Dati strutturati per schede del commerciante (Product, Offer)

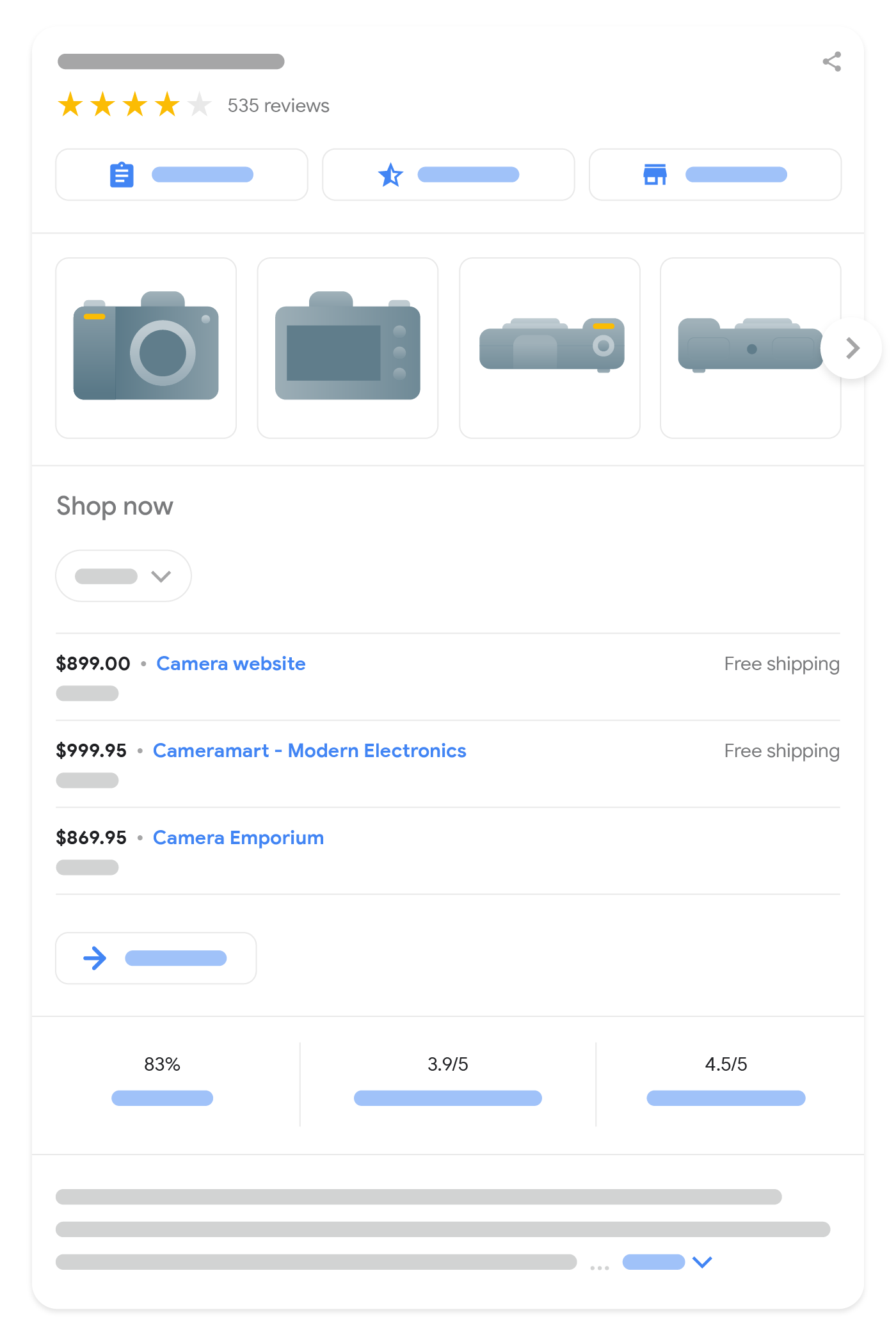
Se aggiungi il markup Product alla tua pagina, questa può essere idonea a essere mostrata nelle esperienze con la scheda del commerciante sulla Ricerca Google, tra cui la scheda informativa Shopping, Google Immagini, i risultati di prodotti più apprezzati e gli snippet prodotto. Le schede del commerciante possono mettere in evidenza dati più specifici su un prodotto, come prezzo, disponibilità e informazioni su spedizione e resi.
Questa guida si concentra sui requisiti dei dati strutturati Product per le
schede del commerciante. Se hai dubbi su quale markup utilizzare, leggi la nostra introduzione al markup Product.
Come aggiungere dati strutturati
I dati strutturati sono un formato standardizzato per fornire informazioni su una pagina e classificarne i contenuti. Se non li hai mai utilizzati, scopri di più su come funzionano i dati strutturati.
