Uporządkowane dane dotyczące fragmentu opinii (Review, AggregateRating)
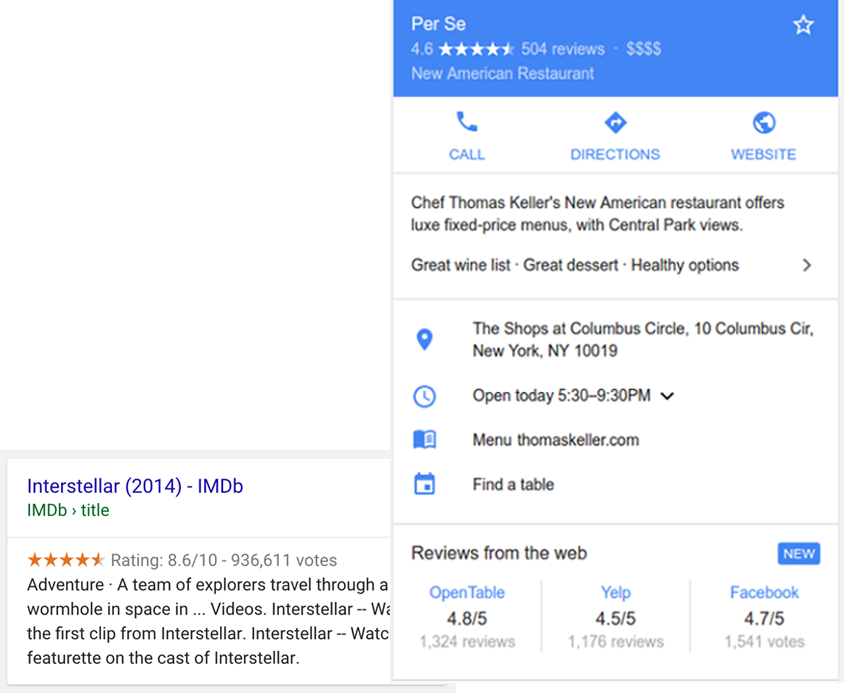
Fragment opinii to krótki cytat z opinii lub oceny pochodzącej z witryny z opiniami, odzwierciedlający średnią ocen przyznanych przez wielu recenzentów. Gdy wyszukiwarka Google znajdzie prawidłowe znaczniki opinii lub ocen, może wyświetlić fragment rozszerzony, który zawiera gwiazdki i inne informacje podsumowujące wygenerowane na podstawie opinii lub ocen. Razem z treścią opinii wyświetla się też ocena numeryczna w określonej skali (np. od 1 do 5). Fragmenty opinii mogą pojawiać się w wynikach z elementami rozszerzonymi lub w Panelu wiedzy Google. Możesz zamieszczać oceny tych funkcji:

- Książka
- Lista szkoleń
- Wydarzenie
- Firma działająca lokalnie (tylko w przypadku witryn zbierających opinie o innych firmach działających lokalnie – zobacz wytyczne dotyczące opinii wewnętrznych)
- Film
- Produkt
- Przepis
- Aplikacja
Google obsługuje też opinie w tych typach schema.org (i ich podtypach):
CreativeWorkSeasonCreativeWorkSeriesEpisodeGameMediaObjectMusicPlaylistMusicRecordingOrganization(dotyczy tylko witryn, które zbierają opinie o innych organizacjach – zobacz wytyczne dotyczące opinii wewnętrznych)
Dodawanie uporządkowanych danych
Uporządkowane dane to standardowy format udostępniania informacji o stronie i klasyfikowania jej zawartości. Jeśli dopiero zaczynasz, dowiedz się, jak działają uporządkowane dane.
Poniżej omawiamy sposób tworzenia, testowania i udostępniania uporządkowanych danych.
- Dodaj wymagane właściwości. Dowiedz się, w którym miejscu na stronie umieścić uporządkowane dane w zależności od używanego formatu.
- Przestrzegaj wskazówek.
- Zweryfikuj kod za pomocą testu wyników z elementami rozszerzonymi i napraw błędy krytyczne. Rozważ też usunięcie niekrytycznych problemów, które mogą zostać zgłoszone w narzędziu – to może poprawić jakość uporządkowanych danych (ale nie jest to konieczne, aby witryna kwalifikowała się do wyników z elementami rozszerzonymi).
