Product の構造化データについて
商品ページに構造化データを追加すると、Google 検索の検索結果(Google 画像検索や Google レンズ含む)に表示される商品情報がより充実したものになります。ユーザーは、価格、在庫状況、レビューの評価、配送情報などを検索結果ですぐに確認できます。
使用するマークアップを決定する
商品の構造化データには、主に次の 2 つのタイプがあります。ユースケースに最も適したタイプの要件に準拠してください。
- 商品スニペット: ユーザーが商品を直接購入できない商品ページに使用します。このマークアップには、レビュー情報(商品のエディター レビューページに掲載されている長所と短所など)を指定するためのオプションが多く用意されています。
- 販売者リスティング: ユーザーが商品を購入できるページに使用します。このマークアップには、詳細な商品情報(衣料品のサイズ、配送情報、返品に関するポリシーの情報など)を指定するためのオプションが多く用意されています。
ただし、この 2 つの機能には重複する部分もあります。一般に、販売者リスティングに商品情報の必須プロパティを追加した場合、その商品ページは商品スニペットの対象にもなります。どちらの機能にも独自の拡張機能があるため、サイトのコンテキストに適したマークアップを決定する際は、必ず両方を確認してください(追加できるプロパティが多いほど、ページで使用できる拡張機能は多くなります)。
販売している個々の商品の構造化データに加えて、e コマース ビジネスのポリシーを定義する以下の構造化データを追加し、Organization マークアップにネストすることをおすすめします。
- 販売者の返品に関するポリシー: ビジネスの返品に関するポリシーを 1 つまたは複数指定します。
- ポイント プログラム: 提供するポイント プログラムを指定します。