Ecco una panoramica su come creare, testare e rilasciare i dati strutturati.
- Aggiungi le proprietà obbligatorie. In base al formato che utilizzi, scopri dove inserire i dati strutturati nella pagina.
- Segui le linee guida.
- Convalida il codice utilizzando lo strumento di Test dei risultati avanzati e correggi eventuali errori critici. Prendi in considerazione anche la possibilità di correggere eventuali problemi non critici che potrebbero essere segnalati nello strumento, in quanto possono contribuire a migliorare la qualità dei tuoi dati strutturati (tuttavia, questo non è necessario per l'idoneità per i risultati avanzati).
- Implementa alcune pagine che includono dati strutturati e utilizza lo strumento Controllo URL per verificare come Google vede la pagina. Assicurati che la pagina sia accessibile per Google e che non venga bloccata da file robots.txt, tag
noindexo requisiti di accesso. Se la pagina non presenta problemi, puoi chiedere a Google di ripetere la scansione degli URL. - Per tenere Google informata delle future modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Esempi
I seguenti esempi illustrano come includere dati strutturati nelle tue pagine web per situazioni diverse.
Pagina di prodotto con un'offerta
Ecco un esempio di una pagina di prodotto che vende un prodotto, con le relative recensioni.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Microdati
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Prezzi
Google riconosce tre tipi di prezzi:
- Prezzo attivo
- Il prezzo a cui il prodotto viene attualmente offerto.
- Prezzo barrato
- Durante una promozione, il prezzo standard più alto a cui il prodotto viene normalmente offerto. Potrebbe essere visualizzato come prezzo barrato per attirare l'attenzione su un prezzo attivo ridotto.
- Prezzo per i membri
- Il prezzo a cui il prodotto viene offerto a un membro di un determinato programma fedeltà.
Questi prezzi sono codificati utilizzando le specifiche del prezzo nell'oggetto Offer (ad eccezione del prezzo attivo, che può essere codificato anche a livello di offerta). Le rispettive specifiche del prezzo sono identificate dalle proprietà di specifica del prezzo priceType e validForMemberTier, che non devono essere utilizzate insieme:
- I prezzi attivi non hanno né una proprietà
priceTypenévalidForMemberTier. - I prezzi barrati impostano la proprietà
priceTypesuStrikethroughPrice(per un periodo di transizione è consentito ancheListPrice) e non possono avere una proprietàvalidForMemberTier. - I prezzi per i membri sono contrassegnati con una proprietà
validForMemberTiere non possono avere una proprietàpriceType.
Le specifiche di prezzo contenenti entrambe queste proprietà vengono ignorate.
Prezzo attivo
Di seguito sono riportati due esempi di codifica del prezzo attivo in formato JSON-LD. Il prezzo attivo può essere specificato
utilizzando la proprietà price come segue:
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
In alternativa, può essere specificato utilizzando la proprietà priceSpecification.
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
Prezzi scontati
L'esempio seguente mostra un prodotto con un prezzo scontato. Il prezzo attivo corrente diventa automaticamente
un prezzo scontato quando fornisci un secondo prezzo con il prezzo originale barrato e
lo contrassegni con una proprietà priceType di
valore https://schema.org/StrikethroughPrice. Non contrassegnare il prezzo attivo con
una proprietà priceType.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
In alternativa, puoi utilizzare due oggetti UnitPriceSpecification per specificare il prezzo scontato e il prezzo barrato:
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
Prezzi per i membri
Di seguito sono riportati quattro esempi di codifica di prezzo per i membri. Nel primo esempio, il prezzo attivo viene specificato con la proprietà price a livello di offerta e il prezzo per i membri viene fornito in una specifica del prezzo contrassegnata con la proprietà validForMemberTier:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Il secondo esempio mostra sia il prezzo attivo che il prezzo per i membri codificati con le specifiche del prezzo:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
Il terzo esempio mostra come codificare un prezzo scontato, un prezzo barrato e i prezzi per i membri di diversi livelli del programma fedeltà in un'unica offerta:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
Il prezzo attivo potrebbe anche essere codificato a livello di offerta, come mostrato nel primo esempio.
Nel quarto esempio, la specifica del prezzo per i membri mostra i punti fedeltà anziché un prezzo per i membri:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Prezzi con misura per il prezzo unitario
Ecco un esempio di come specificare un prezzo per 200 ml di un prodotto che viene venduto abitualmente in multipli da 100 ml. Ad esempio, se vendi una bottiglia di profumo da 200 ml, puoi mostrare ai clienti il costo del profumo per 100 ml. Il seguente esempio mostra che il profumo costa 100 € per 100 ml, il che significa che una bottiglia di profumo da 200 ml costerebbe 200 €. Questa forma di prezzo è particolarmente importante nell'UE, in Nuova Zelanda e in Australia per i prodotti venduti in base al volume, alla lunghezza o al peso.
