidłowe zrozumienie i weryfikację. Niektóre funkcje łączą informacje z uporządkowanych danych i plików danych z Google Merchant Center, jeśli oba typy są dostępne. Jeśli w uporządkowanych danych na stronie nie ma informacji o cenie, opisy produktów mogą wykorzystywać informacje z pliku danych sprzedawcy. Dokumentacja związana z plikiem danych w Google Merchant Center zawiera dodatkowe zalecenia i wymagania dotyczące atrybutów plików danych.
Dowiedz się więcej nie tylko o wyszukiwarce Google, ale także o wymaganiach dotyczących karty Zakupy Google. W tym celu zapoznaj się z danymi i wymaganiami w Google Merchant Center.
