Prácticas recomendadas de SEO para videos
El video es un formato cada vez más popular para crear y consumir contenido en la web. Google indexa videos de millones de sitios diferentes con el fin de mostrárselos a los usuarios. Los videos pueden aparecer en diferentes ubicaciones en Google, como la página principal de resultados de búsqueda, los resultados de búsqueda de videos, Google Imágenes y Descubre:

Sigue estas prácticas recomendadas para optimizar tus videos y lograr que aparezcan en Google:
- Ayuda a Google a encontrar tus videos.
- Asegúrate de que tus videos se puedan indexar.
- Permite que Google recupere tus archivos de contenido de video.
- Habilita funciones de video específicas.
- Quita, restringe y actualiza tus videos según sea necesario.
Ayuda a Google a encontrar tus videos
- Asegúrate de que cada video esté disponible en una página web pública donde los usuarios puedan verlo. Verifica que ni el archivo robots.txt ni la etiqueta robots
noindexmetabloqueen la página, ya que, de esta manera, se garantiza que Google la podrá encontrar para indexarla. -
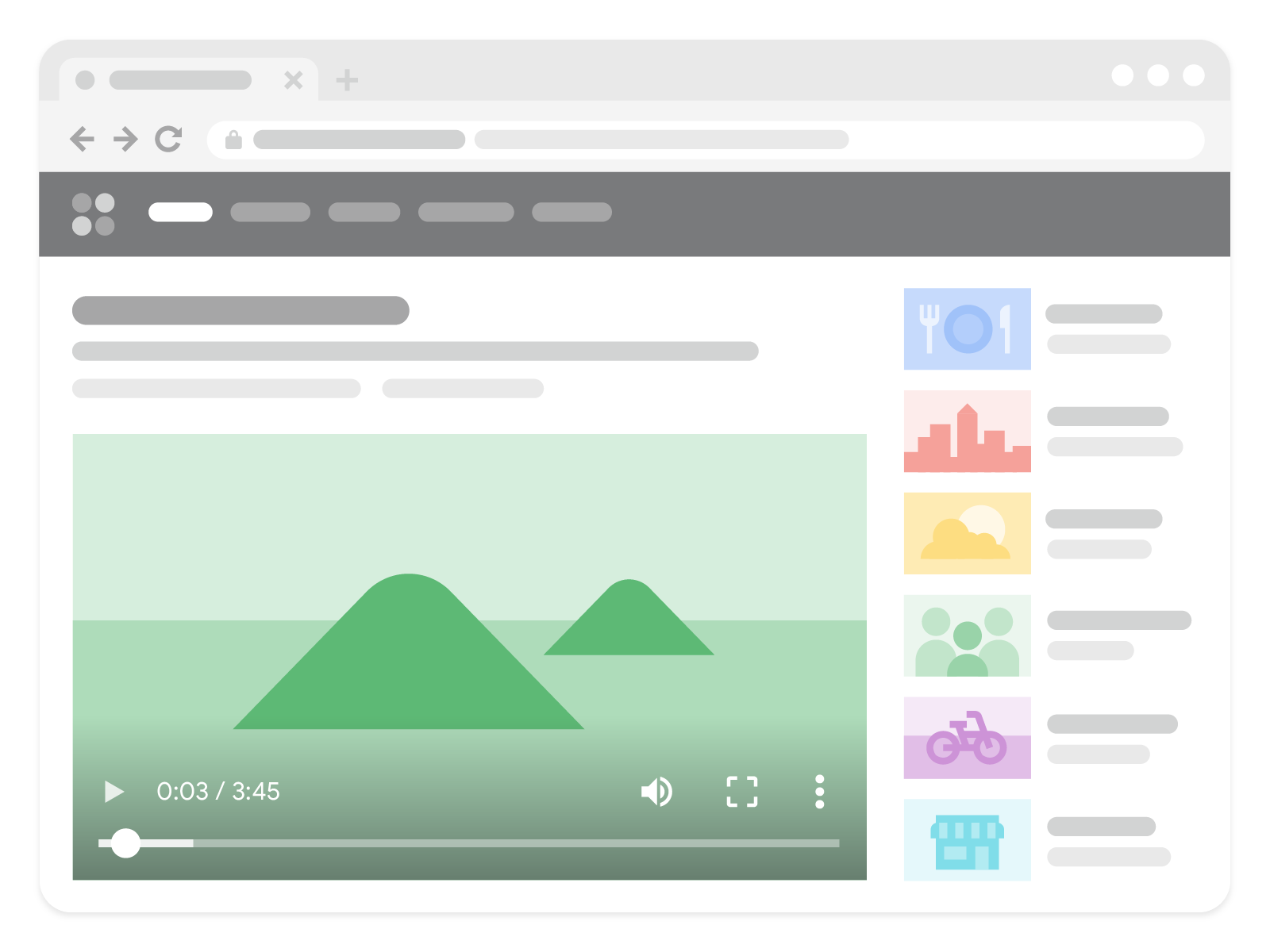
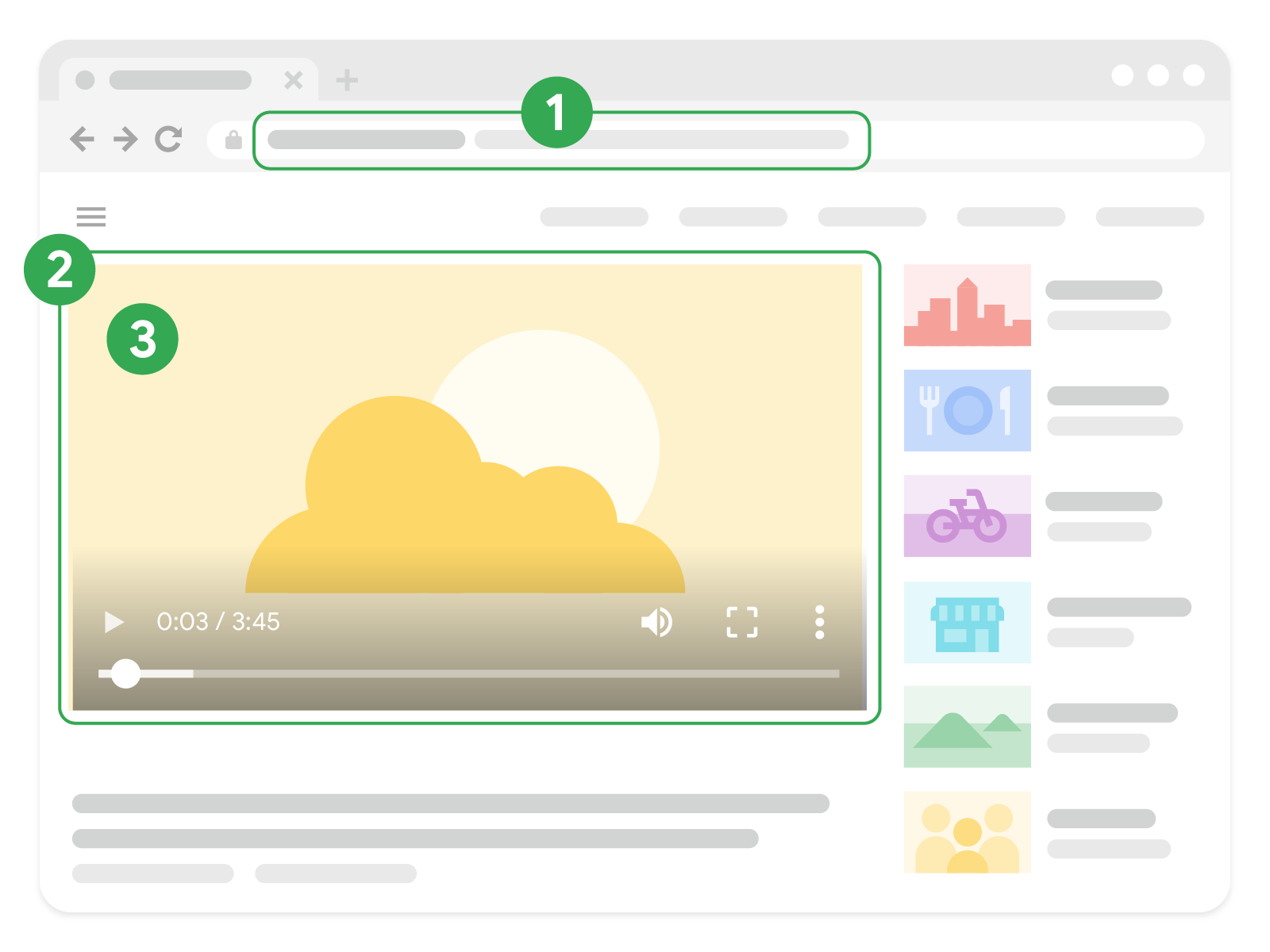
Para que tus videos tengan la máxima exposición, crea una página exclusiva para cada uno de ellos, en la que el video sea el elemento principal. La mayoría de los resultados de video requieren ese tipo de página, que incluyen funciones como los momentos clave, la insignia de transmisión EN VIVO y otros formatos de resultados enriquecidos. Puedes incluir el mismo video en una página exclusiva y en la original, junto con otra información, como un artículo de noticias o una página de detalles del producto.