Quando sono presenti la misura per il prezzo unitario e la misura di base per il prezzo unitario, specifica il prezzo attivo all'interno di una UnitPriceSpecification e utilizza la proprietà referenceQuantity per fornire il prezzo unitario.
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
Dettagli di spedizione
Ecco un esempio di pagina di un prodotto con dettagli di spedizione. Questo esempio comporterebbe una tariffa di spedizione di $3.49 per tutti gli utenti che risiedono negli Stati Uniti. Per altri esempi, consulta la sezione Spedizione.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Microdati
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>Spedizione gratuita
Ecco un esempio di come offrire la spedizione gratuita agli acquirenti nello stato di New York negli Stati Uniti.
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
Dettagli di reso
Ecco un esempio di pagina di prodotto con i dettagli relativi al reso. Il markup corrisponde a delle norme sui resi secondo cui i prodotti venduti in Svizzera devono essere restituiti per posta entro 60 giorni e la commissione di reso è pari a 3,49 franchi svizzeri.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
Certificazioni
I seguenti esempi illustrano come specificare le informazioni sulla certificazione utilizzando i dati strutturati. Il primo esempio specifica la classe di emissioni di CO2 tedesca "D" per un veicolo.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
Il secondo esempio specifica un'etichetta energetica EPREL per un LED:
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
Modello 3D
Questo esempio mostra come collegare un modello 3D a un prodotto con la proprietà subjectOf e il tipo 3DModel.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
Linee guida
Affinché il tuo markup Product sia idoneo per le esperienze con la scheda del commerciante, devi seguire queste linee guida:
- Linee guida generali sui dati strutturati
- Nozioni di base sulla Ricerca
- Linee guida tecniche
- Linee guida relative ai contenuti
- Linee guida per le schede gratuite (per le esperienze con la scheda del commerciante)
Linee guida tecniche
- Solo le pagine in cui un acquirente può acquistare un prodotto sono idonee per le esperienze con la scheda del commerciante; pertanto, non sono idonee le pagine con link ad altri siti che vendono il prodotto. Google potrebbe tentare di verificare i dati di prodotto delle schede del commerciante prima di mostrare le informazioni nei risultati di ricerca.
- I risultati avanzati dei prodotti supportano solo le pagine incentrate su un singolo prodotto (o più varianti dello stesso prodotto). Ad esempio, "scarpe nel nostro negozio" non è un prodotto specifico. Sono incluse le varianti di prodotto per cui ogni variante ha un URL distinto. Ti consigliamo di concentrarti sull'aggiunta del markup alle pagine di prodotto, anziché alle pagine che contengono un elenco o una categoria di prodotti.
- Per informazioni dettagliate su come eseguire il markup delle varianti di prodotto, consulta la documentazione relativa ai dati strutturati per varianti di prodotto.
- Quando offri prodotti in vendita in più valute, devi avere un URL distinto per ogni valuta; ad esempio, se un prodotto è disponibile per la vendita in dollari canadesi e statunitensi, utilizza due URL distinti, uno per ogni valuta.
Carnon è supportato automaticamente come sottotipo di Product. Per il momento, includi sia i tipiCarcheProductse vuoi aggiungere le valutazioni e ottenere l'idoneità per la funzionalità della Ricerca. Ad esempio in JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Se sei un commerciante che esegue l'ottimizzazione per tutti i tipi di risultati correlati agli acquisti, ti consigliamo di inserire i dati strutturati
Productnel codice HTML iniziale per avere il massimo dei benefici. - Per il markup
Productgenerato da JavaScript: tieni presente che il markup generato dinamicamente può rendere le scansioni di Shopping meno frequenti e meno affidabili, il che può essere un problema per i contenuti che cambiano rapidamente come il prezzo e la disponibilità del prodotto. Se utilizzi JavaScript per generare il markupProduct, assicurati che il tuo server disponga di risorse di calcolo sufficienti per gestire l'aumento del traffico da Google.
Linee guida relative ai contenuti
- Non sono ammessi contenuti che promuovono prodotti, servizi o informazioni ampiamente vietati o regolamentati che possono causare danni gravi, immediati o a lungo termine alle persone. Sono inclusi i contenuti correlati ad armi da fuoco e armi, sostanze stupefacenti per uso ricreativo, prodotti per tabacco e per sigarette elettroniche e prodotti correlati a giochi e scommesse.