- Możesz wdrożyć kilka stron z uporządkowanymi danymi i dzięki narzędziu do sprawdzania adresów URL zobaczyć, jak Google je odczytuje. Upewnij się, że Twoja strona jest dostępna dla Google i nie jest blokowana przez plik robots.txt lub tag
noindexani nie wymaga logowania. Jeśli strona wygląda dobrze, możesz poprosić Google o ponowne zindeksowanie adresów URL. - Aby na bieżąco informować Google o przyszłych zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Przykłady
Możesz dodać do strony uporządkowane dane Review na kilka sposobów:
- Dodaj prostą opinię.
- Umieść opinię w obrębie innego typu schema.org, zapisując ją we właściwości
review. - Dodaj oceny zbiorcze. Możesz pominąć ocenę w danej opinii, jeśli znaczniki dodane do treści zawierają informacje o autorze opinii i dacie jej publikacji. W przypadku opinii zbiorczych musisz podać średnią ocenę, która będzie wyświetlana we fragmencie rozszerzonym.
- Umieść oceny zbiorcze w obrębie innego typu schema.org za pomocą właściwości
aggregateRating.
Prosta opinia
Oto przykład prostej opinii.
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"priceRange": "$$$",
"telephone": "1234567",
"address" :{
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"reviewRating": {
"@type": "Rating",
"ratingValue": 4
},
"author": {
"@type": "Person",
"name": "Bob Smith"
},
"publisher": {
"@type": "Organization",
"name": "Washington Times"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Review">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="priceRange">$$$</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span property="author" typeof="Person">
<span property="name">Bob Smith</span>
</span>
<div property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</div>
</div>
</body>
</html>Mikrodane
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Review">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="priceRange">$$$</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Bob Smith</span>
</span>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</div>
</div>
</body>
</html>Opinia zagnieżdżona
Oto przykład opinii zagnieżdżonej we właściwości Product. Możesz skopiować przykład i wkleić go na własnej stronie HTML.
JSON-LD
<html>
<head>
<title>The Catcher in the Rye</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"brand": {
"@type": "Brand",
"name": "Penguin Books"
},
"description": "The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind.",
"sku": "9780241984758",
"mpn": "925872",
"image": "https://www.example.com/catcher-in-the-rye-book-cover.jpg",
"name": "The Catcher in the Rye",
"review": [{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John Doe"
}
},
{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 1
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
}],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
},
"offers": {
"@type": "Offer",
"url": "https://example.com/offers/catcher-in-the-rye",
"priceCurrency": "USD",
"price": 5.99,
"priceValidUntil": "2024-11-05",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "eBay"
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="Penguin"></div>
</div>
</div>
<div property="schema:description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind."></div>
<div property="schema:sku" content="9780241984758"></div>
<div property="schema:mpn" content="925872"></div>
<img property="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span property="name">The Catcher in the Rye</span>
<div property="review" typeof="Review"> Reviews:
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span property="author" typeof="Person">
<span property="name">John Doe</span></span>, written on
<meta property="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div><div property="review" typeof="Review">
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span property="author" typeof="Person">
<span property="name">Jane Doe</span></span>, written on
<meta property="datePublished" content="2006-05-10">10 May 2006
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4">4,4</div> stars
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="4.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="GBP"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-21"></div>
<div rel="schema:url" resource="https://example.com/catcher"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
</div>
</body>
</html>Mikrodane
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="Penguin" />
</div>
<meta itemprop="description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind." />
<meta itemprop="sku" content="0446310786" />
<meta itemprop="mpn" content="925872" />
<img itemprop="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span itemprop="name">The Catcher in the Rye</span>
<div itemprop="review" itemscope itemtype="https://schema.org/Review"> Reviews:
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">John Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div><div itemprop="review" itemscope itemtype="https://schema.org/Review">
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Jane Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-10">10 May 2006
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<span itemprop="ratingValue" content="4.4">4,4</span> stars
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/catcher" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="GBP" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="4.99" />
<meta itemprop="priceValidUntil" content="2024-11-21" />
</div>
</div>
</body>
</html>Ocena zbiorcza
Oto przykład oceny zbiorczej.