- Incluye tu video en una etiqueta HTML correcta. Google identifica con mayor facilidad un video de tu página cuando este tiene cerca una etiqueta HTML, como
<video>,<embed>,<iframe>o<object>. - Crea un mapa del sitio para videos con el fin de que Google pueda encontrar tus videos con mayor facilidad. Obtén información sobre cómo enviar el mapa del sitio a Google.
- Asegúrate de que la página no requiera acciones del usuario complejas o fragmentos de URL específicos para cargarse. De lo contrario, es posible que Google no pueda encontrar tus videos.
- No hagas una carga diferida de contenido principal que dependa de la interacción del usuario. Es posible que Google no encuentre los contenidos que requieran que el usuario interactúe con ellos para cargarse (por ejemplo, deslizar el dedo, hacer clic o escribir). Asegúrate de que Google pueda acceder al contenido de carga diferida.
- Si usas un lenguaje JavaScript demasiado complejo para incorporar objetos de video desde JavaScript en determinadas circunstancias, es posible que Google no pueda indexar tus videos correctamente.
- No se admiten las URLs para contenido o páginas de destino que requieran identificadores de fragmentos.
- Asegúrate de que tus videos sean visibles y fáciles de encontrar en tus páginas de video. Te recomendamos que uses una página independiente para cada uno y que incluyas una descripción o un título descriptivo único. Asegúrate de que el video sea el contenido principal de la página y que no esté oculto ni sea difícil de encontrar.
Reproductores incorporados de terceros
Si tu sitio web incorpora videos de plataformas de terceros, como YouTube, Vimeo o Facebook, es posible que Google indexe el video en tu página web y en la página equivalente del sitio de hosting de la plataforma correspondiente. Es posible que se muestren ambas versiones en las funciones de videos en Google.
También deberías brindar datos estructurados en tu propia página donde incorporaste el reproductor de terceros. Además, puedes incluir estas páginas en los mapas del sitio para videos. Revisa el host del video para asegurarte de que Google pueda recuperar el archivo de contenido de video; por ejemplo, YouTube admite este tipo de archivos para los videos públicos.
Asegúrate de que tus videos se puedan indexar
Una vez que Google identifica un video en una página, se necesita información adicional para que pueda mostrarlo en los resultados de video.
Proporciona una miniatura de video de alta calidad
Para que un video pueda aparecer en los resultados de video de la Búsqueda de Google, debe tener una imagen en miniatura válida. De lo contrario, es posible que se indexe la página, pero que solo aparezca como texto.
Puedes permitir que Google genere una miniatura o brindar una tú mismo en una de las formas compatibles:
- Si usas la etiqueta HTML
<video>, especifica el atributoposter. - En un mapa del sitio para videos, especifica la etiqueta
<video:thumbnail_loc>. - En los datos estructurados, especifica la propiedad
thumbnailUrl. - Google puede generar la miniatura por ti, si le permites recuperar tus archivos de contenido de video.
Formatos de miniaturas compatibles: BMP, GIF, JPEG, PNG, WebP y SVG .
Tamaño: Se requieren 60 x 30 píxeles como mínimo, pero se prefiere un tamaño más grande.
Ubicación: Googlebot debe poder acceder al archivo de la miniatura. No bloquees el archivo con robots.txt ni con requisitos de acceso. Asegúrate de que el archivo esté disponible en una URL estable.