Definizioni dei tipi di dati strutturati
Affinché i tuoi contenuti siano idonei per la visualizzazione come risultato avanzato, devi includere le proprietà obbligatorie. Puoi anche includere le proprietà consigliate per aggiungere ulteriori informazioni ai dati strutturati, fornendo un'esperienza utente migliore.
Informazioni sul prodotto
Product
La definizione completa di Product è disponibile all'indirizzo schema.org/Product. Quando esegui il markup dei contenuti per le informazioni sul prodotto, utilizza le seguenti proprietà del tipo Product:
| Proprietà obbligatorie | |
|---|---|
name |
Il nome del prodotto. |
image |
Proprietà ripetuta L'URL di una foto del prodotto. Sono da preferire foto che mostrino chiaramente il prodotto (ad esempio, con uno sfondo bianco). Ulteriori linee guida per le immagini:
Ad esempio: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
Una proprietà Gli snippet prodotto accettano una proprietà |
| Proprietà consigliate | |
|---|---|
aggregateRating |
Un elemento |
audience |
Informazioni facoltative sul pubblico consigliato per il prodotto, ad esempio il genere e l'età suggeriti. È supportato solo il tipo |
brand.name |
Se nota, includi la marca del prodotto nella proprietà |
color |
Il colore o la combinazione di colori del prodotto (ad esempio, "rosso" o "giallo/azzurro"). Consulta anche le informazioni sull'attributo Colore nella guida di Google Merchant Center. |
description |
La descrizione del prodotto. Sebbene non sia obbligatoria, è vivamente consigliato fornire una descrizione del prodotto in questa proprietà. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Include tutti gli identificatori globali applicabili, descritti in schema.org/Product.
Puoi utilizzare la proprietà
{ "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
Certificazioni associate a un prodotto, ad esempio le classi di efficienza energetica. È possibile specificare fino a 10 certificazioni. Questa proprietà è particolarmente importante nei Paesi europei. Consulta anche l'elenco delle proprietà |
inProductGroupWithID |
L'ID di un gruppo di prodotti a cui appartiene questa variante del prodotto. Consulta anche
|
isVariantOf |
Un gruppo di prodotti a cui appartiene questa variante del prodotto, se applicabile. Per informazioni dettagliate su come aggiungere il markup per le varianti di prodotto, consulta la documentazione relativa ai dati strutturati per varianti di prodotto. |
material |
Il materiale o la combinazione di materiali di cui è fatto il prodotto, come "pelle" o "cotone/poliestere". Consulta anche
|
mpn |
Il codice MPN (Manufacturer Part Number). Questa proprietà identifica in modo univoco il prodotto per un determinato produttore. |
pattern |
Il motivo del prodotto, ad esempio "a pois" o "a righe". Vedi anche |
review |
Un elemento Se aggiungi una recensione per il prodotto, il nome del recensore deve essere un nome valido di una persona ( Sconsigliato: 50% di sconto durante il Black Friday Consigliato: Marco Rossi" o "Recensori di CNET" |
size |
La taglia del prodotto, ad esempio "XL" o "media". Vedi anche |
sku |
L'identificatore specifico del commerciante per il prodotto. Specifica al massimo un solo valore.
|
subjectOf |
Un modello 3D per il prodotto, se applicabile. Consulta l'elenco delle proprietà |
3DModel
La definizione completa di 3DModel è disponibile all'indirizzo schema.org/3DModel.
Utilizza le seguenti proprietà per inserire un link a un modello 3D. Al momento sono supportati solo i modelli in formato glTF.
| Proprietà obbligatorie | |
|---|---|
encoding |
I contenuti multimediali per il modello 3D. |
encoding.contentUrl |
Il link a un file di definizione del modello 3D in formato glTF. Il file deve avere un suffisso |
Dettagli dell'offerta
Offer
La definizione completa di Offer è disponibile all'indirizzo schema.org/Offer. Quando esegui il markup di offerte all'interno di un prodotto, utilizza le seguenti proprietà del tipo schema.org Offer.
| Proprietà obbligatorie | |
|---|---|
price o priceSpecification.price |
Il prezzo dell'offerta attuale e attiva di un prodotto. Segui le linee guida sull'utilizzo di schema.org.