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "AggregateRating",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"telephone": "1234567",
"address" : {
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="AggregateRating">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="ratingValue">4.2</span> out of <span property="bestRating">5</span> stars -
<span property="ratingCount">123</span> votes
</div>
</body>
</html>Mikrodane
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/AggregateRating">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="ratingValue">4.2</span> out of <span itemprop="bestRating">5</span> stars -
<span itemprop="ratingCount">123</span> votes
</div>
</body>
</html>Zagnieżdżona ocena zbiorcza
Oto przykład oceny zbiorczej, zagnieżdżonej we właściwości Product. Możesz skopiować przykład i wkleić go na własnej stronie HTML.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"brand": {
"@type": "Brand",
"name": "ACME"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"ratingCount": 89
},
"offers": {
"@type": "AggregateOffer",
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<span property="brand" typeof="Brand">ACME</span> <span property="name">Executive Anvil</span>
<img property="image" src="https://example.com/photos/1x1/anvil_executive.jpg" alt="Executive Anvil logo" />
<span property="aggregateRating"
typeof="AggregateRating">
Average rating: <span property="ratingValue">4.4</span>, based on
<span property="ratingCount">89</span> reviews
</span>
<span property="offers" typeof="AggregateOffer">
from $<span property="lowPrice">119.99</span> to
$<span property="highPrice">199.99</span>
<meta property="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>Mikrodane
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<span itemprop="brand" itemtype="https://schema.org/Brand" itemscope>ACME</span> <span itemprop="name">Executive Anvil</span>
<img itemprop="image" src="https://example.com/photos/1x1/anvil_executive.jpg" />
<span itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
Average rating: <span itemprop="ratingValue">4.4</span>, based on
<span itemprop="ratingCount">89</span> reviews
</span>
<span itemprop="offers" itemscope itemtype="https://schema.org/AggregateOffer">
from $<span itemprop="lowPrice">119.99</span> to
$<span itemprop="highPrice">199.99</span>
<meta itemprop="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>Wytyczne
Aby treści mogły się wyświetlać w wynikach z elementami rozszerzonymi, musisz przestrzegać tych wytycznych.
- Wskazówki techniczne
- Podstawowe zasady dotyczące wyszukiwarki
- Ogólne wytyczne dotyczące uporządkowanych danych
Wskazówki techniczne
- Dodaj zbiorczą ocenę elementu wynikającą z opinii wielu użytkowników, stosując znaczniki schema.org/AggregateRating. Google może wyświetlać w wynikach wyszukiwania oceny zbiorcze jako fragmenty rozszerzone lub – w przypadku określonych rodzajów elementów – jako odpowiedzi.
- Odwołuj się wyraźnie do konkretnego produktu lub konkretnej usługi, umieszczając opinię w obrębie znaczników innego typu schema.org, np. schema.org/Book lub schema.org/Recipe, albo używając typu schema.org jako wartości właściwości
itemReviewed. - Upewnij się, że opinie objęte znacznikami są dostępne dla użytkowników z poziomu strony zawierającej znaczniki. Dla użytkowników powinno być natychmiast jasne, że strona zawiera opinie. Jeśli na przykład oznaczysz opinie, użytkownicy powinni widzieć tekst opinii i powiązaną z nią ocenę. Jeśli używasz
AggregateRating, użytkownicy powinni widzieć tę ocenę zbiorczą na stronie. - Zalecamy akceptowanie tylko ocen, do których dołączony jest komentarz zawierający opinię oraz imię i nazwisko autora. Chociaż nie jest to wymagane, może to pomóc użytkownikom w poznaniu szczegółów uzasadniających ocenę.
- Podawaj opinie o konkretnym elemencie, a nie o kategorii czy liście elementów.
- Jeśli dołączasz wiele odrębnych opinii, dołącz też ich zbiorczą ocenę.
- Nie zbieraj opinii ani ocen z innych witryn.
- Jeśli fragment opinii dotyczy lokalnej firmy lub organizacji, musisz przestrzegać tych dodatkowych wskazówek:
- Jeśli oceniany podmiot ma wpływ na opinie na swój temat, na stronach, na których używa się uporządkowanych danych
LocalBusinesslub innych typów danychOrganization, nie można umieszczać opinii z gwiazdką. Przykładem jest opinia o danym podmiocie umieszczona na stronie tego podmiotu – bezpośrednio w jego uporządkowanych danych lub przez umieszczony widżet innej firmy (taki jak widżet opinii o firmie w Google lub na Facebooku). - Oceny muszą pochodzić bezpośrednio od użytkowników.
- Nie korzystaj z informacji o ocenach firm lokalnych, które zostały przygotowane, opracowane lub skompilowane przez redaktorów.
- Jeśli oceniany podmiot ma wpływ na opinie na swój temat, na stronach, na których używa się uporządkowanych danych
Definicje typów uporządkowanych danych
Aby uporządkowane dane mogły się wyświetlać w wynikach wyszukiwania, musisz w nich stosować wymagane właściwości. Możesz też dodawać do nich właściwości zalecane, aby wzbogacać informacje podawane w uporządkowanych danych i zwiększać w ten sposób wygodę użytkowników.