ショッピング エクスペリエンスが Google 検索に表示されるしくみ
ここでは、ショッピング エクスペリエンスが Google 検索の検索結果にどのように表示されるかを説明します。このリストはすべてを網羅したものではありません。Google 検索は、ユーザーの皆様が求める情報を見つけやすくするためのより良い新たな方法を常に模索しており、エクスペリエンスは今後変更される可能性があります。
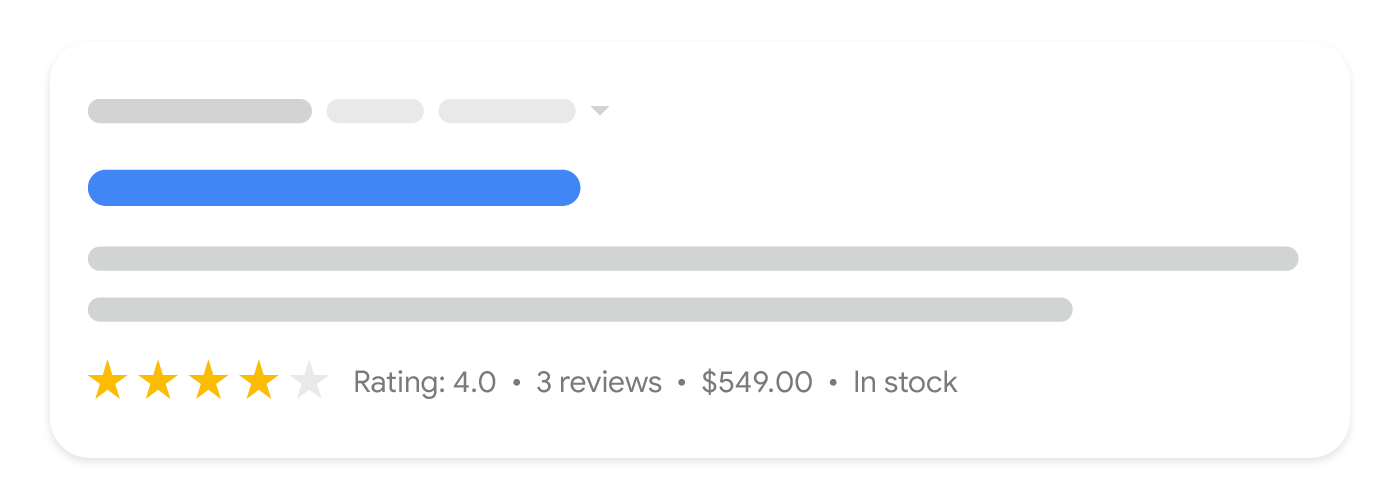
商品スニペット追加の商品情報(評価、レビュー情報、価格、在庫状況など)を含むテキスト検索結果 |

|
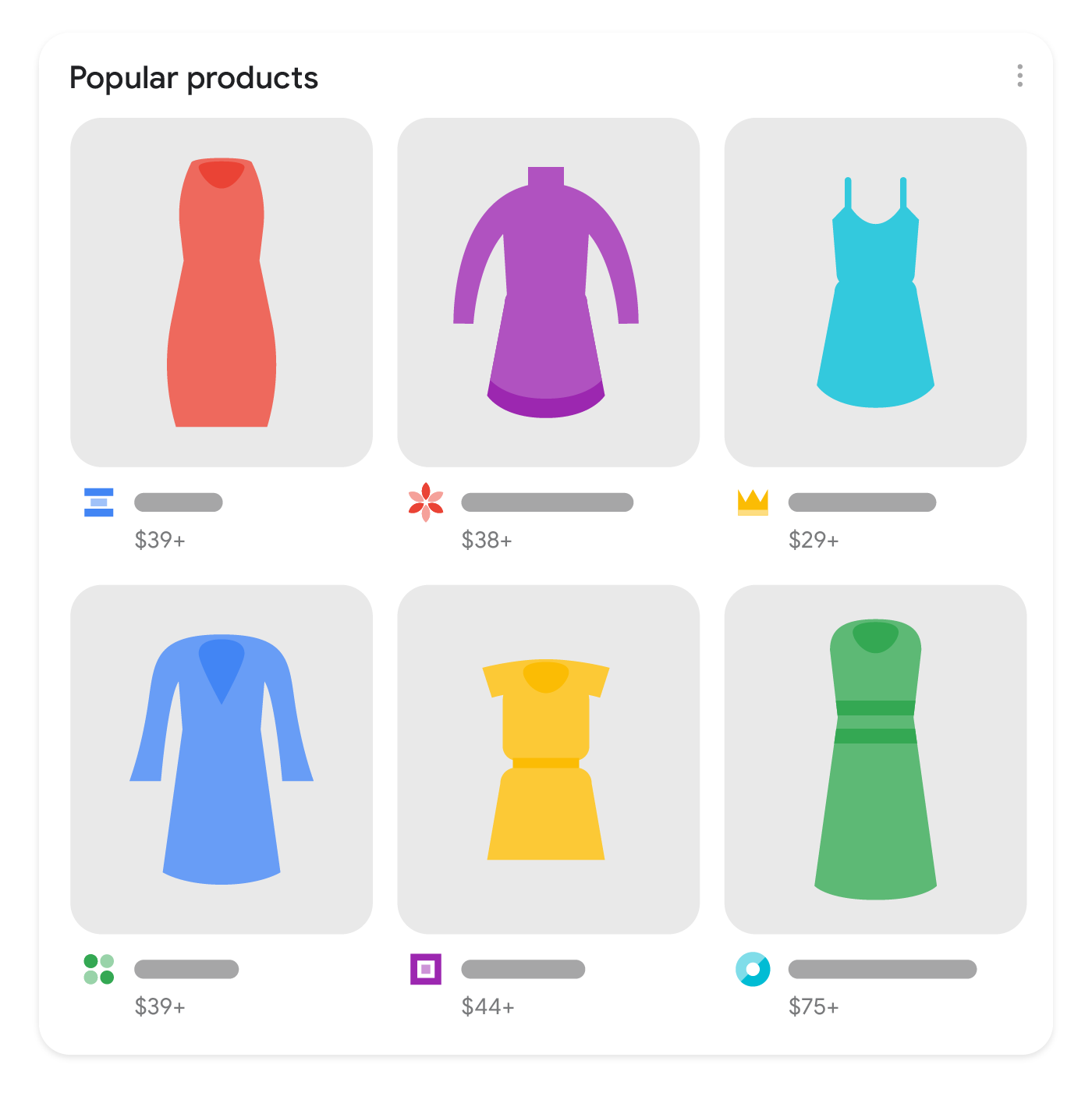
人気商品より視覚に訴える形での販売商品の表示 |

|
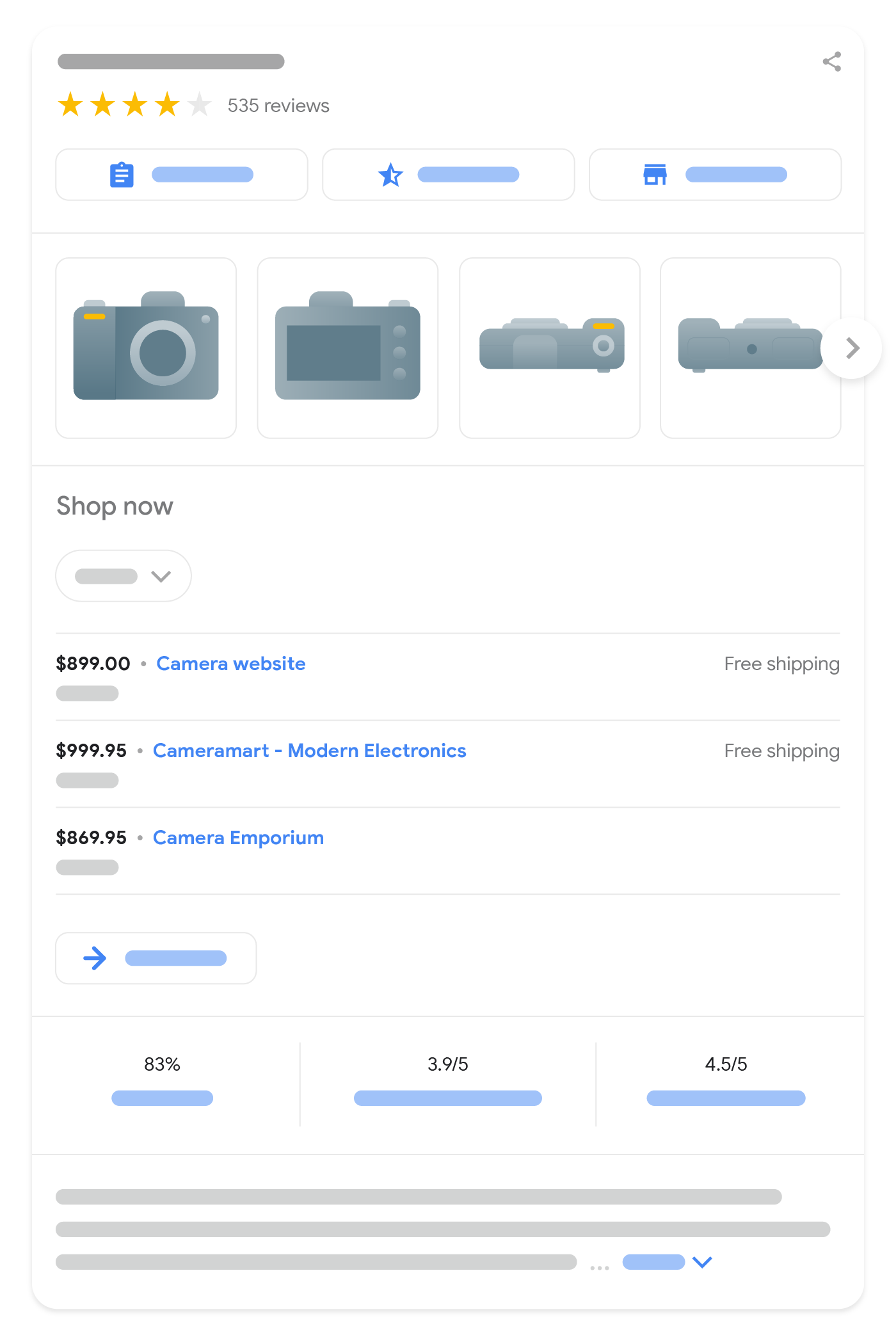
ショッピング ナレッジパネル販売者のリスト付きの詳しい商品情報(商品 ID などの詳細情報を使用) |

|
Google 画像検索販売可能な商品の注釈付きの画像 |

|
検索結果の機能強化
検索結果の機能強化は、各エクスペリエンスの機能に応じて適用されます。また、今後変更される可能性があります。そのため、どのエクスペリエンスで実際に使用されるかにはあまり気を取られずに、できるだけ詳細な商品情報を提供することをおすすめします。商品のリッチリザルトを強化する方法について、いくつかの例をご紹介します。
- 評価: 購入者レビューや評価を掲載することで、検索結果の表示をより質の高いものにします。
- 長所と短所: 商品レビューの説明文で取り上げられている長所と短所を特定し、検索結果でハイライト表示されるようにします。
- 送料: 送料、特に送料無料に関する情報を共有し、買い物客が合計金額を把握できるようにします。