Ecco un esempio della proprietà "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } A differenza degli snippet prodotto, le esperienze con schede del commerciante richiedono un prezzo superiore a zero. Il prezzo attivo è obbligatorio, ma potrebbe essere nidificato all'interno di una
proprietà |
priceCurrency o priceSpecification.priceCurrency |
La valuta utilizzata per descrivere il prezzo del prodotto, in formato ISO 4217 a tre lettere.
|
priceSpecification |
Il prezzo attivo può essere specificato anche utilizzando La proprietà |
| Proprietà consigliate | |
|---|---|
availability |
Le alternative possibili relative alla disponibilità del prodotto. Sono supportati anche i nomi brevi senza il prefisso URL (ad esempio
Non specificare più di un solo valore. |
hasMerchantReturnPolicy |
Informazioni nidificate relative alle norme sui resi associate a |
itemCondition |
Condizione dell'articolo messo in vendita. Sono supportati anche i nomi brevi senza il prefisso URL (ad esempio
Non specificare più di un solo valore. |
shippingDetails |
Informazioni nidificate sulle norme di spedizione associate a un' |
url |
Un URL della pagina web del prodotto da cui un acquirente può acquistare il prodotto. Questo URL potrebbe essere l'URL preferito per la pagina corrente con tutte le opzioni di variante adeguatamente selezionate. L'URL può essere omesso; non fornire più URL. Per informazioni dettagliate su come aggiungere il markup per le varianti di prodotto, consulta la documentazione relativa ai dati strutturati per varianti di prodotto. |
UnitPriceSpecification
La definizione completa di UnitPriceSpecification è disponibile all'indirizzo schema.org/UnitPriceSpecification.
Utilizza le seguenti proprietà per acquisire schemi di prezzo più complessi.
| Proprietà obbligatorie | |
|---|---|
price |
Il prezzo dell'offerta di un prodotto. Vedi anche la proprietà |
priceCurrency |
La valuta utilizzata per descrivere il prezzo del prodotto, in formato ISO 4217 a tre lettere.
Vedi anche la proprietà |
| Proprietà consigliate | |
|---|---|
membershipPointsEarned |
Il numero (intero) di punti che i membri di un determinato programma fedeltà guadagnano con
questo acquisto. Utilizza questa proprietà solo insieme a |
priceType |
La presenza di questa proprietà indica il prezzo di listino intero e originale di un prodotto,
se applicabile. Utilizza questa proprietà solo se vuoi che Google mostri il prezzo scontato
del tuo prodotto. Devi impostare
Se utilizzi la proprietà |
referenceQuantity |
La quantità di prodotto offerta al prezzo indicato. Per un approfondimento sui prezzi unitari, consulta l'esempio Prezzi con misura per il prezzo unitario e l'articolo Misura per il prezzo unitario nella guida di Google Merchant Center. |
validForMemberTier |
La presenza di questa proprietà indica che questo prezzo è valido per i membri di un determinato programma fedeltà. Puoi specificare più livelli di adesione se il prezzo è lo stesso per tutti e più specifiche di prezzo con questa proprietà se il prezzo è diverso per i vari livelli di adesione.
Se utilizzi la proprietà
I programmi fedeltà e i livelli che offri per la tua attività dovrebbero essere definiti nel tuo account Merchant Center o utilizzando il tipo di dati strutturati Ecco un esempio della proprietà "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } Ecco un esempio della proprietà "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
Se si utilizza sia priceType che validForMemberTier, la specifica del prezzo viene ignorata.
QuantitativeValue (per il prezzo unitario)
Questa sezione spiega l'utilizzo di QuantitativeValue per la proprietà referenceQuantity di una specifica dei prezzi unitari.
(QuantitativeValue viene utilizzato anche per i tempi di spedizione, ma con regole diverse). La definizione completa di QuantitativeValue è disponibile all'indirizzo schema.org/QuantitativeValue.
QuantitativeValue può essere utilizzato per prezzi basati su un'unità di misura,
ad esempio l'acquisto di un pavimento per metro quadrato o di liquidi per mezzo gallone. Per un approfondimento sui prezzi unitari, consulta l'esempio
Prezzi con misura per il prezzo unitario e l'articolo
Misura per il prezzo unitario nella guida di Google Merchant Center.
Utilizza le seguenti proprietà per acquisire i dettagli dei prezzi unitari.
| Proprietà obbligatorie | |
|---|---|
unitCode |
L'unità di misura. Sono supportati i codici UN/CEFACT o i rispettivi equivalenti leggibili
come indicati nella Guida di Google Merchant Center
Unità di misura del prodotto (ad eccezione di |
value |
Il valore numerico dell'unità venduta. |
| Proprietà consigliate | |
|---|---|
valueReference |
La quantità base in cui viene stabilito il prezzo del prodotto. |
SizeSpecification
Il tipo SizeSpecification viene utilizzato per indicare le dimensioni di un prodotto.