Review
Pełną definicję znaczników Review znajdziesz na schema.org/Review.
Właściwości obsługiwane przez Google:
| Właściwości wymagane | |
|---|---|
author |
Autor opinii. Musisz podać prawidłowe imię i nazwisko recenzenta. Na przykład: „50% zniżki do soboty” nie jest prawidłowym imieniem i nazwiskiem recenzenta. To pole musi zawierać mniej niż 100 znaków. Jeśli zawiera ich więcej, nie będzie można dodać fragmentu opinii danego autora. Aby pomóc Google w lepszym rozpoznawaniu autorów w różnych funkcjach, postępuj zgodnie ze sprawdzonymi metodami dodawania znaczników autora. |
itemReviewed (jeśli opinia nie jest opinią zagnieżdżoną)
|
Jeden z prawidłowych typów Przedmiot opinii. Jeśli jednak opinia jest umieszczona w obrębie innego typu schema.org za pomocą właściwości Prawidłowe typy ocenianego elementu to: |
itemReviewed.name lub element nadrzędny name w zagnieżdżonej opinii.
|
Nazwa elementu, którego dotyczy opinia. Nawet jeśli opinia jest umieszczona w obrębie innego typu schema.org za pomocą właściwości { "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "review": { "@type": "Review", "reviewRating": { "@type": "Rating", "ratingValue": 5 }, "author": { "@type": "Person", "name": "John Doe" } } } |
reviewRating
|
Ocena przyznana w tej opinii. Ocenę można podać w formie umieszczonej właściwości |
reviewRating.ratingValue
|
Numeryczna ocena jakości elementu: liczba, ułamek lub procent (np. W przypadku cyfr dziesiętnych, aby podać wartość, użyj nie przecinka, lecz kropki (na przykład <span itemprop="ratingValue" content="4.4">4,4</span> stars |
| Właściwości zalecane | |
|---|---|
datePublished |
Data publikacji opinii podana w formacie ISO 8601. |
reviewRating.bestRating
|
Najwyższa wartość dopuszczalna w tym systemie ocen. Jeśli pominiesz właściwość |
reviewRating.worstRating
|
Najniższa wartość dopuszczalna w tym systemie ocen. Jeśli pominiesz właściwość |
AggregateRating
Pełną definicję znaczników AggregateRating znajdziesz na schema.org/AggregateRating.
Właściwości obsługiwane przez Google:
| Właściwości wymagane | |
|---|---|
itemReviewed (jeśli ocena zbiorcza nie jest zagnieżdżoną oceną zbiorczą)
|
Jeden z prawidłowych typów Oceniany element. Jeśli jednak ocena zbiorcza jest umieszczona w obrębie innego typu schema.org za pomocą właściwości Prawidłowe typy ocenianego elementu to: |
itemReviewed.name lub element nadrzędny name w zagnieżdżonej ocenie zbiorczej.
|
Nazwa elementu, którego dotyczy opinia. Nawet jeśli opinia jest umieszczona w obrębie innego typu schema.org za pomocą właściwości { "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "aggregateRating": { "@type": "AggregateRating", "ratingValue": 88, "bestRating": 100, "ratingCount": 20 } } |
ratingCount
|
Łączna liczba ocen elementu w Twojej witrynie. Trzeba określić co najmniej jedną z tych właściwości: |
reviewCount
|
Określa liczbę osób, które wyraziły opinię, bez względu na to, czy dodały do niej ocenę. Trzeba określić co najmniej jedną z tych właściwości: |
ratingValue
|
Średnia ocena jakości produktu wyrażona liczbą, ułamkiem lub procentem (np. W przypadku cyfr dziesiętnych, aby podać wartość, użyj nie przecinka, lecz kropki (na przykład <span itemprop="ratingValue" content="4.4">4,4</span> stars |
| Właściwości zalecane | |
|---|---|
bestRating |
Najwyższa wartość dopuszczalna w tym systemie ocen. Jeśli pominiesz właściwość |
worstRating |
Najniższa wartość dopuszczalna w tym systemie ocen. Jeśli pominiesz właściwość |
Monitorowanie wyników z elementami rozszerzonymi w Search Console
Search Console to narzędzie, które pomaga monitorować skuteczność stron w wyszukiwarce Google. Aby Twoja witryna mogła pojawiać się w wynikach wyszukiwania Google, nie musisz rejestrować jej w Search Console. Jeśli jednak to zrobisz, lepiej zrozumiesz, jak robot Google widzi Twoją witrynę i jak możesz mu ułatwić jej skanowanie. Zalecamy sprawdzenie danych w Search Console w tych przypadkach:
- po pierwszym wdrożeniu uporządkowanych danych,
- po opublikowaniu nowych szablonów lub zaktualizowaniu kodu,
- podczas okresowego analizowania ruchu.