Transparencia: Al menos el 80% de los píxeles de la miniatura deben tener un valor alfa (transparencia) superior a 250.
Brinda datos estructurados
Brinda datos estructurados que describan tu video, de modo que Google pueda comprender de qué se trata y lo muestre a las búsquedas relevantes. Asegúrate de que la información que brindes en los datos estructurados sea coherente con el contenido real del video. Cuando agregues datos estructurados, asegúrate de usar miniaturas, títulos y descripciones únicos para cada video de tu sitio. Debes proporcionar el mismo título, URL de miniatura y URL de video en todas las fuentes (mapa del sitio, etiquetas HTML, etiquetas meta y datos estructurados) que describan el mismo video de la misma página.
Permite que Google recupere tus archivos de contenido de video
Una página de video puede indexarse y ser apta para aparecer en Google, pero Google debe recuperar el archivo de video por sí mismo para comprender su contenido y habilitar funciones, como las vistas previas del video y los momentos clave.
Sigue estas prácticas recomendadas para que Google recupere tus archivos de contenido de video:
- Usa datos estructurados para brindar el valor
contentURLen un formato de archivo compatible. - No impidas que Google recupere los bytes del archivo que se transmite del video. Por ejemplo, no bloquees la URL del contenido ni el dominio del video con la etiqueta
noindexo el archivo robots.txt. - La página de host del video y el servidor que lo transmite deben contar con ancho de banda suficiente para que se puedan rastrear. Por lo tanto, si tu página de destino en
example.com/puppies.htmltiene un video integrado de cachorros publicado porsomestreamingservice.com, Google debe poder acceder tanto aexample.comcomo asomestreamingservice.comy la carga del servidor debe estar disponible. - El archivo de video debe estar disponible en una URL estable.
Codificaciones de videos compatibles
Google puede recuperar los siguientes tipos de archivo de video: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV y XAP.
Usa URLs estables para los archivos de los videos y las miniaturas
Algunas CDN usan URL que vencen con rapidez para los archivos de los videos y las miniaturas. Es posible que estas URLs impidan que Google indexe correctamente tus videos o recupere los archivos de video. Esto también hace que sea más difícil para Google comprender el interés de los usuarios en tus videos a lo largo del tiempo.
Usa una URL única y estable para cada video, ya que permite que Google descubra y procese los videos de forma coherente, confirme si aún están disponibles y recopile indicadores correctos en ellos.
Si te preocupa que las personas que actúan de mala fe (por ejemplo, los hackers o los generadores de spam) accedan a tu contenido, puedes verificar que se trate de Googlebot antes de mostrar una versión estable de las URLs de tu contenido multimedia. Por ejemplo, puedes optar por publicar la propiedad contentUrl solo para bots de confianza, como Googlebot, y no permitir que otros clientes que accedan a tu página vean ese campo. Con esta configuración, solo los clientes de confianza podrán acceder a la ubicación de tu archivo de contenido de video.
Distingue entre URL
Hay varias URL que pueden asociarse con un archivo de video en la página. A continuación, te mostramos un resumen en el que se incluyen la mayoría de ellas:

-
URL de la página que aloja el video. Se puede especificar con la etiqueta
<loc>de mapa del sitio para videos. - URL del reproductor personalizado. Suele ser el valor
srcde una etiqueta<iframe>o<embed>de la página. Entre las etiquetas posibles, se incluyenVideoObject.embedUrl(datos estructurados),<video:player_loc>(etiqueta de mapa del sitio para videos) y<iframe src="...">. - URL de los bytes de contenido real, tanto en el sitio local como en un servicio de transmisión. Entre las etiquetas posibles, se incluyen las siguientes:
<video src="...">(etiqueta HTML)<embed src="...">(etiqueta HTML)<video:content_loc>(etiqueta de mapa del sitio para videos)VideoObject.contentUrl(datos estructurados)
Habilita funciones de video específicas
Vistas previas de videos

Google selecciona unos segundos del video para reproducir una vista previa, que les permite a los usuarios comprender mejor de qué se trata el video. Si deseas que tus videos sean aptos para esta función, permite que Google recupere los archivos de contenido de video. Puedes configurar la duración máxima de estas vistas previas con la etiqueta max-video-preview robots meta.