La definizione completa del tipo è disponibile all'indirizzo
schema.org/SizeSpecification.
| Proprietà consigliate | |
|---|---|
name |
Un nome leggibile dall'utente per la taglia, ad esempio "XL". Per ulteriori dettagli, consulta le informazioni sull'attributo taglia nella guida di Google Merchant Center. |
sizeGroup |
Il gruppo di taglie suggerito per il prodotto, se applicabile. L'interpretazione del
gruppo è definita dalla proprietà
Sono supportati anche i nomi brevi senza il prefisso URL (ad esempio, Vedi anche |
sizeSystem |
Il sistema di taglie del prodotto, se disponibile. I valori supportati sono:
Sono supportati anche i nomi brevi senza il prefisso URL (ad esempio, Consulta anche la sezione |
PeopleAudience
La definizione completa di PeopleAudience è disponibile all'indirizzo schema.org/PeopleAudience.
Utilizza le seguenti proprietà per indicare il pubblico consigliato per un prodotto. Vedi anche Attributi e valori dei dati strutturati supportati nella guida di Google Merchant Center.
| Proprietà consigliate | |
|---|---|
suggestedGender |
Il genere consigliato per cui è adatto il prodotto. Deve essere uno dei seguenti valori:
Per maggiori dettagli, consulta la proprietà Tieni presente che Google completerà i valori |
suggestedMaxAge (o suggestedAge.maxValue) |
L'età massima suggerita per il prodotto, in anni. Google mappa le età massime suggerite per i prodotti al seguente insieme fisso di valori numerici:
|
suggestedMinAge (o suggestedAge.minValue) |
L'età minima suggerita per il prodotto, in anni. Google mappa le età minime suggerite per i prodotti al seguente insieme fisso di valori numerici:
|
Certification
La definizione completa di Certification è disponibile all'indirizzo schema.org/Certification.
Utilizza le seguenti proprietà per specificare la certificazione.
| Proprietà obbligatorie | |
|---|---|
issuedBy |
L'autorità o l'organismo di certificazione responsabile del rilascio della certificazione. Utilizza la proprietà
|
name |
Il nome della certificazione. Al momento supportiamo i seguenti valori:
|
| Proprietà consigliate | |
|---|---|
certificationIdentification |
Il codice della certificazione. Ad esempio, per il certificato EPREL a cui fa riferimento il link |
certificationRating |
Il valore della certificazione. Questa proprietà viene ignorata per le certificazioni che
hanno la proprietà
La proprietà Ecco un esempio della proprietà hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } Ecco un esempio della proprietà "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
Spedizione
OfferShippingDetails
La proprietà OfferShippingDetails consente agli utenti di visualizzare i costi di spedizione e i tempi di consegna stimati in base alla località e alle norme di spedizione della tua società.
Per rendere i tuoi prodotti idonei al miglioramento dei dettagli di spedizione, aggiungi le seguenti proprietà
OfferShippingDetails alle pagine dei prodotti oltre ai dati strutturati Product.
A volte i commercianti offrono agli utenti più opzioni tra cui scegliere per la spedizione di un prodotto a una destinazione (ad esempio espressa notturna, rapida 2 giorni e standard). Puoi indicare ognuna di queste opzioni utilizzando più proprietà shippingDetails, ciascuna con diverse combinazioni delle proprietà shippingRate e deliveryTime.
Sebbene la proprietà OfferShippingDetails non sia richiesta, le seguenti proprietà sono obbligatorie se vuoi che i dettagli di spedizione siano idonei per il miglioramento.
La definizione completa di OfferShippingDetails è disponibile all'indirizzo schema.org/OfferShippingDetails.
| Proprietà obbligatorie | |
|---|---|
deliveryTime |
L'intervallo di tempo totale tra la ricezione dell'ordine e l'arrivo dei prodotti al cliente finale. Le seguenti proprietà possono essere nidificate nella proprietà
Non fornire più di un elemento |
shippingDestination |
Indica le destinazioni di spedizione. Specifica le informazioni di |
shippingRate |
Informazioni sul costo della spedizione verso la destinazione specificata.
È necessario specificare almeno un valore per Puoi specificare un'unica |
shippingRate.currency |
La valuta del costo di spedizione, in formato ISO 4217 a tre lettere. La valuta deve corrispondere a quella dell'offerta. |
shippingRate.value o shippingRate.maxValue |
Il costo della spedizione per Per specificare la spedizione gratuita, imposta il valore su |
DefinedRegion
DefinedRegion viene utilizzato per creare aree personalizzate in modo da poter impostare costi di spedizione e tempi di transito precisi per più servizi di spedizione. Questa funzionalità è attualmente supportata solo per un insieme limitato di paesi, come documentato nell'articolo Configurare le regioni della guida di Google Merchant Center.