- 在庫状況: 在庫状況データを提供し、商品の在庫状況を購入者が把握できるようにします。
- 値下げ: 値下げは、Google が商品の価格変動を継続してモニタリングすることで計算されます。値下げ情報は常に表示されるとは限りません。
- 返品: 返品に関する情報(返品に関するポリシー、返品に必要な料金、返品可能な日数など)を共有します。
商品データを Google 検索に掲載する
Google 検索に充実した商品データを掲載するには、Product 構造化データをウェブページに追加するか、Google Merchant Center にデータフィードをアップロードして Merchant Center コンソール内で無料リスティングを有効にするかのいずれか、あるいはその両方を行います。検索セントラルのドキュメントでは、前者に焦点を当てています。
ウェブページの構造化データと Merchant Center フィードの両方を利用すると、各種エクスペリエンスを最大限に利用できます。また、Google がデータを正しく認識して検証できるようにもなります。一部のエクスペリエンスでは、構造化データと Google Merchant Center フィードのデータが組み合わされます(両方が使用可能な場合)。たとえば、ページの構造化データに価格データが存在しない場合、商品スニペットでは、販売者フィードの価格データが使用される場合があります。Google Merchant Center フィードのドキュメントには、フィード属性に関するその他の推奨事項や要件が記載されています。
Google 検索のほか、Google ショッピング タブの利用資格の詳細については、Google Merchant Center におけるデータ要件と利用資格要件をご覧ください。