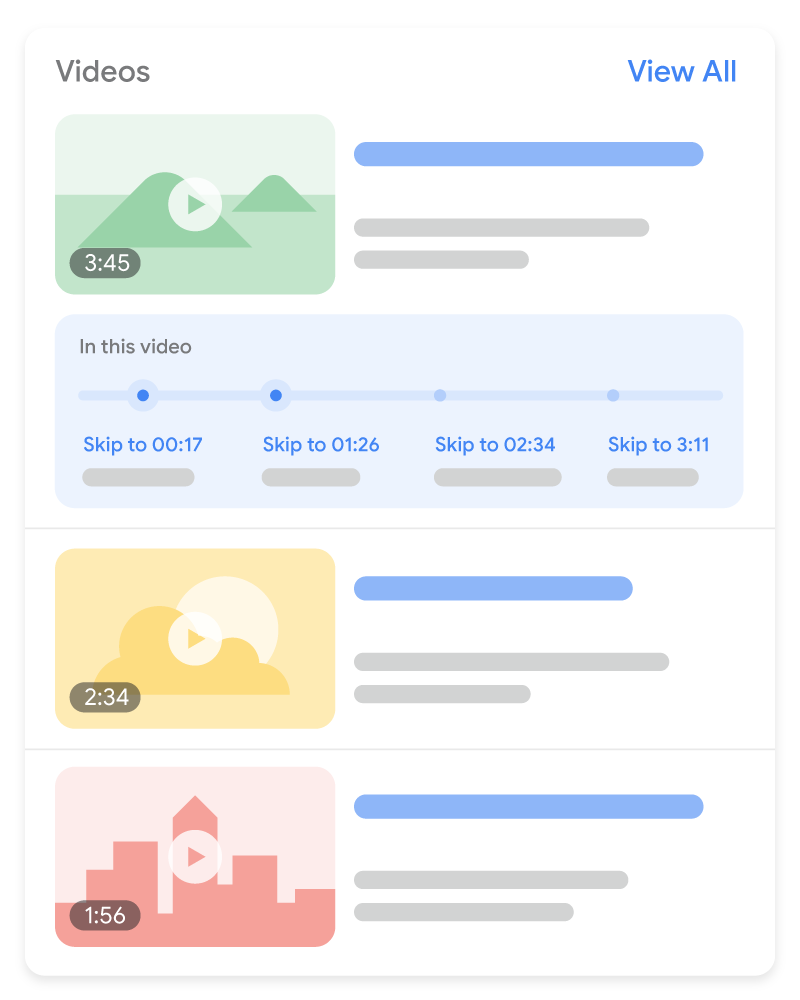
Momentos clave

Con la función de momentos clave, los usuarios pueden navegar por segmentos de video como si fueran capítulos de un libro, lo que ayuda a que interactúen más con tu contenido. La Búsqueda de Google intenta detectar automáticamente los segmentos en tu video y mostrar a los usuarios los momentos clave, sin ningún esfuerzo de tu parte. Como alternativa, puedes indicarle a Google de forma manual los puntos importantes de tu video. Priorizaremos los momentos clave que hayas definido, ya sea mediante datos estructurados o la descripción de YouTube.
- Si tu video se aloja en tu página web, tienes dos maneras de habilitar los momentos clave:
- Datos estructurados de
Clip: Especifica el punto exacto de inicio y de fin en cada segmento, además de indicar la etiqueta que debe mostrarse para cada uno de ellos. Se encuentra disponible en todos los idiomas en los que se admite la Búsqueda de Google. - Datos estructurados de
SeekToAction: Indícale a Google dónde suelen ir las marcas de tiempo de la estructura de tu URL, de modo que Google pueda identificar automáticamente los momentos clave y vincular a los usuarios con esos puntos dentro del video Actualmente, se encuentra disponible para los siguientes idiomas: alemán, chino, coreano, español, francés, holandés, inglés, italiano, japonés, turco y ruso. Nuestro objetivo es extenderlo a más idiomas con el tiempo. Incluso en los idiomas admitidos, no todos los videos tendrán momentos clave identificados, pero también esperamos mejorar con el tiempo.