| Proprietà obbligatorie | |
|---|---|
addressCountry |
Il codice paese di due lettere, nel formato ISO 3166-1 alpha-2. |
| Proprietà consigliate | |
|---|---|
Scegli addressRegion o postalCode |
Identifica la regione della zona di consegna del cliente. Se omessa,
l'intero paese corrisponde alla regione definita. È possibile elencare più regioni,
ma non puoi combinare diversi modi per specificarle in un'unica
istanza di |
addressRegion |
Se includi questa proprietà, l'area geografica deve essere il codice di una delle suddivisioni ISO 3166-2 di due o tre cifre, senza il prefisso del paese. Attualmente la Ricerca Google supporta soltanto Australia, Giappone e Stati Uniti. Esempi: "NY" (per Stati Uniti, stato di New York), "NSW" (per l'Australia, stato del Nuovo Galles del Sud) o "03" (per il Giappone, prefettura di Iwate). Non fornire sia una regione che un codice postale. |
postalCode |
Il codice postale. Ad esempio, 94043. Attualmente i codici postali sono supportati per l'Australia, il Canada e gli Stati Uniti. |
ShippingDeliveryTime
ShippingDeliveryTime
viene utilizzato per condividere l'intervallo di tempo totale tra la ricezione di un ordine e la consegna dei prodotti
al cliente finale.
| Proprietà consigliate | |
|---|---|
handlingTime |
L'intervallo di tempo standard tra la ricezione dell'ordine e la partenza della merce dal magazzino. |
transitTime |
L'intervallo di tempo standard tra l'invio dell'ordine e la consegna dei prodotti al cliente finale. |
QuantitativeValue (per i tempi di spedizione)
QuantitativeValue viene utilizzato qui per indicare i tempi di spedizione. È necessario specificare un numero minimo e massimo di giorni. (QuantitativeValue viene utilizzato anche per i prezzi unitari, con regole di convalida diverse per le proprietà).
| Proprietà obbligatorie | |
|---|---|
maxValue |
Il numero massimo di giorni. Il valore deve essere un numero intero non negativo. |
minValue |
Il numero minimo di giorni. Il valore deve essere un numero intero non negativo. |
unitCode |
Le unità dei valori minimi/massimi. Il valore deve essere |
Resi
MerchantReturnPolicy
Utilizza le seguenti proprietà per rendere la tua scheda del commerciante idonea a mostrare le informazioni relative alle norme sui resi, incluse le commissioni di reso e il periodo di tempo in cui è possibile restituire un prodotto.
| Proprietà obbligatorie | |
|---|---|
applicableCountry |
Il codice paese al quale si applicano le norme sui resi, utilizzando il formato del codice paese ISO 3166-1 alpha-2 a due lettere. Puoi specificare fino a 50 paesi. |
returnPolicyCategory |
Il tipo di norme sui resi. Usa uno dei seguenti valori:
Se usi |
| Proprietà consigliate | |
|---|---|
merchantReturnDays |
Il numero di giorni (dalla data di consegna) entro cui è possibile restituire un prodotto. Questa
proprietà è obbligatoria se imposti |
returnFees |
Il tipo di commissioni sui resi. Utilizza uno dei seguenti valori supportati:
|
returnMethod |
Il tipo di metodo di reso offerto. Questa proprietà è consigliata solo se imposti
|
returnShippingFeesAmount |
Il costo di spedizione per la restituzione di un prodotto. Questa proprietà è obbligatoria solo se il consumatore deve pagare al commerciante
una tariffa di spedizione diversa da zero per restituire un prodotto, nel qual caso |
Approcci alternativi alla configurazione delle impostazioni di spedizione e reso con Google
Le norme sulla spedizione e sui resi dei rivenditori possono essere complesse e cambiare di frequente. Se hai problemi a indicare e a mantenere aggiornati i dati di spedizione e reso con il markup e hai un account Google Merchant Center, valuta la possibilità di configurare le impostazioni di spedizione e le norme sui resi nella guida di Google Merchant Center. In alternativa, puoi configurare norme su spedizione e resi a livello di account in Search Console, che vengono aggiunte automaticamente a Merchant Center.