Po pierwszym wdrożeniu uporządkowanych danych
Gdy Google zindeksuje Twoje strony, poszukaj problemów w odpowiednim raporcie o stanie wyników z elementami rozszerzonymi. W idealnej sytuacji powinno się pojawić więcej elementów prawidłowych, a liczba elementów nieprawidłowych nie powinna się zwiększyć. Jeśli zauważysz problemy w uporządkowanych danych:
- Napraw nieprawidłowe elementy
- Sprawdź opublikowany adres URL, by zobaczyć, czy problem nadal występuje.
- Poproś o weryfikację, korzystając z raportu o stanie.
Po opublikowaniu nowych szablonów lub zaktualizowaniu kodu
Po wprowadzeniu istotnych zmian w witrynie monitoruj wzrost liczby nieprawidłowych elementów w uporządkowanych danych.- Możesz zauważyć większą liczbę elementów nieprawidłowych, jeśli wprowadzisz nowy szablon, który nie działa, lub jeśli Twoja witryna wykorzystuje istniejący szablon w nowy i nieprawidłowy sposób.
- Jeśli okaże się, że jest mniej prawidłowych elementów (ale liczba nieprawidłowych elementów się nie zwiększyła), być może na swoich stronach nie umieszczasz już uporządkowanych danych. Użyj narzędzia do sprawdzania adresów URL, by dowiedzieć się, co jest przyczyną problemu.
Okresowe analizowanie ruchu
Analizuj ruch w wyszukiwarce Google za pomocą raportu skuteczności. Zawarte w nim dane pokazują, jak często Twoja strona wyświetla się w wyszukiwarce jako wynik z elementami rozszerzonymi, jak często użytkownicy ją klikają i jaka jest jej średnia pozycja w wynikach wyszukiwania. Możesz też pobrać te wyniki automatycznie za pomocą interfejsu Search Console API.Rozwiązywanie problemów
Jeśli masz problem z zastosowaniem lub debugowaniem uporządkowanych danych, skorzystaj z tych rozwiązań:
- Jeśli korzystasz z systemu zarządzania treścią (CMS) lub ktoś inny zajmuje się Twoją witryną, poproś odpowiednią osobę o pomoc. Pamiętaj, aby przekazać tej osobie wszystkie wiadomości z Search Console, które zawierają szczegółowe informacje o problemie.
- Google nie gwarantuje, że funkcje wykorzystujące uporządkowane dane pojawią się w wynikach wyszukiwania. Listę typowych powodów, dla których Google może nie wyświetlać Twoich treści w wyniku z elementami rozszerzonymi, znajdziesz w Ogólnych wytycznych dotyczących uporządkowanych danych.
- Możliwe, że w uporządkowanych danych wystąpił błąd. Sprawdź listę błędów uporządkowanych danych i raport dotyczący uporządkowanych danych, których nie można przeanalizować.
- Jeśli wobec Twojej strony zostały podjęte ręczne działania dotyczące uporządkowanych danych, dane te zostaną zignorowane (mimo że strona nadal może się pojawiać w wynikach wyszukiwania Google). Aby rozwiązać problemy z uporządkowanymi danymi, użyj raportu Ręczne działania.
- Przejrzyj jeszcze raz wytyczne, aby sprawdzić, czy Twoje treści ich nie naruszają. Przyczyną problemu mogą być treści spamerskie lub użycie spamerskich znaczników. Jeśli jednak problem nie jest związany ze składnią, test wyników z elementami rozszerzonymi go nie wykryje.
- Rozwiązywanie problemów z brakującymi wynikami z elementami rozszerzonymi lub ze spadkiem całkowitej liczby wyników z elementami rozszerzonymi
- Poczekaj na ponowne zindeksowanie strony. Pamiętaj, że gdy opublikujesz stronę, Google może potrzebować kilku dni na jej znalezienie i zindeksowanie. Odpowiedzi na ogólne pytania dotyczące skanowania i indeksowania znajdziesz w artykule Najczęstsze pytania o indeksowanie i skanowanie w wyszukiwarce Google.
- Zadaj pytanie na forum Centrum wyszukiwarki Google.