- Datos estructurados de
- Si tu video se aloja en YouTube, puedes especificar las marcas de tiempo y etiquetas exactas en la descripción. Consulta las prácticas recomendadas para incluir marcas de tiempo en las descripciones de YouTube. Se encuentra disponible en todos los idiomas en los que se admite la Búsqueda de Google.
Si deseas habilitar los capítulos de videos en YouTube, sigue estos lineamientos adicionales.
Si quieres inhabilitar por completo la función de momentos clave (incluida la opción para que Google muestre momentos clave de tu video automáticamente), usa la etiqueta nosnippet meta.
Insignia de transmisión en vivo

Para los videos de transmisión en vivo, puedes habilitar la insignia roja de transmisión "EN VIVO" de modo que aparezca en los resultados de la búsqueda mediante los datos estructurados BroadcastEvent y la API de Indexing.
Quita o restringe tus videos
Quita un video
Para quitar un video de tu sitio, realiza una de las siguientes acciones:
- Muestra un código de estado HTTP
404 (Not found)para cualquier página de destino que contenga un video quitado o vencido. Además del código de respuesta404, también puedes mostrar el HTML de la página con el fin de garantizar que el cambio sea transparente para la mayoría de los usuarios. - Incluye una metaetiqueta robots
noindexen cualquier página de destino que contenga un video quitado o vencido. De esta manera, se evita que se pueda indexar la página de destino. - Indica una fecha de vencimiento en tus datos estructurados schema.org (la propiedad
expires) o en el mapa del sitio para videos (usa el elemento<video:expiration_date>). A continuación, se muestra un ejemplo de un mapa del sitio para videos con un video que venció en noviembre de 2009:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://www.example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://www.example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://www.example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Cuando un video tiene una fecha de vencimiento pasada, Google no lo incluye en ningún resultado de la búsqueda. Es posible que la página de destino se siga mostrando en la web como un resultado sin una miniatura de video. Esto incluye fechas de vencimiento de mapas del sitio, datos estructurados y etiquetas meta en el encabezado del sitio.
Asegúrate de que las fechas de vencimiento sean correctas para cada video. Si bien esta opción es útil en el caso de que tu video ya no esté disponible luego de la fecha de vencimiento, es fácil que, por accidente, se establezca una fecha de vencimiento pasada para un video que debería estar disponible. Si un video no vence, no incluyas información de vencimiento.
Restringe un video en función de la ubicación del usuario
Puedes restringir los resultados de la búsqueda para tu video en función de la ubicación del usuario. Si tu video no tiene ninguna restricción por país, omite las etiquetas de restricción por país.
Restringe mediante datos estructurados
Si usas datos estructurados VideoObject con el fin de describir un video, establece la propiedad regionsAllowed para especificar las regiones en las que se mostrará el video en los resultados de la búsqueda. Si omites esta propiedad, el video se mostrará en los resultados de la búsqueda de todas las regiones.
Restringe mediante un mapa del sitio para videos
En un mapa del sitio para videos, se puede usar la etiqueta <video:restriction> con el fin de permitir que el video aparezca en países específicos o para evitar que se muestre en ellos. Solo se permite una etiqueta <video:restriction> por entrada de video.
La etiqueta <video:restriction> debe contener uno o más códigos de país ISO 3166 delimitados por espacios. El atributo relationship obligatorio especifica el tipo de restricción.
relationship="allow": El video solo aparecerá en los países especificados. Si no se especifica ninguno, el video no aparecerá en ninguna parte.relationship="deny": El video aparecerá en todos los países excepto los especificados. Si no se especifica ninguno, el video aparecerá en todas partes.
En este ejemplo de mapa del sitio para videos, el video solo aparecerá en los resultados de la búsqueda de Canadá y México.
<url>
<loc>https://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://www.example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://www.example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>
Optimiza las imágenes para SafeSearch
SafeSearch es un parámetro de configuración para cuentas de usuario de Google que especifica si se deben mostrar o bloquear imágenes, videos y sitios web explícitos en los resultados de la Búsqueda de Google. Asegúrate de que Google comprenda la naturaleza de tu sitio para que pueda aplicar los filtros de SafeSearch en él si corresponde. Obtén más información sobre el etiquetado de páginas con SafeSearch.