Combina più configurazioni di spedizione e reso
Se definisci le norme sulla spedizione e sui resi in più posizioni, Google utilizza il seguente ordine di precedenza (dal più forte al più debole):
- Feed a livello di prodotto inviati in Merchant Center
- Impostazioni nell'API Content for Shopping
- Impostazioni in Merchant Center o Search Console
- Markup della scheda del commerciante a livello di prodotto
- Markup a livello di organizzazione
Monitorare i risultati avanzati con Search Console
Search Console è uno strumento che consente di monitorare il rendimento delle tue pagine in Ricerca Google. Registrarsi in Search Console non è obbligatorio per essere inclusi nei risultati di Ricerca Google, ma può aiutarti a capire e migliorare il modo in cui Google vede il tuo sito. Ti consigliamo di controllare Search Console nei seguenti casi:
- Dopo aver effettuato il deployment dei dati strutturati per la prima volta
- Dopo aver rilasciato nuovi modelli o aggiornato il codice
- Analisi periodica del traffico
Dopo aver effettuato il deployment dei dati strutturati per la prima volta
Dopo che Google ha indicizzato le tue pagine, cerca i problemi utilizzando il report sullo stato dei risultati avanzati pertinente. L'ideale sarebbe un aumento degli elementi validi e nessun aumento di quelli non validi. Se riscontri problemi nei dati strutturati:
- Correggi gli elementi non validi.
- Controlla un URL pubblicato per verificare se il problema persiste.
- Richiedi la convalida utilizzando il report sullo stato.
Dopo aver rilasciato nuovi modelli o aggiornato il codice
Quando apporti modifiche significative al tuo sito web, monitora l'aumento degli elementi non validi relativi ai dati strutturati.- Se vedi un aumento di errori, forse hai reso disponibile un nuovo modello non funzionante oppure il tuo sito interagisce con il modello esistente in modo nuovo, ma non corretto.
- Se noti una diminuzione degli elementi validi (non associata a un aumento di quelli non validi), forse non stai più incorporando dati strutturati nelle tue pagine. Utilizza lo strumento Controllo URL per scoprire la causa del problema.
Analisi periodica del traffico
Analizza il traffico di Ricerca Google utilizzando il rapporto sul rendimento. I dati mostrano la frequenza con cui la pagina viene visualizzata nei risultati multimediali nella Ricerca, la frequenza con cui gli utenti fanno clic e qual è la posizione media che visualizzi nei risultati di ricerca. Puoi anche estrarre automaticamente questi risultati con l'API Search Console.
Esistono due report di Search Console relativi ai dati strutturati Product:
- Report Schede del commerciante: per le pagine in cui gli acquirenti possono acquistare prodotti.
- Report Snippet prodotto: per altre pagine correlate ai prodotti, come le recensioni prodotto e i siti di aggregatori.
Entrambi i report forniscono avvisi ed errori relativi ai dati strutturati Product, ma sono separati
a causa dei diversi requisiti per le esperienze associate. Ad esempio, il report Schede del commerciante
include i controlli relativi agli snippet prodotto che includono dati strutturati Offer, pertanto
il report Snippet prodotto
deve essere consultato solo per le pagine di schede non relative a commercianti.
Risoluzione dei problemi
Se hai difficoltà con l'implementazione o il debug dei dati strutturati, ecco alcune risorse che potrebbero esserti utili.
- Se utilizzi un sistema di gestione dei contenuti (CMS) o un'altra persona si sta occupando del tuo sito, chiedile di aiutarti. Assicurati di inoltrarle gli eventuali messaggi di Search Console che illustrano il problema.
- Google non garantisce che le funzionalità che utilizzano dati strutturati vengano visualizzate nei risultati di ricerca. Per un elenco delle cause comuni per cui i tuoi contenuti potrebbero non essere mostrati da Google in un risultato avanzato consulta le linee guida generali sui dati strutturati.
- I tuoi dati strutturati potrebbero contenere un errore. Consulta l'elenco degli errori nei dati strutturati e il report sui dati strutturati non analizzabili.
- Se i dati strutturati della tua pagina sono interessati da un'azione manuale, i dati strutturati sulla pagina verranno ignorati (sebbene la pagina possa ancora essere visualizzata nei risultati della Ricerca Google). Per risolvere i problemi relativi ai dati strutturati, utilizza il report Azioni manuali.
- Consulta nuovamente le linee guida per verificare se i tuoi contenuti non sono conformi. Il problema può essere causato dall'utilizzo di contenuti di spam o di markup di spam. Tuttavia, il problema potrebbe non riguardare la sintassi e perciò non essere identificato dal Test dei risultati avanzati.
- Risolvi i problemi relativi a risultati avanzati mancanti o a un calo del numero totale di risultati avanzati.
- Lascia del tempo per le nuove operazioni di scansione e indicizzazione. Ricorda che possono passare diversi giorni dopo la pubblicazione di una pagina prima che Google la rilevi e la sottoponga a scansione. Per domande generali sulla scansione e sull'indicizzazione, consulta le Domande frequenti (FAQ) relative alla scansione e all'indicizzazione della Ricerca Google.
- Pubblica una domanda nel forum di Google Search Central.
